WordPress sitenizin daha profesyonel görünmesini mi istiyorsunuz? En iyi seçeneğiniz bir kahraman görselidir. İnsanlar sitenize girdiklerinde ilk gördükleri şey budur. Ve gerçekçi olalım – dikkatlerini çekmek için yalnızca 3 saniyeniz var. İşte bu yüzden harika bir kahraman bölümü çok önemlidir.
On yılı aşkın bir süredir WordPress web siteleri oluşturuyoruz ve kahraman görsellerinin ilk kez büyük bir şey haline geldiği zamanı hatırlıyoruz.
O zamanlar biz de herkes gibi zorlanıyorduk. Görüntüler tuhaf görünürdü – masaüstünde çok büyük, mobil cihazlarda ezilmiş veya sadece bozuk. Ama şimdi? Bunu bir bilim haline getirdik.
WordPress sitenize bir kahraman resmi eklemenin en kolay yollarını göstereceğiz. İster sayfa oluşturucuları kullanın, ister blok düzenleyiciyi tercih edin, size yardımcı olacağız.

Önce İlk Şeyler: WordPress Kahraman Görselinizi Hazırlayın
WordPress web sitenize bir kahraman görsel eklemeden önce, ziyaretçilerinizin dikkatini çekecek bir görsel oluşturmanız gerekir. Harika bir kahraman bölümü, sitenizin ne hakkında olduğunu gösteren çarpıcı bir görselle başlar.
Canva, web sitesi grafikleri tasarlamak için popüler bir araçtır. Kullanımı kolaydır ve kahraman görselinizi oluşturmak için tonlarca şablonla birlikte gelir. Canva hayranı değilseniz, size uygun olanı bulmak için kontrol edebileceğiniz bir Canva alternatifleri listemiz var.
Kahraman resminizi oluştururken birkaç şeyi aklınızda tutmak isteyeceksiniz.
Öncelikle boyut hakkında düşünün. Kahraman görselleri genellikle çok uzun değildir ve genellikle ön sayfanızın tüm genişliğini kaplar.
Yaygın bir WordPress kahraman resmi boyutu yaklaşık 1920 piksel genişliğinde ve 400-600 piksel yüksekliğindedir (veya bazen daha fazla). Ancak bu WordPress temanıza bağlı olarak değişebilir.
Ardından, hangi mesajı göndermek istediğinizi düşünün. Kahraman görseliniz web sitenizin ne hakkında olduğunu hızlı bir şekilde göstermelidir. Bu bir ürün kahraman görseli, markanızı temsil eden bir fotoğraf veya hatta etkileyici bir tam ekran video arka planı olabilir.
Örneğin, ana sayfamızın kahraman görselinde kurucumuz Syed Balkhi’ye yer vermeye karar verdik. Bu, markamızın arkasında kendini WordPress kullanıcılarının başarılı olmasına yardım etmeye adamış gerçek bir kişi olduğunu gösteriyor ki WPBeginner’ın amacı da budur.

Ayrıca, metin için biraz boşluk bırakın. Birçok kahraman bölümünde bir başlık veya düğme bulunur. Bunlar için yer olduğundan ve okunmalarının kolay olduğundan emin olun.
Kahraman bölümü örnekleri için alanınızdaki diğer web sitelerine bakmak iyi bir fikirdir. Bu size kendi tasarımınız için fikir verebilir. WordPress web sitesi örneklerimizdeki bazı girişler harika bir ilham kaynağı olabilir.

Bunu aradan çıkardıktan sonra, kahraman resmini nasıl ekleyeceğimize bakalım.
🤩 Tüm zor işleri yapmadan güzel bir web sitesine mi ihtiyacınız var? WPBeginner Pro Services ‘teki tasarım uzmanlarımız, neredeyse hiç zaman kaybetmeden yüksek dönüşüm sağlayan bir işletme web sitesi, çevrimiçi mağaza, blog ve daha fazlasını oluşturabilir!
WordPress Kahraman Resmi Nasıl Eklenir
Bu eğitim için araştırma yaparken, klasik WordPress temalarına kahraman görseli eklemenin her zaman kolay olmadığını fark ettik. Bazılarında yerleşik kahraman bölümleri bulunurken bazılarında bulunmadığından, süreç temanıza bağlı olarak büyük ölçüde değişebilir.
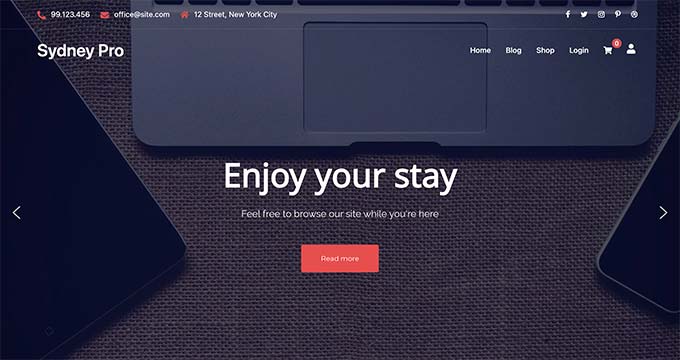
Örneğin Sydney temasını ele alalım. Kullanıma hazır bir kahraman bölümü ile birlikte geliyor ve işleri çok daha kolaylaştırıyor.

Mevcut sitenize bir kahraman eklemeye çalışıyorsanız, ancak temanızda bunun için yerleşik bir özellik yoksa, bu sinir bozucu olabilir.
Yeni başlayanlar ve yeni bir tema seçmekten çekinmeyenler için, uzun vadede size zaman kazandırabileceğinden, yerleşik bir kahraman bölümü olan bir temaya geçmenizi öneririz.
Tema önerileri arıyorsanız, piyasadaki en iyi ve en popüler WordPress temalarından oluşan uzman seçimlerimize göz atabilirsiniz. Daha da iyisi, size yöntem 3‘te nasıl yapılacağını göstereceğimiz gibi, kahraman bölümü olan bir tema ile bir sayfa oluşturucu kullanabilirsiniz.
Herhangi bir büyük değişiklik yapmadan önce, yeni temaları iyice test etmek için her zaman bir hazırlık sitesi kullanmanızı öneririz. Bu şekilde, siteniz için doğru seçimi yaptığınızdan emin olabilirsiniz.
Bunu nasıl yapacağınızdan emin değilseniz, bir WordPress temasının nasıl düzgün bir şekilde değiştirileceğine ilişkin kılavuzumuza göz atın.
Mevcut klasik temanızdan memnun musunuz? Sorun değil. Size bir eklenti kullanarak nasıl kahraman bölümü ekleyeceğinizi göstereceğimiz yöntem 4‘e geçin. Bu yaklaşım tüm temalarla uyumludur, böylece tüm site tasarımınızı elden geçirmeden çarpıcı bir kahraman görseli oluşturabilirsiniz.
Tercih ettiğiniz yönteme geçmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Yöntem 1: Tema Özelleştiricisini Kullanma (Yalnızca Klasik Temalar)
Sydney gibi kahraman bölümü olan klasik bir tema kullanıyorsanız, kahraman resminizi Tema Özelleştirici aracılığıyla özelleştirebilirsiniz. Başlamak için WordPress panonuzda Görünüm ” Özelleştir bölümüne gitmeniz yeterlidir.
💡 Hızlı Not: Kontrol panelinizde Tema Özelleştirici yoksa, muhtemelen bir blok tema kullanıyorsunuzdur ve yöntem 2‘ye geçmelisiniz.

Kenar çubuğu, klasik temanızı özelleştirmek için çeşitli seçeneklere sahip olmalıdır.
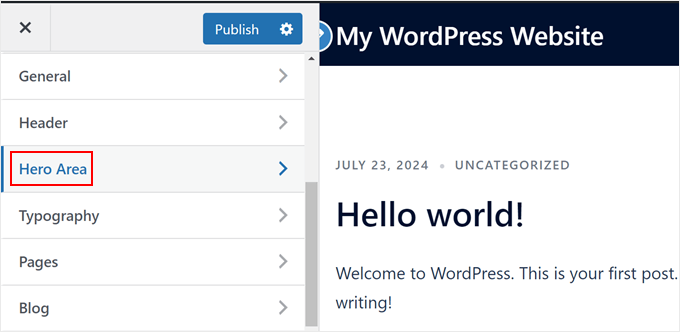
Sydney’de, kahraman bölümünüzü özelleştirmek için kullanılan ayar ‘Kahraman Alanı’ olarak adlandırılır, ancak bu özel menü temaya göre değişecektir. Devam edin ve üzerine tıklayın.

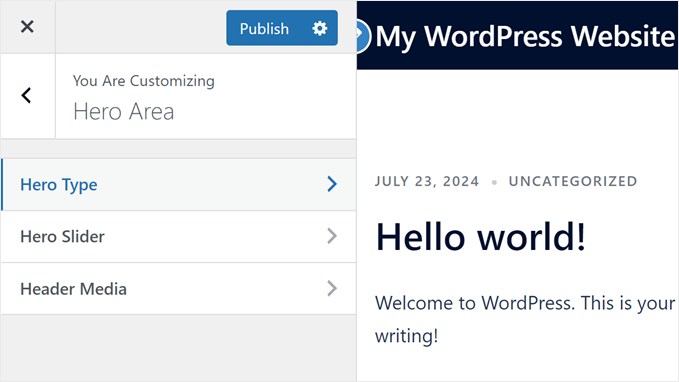
Sydney teması, kahraman bölümünüzü oluşturmak için 3 menüye sahiptir: Kahraman Türü, Kahraman Kaydırıcısı ve Kahraman Medyası.
Sadece ilk ikisini kullanacağız çünkü bunlar amacımıza uygun bir kahraman bölümü eklemek için yeterli.
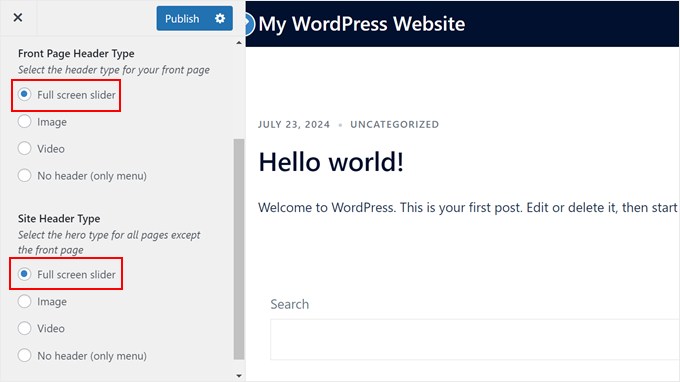
İlk olarak, ‘Kahraman Türü’nü seçin.
Kahraman Türü bölümünde, kahraman bölümünüze ne tür bir medya ekleyeceğinizi seçmeniz istenecektir.

