Deneyimlerimize göre, müşterilerin e-ticaret sitelerinde sepetlerini terk etmelerinin ana nedenlerinden biri, kargo ücretleri konusunda şaşırmalarıdır. Müşterilerinize ne kadar ödeyeceklerini önceden bildirmeniz önemlidir.
Ziyaretçilerinizin web sitenizde kargo maliyetini hesaplamasına izin vermek kolaydır. Bir kargo hesaplayıcısı kullanarak müşteriler, teslimatla birlikte ödemek zorunda kalacakları toplam ürün maliyetini doğru bir şekilde tahmin edebilirler.
Bir nakliye maliyeti hesaplayıcısını hazır bulundurmak, işletmenizin şeffaf kalmasına yardımcı olur ve potansiyel müşterilerde güven oluşturur.
Yıllar boyunca, kargo maliyetleri konusunda şeffaf olan ve kargo hesaplayıcıları içeren web sitelerinin, maliyeti yalnızca ödeme sayfasında açıklayan mağazalardan daha başarılı olma eğiliminde olduğunu gözlemledik.
Bu makalede, WordPress sitenize nasıl kolayca bir kargo hesaplayıcısı ekleyebileceğinizi göstereceğiz.

Nakliye Hesaplayıcısı Nedir ve Neden Kullanılır?
Bir kargo hesaplayıcısı, toplam kargo maliyetinin otomatik olarak tahmin edilmesine yardımcı olur. Müşterilere teslimat ücretlerini ve diğer ilgili ücretleri gösterir, böylece nakliye ücretlerini ve masraflarını manuel olarak hesaplamak zorunda kalmazlar.
Nakliye maliyetleri hesaplanırken farklı faktörler devreye girer. Bunlardan bazıları ürünün fiyatı, varış yeri, gönderinin menşei, ağırlık, boyutlar, gönderim hizmetinin türü ve hesaplama sırasındaki diğer değişkenlerdir.
Online mağazanızda birden fazla sipariş varsa kargo ücretlerini manuel olarak hesaplamak zaman alıcı olabilir. Ayrıca, manuel hesaplama hatalara da yol açabilir ve bu da müşteri memnuniyetini etkileyebilir.
WordPress veya WooCommerce siteniz için bir kargo hesaplayıcı eklentisi kullanmak size çok zaman kazandıracak ve süreci otomatikleştirecektir.
Müşteriler sadece konumlarını seçebilir ve ürünün teslimattan sonra gerçekte ne kadara mal olacağını görebilirler. Bu, müşterilerinizle olan ilişkinizi güçlendirmenize yardımcı olur ve güven oluşturur.
Bununla birlikte, WordPress sitenize nasıl kolayca bir kargo hesaplayıcısı ekleyebileceğinizi görelim. Ayrıca bunu WooCommerce mağazanıza eklemenin bir yolunu da göstereceğiz.
Tercih ettiğiniz bölüme geçmek için aşağıdaki bağlantılara tıklayabilirsiniz:
WooCommerce’e Kargo Hesaplayıcısı Ekleme
WooCommerce’e bir kargo hesaplayıcısı eklemenin en iyi yolu, WooCommerce eklentisi için Ürün sayfası kargo hesaplayıcısını kullanmaktır. Müşterilerin sepete bir ürün eklemeden önce kargo maliyetini hesaplamasına olanak tanıyan ücretsiz bir eklentidir.
Öncelikle, WooCommerce eklentisi için Ürün sayfası kargo hesaplayıcısını indirmeniz ve yüklemeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Not: Henüz bir mağaza kurmadıysanız, bir WooCommerce mağazası kurmak ve başlatmak için nelere ihtiyacınız olduğunu açıkladığımız kılavuzumuzu takip edebilirsiniz.
Etkinleştirmenin ardından, eklentiyi yapılandırmak için WooCommerce ” Shipping Calculator bölümüne gidebilirsiniz.

Eklenti kutudan çıktığı gibi çalışır ve başlamak için varsayılan ayarları kullanabilirsiniz. Ancak, bunları düzenlemek ve kargo hesaplayıcınızı özelleştirmek için seçenekler vardır.
Eklentinin, kargo ücretlerini hesaplarken WooCommerce’deki kargo bölgesi ayarlarından gelen bilgileri kullanacağını unutmamak önemlidir.
WooCommerce’de Kargo Bölgelerini Ayarlama
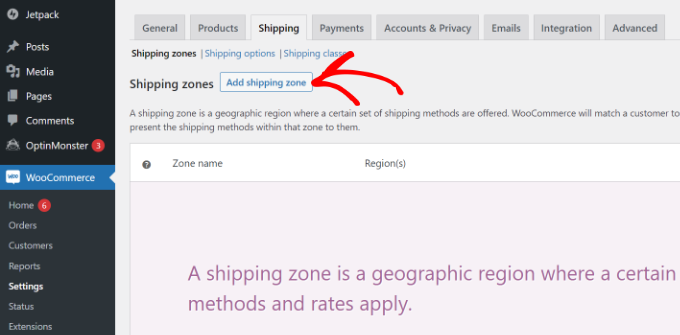
Kargo bölgelerini ayarlamadıysanız, WordPress panonuzdan WooCommerce ” Ayarlar ‘a gitmeniz ve ‘Kargo’ sekmesine geçmeniz gerekecektir.

