“Müşterilerin ürünlerini özelleştirmesine nasıl izin verebilirim? Bu, WooCommerce mağaza sahiplerinden düzenli olarak duyduğumuz bir soru.
Çeşitli mağaza türleri için ürün oluşturucuları ekledikten sonra, anahtarın özel ihtiyaçlarınıza uyan doğru yaklaşımı seçmek olduğunu gördük.
Çevrimiçi işletmelere yardımcı olma deneyimimizde, birçok mağaza sahibinin ürün oluşturucularını aşırı karmaşıklaştırma eğiliminde olduğunu fark ettik. İyi haber ne mi? Etkili ve kullanıcı dostu bir özelleştirme deneyimi oluşturmak için karmaşık bir teknik kuruluma ihtiyacınız yok.
Bugün, WooCommerce mağazanıza özel bir ürün oluşturucu eklemenin en kolay yollarında size rehberlik edeceğiz.

WooCommerce’e Neden Özel Ürün Oluşturucu Eklemelisiniz?
WooCommerce’e özel bir ürün oluşturucu eklemek, müşterilerinizin sipariş vermeden önce ürünleri özelleştirmesine olanak tanır.
Örneğin, talep üzerine baskı ürünleri ekleyebilir ve müşterilerin ürünlere logolarını, resimlerini ve metinlerini eklemelerine izin verebilirsiniz.
WooCommerce için özel bir ürün tasarımcısı, kendi ürünlerinizi satmak için kullanılabilir, böylece alışveriş yapanlar göndermeden önce bunları kişiselleştirebilir.
Alternatif olarak, bir dropshipping işi başlatabilir ve üçüncü taraf bir satıcının özelleştirme ve nakliye ile ilgilenmesine izin verebilirsiniz.
Bununla birlikte, WooCommerce mağazanıza özel bir ürün oluşturucunun nasıl ekleneceğine bir göz atalım.
WooCommmerce Mağazasına Özel Ürün Oluşturucu Ekleme
Bu eğitim için Zakeke‘yi kullanacağız. Bir WooCommerce ürün özelleştirici aracıdır ve kullanıcılarınız için sorunsuz bir ürün oluşturucu deneyimi sunar. Ürün tasarımcısının hem müşteriler hem de mağaza sahipleri için kullanımı gerçekten çok kolay.
İlk olarak, Zakeke web sitesini ziyaret etmeniz ve bir hesap açmanız gerekir. Başlamak için ‘Ücretsiz Dene’ butonuna tıklayabilirsiniz.

Zakeke, WooCommerce dahil olmak üzere en popüler e-ticaret platformlarıyla çalışır.
Mağazanızı Zakeke’ye bağlamak için WordPress web sitenizin yönetim alanına geri dönün.
Ardından, ücretsiz Zakeke eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Ücretsiz eklenti, web siteniz ile Zakeke ürün oluşturucu arasında bir bağlantı görevi görür.
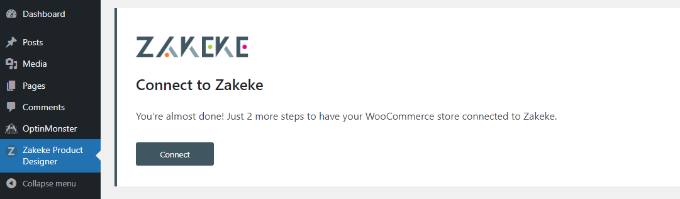
Etkinleştirmenin ardından, WooCommerce mağazanızı Zakeke hesabınıza bağlamanız istenecektir. Devam etmek için ‘Bağlan’ düğmesine tıklamanız yeterlidir.

