Ziyaretçileri WordPress sitenizdeki belirli sayfalara yönlendirmek için farklı alan adları kullanabileceğinizi biliyor muydunuz?
Bu kullanışlı özellik, benzersiz web adreslerine sahip hedefli açılış sayfaları oluşturmanızı sağlar. Bu sizi birden fazla WordPress sitesini yönetmek veya ek barındırma hesapları için ödeme yapmak zorunda kalmaktan kurtarabilir.
Yıllar boyunca pek çok pazarlama kampanyası yürüttük ve bunun küçük işletme sahipleri için ne kadar değerli olabileceğini ilk elden gördük. Zamandan tasarruf etmenin, maliyetleri düşürmenin ve teknik baş ağrılarından kaçınmanın akıllıca bir yoludur.
Daha fazlasını öğrenmek istiyorsanız doğru yerdesiniz. Bu makalede size harika bir açılış sayfasını nasıl oluşturacağınızı, bu sayfaya yeni bir alan adını nasıl bağlayacağınızı ve alan adınızı ve barındırma hizmetinizi doğru bir şekilde nasıl ayarlayacağınızı göstereceğiz.

WordPress Açılış Sayfası için Neden Özel Alan Adı Eklemelisiniz?
Açılış sayfaları satış oluşturmak, e-posta listelerini büyütmek, ürünleri tanıtmak ve daha fazlası için güçlü araçlardır. Genellikle bu sayfalar ana web sitenizle aynı alan adını paylaşır, ancak özel bir alan adının faydalı olabileceği zamanlar da vardır.
Diyelim ki mycookingrecipes.com adlı bir yemek blogu işletiyorsunuz ve burada tarifler paylaşıyorsunuz.
Şimdi, çevrimiçi yemek kursları sunarak şubeleşmek istiyorsunuz. Mevcut kitlenizin kafasını karıştırmamak için tariflerinizi ve kurslarınızı ayrı tutmak genellikle en iyisidir.
Özel bir alan adı sizin çözümünüz olabilir. Tamamen yeni bir web sitesi oluşturmak yerine, özel bir alan adını mevcut sitenizdeki kurslarınız için bir açılış sayfasına yönlendirebilirsiniz.
Bu, hem çevrimiçi kursları hem de yemek tariflerini aynı WordPress kurulumu altında yönetmenizi sağlayarak bakım için zaman kazandırır ve maliyetleri etkili bir şekilde yönetmenize yardımcı olur.
Aynı konsept, Unbounce gibi platformları kullanarak müşteriler için açılış sayfaları geliştiren bir pazarlama ajansıysanız da geçerlidir. Özel bir alan adı, tüm bu sayfaları tek bir WordPress kurulumundan sunmanıza olanak tanıyarak işlemlerinizi kolaylaştırır.
Bununla birlikte, WordPress açılış sayfanıza özel bir alan adı takma adını nasıl kolayca ekleyebileceğinize bir göz atalım. Belirli bir adıma geçmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Adım 1: Bir Alan Adı ve WordPress Sayfa Oluşturucu Alın
Öncelikle, WordPress barındırma şirketinizin birden fazla alan adını aynı WordPress web sitesine yönlendirmenize izin verdiğinden emin olmanız gerekir.
Bundan sonra, yeni bir alan adına ihtiyacınız var. Piyasadaki en iyi alan adı kayıt şirketlerinden biri oldukları için Domain.com ‘u kullanmanızı öneririz. Rekabetçi fiyatlara sahipler ve alan adlarını herhangi bir WordPress barındırma şirketiyle kullanabilirsiniz.

Alan adı seçimi konusunda ipuçlarına ihtiyacınız varsa bu kılavuzlara göz atabilirsiniz:
- En İyi Alan Adı Nasıl Seçilir (İpuçları ve Araçlar)
- Alan Adı Kullanılabilirliği Nasıl Kontrol Edilir (Kolay Alan Adı Arama Araçları)
- Web Siteniz İçin Yeni Bir Alan Adı Uzantısı Seçmeli misiniz?
- Bir Alan Adı Gerçekten Ne Kadara Mal Olur? (Uzman Cevabı)
Son olarak, SeedProd‘a ihtiyacınız olacak. Piyasadaki en iyi WordPress sayfa oluşturucu eklentisidir ve açılış sayfalarınıza sürükleyip bırakabileceğiniz 300’den fazla şablon ve 90 blokla birlikte gelir.
Ayrıca herhangi bir açılış sayfasına özel bir alan adı eşlemenizi sağlar.