Gönderi bölgeleri bölümünün altında, ‘Gönderi bölgesi ekle’ düğmesine tıklamanız yeterlidir.
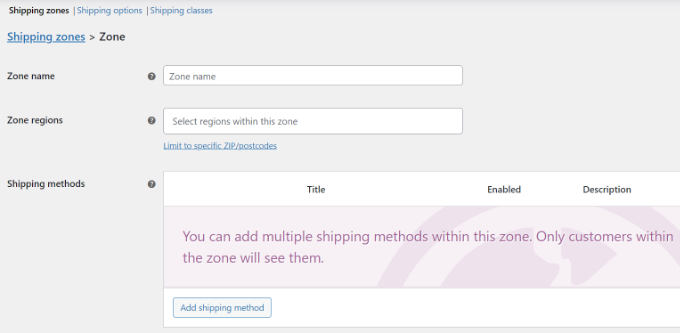
Ardından, bir bölge adı girmeniz ve açılır menüden bölgeleri seçmeniz gerekir. Tek bir bölge altına birden fazla ülke veya şehir ekleyebilirsiniz.

Bundan sonra, ‘Gönderim yöntemi ekle’ düğmesine tıklayabilirsiniz.
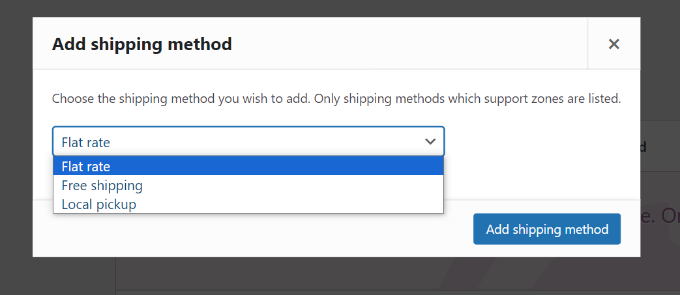
Şimdi bir açılır pencere açılacaktır.
WooCommerce, aralarından seçim yapabileceğiniz 3 gönderim yöntemi sunar. Bir ‘Sabit ücret’ seçebilir ve ardından kargo için ücretlendirilecek bir tutar girebilirsiniz. Ya da‘Ücretsiz kargo’ ve ‘Yerel teslim alma’ seçeneklerini seçebilirsiniz.

İşiniz bittiğinde, ‘Gönderim yöntemi ekle’ düğmesine tıklamanız yeterlidir.
Bölge için birden fazla kargo yöntemi ekleyebilir ve uygulandıklarında koşulları ayarlayabilirsiniz.
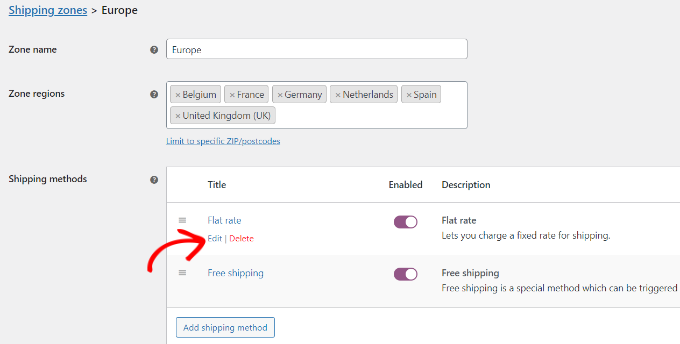
Ardından, gönderim yöntemlerinizin altındaki ‘Düzenle’ seçeneğine tıklamanız gerekir.

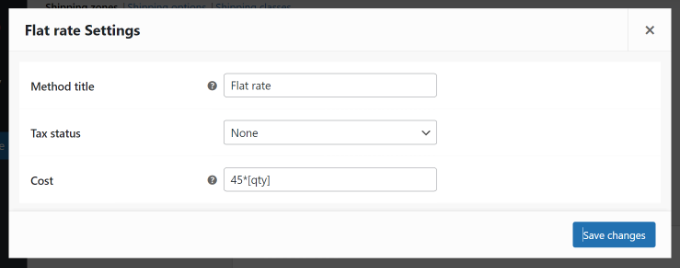
Bundan sonra, yöntemin başlığını değiştirebileceğiniz, kargo yönteminin vergiye tabi olmasını isteyip istemediğinizi seçebileceğiniz ve bir maliyet girebileceğiniz küçük bir pencere açılacaktır.
Maliyetler için, müşteri sepete bir ürün eklediğinde tahsil edilecek sabit bir ücret girebilirsiniz. Ayrıca kargo ücretini miktarla çarpma seçeneği de vardır.

İşiniz bittiğinde, ‘Değişiklikleri kaydet’ düğmesine tıklayın.
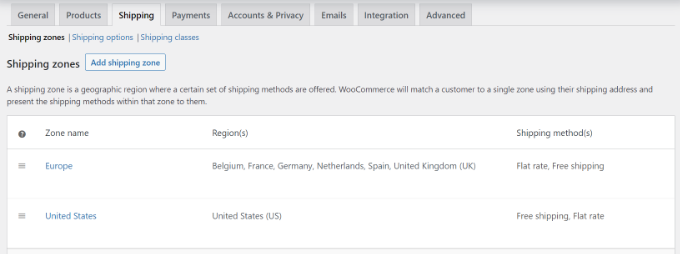
Artık bölgelerinizi, yörelerinizi ve gönderi yöntemlerinizi görüntülemek için gönderi bölgesi bölümüne geri dönebilirsiniz.