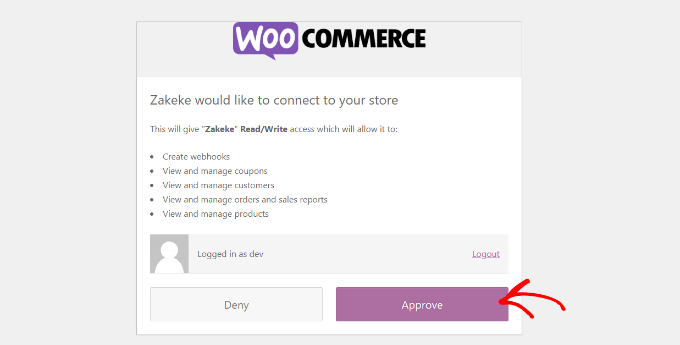
Daha sonra Zakeke’nin WooCommerce mağazanızda işlem yapmasına izin vermeniz istenecektir.
Devam edin ve ilerlemek için ‘Onayla’ düğmesine tıklayın.

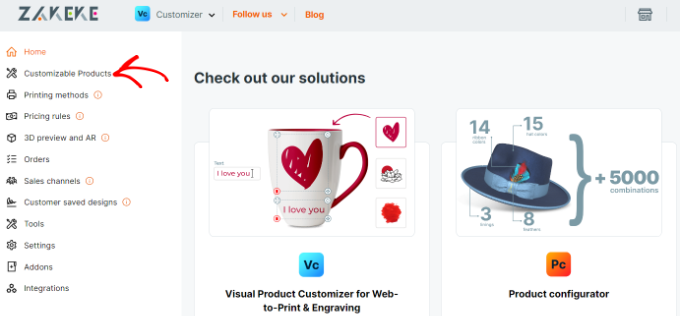
Bu sizi Zakeke kontrol paneline götürecektir.
Artık sol tarafınızdaki menüden ‘Özelleştirilebilir Ürünler’ seçeneğine gidebilirsiniz.

Artık müşterilerin özelleştirebileceği ürünler eklemeye hazırsınız.
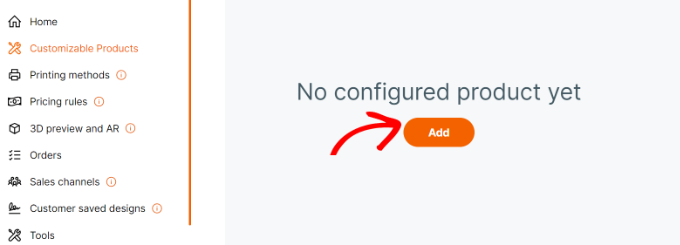
İlk Özelleştirilebilir Ürününüzü Ekleme
Özelleştirilebilir Ürünlere girdikten sonra, devam edin ve ‘Ekle’ düğmesine tıklayın.

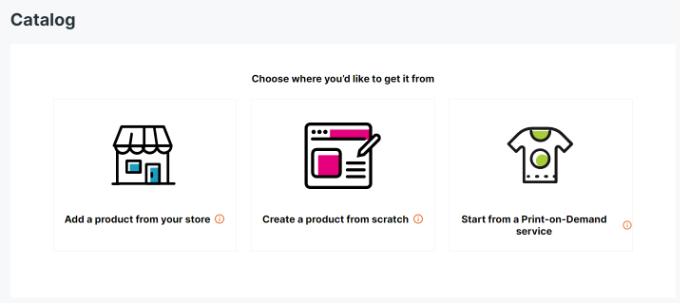
Daha sonra kendi mağazanızdan bir ürün seçebilir, sıfırdan bir ürün oluşturabilir veya bir talep üzerine baskı hizmeti seçebilirsiniz.
Bu eğitimin amacı doğrultusunda, kendi demo mağazamızdan ürün eklemeyi seçeceğiz.

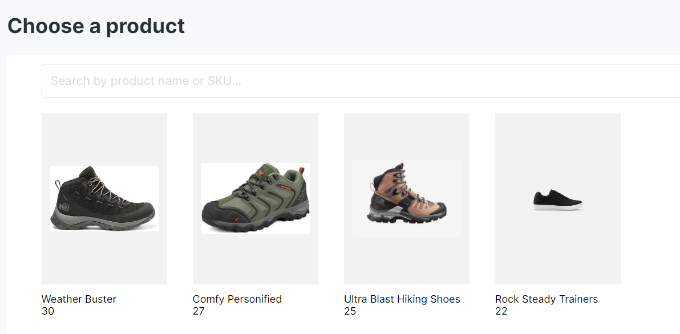
Ardından, Zakeke mağazanızdaki ürünleri yükleyecektir.
Yapılandırmak istediğiniz ürünü seçmeniz gerekir.

