WordPress’te web sitenizin yazarları için bir Facebook takip düğmesi eklemek ister misiniz?
Bir Facebook takip düğmesi eklemek, yazarların Facebook profillerinin veya sayfalarının görünürlüğünü artırmalarına ve daha geniş bir kitleye ulaşmalarına olanak tanıyacaktır. Kullanıcıların yazarı Facebook’ta takip etmeye başlamak için düğmeye tıklamaları yeterli olacaktır.
Bu makalede, WordPress’te yazarlar için Facebook takip düğmesini nasıl ekleyeceğinizi göstereceğiz.

WordPress’te Yazarlar için Neden Facebook Takip Düğmesi Eklemelisiniz?
Facebook, aylık 2 milyardan fazla aktif kullanıcısıyla en popüler sosyal medya platformlarından biridir.
Bir Facebook takip düğmesi oluşturmak, okuyucuların yeni makaleler için güncellemeler almak, geri bildirim sağlamak veya onlar hakkında daha fazla bilgi edinmek için Facebook’ta yazarlarınızla bağlantı kurmasına olanak tanır.
WordPress blogunuzdaki tek yazar sizseniz, kullanıcıların Facebook’taki kişisel profilinizi veya sayfanızı takip etmelerine izin verebilirsiniz.
Alternatif olarak, çok yazarlı bir WordPress blogu işletiyorsanız, kullanıcıların favori yazarlarını Facebook’ta takip etmelerini sağlayabilirsiniz.
Bu, kullanıcı etkileşimi oluşturmaya yardımcı olurken, yazarlara Facebook’ta yeni takipçiler edinmenin bir yolunu sunar.
Bununla birlikte, WordPress’te nasıl kolayca bir Facebook takip düğmesi ekleyebileceğinizi görelim.
Yöntem 1: WordPress Kullanarak Facebook Takip Düğmesi Ekleme
Blok düzenleyicideki yerleşik Sosyal Simgeler bloğunu kullanarak herhangi bir gönderiye, sayfaya veya widget alanına kolayca bir Facebook takip düğmesi ekleyebilirsiniz.
Blok, web sitenize sosyal medya profillerinize bağlantılar içeren sosyal medya simgeleri ekler.
Bir Gönderiye Facebook Takip Düğmesi Ekleme
İlk olarak, blok düzenleyicide mevcut bir gönderiyi düzenlemeniz gerekecektir.
Facebook takip düğmesini yeni bir gönderiye eklemek istiyorsanız, yönetici kenar çubuğundan Gönderiler ” Yeni Ekle ekranını ziyaret etmeniz gerekir.
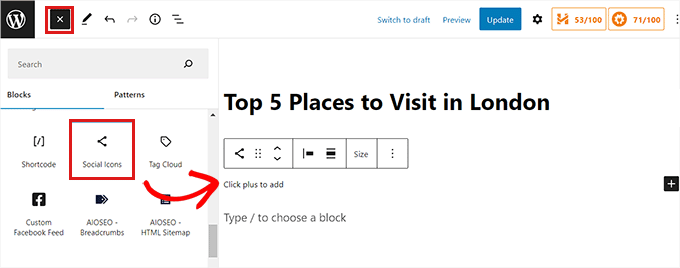
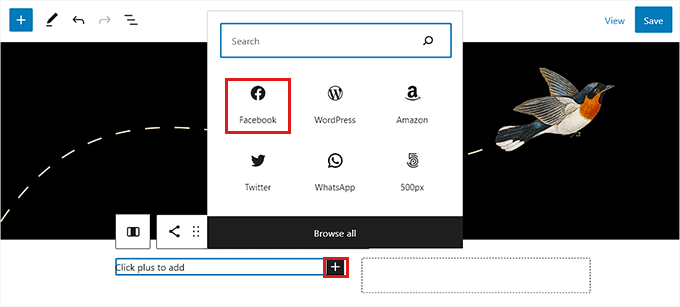
Ardından, en üstteki Blok Ekle ‘(+)’ düğmesine tıklayın ve Sosyal Simgeler bloğunu bulun.
Ardından, üzerine tıklayarak bloğu içerik düzenleyicisine ekleyin.

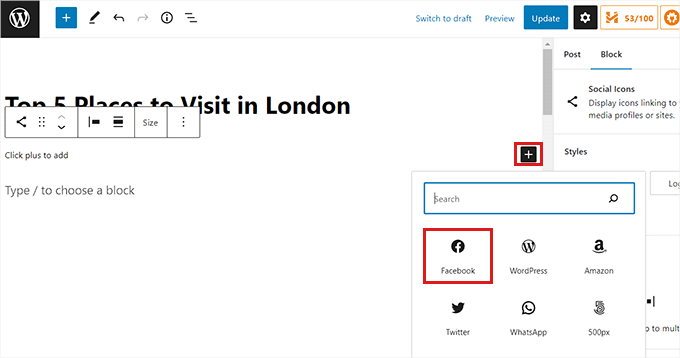
Bundan sonra, blok menüsünü açmak için Sosyal Simgeler bloğunun içindeki ‘(+)’ düğmesine tıklamanız gerekir.
Buradan, Facebook simge bloğunu seçmeniz yeterlidir.

