İletişim formları web sitenizin ziyaretçileriyle bağlantı kurmak için olmazsa olmazdır. Biz kendi sitemizde bir tane kullanıyoruz ve okuyucularımızla iletişimde kalmak için harika bir yol oldu.
Bunun da ötesinde, iletişim formunuzu bir açılır pencere içine yerleştirmek ziyaretçilerin size ulaşmasını kolaylaştırarak daha fazla sorgulama, geri bildirim ve potansiyel dönüşüm sağlar.
Ancak, açılır pencereler akıllıca kullanılmazsa rahatsız edici olabilir. Aşırı kullanım veya yanlış zamanlarda gösterilmeleri kullanıcıları hayal kırıklığına uğratabilir. Bu nedenle, açılır iletişim formunuzun yararlı olması ve rahatsız edici olmaması için doğru dengeyi bulmak önemlidir.
WPBeginner’da WPForms’un büyük hayranlarıyız çünkü kullanıcı dostu, güçlü ve her türlü formu oluşturmak için mükemmel. İyi haber şu ki, kolayca bir iletişim formu açılır penceresi oluşturmak için OptinMonsters ile birlikte kullanabilirsiniz.
Bu makalede, WordPress’te bir iletişim formu açılır penceresi ekleme adımları boyunca size rehberlik edeceğiz.

Neden İletişim Formu Açılır Penceresi Kullanmalı?
Her WordPress blogu veya web sitesi, kullanıcıların sorularını, geri bildirimlerini veya sorunlarını iletmeleri için bir iletişim formuna ihtiyaç duyar.
Ancak iletişim formunuz yalnızca tek bir sayfada yer alıyorsa kullanıcıların formu bulması zorlaşır. Sonuç olarak, kullanıcılarınız sizinle iletişime geçmeden önce sitenizden ayrılabilir ve potansiyel potansiyel müşterileri ve dönüşümleri kaybedebilirsiniz.
İletişim formu açılır penceresi, ziyaretçilerinizin bir düğmeye tıklayarak formu hızlı bir şekilde görüntülemesine olanak tanıyarak bu sorunu çözmeye yardımcı olur. Bu şekilde, hangi sayfada olurlarsa olsunlar sizinle iletişime geçebilirler.
Bu tür bir iletişim formu, görüntüledikleri sayfadan çıkmak zorunda kalmadıkları için insanların web sitenizde kalmasına da yardımcı olur. Ayrıca, bir iletişim formu açılır penceresi kullanarak e-posta listenizi büyütebilirsiniz.
Bununla birlikte, öncelikle bir iletişim formu oluşturmanız ve bunu web sayfalarınızda bir açılır pencerede görüntülemeniz gerekecektir.
Ama endişelenmeyin. İlerleyen bölümlerde, WordPress’te bir iletişim formu oluşturma ve bunu bir açılır pencereye ekleme konusunda size rehberlik edeceğiz.
Ayrıca, müdahaleci olmadan dikkat çeken bir açılır pencere oluşturma konusundaki uzman ipuçlarımızı da paylaşacağız. Bu yaklaşım, etkileşim fırsatlarını en üst düzeye çıkarırken WordPress sitenizin kullanıcı dostu kalmasını sağlar.
Ve işte geçeceğiniz tüm adımlara hızlı bir genel bakış:
Hazır mısınız? Hadi başlayalım.
Adım 1: Bir WordPress İletişim Formu Oluşturun
İlk olarak, bir WordPress iletişim formu eklentisi seçmeniz gerekecektir.
Aralarından seçim yapabileceğiniz birçok ücretsiz ve ücretli seçenek vardır, ancak yeni başlayanlar için en iyi seçenek olduğu için WPForms‘u kullanmanızı öneririz.
İletişim formlarını, yıllık kullanıcı anketlerini ve site geçiş formlarını görüntülemek için web sitemizde kendimiz kullanıyoruz. Eklenti ile ilgili deneyimlerimiz hakkında ayrıntılı bilgi için WPForms incelememize göz atın.