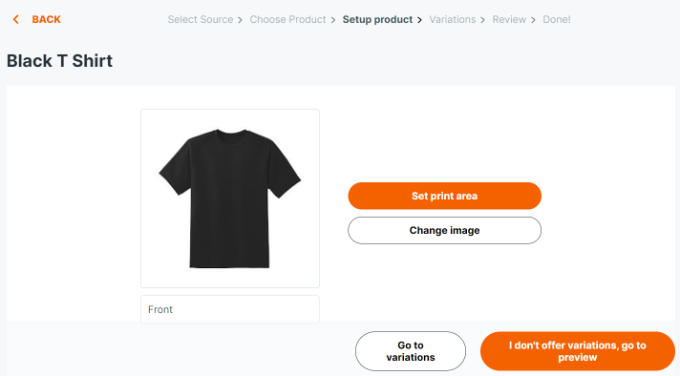
Bundan sonra, Zakeke mağazanızdan ürün görselinizi seçecektir.
Kullanmak isterseniz farklı bir görsel yükleyebilirsiniz. Ürün görselinin arka yüzünü de yükleyebilir veya varyasyonlar ekleyebilirsiniz.

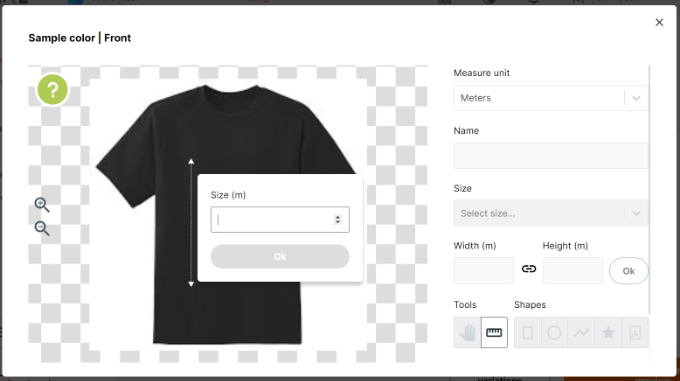
Ürün görsellerinden memnun kaldığınızda, ‘Baskı alanını ayarla’ düğmesine tıklayın.
Bu, sadece farenizle bir çizgi çizerek ve bir ölçüm sağlayarak bir cetvel ayarlamanız gereken bir açılır pencere getirecektir.

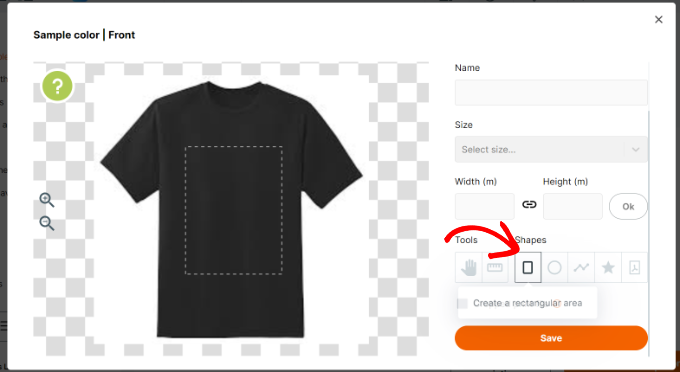
Ardından, baskı alanı için bir şekil seçmeniz ve bunu ürün resminin üzerine çizmeniz gerekir.
Bu eğitim için dikdörtgen şeklini kullanacağız.

