WordPress’te SEPA (Tek Euro Ödeme Alanı) ödemelerini kabul etmek, Avrupalı müşterileriniz için işlemleri basitleştirebilir ve Euro cinsinden ödeme almak için güvenli ve verimli bir yol sunar.
Her yıl 20 milyardan fazla işlemin gerçekleştiği 36 Avrupa ülkesini kapsayan SEPA bölgesindeki müşterilere kolayca ulaşabilir ve satışlarınızı artırabilirsiniz.
İster bir e-ticaret mağazası işletiyor, ister hizmet sunuyor veya bağış topluyor olun, SEPA ödemelerini entegre etmek ödeme seçeneklerinizi genişletebilir.
WPBeginner’da, sitelerine SEPA ödemelerini başarıyla ekleyen birçok ortak markayla çalışıyoruz. Bize bunun ödemeleri kabul etmek için çok uygun bir yol olduğunu ve hem müşteriler hem de işletme sahipleri için süreci daha sorunsuz hale getirdiğini söylediler.
Bu makalede, WordPress’te SEPA ödemelerini nasıl kolayca kabul edebileceğinizi göstereceğiz.

Neden WordPress’te SEPA Ödemeleri Kullanılmalı?
Tek Avrupa Ödeme Alanı (SEPA) bir Avrupa Birliği girişimidir. Amacı, 36 üye ülke içinde ve arasında ödeme yapmayı kolay ve rahat hale getirmektir.
Avro ödemeleri için Avrupa çapında tek bir pazar oluşturur ve yurt içi veya sınır ötesi para transferleri için aynı kural ve standartları kullanır.
Bu, banka hesabınızı SEPA bölgesindeki herhangi bir kişiye, bankası veya ülkesi ne olursa olsun Euro ödemeleri yapmak için kullanabileceğiniz anlamına gelir.
WordPress web sitenizde SEPA ödemelerini kullanarak, ödemeleri doğrudan müşterinizin banka hesabından kabul edebilir, süreci sorunsuz ve basit hale getirebilirsiniz.
Bu ödeme yöntemi, işlem sürecini kolaylaştırır ve ayrıca geleneksel sınır ötesi ödemelere göre daha düşük ücretler talep eder.
Ayrıca, bir çevrimiçi mağazanız veya üyelik siteniz varsa, SEPA ödemelerini entegre etmek, Avrupa çapında geniş bir müşteri tabanına ulaşmanıza ve potansiyel pazar erişiminizi genişletmenize olanak tanır.
Bunu söyledikten sonra, WordPress’te SEPA ödemelerini nasıl kolayca kabul edebileceğinizi adım adım görelim. Farklı yöntemleri ele alacağız ve kullanmak istediğinize atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Yöntem 1: WP Simple Pay Kullanarak WordPress’te SEPA Ödemelerini Kabul Edin (Önerilen)
Bir üyelik siteniz varsa veya bağış kabul ediyorsanız, basit bir ödeme formu aracılığıyla para alabileceğiniz için bu yöntem önerilir. Küçük bir çevrimiçi mağazanız varsa da iyi bir seçenektir.
Bu yöntem için WP Simple Pay kullanacağız. Bir alışveriş sepeti kurmanıza gerek kalmadan çevrimiçi ödemeleri kabul etmenizi sağlayan piyasadaki en iyi WordPress Stripe eklentisidir.
Testlerimiz sırasında, sezgisel bir ödeme formu oluşturucuya, önceden hazırlanmış şablonlara, güvenli ödeme işlemeye sahip olduğunu ve SEPA ödemelerini kabul etmenize izin verdiğini keşfettik. Daha fazla ayrıntı için WP Simple Pay incelememize bakın.
Öncelikle WP Simple Pay eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: WP Simple Pay’in ücretsiz bir planı vardır. Ancak, SEPA ödemeleri şablonunun kilidini açmak için eklentinin pro sürümüne ihtiyacınız olacaktır.
Etkinleştirmenin ardından ekranınızda bir kurulum sihirbazı açılacaktır. Burada, ‘Haydi Başlayalım’ düğmesine tıklamanız yeterlidir.

Şimdi lisans anahtarınızı girmeniz ve ‘Etkinleştir ve Devam Et’ düğmesine tıklamanız gereken bir sonraki adıma yönlendirileceksiniz.
Bu bilgileri WP Simple Pay web sitesindeki hesabınızda bulabilirsiniz.

