Bir WooCommerce mağazası çalıştırırken, küçük ayrıntılar bile birinin satın almaya karar verip vermeyeceğini etkileyebilir. Bunlardan biri, satmakta olduğunuz ürünleri ne kadar hızlı anlayacaklarını büyük ölçüde etkileyebilecek ürün açıklamasıdır.
Birçok mağaza sahibi bu konuda zorlanır çünkü WooCommerce, kısa açıklamaların rolünü hemen belirgin hale getirmez. Ancak bu özetler, ziyaretçilerin neye tıklayacaklarına karar vermeden önce hızla taradıkları kategori sayfaları, ürün ızgaraları ve arama sonuçları gibi önemli yerlerde görünür.
Yeterince WooCommerce mağazasıyla çalıştık ve daha net, daha özlü açıklamaların etkileşimi ne kadar artırabileceğini ve müşterilerin daha hızlı seçim yapmasına yardımcı olabileceğini gördük.
Bu kılavuzda, ürünlerinizin öne çıkması ve mağazanızın alışveriş yapmayı kolaylaştırması için WooCommerce'de kısa ürün açıklamalarının nasıl ekleneceğini ve optimize edileceğini göstereceğiz.

WooCommerce'ta Kısa Ürün Açıklaması Neden Eklenir?
Similar to a post excerpt, short product descriptions can make shoppers want to learn more about a product.
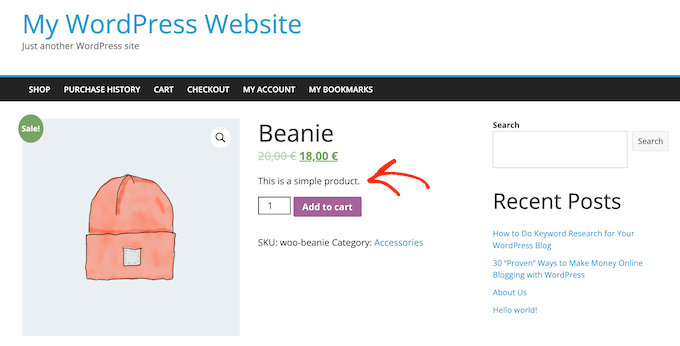
Çoğu WooCommerce WordPress teması, bireysel ürün sayfalarında açıklamayı doğrudan fiyatın altına gösterir.

Alıcıların göreceği ilk şeylerden biri olduğu için, bu açıklama ürünün boyutu veya yapıldığı malzeme gibi önemli ürün ayrıntılarını paylaşmak için mükemmeldir.
This can help shoppers quickly decide whether they want to learn more about the product by scrolling to its full description or checking out its product image gallery. In other words, an engaging description can act as a sales pitch for the rest of a product page.
Bunu akılda tutarak, WooCommerce'de kısa bir ürün açıklaması ekleyebileceğinizi görelim.
- WooCommerce'de Kısa Bir Ürün Açıklaması Nasıl Eklenir
- How to Show Short Product Descriptions on Your Main Store Page
- How to Show Short Descriptions in a Custom WooCommerce Theme (Advanced)
- Bonus: Daha Fazla WooCommerce Sayfasını Özelleştirme
- Ürün Açıklamaları Ekleme Hakkında Sıkça Sorulan Sorular
WooCommerce'de Kısa Bir Ürün Açıklaması Nasıl Eklenir
Kısa bir açıklama oluşturmak için WordPress kontrol panelinizde Ürünler » Tüm Ürünler bölümüne gidin.
Ardından, kısa bir açıklama eklemek istediğiniz ürünü bulun ve 'Düzenle' bağlantısına tıklayın.

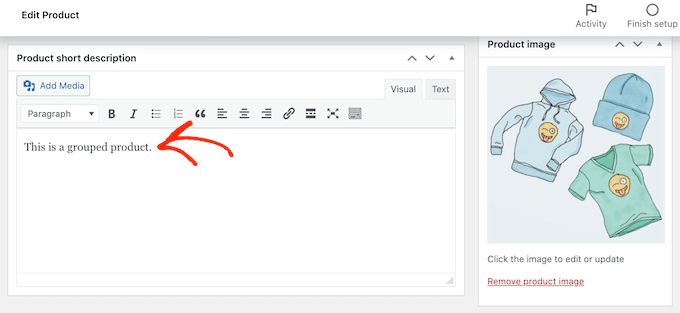
Bunu yaptıktan sonra, 'Ürün kısa açıklaması' kutusuna gidin.
Artık metin alanına bir açıklama yazabilirsiniz.

