“50 $ üzeri siparişlerde ücretsiz kargo! Bu basit mesajı eklemek satışlarınızı önemli ölçüde artırabilir.
Farklı yöntemleri test ettikten sonra, OptinMonster’ın bu özelliği WooCommerce mağazanıza eklemek için en hızlı ve en güvenilir yolu sağladığını gördük.
Onu öne çıkaran şey, herhangi bir kodlama bilgisi olmadan profesyonel görünümlü gönderi çubuklarını ne kadar kolay oluşturabileceğinizdir.
Bugün, WooCommerce’de bir ücretsiz kargo çubuğu oluşturmanın adım adım sürecini anlatacağız.

Neden WooCommerce Ücretsiz Kargo Çubuğu Görüntülenmeli?
Kargo masrafları, alışveriş sepetinin terk edilmesinin ardındaki en önemli nedenlerden biridir. Birçok online mağaza bu sorunu ücretsiz kargo sunarak çözmektedir.
Müşterilerinizi ücretsiz kargo teklifinizden haberdar etmek, online mağazanızdaki satışları artırmanın harika bir yoludur.
İşte ücretsiz kargo banner’ına bir örnek. Bu, kullanıcı aşağı kaydırdıkça ekranın üst kısmında kalan belirgin bir web sitesi öğesidir:

Gördüğünüz gibi yukarıdaki örnek mağaza, kullanıcıları ücretsiz kargo almak için belirli bir tutarda harcama yapmaya teşvik ediyor. Bu, sepet sipariş değerini ve genel satış hacmini artırmak için harikadır.
Gelişmiş Kupon eklentisini kullanarak veya yalnızca çevrimiçi mağazanızdaki gönderim yöntemlerini ayarlayarak WooCommerce ücretsiz gönderim sunabilirsiniz.
Ücretsiz kargoyu nasıl etkinleştirdiğinizden bağımsız olarak, sitenizde bunu doğru şekilde vurgulamak çok önemlidir ve ücretsiz kargo çubuğu bu noktada devreye girer.
Gönderim çubuğunu oluşturmak için OptinMonster kullanacağız. WordPress için en iyi potansiyel müşteri oluşturma yazılımı ve dönüşüm optimizasyon eklentisidir.
Aynı zamanda WPBeginner’da ve ortak web sitelerimizde pazarlama kampanyaları yürütmek için kullandığımız şeydir. Daha fazla ayrıntı için OptinMonster incelememizin tamamını okuyabilirsiniz.
İşte ele alacağımız adımlar:
Adım 1: Bir OptinMonster Hesabı Kurun
Öncelikle, OptinMonster web sitesini ziyaret etmeniz ve bir hesap için kaydolmanız gerekecektir.

OptinMonster’a kaydolduktan sonra, bir sonraki adım WordPress için ücretsiz OptinMonster eklentisini yüklemek ve etkinleştirmektir. Lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
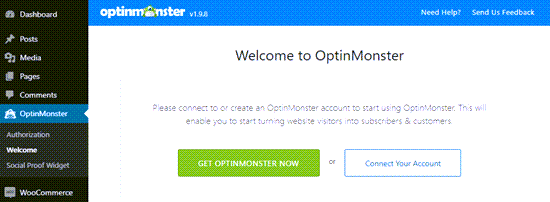
Bu eklenti OptinMonster uygulamasını WordPress sitenize bağlar. Etkinleştirdikten sonra, WordPress kontrol panelinizdeki OptinMonster menüsüne tıklayın. Ardından, ‘Hesabınızı Bağlayın’ düğmesine tıklayın ve WordPress’i OptinMonster hesabınıza bağlayın.

Adım 2: WooCommerce Ücretsiz Kargo Çubuğu Oluşturun
Şimdi, WooCommerce ücretsiz kargo sunmak için kayan çubuk oluşturabilirsiniz.
İlk olarak, WordPress kontrol panelinizdeki OptinMonster sayfasına gidin ve ardından sağ üstteki ‘Yeni Ekle’ düğmesine veya ‘İlk Kampanyanızı Oluşturun’ düğmesine tıklayın.