WPForms, WordPress ‘te sadece birkaç tıklama ile iletişim formları oluşturmak için sürükle ve bırak oluşturucu sunan yeni başlayan dostu bir form eklentisidir. Ayrıca önceden oluşturulmuş form şablonları ve çok sayıda özelleştirme seçeneği sunar.
Bu eğitim için, ücretsiz olan ve bir iletişim formu şablonu sunan WPForms Lite sürümünü kullanacağız.
Bununla birlikte, daha fazla özelliğin kilidini açmak için premium sürümünü de kullanabilirsiniz. Örneğin, WPForms Pro 2.000’den fazla form şablonu, daha fazla özelleştirme seçeneği, güçlü eklentiler ve ek işlem ücreti olmadan çevrimiçi ödeme toplama olanağı sunar.
Başlamak için öncelikle WPForms Lite eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Yardıma ihtiyacınız varsa, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakabilirsiniz.
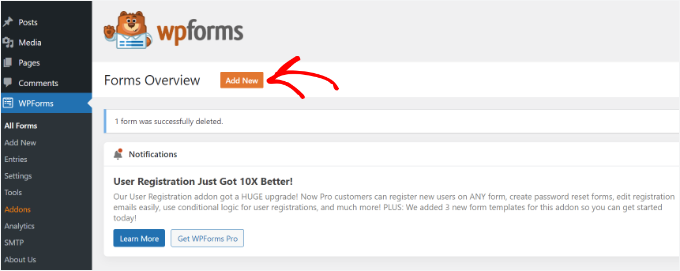
Eklenti etkin olduğunda, iletişim formunuzu oluşturmaya hazırsınız demektir. Tek yapmanız gereken WordPress kontrol panelinizden WPForms ” Yeni Ekle ‘ye gitmek.

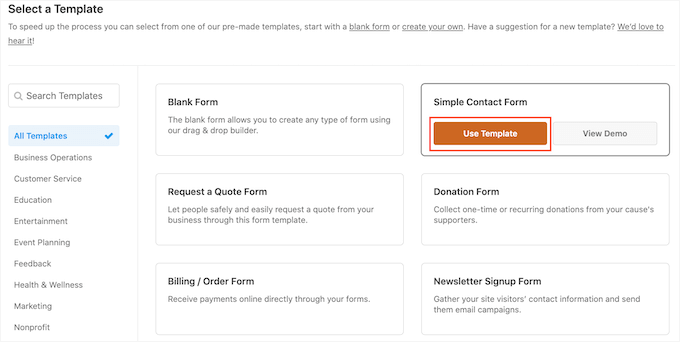
Bundan sonra, WPForms sizden formunuzu adlandırmanızı ve bir şablon seçmenizi isteyecektir.
Bir form adı girdikten sonra, devam edin ve ‘Basit İletişim Formu’ şablonunu seçin.

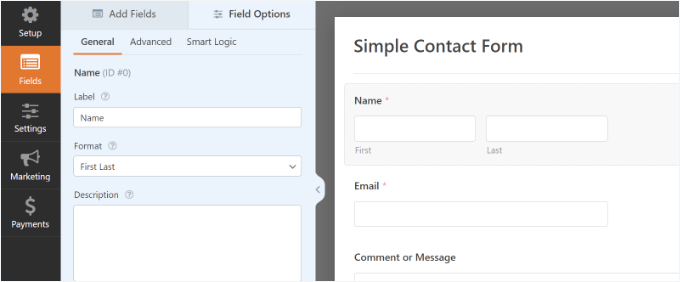
Ardından, sürükle ve bırak oluşturucuyu kullanarak forma alanlar ekleyebilirsiniz.
Sol tarafınızdaki menüde verilen seçeneklerden forma eklemek istediğiniz alanları sürüklemeniz yeterlidir. Ayrıca her alanın formdaki konumlarını yeniden sıralayabilirsiniz.

WPForms ayrıca iletişim formundaki her alanı özelleştirmenize de olanak tanır.
Örneğin, ‘Ad’ alanına tıklarsanız, etiketini ve biçimini değiştirmek gibi farklı seçenekler elde edersiniz. Hatta bir açıklama ekleyebilir veya herhangi bir alanı gerekli olarak işaretleyebilirsiniz.

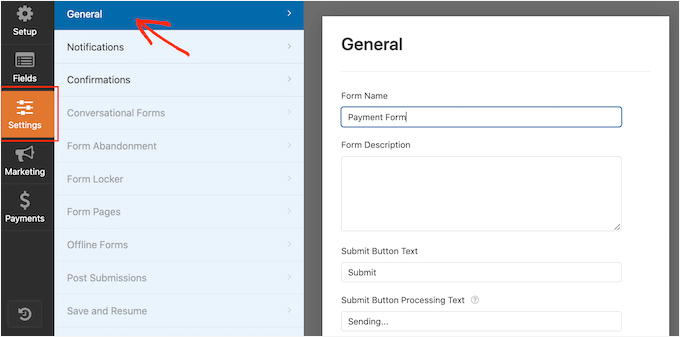
İşiniz bittiğinde, devam edin ve form bildirimini ve onayını yapılandırmak için ‘Ayarlar’ seçeneğine tıklayın.
‘Genel’ bölümünde formu yeniden adlandırabilir, gönder düğmesi metnini değiştirebilir, anti-spam korumasını etkinleştirebilir ve daha fazlasını yapabilirsiniz.