Gönderi Hesaplayıcı Ayarlarını Düzenleme
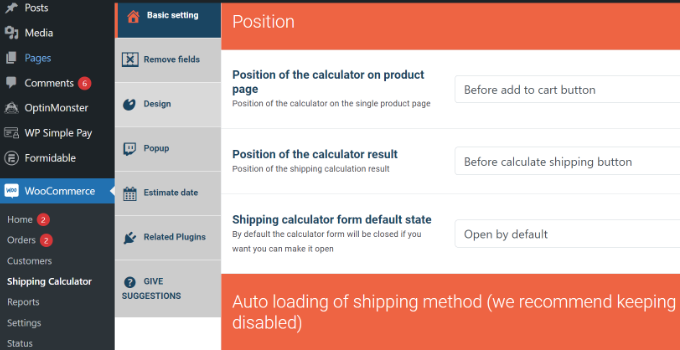
Kargo bölgelerini ayarladıktan sonra, WooCommerce eklentisinin Ürün sayfası kargo hesaplayıcısının ayarlarını değiştirmek için WooCommerce ” Kargo Hesaplayıcı bölümüne geri dönebilirsiniz.
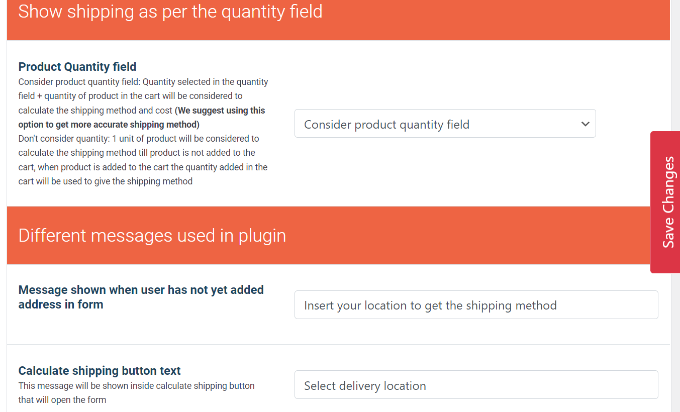
Temel ayar sekmesinde, hesap makinesinin ürün sayfasındaki konumunu ve hesap makinesi sonuçlarının konumunu düzenleyebilirsiniz.
Aşağı kaydırırsanız daha fazla ayar göreceksiniz. Eklenti, eklentide kullanılan mesajları düzenlemenize, gönderim yöntemini otomatik yüklemenize ve daha fazlasına olanak tanır.

İşiniz bittiğinde, sayfanın yan tarafındaki veya altındaki ‘Değişiklikleri Kaydet’ düğmesine tıklamanız yeterlidir.
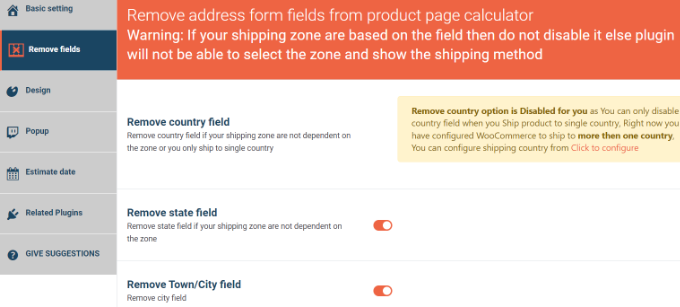
Ardından, ‘Alanları kaldır’ sekmesine geçebilirsiniz. Burada, kargo hesaplayıcısından herhangi bir alanı kaldırmak için seçenekler göreceksiniz.
Örneğin, eklenti varsayılan olarak ülke, eyalet, şehir/kasaba ve posta kodu/zip alanlarını gösterecektir. Gönderim bölgelerinizle eşleşmeyen alanlardan herhangi birini devre dışı bırakabilirsiniz.

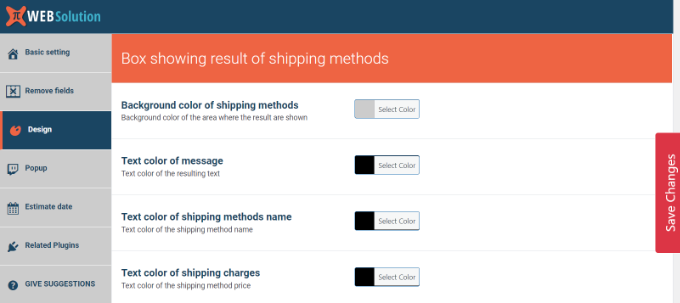
Bundan sonra, ‘Tasarım’ sekmesine gidin. Eklenti, kargo hesaplayıcısının görünümünü düzenlemeniz için size birden fazla seçenek sunar.
Örneğin, gönderim yöntemlerini göstermek için arka plan ve metin renklerini değiştirebilir veya hesap makinesinde görünen düğmelerin renklerini seçebilirsiniz.

Ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
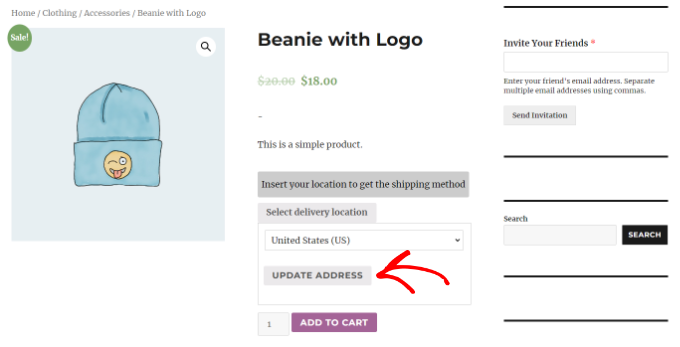
Ardından, kargo hesaplayıcısını çalışırken görmek için WooCommerce mağazanızı ziyaret edebilirsiniz.
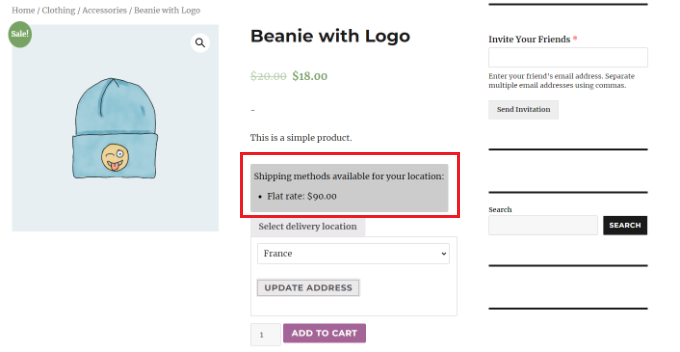
Aşağıdaki ekran görüntüsünde, müşterilerin öncelikle bir teslimat konumu seçmeleri ve ‘Adresi Güncelle’ düğmesine tıklamaları gerekecektir.