Not: SeedProd ‘un bütçeniz ne olursa olsun özel sayfalar oluşturmanıza olanak tanıyan ücretsiz bir sürümü vardır. Ancak biz, kolay alan adı eşleme özelliğine sahip olduğu için premium SeedProd eklentisini kullanacağız.
Adım 2: WordPress’te Açılış Sayfanızı Oluşturun
Başlamak için mevcut WordPress web sitenizde bir açılış sayfası oluşturmanız gerekir. Daha sonraki bir adımda, bu açılış sayfasına yeni bir alan adı eşleyeceksiniz.
İlk olarak, SeedProd eklentisini kurun ve etkinleştirin. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Eklentiyi etkinleştirdikten sonra SeedProd sizden lisans anahtarınızı isteyecektir.

Bu anahtarı SeedProd web sitesinde hesabınızın altında bulabilirsiniz. Bilgileri girdikten sonra ‘Anahtarı Doğrula’ya tıklamanız yeterlidir.
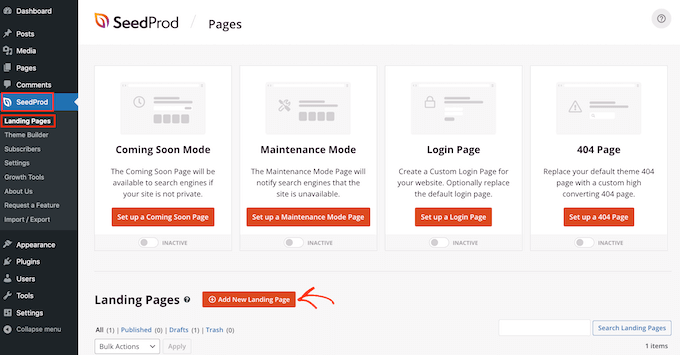
Bundan sonra, SeedProd ” Açılış Sayfaları ‘na gidin ve ‘Yeni Açılış Sayfası Ekle’ye tıklayın.

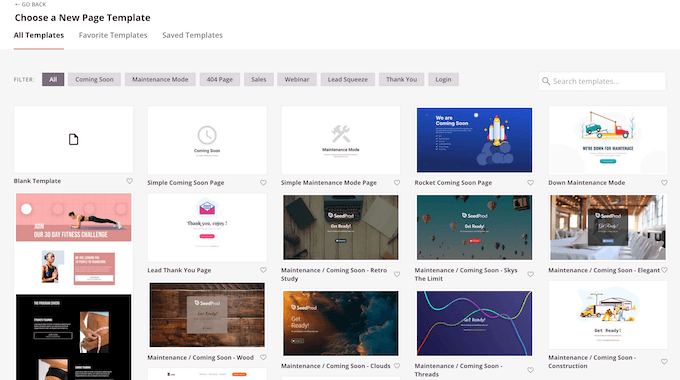
Bir SeedProd Sayfa Şablonu Seçin
Bir sonraki ekranda, WordPress’teki özel sayfanız için bir şablon seçebilirsiniz.
SeedProd’un şablonları çok yakında, web semineri ve 404 sayfası gibi farklı kampanya türlerine göre düzenlenmiştir. Şablonları kampanya türüne göre filtrelemek için ekranın üst kısmındaki sekmelere tıklayabilirsiniz.

Bir açılış sayfası oluşturduğunuz için, ‘Satış’ veya ‘Potansiyel Müşteri Sıkıştırma’ şablon kategorilerine bakmak isteyebilirsiniz.
Bir şablonu önizlemek için farenizi o tasarımın üzerine getirin ve ardından büyüteç simgesine tıklayın.

Beğendiğiniz bir tasarım bulduğunuzda ‘Bu Şablonu Seç’e tıklayın. Biz tüm görsellerimizde ‘Masterclass Satış Sayfası’ şablonunu kullanıyoruz, ancak siz istediğiniz şablonu kullanabilirsiniz.
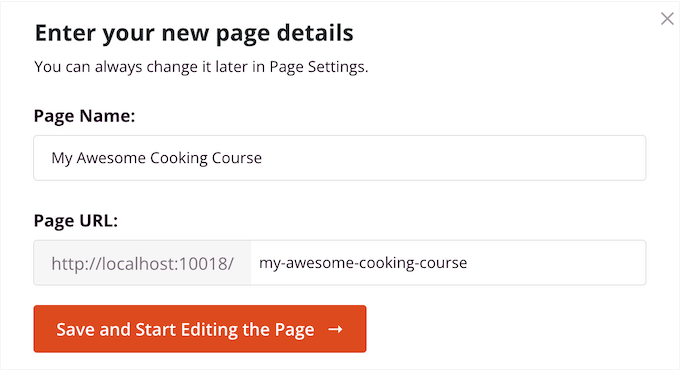
SEO Dostu Bir Sayfa Başlığı Oluşturun
Ardından, devam edin ve açılış sayfanız için bir ad yazın. SeedProd, sayfanın başlığına göre otomatik olarak bir URL oluşturacaktır, ancak bu URL’yi istediğiniz herhangi bir şeyle değiştirebilirsiniz.
Arama motorlarının bu sayfanın ne hakkında olduğunu anlamasına yardımcı olmak için, WordPress SEO‘nuzu genellikle geliştirebilecek bazı alakalı anahtar kelimeler eklemek isteyebilirsiniz.