İşiniz bittiğinde, devam etmek için ‘Kaydet’ düğmesine tıklayın.
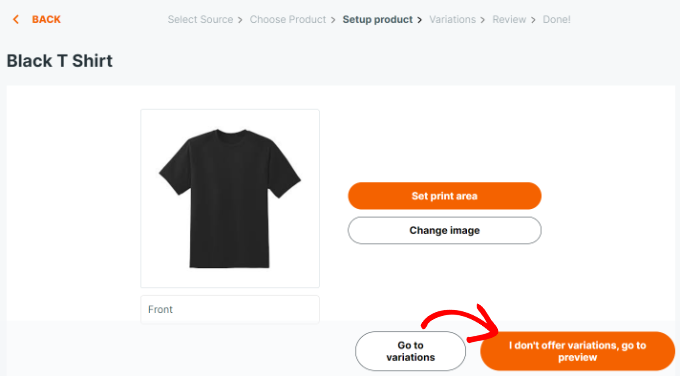
Ardından, ‘Varyasyon sunmuyorum, önizlemeye git’ düğmesine tıklamanız gerekir.

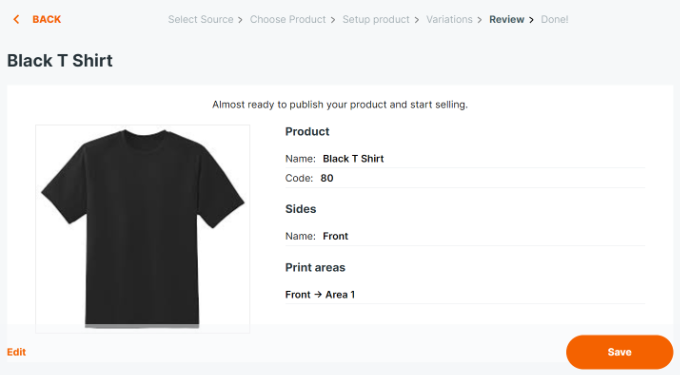
Şimdi ürün detaylarınızı göreceksiniz.
Değişikliklerinizi kaydetmek için ‘Kaydet’ düğmesine tıklamayı unutmayın.

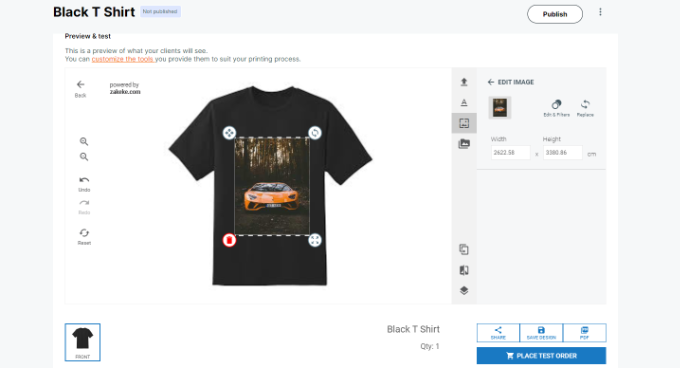
Zakeke şimdi özel ürün oluşturucunun bir önizlemesini gösterecektir.
Her şeyin düzgün çalışıp çalışmadığını görmek için test edebilir ve gerekirse değişiklik yapabilirsiniz. Ayrıca bir test siparişi verme seçeneği de vardır.

Değişikliklerden memnun olduğunuzda, üstteki ‘Yayınla’ düğmesine tıklamanız yeterlidir.
Yazdırma Yöntemlerinin Ayarlanması
Bir sonraki adım baskı yöntemlerini ayarlamaktır. Burada tasarım dosyalarının baskı için nasıl biçimlendirilmesini istediğinizi seçebilirsiniz.
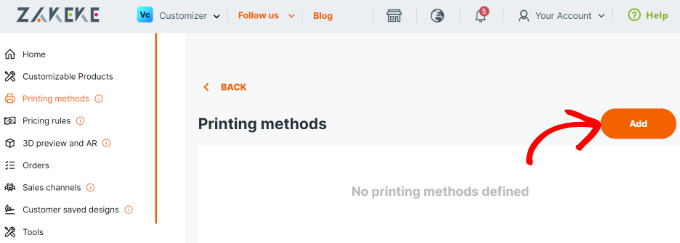
Zakeke hesap kontrol panelinizden, sol sütundaki ‘Yazdırma yöntemleri’ne gidin ve ardından ‘Ekle’ düğmesine tıklayın.