Bu işlem tamamlandıktan sonra eklenti, kargo bölgesi bölümünde belirlediğiniz kargo ücretini otomatik olarak hesaplayacak ve toplam maliyete ekleyecektir.
Bu şekilde müşteriler, ürünün maliyetine ek olarak ödemeleri gereken nakliye ücretlerini de bileceklerdir.

WordPress Sitesine Basit Bir Kargo Hesaplayıcısı Ekleme
Bir WooCommerce mağazanız yoksa ve WordPress sitenize genel bir kargo hesaplayıcısı eklemek istiyorsanız, WPForms‘u kullanabilirsiniz.
Sadece birkaç tıklama ile her türlü formu oluşturmanızı sağlayan en iyi WordPress hesap makinesi eklentisidir. Örneğin, eklentiyi kullanarak bir iletişim formu, hesap makineleri, anketler ve kayıt formları ekleyebilirsiniz.
Öncelikle WPForms eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılar için WordPress eklentisinin nasıl kurulacağına ilişkin eğitimimize bakın.
Not: WPForms’un ücretsiz bir sürümü vardır. Ancak, Hesaplamalar eklentisinin kilidini açmak için pro plana ihtiyacınız olacak.
Etkinleştirmenin ardından, lisans anahtarınızı girmek için WordPress kontrol panelinden WPForms ” Ayarlar sayfasını ziyaret edin. Bu bilgiyi WPForms web sitesindeki hesabınızda bulabilirsiniz.

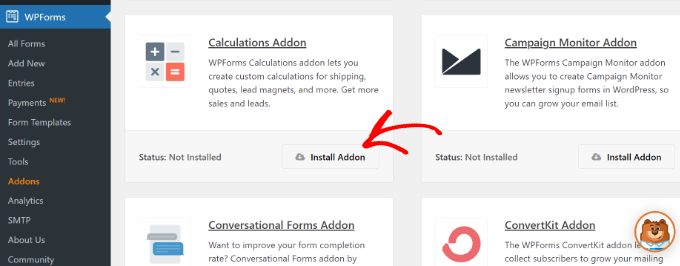
Bundan sonra, WPForms ” Eklentiler sayfasına gidin ve ‘Hesaplamalar Eklentisi’ni bulun.
Ardından, sitenizde etkinleştirmek için ‘Eklentiyi Yükle’ düğmesine tıklamanız yeterlidir.

Ardından, WordPress yönetici kenar çubuğundan WPForms ” Yeni Ekle sayfasına gidin.
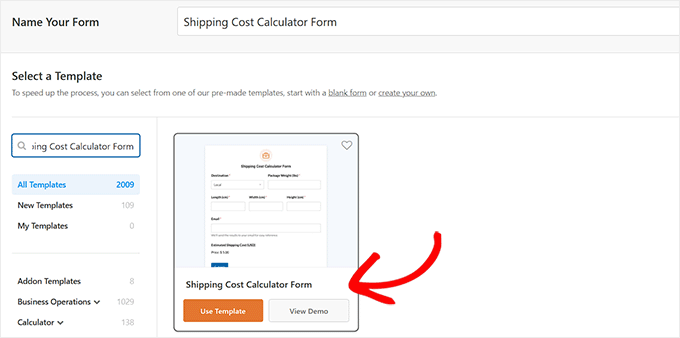
Burada, oluşturmak üzere olduğunuz hesap makinesi formu için bir ad yazarak başlayabilirsiniz.
Bundan sonra, ‘Nakliye Maliyeti Hesaplayıcı Formu’ şablonunu bulmanız gerekir. Ardından, ‘Şablonu Kullan’a tıklayın.

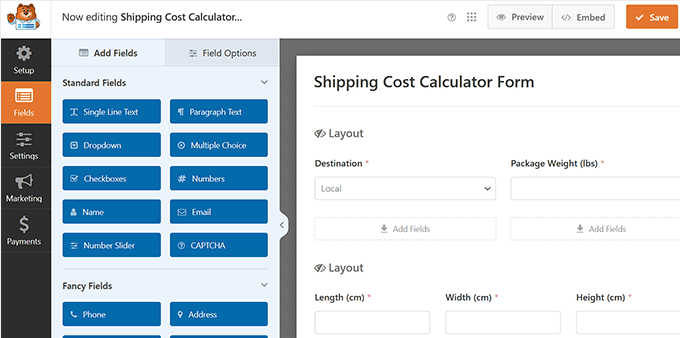
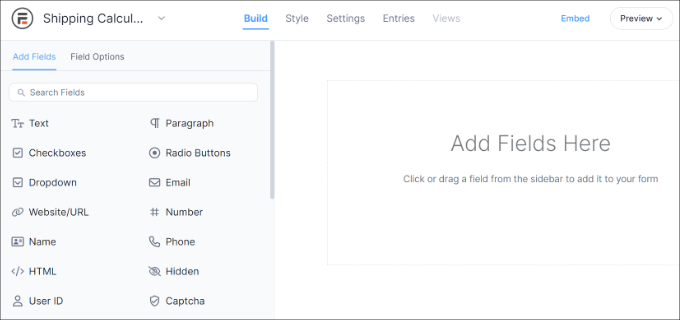
Bunu yaptığınızda, sürükle ve bırak oluşturucu ekranınızda başlatılacaktır. Burada, sağ tarafta bir form önizlemesi ve sol tarafta form alanları göreceksiniz.
Artık farklı alanlara tıklayarak ayarlarını isteğinize göre düzenleyebilirsiniz. Daha fazla bilgi edinmek için WordPress’te özel bir hesap makinesinin nasıl ekleneceğine ilişkin başlangıç kılavuzumuza bakın.

