Dağınık WordPress gönderileriyle mücadele mi ediyorsunuz? Basit bir yatay çizgi eklemek okunabilirliği anında artırabilir ve içeriğinize temiz, yapılandırılmış bir görünüm kazandırabilir.
Okunabilirliğin ötesinde, yatay bölücüler önemli duyuruları, promosyonları veya bölümler arasındaki geçişleri vurgulamak için de harikadır. Doğal bir akış yaratarak okuyucularınızın ilgisini çekerler.
Farklı WordPress temaları ve araçlarında çeşitli yöntemleri test ettik ve en iyi neyin işe yaradığını öğrendik.
Bu kılavuzda, WordPress’te yatay çizgi ayırıcıları eklemenin 3 kolay yolunu göstereceğiz. İçerik düzeninizi geliştirmek için bazı yaratıcı alternatifler de paylaşacağız! 🙌

WordPress’te Neden Yatay Çizgi Ayırıcı Eklemelisiniz?
Ziyaretçilerin sayfanızdan çıkıp çıkmamaya karar vermesi yalnızca saniyeler sürer. Cihaza bağlı olarak, tarayıcılar blog yazınızı uzun metin duvarları olarak görüntüleyebilir.
Blog makalesi değerle dolu olsa bile, içeriğin okunması çok zorsa birçok okuyucu makaleyi terk edecektir.
Yatay bir satır ayırıcı eklemek, içeriğinizin okunmasını sağlamak için gereken tek şey olabilir.
Yatay bir satır ayırıcı, okunabilirliği artırmaya yardımcı olabilir ve sonuç olarak blog yazılarınızda ve sayfalarınızda kullanıcı etkileşimini artırabilir.
Bunun ötesinde, içeriğinizdeki önemli alıntıları veya geçişleri vurgulamaya yardımcı olan kilit noktaları vurgulayabilir.
Bu, WordPress’te yatay çizgi bölücü ekleme konusunda kapsamlı bir kılavuz olduğundan, kullanmak istediğiniz yöntemi bulmak için içindekiler tablomuzu kullanmayı yararlı bulabilirsiniz:
Hazır mısınız? Hadi başlayalım.
Yöntem 1: WordPress Blok Düzenleyicisinde Yatay Çizgi Ekleme
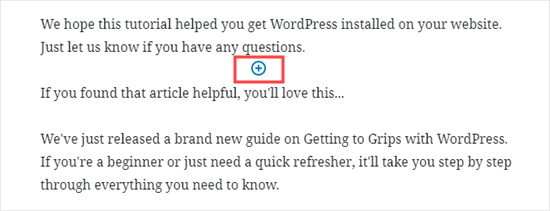
WordPress blok düzenleyicisini kullanarak yatay bir çizgi eklemek için, çizginin olmasını istediğiniz yere yeni bir blok eklemek üzere ‘+’ simgesine tıklayabilirsiniz.

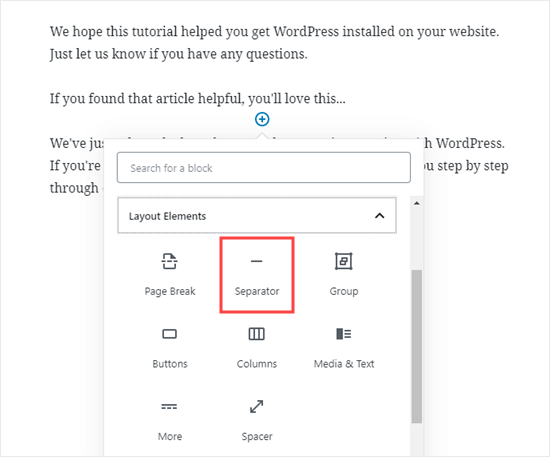
Ardından, ‘Düzen Elemanları’ bölümünden ‘Ayırıcı’ bloğunu seçelim.
Arama çubuğunu kullanarak kolayca bulabilirsiniz.

Eklendikten sonra, içerik alanınızda yatay çizgi bölücünüzü göreceksiniz.
WordPress Blok Düzenleyicisinde Yatay Çizgiyi Şekillendirme
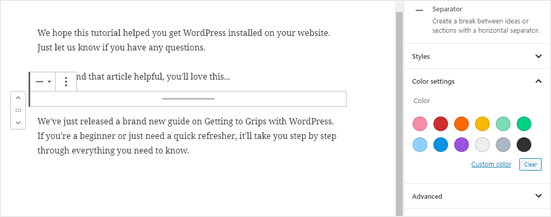
Varsayılan olarak, yatay bölücü yazınızın veya sayfanızın ortasında soluk gri bir çizgidir.
Bloğunu seçmek için satıra tıklayarak nasıl göründüğünü değiştirebilirsiniz.
Ardından, ekranınızın sağ tarafında ‘Blok’ düzenleme paneli açılacaktır.