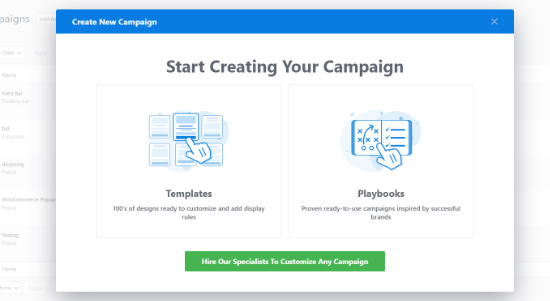
Şablonları veya çalışma kitaplarını seçebileceğiniz yeni bir açılır pencere açılacaktır.
OptinMonster kampanyanız için güzel şablonlar sunar. Birini seçebilir ve ihtiyaçlarınıza göre özelleştirebilirsiniz. Öte yandan, başarılı markalardan ilham alan kullanıma hazır kampanyalar da sunuyor.
Bu eğitim için ‘Şablonlar’ seçeneğini seçeceğiz.

Bu sizi OptinMonster kampanya oluşturucusuna götürecektir.
Burada, kampanya türünüz olarak ‘Kayan Çubuk’u seçmeniz gerekir.

Ardından, aşağı kaydırın ve kampanya şablonunuzu seçin. OptinMonster, aralarından seçim yapabileceğiniz çok çeşitli profesyonel şablonlara sahiptir. Fare imlecinizi şablonun üzerine getirin ve ‘Şablonu Kullan’ düğmesine tıklayın.
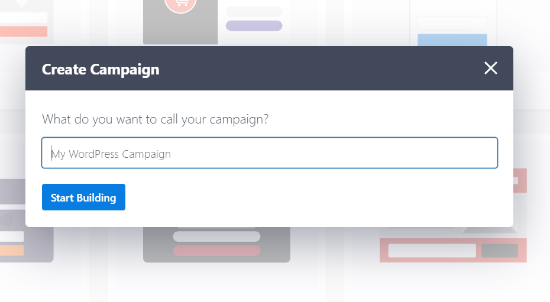
OptinMonster şimdi sizden kampanyanıza bir isim vermenizi isteyecektir. Burada istediğiniz herhangi bir ismi kullanabilirsiniz.

Hazır olduğunuzda, ‘İnşa Etmeye Başla’ düğmesine tıklamanız yeterlidir.
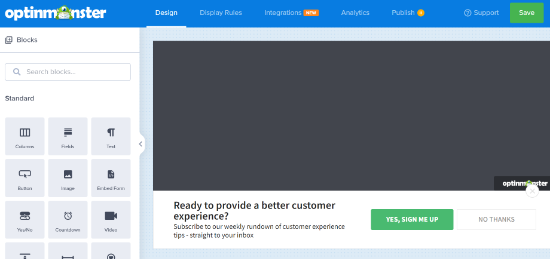
Daha sonra şablona ekleyebileceğiniz farklı blokların bulunduğu OptinMonster oluşturucu arayüzünü göreceksiniz.

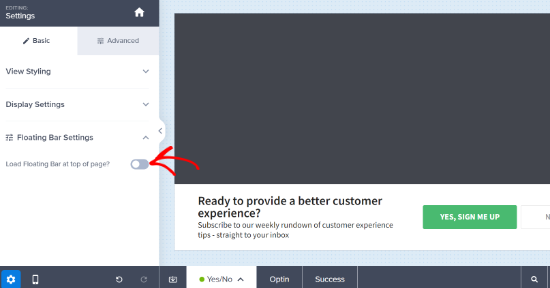
Varsayılan olarak, kayan çubuk ekranın alt kısmına yapışacaktır. Bunun yerine ekranın üst kısmında olmasını istiyorsanız, bunu değiştirmek kolaydır.
Basitçe kayan çubuğu seçin ve ardından sol taraftaki menüden ‘Kayan Çubuk Ayarları’na tıklayın. Ardından, “Kayan Çubuğu Sayfanın Üstüne Yükle?” seçeneğini açın.