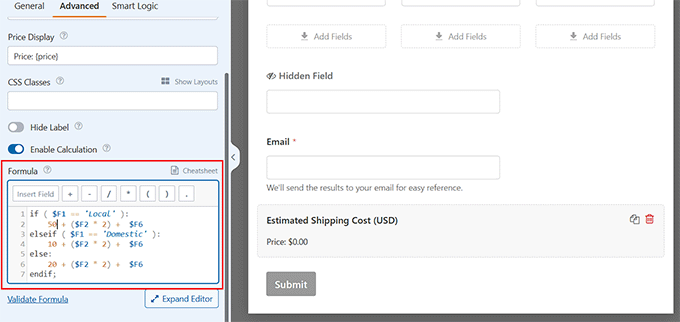
Ardından, ‘Tahmini Kargo Maliyeti’ alanına gidin ve sol sütundaki ayarlarını açın. Ardından, formda kullanılan hesaplama formülünü kontrol etmek için ‘Gelişmiş’ sekmesine geçin.
Kargo ücretini buradan da değiştirebilirsiniz. Ancak, aritmetik kuralları anlamak ve uygulamak için üstteki ‘Cheatsheet’ bağlantısını kullanmanız gerekecektir.

Yeni: Matematik dehası değil misiniz? Endişelenmeyin, WPForms’un AI Hesaplamaları özelliği, gönderi hesaplamaları oluşturmayı bir konuşma yapmak kadar kolay hale getirir.
Kargo hesaplama alanınızın ‘Gelişmiş’ sekmesinde, formül kutusunun yanındaki ‘Formül Oluştur’ düğmesini arayın. Buna tıkladığınızda, bir AI asistan sohbet penceresi açılacaktır.

Buradan, ihtiyacınız olan hesaplama türünü günlük dilde basitçe tanımlayabilirsiniz.
Örneğin, şöyle bir şey yazabilirsiniz: “Kargo ücretini ürünlerin toplam fiyatına göre hesaplayın. Temel kargoyu 50 dolara kadar olan siparişler için 15 dolar olarak belirleyin ve 50 doların üzerindeki her 25 dolarlık harcama için kargoyu 3 dolar azaltın.”

Enter tuşuna bastıktan sonra, AI anında uygun formülü oluşturacak, uygun şekilde biçimlendirilecek ve kullanıma hazır hale gelecektir.
İşiniz bittiğinde, ayarlarınızı kaydetmek için üstteki ‘Kaydet’ düğmesine tıklamanız yeterlidir.
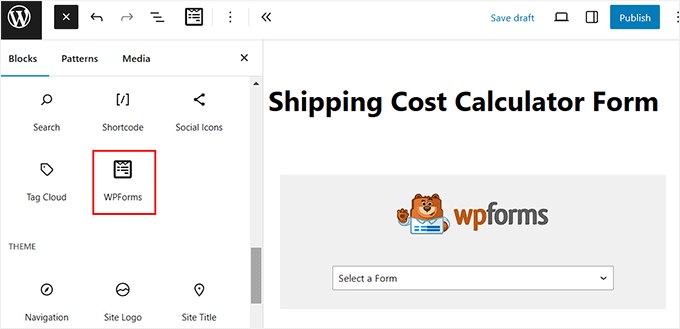
Ardından, basit kargo maliyeti hesaplayıcı formunuzu eklemek istediğiniz sayfayı ziyaret edin. Burada, sol üst köşedeki ‘Blok Ekle’ düğmesine tıklayın ve WPForms bloğunu ekleyin.

Ardından, açılır menüden yeni oluşturduğunuz formu seçin. Son olarak, ayarlarınızı kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın.
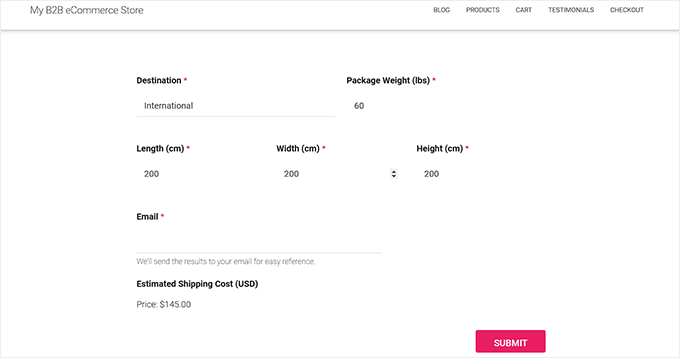
Artık formu çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

WordPress Sitesine Gelişmiş Kargo Hesaplayıcısı Ekleme
WordPress sitenize daha karmaşık bir kargo hesaplayıcısı eklemek istiyorsanız, Formidable Forms‘u öneririz.
WordPress için hesap makineleri, dizinler ve web uygulamaları gibi gelişmiş ve karmaşık formlar oluşturmanıza olanak tanıyan popüler bir iletişim formu eklentisidir.
Bu eğitimde, fiyatlandırma alanları ve daha fazla özelleştirme seçeneği içeren Formidable Forms Pro planını kullanacağız.
Öncelikle, Formidable Forms Lite ve Formidable Forms Pro eklentilerini yüklemeniz ve etkinleştirmeniz gerekir. Lite eklentisinin kullanımı ücretsizdir ve premium eklenti ona daha gelişmiş özellikler ekler.
Ayrıntılar için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Etkinleştirmenin ardından, WordPress panosundan Formidable ” Global Ayarlar bölümüne gitmeniz gerekir. Buradan, ‘Manuel olarak bir lisans anahtarı girmek için tıklayın’ bağlantısını tıklayabilirsiniz.