Tam ekran kaydırıcı, video, resim veya başlıksız seçeneklerinden birini tercih edebilirsiniz.
Ön sayfamızdaki ve tüm web sitemizdeki kahraman bölümü için tam ekran bir kaydırıcı seçeceğiz. Bunun nedeni, kahraman için birden fazla görüntü içeren bir kaydırıcı oluşturmamıza ve görüntülerin üzerine metin ve bir düğme eklememize olanak sağlamasıdır.
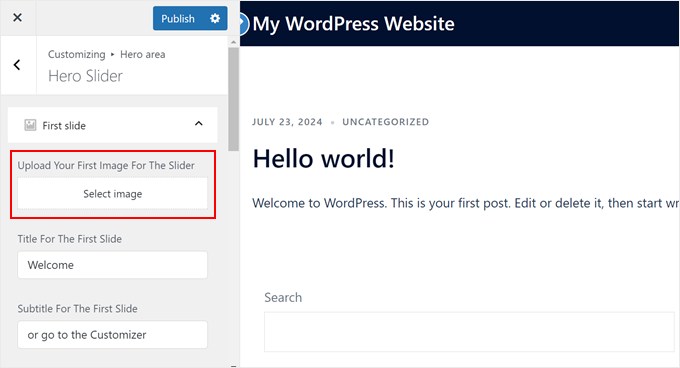
Şimdi Kahraman Alanı menüsüne geri dönün ve ‘Kahraman Kaydırıcısı’nı seçin.
Burada, ‘İlk Slayt’ sekmesini açın ve ‘Resim seç’ düğmesine tıklayın.
Bu, kahraman bölümünüz için yeni bir resim yükleyebileceğiniz veya mevcut bir resmi seçebileceğiniz WordPress medya kitaplığınızı açacaktır.

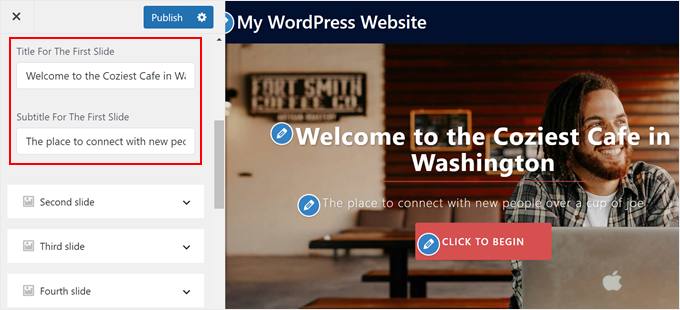
Bir görsel yükledikten sonra aşağı kaydırarak başlık ve alt başlık alanlarındaki metni değiştirebilirsiniz.
Yaptığınız değişikliklerin otomatik olarak sayfa önizlemesine yansıtıldığını görmelisiniz.

Kahraman bölümüne birden fazla görsel eklemek istiyorsanız, aynı adımları diğer slaytlar için de tekrarlayabilirsiniz.
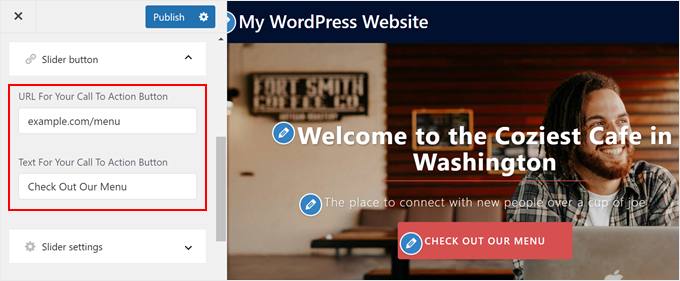
Aksi takdirde, ‘Kaydırıcı düğmesi’ menüsüne gidebilirsiniz.
Burada, harekete geçirici mesaj düğmesi için URL’yi ve metni değiştirebilirsiniz.

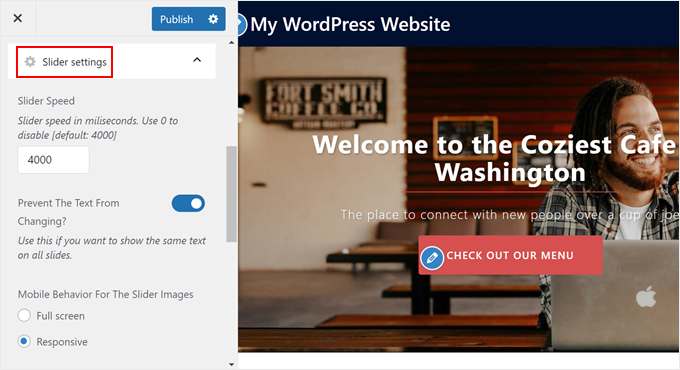
Bundan sonra, tekrar aşağı kaydırarak ‘Kaydırıcı ayarları’ sekmesine gelin.
Kaydırıcının hızını ayarlayabileceğiniz, tüm slaytlarda aynı metni görüntülemeyi seçebileceğiniz ve kaydırıcının davranışını duyarlı hale getirebileceğiniz yer burasıdır.

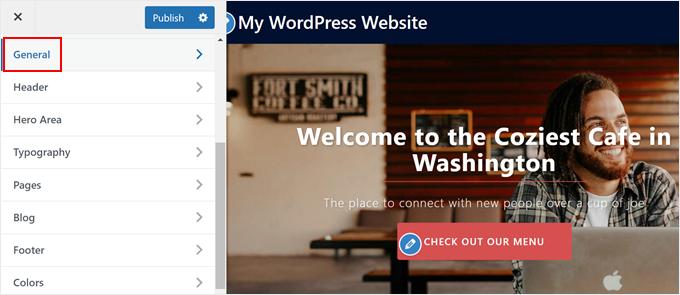
Düğmenin rengini değiştirmek istiyorsanız, Tema Özelleştirici’nin ana menüsüne geri dönün.
Ardından, ‘Genel’e tıklayın.

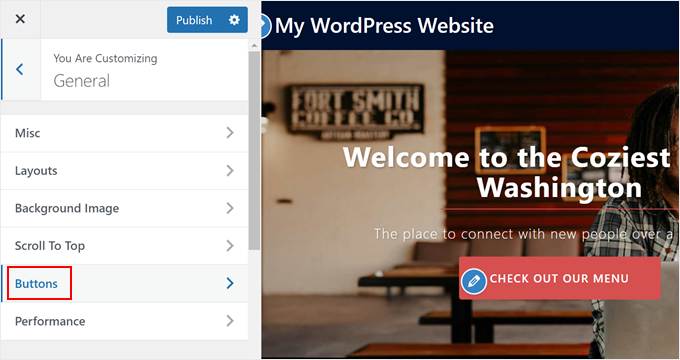
Şimdi temanızın genel ayarlarını özelleştirmek için birkaç menü görmelisiniz.
Burada, sadece ‘Düğmeler’e tıklayın.

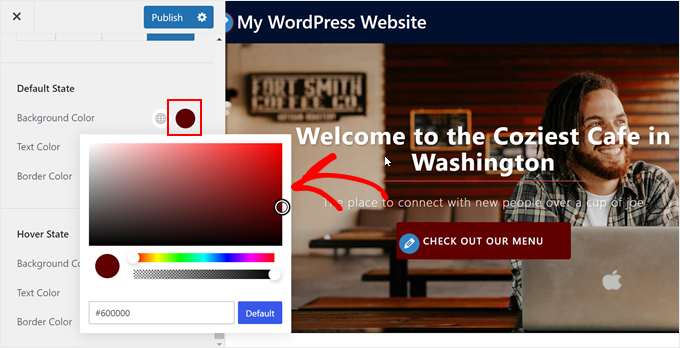
Şimdi, düğmenin rengini durumuna bağlı olarak değiştirebileceğiniz ‘Varsayılan Durum’ ve ‘Üzerine Gelme Durumu’ bölümlerine ilerleyebilirsiniz.
Rengi değiştirmek için renk seçici aracına tıklayın ve yeni bir renk seçin.

Çoğu WordPress teması, tasarımınızın renklerini ve tipografisini özelleştirmenize de olanak tanır. Ancak, yaptığınız değişiklikler genellikle yalnızca kahraman bölümünüz için değil, tüm web siteniz için geçerli olacaktır, bu nedenle bunu aklınızda bulundurun.
Her halükarda, Sydney temasıyla oluşturulmuş kahraman resmimiz işte böyle görünüyor:

Yöntem 2: Tam Site Düzenleyicisini Kullanma (Yalnızca Blok Temalar)
Bir blok tema kullanıyorsanız, WordPress’te kolayca bir kahraman resmi oluşturmak için Tam Site Düzenleyicisi’nin Kapak bloğunu kullanabilirsiniz. Herhangi bir eklentiye gerek yoktur.
Adım 1: Tam Site Düzenleyicisini Açın
İlk olarak, WordPress yöneticinizde Görünüm ” Düzenleyici bölümüne gidin.

Şimdi, editörün ana menülerini göreceksiniz.
Diyelim ki kahraman resminizi yalnızca ana sayfanıza eklemek istiyorsunuz.
Bu durumda, sayfanın sağ tarafındaki tema önizlemesine tıklamanız yeterlidir.

Kahraman görüntüsünü başka bir sayfaya, özel bir sayfa şablonuna veya bir blok desenine eklemek istiyorsanız, daha fazla bilgi için WordPress Tam Site Düzenleme kılavuzumuzu okuyabilirsiniz.
Adım 2: Kapak Bloğunu Sayfanıza/Şablonunuza Ekleyin
Kahraman bölümü genellikle katlamanın (ziyaretçiler siteye girdiğinde görünen sayfanızın en üst kısmı) üstüne yerleştirildiğinden, doğru konumda olduğunuzdan emin olmanız gerekir. Kahraman bölümü genellikle başlığın hemen altındadır.
Bunu yaptıktan sonra, o konumdaki mevcut blokları silmeniz ya da mevcut blokların hemen üzerine yeni bir Grup bloğu eklemeniz gerekir.
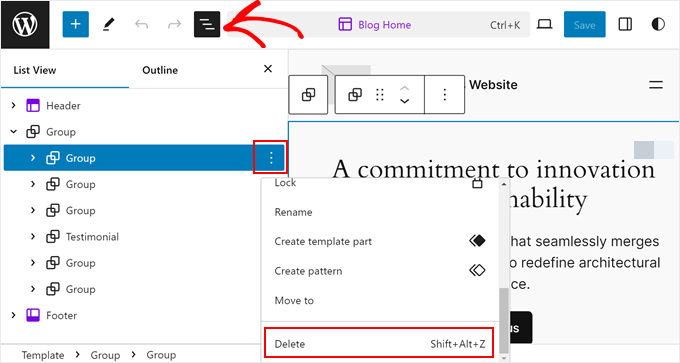
Bizim durumumuzda, ana sayfamızda zaten bulunan blokları kaldıracağız. Eğer siz de aynısını yapmak isterseniz, sayfanın sol tarafındaki ‘Liste Görünümü’ düğmesine tıklayabilirsiniz.
Ardından, kahraman bölümünüze yer açmak için silmeniz gereken blok(lar)ı bulun. Bulduktan sonra, üç noktalı düğmeye tıklayın ve ‘Sil’i seçin.