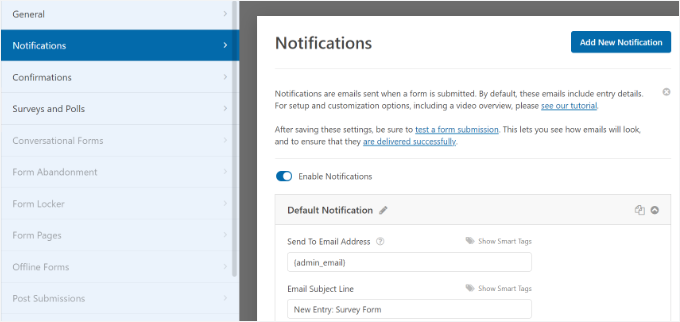
Ardından, ‘Bildirimler’ ayarları seçeneğine gidebilirsiniz. Varsayılan olarak, bildirimler WordPress web sitenizde ayarlanmış olan yönetici e-postasına gönderilir.
Ancak, iletişim formu bildiriminizi istediğiniz herhangi bir e-posta adresine gönderebilirsiniz. Form bildirimlerini birden fazla e-postaya göndermek istiyorsanız, her e-postayı virgülle ayırın.
E-posta konu satırı için WPForms daha önce girdiğiniz formun adını kullanır. Ancak, konu satırının metnini dilediğiniz şekilde düzenleyebilirsiniz.

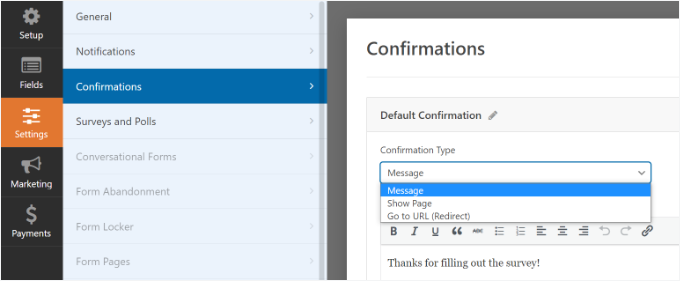
Şimdi, ‘Onaylar’ seçeneğine gidelim.
WPForms varsayılan onay türü olarak ‘Mesaj’ı kullanacaktır. Bir form gönderildikten sonra, bu ziyaretçilerinize bir teşekkür mesajı gösterecektir.

Ancak, mesaj türünü değiştirebilir ve kullanıcıları bir formu doldurduklarında web sitenizdeki belirli bir sayfaya yönlendirebilirsiniz.
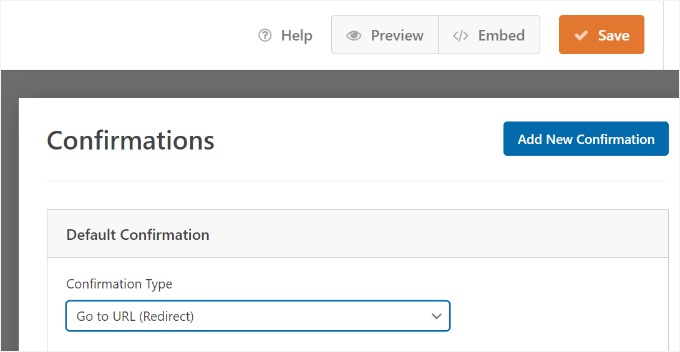
Bir iletişim formu oluşturmayı tamamladıktan sonra, değişikliklerinizi kaydetmek için sağ üst köşedeki ‘Kaydet’ düğmesine tıkladığınızdan emin olun.

Ardından, formun kısa kodunu almak için üst köşedeki ‘Kaydet’ düğmesinin yanındaki ‘Yerleştir’ seçeneğine tıklayabilirsiniz. Formunuzu bir açılır pencerede görüntülemek için bu bilgiye ihtiyacınız olacak.
Yeni bir açılır pencere göründüğünde, ‘kısa kod kullan’ seçeneğini belirleyebilirsiniz.