Daha fazla ayrıntı için WordPress’te SEO dostu URL yapısı nedir makalemize göz atın.
Yazdığınız bilgilerden memnun olduğunuzda, ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesine tıklayın.
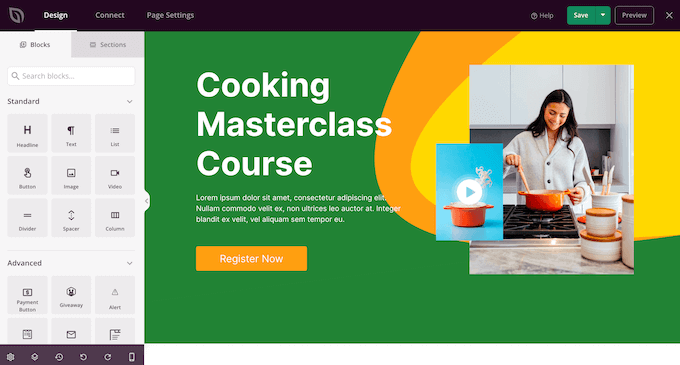
SeedProd Bloklarını ve Bölümlerini Kullanarak Sayfanızı Tasarlayın
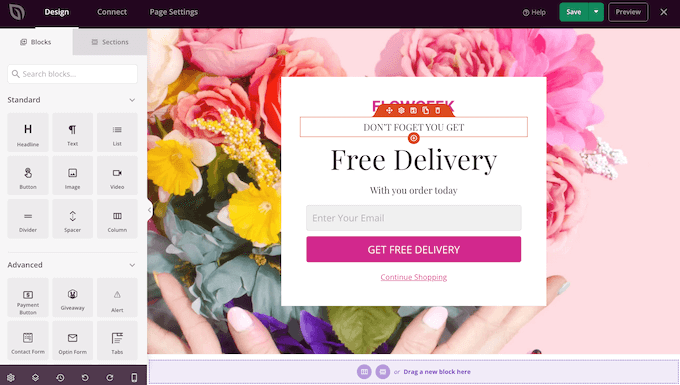
Bu, sürükle ve bırak sayfa oluşturucuyu başlatacaktır. Sağ tarafta, sayfanızın canlı bir önizlemesini göreceksiniz. Sol tarafta da blok ayarlarını göreceksiniz.

Sayfa oluşturucunun kullanımı çok kolay.
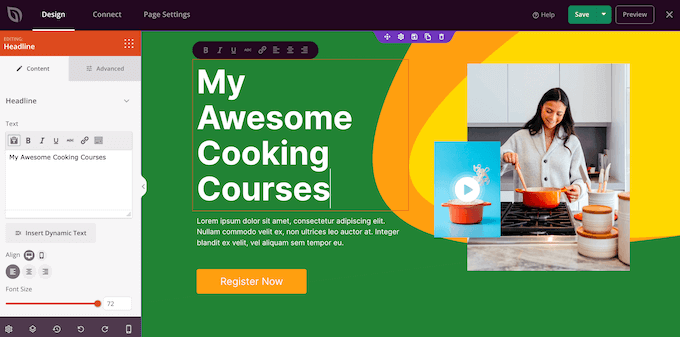
Bir bloğu özelleştirmek için, sayfa düzenleyicide seçmek üzere tıklamanız yeterlidir. Sol taraftaki araç çubuğu o blok için tüm ayarları gösterecektir. Örneğin, burada ‘Başlık’ bloğunun içindeki metni değiştiriyoruz.

