WPBeginner bir yemek blogu olmasa da, birçok okuyucunun doğrudan tarif talimatlarına geçmeyi tercih ettiğini fark edecek kadar uzun süredir blog dünyasındayız. Market alışverişi yaparken malzemeleri kontrol ediyor veya yemek pişirirken adımları takip ediyor olabilirler.
Birçok başarılı yemek blogu bu sorunu, yazılarının üst kısmına bir Tarife Atla düğmesi ekleyerek çözmüştür. Yeni başlıyorsanız, bu özelliği nasıl uygulayacağınızı bilmiyor olabilirsiniz, ancak endişelenmeyin – size tam olarak nasıl yapacağınızı göstereceğiz.
Bu makalede, WordPress’te nasıl kolayca Tariflere Atla düğmesi ekleyebileceğinizi göstereceğiz.

Yemek Blogu Yazılarına Neden Tarife Atla Düğmesi Eklemelisiniz?
Yemek bloglarında gördüğümüz en yaygın şikayetlerden biri, okuyucuların asıl tarife ulaşmadan önce uzun hikayeler ve reklamlar arasında gezinmek zorunda kalmasıdır.
Bu hikayeler SEO ve para kazanmaya yardımcı olsa ve birçok sadık okuyucu kişisel dokunuştan hoşlansa da, herkesin her şeyi okuyacak zamanı yoktur.
Bir düşünün: Birisi markette malzemeleri kontrol ediyor ya da mutfağında yemek pişirmeye hazırlanıyor olabilir. Sadece tarif talimatlarına hızlıca erişmek istiyorlar.
İşte bu noktada Tarife Atla düğmesi işe yarar. Acelesi olan ziyaretçilere tarife atlamak için hızlı bir yol sunarken, blogunuzun hikaye anlatım tarzını ve para kazanma stratejisini korumanıza olanak tanır.
Bu şekilde, her iki tür okuyucuyu da mutlu edersiniz – içeriğinizden hoşlananlar ve sadece tarife hızlı bir şekilde ihtiyaç duyanlar.
Bu düğmeyi eklemek, sitenizdeki kullanıcı deneyimini iyileştirebilir ve potansiyel olarak ziyaretçilerin daha uzun süre etkileşimde kalmasını sağlayarak sayfa görüntülemelerinizi artırabilir ve hemen çıkma oranlarını azaltabilir.
Bunu akılda tutarak, yemek blogunuza bir Tarife Atla düğmesi eklemenin 2 kolay yolunu göstereceğiz: bir WordPress tarif oluşturucu eklentisi ve özel kod kullanmak. Tercih ettiğiniz yönteme geçmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Yöntem 1: Tarife Atla Düğmesi Eklemek için WP Tasty Kullanın (Önerilen)
WordPress’te Tarife Atla düğmesi eklemenin en kolay yolu WP Tasty kullanmaktır. WordPress için bu tarif kartı ve oluşturucu eklentisi, yemek blogunuzu geliştirmek için tonlarca özellik sunduğundan birçok yemek blogcusu için bir seçenektir.
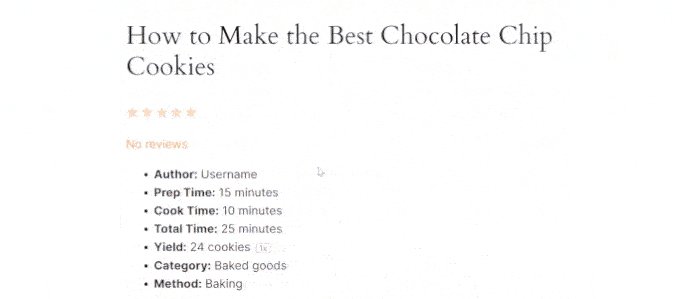
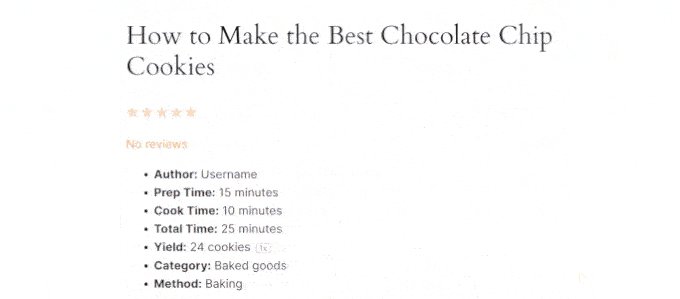
Tarife Atla düğmesi eklemenin yanı sıra, tariflerinizi yazdırılabilir hale getirecek ve okuyucunun tercih ettiği ölçü birimine dönüştürmeyi kolaylaştıracak özelliklere de sahiptir. Ayrıca, beslenme verileri, pişirme süresi, porsiyon boyutu ve kullanıcı puanları gibi bilgileri net ve düzenli bir şekilde ekleyebilirsiniz.