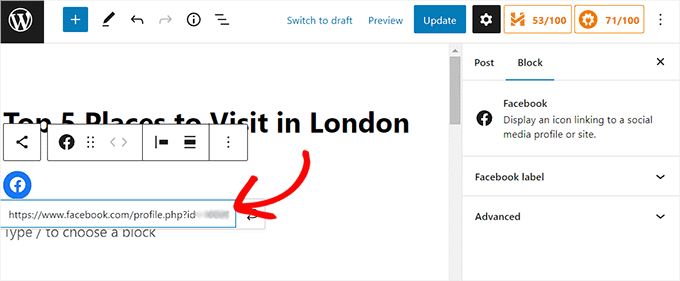
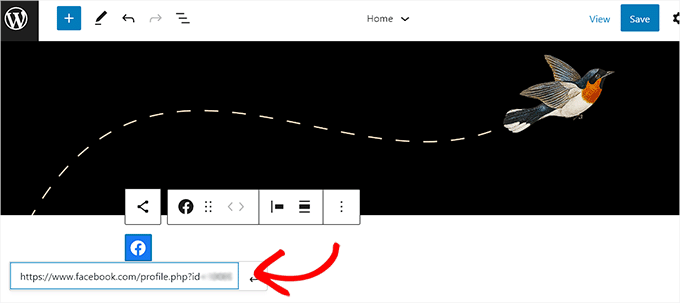
Facebook simgesi sayfaya eklendikten sonra, Facebook sayfanızın veya profilinizin URL’sini kopyalayıp ‘Adresi Gir’ kutusuna yapıştırmanız gerekir.

Ardından, Facebook profil bağlantısıyla birlikte bazı metinler eklemek isteyebilirsiniz. “Yazar Adını Facebook’ta Takip Edin!” gibi bir şey yazabilirsiniz.
Not: Sosyal Simgeler bloğunun Facebook simgesinin yanına metin eklemenize izin vermediğini unutmayın. Ancak, Facebook profil bağlantısının yanına bir Başlık veya Paragraf bloğu eklemek için Grup veya Sütun bloğunu kullanabilirsiniz.
İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklamayı unutmayın.
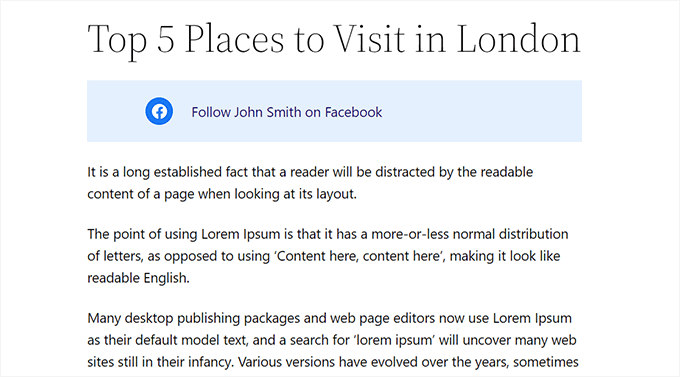
Facebook takip butonu web sitemizde bu şekilde görünüyordu.

Widget Olarak Facebook Takip Düğmesi Ekleme
Facebook takip düğmenizin tek tek gönderiler veya sayfalar yerine web sitenizin tamamında görünmesini istiyorsanız, bunu bir widget olarak ekleyebilirsiniz.
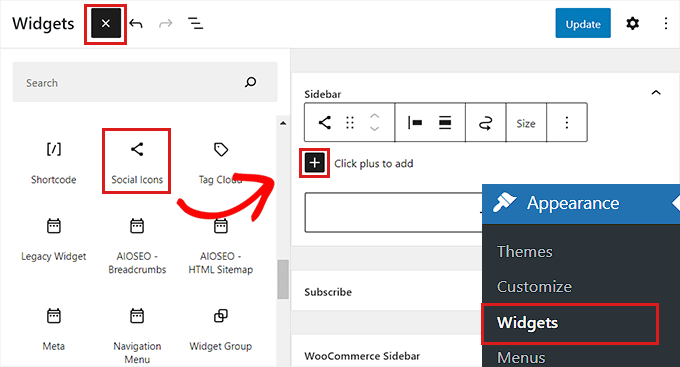
Facebook takip düğmesini bir widget olarak eklemek için yönetici kenar çubuğundan Görünüm ” Widget ‘lar sayfasını ziyaret etmeniz gerekir.
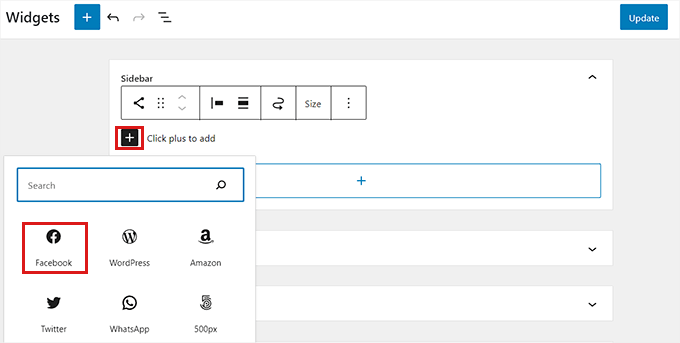
Sosyal Simgeler bloğunu bulmak için sayfanın üst kısmındaki Blok Ekle ‘(+)’ düğmesine tıklayın. Ardından, kenar çubuğu gibi seçtiğiniz widget alanına eklemek için tıklayın.