Bunu yaptıktan sonra, eklentiyi Stripe hesabınıza bağlamanız gerekecektir. Stripe, çevrimiçi ödemeleri kolayca kabul etmenizi sağlayan en iyi ödeme ağ geçitlerinden biridir.
Bunu yapmak için ‘Stripe ile Bağlan’ düğmesine tıklayın.

Bundan sonra, WP Simple Pay ile bağlamak için Stripe hesabınıza giriş yapmalısınız.
Henüz bir hesabınız yoksa, WordPress’te SEPA ödemelerini kabul etmek için bir hesap oluşturmanız gerekir. Daha fazla bilgi için WordPress’te Stripe ile ödeme kabul etme hakkındaki eğitimimize bakın.
Hesabınızı eklentiye bağladıktan sonra, kurulum sihirbazı sizden e-postalarınızı yapılandırmanızı isteyecektir.
Ödeme makbuzları, yaklaşan faturalar ve ödeme bildirimleri için e-posta bildirimleri almak üzere farklı anahtarları değiştirebilirsiniz. Ardından, bu bildirimleri almak istediğiniz e-posta adresini yazın.
Son olarak, ‘Kaydet ve Devam Et’ düğmesine tıklayın.
Not: E-posta bildirimleri gönderme veya alma konusunda sorun yaşıyorsanız, e-posta ayarlarınızı doğru şekilde nasıl yapılandıracağınıza ilişkin kılavuzumuzu inceleyebilirsiniz.

Artık SEPA ödemeleri için bir ödeme formu oluşturmak üzere kurulum sihirbazından çıkabilirsiniz.
Bunun için WordPress yönetici kenar çubuğundan WP Simple Pay ” Yeni Ekle sayfasını ziyaret etmelisiniz.
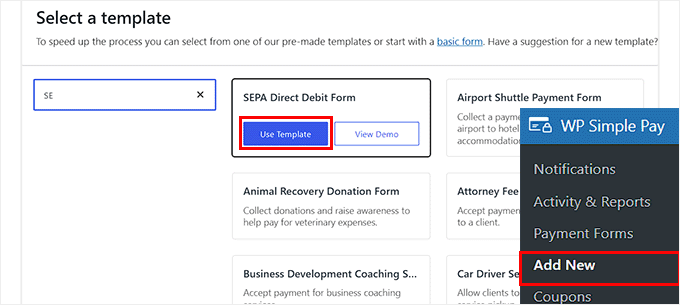
Bu sizi web sitenizde kullanabileceğiniz çok sayıda hazır şablon göreceğiniz ‘Bir şablon seçin’ ekranına götürecektir.
Buradan SEPA Doğrudan Borçlandırma Formu şablonunu bulun ve altındaki ‘Şablonu Kullan’ düğmesine tıklayın.

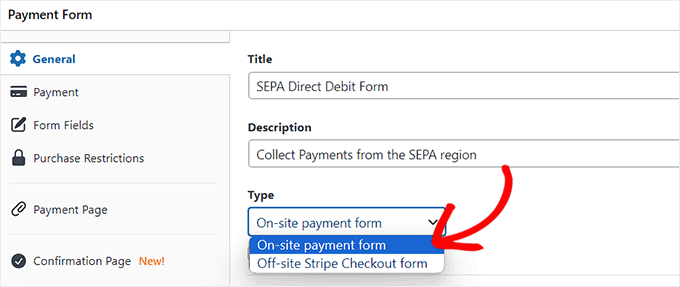
Şimdi formunuz için bir başlık ve açıklama ekleyerek başlayabileceğiniz ‘Yeni Ödeme Formu Ekle’ sayfasına yönlendirileceksiniz.
Bundan sonra, form ödeme türünüzü ‘Site içi ödeme formu’ olarak seçmelisiniz.

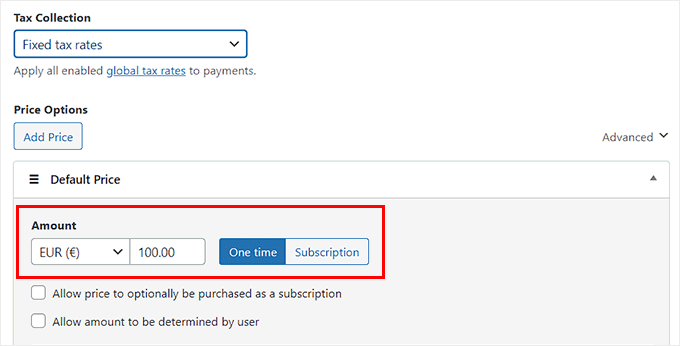
Ardından, sol sütundan ‘Ödeme’ sekmesine geçin. Buradan, ‘Vergi Tahsilatı’ seçeneği altından tercih edilen vergi tahsilat oranlarını seçin.
Bunu yaptıktan sonra, formu oluşturduğunuz ürün/hizmetin fiyatını ‘Tutar’ seçeneğinin altına ekleyin.