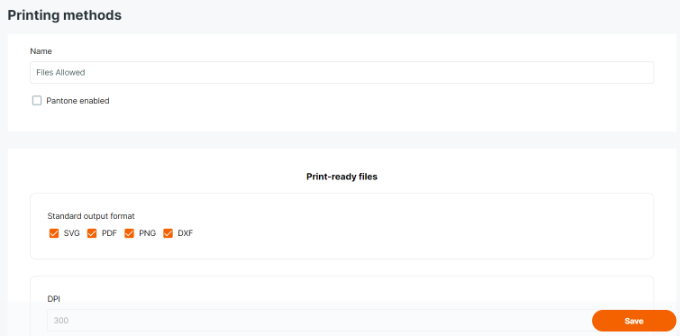
Buradan, müşterilerinizin hangi baskı özelliklerini kullanmasına izin vermek istediğinizi seçebilirsiniz.
Ayrıca dosya türlerini, çözünürlüğü ve formatı da seçebilirsiniz. Kullanıcıların ürüne bir metin kutusu eklemesine izin verirseniz, metin stilini, yazı tipini, formatı, rengi, boyutu ve daha fazlasını kontrol etme seçeneklerine sahip olursunuz.

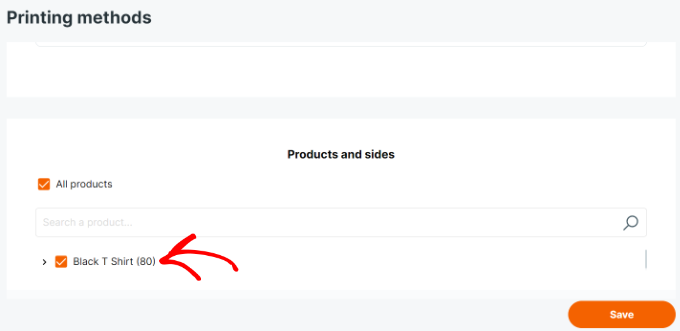
En altta, bu yöntemin uygulanacağı mevcut ürünleri seçebilirsiniz.
Değişikliklerinizi kaydetmek için ‘Kaydet’ düğmesine tıklamayı unutmayın.

WooCommerce’de Özel Ürün Oluşturucuyu Kullanma
Zakeke, ürün konfigüratörünü kullanarak eklediğiniz tüm ürünlere ürün özelleştirme seçeneğini ekleyecektir.
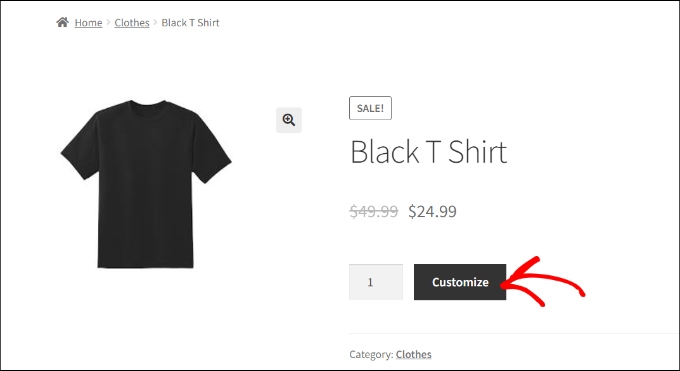
Mağazanızdaki ürünü ziyaret ettiğinizde, ürünü Özelleştirme seçeneğini göreceksiniz.