Girdiğiniz bilgilerden memnun kaldığınızda, ürün sayfasını normal şekilde güncelleyin veya yayınlayın.
Şimdi, ürün sayfasını çevrimiçi pazar yerinizde ziyaret ederseniz, kısa açıklamayı ekranın üst kısmında göreceksiniz.
Çoğu tema, bu açıklamayı ürünün fiyatının ve ‘Sepete Ekle’ düğmesinin hemen altında gösterecektir. WordPress temanıza bağlı olarak farklı bir şey görebilirsiniz, ancak genellikle sayfanın üst kısımlarında görünür.
🎁 Ek İpucu: Her açıklamayı elle yazmak birkaç ürün için uygundur, ancak büyük bir envantere sahip mağazalar için çok zaman alıcı olabilir.
Bu süreci hızlandırmak için StoreAgent gibi yapay zeka destekli bir eklenti kullanabilirsiniz. Ürün ayrıntılarınızdan otomatik olarak benzersiz kısa açıklamalar oluşturur, size çok zaman kazandırır ve daha etkili metinler yazmanıza yardımcı olur.
Ayrıntılar için, WooCommerce ürün açıklamalarını otomatik olarak oluşturmak için yapay zekayı nasıl kullanacağınız hakkındaki kılavuzumuza bakın.
Ana Mağaza Sayfanızda Kısa Ürün Açıklamaları Nasıl Gösterilir
Varsayılan olarak, çoğu WooCommerce teması kısa açıklamayı yalnızca bireysel ürün sayfalarında görüntüler.
Genellikle, aşağıdaki resimde görebileceğiniz gibi, ürün kategori sayfalarında veya ana mağaza sayfasında açıklamayı göstermezler.

Ancak, bazen bu bilgileri ana mağaza ve kategori sayfalarında göstermek isteyebilirsiniz. Bu, müşterilerin tam ürün sayfasını ziyaret ederek hakkında daha fazla bilgi edinmek istedikleri ürünleri fark etmelerine yardımcı olabilir.
Kısa açıklamayı ana mağaza sayfasında ve ürün kategorisi sayfalarında göstermek için web sitenize bazı kodlar eklemeniz gerekecektir.
WordPress'e özel kod eklemenin en iyi yolu, WordPress'e özel kod eklemek için WPCode kullanmaktır. En iyi kod parçacığı eklentisidir ve çevrimiçi mağazanıza özel CSS, PHP ve daha fazlasını eklemenize olanak tanır.
Aracı kapsamlı bir şekilde test ettik ve kodu eklemenin en güvenli yolu olduğunu bulduk. Daha fazla bilgi edinmek için WPCode incelememize bakın.
Adım 1: WPCode'u Yükleyin ve Etkinleştirin
Öncelikle, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla bilgi için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
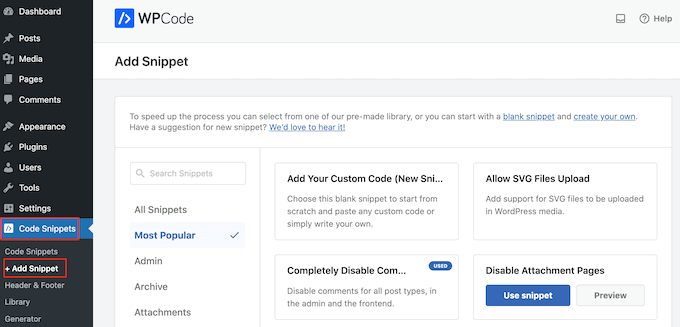
Eklenti etkinleştirildikten sonra, Kod Parçacıkları » Parçacık Ekle bölümüne gidin.