Ardından, Sosyal Simgeler bloklarının içindeki ‘(+)’ düğmesine tıklayın.
Bu, Facebook simgesini seçmeniz gereken blok menüsünü açacaktır.

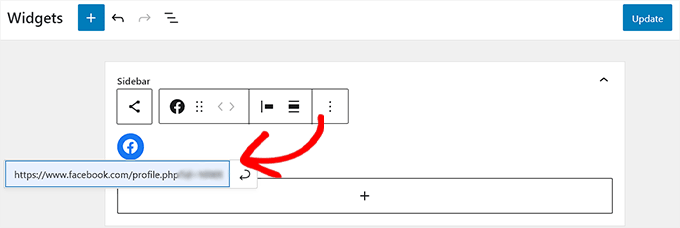
Facebook simgesi eklendikten sonra, Facebook profilinizin veya sayfanızın URL’sini kopyalayıp ‘Adres Gir’ kutusuna yapıştırmanız yeterlidir.
Not: Facebook simgesinin yanına metin eklemek istiyorsanız, birden fazla bloğu birlikte şekillendirmek için Grup veya Sütun bloğu kullanmanız gerekir.
Son olarak, ayarlarınızı kaydetmek için ‘Güncelle’ düğmesine tıklayın.

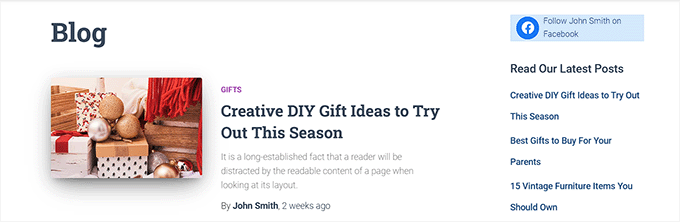
Facebook takip butonumuz web sitesinin kenar çubuğunda bir widget olarak bu şekilde görünüyordu.

Tam Site Düzenleyicisine Facebook Takip Düğmesi Ekleme
Bir blok tema kullanıyorsanız ve tam site düzenleyicisine erişiminiz varsa bu yöntem tam size göre.
İlk olarak, yönetici kenar çubuğundan Görünüm ” Düzenleyici sayfasını ziyaret etmeniz gerekecektir.
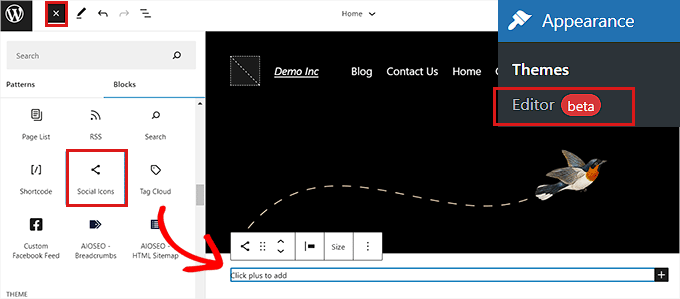
Tam site editörü başlatıldıktan sonra, ekranın sol üst köşesindeki Blok Ekle ‘(+)’ düğmesine tıklamanız yeterlidir.
Buradan, WordPress web sitenizde istediğiniz herhangi bir yere eklemek için Sosyal Simgeler bloğunu bulmanız ve tıklamanız gerekir.

Ardından, ‘Sosyal Simgeler’ bloğunun içindeki (+) düğmesine tıklamanız gerekir.
Buradan, menüden Facebook bloğunu seçin.

Bundan sonra, Facebook profilinizin veya sayfanızın adresini ‘Adres Gir’ kutusuna yapıştırmalısınız.
Not: Facebook simgesinin yanına metin eklemek istiyorsanız bir Grup veya Sütunlar bloğu kullanmanız gerekecektir.
İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Kaydet’ düğmesine tıklayın.

Demo web sitemiz şöyle görünüyordu.