Ardından, lisans anahtarını girmeniz ve ‘Lisansı Kaydet’ düğmesine tıklamanız gerekir.
Lisans anahtarını Formidable Forms hesap alanınızda bulabilirsiniz.

Bundan sonra, yeni bir form eklemek için Formidable ” Formlar bölümüne gitmelisiniz.
En üstteki ‘+ Yeni Ekle’ düğmesine tıklamanız yeterlidir.

Ardından, Formidable Forms aralarından seçim yapabileceğiniz farklı şablonlar gösterecektir. İş işlemleri, hesap makinesi, konuşma formları ve daha fazlası gibi birden fazla kategori arasından seçim yapabilirsiniz.
Formidable Forms, kargo hesaplayıcısı için önceden oluşturulmuş bir şablon sunmaz. Ancak, boş bir form şablonu kullanarak bir tane oluşturabilirsiniz.
Devam edin ve ‘Boş Form’ şablonunu seçin.

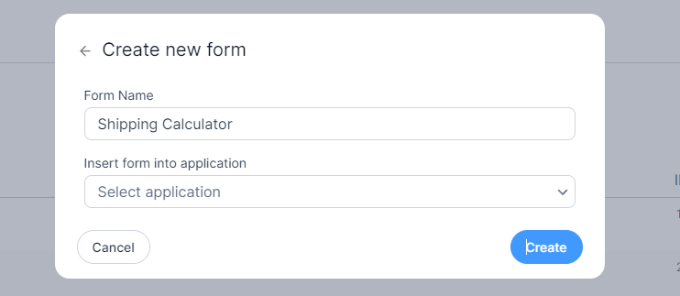
Bir sonraki ekranda, formunuz için bir ad girmeniz gerekecektir.
Şablonu bir uygulamaya eklemek için bir seçenek de vardır. Ancak, bu eğitim için bunu varsayılan ayarda bırakacağız.
Form adını girdikten sonra ‘Oluştur’ düğmesine tıklayın.

Ardından, sürükle ve bırak form oluşturucuyu göreceksiniz.
Herhangi bir form alanını soldaki menüden sürükleyip şablonun üzerine bırakabilirsiniz.

Örneğin, şablona ad, e-posta, telefon numarası ve daha fazlası gibi form alanları ekleyebilirsiniz.
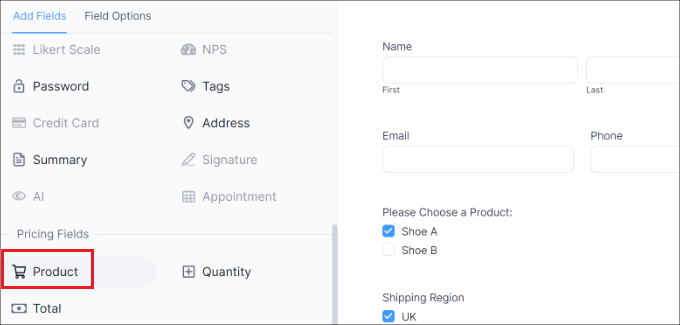
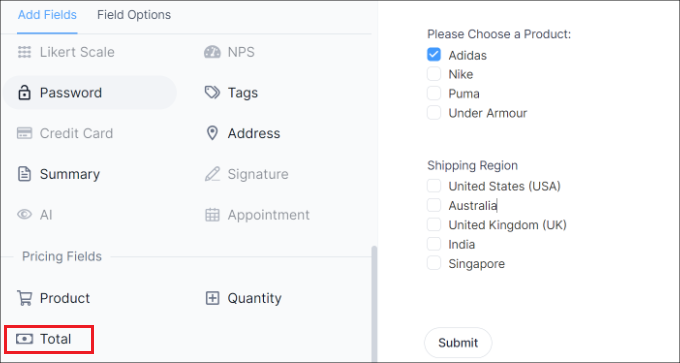
Bir kargo hesaplayıcısı oluşturmak için soldaki Fiyatlandırma Alanları bölümüne gidin ve bir ‘Ürün’ form alanı ekleyin.

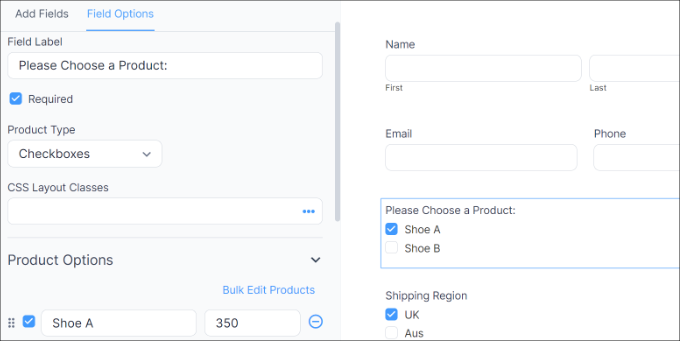
Ardından, ürün formu alanını seçebilir ve daha fazla özelleştirebilirsiniz.
Örneğin, alan etiketini ve ürün türünü değiştirdik. Formidable Forms ayrıca ürünleri onay kutuları, açılır menüler, radyo düğmeleri, tek ürünler veya kullanıcı tanımlı olarak göstermenizi sağlar.