Adım 2: Yeni Özel Snippet Oluşturun
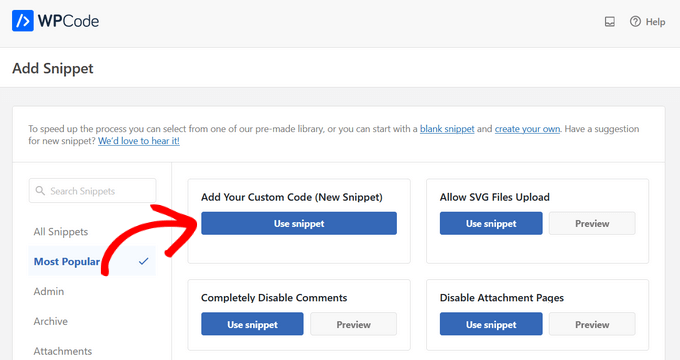
Burada, sitenize ekleyebileceğiniz tüm hazır kod parçacıklarını göreceksiniz. Bu, yorumları tamamen devre dışı bırakmanıza, WordPress'in normalde desteklemediği dosya türlerini yüklemenize, ek sayfa eklemeyi devre dışı bırakmanıza ve çok daha fazlasını yapmanıza olanak tanıyan bir kod parçacığı içerir.
Sonraki ekranda, ‘Özel Kodunuzu Ekleyin (Yeni Parça)’ seçeneğinin üzerine fareyle gelin ve göründüğünde ‘Parçayı Kullan’ düğmesine tıklayın.

Adım 3: PHP Kod Snippet'ini Ekleyin
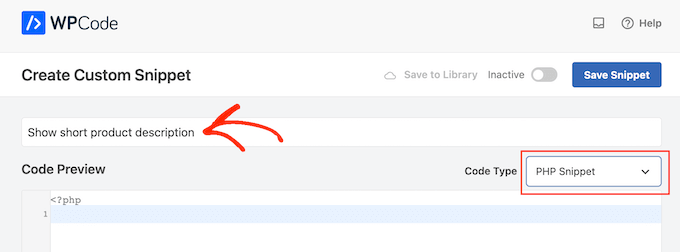
Buraya kod parçacığı için bir başlık yazın. Bu yalnızca sizin referansınız içindir, bu yüzden istediğiniz herhangi bir şeyi kullanabilirsiniz.
Ardından, ‘Kod Türü’ açılır menüsünü açın ve ‘PHP Snippet’i seçin.

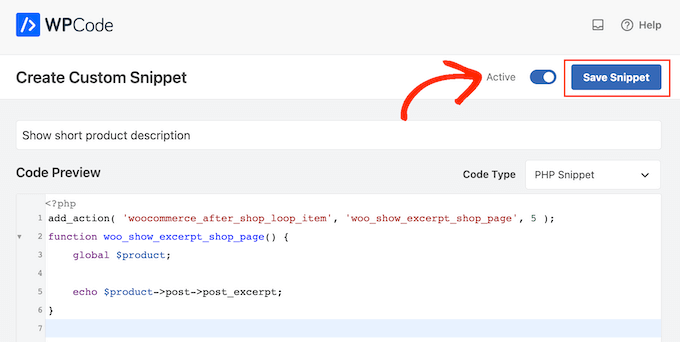
Bu yapıldıktan sonra, şunu kod düzenleyiciye yapıştırmanız yeterlidir:
add_action( 'woocommerce_after_shop_loop_item', 'woo_show_excerpt_shop_page', 5 );
function woo_show_excerpt_shop_page() {
global $product;
echo $product->post->post_excerpt;
}
Adım 4: Snippet'i Etkinleştirin ve Kaydedin
Bundan sonra, ‘Etkin Değil’ kaydırıcısına tıklayarak ‘Etkin’ olarak görünmesini sağlayın.
Then just click the ‘Save Snippet’ or ‘Update’ button to make the code snippet live.