Bu tarif eklentisinin bir dezavantajı ücretsiz bir versiyonunun olmamasıdır, ancak internetten para kazanmak isteyen ciddi yemek blogcuları için harika bir yatırımdır.
Şimdi, WP Tasty’yi kullanmak için önce ücretli bir plan satın almanız gerekir. WP Tasty All Access Bundle veya bağımsız WP Tasty Tasty Recipes eklentisi ile gidebilirsiniz.
Satın alma işlemini gerçekleştirdikten sonra eklentiyi indirebilir ve WordPress web sitenize yükleyebilirsiniz. Daha fazla bilgi için WordPress eklentisi yükleme kılavuzumuzu okuyabilirsiniz.
Bundan sonra, WordPress yöneticinizden WP Tasty ” Dashboard ‘a gidin ve ‘Lisansı Gir’e tıklayın.

Ardından, WP Tasty’nin satın aldıktan sonra size e-postanıza göndermiş olması gereken eklentinizin lisans anahtarını girin.
Ardından, açılır menüyü etkinleştirmek için Eklenti(ler)de ‘Tüm Eklentiler’ veya ‘Lezzetli Tarifler’i seçin. ‘Lisansı Kaydet’e tıklayın.

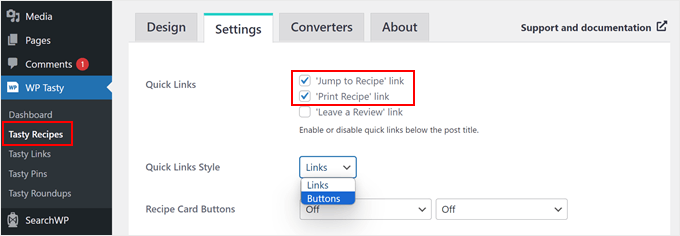
Bunu yaptıktan sonra, WordPress kontrol panelinizden WP Tasty ” Tasty Recipes sayfasına gidin ve ‘Ayarlar’ sekmesine geçin.
Varsayılan olarak, Tarife Atla ve Tarifi Yazdır düğmeleri için seçenekler işaretli olacaktır, bu nedenle bunları oldukları gibi bırakabilirsiniz.

Düğmelerle ilgili değiştirebileceğiniz bir şey de Hızlı Bağlantılar Stili’dir.
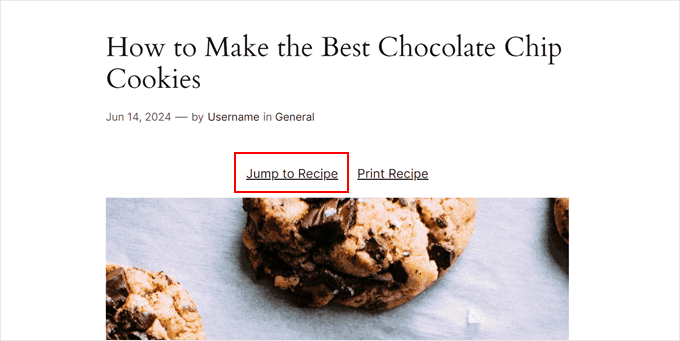
WP Tasty, Tarife Atla seçeneğini düğmeler yerine normal bir metin bağlantısı olarak da görüntüleyebilir. Tercih ederseniz, ‘Bağlantılar’ı seçebilirsiniz.

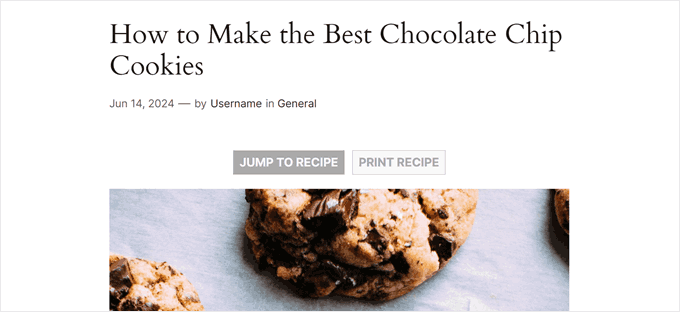
Ancak elbette, tercihiniz buysa sadece Düğmeler seçeneğini de seçebilirsiniz.
Düğmeler seçeneği de daha dikkat çekici görünüyor ve okuyucuların bunu fark etmesini kolaylaştırıyor.