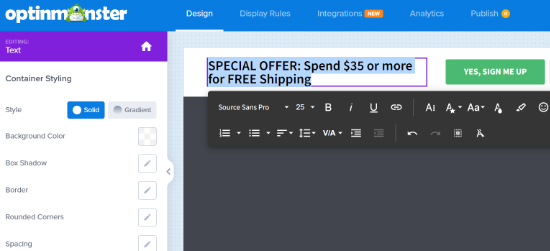
Çubuktaki metni değiştirmek için üzerine tıklamanız yeterlidir.
Metni istediğiniz gibi özelleştirebilirsiniz. Yazı tipi stilini, rengini, yazı tipi boyutunu ve daha fazlasını da değiştirebilirsiniz. Kampanyanızın önizlemesi, canlı olarak nasıl görüneceğini göstermek için otomatik olarak güncellenecektir.
Ücretsiz kargoya hak kazanmak için minimum sipariş tutarınızı belirgin bir şekilde göstermenizi öneririz (örneğin, “50 $ üzeri siparişlerde ücretsiz kargo!”).
Bu net mesajlaşma, müşterileri ücretsiz kargo kademesine ulaşmak için daha fazla ürün eklemeye motive ederek ortalama sipariş değerinizi etkili bir şekilde artırabilir.
Burada metni ve yazı tipini değiştirdik. Yazı tipi boyutunu da biraz büyüttük:

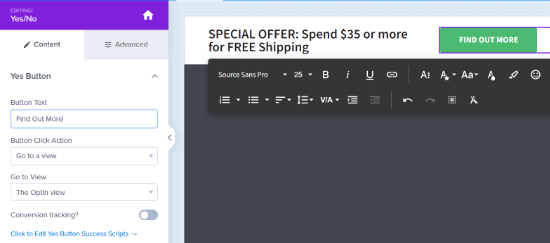
Ücretsiz kargo çubuğunuzdaki düğmeyi de değiştirebilirsiniz.
Düğmeye tıklamanız yeterlidir; ayarlar sol taraftaki panelde açılacaktır. Düğmenin metnini buradan değiştirebilirsiniz.

Müşterileri WordPress web sitenizde ücretsiz kargo ile ilgili bir sayfaya yönlendirmek için doğru Yönlendirme URL’sini girebilirsiniz.
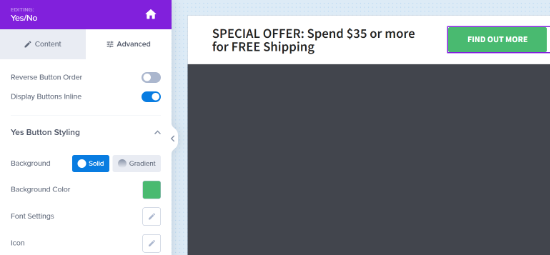
Ücretsiz kargo çubuğunuz için farklı bir renk kullanmak istiyorsanız, bu da kolaydır. İlk olarak, sol taraftaki menüden ‘Gelişmiş’ sekmesine tıklayın ve düğmenin arka plan rengini değiştirin.

Adım 3: Ücretsiz Kargo Çubuğunu Görüntülemek için Kuralları Ayarlayın
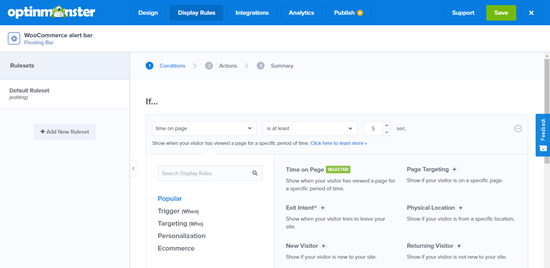
Ardından, sitenizdeki ücretsiz kargo çubuğunu kimlerin göreceğini kontrol eden görüntüleme kurallarını seçmeniz gerekecektir.
Ekranınızın üst kısmındaki ‘Görüntüleme Kuralları’ sekmesine tıklamanız yeterlidir.