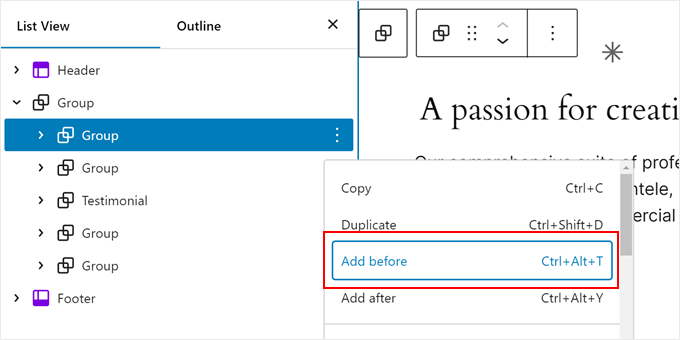
Şimdi, az önce sildiğiniz blok(lar)ın hemen altında bulunan bloğu seçin.
Ardından, üç noktalı düğmeye tıklayın ve ‘Önce ekle’yi seçin. Bu, söz konusu bloğun hemen üstüne ve başlık bölümünün altına bir blok ekleyecektir.

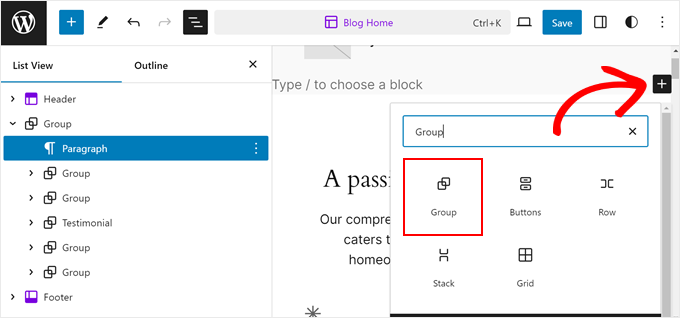
Bu aşamada, sözde kahraman bölümünde beliren ‘+’ düğmesine tıklayabilirsiniz.
Buraya bir Grup bloğu eklemeniz gerekir, çünkü bu, gerektiğinde kahraman görüntüsünü, metni, düğmeyi ve diğer öğeleri tek bir blok olarak yönetmenizi sağlayacaktır.

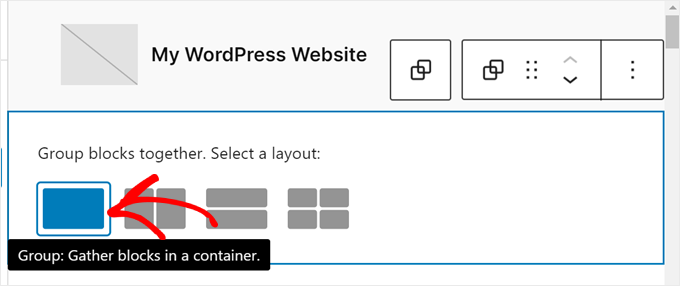
Artık bloklarınızı eklemek için bir konteyner seçebilirsiniz.
Gösterim için temel Grup konteynerini seçtik.

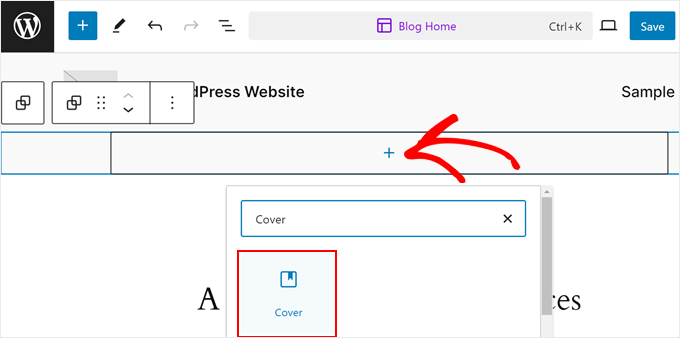
Ardından, Grup bloğunun içindeki ‘+’ düğmesine tıklayın.
Burada, devam edin ve ‘Kapak’ bloğunu seçin.

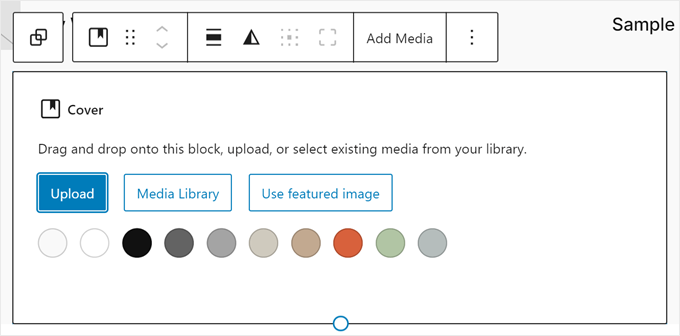
Bundan sonra, kahraman arka plan resminizi eklemek için 3 seçenek göreceksiniz: bilgisayarınızdan yükleme, medya kitaplığınızdan ekleme veya öne çıkan resminizi kullanma.
Örneğimizde, ‘Medya Kitaplığı’na tıklayacağız ve mevcut bir görüntüyü seçeceğiz.

Resim yükleme işlemi başarılı olursa, kahraman resminizi hemen göreceksiniz. Ancak, yapmanız gereken bazı ayarlamalar var.
Adım 3: Kapak Bloğunuzdaki Görüntüyü Yapılandırma
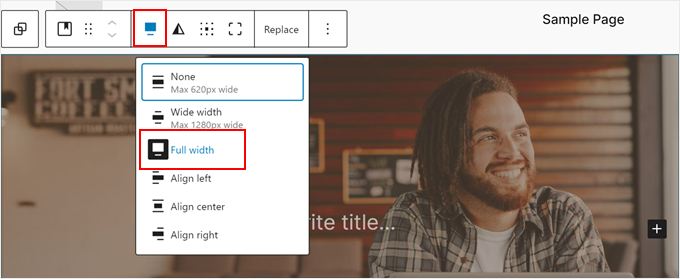
İlk olarak, araç çubuğunun üzerinde görünmesi için ‘Kapak’ bloğunun kendisini seçin.
Ardından, ‘Hizala’ düğmesine tıklayın ve ‘Tam Genişlik’i seçin.

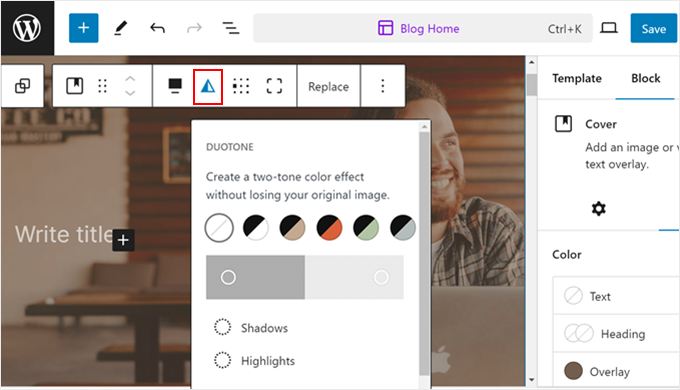
Ardından, görüntünüze uygulanan duotone filtresini değiştirmek için duotone simgesine tıklayabilirsiniz.
Eğer bundan hoşlanmıyorsanız, daha sonra nasıl yapacağınızı göstereceğimiz gibi devre dışı bırakabilirsiniz.

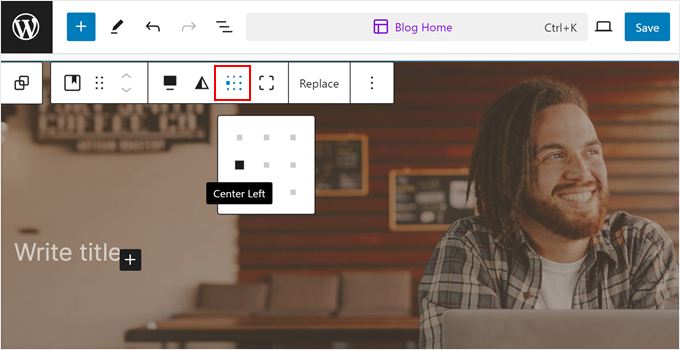
Bundan sonra, metninizin ve düğmenizin görüntü üzerinde nerede görüneceğini değiştirmek için içerik konumu simgesine tıklayabilirsiniz.
Görüntünün odak noktası sağda olduğu için orta-sol tarafı seçmeye karar verdik.

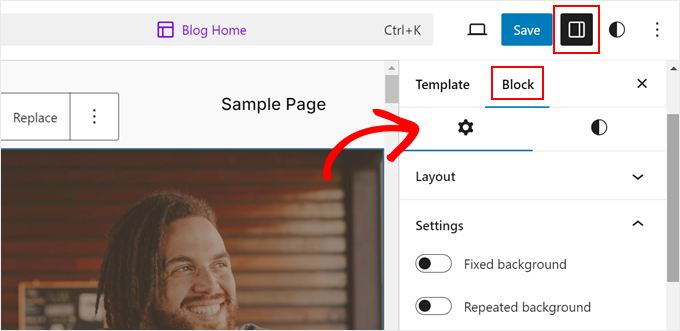
Şimdi, ‘Ayarlar’ simgesine tıklayın ve ‘Engelle’ sekmesine geçin.
Burada, Ayarlar bölümüne ilerleyin. Burada isteğe bağlı olarak resminize paralaks efekti ekleyebilir (‘Sabit arka plan’) veya tekrarlanan bir arka plan kullanabilirsiniz.

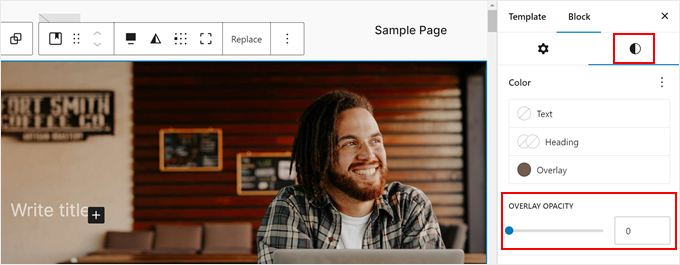
Ayrıca yukarı kaydırıp stiller simgesine de geçebilirsiniz.
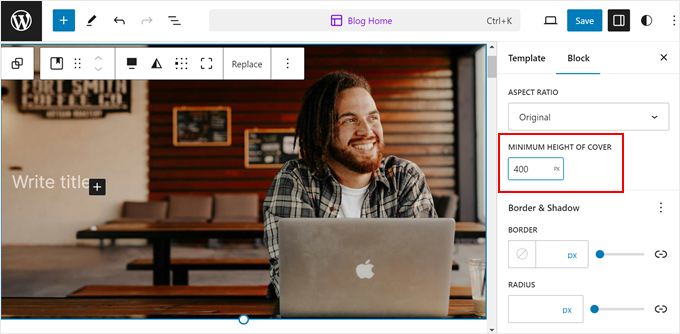
Resminizin herhangi bir filtre kullanmaması için kaplama opaklığını 0 olarak ayarlayabileceğiniz yer burasıdır.

Görüntünün yüksekliğini değiştirmek istiyorsanız, ‘Minimum Kapak Yüksekliği’ alanına piksel cinsinden bir sayı girebilirsiniz.
Resmimizi 400 piksel olarak ayarlamaya karar verdik.