Sol taraftaki menüde yer alan ayarları kullanarak metni biçimlendirebilir, hizalamasını değiştirebilir, bağlantılar ekleyebilir ve daha fazlasını yapabilirsiniz.
Açılış sayfaları için en iyi başlık yazma uygulamalarını takip etmeyi unutmayın. Daha fazla ipucu ve püf noktası için WordPress’te SEO başlıklarını iyileştirmek için başlık analiz aracının nasıl kullanılacağına ilişkin kılavuzumuza göz atın.
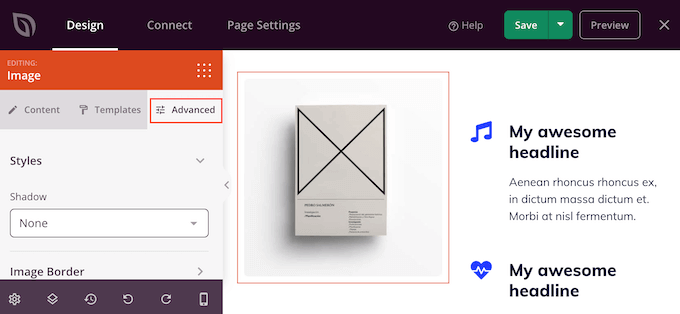
‘Gelişmiş’ sekmesindeki ayarları kullanarak CSS animasyonları ve kutu gölgeleri bile ekleyebilirsiniz.

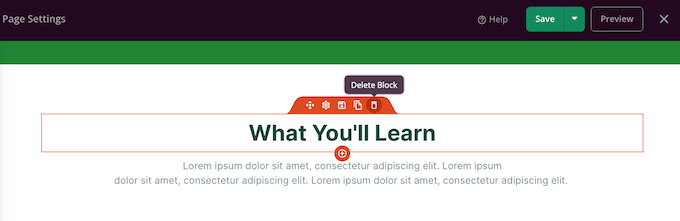
Açılış sayfanızdan bir bloğu kaldırmak istiyorsanız, o bloğu seçmek için tıklamanız yeterlidir.
Ardından, mini araç çubuğundaki çöp kutusu simgesine tıklayın.

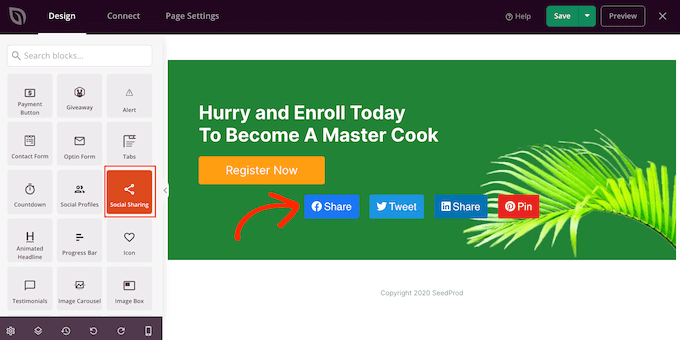
Daha fazla içerik eklemek için sol taraftaki menüde sağ bloğu bulup sayfa düzenine sürüklemeniz yeterlidir.
Ardından, yukarıda açıklanan aynı süreci izleyerek bloğu özelleştirebilirsiniz.

Ürün ve hizmet satmak için bir açılış sayfası oluşturuyorsanız, SeedProd tasarımınıza ekleyebileceğiniz bir dizi WooCommerce bloğuna da sahiptir.
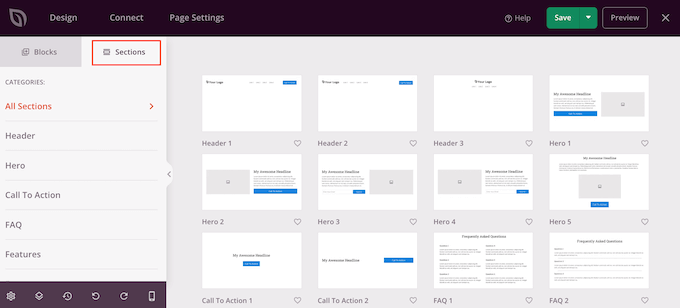
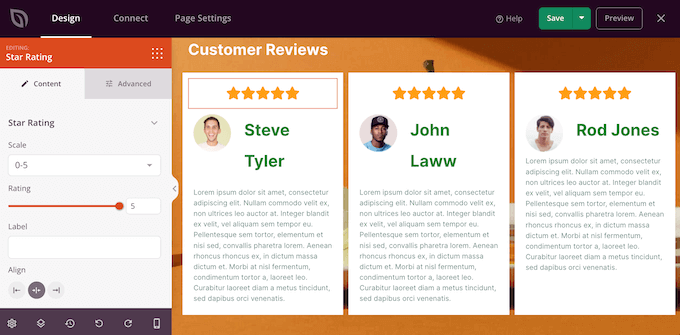
SeedProd’da ayrıca başlıklar, kahraman görselleri, harekete geçirici mesaj düğmeleri ve daha fazlası dahil olmak üzere genellikle birlikte kullanılan satırlar ve blok şablonları olan ‘Bölümler’ vardır.
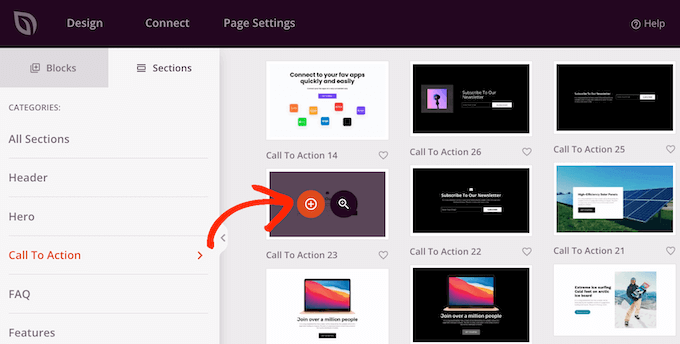
Mevcut tüm bölümleri görmek için ‘Bölümler’ sekmesine tıklamanız yeterlidir.