Aslında burada malzeme listesi ve tarif ölçeklendirmesi için onay kutularını etkinleştirmek gibi üzerinde oynanabilecek çok daha fazla ayar var. Blogunuza en uygun seçenekleri işaretlediğinizden emin olun.
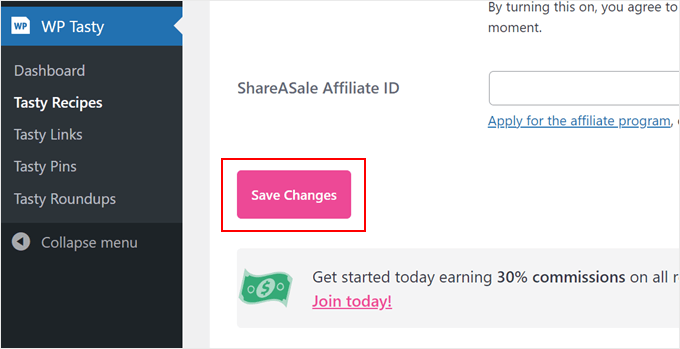
İşlemi tamamladıktan sonra sayfayı aşağı kaydırın ve ‘Değişiklikleri Kaydet’e tıklayın.

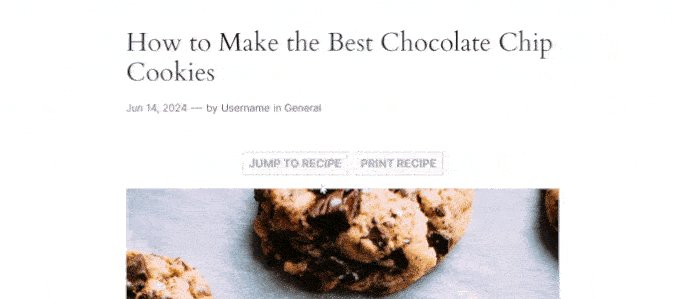
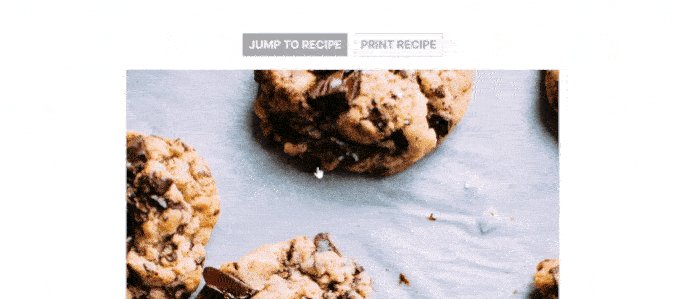
Artık WP Tasty’nin tarif kartını her kullandığınızda, en üstteki Tarife Atla ve Tarifi Yazdır düğmeleri görünecektir.
Tarif kartını kullanmak için Gutenberg blok düzenleyicisini kullanarak yeni bir tarif yazısı oluşturabilir veya mevcut bir tarifi düzenleyebilirsiniz. Ardından, daha fazla bilgi için WordPress’te tarif kartı bloğunun nasıl ekleneceğine ilişkin bu adım adım kılavuzu takip edebilirsiniz.
Atlama bağlantısını eklemek için WP Tasty kullanmanın bir avantajı da yumuşak kaydırma efektidir. Bu şekilde, okuyucular sayfada herhangi bir sarsıcı atlama olmadan doğrudan tarif talimatlarına gidebilirler. Bu efekti elde etmek için özel kod kullanmak, özellikle yeni başlayanlar için biraz daha karmaşıktır.