Yöntem 2: Smash Balloon Kullanarak Facebook Takip Düğmesi Ekleme (Önerilen)
Daha fazla özelleştirme seçeneği arıyorsanız ve Facebook takip butonunuzun daha dikkat çekici olmasını istiyorsanız bu yöntem önerilir.
Bu yöntemde, WordPress’e bir Facebook takip düğmesi eklemek için Smash Balloons’un Facebook Feed Pro eklentisini kullanacağız.
WordPress blogunuza kolayca çekici bir Facebook takip düğmesi eklemenizi sağlayacak piyasadaki en iyi WordPress Facebook eklentisidir.
İlk olarak, Facebook Feed Pro eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla talimat için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin yeni başlayanlar kılavuzumuza bakın.
Not: Eklentinin Facebook Feed Lite adında ücretsiz bir sürümü de bulunmaktadır. Facebook takip düğmesini eklemenize izin verir, ancak eklentinin tam potansiyelini ortaya çıkarmak için yükseltmenizi öneririz.
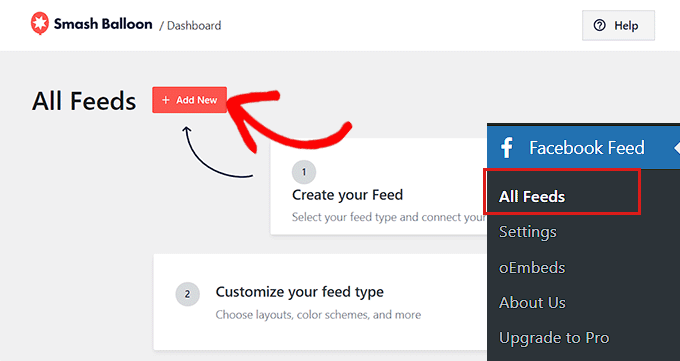
Eklentiyi etkinleştirdikten sonra, yönetici kenar çubuğundan Facebook Feed ” All Feeds sayfasını ziyaret etmeniz yeterlidir.
Buradan, en üstteki ‘Yeni Ekle’ düğmesine tıklamanız gerekir.

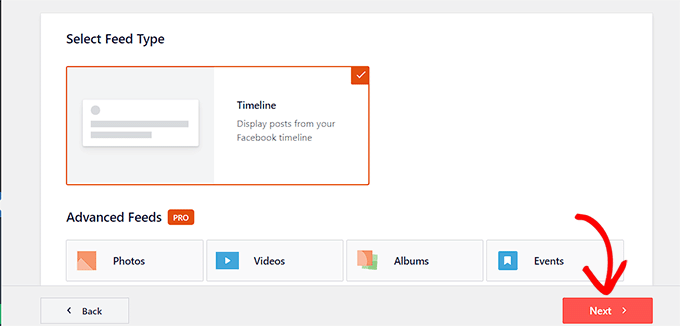
Bu, ‘Besleme Türünü Seçin’ sayfasını açacaktır.
Şimdi, ‘Zaman Çizelgesi’ seçeneğini seçin, ardından devam etmek için ‘İleri’ düğmesine tıklayın.

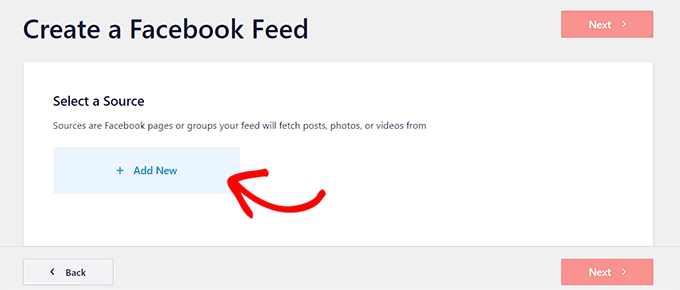
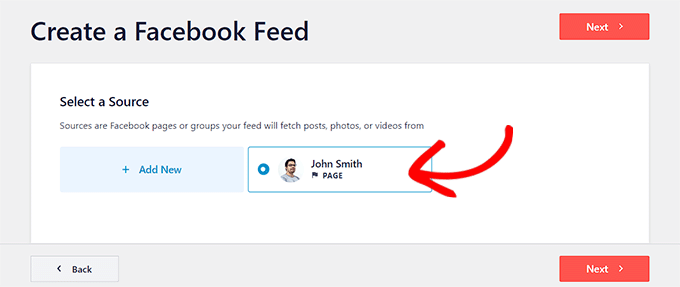
Şimdi ‘Bir Kaynak Seçin’ sayfasına yönlendirileceksiniz.
Kaynaklar, eklentinin içerik getireceği Facebook sayfası veya profilidir.
Burada, ‘Yeni Ekle’ seçeneğini seçmeniz gerekir.

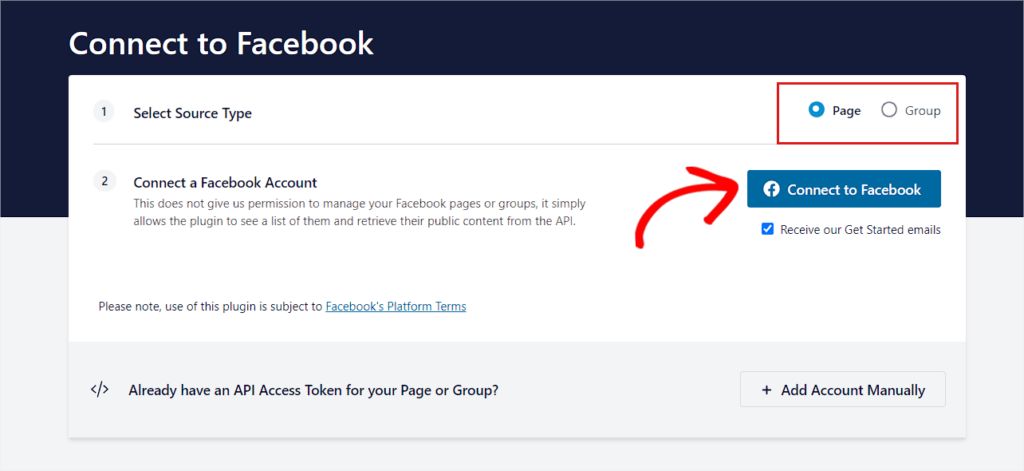
Şimdi Smash Balloon’un ‘Facebook’a Bağlan’ sayfasına yönlendirileceksiniz.
Burada, öncelikle ‘Kaynak Türü’ olarak ‘Sayfa’yı seçmeniz gerekir.
Ardından, devam etmek için ‘Facebook’a Bağlan’ düğmesine tıklamanız yeterlidir.