Bir bölümü önizlemek için farenizi üzerine getirin ve ardından büyüteç simgesine tıklayın.
Açılış sayfanıza eklemek istediğiniz bir bölüm bulduğunuzda, fareyi üzerine getirin ve ardından küçük ‘+’ simgesine tıklayın.

Bu, bölümü açılış sayfanızın en altına ekler. Mükemmel düzeninizi oluşturmak için sürükle ve bırak özelliğini kullanarak hem bölümleri hem de blokları tasarımınızda taşıyabilirsiniz.
Ayrıca yazı tipi boyutunu, renkleri, arka plan resimlerini ve daha fazlasını değiştirebilirsiniz.

Göz alıcı bir sayfanın nasıl tasarlanacağına ilişkin daha ayrıntılı talimatlar için lütfen WordPress ile açılış sayfası oluşturma ve dönüşüm sağlayan bir satış sayfası oluşturma kılavuzlarımıza bakın.
SeedProd’un Üçüncü Taraf Entegrasyonlarını Etkinleştirin
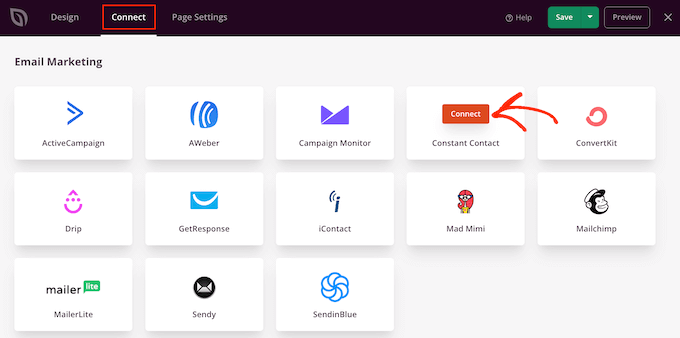
Daha fazla dönüşüm elde etmek için bir açılış sayfası oluşturuyorsanız, SeedProd zaten kullanıyor olabileceğiniz birçok popüler üçüncü taraf araçla çalışır. Buna en iyi e-posta pazarlama platformları, Google Analytics ve daha fazlası dahildir.
Açılış sayfanızı e-posta pazarlama hizmetinize bağlamak için ‘Bağlan’ sekmesine tıklamanız yeterlidir. Ardından farenizi web sitenizde kullandığınız Constant Contact veya Campaign Monitor gibi e-posta pazarlama hizmetinin üzerine getirebilirsiniz.
Ardından, görüntülendiğinde ‘Bağlan’ düğmesine tıklayın.

SeedProd şimdi sayfayı e-posta pazarlama hizmetinize nasıl bağlayacağınızı gösterecektir.
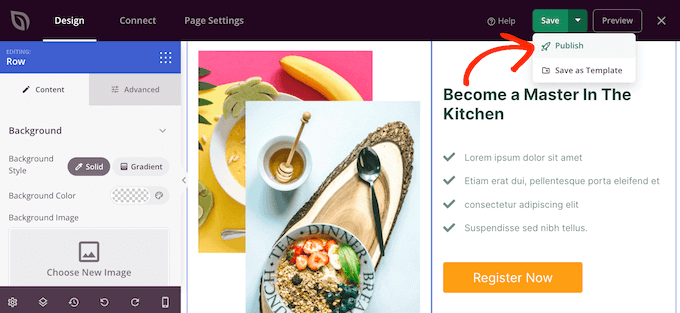
Sayfanın kurulumundan memnun olduğunuzda, ‘Kaydet’e tıklayın ve ardından ‘Yayınla’yı seçin.