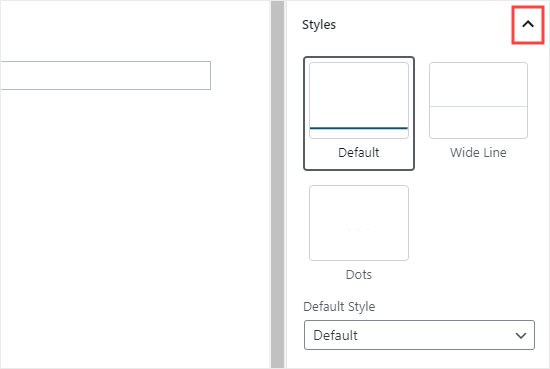
Çizginizin stilini değiştirmek için ‘Stiller’in yanındaki küçük oka tıklamanız yeterlidir. Ardından farklı seçenekleri göreceksiniz.
İsterseniz yatay çizgiyi bunlardan biriyle değiştirebilirsiniz:
- Gönderinizin içeriğinin tüm genişliğini kapsayan geniş bir çizgi.
- Gönderinizin ortasında üç nokta görüntülenir.

📌 Not: Bazı WordPress temalarında, hem geniş çizgi hem de varsayılan çizgi yazınızın tüm genişliğini kaplayacaktır.
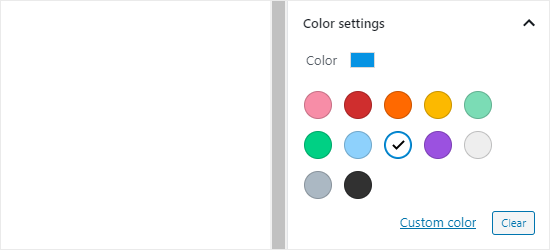
Yatay çizginizin rengini de ‘Renk’ ayarları altından değiştirebilirsiniz.
Görüntülenen seçeneklerden birine tıklamanız veya herhangi bir renk seçmek için ‘Özel renk’ bağlantısını kullanmanız yeterlidir.

Varsayılan gri renge geri dönmek istiyorsanız, renk seçeneklerinin altındaki ‘Temizle’ düğmesine tıklamanız yeterlidir.
Burada, yatay çizgimiz mavidir ve ‘geniş’ stili kullanır.

Yöntem 2: WordPress Klasik Düzenleyicide Yatay Çizgi Ekleme
Hala klasik düzenleyiciyi kullanıyorsanız endişelenmeyin; hala temel yatay çizgiler ekleyebilirsiniz.
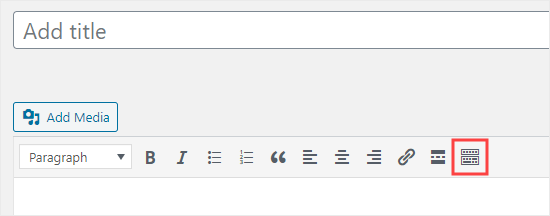
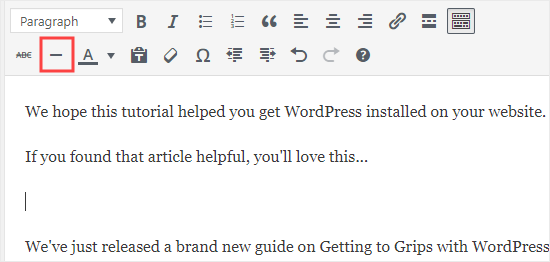
Bunu yapmak için mevcut bir gönderiyi veya sayfayı düzenlemeniz ya da yeni bir tane oluşturmanız yeterlidir. Yazı editörünün üzerindeki araç çubuğunda yalnızca bir sıra düğme görüyorsanız, sağdaki ‘Araç Çubuğu Değiştir’ simgesine tıklayın:

Bu, yatay çizgi seçeneğini içeren ikinci düğme sırasını açacaktır.
Şimdi, devam edin ve yatay çizginin gitmesini istediğiniz yerde paragraflar arasına bir satır sonu koyun.
Daha sonra ‘Yatay Çizgi’ simgesine tıklayabilirsiniz. İkinci satırda soldan ikinci simgedir:

Eklendikten sonra açık gri yatay bir çizgi göreceksiniz.
Yazınızın tüm genişliğini bu şekilde kaplayacaktır:

HTML kullanarak manuel olarak Yatay Çizgi bölücü ekleme
Bazı nadir durumlarda, WordPress içeriğinize manuel olarak yatay bir çizgi bölücü eklemeniz gerekebilir.
Eğer öyleyse, içeriğinizde hr HTML etiketini kullanarak bunu kolayca yapabilirsiniz:
1 | <hr> |
Bu, gönderi içeriğinize yatay çizgi ayırıcı ekleyecektir.
Yöntem 3: WPForms Kullanarak WordPress Formlarına Sayfa Sonu Ekleme
Peki ya bir yazıya ya da sayfaya değil de WordPress iletişim formuna ara vermek isterseniz? Bunu da yapabilirsiniz!
Bu rehber için, piyasadaki en iyi çevrimiçi form oluşturucu olan WPForms‘u kullanacağız.
Aslında, WPForms bizim sevdiğimiz ve kullandığımız bir araçtır, bu yüzden dikkate almanızı şiddetle tavsiye ederiz. Eklenti hakkında daha fazla bilgi için WPForms inceleme rehberimizin tamamına göz atın!
Öncelikle WPForms eklentisini indirmeniz, kurmanız ve etkinleştirmeniz gerekir. Nasıl yapılacağından emin değilseniz, WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza göz atın.
Ardından, WordPress panonuzdan WPForms ” Yeni Ekle bölümüne gidebilirsiniz.

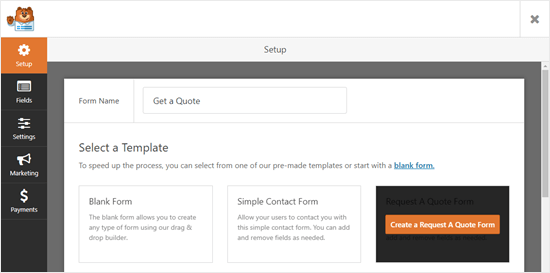
Bir sonraki ekranda, formunuz için bir ad girecek ve ardından bir şablon seçeceksiniz.
Bu eğitim için‘Teklif İsteme Formu‘ şablonunu kullanacağız.
Bir şablon seçtikten sonra, formunuzu oluşturmak için fare imlecinizi şablonun üzerinde gezdirebilir ve düğmeye tıklayabilirsiniz.

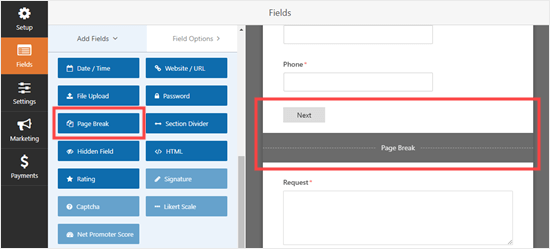
Ardından, sol taraftaki ‘Alan Ekle’ sekmesini aşağı kaydırarak ‘Süslü Alanlar’ bölümüne geçelim.
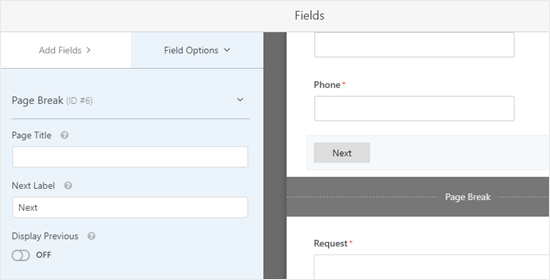
Ardından, ‘Sayfa Sonu’nu form üzerinde istediğiniz yere sürükleyip bırakabilirsiniz. Biz bunu ‘İstek’ kutusunun hemen önüne koyuyoruz.

💡 Profesyonel İpucu: Formunuzu hızlıca oluşturmak mı istiyorsunuz? O zaman WPForms AI destekli form oluşturucuyu takdir edeceksiniz! Sadece kısa bir açıklama yapın ve yapay zekanın formunuzu oluşturmasını bekleyin.
Formun artık 2 parçaya bölündüğünü göreceksiniz. WPForms otomatik olarak bir ‘İleri’ düğmesi de ekledi.
İsterseniz ‘Sonraki’ etiketini değiştirebilir ve kullanıcıların formun ikinci sayfasına gitmeleri için bir ‘Önceki’ düğmesi ekleyebilirsiniz.
Düzenlemek için sayfa sonu alanına tıklamanız yeterlidir.