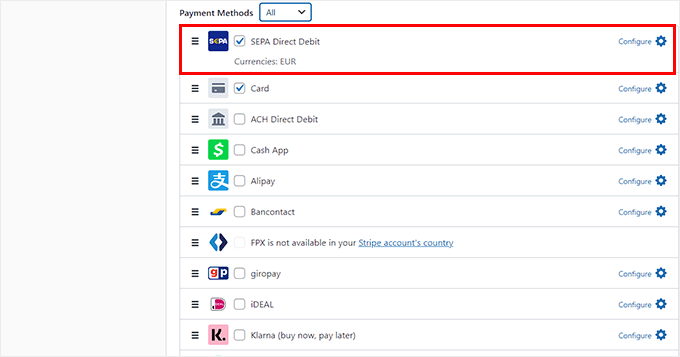
Şimdi ‘Ödeme Yöntemleri’ bölümüne ilerleyin, burada ‘SEPA Doğrudan Borçlandırma’ yönteminin zaten seçilmiş olduğunu göreceksiniz.
Ancak, Klarna, Alipay, Affirm veya iDeal gibi diğer ödeme ağ geçitlerini de eklemek istiyorsanız, bu seçeneklerin yanındaki kutuları işaretleyebilirsiniz.

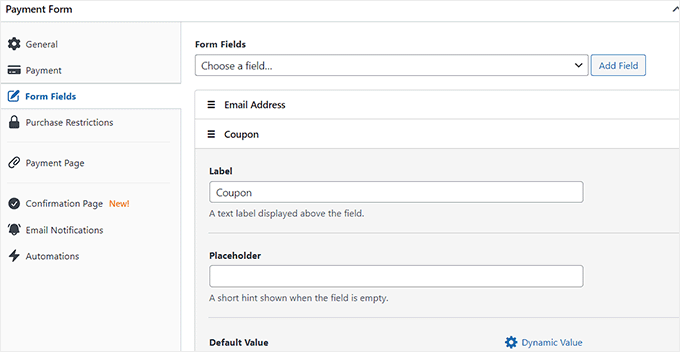
Ardından, soldaki kenar çubuğundan ‘Form Alanları’ sekmesine geçin. Buraya geldiğinizde, sekmeyi genişleterek ödeme formunuza farklı form alanları ekleyebilir ve ayarlarını yapılandırabilirsiniz.
Örneğin, web sitenizde düzenli olarak indirim ve kuponlar sunuyorsanız ödeme formunuza bir kupon alanı ekleyebilirsiniz.
Ayrıca form alanlarının sırasını sürükleyip bırakarak yeniden düzenleyebilirsiniz.

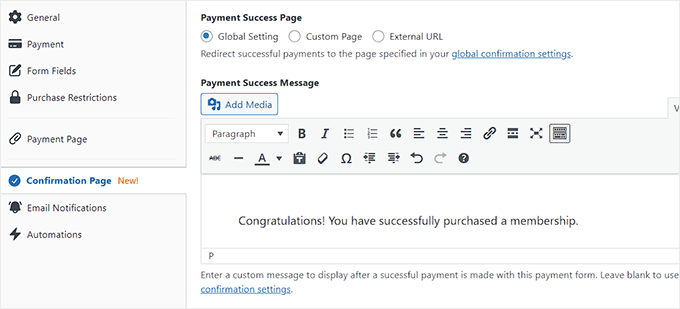
Bunu yaptıktan sonra, sol sütundan ‘Onay Sayfası’ sekmesine geçin.
Burada, web sitenizde başarılı bir şekilde ödeme yaptıktan sonra kullanıcılara gösterilecek bir mesaj yazabilirsiniz.