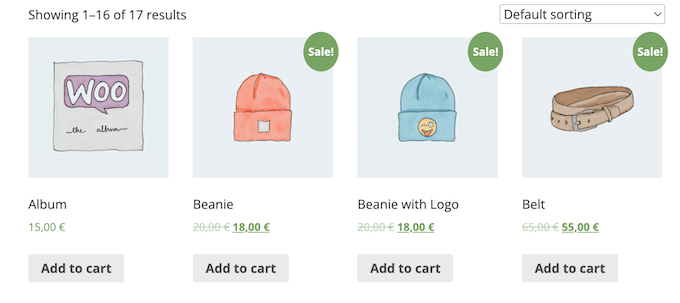
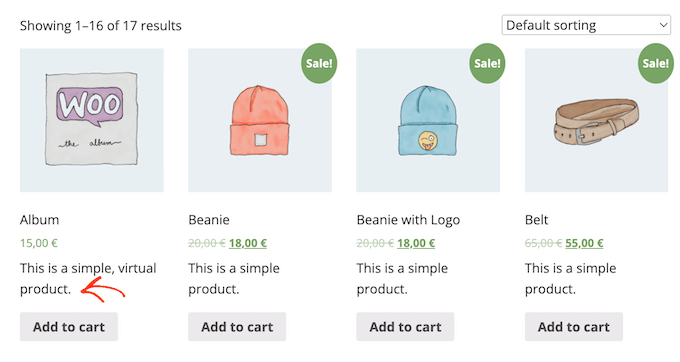
Şimdi, ana mağaza ve ürün kategorisi sayfaları farklı ürünlerinizin kısa açıklamalarını gösterecektir.
Çoğu WooCommerce teması bu bilgiyi ürünün fiyatı ile ‘Sepete ekle’ düğmesi arasında görüntüler. Bunu aşağıdaki resimde görebilirsiniz.

Mağaza ve ürün kategorisi sayfalarınızda çok fazla kelime olmasının sitenizin dağınık ve kafa karıştırıcı görünmesine neden olabileceğini unutmayın.
Belirli bir kısa ürün açıklamasının görünümünü beğenmezseniz, yukarıda açıklanan aynı işlemi izleyerek her zaman değiştirebilirsiniz.
Özel Bir WooCommerce Temasında Kısa Açıklamalar Nasıl Gösterilir (Gelişmiş)
Ürün sayfanızdaki açıklamanın görünümünden memnun değilseniz, çevrimiçi mağazanız için özel bir WordPress teması oluşturmak için bir sayfa oluşturucu eklentisi kullanabilirsiniz.
SeedProd, WordPress için en iyi açılış sayfası oluşturucu ve tema oluşturucudur ve tek satır kod yazmadan kendi WooCommerce temanızı oluşturmanıza olanak tanır. Bu şekilde, kısa ürün açıklamasının ürün sayfalarınızda tam olarak nerede görüneceğini kontrol edebilirsiniz.
İş ortağı markalarımızın birkaçı, tüm web sitelerini tasarlamak için bunu kullandı ve çok sevdiler. Daha fazla bilgi edinmek için SeedProd incelememize bakın.
Bu bölümde, WooCommerce mağazanız için tamamen özel bir Tek Ürün düzeni oluşturmayı göstereceğiz.
Bu işlemi tekrarlamanız ve çevrimiçi mağazanızın her sayfası için benzersiz bir düzen oluşturmanız gerekecektir. Örneğin, mağazanızın ana sayfası ve arşiv sayfası için bir tasarım oluşturmak üzere SeedProd'u kullanacaksınız.
Bu, tüm mağazanızın düzeni üzerinde tam kontrol sağlar. Bu, tamamen özel bir WooCommerce mağazası tasarlamak isteyen herkes için güçlü ve esnek bir seçenektir.
Adım 1: SeedProd'u Yükleyin ve Etkinleştirin
After you install the WordPress plugin and activate it, SeedProd will ask for your license key.
Not: SeedProd'un ücretsiz sürümü WordPress.org'da mevcuttur, ancak tema oluşturucu ve hazır WooCommerce blokları ile birlikte geldiği için eklentinin Pro sürümünü kullanacağız. Bu bloklar arasında 'Kısa Açıklama' bloğu bulunur.