3. Adım: Açılış Sayfanıza Özel Bir Alan Adı Ekleyin
Şimdi, SeedProd’a bu açılış sayfası için özel bir alan adı takma adı kullanmasını söylemenin zamanı geldi.
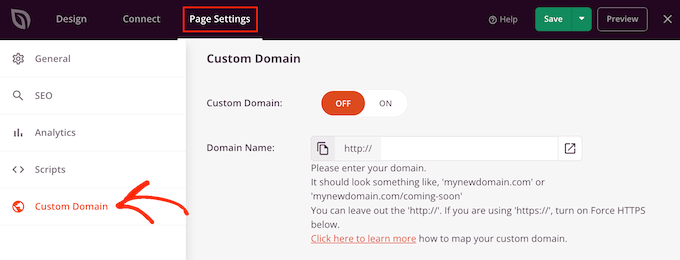
Bunu yapmak için, ‘Sayfa Ayarları’nı seçin ve ardından ‘Özel Alan Adı’na tıklayın.

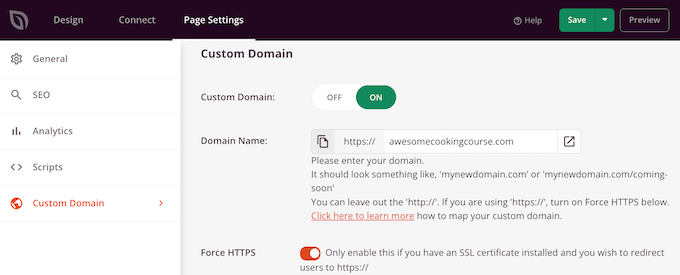
Bundan sonra, ‘Özel Alan Adı’nın yanındaki ‘Açık’ düğmesine tıklayın. Artık kullanmak istediğiniz alan adını yazabilirsiniz.
Alan adı sağlayıcınız SiteGround gibi ücretsiz bir SSL sertifikası da sunuyor mu? O zaman ‘HTTP’leri zorla’ anahtarına tıkladığınızdan emin olun, böylece turuncu olur.

Değişikliklerinizi kaydetmek için ‘Kaydet’ düğmesine tıklamayı unutmayın.
Bu noktada, özel alan adınızı ziyaret ederseniz, alan adı henüz WordPress blogunuza veya web sitenize işaret etmediği için bir hata alırsınız. Hadi bunu değiştirelim.
Adım 4: Özel Alan Adı Takma Adınızı WordPress Hosting’inize Yönlendirin
Özel alan adı takma adınızı WordPress barındırma sağlayıcınıza yönlendirmek için alan adı kayıt şirketi hesabınızın altındaki DNS ad sunucularını düzenlemeniz gerekir.
Ad sunucuları, küresel alan adı sistemine belirli bir web sitesinin nerede aranacağını söyler. Alan adı sunucusunu değiştirerek bir alan adını web sitenize yönlendirebilirsiniz.
Destek ekibiyle iletişime geçerek barındırma sağlayıcınızın hangi ad sunucularını kullandığını öğrenebilirsiniz. Örneğin, Bluehost çoğu web sitesi için aşağıdaki ad sunucularını kullanır:
1 2 | ns1.bluehost.comns2.bluehost.com |
Barındırma sağlayıcınızın hangi ad sunucularını kullandığından emin değilseniz, bu bilgileri müşteri kontrol panelinizde bulabilir veya destek ekibiyle iletişime geçebilirsiniz. İhtiyacınız olan bilgileri almanıza yardımcı olması için, nasıl düzgün bir şekilde destek isteyeceğinize ve alacağınıza ilişkin kılavuzumuza göz atın.
Bir sonraki adımda ihtiyacınız olacağı için bu ad sunucularını yazdığınızdan emin olun.
Bu kılavuzda, Domain.com ‘da kayıtlı bir alan adı için Bluehost’a yönlendirerek nasıl özel bir takma ad oluşturacağınızı göstereceğiz. Adımlar çoğu alan adı kayıt kuruluşu için benzer olmalıdır, ancak daha fazla bilgi için her zaman kayıt kuruluşunuzun belgelerini kontrol edebilirsiniz.
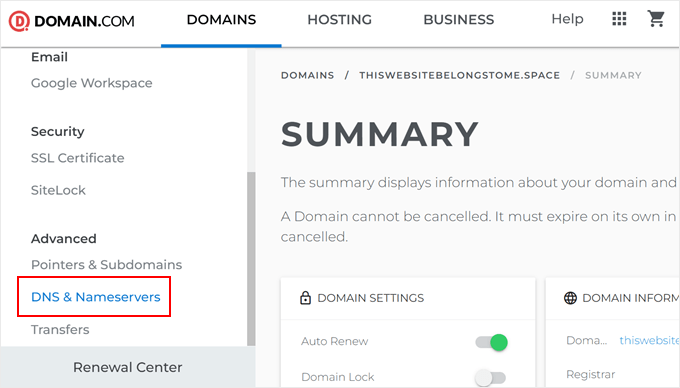
Öncelikle Domain.com hesabınıza giriş yapmanız gerekir. Bundan sonra, sol taraftaki kenar çubuğunda bulunan ‘DNS ve Ad Sunucuları’ bağlantısına tıklamanız yeterlidir.