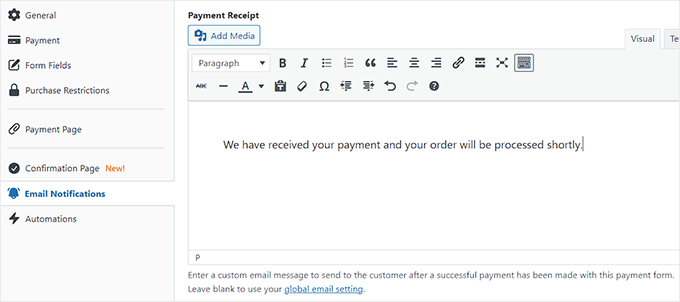
Başarılı bir satın alma işleminin ardından kullanıcılara bir e-posta göndermek istiyorsanız, ‘E-posta Bildirimleri’ sekmesine geçin.
Burada, SEPA ödeme formunu kullanarak bir satın alma işlemi yaptıktan sonra kullanıcılara gönderilecek özel e-postayı yazın.

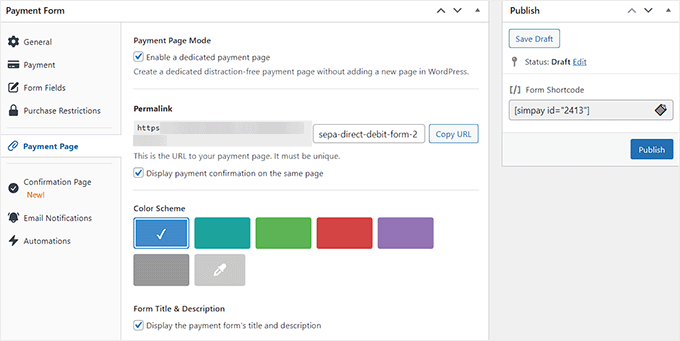
Ardından, ‘Ödeme Sayfası’ sekmesine geçin ve ‘Özel bir ödeme sayfasını etkinleştir’ seçeneğini işaretleyin.
WP Simple Pay artık web sitenizde yeni bir sayfa oluşturmadan SEPA ödeme formunuz için özel bir sayfa oluşturmanıza izin verecek.
Artık sayfada formunuz için kalıcı bağlantı, renk şeması, resim ve altbilgi metni ekleyebileceğiniz bazı yeni ayarlar görünecektir.

Özelleştirmeyi tamamladıktan sonra, ayarlarınızı saklamak için sağdaki ‘Yayınla’ düğmesine tıklayın.
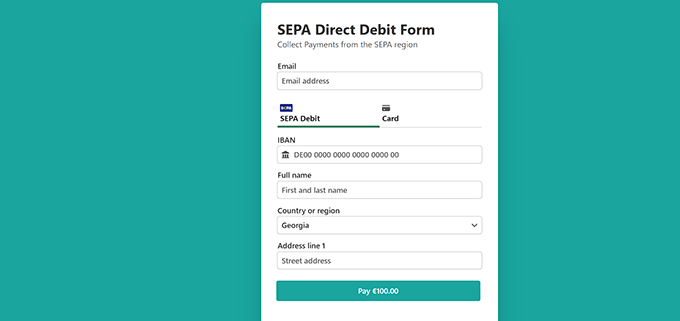
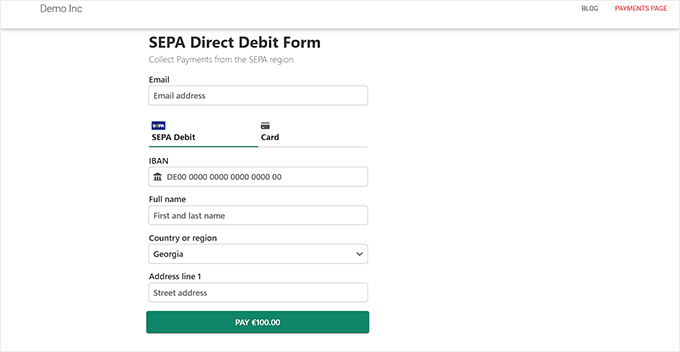
Şimdi, devam edin ve ödeme formu sayfasını görüntülemek için WordPress sitenizi ziyaret edin.

Alternatif olarak, SEPA ödeme formunu mevcut bir sayfaya eklemek istiyorsanız, form alanlarını ekledikten ve onay mesajlarını yapılandırdıktan sonra ‘Yayınla’ düğmesine tıklamanız gerekir.
Bundan sonra, WordPress blok düzenleyicisinde istediğiniz bir sayfayı açın ve blok ekle ‘+’ düğmesine tıklayın.
Ardından, WP Simple Pay bloğunu bulup sayfaya eklemeniz ve blok içindeki açılır menüden SEPA ödeme formunu seçmeniz gerekir.