You can find this information under your account on the SeedProd website and in the purchase confirmation email that you got when you bought SeedProd.
Adım 2: Yeni Tek Ürün Şablonu Oluşturun
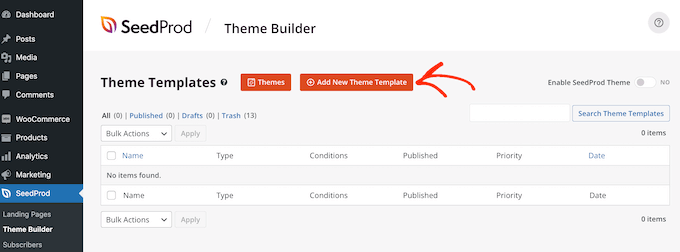
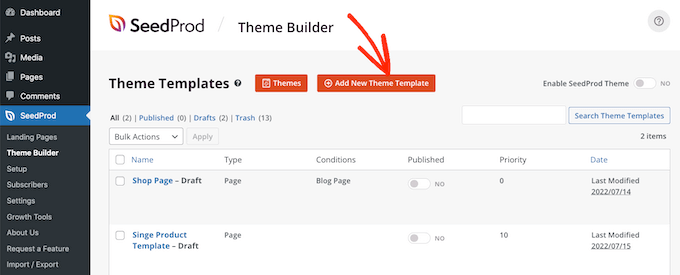
Anahtarınızı girdikten sonra SeedProd » Tema Oluşturucu bölümüne gidin. Burada, ‘Yeni Tema Şablonu Ekle’ düğmesine tıklayacaksınız.

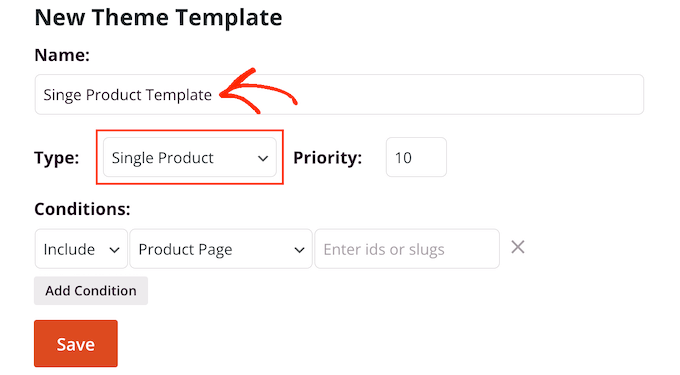
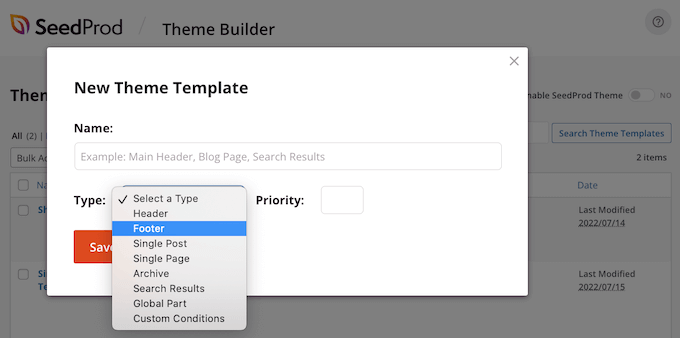
Açılan pencerede, ürün sayfası tasarımı için 'Ad' alanına bir ad yazın, 'Tür' açılır menüsünü açın ve 'Tek Ürün'e tıklayın.
Bunu yaptıktan sonra, ‘Kaydet’ düğmesine tıklayın.

Adım 3: Özel Ürün Sayfanızı Tasarlayın
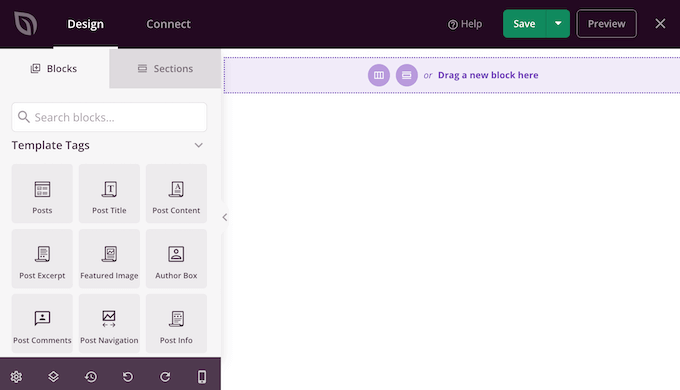
Şimdi SeedProd sürükle-bırak sayfa oluşturucusunu göreceksiniz. Sağ tarafta, varsayılan olarak boş olan ürün sayfasının canlı önizlemesini göreceksiniz.
Solda, özel WooCommerce ürün sayfasına ekleyebileceğiniz tüm farklı blokları ve bölümleri gösteren bir menü bulunmaktadır.