WPForms daha sonra bağlantıya tıkladığınız anda iletişim formunuz için kısa kodu görüntüleyecektir. İletişim formunuzu bir açılır pencereye nasıl ekleyeceğinizi göstereceğimiz bir sonraki adımda ihtiyacınız olacağı için bu sekmeyi/pencereyi açık tutmanızı öneririz.
Adım 2: WordPress Sitenize İletişim Formu Açılır Penceresi Ekleyin
Bir iletişim formu açılır penceresi oluşturmak için bir WordPress açılır pencere eklentisine ihtiyacınız olacaktır.
WordPress için en iyi potansiyel müşteri oluşturma ve dönüşüm optimizasyon eklentisi olduğundan OptinMonster‘ı kullanmanızı öneririz. Ayrıca, bu güçlü aracı kullanan 1,2 milyondan fazla web sitesi ile en popüler olanlardan biridir.
WPBeginner’da Optinmonster’ı pop-up’larda, slide-in’lerde ve header banner’larda özel teklifleri ve fırsatları tanıtmak gibi çeşitli görevler için kullanıyoruz. Daha fazla bilgi istiyorsanız OptinMonster incelememizi okumaktan çekinmeyin.
İlgili: Daha fazla bilgi için OptinMonster ile e-posta abonelerimizi %600 oranında nasıl artırdığımızı anlatan makalemizi de okumak isteyebilirsiniz.
Bu eğitimde, pop-up’ı göstermek için dağınık olmayan bir şablon ve gelişmiş görüntüleme kuralları içeren OptinMonster Pro sürümünü kullanacağız.
İlk olarak, OptinMonster web sitesine giderek bir hesap açalım. Web sitesini ziyaret edin ve ‘OptinMonster’ı Şimdi Alın’ butonuna tıklayın.

Ardından, web sitenize ücretsiz OptinMonster eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla ayrıntı için WordPress eklentisi yükleme kılavuzumuzu takip edebilirsiniz.
Eklenti aktif olduktan sonra kurulum sihirbazını göreceksiniz. Devam edin ve ‘Mevcut Hesabınızı Bağlayın’ düğmesine tıklayın.

Şimdi bir açılır pencere görünecek ve OptinMonster hesabınıza bağlanmanızı isteyecektir.
‘WordPress’e Bağlan’ düğmesine tıklamanız yeterlidir.

Artık hesabınız bağlı olduğuna göre, yapmanız gereken bir sonraki şey iletişim formu açılır pencereniz için yeni bir kampanya oluşturmaktır.
OptinMonster ” Kampanyalar bölümüne giderek ve ardından ‘İlk Kampanyanızı Oluşturun’ düğmesine tıklayarak başlayabilirsiniz.

Bir sonraki ekranda, bir kampanya türü seçmeniz gerekecektir.
Bir iletişim formu açılır penceresi oluşturacağımız için kampanya türünüz olarak ‘Popup’ı seçin.

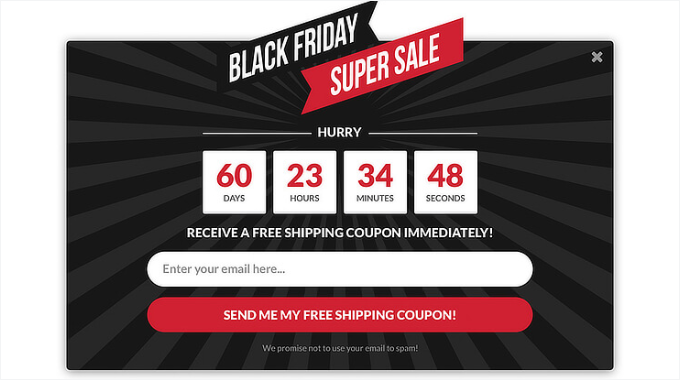
Bundan sonra, bir şablon seçmek için sayfayı aşağı kaydırmak isteyeceksiniz.
OptinMonster, pop-up’larınız için 75’in üzerinde çekici ve yüksek dönüşüm sağlayan tasarım sunar. Beğendiğiniz herhangi bir şablonu seçebilirsiniz.
Şablona karar verdikten sonra, kampanyanız için bir ad girin ve ‘Oluşturmaya Başla’ düğmesine tıklayın.

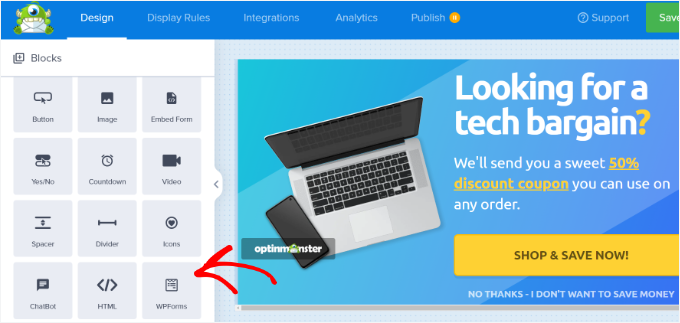
Şimdi, OptinMonster’daki sürükle ve bırak oluşturucuyu kullanarak açılır pencere şablonunuzu düzenleyebilirsiniz.
Sol taraftaki menüde farklı ‘Bloklar’ göreceksiniz. ‘WPForms’ bloğunu bulalım ve ardından şablonunuza sürükleyip bırakalım.