Son olarak, ayarlarınızı kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın.
Şimdi, SEPA ödeme formunu çalışırken görüntülemek için WordPress sitenizi ziyaret edebilirsiniz.

Yöntem 2: FunnelKit Stripe Ödeme Ağ Geçidi Eklentisini Kullanarak WooCommerce’de SEPA Ödemelerini Kabul Edin (Ücretsiz)
Bir WooCommerce mağazanız varsa ve SEPA ödemelerini kabul etmenin ücretsiz bir yolunu arıyorsanız, bu yöntem tam size göre.
Öncelikle WooCommerce için Stripe Payment Gateway‘i yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
FunnelKit tarafından farklı ödeme ağ geçitlerini kolayca eklemenizi sağlayan ücretsiz bir eklentidir.
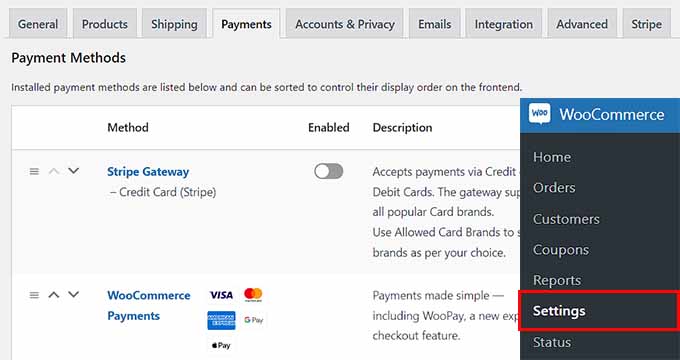
Etkinleştirmenin ardından WordPress panosundan WooCommerce ” Ayarlar sayfasını ziyaret edin ve ‘Ödemeler’ sekmesine geçin.
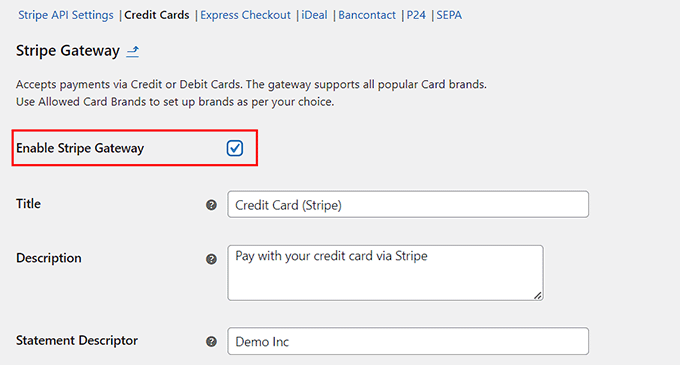
Burada, diğer ayarları açmak için ‘Stripe Gateway’ seçeneğine tıklayın.

Yeni sayfada, ‘Stripe Ağ Geçidini Etkinleştir’ kutusunu işaretleyin. Bundan sonra, ödeme ağ geçidi için bir başlık ve açıklama da ekleyebilirsiniz.
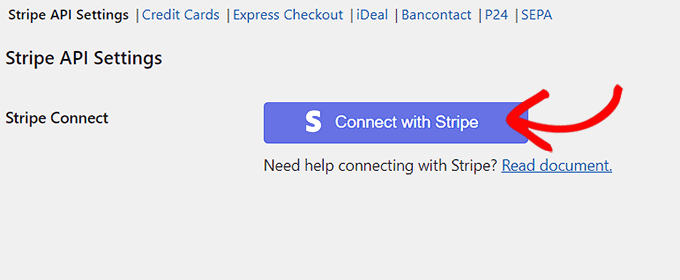
Ardından, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklayın ve ardından üstteki ‘Stripe API Ayarları’ bağlantısına tıklayın.

Bu sizi, ödeme ağ geçidini çevrimiçi mağazanıza bağlamak için ‘Stripe’a Bağlan’ düğmesine tıklamanız gereken yeni bir sayfaya götürecektir.
Daha sonra Stripe kullanıcı adınızı ve şifrenizi girmeniz gereken yeni bir ekrana yönlendirileceksiniz. Eğer bir hesabınız yoksa, buradan bir hesap oluşturabilirsiniz.
Bunun nasıl yapılacağı hakkında daha fazla bilgi için WordPress’te Stripe ile ödeme kabul etme hakkındaki eğitimimize bakın.