Başka bir şey yapmadan önce, ekranın üst kısmında doğru alan adının seçili olduğunu kontrol edin ve gerekirse değiştirin. Bundan sonra, DNS kayıtları bölümüne gidin.
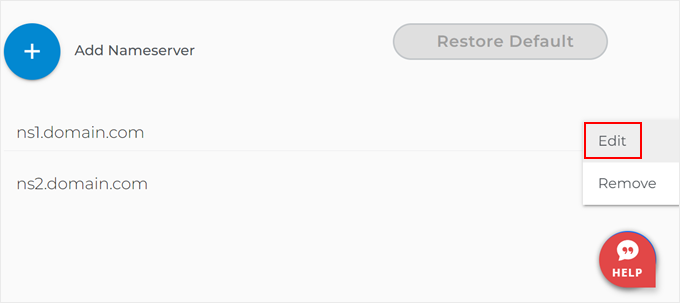
Burada, ‘ns1.domain.com’un yanındaki üç noktaya tıklayın ve ‘Düzenle’yi seçin.

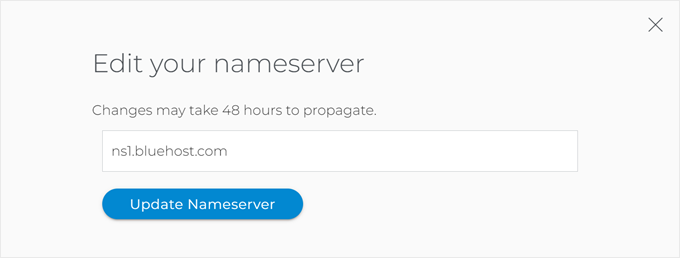
Bu, bir ‘DNS Kaydını Düzenle’ açılır penceresi açar.
Yeni ad sunucusunu uygun alana yazmanız ve ardından ‘Ad Sunucusunu Güncelle’ye tıklamanız yeterlidir.

Bu işlemi ns2.domain.com ad sunucusu kaydı için tekrarlayın.
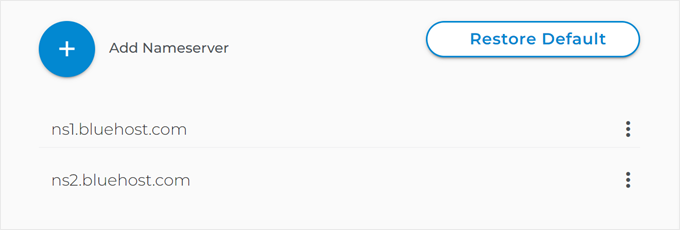
Bunu yaptıktan sonra, güncellenmiş ad sunucularınızı listede göreceksiniz.

Daha fazla ayrıntı için lütfen DNS ad sunucularının nasıl kolayca değiştirileceğine ilişkin kılavuzumuza bakın.
Adım 5: Hosting Hesabınıza Özel Bir Alan Adı Ekleyin
Artık özel alan adınız WordPress barındırma sağlayıcınızı işaret ettiğine göre, alan adını barındırma hesabınıza eklemenin zamanı geldi.
Bluehost’ta bir alan adının nasıl ekleneceğini göstereceğiz. Ancak, süreç çoğu barındırma sağlayıcısı için benzerdir.
Basitçe hosting hesabı kontrol panelinize giriş yapın ve ardından ‘Web Siteleri’ sekmesine gidin. Ardından, ‘Site Ekle’ düğmesine tıklayın.

Bir sonraki ekranda, ‘Diğer (boş ortam)’ seçeneğini seçtiğinizden emin olun. Bu seçenek, Bluehost hesabınıza bir web sitesi oluşturmadan harici bir alan adı eklemenizi sağlar.
İşlem tamamlandıktan sonra ‘Devam Et’ butonuna tıklayın.

Şimdi, web sitenizin başlığını yazacaksınız.
İsterseniz bu adımı atlayıp ‘Devam’ düğmesine basabilirsiniz.