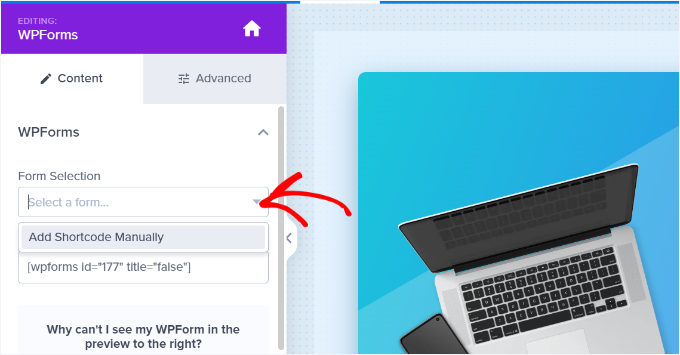
Bundan sonra, sol menüdeki blok ayarlarından ‘Form Seçimi’ açılır menüsüne tıklamanız gerekir. Ardından, ‘Manuel Olarak Kısa Kod Ekle’ seçeneğini seçin.
Buradan, WPForms iletişim formu kısa kodunuzu bloğa girebilirsiniz. Kodu bulmak için WPForms yerleştirme ayarlarınıza geri dönmeniz ve kısa kodu kopyalamanız gerekir.

Kısa kodu eklediğinizde şablonda iletişim formunun bir önizlemesini görmeyeceğinizi unutmamak önemlidir.
Kampanya yayınlandığında iletişim formunuz görüneceği için bu normaldir.

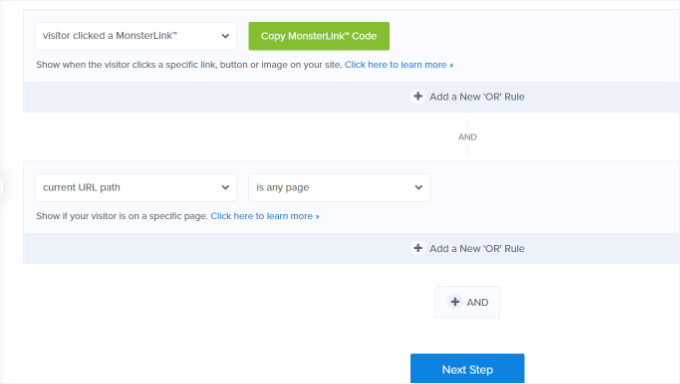
Ardından, açılır pencerenin web sitenizde ne zaman görüneceğini seçmek için en üstteki ‘Görüntüleme Kuralları’ sekmesine gidebilirsiniz.
Varsayılan olarak, OptinMonster bunu sayfadaki süre 5 saniye olduğunda ayarlayacak ve açılır pencere herhangi bir sayfada görünecektir. Ancak, görüntüleme kuralı ayarlarını değiştirebilir ve farklı tetikleyiciler ve hedefleme seçenekleri seçebilirsiniz.
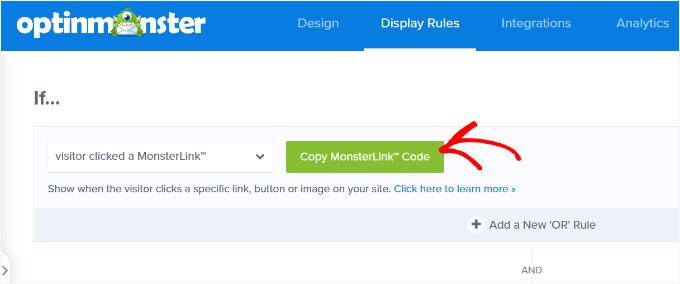
MonsterLink (Tıklama Üzerine) hedeflemesini kullanmanızı öneririz. Bu şekilde, ziyaretçi bir bağlantıya veya düğmeye tıkladığında açılır pencereniz görünecektir.

Ardından, ‘MonsterLink Kodunu Kopyala’ düğmesine tıklayabilir ve web sitenizdeki herhangi bir metne, resme veya düğmeye ekleyebilirsiniz.
Daha fazla ayrıntı için WordPress’te nasıl bağlantı ekleneceğine ilişkin başlangıç kılavuzumuzu takip edebilirsiniz.