Kenarlık ve gölge, blok aralığı, dolgu ve kenar boşluğu, tipografi gibi diğer ayarları özelleştirmekten çekinmeyin.
Adım 4: Kapak Bloğunuza Bloklar Ekleyin
Artık kahraman resminize daha fazla öğe eklemeye hazırız.
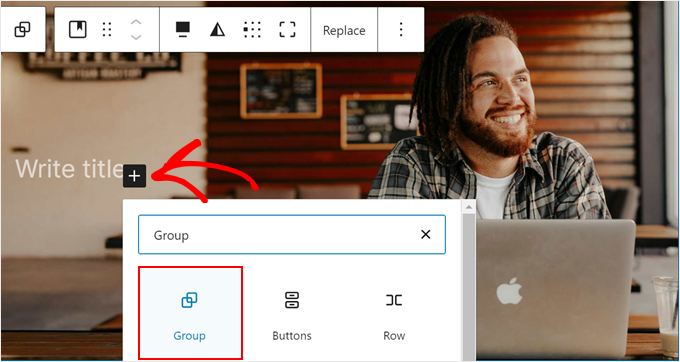
Şimdiye kadar resmin üstünde bir ‘Başlık yaz’ metni olduğunu fark etmiş olmalısınız. Yanındaki ‘+’ düğmesine tıkladığınızdan ve ‘Grupla’yı seçtiğinizden emin olun.
Bu bloğu, daha sonra Kapak bloğuna ekleyeceğiniz tüm öğeleri bir arada gruplamak için kullanmak istersiniz. Bu şekilde, gerektiğinde tek bir blok olarak özelleştirilebilirler.

Ardından, önceki adımda olduğu gibi istediğiniz kabı seçin.
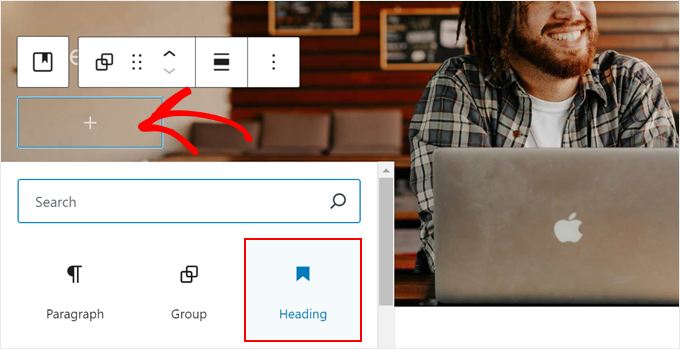
Bunu yaptıktan sonra, bir Başlık bloğu eklemek için ‘+’ düğmesine tekrar tıklayabilirsiniz.

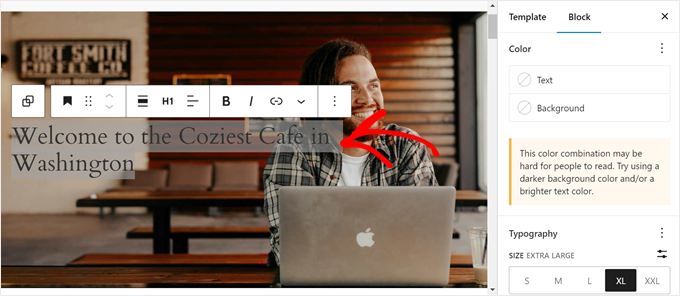
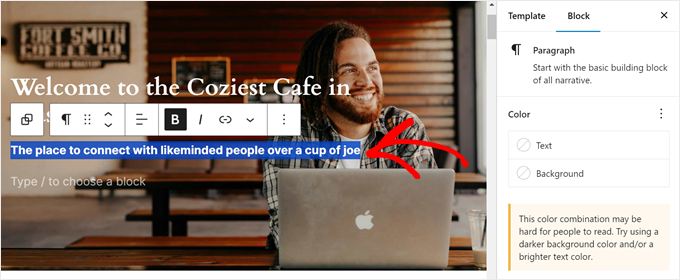
Şimdi sayfanızın başlığını ekleyebilirsiniz.
İsterseniz blok ayarları kenar çubuğunda metin rengini, boyutunu ve boyutlarını değiştirmekten çekinmeyin.

Bunu yaptıktan sonra ‘Enter’ tuşuna basabilirsiniz.
Bu aşamada, başlığın hemen altına bir alt başlık eklemekten çekinmeyin.

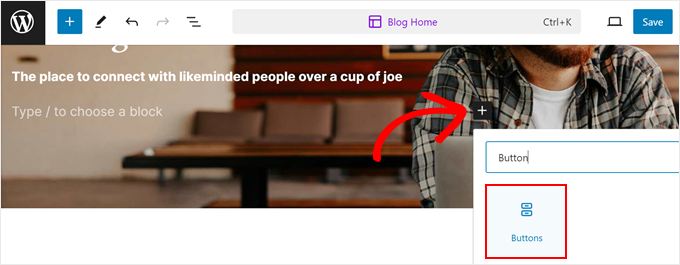
Son olarak, kahraman görselinize bir harekete geçirici mesaj düğmesi ekleyebilirsiniz.
Bunu yapmak için tekrar ‘Enter’ tuşuna basın, ‘+’ düğmesine tıklayın ve ‘Düğmeler’ bloğunu seçin.

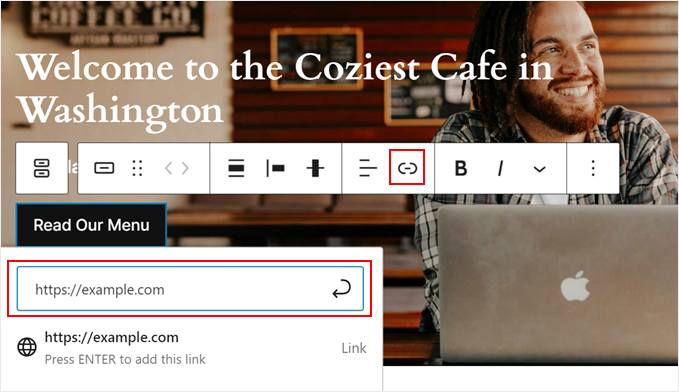
Ardından, düğme kopyasını ekleyin.
Düğmeye bir bağlantı eklemek için araç çubuğundaki bağlantı simgesine tıklamanız ve URL’nizi uygun alana girmeniz yeterlidir.
Ardından, ok düğmesine tıklayın.

Yüksek dönüşüm sağlayan butonlar oluşturmak için ipuçlarına ve püf noktalarına ihtiyacınız varsa harekete geçirici mesaj en iyi uygulamaları kılavuzumuza göz atabilirsiniz.
Ve hemen hemen hepsi bu kadar. Kahraman resminize daha fazla öğe ekleyebilir veya tercihlerinize göre özelleştirebilirsiniz.

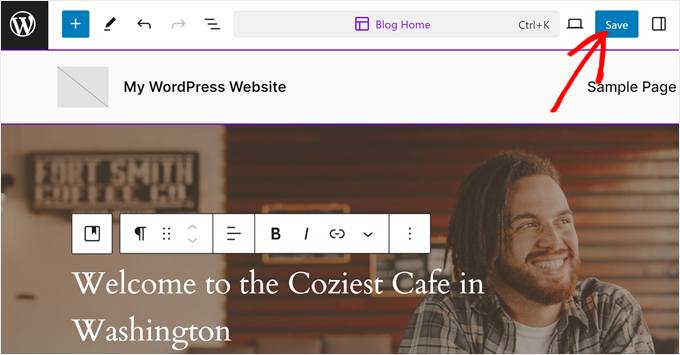
Kahraman bölümünün nasıl göründüğünden memnun olduğunuzda ‘Kaydet’e tıklayın.
İşte Kapak bloğumuz böyle görünüyor:

Yöntem 3: Sayfa Oluşturucu Kullanma (Özel Açılış Sayfaları/Temalar)
Diyelim ki web sitenizi kurmanın henüz başlangıç aşamasındasınız. Veya temanızın sınırlamaları ile sınırlı kalmadan özel bir açılış sayfası oluşturmak istiyorsunuz. Bu durumda, SeedProd gibi kahraman bölümleri olan şablonlarla birlikte gelen bir sayfa oluşturucu kullanmanızı öneririz.
SeedProd, WPBeginner ve Duplicator ve OptinMonster dahil olmak üzere diğer marka sitelerimiz için özel sayfalar oluşturmak için sıklıkla kullandığımız bir sürükle ve bırak sayfa oluşturucudur.
Kullanımı kolay olmakla birlikte, Tema Özelleştirici, Tam Site Düzenleyici ve Gutenberg’in varsayılan olarak sahip olmadığı birçok yerleşik WordPress düzenleme özelliği de sunar.
Bu sayede, temalarımıza veya açılış sayfalarımıza özel özellikler eklemek için üçüncü taraf eklentileri yüklemekten zaman ve para tasarrufu yapabildik.
SeedProd’un ücretsiz ve ücretli versiyonları bulunmaktadır. Özel bir açılış sayfası oluşturmak için kesinlikle ücretsiz sürümü kullanabilirsiniz, ancak şablon ve blok seçenekleri oldukça sınırlıdır. Bu nedenle, AI içerik oluşturucu da dahil olmak üzere daha fazla özellik için ücretli bir plana geçmenizi öneririz.
Daha fazla bilgi için SeedProd incelememize ve hepsi de popüler sayfa oluşturucular olan Elementor ile Divi ve SeedProd arasındaki karşılaştırmamıza göz atın.
Adım 1: SeedProd’u Kurun
SeedProd‘u kullanmak için, SeedProd hesabınızda sağlanan WordPress eklentisini yönetici alanınıza yüklemeniz gerekir. Eklenti aktif olduğunda, SeedProd hesap sayfanızdan alabileceğiniz lisans anahtarınızı girmeniz istenecektir.
Girdikten sonra, ‘Anahtarı doğrula’ düğmesine tıklamanız yeterlidir.

SeedProd ile 2 seçeneğiniz var: bir açılış sayfasına veya özel bir tema içindeki belirli sayfalara bir kahraman bölümü ekleyebilirsiniz.
Açılış sayfanızı veya temanızı ayarlamak için bu kılavuzları okuyabilirsiniz:
- Kod Kullanmadan Özel WordPress Teması Nasıl Oluşturulur?
- WordPress’te Açılış Sayfası Nasıl Oluşturulur?
- WordPress’te Dönüşüm Sağlayan Bir Sıkıştırma Sayfası Nasıl Oluşturulur?
- WordPress’te Güzel Çok Yakında Sayfaları Nasıl Oluşturulur?
Eğitimin geri kalanında Menu Sales şablonunu kullanacağız.