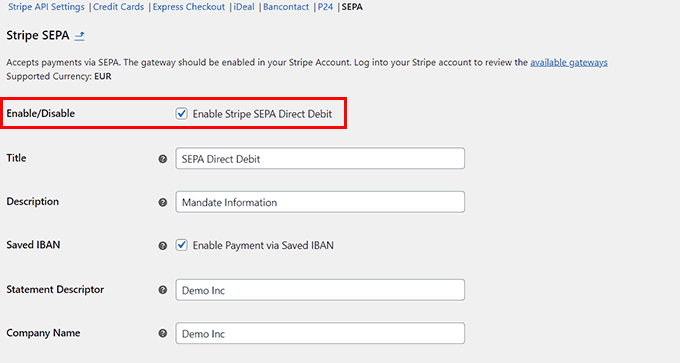
WooCommerce mağazanızı hesabınıza bağladıktan sonra, üstteki ‘SEPA’ bağlantısına tıklayın. Burada, ‘Stripe SEPA Doğrudan Borçlandırmayı Etkinleştir’ seçeneğini işaretleyin.
Bundan sonra, bir başlık, açıklama, şirket adı ve bu ödeme yönteminin görüntülenebileceği satış yerleri de ekleyebilirsiniz.

Son olarak, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklayın.
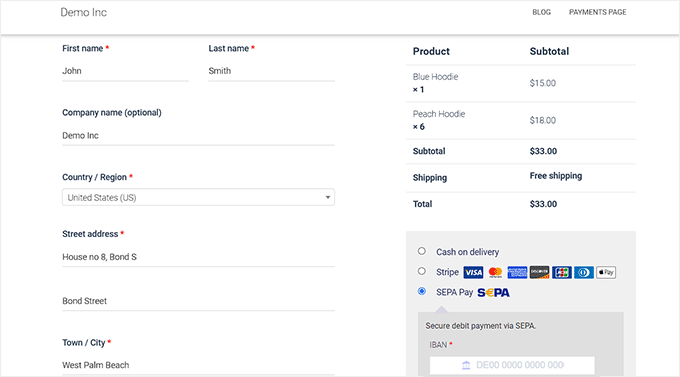
Artık WooCommerce mağazanızda SEPA ödeme yöntemini başarıyla etkinleştirdiniz. Artık bunu mağazanızın ödeme sayfasında görebilirsiniz.

Bonus: WordPress ve WooCommerce’e PayPal Ekleme
Stripe ve SEPA’nın yanı sıra, tüm Avrupa’da ödeme kabul etmek için PayPal’ı da kullanabilirsiniz.
PayPal, ödeme sektörünün öncülerinden biridir ve kişisel, ticari ve e-ticaret için uygun çeşitli hizmetler sunmaktadır. Ayrıca Avrupa’da 400 milyondan fazla aktif hesap ile geniş bir kullanıcı tabanına sahiptir.
Ayrıca, ödeme ağ geçidinin sağlam bir güvenlik sistemine, yinelenen ödeme seçeneğine ve sorunsuz sınır ötesi işlemlere sahip olması PayPal’ı ideal bir seçim haline getiriyor.
WPForms kullanarak PayPal’ı sitenize kolayca ekleyebilirsiniz. Sürükle ve bırak oluşturucu, önceden hazırlanmış form şablonları ve tam spam koruması sunan piyasadaki en iyi WordPress PayPal eklentisidir.
Eklenti ayrıca WordPress web sitenizden ödemeleri, bağışları ve çevrimiçi siparişleri kolayca kabul etmek için kullanabileceğiniz bir PayPal eklentisi ile birlikte gelir. Ayrıntılı talimatlar için WordPress’i PayPal Commerce’e bağlama hakkındaki eğitimimize bakın.

Bunun dışında, WPForms’u iletişim formları, anketler, kayıt formları, giriş formları ve çok daha fazlasını oluşturmak için de kullanabilirsiniz.
Daha fazla bilgi için WPForms incelememizin tamamına bakın.
Umarız bu makale WordPress’te SEPA ödemelerini nasıl kolayca kabul edebileceğinizi öğrenmenize yardımcı olmuştur. WordPress’i PayPal ticaretine nasıl bağlayacağınıza ilişkin makalemizi ve çevrimiçi satabileceğiniz en popüler dijital ürünler için en iyi seçimlerimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.