MonsterLink kodunuz HTML’de şu şekilde görünecektir:
1 | <a href="https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a> |
Ancak, bağlantıyı WordPress blog yazınıza veya sayfanıza yerleştirmek için koddaki URL’ye ihtiyacınız vardır.
URL’nin nasıl görünmesi gerektiği aşağıda açıklanmıştır:
1 | https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/ |
Örneğin, sitenize bir Bize Ulaşın düğmesi eklemek istediğinizi varsayalım.
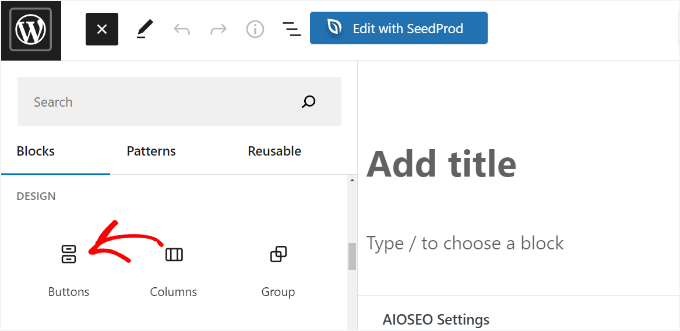
Bu durumda, herhangi bir sayfayı veya yazıyı düzenleyerek başlayabilir ve WordPress editörünüze gidebilirsiniz. Ardından, en üstteki (+) artı işaretine tıklamak ve bir ‘Düğmeler’ bloğu eklemek isteyeceksiniz.

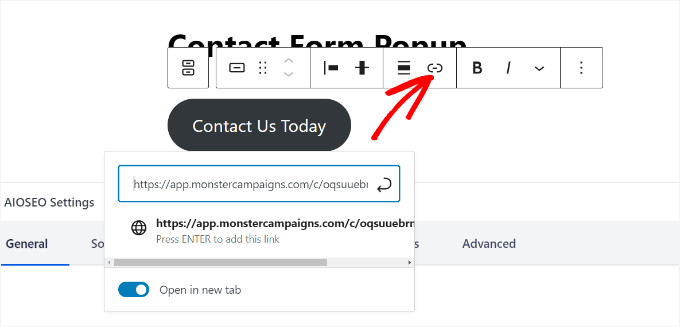
Bundan sonra, butonunuz için bir metin girebilir ve bağlantı simgesine tıklayabilirsiniz. Örneğin, butonun metni olarak ‘Bize Ulaşın’ kullanıyoruz.
Şimdi, MonsterLink URL’sini düğmenize ekleme zamanı. Düğmeye, ardından bağlantı ekleyici düğmesine tıklayın ve URL’yi yapıştırın.

Bunu yaptıktan sonra devam edin ve WordPress gönderinizi veya sayfanızı yayınlayın. MonsterLink artık ‘Bize Ulaşın’ düğmenize eklenecektir.
Şimdi, yapılandırmayı tamamlamak için OptinMonster kampanyanıza geri dönelim.
MonsterLink’i hedefiniz olarak seçtikten ve herhangi bir sayfada gösterdikten sonra, alttaki ‘İleri’ düğmesine tıklayabilirsiniz.

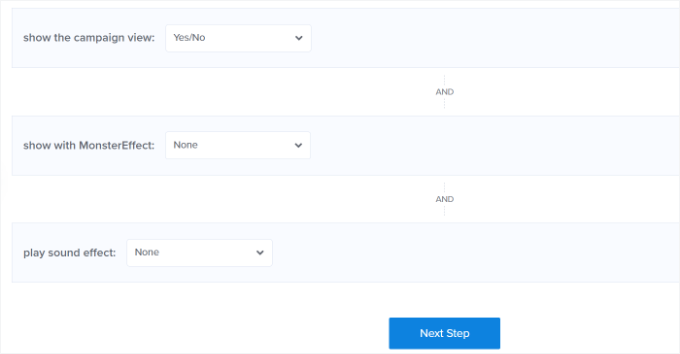
Bir sonraki ekranda, kampanya görünümü türünü değiştirme, bir MonsterEffect animasyonu ekleme ve açılır pencere göründüğünde bir ses çalma seçeneklerini göreceksiniz.
Yaratıcı olabilir ve farklı ayarlarla denemeler yapabilirsiniz. Yapılandırmadan memnun olduğunuzda, devam edin ve ‘İleri’ düğmesine tıklayın.

