Ana gezinti menüsüne bir düğme eklemek, sitenizin harekete geçirici mesajını öne çıkararak en önemli sayfalarınıza daha fazla trafik çekmenizi sağlar. Ayrıca her sayfaya ve gönderiye aynı düğmeyi eklemenin kolay bir yoludur.
Ortak markalarımızdan biri olan WPForms’un doğrudan WordPress başlığına nasıl bir “WPForms Alın” düğmesi eklediğini gördük. Bu basit ekleme, dönüşümleri artırmaya ve satışları yükseltmeye yardımcı oldu.
Düğmeyi oldukça görünür bir noktaya yerleştiren WPForms, ziyaretçilerin harekete geçmesini kolaylaştırarak daha iyi etkileşim ve daha fazla potansiyel müşteri elde edilmesini sağladı.
Bu makalede, WordPress başlık menünüze nasıl kolayca bir düğme ekleyebileceğinizi göstereceğiz.

WordPress Başlık Menüsüne Neden Düğme Ekleyelim?
WordPress navigasyon menüleri genellikle her şeyin aynı göründüğü ve hiçbir şeyin gerçekten öne çıkmadığı düz metin bağlantılarıdır.

Ancak bazı bağlantılar diğerlerinden daha önemlidir. Örneğin, çevrimiçi bir sipariş formuna veya WordPress üyelik sitenizin kayıt sayfasına bir bağlantı eklemek isteyebilirsiniz.
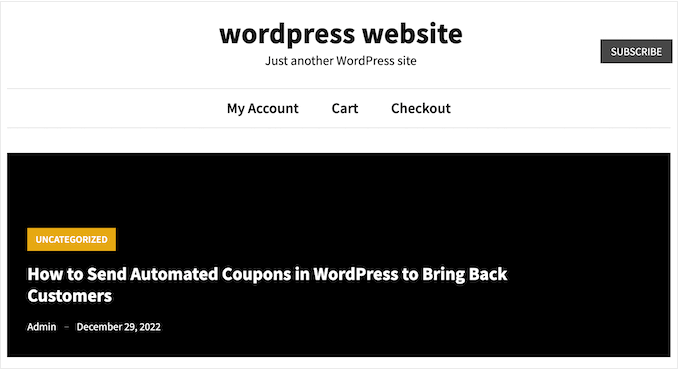
Varsayılan olarak, bu önemli bağlantılar tıpkı başlık menüsünün geri kalanı gibi görünür.
Bu bağlantıları düğmelere dönüştürerek daha dikkat çekici hale getirebilirsiniz. Bu size daha fazla tıklama ve dönüşüm sağlayabilir.

Varsayılan olarak, Düğmeler bloğunu kullanarak WordPress yazılarına ve sayfalarına düğmeler ekleyebilirsiniz, ancak bunları gezinme menülerine ekleyemezsiniz.
Bununla birlikte, WordPress başlık menünüze nasıl bir düğme ekleyebileceğinizi görelim.
WordPress Başlık Menünüze Düğme Ekleme
Başlamak için, bir düğmeye dönüştürmek istediğiniz bağlantıyı eklemeniz gerekir.
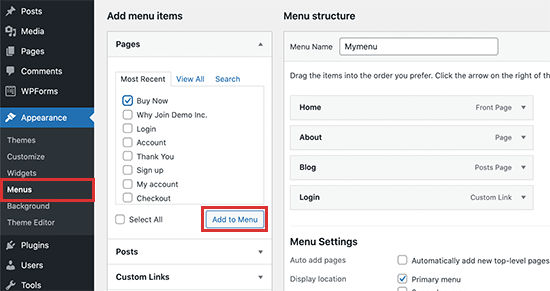
WordPress kontrol panelinizdeki Görünüm ” Menüler sayfasına gidin ve bağlantıyı gezinme menünüze ekleyin. Ayrıntılı talimatlar için lütfen WordPress’te navigasyon menüsünün nasıl ekleneceğine ilişkin kılavuzumuza bakın.