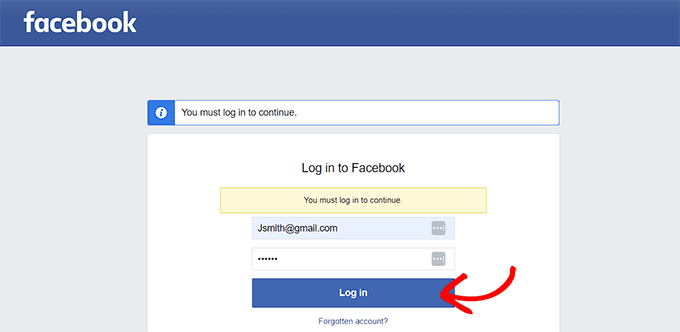
Şimdi Facebook web sitesine yönlendirileceksiniz.
Burada, oturum açma kimlik bilgilerinizi girmeniz ve ‘Oturum aç’ düğmesine tıklamanız gerekir.

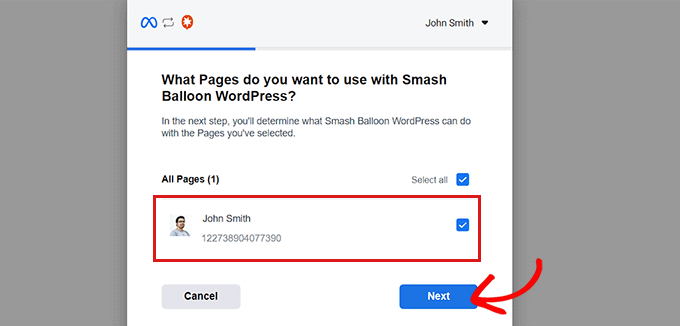
Ardından, oluşturduğunuz Facebook sayfalarının bir listesini içeren bir açılır pencere açılacaktır.
Tercih ettiğiniz Facebook sayfasını seçmeniz ve devam etmek için ‘İleri’ düğmesine tıklamanız yeterlidir.

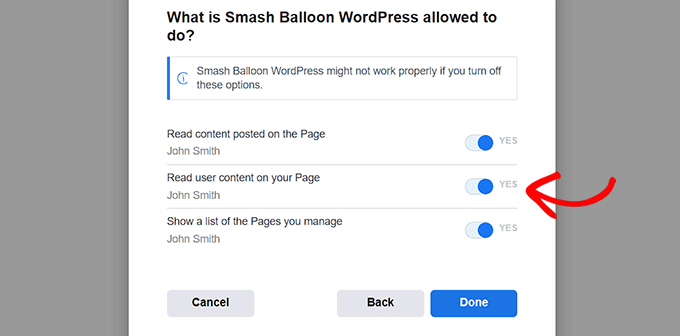
Ardından, açılır pencerede erişim ayarlarının bir listesi gösterilecektir. Burada, ihtiyaçlarınıza göre anahtarı ‘Evet’ veya ‘Hayır’ olarak değiştirmeniz gerekir.
Örneğin, kullanıcıların sayfadaki kullanıcı içeriğini okumasını sağlamak istiyorsanız, anahtarı ‘Evet’ olarak değiştirmeniz gerekir.
İşiniz bittiğinde, ‘Bitti’ düğmesine tıklayın.

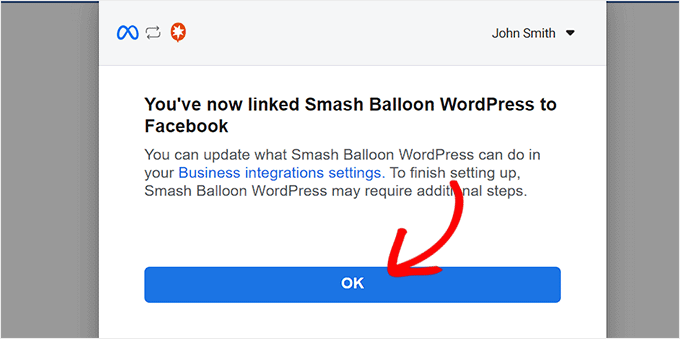
Açılır pencere şimdi Smash Balloon WordPress’i Facebook’a başarıyla bağladığınızı belirten bir mesaj gösterecektir.
WordPress kontrol panelinize yönlendirilmek için ‘Tamam’ düğmesine tıklayın.