Adım 2: Kahraman Bölümünüzü Özelleştirin
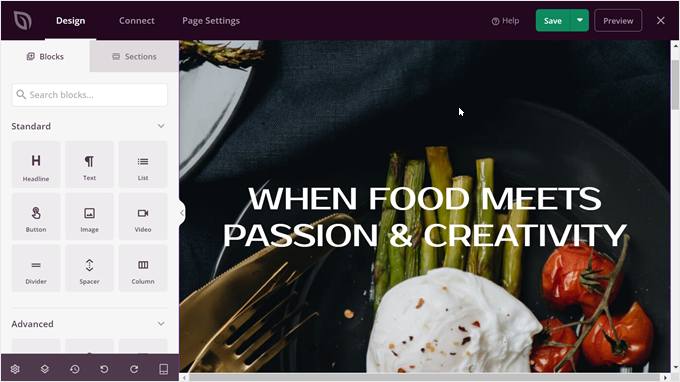
Temanız veya açılış sayfanız için bir şablon seçtikten sonra SeedProd editörüne gireceksiniz.
SeedProd düzenleme arayüzü, sağ tarafta bir sayfa önizlemesi ve daha fazla blok ekleyebileceğiniz, bir bloğu/bölümü özelleştirebileceğiniz, değişiklikleri geri alabileceğiniz/yineleyebileceğiniz, sayfanızın katmanlarını görüntüleyebileceğiniz ve sitenizi mobil veya tablet cihazlarda önizleyebileceğiniz bir sol kenar çubuğundan oluşur.

SeedProd teması zaten bir kahraman bölümü içerdiğinden, işimiz zaten yarı yarıya bitti. Yapmamız gereken sadece görseli değiştirmek, özelleştirmek ve gerekirse kahraman bölümüne daha fazla blok eklemek.
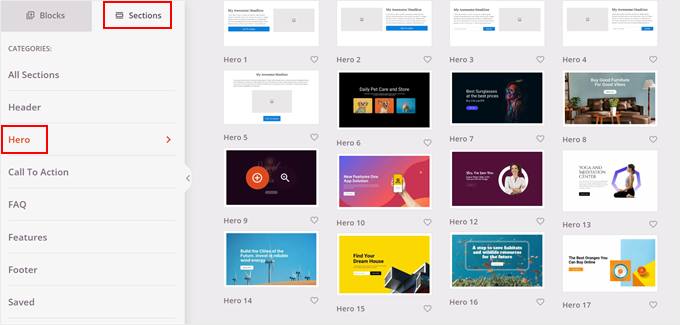
Alternatif olarak, Bloklar kenar çubuğundan sol taraftaki Bölümler kenar çubuğuna geçerek daha fazla kahraman bölümü tasarımı bulabilirsiniz. Ardından, ‘Kahraman’a gidin ve sayfanıza eklemek istediğiniz kahraman bölümü şablonunun üzerindeki ‘+’ düğmesine tıklayın.
SeedProd daha sonra bunu sayfanıza ekleyecektir.

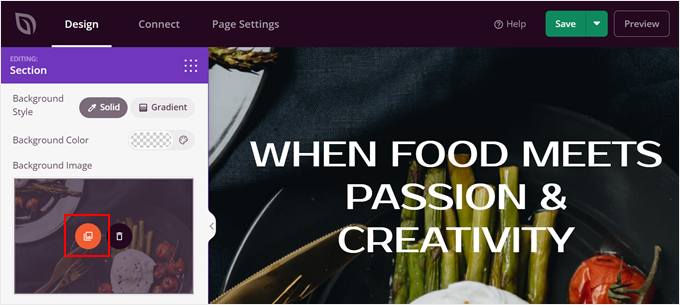
Önce kahraman resmini değiştirelim.
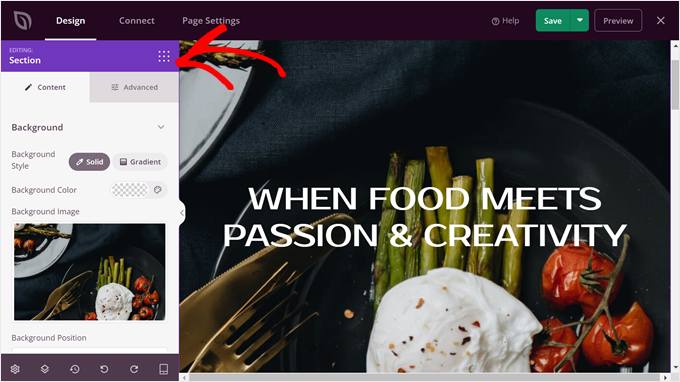
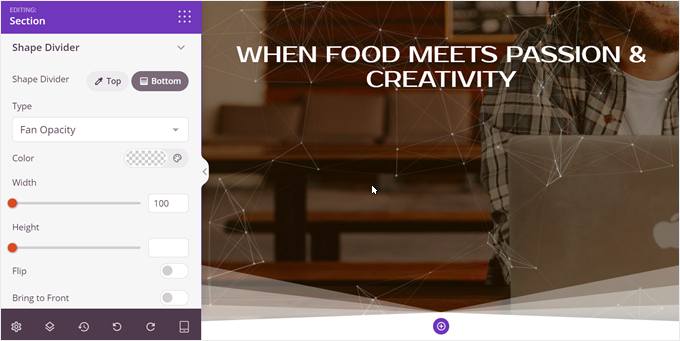
Bunu yapmak için, kahraman resmini içeren en üstteki bölüme tıklayın. Doğru şeyi seçtiğinizi sol kenar çubuğunda mor bir ‘Düzenleme: Bölüm’ kutusu sol kenar çubuğunda göründüğünde doğru şeyi seçtiğinizi anlayacaksınız.

Şimdi, kenar çubuğundaki arka plan resminin üzerine gelin.
Ardından, ‘Medya Simgesi’ne tıklayın. Bundan sonra, kahraman resminizi bilgisayarınızdan veya medya kütüphanesinden yükleyebilirsiniz.

Ardından, resminiz için en uygun arka plan konumunu seçmeniz gerekir.
‘Özel Konum’ seçeneğinin odak noktalarının konumlandırılması üzerinde bize en iyi kontrolü sağladığını görüyoruz, bu yüzden bu seçeneği seçeceğiz.

Özel Konum seçeneği, arka planı yapılandırmak için size çeşitli yollar sunar.
X ve Y konumları için görüntünün dikey ve yatay olarak nasıl konumlandırılacağını değiştirebilirsiniz.
Ek ayarının 2 seçeneği vardır: Kaydırma (paralaks olmayan) ve Sabit (paralaks).
Görseliniz kahraman bölümünden daha küçükse ancak tüm bölümün görselle doldurulmasını istiyorsanız, görseli o bölüm boyunca tekrarlayabilirsiniz. Aksi takdirde, sadece ‘Tekrar yok’u seçin.
WordPress kahraman resmi boyutuna gelince, resmin kahraman bölümüne otomatik olarak ayarlanmasını istiyorsanız ‘Otomatik’ seçeneğini seçebilirsiniz.

Görüntünüz için neyin en iyi olduğunu görmek için bu ayarlarla oynamaktan çekinmeyin.
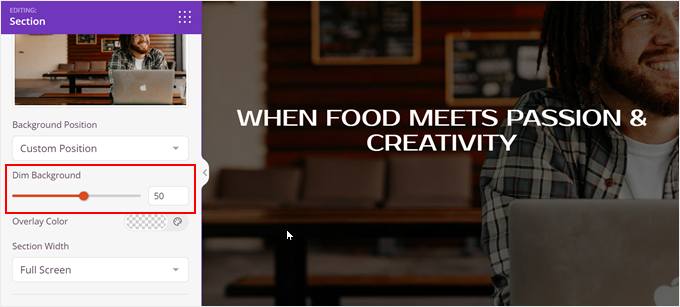
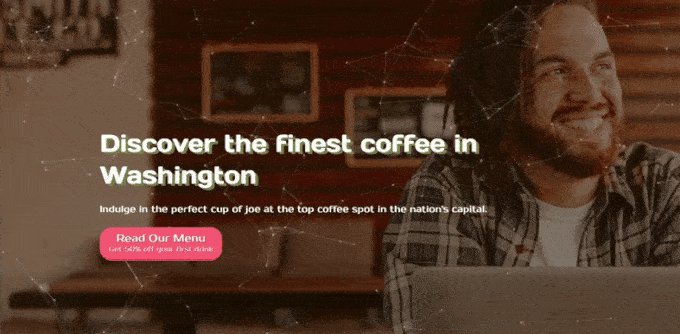
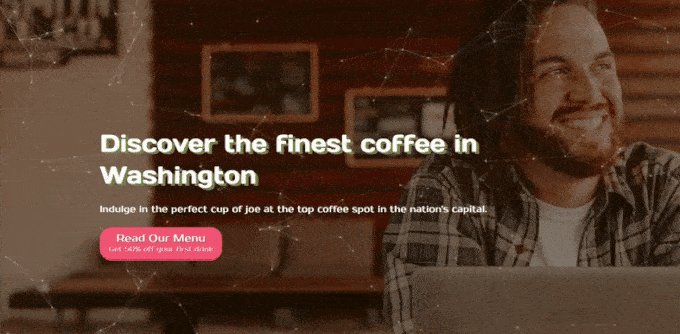
Yapabileceğiniz bir başka şey de metninizin daha iyi öne çıkması için arka plan görüntüsünü karartmaktır.
Bunu yapmak için, ‘Arka Planı Karart’ kaydırıcısını istediğiniz opaklık seviyesine sürükleyebilirsiniz.

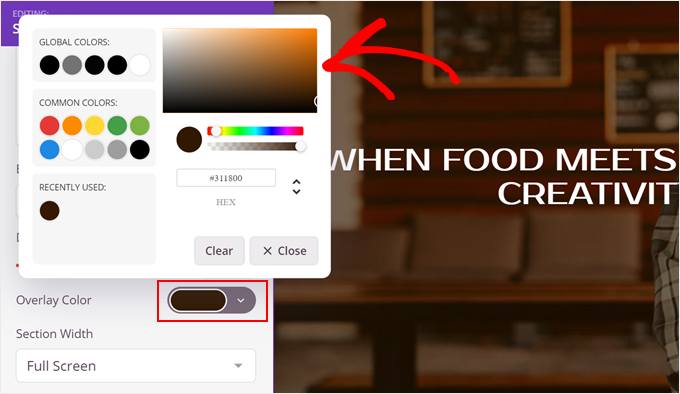
Bindirme arka plan rengini değiştirmek isterseniz, ‘Bindirme Rengi’ renk seçici düğmesine tıklamanız yeterlidir.
Ardından, tercih ettiğiniz rengi seçmeniz yeterlidir.