Varsayılan olarak OptinMonster, kullanıcı sitenizin herhangi bir sayfasında 5 saniye kaldıktan sonra kayan çubuğunuzu görüntüler.
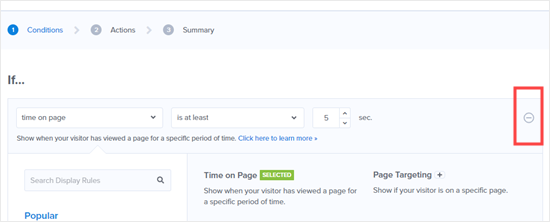
Ücretsiz kargo çubuğunuzun anında yüklenmesini isteyebilirsiniz. Bunu yapmak için bu kuralı kaldırmanız yeterlidir. Bunu yapmak için sağ taraftaki eksi simgesine tıklayın:

Şimdi, ‘Geçerli URL yolu herhangi bir sayfadır’ kuralıyla baş başa kalmalısınız.
Bunun yanı sıra, farklı görüntüleme kuralları da seçebilirsiniz. Örneğin, ücretsiz kargo çubuğunu çıkışta veya belirli coğrafi bölgelerdeki kullanıcılara ya da belirli bir ürün sayfasını ziyaret ettiklerinde gösterebilirsiniz.

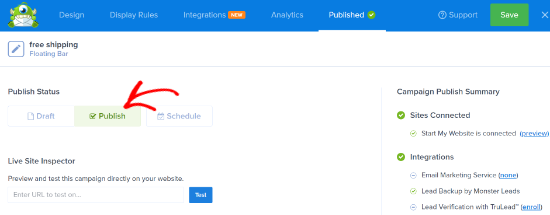
Son adım, kampanyanızı sitenizde canlı hale getirmektir. Ekranın üst kısmındaki ‘Yayınla’ sekmesine tıklayın.
Kampanyanızı oluştururken varsayılan olarak duraklatılır. Taslak’tan Yayınla’ya geçebilirsiniz.

Bu işlem tamamlandıktan sonra ‘Kaydet’ düğmesine tıklayın ve kampanya oluşturucuyu kapatın.
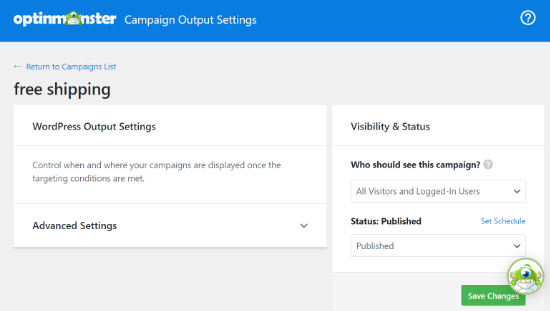
Ardından, ücretsiz kargo uyarı çubuğunuz için Kampanya Çıktı Ayarlarını göreceksiniz. Durum’un Yayınlandı olduğundan emin olun veya açılır menüye tıklayıp Beklemede’den Yayınlandı’ya değiştirin.

İşiniz bittiğinde ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
Artık web sitenizi ziyaret edebilir ve ücretsiz kargo çubuğunuzu canlı olarak görebilirsiniz.
İşte demo alışveriş sitemizde bir uyarı çubuğunun nasıl göründüğüne dair bir önizleme.

Bu makalenin WooCommerce’e ücretsiz kargo çubuğu eklemeyi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca çevrimiçi mağazanız için en iyi WooCommerce eklentileri listemize ve WooCommerce’de kuponların nasıl planlanacağı ve zamandan nasıl tasarruf edileceği hakkındaki eğitimimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.