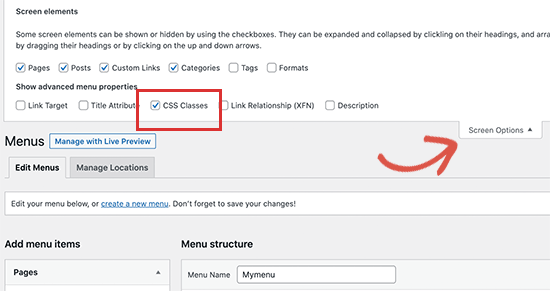
Bundan sonra, ekranın üst kısmındaki Ekran Seçenekleri düğmesine tıklamanız gerekir.
Bu, birçok yeni seçenek içeren bir panel ortaya çıkaracaktır. ‘CSS Sınıfları’nın yanındaki kutuyu işaretlemeniz yeterlidir.

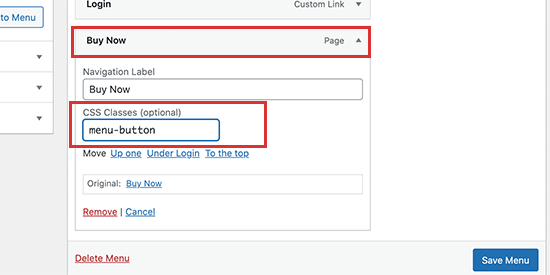
Şimdi, düğmeye dönüştürmek istediğiniz menü öğesini genişletmek için tıklayın.
Bir sınıf adı yazabileceğiniz yeni bir CSS sınıfı seçeneği göreceksiniz. CSS sınıfını istediğiniz gibi adlandırabilirsiniz, ancak bu kılavuzda menu-button kullanacağız.

Bir isim yazdıktan sonra, değişikliklerinizi kaydetmek için ‘Menüyü Kaydet’ düğmesine tıklayın.
Şimdi menü öğesine özel bir CSS sınıfı eklediniz. Özel CSS kodunu kullanarak nasıl göründüğünü değiştirebilirsiniz. Bu kodu yerleşik WordPress özelleştirici aracılığıyla ya da bir kod parçacıkları eklentisi kullanarak ekleyebilirsiniz.
WPCode Kullanarak WordPress Başlık Menünüze Düğme Ekleme (Önerilen)
WordPress’e özel kod eklemenin en iyi yolu WPCode kullanmaktır. Özel CSS, PHP, HTML ve daha fazlasını eklemenize olanak tanıyan en iyi kod parçacıkları eklentisidir.
Tema dosyalarını doğrudan düzenlemediğiniz için birçok yaygın WordPress hatasından kaçınabilirsiniz. Ayrıca özel kodunuzu kaybetmeden temanızı güncelleyebilir veya tamamen farklı bir temaya geçebilirsiniz.
Herhangi bir noktada düğmeyi kaldırmak isterseniz, tek bir tıklama ile kapatabilirsiniz.
Öncelikle, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla bilgi için, WordPress eklentisinin nasıl yükleneceğine ilişkin adım adım kılavuzumuza bakın.
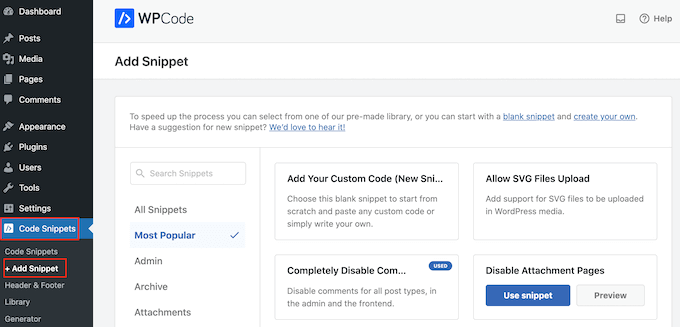
Eklenti etkinleştirildikten sonra, WordPress kontrol panelinden Code Snippets ” + Add Snippet sayfasını ziyaret edin.