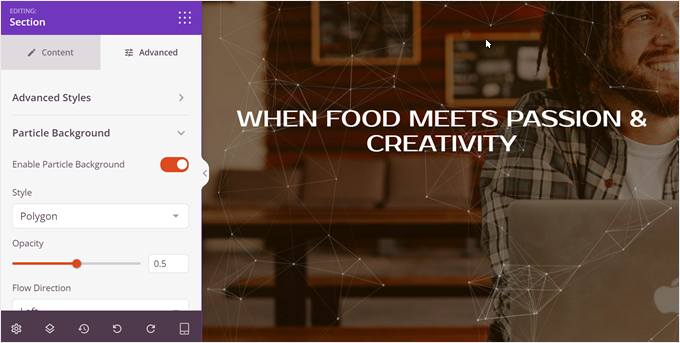
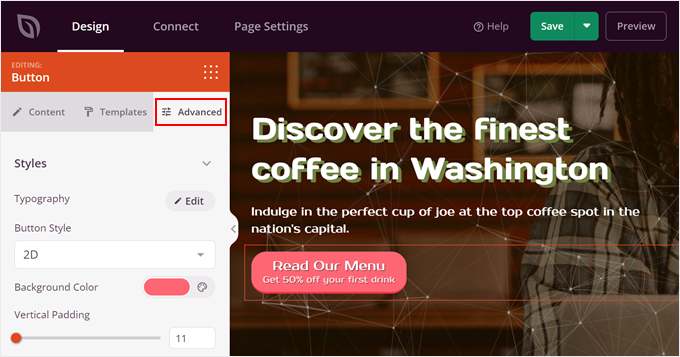
Şimdi tekrar yukarı kaydıralım ve ‘Gelişmiş’ ayarlara geçelim. Burası kahraman bölümünüze her türlü harika efekti ekleyebileceğiniz yerdir.
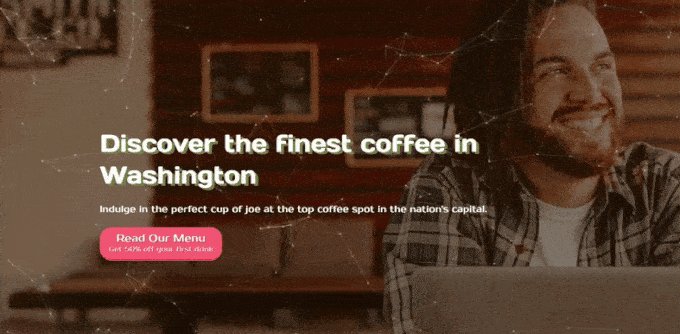
Örneğin, ‘Parçacık Arka Planı’ sekmesini açabilir ve resminize animasyonlu bir parçacık arka planı ekleyebilirsiniz. Bu, kahraman bölümünüzü çok daha etkileyici ve benzersiz hale getirebilir.

Ardından, ‘Şekil Bölücü’ menüsüne giderek kahraman bölümünüzün üst ve/veya alt tarafına özel bir şekil bölücü ekleyebilirsiniz.
Bunu yapmak, kahraman bölümünüze daha fazla görsel ilgi katabilir. Ayrıca, alt kısma eğlenceli bir şekil bölücü eklerseniz, kullanıcıları açılış sayfanızı aşağı kaydırmaya ve teklifiniz hakkında daha fazla bilgi edinmeye teşvik edebilirsiniz.

Adım 3: Kahraman Bölümünüze Daha Fazla Blok Ekleyin ve Özelleştirin
Kahraman görseliniz hazır olduğuna göre, kahraman bölümüne daha fazla blok ekleyelim.
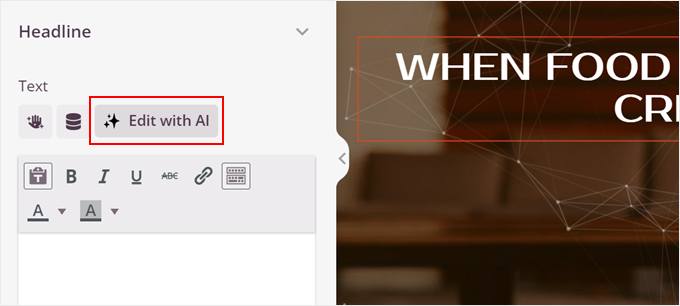
Bizimki zaten bir başlık bloğuna sahip olduğundan, üzerine tıklayıp özelleştireceğiz. Seçildiğinde, sol kenar çubuğunda artık ‘Düzenleme’ yazan turuncu bir başlık olduğunu görmelisiniz: Başlık.

SeedProd ile ilgili harika olan şey, yerleşik bir AI içerik oluşturucuya sahip olmasıdır.
Dolayısıyla, hangi başlığı kullanacağınızdan emin değilseniz, bazı fikirler bulmak için ‘Yapay Zeka ile Düzenle’ düğmesine tıklayabilirsiniz.

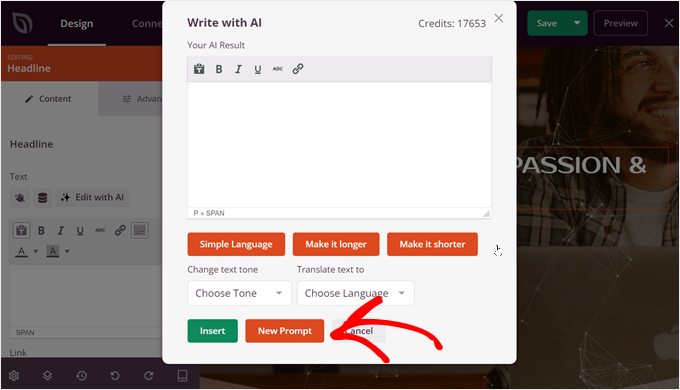
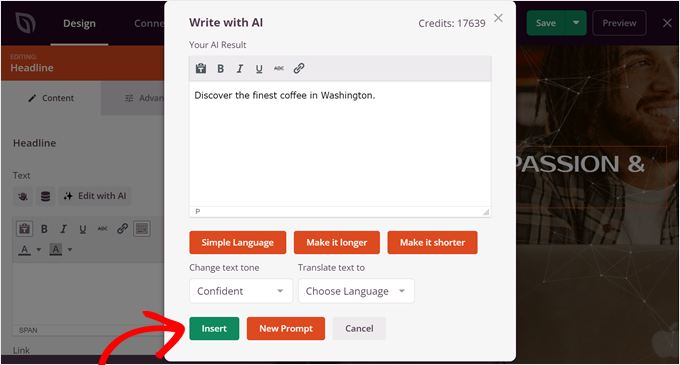
Şimdi içeriğinizi AI ile yazabileceğiniz bir açılır pencere görmelisiniz.
Tamamen yeni bir başlık oluşturmak istiyoruz, bu yüzden bunu yapmak için ‘Yeni İstem’ düğmesine tıklayacağız.

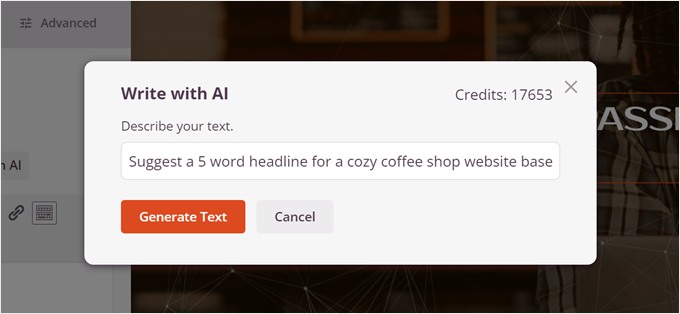
Ardından, yapay zekaya ne tür bir içerik yapmak istediğini söyleyin.
Ardından, ‘Metin Oluştur’ düğmesine tıklayın.

Yapay zeka daha sonra sizin için içeriği oluşturacaktır.
Ancak yine de tonu değiştirerek, dili basitleştirerek, metni daha uzun veya daha kısa hale getirerek ve hatta 50’den fazla dile çevirerek değiştirebilirsiniz.
Başlığın nasıl göründüğünden memnun olduğunuzda ‘Ekle’ye tıklayın.

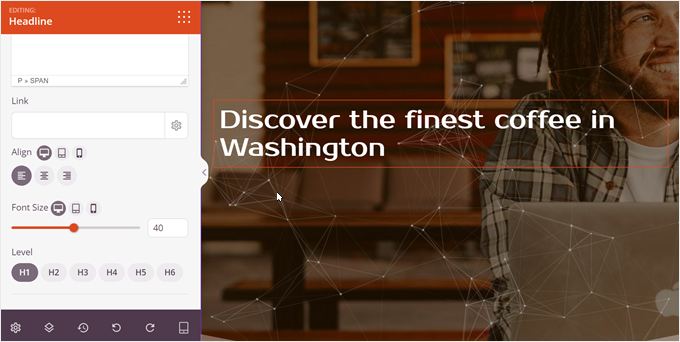
Şimdi, sol kenar çubuğunu aşağı kaydırabilirsiniz.
Metnin hizalamasını, yazı tipi boyutunu ve başlık etiketini tercihlerinize uyacak şekilde değiştirebileceğiniz yer burasıdır.

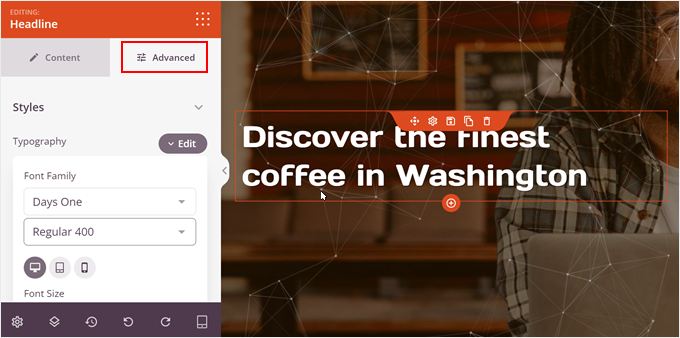
Metnin daha da öne çıkmasını istiyorsanız, yukarı kaydırıp ‘Gelişmiş’ sekmesine geçebilirsiniz.
Stiller menüsünde, Tipografi ayarlarında ‘Düzenle’ye tıklayın. Burada yazı tipi ailesini, satır yüksekliğini, harf aralığını ve metnin harf durumunu değiştirebilirsiniz.

Ayrıca biraz daha aşağıya inebilir ve başlığa bir metin gölgesi ekleyebilirsiniz.
Burada, metni daha da öne çıkarmak için özel renkli bir gölge oluşturmaya karar verdik.

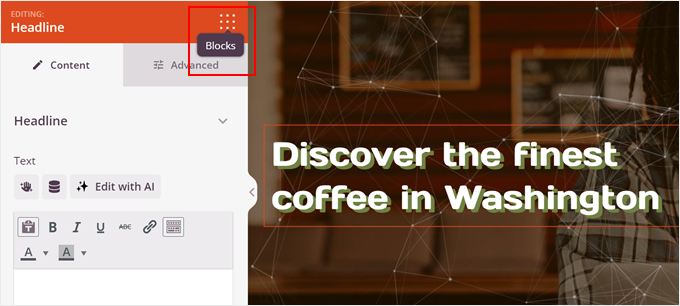
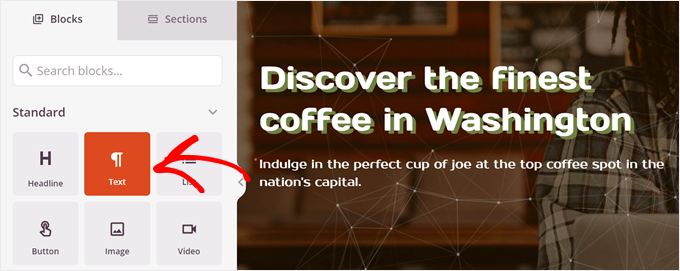
Başlığın altına bir alt başlık eklemek için sol kenar çubuğundaki ‘Bloklar’ düğmesine tıklamanız yeterlidir.
Bu sizi blok kütüphanesine götürecektir.