İşiniz bittiğinde, sağ üstteki ‘Kaydet’ düğmesine tıklayarak formu kaydedebilirsiniz.
Şimdi sıra formu web sitenize eklemeye geldi.
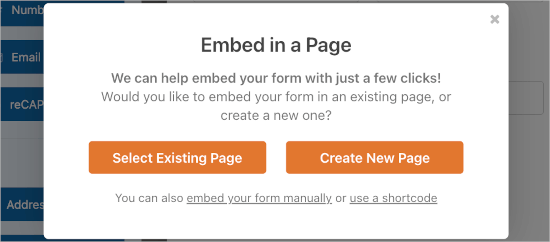
Devam edin ve başlamak için ‘Kaydet’ düğmesinin hemen yanındaki ‘Yerleştir’ düğmesine tıklayın. Bu, yeni bir gönderi veya sayfa oluşturabileceğiniz ya da mevcut bir gönderiyi düzenleyebileceğiniz bir komut penceresi açacaktır.
Bu eğitim için ‘Mevcut sayfayı seç’ seçeneğini seçeceğiz.

Bir sonraki adım, mevcut sayfalar arasından seçim yapmak ve “Hadi Gidelim!” düğmesine tıklamaktır.
Daha sonra WordPress’in içerik düzenleyicisine yönlendirileceksiniz.
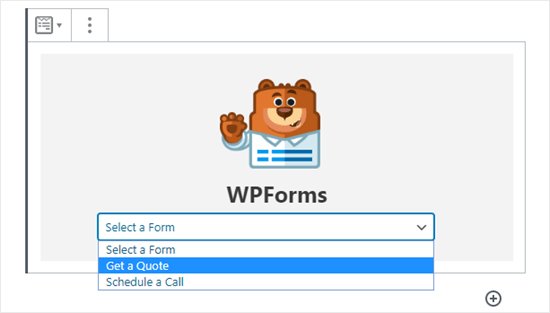
Buradan, yazınıza veya sayfanıza yeni bir blok eklemek için ‘+’ simgesine tıklayın ve ‘WPForms’ bloğunu bulun. Arama çubuğunu kullanabilir veya ‘Widget’lar’ bölümüne bakabilirsiniz.
Bulduğunuzda, bloğu sayfanıza eklemek için üzerine tıklayın.

Şimdi, formunuzu seçmek için bir seçenek göreceksiniz.
Devam edin ve açılır listeden yeni oluşturduğunuz formu seçin.

Bunu yaptıktan sonra, gönderiyi veya sayfayı yayınlayabilirsiniz. Ve hepsi bu kadar!
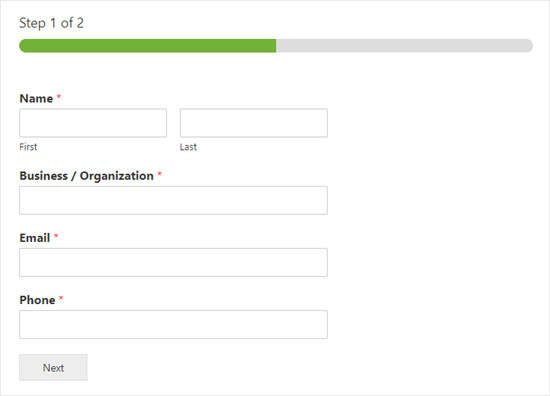
Şimdi, gönderiyi veya sayfayı ziyaret ederseniz, formu çalışırken görebilirsiniz.

Bonus İpucu: Yazılarınızda ve Sayfalarınızda Kullanabileceğiniz Diğer Ayırıcılar
Varsayılan WordPress blok düzenleyicisi, yazılarınıza ve sayfalarınıza birden fazla ayırıcı türü eklemenize olanak tanır.
Yatay çizgi ayırıcının yanı sıra, ‘Düzen Unsurları’ blok kümesindeki diğer seçenekler arasında ‘Ara Parça’, ‘Daha Fazla’ bağlantısı ve ‘Sayfa Sonu’ blokları yer alır.
Ara Parça Bloğu
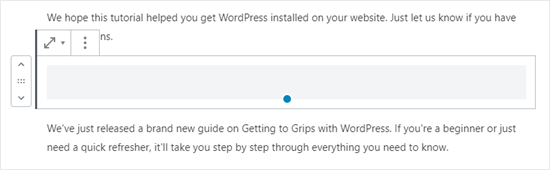
‘Spacer’ bloğu bloklar arasına beyaz boşluk eklemenizi sağlar.
Örneğin, özel bir tekliften önce gönderinizin sonunda hafif bir boşluk olmasını istiyorsanız, ‘Aralayıcı’ kullanabilirsiniz.
Gönderinizi blok düzenleyicide oluştururken şu şekilde görünür:

Ara parçanın yüksekliğini içerik alanınıza daha iyi uyacak şekilde özelleştirebilirsiniz.
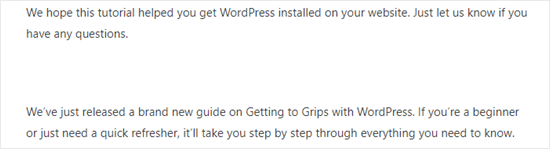
Ve işte ara parçanın sitenizde nasıl görünebileceği:

The More Block
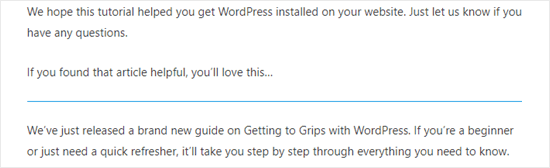
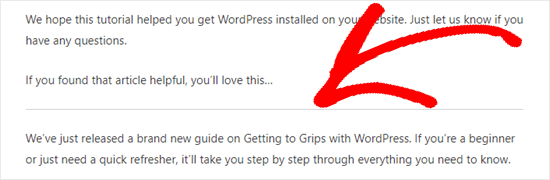
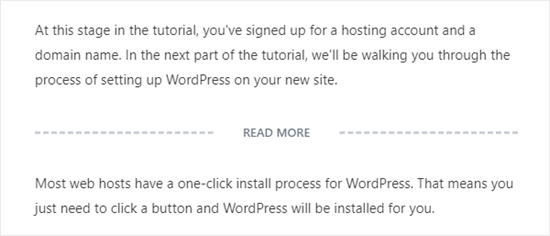
Temanız ana blog sayfanızda alıntılar yerine yazıların tamamını gösteriyorsa, bir ‘Daha Fazla’ bağlantısı eklemek yazınızı o noktada kesecektir.
Bu, ziyaretçilerin daha fazlasını okumak için tıklamasını gerektirecektir.

Yukarıdaki resim içerik düzenleyicide ne göreceğinizi göstermektedir.
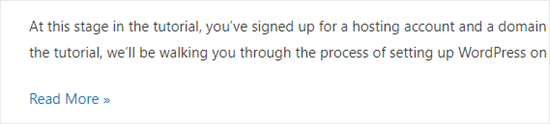
Ve aşağıda sitenizde ziyaretçilere nasıl görünebileceği gösterilmektedir:

Daha fazla bloğunun nasıl doğru kullanılacağı ve WordPress’te alıntıların nasıl kolayca özelleştirileceği hakkındaki kılavuzlarımızda bu konuda daha fazla bilgi edinebilirsiniz.
Sayfa Sonu Bloğu
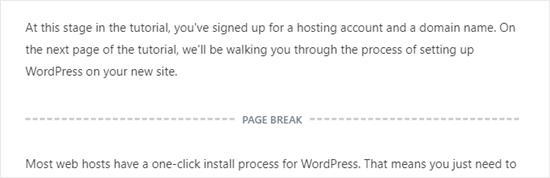
‘Sayfa Sonu’ uzun blog gönderilerini birden fazla sayfaya bölmenize olanak tanır, ancak bunu hiçbir şekilde özelleştiremezsiniz. Gönderinizi oluştururken şu şekilde görünür:

Ardından, ‘Sayfa Sonu’ sayfa numaralarını kullanacak ve okuyucuların hangi sayfaya gitmek istediklerini seçmelerine izin verecektir.
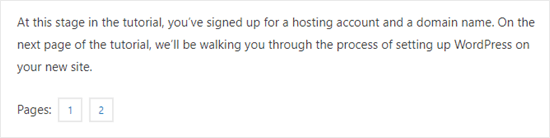
Sitenizde şu şekilde görünebilir:

Amacınıza bağlı olarak, bunlardan herhangi biri WordPress’te yatay bir çizgi eklemek için iyi alternatifler olabilir.
Umarız bu eğitim WordPress’te yatay çizgi ayırıcıların nasıl ekleneceğini öğrenmenize yardımcı olmuştur. Yazılarınıza ve sayfalarınıza daha fazla tasarım ve düzen öğesi eklemek istiyorsanız, en iyi sürükle ve bırak WordPress sayfa oluşturucuları hakkındaki makalemize göz atın veya WordPress’te özel bir şekil bölücü oluşturma hakkındaki blog yazımızı okuyun.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
May I ask you, if its possible to make dividier horizontal, instead fo vertical?
WPBeginner Support
For that you would want to create columns and then you would use css to add the border property to the columns.
Admin
Shoaib
Does using hr tags between article affect SEO?
WPBeginner Support
It would depend on how they are being used but for the most part they should not have a major effect.
Admin