Burada, sitenize ekleyebileceğiniz tüm hazır WPCode parçacıklarını göreceksiniz. Bunlar arasında yorumları tamamen devre dışı bırakmanıza, WordPress’in genellikle desteklemediği dosya türlerini yüklemenize, ek sayfalarını devre dışı bırakmanıza ve çok daha fazlasına olanak tanıyan bir kod parçacığı bulunmaktadır.
Şimdi, farenizi ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin üzerine getirin ve göründüğünde ‘+ Özel Snippet Ekle’ düğmesine tıklayın.

Ardından, ekranda açılan seçenekler listesinden kod türü olarak ‘CSS Snippet’i seçmeniz gerekir.

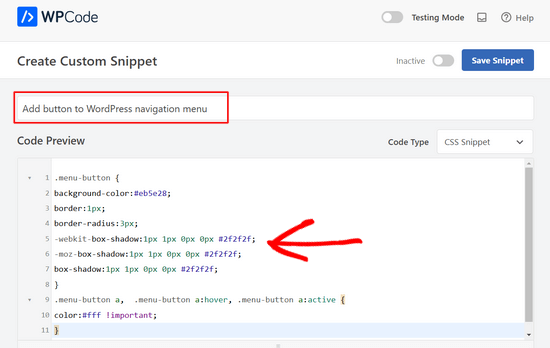
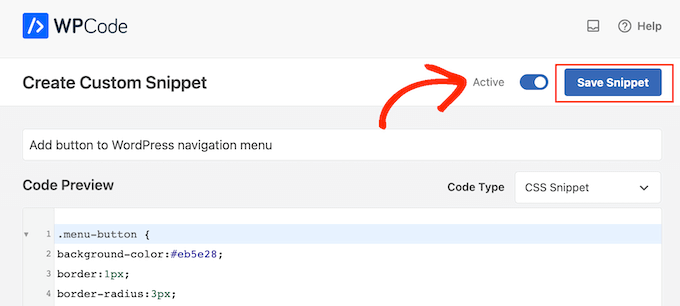
Aşağıdaki ekranda, kod parçacığı için bir başlık yazmanız gerekir.
İsim sadece referans içindir, bu yüzden istediğiniz herhangi bir şeyi kullanabilirsiniz.

Bunu yaptıktan sonra, ‘Kod Önizleme’ kutusuna bir CSS kod parçacığı yapıştırmaya hazırsınız:
1 2 3 4 5 6 7 8 9 10 11 | .menu-button {background-color:#eb5e28;border:1px;border-radius:3px;-webkit-box-shadow:1px 1px 0px 0px #2f2f2f;-moz-box-shadow:1px 1px 0px 0px #2f2f2f;box-shadow:1px 1px 0px 0px #2f2f2f;}.menu-button a, .menu-button a:hover, .menu-button a:active {color:#fff !important;} |
Yukarıdaki kod parçacığını eklerken menu-button yerine CSS sınıfınızın adını yazdığınızdan emin olun.
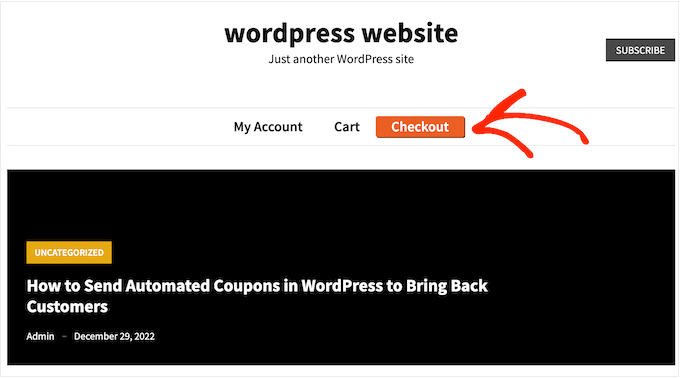
Yukarıdaki kod parçacığı, aşağıdaki resimde de görebileceğiniz gibi gölge efektli turuncu bir düğme oluşturur.