Şimdi, ‘Metin’ bloğunu başlığın hemen altına sürükleyip bırakın.
Metin bloğunun ayarları Başlık bloğuna oldukça benzerdir, bu nedenle alt başlık oluşturmak için önceki adımların aynısını tekrarlayabilirsiniz.

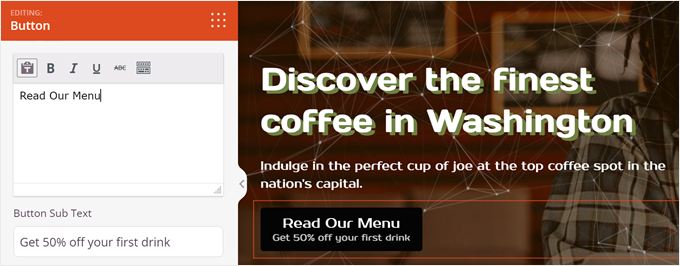
Bir harekete geçirici mesaj düğmesi eklemek için ‘Düğme’ bloğunu sayfaya sürükleyip bırakmanız gerekir.
Genellikle alt başlığın hemen altına yerleştirilir.

Bunu yaptıktan sonra, devam edin ve düğme kopyanızı uygun alana girin.
Daha fazla bağlam için ana düğme kopyasının hemen altına bir alt metin de ekleyebilirsiniz.

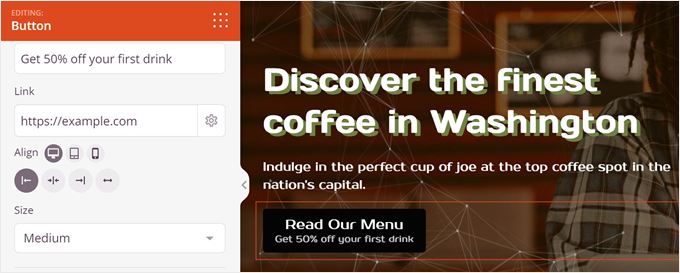
Ardından, aşağı kaydırın ve düğmenize bir bağlantı ekleyin.
Düğmenin hizalamasını ve boyutunu da değiştirmekten çekinmeyin.

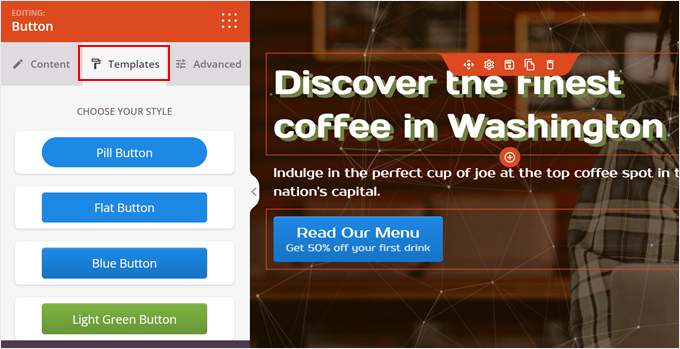
Şimdi, kenar çubuğunda yukarı çıkın ve ‘Şablonlar’ sekmesine geçin.
Düğme stilinizi WordPress tasarımınızla daha iyi eşleşecek şekilde değiştirebileceğiniz yer burasıdır.

Varsayılan şablon tasarımlarını beğenmediyseniz, ‘Gelişmiş’ sekmesine geçin.
Burada düğmenin tipografisini, stilini, rengini, dolgusunu, gölge efektini vb. değiştirebilirsiniz.

İyi görünene kadar şablonunuzu özelleştirmeye devam etmekten çekinmeyin.
Memnun kaldığınızda, üstteki ‘Kaydet’ düğmesine tıklayın ve sayfayı canlı hale getirmek için ‘Yayınla’yı seçin.

Sayfa oluşturucu ile kahraman görseli eklemek için hepsi bu kadar.
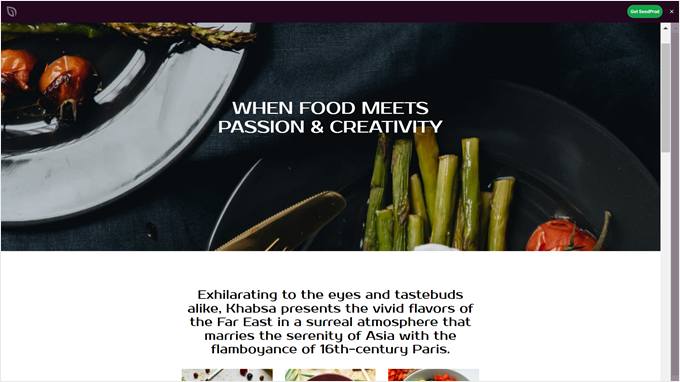
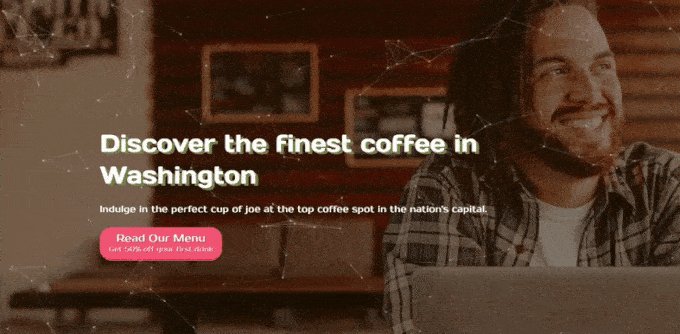
Demo sitemizde kahraman bölümü şu şekilde görünüyor:

Yöntem 4: Hero Banner Eklentisi + Kısa Kod Kullanımı (Tüm Temalar)
Bu son yöntem teknik olarak tüm temalarla çalışır, ancak en çok yerleşik kahraman bölümü olmayan klasik bir tema kullananlara tavsiye ediyoruz.
Bu yöntemi takip etmek için Hero Banner Ultimate eklentisini yüklemeniz gerekecektir. Adım adım talimatlar için yeni başlayanlar için WordPress eklentisi yükleme kılavuzumuza göz atabilirsiniz.
Adım 1: Hero Banner Eklentisini Kurun
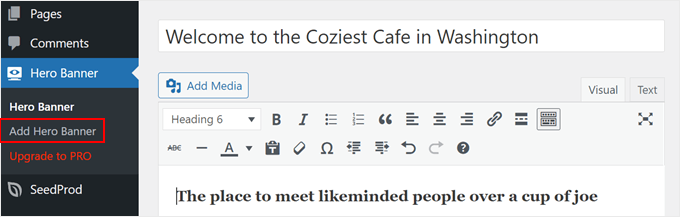
Eklenti etkin olduğunda, Hero Banner ” Hero Banner Ekle’ye gidin.
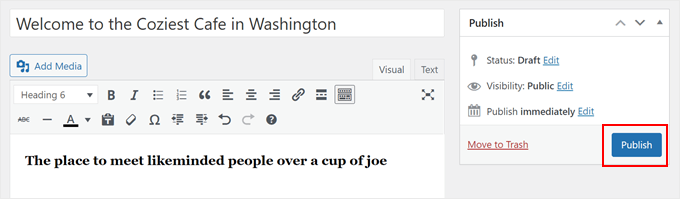
Bundan sonra, kahraman banner’ınıza bir başlık verin. Bu, başlığınız olarak işlev görecektir.
Bunu yaptıktan sonra, görsel klasik düzenleyiciye alt başlığınız olarak işlev görecek bir metin ekleyin. Burada biçimlendirmeyi ve rengi değiştirmekten çekinmeyin.

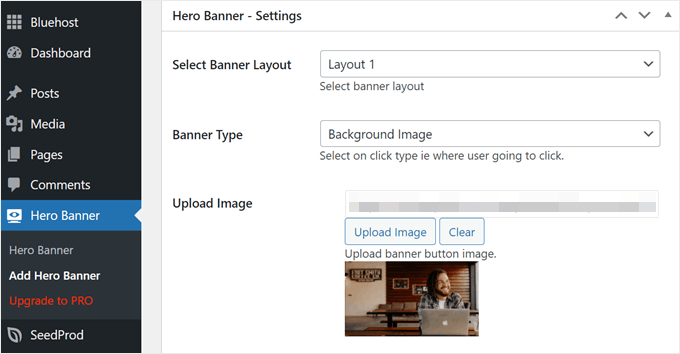
Şimdi, ‘Hero Banner – Ayarlar’ bölümüne ilerleyin.
Burada bir afiş düzeni seçebilirsiniz. Ne yazık ki, düzeni gerçek zamanlı olarak önizleyemezsiniz, ancak daha sonra her zaman değiştirebilirsiniz. Biz eğitimimiz için Düzen 1’i seçeceğiz.
Banner Türüne gelince, bir kahraman resmi için ‘Arka Plan Resmi’ni seçebilirsiniz, ancak kahraman olarak kullanmak için tam genişlikte bir videonuz varsa ‘Arka Plan Videosu’nu da seçebilirsiniz.
Ardından, bilgisayarınızdan veya medya kitaplığından resminizi eklemek için ‘Resim Yükle’ seçeneğine tıklamayı unutmayın.

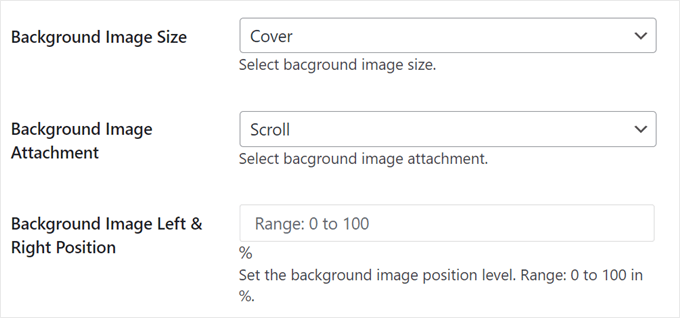
Bu aşamada, görüntünün tam genişlikte olması için arka plan görüntüsü boyutunu ‘Kapak’ olarak ayarlayabilirsiniz.
Ayrıca, herhangi bir paralaks efektini devre dışı bırakmak için arka plan görüntüsü eki için ‘Kaydırma’yı seçmek isteyeceksiniz.

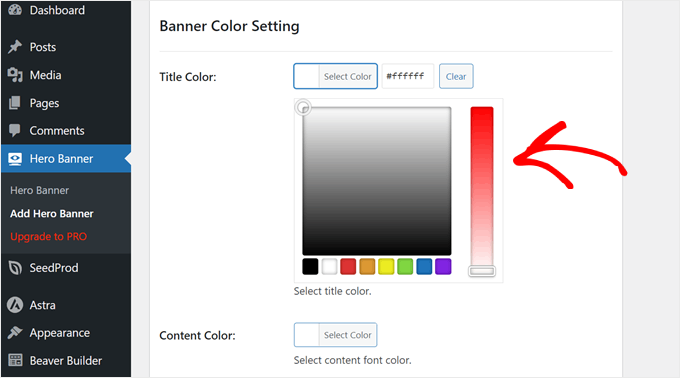
Banner Renk Ayarına ulaşana kadar aşağı inin.
Burası başlığın (Başlık Rengi) ve alt başlığın (İçerik Rengi) rengini değiştirebileceğiniz yerdir. Bunu yapmak için renk seçici aracına tıklamanız yeterlidir.