Bununla birlikte, ücretsiz olarak bir Jump to Recipe düğmesi eklemek istiyorsanız, bir sonraki yöntemi deneyebilirsiniz.
Profesyonel İpucu: Yemek tarifi gönderilerinizi SEO için optimize etmek ve daha fazla trafik almak mı istiyorsunuz? SEO dostu tarif şeması eklemek ve blog gönderilerinizi Google aramasında daha görünür hale getirmek için All in One SEO eklentisini kullanın.
Yöntem 2: Tarife Atla Düğmesi Eklemek için Özel Kod Kullanın (Ücretsiz)
Manuel olarak bir Tarife Atla düğmesi eklemek yeni başlayanlar için korkutucu gelebilir, ancak endişelenmeyin, çünkü her adımda size dikkatlice yol göstereceğiz.
WordPress’e ilk kez özel kod ekliyorsanız, WPCode gibi bir kod parçacığı eklentisi kullanmanızı öneririz. Bu eklenti, tema dosyalarınızı doğrudan düzenlemeden WordPress’e kod parçacıkları eklemeyi güvenli ve kolay hale getirir.
Bu şekilde, web sitenizin düzenini veya işlevselliğini yanlışlıkla bozma riskini en aza indirir.
WPCode’un ücretsiz bir sürümü de vardır, bu da bütçeniz kısıtlıysa harikadır. Bununla birlikte, kodunuzu yayına girmeden önce test etmek gibi gelişmiş özellikleri kullanmak istiyorsanız ücretli sürüme yükseltmenizi öneririz.
WPCode’u kullanmak için devam edin ve eklentiyi WordPress yönetici panonuza yükleyin. Daha fazla ayrıntı için bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuzu okuyabilirsiniz.
Ardından, Kod Parçacıkları ” + Parçacık Ekle’ye gidin. Burada, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğini seçin ve ‘Snippet’i kullan’ seçeneğine tıklayın.

WPCode’a ayrı ayrı eklemeniz gereken iki kod parçacığı vardır. Bunları teker teker inceleyelim:
Tüm Tarif Gönderilerine Otomatik Olarak Tarife Atla Düğmesini Eklemek için Bir Kod Ekleyin
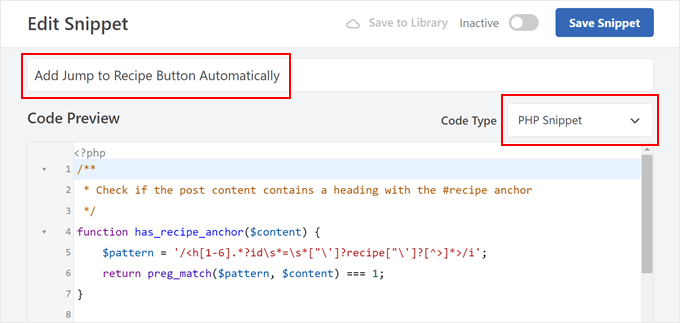
İlk kod parçacığı, bir tarif bölümü içeren tüm blog gönderilerine otomatik olarak Tarife Atla düğmesini ekleyecektir. Bunun için kod parçacığınıza ‘Otomatik Olarak Tarife Atla Düğmesi Ekle’ adını verebilirsiniz.
Ardından, Kod Türü açılır menüsünden ‘PHP Snippet’i seçin.

Kod Önizleme kutusunda, devam edin ve aşağıdaki kod satırlarını ekleyin:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | /** * Check if the post content contains a heading with the #recipe anchor */function has_recipe_anchor($content) { $pattern = '/<h[1-6].*?id\s*=\s*["\']?recipe["\']?[^>]*>/i'; return preg_match($pattern, $content) === 1;}/** * Add "Jump to Recipe" button to posts */function add_jump_to_recipe_button($content) { if (has_recipe_anchor($content)) { $jump_button = '<div class="jump-to-recipe-container"><a href="#recipe" class="jump-to-recipe-button">Jump to Recipe</a></div>'; $content = $jump_button . $content; } return $content;}add_filter('the_content', 'add_jump_to_recipe_button'); |
Bu kodun nasıl çalıştığını inceleyelim.
Kodun ilk kısmı olan has_recipe_anchor adlı işlev, blog gönderinizde ‘tarif’ olarak ayarlanmış bir bağlantıya sahip bir başlık etiketi (H1 ila H6) olup olmadığını kontrol eder. preg_match işlevi metninizde bu özel kalıbı arar.
İkinci kısım olan add_jump_to_recipe_button adlı işlev, gönderinize gerçek düğmeyi eklemekten sorumludur.
Önceki adımdaki has_recipe_anchor işlevi, yemek tarifi bağlantısı içeren bir başlık bulursa atlama düğmesi için HTML kodunu oluşturur. Ardından, bu kodu blog gönderinizin içeriğinden hemen önce ekler.
Son kod satırı olan add_filter('the_content', 'add_jump_to_recipe_button'); aslında WordPress 'e bir blog yazısının içeriğini her aldığında add_jump_to_recipe_button işlevini çalıştırmasını söyler.
Bu şekilde kod, tarif başlığını otomatik olarak kontrol edebilir ve gerekirse düğmeyi ekleyebilir.
Bununla birlikte, blog gönderinizin tarif bölümüne bir #recipe bağlantısı eklemeniz gerekecektir. Merak etmeyin, bunu nasıl yapacağınızı daha sonra göstereceğiz.
Şimdi, ‘Ekleme’ bölümüne gidin ve ‘Otomatik Ekleme’ yönteminin seçili olduğundan emin olun. Konum olarak, kodun yalnızca WordPress web sitenizin öne bakan kısmında çalışması için ‘Yalnızca Ön Uç’u seçebilirsiniz.
Ardından, kodu ‘Etkin’ hale getirmek için sağ üst köşedeki düğmeyi değiştirin ve ‘Snippet’i Kaydet’e tıklayın.