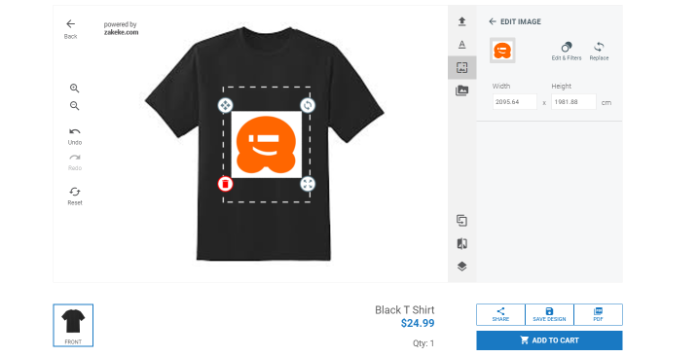
Bu, sağ tarafta ürün görseli tasarım araçlarının bir önizlemesini içeren ürün tasarımcısı arayüzünü açacaktır.
Kullanıcılar cihazlarından veya sosyal medya hesaplarından metin ekleyebilir veya resim yükleyebilirler.

Ayrıca köşeleri sürükleyerek baskı alanı içindeki görüntüyü veya metni ayarlayabilirler. Farklı yazı tipleri, renkler ve stiller seçmek için seçenekler de vardır.
Kullanıcılar işlerini bitirdikten sonra tasarımlarının bir kopyasını PDF olarak indirebilir, kaydedebilir veya sepete ekleyebilirler.
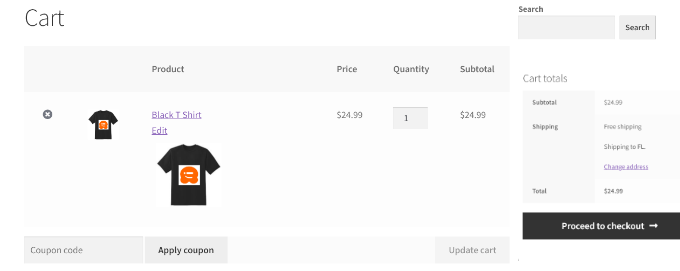
Bundan sonra müşteriler, sepette özelleştirilmiş ürünlerinin bir önizlemesiyle normalde yaptıkları gibi ödeme yapabilirler.

Bonus İpucu: WooCommerce’de Daha Fazla Özelleştirilebilir Ürün Satma
Özelleştirilebilir ürünler ve şık bir ürün tasarımcısı daha fazla satış yapmanıza yardımcı olabilir. Ancak, müşteriler ürünlerini özelleştirebileceklerini ve tasarlayabileceklerini bilmeyebilirler.
OptinMonster burada devreye giriyor.
WooCommerce ziyaretçilerini kolayca ödeme yapan müşterilere dönüştürmenizi sağlayan piyasadaki en iyi dönüşüm optimizasyon yazılımıdır.
Markalarımızın birçoğu ürünlerini tanıtmak için kullanıyor ve mükemmel bir deneyim yaşadılar. Daha fazlasını öğrenmek için OptinMonster incelememize bakın.
Araçta ışık kutusu açılır pencereleri, kaydırmalı açılır pencereler, bildirim çubukları, geri sayım sayaçları ve daha fazlası bulunur. Tüm bu araçlar müşterilerinize doğru mesajı doğru zamanda göstermenize yardımcı olabilir.

Güçlü görüntüleme kuralları ile müşterileri hedefleyebilir ve onlara kişiselleştirilmiş kampanyalar gösterebilirsiniz.
Örneğin, belirli bir bölgedeki müşterilere ücretsiz kargo sunabilir, özelleştirilebilir ürünler için kayan bir açılır pencere gösterebilir veya terk edilen sepet satışlarını kurtarmak için sınırlı süreli bir kupon verebilirsiniz.

Umarız bu makale WooCommerce’e nasıl kolayca özel ürün oluşturucu ekleyebileceğinizi öğrenmenize yardımcı olmuştur. İşletmenizi büyütmek için WooCommerce’d e dönüşümleri nasıl takip edeceğinize ilişkin kılavuzumuzu ve en iyi WooCommerce barındırma sağlayıcıları karşılaştırmamızı da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.