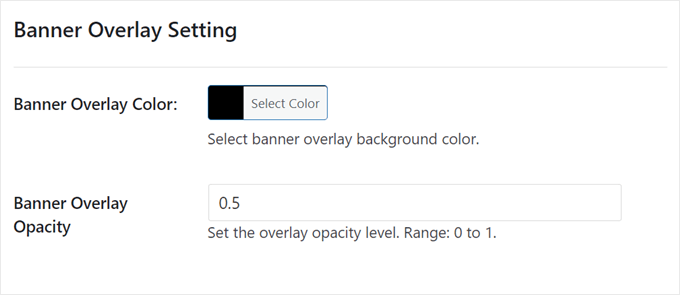
Ayrıca, görüntünün üzerine bir kaplama rengi eklemek isteyebilirsiniz; bu, metnin görüntüye karşı okunabilirliğini ayarlamak için kullanışlı olabilir.
Opaklığı 0,5 olan siyah rengi kullanmaya karar verdik.

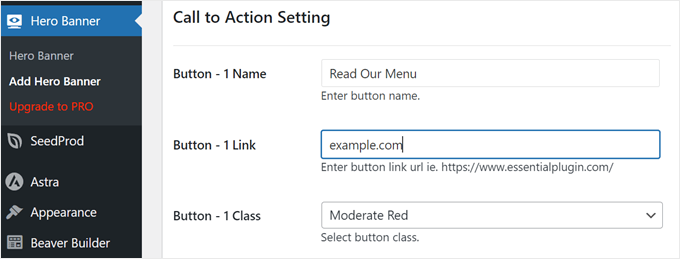
Harekete geçirici mesaj ayarlarını yapılandıralım.
Burada, düğmenizin kopyasını ve bağlantısını ekleyebilirsiniz. Ayrıca ‘Düğme – 1 Sınıfı’ bölümünden rengi de değiştirebilirsiniz.

Bundan sonra yapmanız gereken tek şey yukarı kaydırmak.
Bundan sonra, ‘Yayınla’ya tıklayın.

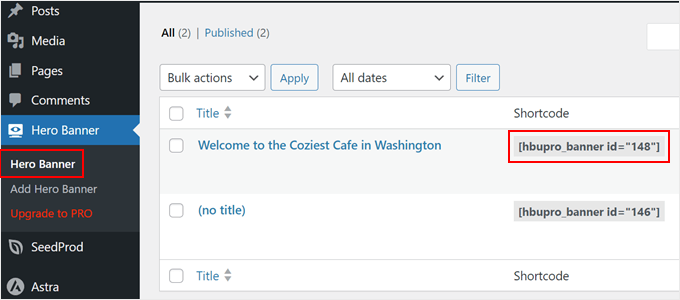
Şimdi Hero Banner ” Hero Banner‘a gidelim. Şimdi kahraman resminizin oluşturulduğunu ve eklentinin onu görüntülemeniz için bir kısa kod oluşturduğunu görmelisiniz.
Daha sonra ihtiyaç duyacağımız için bu kısa kodu not alın.

Adım 2: Temanızın Üstbilgi Bölümünün CSS Seçicisini Bulun
Kahraman resmini görüntülemek için, başlık bölümünüz için doğru CSS seçicisini bilmemiz gerekir. Bu, görseli başlığın hemen altına eklemenizi sağlayacaktır.
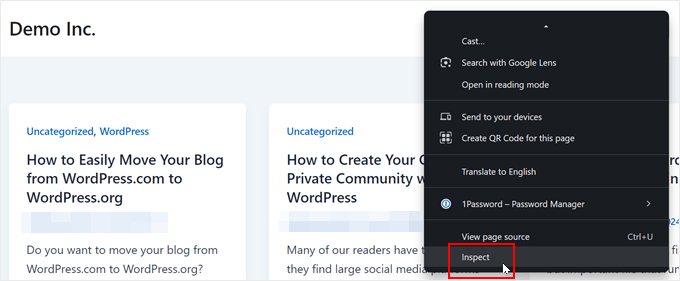
Bunu yapmak için, ön uçta web sitenizi ziyaret edin. Ardından, başlık bölümünüze sağ tıklayın ve ‘İncele’yi seçin.

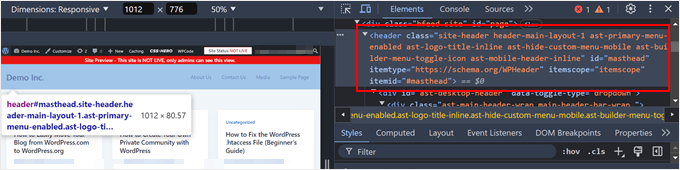
Sağ tarafta, başlık bölümünün hangi CSS seçicisini kullandığını bulmanız gerekir. Ön uçta başlık bölümünün vurgulandığını görene kadar imlecinizi tüm bu kod parçacıklarının üzerine getirebilirsiniz.
İşte bir örnek:

Kodun üzerine geldiğinizde tüm başlık bölümü vurgulanıyorsa doğru yoldasınız demektir.
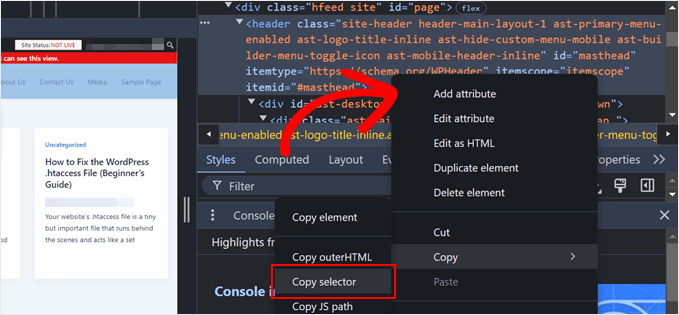
Şimdi, bu kod parçacığına sağ tıklayın ve Kopyala ” Seçiciyi kopyala seçeneğini belirleyin.

Bunu yaptıktan sonra, seçiciyi metin düzenleyici gibi güvenli bir yere yapıştırabilir veya bu sekmeyi açık tutabilirsiniz.
Adım 3: Kısa Kodunuzu WPCode’a Ekleyin
Bir sonraki adım, bir kod parçacığı eklentisi olan WPCode‘u yüklemektir.
Teknik olarak, tema dosyalarınıza özel kod parçacıkları eklemek için bir eklenti kullanmanıza gerek yoktur. Ancak bir tema dosyasına kod yapıştırmak bazı beklenmedik hatalara yol açabileceğinden, işleri güvende tutmak için bunu yapmak istedik.
WPCode’un sitenizi bozmadan özel kod parçacıklarını yönetmek için süper yararlı olduğunu gördük.
Not: Başlamak için kullanabileceğiniz ücretsiz bir WPCode sürümü de vardır, ancak bu eğitimde HTML öğelerinden sonra kod parçacıkları eklemek için premium WPCode eklentisine ihtiyacınız olacaktır.
İlk olarak, WordPress eklentisini yönetici alanınıza yükleyin. Eklenti etkin olduğunda , Code Snippets ” + Add Snippet bölümüne gidin, ‘Add Your Custom Code (New Snippet)’ seçeneğini seçin ve ‘+ Add Custom Snippet’ düğmesine tıklayın.

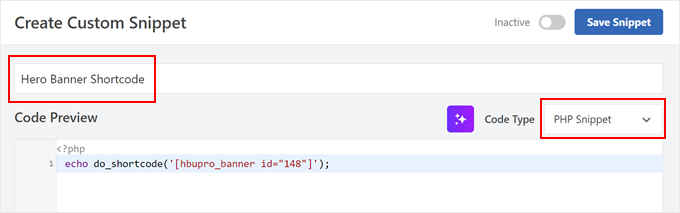
Şimdi yeni kod parçacığınıza bir isim verelim. ‘Kahraman Banner Kısa Kodu’ gibi basit bir şey olabilir.
Bundan sonra, Kod Türünü ‘PHP Snippet’ olarak değiştirin.

Kod Önizleme kutusuna aşağıdaki parçacığı yapıştırın:
1 | echo do_shortcode('[hbupro_banner id="XXX"]'); // Replace with your own shortcode |
hbupro_banner id="XXX"]' i daha önce gördüğünüz kendi Hero Banner kısa kodunuzla değiştirdiğinizden emin olun.
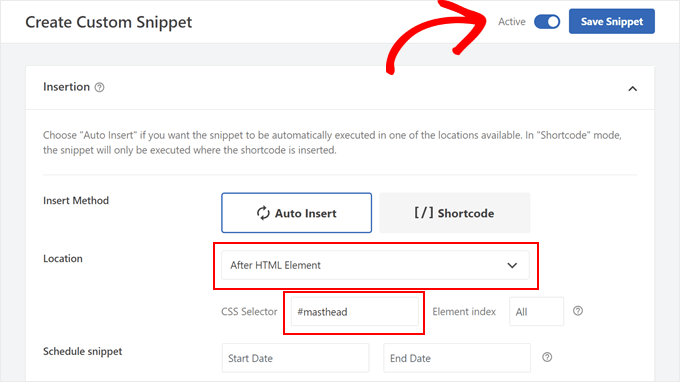
Ardından, ‘Ekleme’ bölümüne ilerleyin.
Burada, Ekleme Yöntemi ‘Otomatik Ekleme’ ve Konum ‘HTML Öğesinden Sonra’ olmalıdır.
Ardından, daha önce kopyaladığınız seçiciyi ‘CSS Seçici’ alanına yapıştırın. Bizim durumumuzda bu #masthead idi, ancak bu temaya göre değişecektir.
Bunu yaptıktan sonra, ‘Aktif Değil’ düğmesini ‘Aktif’ olacak şekilde değiştirebilir ve ‘Snippet’i Kaydet’ düğmesine tıklayabilirsiniz.

İşte bu kadar!
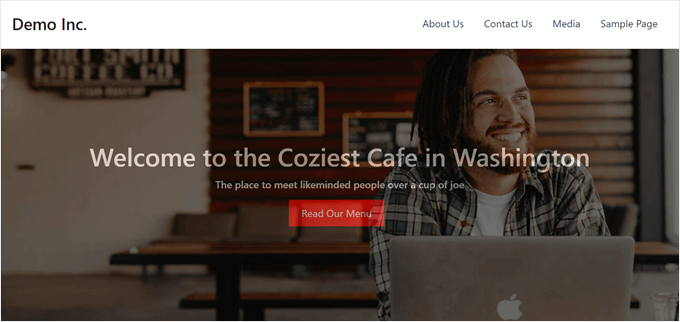
Web sitenizi görüntülediğinizde artık Hero Banner görselini başlığınızın hemen altında görüyor olmalısınız:

Umarız bu makale WordPress’te nasıl kahraman görseli ekleyeceğinizi öğrenmenize yardımcı olmuştur. WordPress’e ön yükleyici animasyonu ekleme kılavuzumuza ve dijital ürünler oluşturmak ve satmak için en iyi araçlara ilişkin uzman seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.