Tarife Atla Düğmesine Stil Vermek için Bir Kod Ekleyin
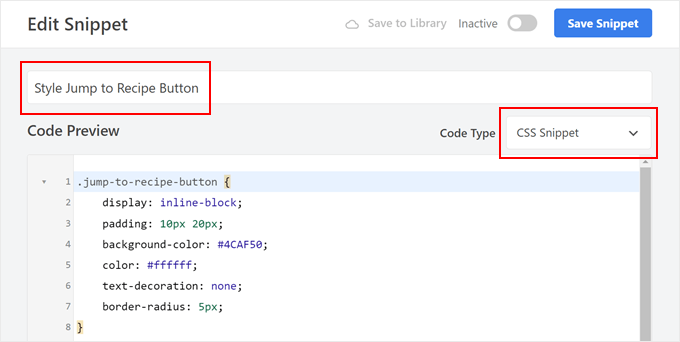
Şimdi harekete geçirici mesaj düğmenizi şekillendirmek için özel CSS kodu ekleyeceğiz. Devam edin ve WPCode’da yeni bir özel kod parçacığı oluşturmak için adımları tekrarlayın ve buna ‘Tarife Atla Düğmesi’ gibi basit bir ad verin.
Kod Türü için ‘CSS Snippet’i seçin.

Şimdi, düğmemizi yeşil ve içindeki metni beyaz yapacak bir CSS kodu oluşturduk. Bu şekilde:
1 2 3 4 5 6 7 8 9 10 11 12 | .jump-to-recipe-button { display: inline-block; padding: 10px 20px; background-color: #4CAF50; color: #ffffff; text-decoration: none; border-radius: 5px;}.jump-to-recipe-button:hover { background-color: #45a049;} |
Farklı renkler kullanmak istiyorsanız, .jump-to-recipe-button:hover (imleç düğmenin üzerine geldiğinde düğme rengi için) altındaki background-color (düğme rengi için), color (metin için) ve background-color' daki hex kodlarını değiştirebilirsiniz.
Kodu ekledikten sonra, Ekleme bölümüne gidin ve Ekleme Yöntemi olarak ‘Otomatik Ekleme’yi seçin. Ardından, Konum olarak ‘Site Genelinde Altbilgi’yi seçin.
Bundan sonra yapmanız gereken tek şey kod parçacığını etkinleştirmek ve ‘Parçacığı Kaydet’e tıklamak.

Tarif Blog Yazılarınıza #recipe Çapasını Ekleyin
İki kod parçacığını etkinleştirmiş olsanız bile, WordPress blog yazılarınızın tarif bölümüne bir #recipe bağlantısı eklemediğiniz sürece atlama düğmesi görünmeyecektir. Şimdi yapacağımız şey de bu.
İlk olarak, yeni bir tarif blog gönderisi oluşturun veya blok düzenleyicide mevcut bir gönderiyi açın.
Örneğimizde, blog yazımızın tarif bölümünü belirtmek için bir başlık etiketi (H2) kullanıyoruz. Kullanıcıların yazınızı okuduklarında bulmalarının daha kolay olması için sizin de aynısını yapmanızı öneririz. Arama motorları da blog içeriğinizin düzenli bir yapıya sahip olmasını takdir eder.