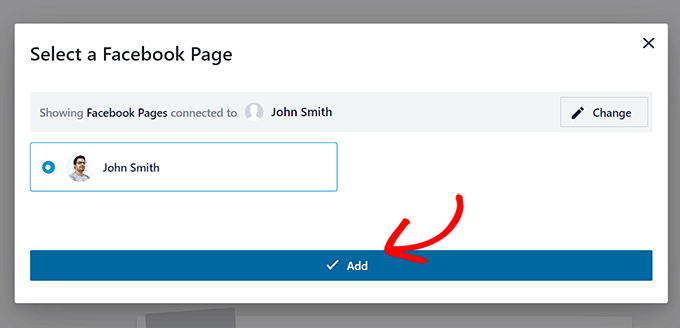
Bundan sonra, size bir ‘Facebook Sayfası Seçin’ açılır penceresi gösterilecektir.
Sadece bağlandığınız Facebook sayfasını seçin ve ‘Ekle’ düğmesine tıklayın.

Şimdi ‘Yeni Ekle’ düğmesine tıklamanız gereken ‘Tüm Beslemeler’ sayfasına geri yönlendirileceksiniz.
Bundan sonra, besleme türü olarak tekrar ‘Zaman Çizelgesi’ni seçin. Bu sizi ‘Bir Kaynak Seçin’ sayfasına geri getirecektir.
Burada, bağlandığınız Facebook sayfası görüntülenecektir. Seçmek için tıklamanız ve ardından devam etmek için ‘İleri’ düğmesine tıklamanız yeterlidir.

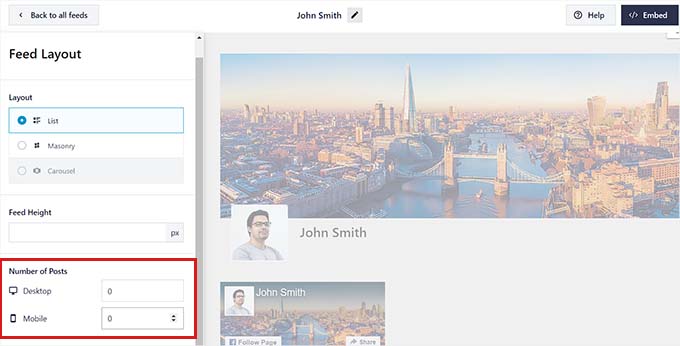
Şimdi sağ sütunda feed’inizin canlı önizlemesini ve sol sütunda düzen özelleştirme seçeneklerini içeren Feed Editor’ü göreceksiniz.
Genişletmek için ‘Akış Düzeni’ sekmesine tıklayın ve ardından hem mobil hem de masaüstü cihazlar için gönderi sayısını 0 olarak ayarlayın. Bunun nedeni, Facebook sayfasındaki gönderileri gösteren bir akış yerine yalnızca bir Facebook takip düğmesi görüntülemek istememizdir.

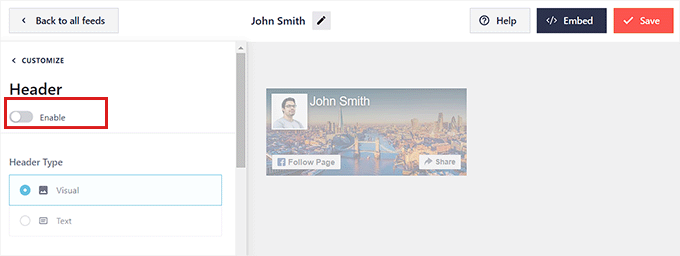
Bundan sonra, ‘Başlık’ panelini ziyaret etmeniz ve üstteki anahtarı ‘Devre Dışı Bırak’ olarak değiştirmeniz gerekir. Bu, Besleme başlığını devre dışı bırakacak ve kompakt bir düzen oluşturacaktır.
Ardından, ‘Daha Fazla Yükle Düğmesi’ panelini ziyaret edin ve anahtarını da ‘Devre Dışı Bırak’ olarak değiştirin. Herhangi bir gönderi görüntülemediğimiz için, daha fazla yükle düğmesi görüntülemeye gerek yoktur.

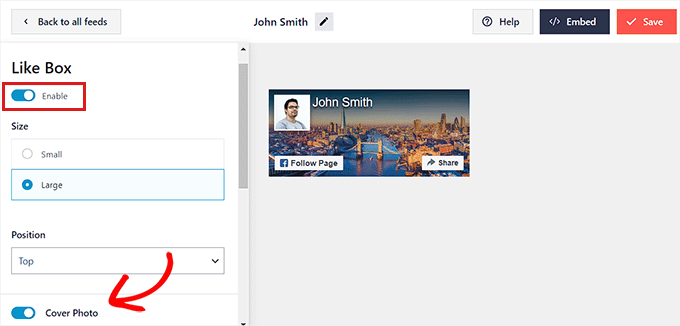
Ardından, sol sütundan ‘Beğen Kutusu’ panelini ziyaret etmeniz gerekir. Devam edin ve geçişi ‘Etkinleştir’ olarak değiştirin. Bu, Takip Et düğmesini etkinleştirecektir.
Ardından, aşağıdaki ayarlardan Facebook düğmenizi özelleştirebilirsiniz. Boyutunu, konumunu ve genişliğini değiştirebilirsiniz.
Ayrıca ‘Kapak Fotoğrafı’ anahtarını değiştirerek kapak fotoğrafını gösterebilir veya gizleyebilirsiniz.