Ne gibi farklı efektler yaratabileceğinizi görmek için CSS kod parçacığı ile oynamaktan çekinmeyin. Örneğin, arka plan rengini, bağlantı metni rengini değiştirebilir, kenarlık ekleyebilir ve daha fazlasını yapabilirsiniz.
Farklı bir renk kullanmak istiyorsanız, o rengin hex kodunu bilmeniz gerekecektir. Hangi kodları kullanacağınızdan emin değilseniz Color Hex gibi bir kaynaktan yararlanabilirsiniz.
Koddan memnun olduğunuzda, ‘Etkin Değil’ geçişine tıklayarak ‘Etkin’ olarak değişmesini sağlayın ve ardından ‘Snippet’i Kaydet’ düğmesine tıklayın.

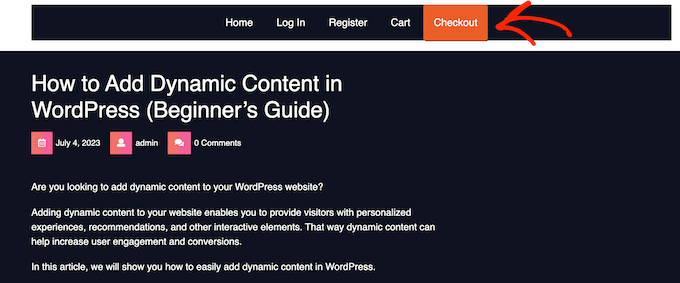
Şimdi, WordPress web sitenizi ziyaret ederseniz, yeni başlık menüsü düğmesini çalışırken göreceksiniz.
Özelleştiriciyi Kullanarak WordPress Başlık Menünüze Düğme Ekleme
Bir eklenti kullanmak istemiyorsanız, yerleşik özelleştiriciyi kullanarak kod ekleyebilirsiniz.
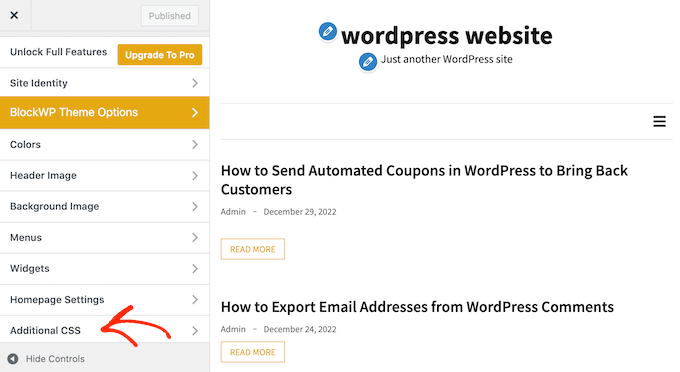
Görünüm ” Özelleştir ‘e gittiğinizde sağ tarafta sitenizin bir önizlemesini ve sol sütunda bir dizi tema ayarını göreceksiniz.
Başlamak için ‘Ek CSS’ seçeneğine tıklayın.

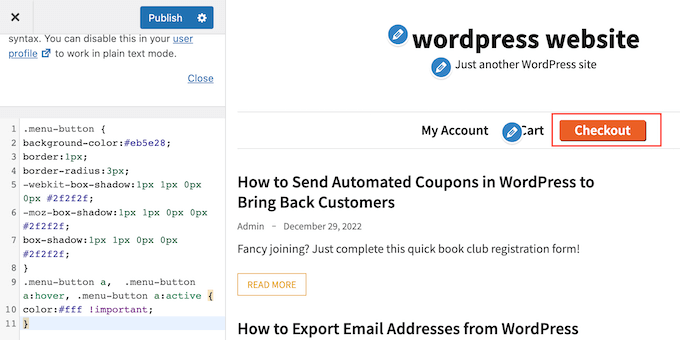
Şimdi özel CSS kodu ekleyebileceğiniz bir kutu göreceksiniz.
Bir kez daha, başlangıç noktası olarak yukarıdaki kod parçacığını kullanabilirsiniz.