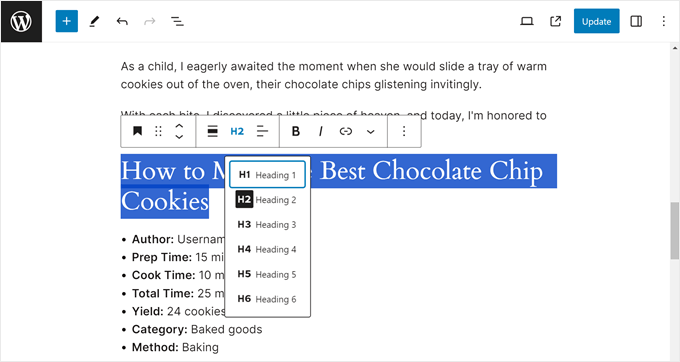
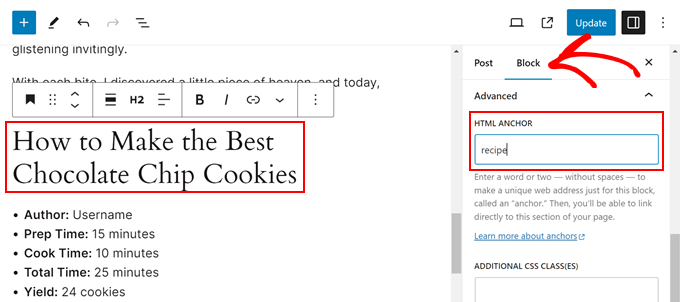
Devam edin ve tarif bölümünüzün Başlık bloğuna tıklayın. Ardından, Blok ayarları kenar çubuğunda ‘Gelişmiş’ menüsünü açın ve HTML Anchor alanına ‘recipe’ yazın.
Bu, atlama düğmesi için bir bağlantı görevi görecektir.

Bu işlem tamamlandıktan sonra ‘Yayınla’ veya ‘Güncelle’ye tıklayın.
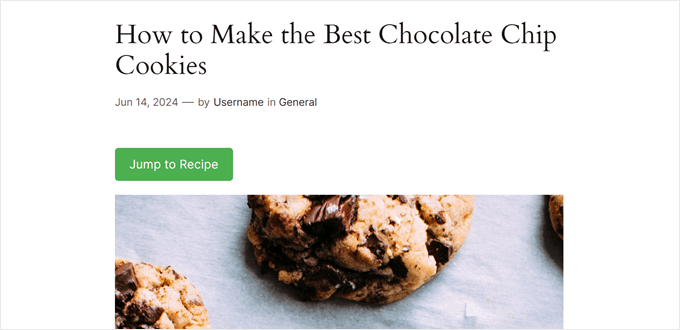
Web sitenizi mobil veya masaüstünde önizlerseniz, artık blog içeriğinizin üstünde gönderi başlığından sonra bir Jump to Recipe düğmesi görmeniz gerekir.

Yemek Blogunuzun Kullanıcı Deneyimini İyileştirmek için Bonus İpuçları
Yemek blogunuzdaki kullanıcı deneyimini geliştirmek için Tariflere Atla düğmesi dışında kullanabileceğiniz başka WordPress tasarım öğeleri de vardır.
Örneğin, gönderilerinizdeki metinleri vurgulamak, önemli bilgilere veya pişirme ipuçlarına dikkat çekmek için harika bir yol olabilir. Bu, belirli malzemeler, pişirme süreleri veya alternatif ikameler olabilir.

Dipnotlar bir başka faydalı araçtır. Ana talimatlarınızın akışını kesintiye uğratmadan belirli bir tarif adımını veya malzemeyi detaylandırmanıza olanak tanırlar.
Birçok kullanıcı tariflerinize telefonlarından veya tabletlerinden göz atıyor olacak. Mobil uyumlu bir tasarım, içeriğinizin doğru biçimlendirilmesini ve çeşitli ekran boyutlarında kolayca okunabilmesini sağlar.
Son olarak, breadcrumb navigasyon bağlantıları web sitesi navigasyonunu geliştirebilir. Sayfanın üst kısmındaki bu küçük bağlantılar, kullanıcılara web sitenizin hiyerarşisi içindeki mevcut konumlarını gösterir. Bu, kullanıcıların önceki bölümlere geri dönmelerini veya ilgili tariflere göz atmalarını kolaylaştırır.

Umarız bu eğitim WordPress’te Tariflere Atla butonunu nasıl ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca, etkili bir WordPress web sitesi için temel tasarım öğeleri ve WordPress’te çevrimiçi yemek siparişinin nasıl ayarlanacağı hakkındaki kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.