İşiniz bittiğinde, üstteki ‘Kaydet’ düğmesine tıklamayı unutmayın.
Bir Gönderiye Facebook Takip Düğmesi Ekleme
Bir gönderiye Facebook takip düğmesi eklemek için blok düzenleyicide mevcut veya yeni bir gönderi açmanız gerekir.
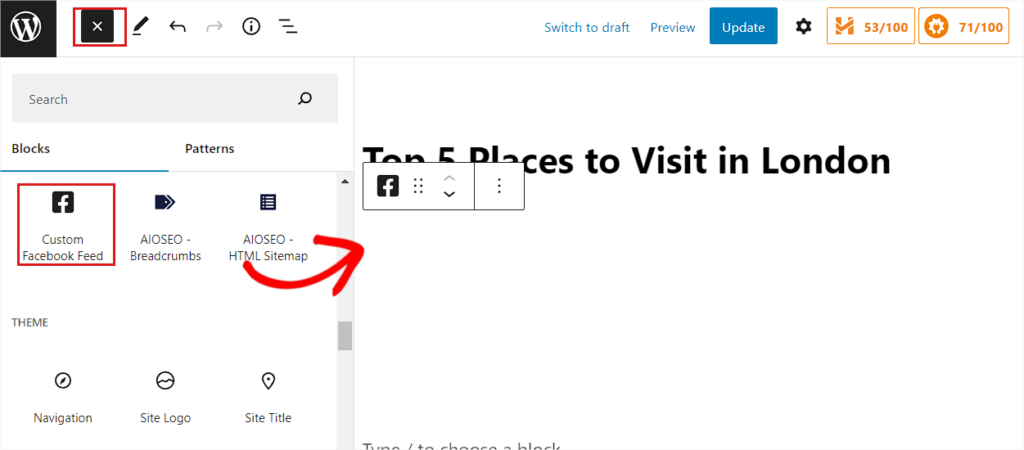
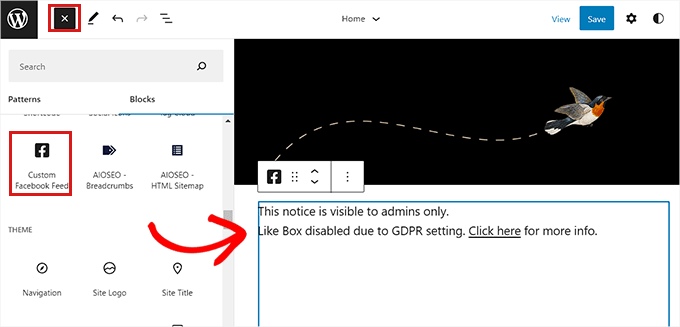
Ardından, sol üst köşedeki Blok Ekle ‘(+)’ düğmesine tıklayın ve Özel Facebook Akışı bloğunu arayın.
Sayfanıza eklemek için bloğa tıklayın ve Facebook takip et düğmesini otomatik olarak gönderinize ekleyecektir.

Son olarak, ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayarak ayarlarınızı kaydedin.
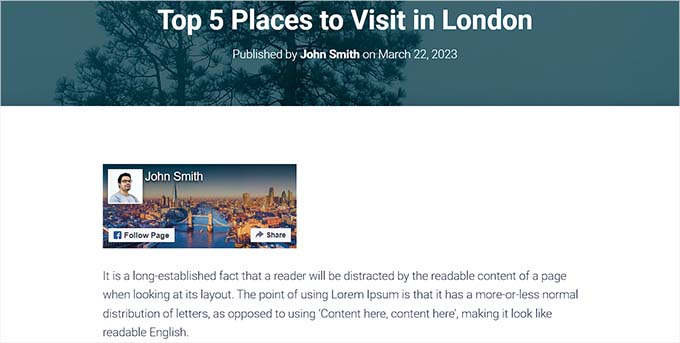
Artık Facebook takip et düğmesini çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Widget Olarak Facebook Takip Düğmesi Ekleme
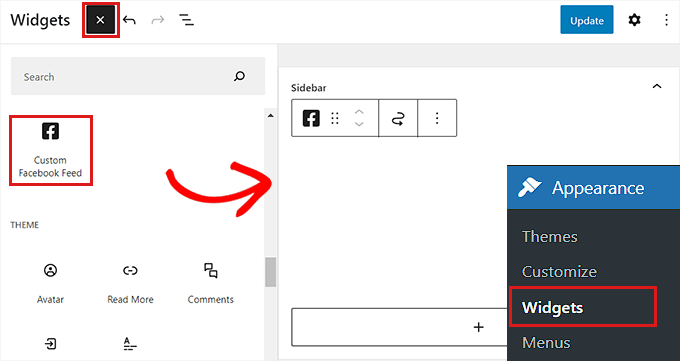
Facebook takip düğmesini widget olarak eklemek için yönetici kenar çubuğundan Görünüm ” Widget ‘lar sayfasını ziyaret etmeniz gerekir.
Ardından, Blok Ekle ‘(+)’ düğmesine tıklayın ve Özel Facebook Akışı bloğunu bulun.
Bloğu bulduktan sonra üzerine tıklayarak WordPress kenar çubuğuna ekleyin.