SeedProd, bazı özel WooCommerce blokları dahil olmak üzere birçok hazır bloğa sahiptir. Örneğin, WooCommerce'deki en popüler ürünleri görüntülemek için 'İlgili Ürünler' bloğunu kullanabilirsiniz.
Bu hazır WooCommerce bloklarını kullanarak dakikalar içinde tamamen özel bir ürün sayfası oluşturabilirsiniz.
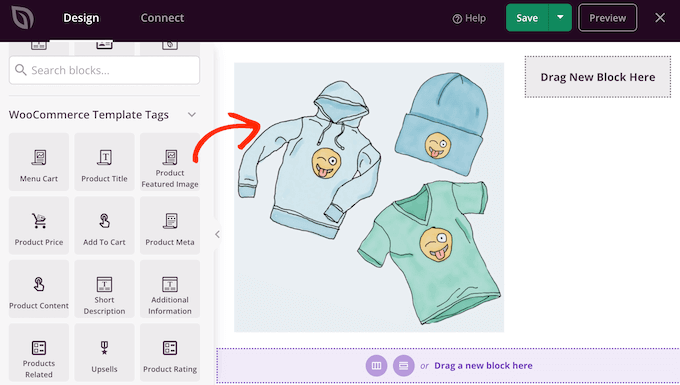
Boş bir şablon kullandığımız için, tüm WooCommerce ürün sayfası öğelerini kendiniz eklemeniz gerekecek. Bu, ‘Ürün Öne Çıkan Görseli’ ve ‘Ürün Başlığı’ gibi öğelerin yanı sıra ‘Kısa Açıklama’yı da içerir.
WooCommerce sayfanıza güzel bir yapı ve düzenli bir düzen vermek için SeedProd bloklarını (boşluklar, sütunlar ve ayırıcılar gibi) da kullanabilirsiniz.
Başlamak için, sol menüdeki WooCommerce Şablon Etiketleri'ni bulun ve eklemek istediğiniz bir bloğu seçin. Ardından bloğu sayfa düzenine sürükleyebilirsiniz.

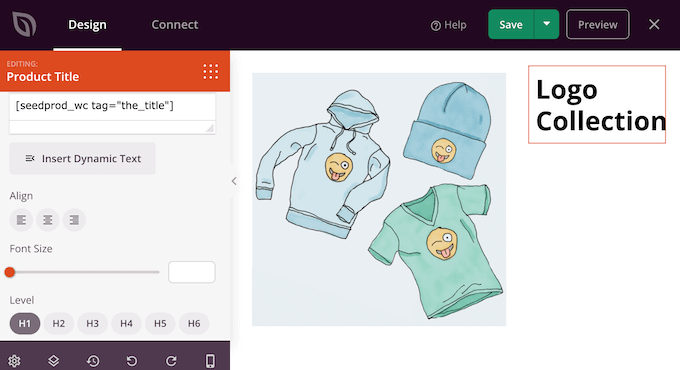
Bir bloğu değiştirmek için, SeedProd önizlemesinde seçmek üzere tıklamanız yeterlidir. Sol taraftaki menü daha sonra o bloğu özelleştirmek için kullanabileceğiniz tüm ayarları gösterecektir.
Örneğin, bir 'Ürün Başlığı' bloğuna tıklarsanız, yazı tipi boyutunu, metin hizalamasını ve daha fazlasını değiştirebileceksiniz.