Devam edelim ve alan adınızı ekleyelim.
Başka bir yerde kaydettirdiğiniz alan adınızı uygun alana yazmanız yeterlidir. Bundan sonra, sadece ‘Devam Et’ düğmesine tıklayın.

Bluehost daha sonra kurulumu tamamlayacak ve ad sunucularını alan adınıza ekleyip eklemediğinizi kontrol edecektir.
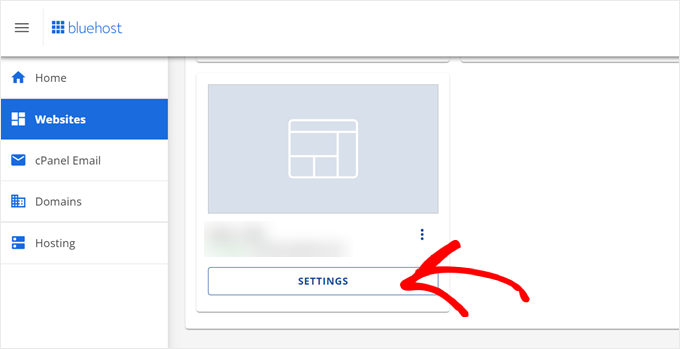
Bluehost’un alan adınızın kurulumunu bitirip bitirmediğini görmek için, ‘Web Siteleri’ sekmesine gidin ve yeni eklediğiniz alan adındaki ‘Ayarlar’ düğmesine tıklayın.

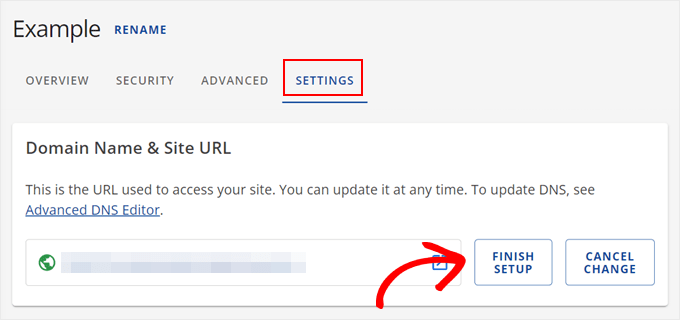
Bundan sonra, sadece ‘Ayarlar’ sekmesine gidin.
‘Kurulumu Bitir’ düğmesini görürseniz, üzerine tıklayın.

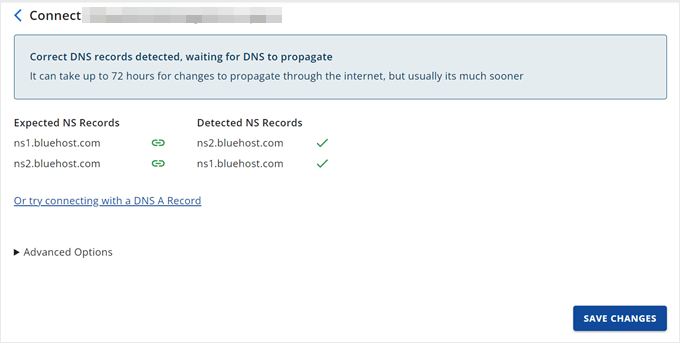
‘Kurulumu Bitir’ düğmesine tıkladıktan sonra Bluehost, ad sunucularını alan adı kayıt kuruluşu ayarlarınıza eklemeniz gerektiğini söyleyecektir.
Bununla birlikte, ad sunucularını eklemiş olsanız bile, DNS yayılımı nedeniyle alan adınızın doğru şekilde çalışması 48-72 saat kadar sürebilir. WordPress DNS yapılandırma kılavuzumuzda bu konu hakkında daha fazla bilgi edinebilirsiniz.
Bu yüzden sıkı durun, ‘Değişiklikleri Kaydet’ düğmesine tıklayın ve bu sayfayı düzenli olarak kontrol edin. Bir sorun olursa, yardım için alan adı kayıt kuruluşunuza veya Bluehost’a ulaşabilirsiniz.

Bu işlem tamamlanır tamamlanmaz, açılış sayfanız özel alan adını kullanacaktır.
Bu URL’yi ziyaret etmeyi deneyin ve açılış sayfasını çalışırken göreceksiniz.

Umarız bu makale özel alan adı takma adınızı WordPress açılış sayfanıza yönlendirmenize yardımcı olmuştur. Farklı alan adlarıyla WordPress multisite oluşturma kılavuzumuza ve web sitesi trafiğini artırmak için Google Search Console’u kullanmaya yönelik ipuçları listemize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.