Ardından, ayarlarınızı kaydetmek için ‘Güncelle’ düğmesine tıklayın.
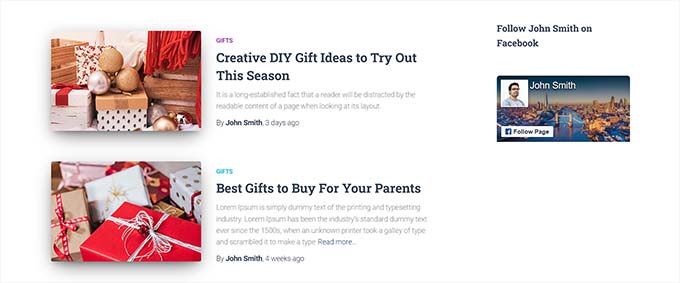
Facebook takip düğmesi demo web sitemizin kenar çubuğunda bu şekilde görünüyordu.

Tam Site Düzenleyicisine Facebook Takip Düğmesi Ekleme
Bir blok teması kullanıyorsanız, Facebook takip kutusunu görüntülemek için tam site düzenleyicisini kullanabilirsiniz.
İlk olarak, yönetici kenar çubuğundan Görünüm ” Düzenleyici sayfasına gidin. Buradan düzenlemek istediğiniz şablonu seçebilirsiniz.
Bundan sonra, Blok Ekle ‘(+)’ düğmesine tıklayın ve Özel Facebook Akışı bloğunu bulun.
Bloğu web sitenizde istediğiniz yere eklediğinizde Facebook takip düğmesi otomatik olarak görüntülenecektir.

Ayarlarınızı kaydetmek için en üstteki ‘Kaydet’ düğmesine tıklamayı unutmayın.
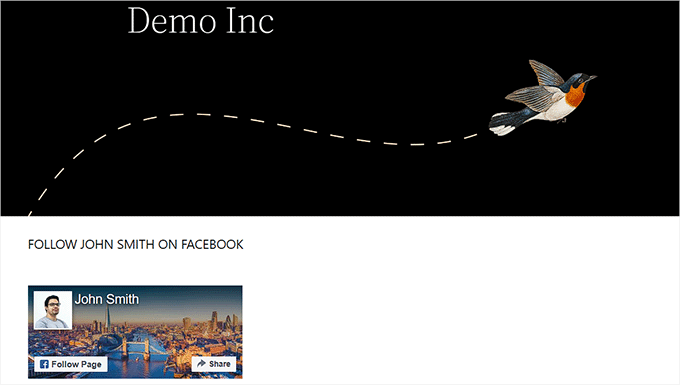
Demo web sitemizde Facebook takip butonu bu şekilde görünüyordu.

Umarız bu makale WordPress sitenize yazarlar için Facebook takip butonu eklemeyi öğrenmenize yardımcı olmuştur. Ayrıca, WordPress’te e-posta abonelerini artırmak için sosyal medyayı nasıl kullanacağınıza dair eğitimimizi veya sitenizi büyütmek için en iyi sosyal medya eklentileri için en iyi seçimlerimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Kerry
OK… So none of the pages noted here exist anymore………………………
WPBeginner Support
Thank you for your feedback, we will certainly look into updating this article when we are able.
Admin
tony
seems like a pretty easy set up process
Yogesh
Very nice information
Arnold Paseiro
I know this is an old post and I was able to do it for Twitter but Facebook now doesn’t have an iframe choice or any choice for that matter, so I am stuck. It’s 2015. I still need help.
Ruby Dawnbrooke
Hello! I have a question, it no longer works but how do I do it?
Chris
Is there an easy way to get this follow button onto an individual author’s archive page?
I imagine you can use the same code from the Facebook, but I’m not certain how to inject each author’s Facebook profile URL unto the follow button code.
Thanks for any advice.
Hal
Appreciate the effort, but this doesn’t work as of October 1, 2013 – the date I tried it.
Editorial Staff
Which part is not working? It seems to be working fine. The demo is live on the FB site itself.
Admin
Sangeeta
Its not working on my wordpress as well. The Iframe code does not save in the Text widget.
Any guidance would be welcome, thanks.
Sangeeta
Oct 26 2013
WPBeginner Support
Sangeeta if your site is hosted on WordPress.com then iframe code will not work for you. Please see the difference between WordPress.com vs Self Hosted WordPress.org . If your site is not hosted on WordPress.com then you will get an error most probably because you did not select the width for your follow button. Enter a value in the width and the iframe code should work fine.
Rowan
Thanks for this post. I’m having trouble getting a follow button for my FB page to show up in my wordpress posts. I want to have a simple follow button in my posts rather than a sidebar widget. Your post mentions that I can just paste the code into my theme template but I’m not sure where to do that.
Is there a way of doing this so that I don’t need to manually paste the code into every blog post? I’ve tried using a few plugins but they all seem to only create a sidebar widget or a “like” button in-post which only likes the post, not my FB page.
Any ideas?
Albert Albs
Thanks for the tips. But it is extra load on our website. No wasting of time.
Henry
Thanks for the useful tut.
Travis Pflanz
Is there a direct URL to follow a user? I would be more beneficial to simply swap out a URL, than re-code a section of my website to add a follow button.