Düğmenin nasıl göründüğünden memnun olduğunuzda, değişikliklerinizi canlı hale getirmek için ‘Yayınla’ya tıklayın.
Video Eğitimi
Daha çok görsel öğrenen biriyseniz, lütfen WordPress başlık menünüze nasıl düğme ekleyeceğinize ilişkin video eğitimimize göz atın:
Bonus: WordPress Başlığına Aramak için Tıkla Düğmesi Ekleyin
Küçük bir işletme siteniz varsa, gezinme menünüze bir tıkla-arama düğmesi de eklemek isteyebilirsiniz. Bu, ziyaretçilerin sizinle iletişime geçmesini kolaylaştıracak ve hatta sitenizi daha SEO dostu hale getirerek arama motoru sıralamanızı yükseltecektir.
Bu düğmeyi eklemek için WordPress kontrol panelinden Görünüm ” Menüler sayfasını ziyaret edin ve sağdaki ‘Özel Bağlantılar’ sekmesini genişletin.
Burada, URL’ye VOIP telefon numaranızı ekleyin ve bunun için bir etiket ekleyin. Bundan sonra, ‘Menüye Ekle’ düğmesine tıklayın.

Aramak için tıkla düğmesi navigasyon bağlantıları listenize eklendikten sonra, ayarlarınızı kaydetmek için ‘Menüyü Kaydet’ düğmesine tıklamayı unutmayın.
Ayrıntılı talimatlar için WordPress’te aramak için tıklayın düğmesinin nasıl ekleneceğine ilişkin eğitimimize göz atabilirsiniz.
Umarız bu makale WordPress başlık menünüze nasıl düğme ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress’te yapışkan bir kayan navigasyon menüsünün nasıl oluşturulacağına ilişkin kılavuzumuzu ve WordPress’te menülere koşullu mantığın nasıl ekleneceğine ilişkin eğitimimizi de inceleyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Nicole Hassell
This was helpful and created a button but it overwrites the link in my custom link….any idea how to stop that?
WPBeginner Support
None of the CSS should touch the link in your menu item, we would recommend ensuring that the link was not changed in your meu settings and that you don’t have a plugin that could be changing your link.
Admin
Sergio
Thaks for this useful guide!
when I customize the button with CSS, the background occupies the entire height of the header. How can i modify this to fit more closely to the text? (remove excess background)
Thanks a lot
WPBeginner Support
That would require editing your theme and what to edit would depend on the specific theme you are using.
Admin
Bonny C.
What a timesaver! Thanks a bunch!!
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Sawyer Smith
Hi, Implemented the css into my menu and it turned out great after some time troubleshooting. However, when my cursor hovers over the button, a wide white rectangle covers the text when cursor is hovering. How can I fix this so that nothing like this occurs during hover? Thanks.
WPBeginner Support
It likely is due to your theme’s default hover colors. If you are using the CSS from our article then you would want to add CSS code like the following:
.menu-button:hover {
background-color:#eb5e28;
}
Admin
Nicole
This is very helpful, thank you! I’m wondering if you can tell me how to change the color of the text on the sub-menu (dropdown from the button) only?
Thank you!
WPBeginner Support
As each theme is different you would want to check with your theme’s support and they may have a recommendation, otherwise, you could use our guide on inspect element below for how to select the sub-menu for changing the text color.
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Megan
When I follow all of these steps the button doesn’t appear at all.. it just does nothing. Any idea why this might be? I copied and pasted the exact code from here!
WPBeginner Support
Your specific theme may have CSS that would overwrite this code, if you check with your theme’s support they should be able to assist.
Admin
Gabriela
how do you resize the button? I see it stays inline with the text
jj
Great help thanks!
Is it possible to make the button something that links to another external site using the CSS?
Dorothy
I really appreciate this! For the longest time, I wasn’t sure how to go about this. I was able to create a button in the nav with no problems following this. Thanks!!
Stephanie
Thank you so much for this tutorial! I’m not a techie kind of person, and at first it didn’t work, because I was in my primary navigation menu, went to secondary and did the steps and voila! Added a little bling to my site!
WPBeginner Support
Glad our guide was able to help
Admin