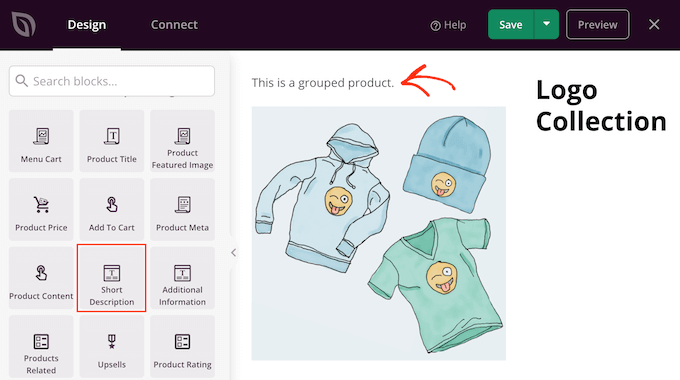
Tasarımınıza kısa bir açıklama eklemek için sol menüdeki 'Kısa Açıklama' bloğunu bulun.
Ardından, bu bloğu tasarımınıza sürükleyip bırakmanız yeterlidir.

Ürün sayfasını oluştururken, blokları sürükleyip bırakarak düzeninizde hareket ettirebilirsiniz. Bu, SeedProd'da tamamen özel bir düzene sahip bir WooCommerce ürün sayfası oluşturmayı kolaylaştırır.
Adım 4: Şablonunuzu Kaydedin ve Yayınlayın
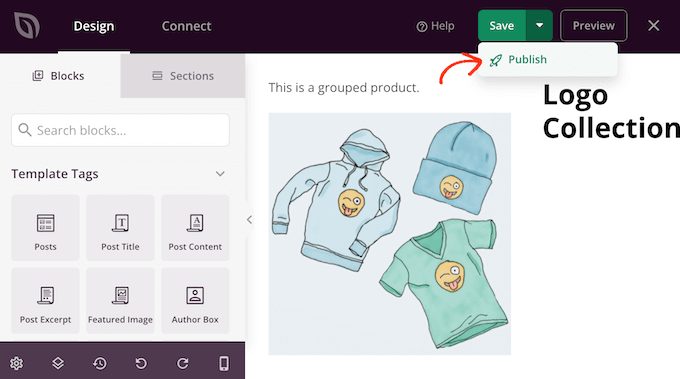
WooCommerce ürün sayfanızın tasarımıyla mutlu olduğunuzda, sağ üst köşedeki 'Kaydet' düğmesine tıklayabilirsiniz.
Son olarak, değişikliklerinizi kaydetmek için 'Yayınla' düğmesine tıklayın.

Artık çevrimiçi mağazanız için tamamen özel bir ürün sayfası oluşturdunuz.
Yukarıda açıklanan aynı süreci izleyerek tüm farklı WooCommerce sayfaları için bir şablon oluşturabilirsiniz. Bir sonraki tasarımın ne olacağından emin değilseniz, Yeni Tema Şablonu Ekle düğmesine tıklamanız yeterlidir.

Ardından, 'Tür' açılır menüsüne tıklayın.
Artık başlık, altbilgi ve tek gönderi gibi oluşturmanız gereken tüm farklı şablonların bir listesini göreceksiniz.

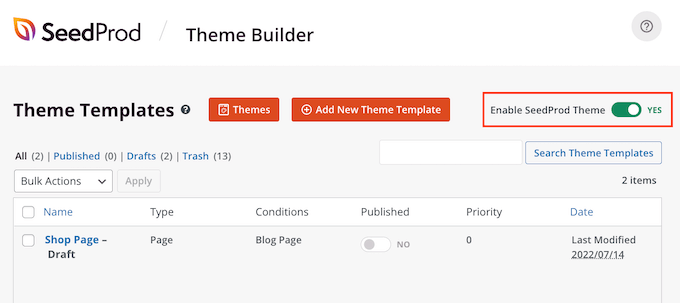
Tüm WooCommerce sayfalarınızı düzenledikten sonra, özel temanızı yayına almaya hazırsınız.
Sadece SeedProd » Tema Oluşturucu'ya gidin ve ardından ‘SeedProd Etkinleştir’ kaydırıcısına tıklayarak ‘hayır’ (gri) konumundan ‘evet’ (yeşil) konumuna getirin.