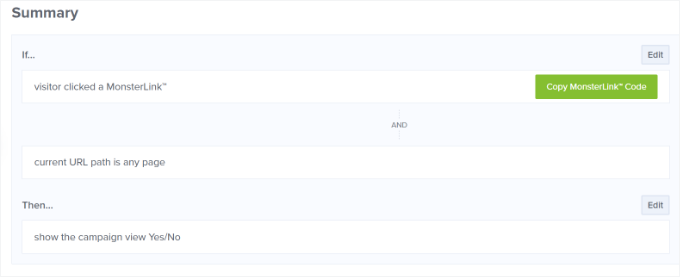
OptinMonster daha sonra ‘Görüntüleme Kuralı’ ayarlarınızın bir özetini gösterecektir.
Bu, kampanyalarınızın web sitenizde ne zaman görüneceğini doğru şekilde ayarladığınızdan emin olmanıza yardımcı olur.

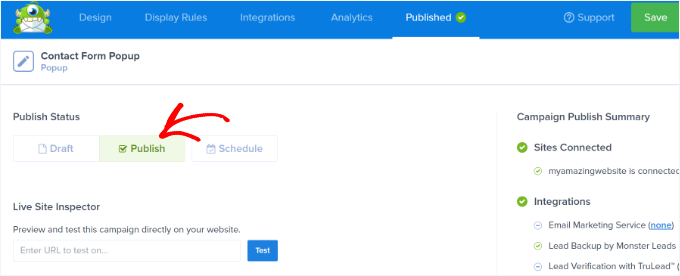
Artık kampanyanızı yayına almaya ve iletişim formu açılır pencerenizi yayınlamaya hazırsınız. Bunu yapmak için en üstteki ‘Yayınla’ sekmesine gitmek isteyeceksiniz.
Ardından, kampanyanızı yayınlamadan önce ‘Önizleme’ düğmesine tıklayabilirsiniz. Bu size açılır pencerenizin web sitenizde nasıl görüneceğine dair canlı bir önizleme gösterecektir.
Kampanyanızın görünümünden memnun olduğunuzda, ‘Yayınlama Durumu’nu ‘Taslak’tan ‘Yayınla’ya değiştirin.

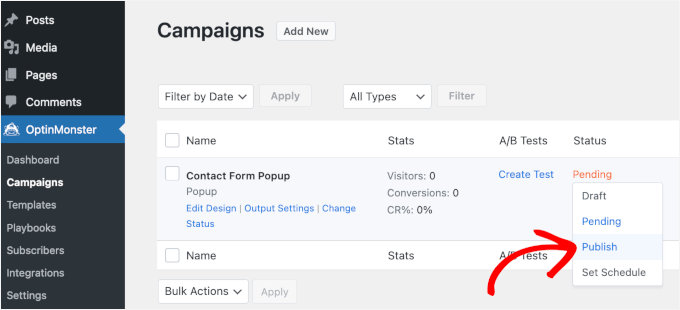
İşiniz bittiğinde, OptinMonster kampanya oluşturucusundan çıkabilir ve WordPress panonuzdan kampanyanızın durumunu kontrol edebilirsiniz.
Bunu yapmak için OptinMonster “ Kampanyalar bölümüne gitmek isteyeceksiniz. Buradan, ‘Durum’ açılır menüsüne tıklayın ve ‘Beklemede’den ‘Yayınla’ya değiştirin.

OptinMonster değişiklikleri otomatik olarak güncelleyecektir.
Ardından, MonsterLink entegrasyonu ile ‘Bize Ulaşın’ düğmesini görüntülediğiniz yere gitmek ve iletişim formu açılır penceresini çalışırken görmek isteyeceksiniz.

İşte bu kadar!
WordPress’te başarılı bir şekilde bir iletişim formu eklentisi oluşturdunuz. Dahası, bunu yaparken formun rahatsız edici olmamasını sağladınız.
Bonus İpucu: Popup Kayıtlarınızı Artırın
Artık bir iletişim formu açılır penceresinin nasıl oluşturulacağını bildiğinize göre, bir sonraki adım ziyaretçilerin sitenizden çıkmasına neden olmak yerine kullanıcı deneyimini geliştirdiğinden emin olmaktır.
Kayıtları en üst düzeye çıkarmak için, müdahaleci olanlar yerine yararlı ve alakalı açılır pencereler oluşturmaya odaklanmalısınız.
İlk olarak, zamanlama çok önemlidir. Çok erken görünen açılır pencereler kullanıcıları hayal kırıklığına uğratabilir, bu nedenle ziyaretçi sitenizi kaydırdıktan veya sitenizde biraz zaman geçirdikten sonra göstermeyi deneyin.
Kişiselleştirme de oyunun kurallarını değiştiren bir diğer unsurdur. Pop-up’larınızı daha alakalı hissettirmek için, göz attıkları bir üründe indirim sunmak gibi kullanıcıların yaptıklarına göre uyarlamalısınız.
Hızlı harekete geçmeyi teşvik etmek için “Sınırlı süreli teklif” gibi ifadelerle aciliyet yaratın veya şimdi harekete geçerek neler kazanabileceklerini vurgulayarak kaçırma korkusundan (FOMO ) yararlanın.