Ayrıca sol taraftaki Ürün Seçenekleri menüsü altından ürünlerinizi ve fiyatlarını ekleyebilirsiniz.
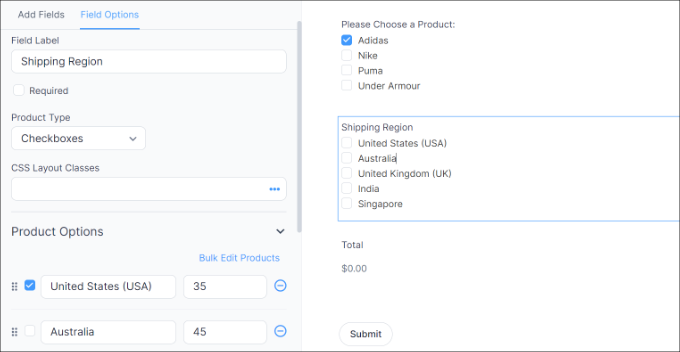
Artık ürünlerinizi eklediğinize göre, bir sonraki adım kargo bölgelerinizi ve ücretlerinizi eklemektir. Bunu yapmak için soldaki menüde yer alan Fiyatlandırma Alanları bölümünün altına yine bir Ürün formu alanı ekleyebilirsiniz.
Bundan sonra, etiketini ve ürün türünü düzenlemeniz ve ardından her bölgeyi ayrı ayrı ve gönderim maliyetini girmeniz gerekir.

Yukarıdaki ekran görüntüsünde etiketi Kargo Bölgeleri olarak değiştirdik ve Ürün Türlerini Onay Kutuları olarak değiştirdik. Buradan, Ürün Seçenekleri bölümünün altına farklı kargo bölgelerini ve maliyetlerini ekledik.
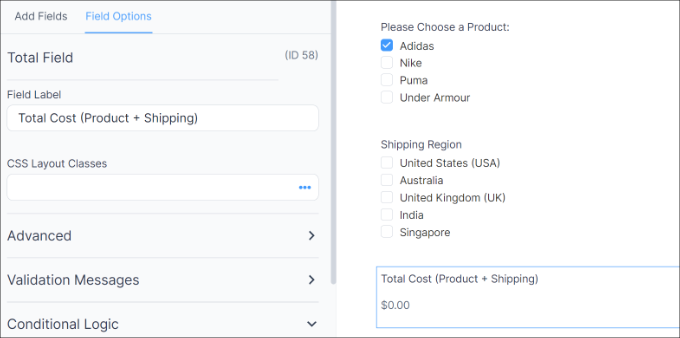
Bu yapıldıktan sonra, kargo hesaplayıcınız için bir toplam göstermeniz gerekecektir. Bunu yapmak için, Fiyatlandırma Alanları bölümünün altındaki Toplam form alanını şablona eklemeniz yeterlidir.

Ardından, Toplam form alanını seçebilir ve etiketini düzenleyebilir, bir açıklama ekleyebilir ve daha fazlasını yapabilirsiniz.
Formidable Forms ayrıca form alanlarına koşullu mantık eklemenize ve bunları kullanıcı yanıtlarına göre göstermenize olanak tanır.

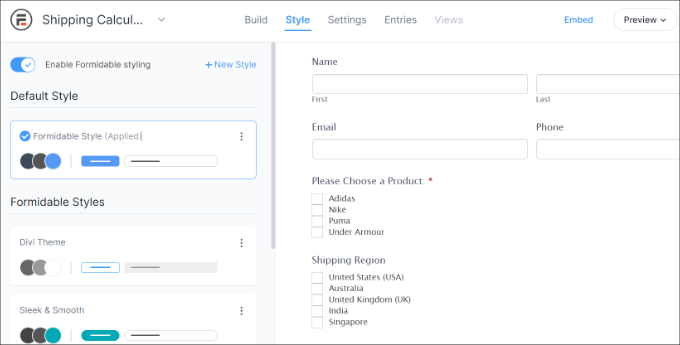
Bundan sonra, üst kısımdan ‘Stil’ sekmesine geçebilirsiniz.
Formidable Forms, formunuz için önceden oluşturulmuş stiller sunar. Basitçe birini seçin veya yeni bir stil oluşturun. Bu eğitim için varsayılan Formidable Stilini kullanacağız.

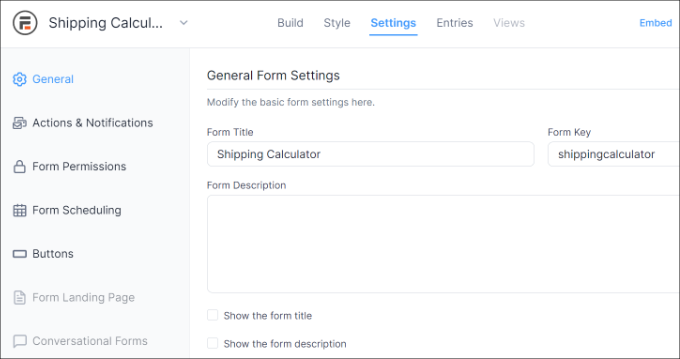
Ardından, Formidable Forms’ta form ayarlarını da değiştirebilirsiniz.
En üstteki ‘Ayarlar’ sekmesine geçmeniz yeterlidir. Burada form başlığını değiştirmek, bir açıklama eklemek ve daha fazlası için genel ayarları bulacaksınız.