Bonus: Daha Fazla WooCommerce Sayfasını Özelleştirme
Ürün sayfalarının görünümünden memnun kaldığınızda, diğer temel WooCommerce mağaza sayfalarını yeniden tasarlamak isteyebilirsiniz. Bu, alışveriş deneyimini iyileştirebilir, bu da sepeti terk etme oranlarını azaltabilir ve size daha fazla satış kazandırabilir.
Araştırmalar, 10 müşteriden yaklaşık 7'sinin sepetini terk edeceğini ve bir daha geri dönmeyeceğini gösteriyor. Bunu akılda tutarak, sepet sayfanız satışı güvence altına almak için mümkün olan her şeyi yapmalıdır, ancak varsayılan WooCommerce sepet sayfası satışlar için optimize edilmemiştir.
SeedProd kullanarak yüksek dönüşüm sağlayan bir sepet sayfası oluşturmak için adım adım talimatlar için lütfen özel bir WooCommerce sepet sayfası oluşturma kılavuzumuza bakın.
Ardından, sosyal medya bağlantıları, müşteri yorumları, benzersiz markalaşma ve daha fazlasını içeren özel bir WooCommerce ödeme sayfası oluşturarak ödeme sürecinin son bölümünü optimize etmek isteyebilirsiniz.

Ürün Açıklamaları Ekleme Hakkında Sıkça Sorulan Sorular
Okuyucularımızın WooCommerce mağazalarında ürünler için kısa açıklamalar eklemeden önce sordukları bazı sorular şunlardır:
İyi bir ürün açıklaması nasıl yazılır?
İyi bir kısa ürün açıklaması yazmak için müşteriye yönelik ana faydaya odaklanın. Temel özellikleri vurgulamak için madde işaretleri kullanın, cümlelerinizi kısa tutun ve bir alıcının daha fazla bilgi edinmesini teşvik eden ikna edici bir dil kullanın.
Ürün kısa açıklaması nedir?
WooCommerce'de ürün kısa açıklaması, genellikle ürün resmi ve 'Sepete Ekle' düğmesinin yanında, bir ürün sayfasının üst kısmında görünen kısa bir özettir. Amacı, temel bilgileri hızlı bir şekilde sağlamak ve alıcının ilgisini çekmektir.
WooCommerce'e ürün nasıl eklenir?
Basit bir ürün eklemek için WordPress kontrol panelinizde Ürünler » Yeni Ekle bölümüne gidin. Ardından, ürün başlığını doldurun, ana açıklamanızı ekleyin, 'Ürün verileri' bölümünde fiyatı ayarlayın ve 'Ürün kısa açıklaması' kutusunu doldurun.
Umarım bu makale, WooCommerce'e kısa bir ürün açıklaması eklemeyi öğrenmenize yardımcı olmuştur. Ayrıca mağazanız için en iyi WooCommerce eklentileri hakkındaki başlangıç rehberimize ve WooCommerce performansını hızlandırma konusundaki nihai rehberimize de göz atabilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Jiří Vaněk
WooCommerce'de sürekli yeni şeyler keşfediyorum ve ürünler için bu alıntı özelliği, indirimleri gerektiğinde vurgulamak da dahil olmak üzere hızlı bir bilgi sağlama yolu olarak harika. İnsanları gerçekten çekebilir. Online mağazayı daha esnek hale getirebilecek yeni bir şey bulduğum için heyecanlıyım.
Mrteesurez
Bu, kullanıcılara ürünlerin yanında basit ürün açıklamaları göstermek için güzel, ancak kodu ekledikten sonra, açıklama kelimesini göstermek için nereye ekleyeceğim, nereye yazacağım?
WPBeginner Desteği
When you edit the product you should see the option to edit the description there.
Yönetici
michael
İşlev kodu kullanırken kısa açıklamam neden satın al düğmesinin altında görünüyor?
Satın al düğmesinin üstünde görünmesini istiyorum.
WPBeginner Desteği
That would be due to how your theme is styled, you would either need to edit your theme’s code or for a simpler method use the second method from this guide
Yönetici