İncelemeler veya istatistikler gibi sosyal kanıtlar eklemek de güven oluşturabilir ve pop-up’larınızı daha ikna edici hale getirebilir. Renklerin rolünü unutmayın: cesur tonlar dikkat çekerken daha yumuşak tonlar güven ve uyum yaratır.
Bu stratejileri bir araya getirerek dikkat çeken, kitlenizle bağlantı kuran ve zorlayıcı hissettirmeden harekete geçiren açılır pencereler oluşturabilirsiniz. Bu konuda daha fazla bilgi için, kayıtları %250 oranında artırmak için pop-up’ların psikolojisini nasıl kullanabileceğinizi anlatan kılavuzumuza göz atabilirsiniz.
Video Eğitimi
Gitmeden önce, WordPress sitenize bir iletişim formu açılır penceresi eklemek için bir eğitim videosu hazırladık. Mutlaka göz atın!
Bu makalenin WordPress’te nasıl iletişim formu açılır penceresi ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Daha sonra, WordPress form gönderimlerinden sonra onay e-postalarının nasıl gönder ileceği ve formun terk edilmesinin nasıl izleneceği ve azaltılacağı hakkındaki kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ankit
A well written article. Must read for non-tech beginners like me.
WPBeginner Support
Glad you found our content helpful
Admin
Deepak
Hi i want to popup form whn i clk button… How i can do this
WPBeginner Support
For what it sounds like you are wanting, you would want to take a look at OptinMonster: https://www.wpbeginner.com/wordpress-plugins/optinmonster-wordpress-popup-plugin/
Admin
Isaac
This is nice, but can you explain/show how to do this without OptinMonster? I don’t want to have to buy a second plugin just to show a form in a popup. This should be do-able with WP Forms and a free lightbox plugin.
Editorial Staff
Hi Isaac, there are likely other plugins that can do this, but we recommend the solution that we’re using ourselves. We have a good tutorial on how to pick the best plugin while you look through the WordPress.org plugin directory.
Admin
Kulwant Singh
can i create differents popup for different post ? it is possible or not
WPBeginner Support
Hi Kulwant,
Yes, you can create different popups for different posts.
Admin
Lela Donelson
My WP menu does not have a WP forms option. I have a GoDaddy managed WP.
WPBeginner Support
Hi Lela,
WPForms is a WordPress Plugin. You will first need to install and activate it. For more details, see our step by step guide on how to install a WordPress plugin.
If you have already installed and activated the plugin, and you still can’t see it in your WordPress admin menu, then please contact WPForms Support or your hosting company.
Admin
Michael Wahhab
Where’s the demo?
Nick Vail
Are pop up windows only available with the paid “business plan”?
Ruben
Before buying I want to ask, can I have two call-to-action buttons in a popup? I want two buttons one for downloading my app from App Store and second from Play Store.
WPBeginner Support
Yes you can.
Admin
shagufta
how to have tabs in the popup that will link to div’s which will open in the same popup
Jhorene
Hello,
Before I buy Optinmonster, can you tell me if it is fully mobile responsive to have a form inside the canvas popup?
Thank you.
Regards,
Jhorene
WPBeginner Support
OptinMonster comes with a feature called mobile friendly popups. You can create different popups for your desktop and mobile users, providing a much better user experience to your mobile audiences.
Admin
Ian Perera
can i pass data to gravity form
Dave E
Hi, I’m looking for the same. Did you ever find a solution? Thanks
Alicia Beale
How can I use this pop-up contact form to notify different email addresses?
Mike Whaling
Is there a way to do this in the new version of Optin Monster? This worked great when I was using the local WP plugin, but it doesn’t seem to recognize the Gravity shortcode now that I’ve switched over to the new OM.
Any tips or suggestions?
WPBeginner Support
Please open a support ticket on OptinMonster website.
Admin
Silvan
could this work as well in a WordPress navigation? I’m having some trouble adding the data-optin-slug bit via the WP menu system.
sharul
Can you please show us some demo.
Thank you
WPBeginner Staff
Please submit a support ticket on OptinMonster’s support website.
Alvin Ng
heya man, need some help here. No matter what i do, i can’t get optinmonster to pop up. do i need to replace the # with a link?
Don DeMaio
This would be great if they offered a demo to check it out.