Ayrıca eylemler ve bildirimler, form izinleri ve kargo hesap makinesi formunuzu zamanlama seçenekleri de vardır.
Ayarları yapılandırdıktan sonra değişikliklerinizi kaydedin. Artık hesap makinenizi sitenizin herhangi bir yerine yerleştirmeye hazırsınız.
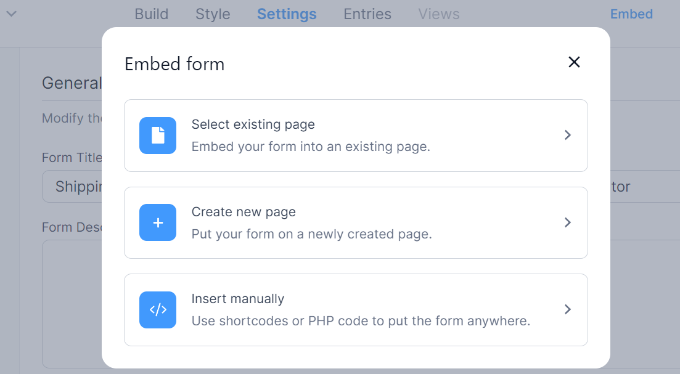
Başlamak için, üstteki form oluşturucudaki ‘Yerleştir’ düğmesine tıklayabilirsiniz. Bu size formu mevcut bir sayfaya eklemek, yeni bir sayfa oluşturmak veya manuel olarak eklemek gibi birden fazla seçenek sunacaktır.

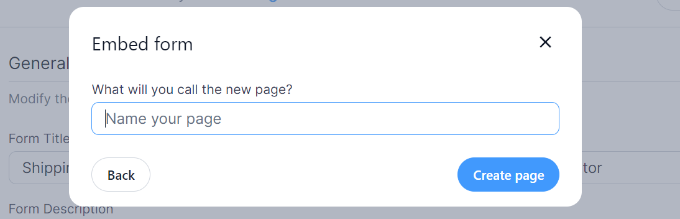
Bu eğitimin amacı doğrultusunda, ‘Yeni sayfa oluştur’ seçeneğini seçeceğiz.
Ardından, yeni sayfanız için bir ad girebilir ve ‘Sayfa oluştur’ düğmesine tıklayabilirsiniz.

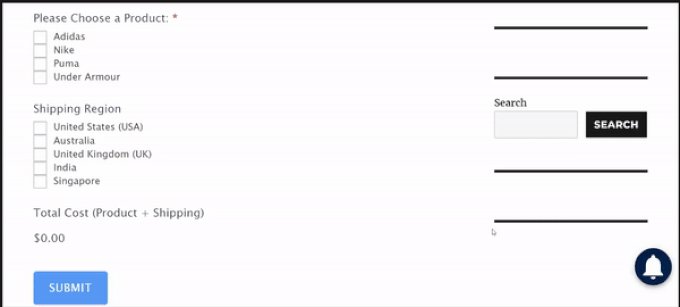
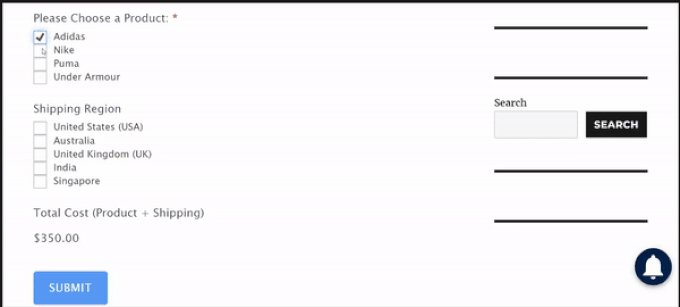
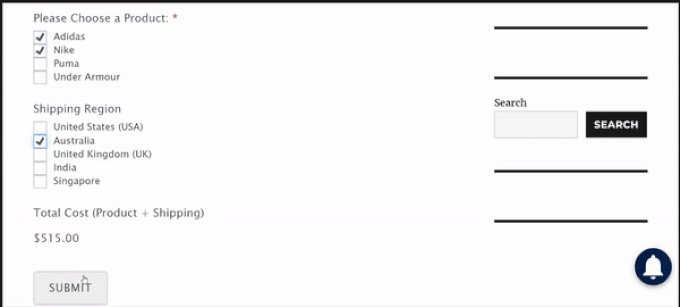
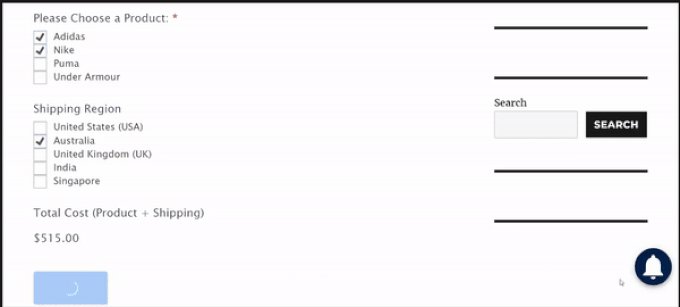
Buradan, WordPress içerik düzenleyicisinde kargo hesap makinesi formunun bir önizlemesini göreceksiniz.
Devam edin, sayfanızı yayınlayın ve kargo hesaplayıcısını çalışırken görmek için sitenizi ziyaret edin.

Umarız bu makale WordPress sitenize nasıl kargo hesaplayıcısı ekleyeceğinizi öğrenmenize yardımcı olmuştur. WordPress’te ürün önerilerinin nasıl gösterileceği ve en iyi WooCommerce eklentileri hakkındaki kılavuzumuzu da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
This is interesting guide!
My wife has home design blog and plan to sell self made furniture. We thought we would just write shipping cost as a plain text, but this is way better.
WPBeginner Support
Glad we could share how to add this
Admin