İster bir abonelik hizmeti, ister çevrimiçi bir üyelik sitesi işletiyor olun, ister sadece düzenli bağışları işleme koymanız gerekiyor olsun, WordPress sitenizde yinelenen ödemeleri kabul etmek gelirinizi kolaylaştırabilir.
Bu ödemeler istikrarlı bir nakit akışı sağlar ve uzun vadeli müşteri ilişkileri kurmanıza yardımcı olur.
Markalarımız genelinde bir dizi farklı WordPress eklentisi satıyoruz ve bunlar için yinelenen ödeme seçenekleri sunuyoruz. Bu, uzun süreler boyunca mutlu müşteriler tutmamıza ve operasyonlarımızı geliştirmemize yardımcı oldu.
Bu makalede, WordPress’te birden fazla yöntem kullanarak yinelenen ödemeleri nasıl kolayca kabul edeceğinizi göstereceğiz.

WordPress’te Yinelenen Ödemeleri Neden Kabul Etmelisiniz?
WordPress web sitenize yinelenen faturalandırma eklemenin birçok faydası vardır.
İlk olarak, faturalandırma sürecini otomatikleştirmeye yardımcı olur ve size zaman kazandırabilir. Yinelenen ödemelerle, manuel olarak fatura göndermek ve müşterilerinizden ödeme beklemek için zaman harcamak zorunda kalmazsınız.
Otomatik yinelenen ödemeler, daha az ödeme gecikmesi ve hatasıyla WordPress web sitenizden daha kolay para kazanmanıza da yardımcı olabilir.
Müşterilerinizi ödeme talepleriyle rahatsız etmediğiniz için, otomatik faturalandırma da onların deneyimini iyileştirebilir ve müşterilerinizi elinizde tutmanıza yardımcı olabilir.
Bununla birlikte, WordPress’te yinelenen ödemelerin nasıl kabul edileceğine bir göz atalım. Tercih ettiğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanın:
Yöntem 1. WPForms Stripe Addon Kullanarak Yinelenen Ödemeleri Kabul Edin
Yinelenen ödemeleri kabul etmenin bir yolu, web sitenize bir form eklemektir. Bu yöntem, kurulumu hızlı ve kolay olduğu için yeni başlayanlar ve küçük işletmeler için önerilir.
Yinelenen ödeme formu oluşturmak için kullanıcı dostu ve esnek bir form oluşturucu eklentisine ihtiyacınız olacak. WPForms ‘u öneriyoruz çünkü yinelenen ödemeleri toplayan formlar da dahil olmak üzere siteniz için her tür formu oluşturmanıza olanak tanıyor.
Ayrıca, kendi iletişim formlarımız ve yıllık anketlerimiz için kullanıyoruz ve gerçekten çok memnunuz. Deneyimlerimiz hakkında daha fazla bilgi edinmek için ayrıntılı WPForms incelememize bakın.
Öncelikle WPForms eklentisini yüklemeniz ve etkinleştirmeniz gerekiyor. Daha fazla ayrıntı için WordPress eklentisi yükleme rehberimizi takip edebilirsiniz.
Bu kılavuz için WPForms Pro ‘yu kullanacağız çünkü size Stripe Pro eklentisine erişim sağlıyor. Bu eklenti, Stripe kullanarak yinelenen ödemeleri toplamayı kolaylaştırır.
Not: WPForms eklentisinin ücretsiz bir sürümü olsa da, Pro sürümünü kullanmanızı öneririz. Ücretsiz eklenti yalnızca tek seferlik Stripe ödemelerini toplayabilir.
Stripe, ayrı bir satıcı hesabı kurma zahmetine girmeden web sitenizde kredi kartı ödemelerini kabul etmenizi sağlayan popüler bir ödeme işlemcisidir.
Halihazırda bir Stripe hesabınız yoksa endişelenmeyin. WPForms, bir hesap oluşturma sürecinde size adım adım rehberlik edecektir.
WPForms eklentisini etkinleştirdikten sonra WPForms ” Ayarlar bölümüne gidin ve WPForms lisans anahtarınızı girin.

Bu anahtarı WPForms hesabınıza giriş yaparak bulabilirsiniz.
Bundan sonra, WPForms ” Eklentiler bölümüne gitmek isteyeceksiniz. Bu ekran yükleyebileceğiniz tüm eklentileri gösterir.

‘Stripe Addon’u bulana kadar kaydırmanız yeterlidir.
Ardından, ‘Eklentiyi Yükle’ düğmesine tıklayın.

Stripe eklentisini etkinleştirdikten sonra, bir sonraki göreviniz Stripe’ı WordPress web sitenize bağlamaktır.
Bunu yapmak için WPForms ” Ayarlar ” Ödemeler bölümüne gidin.

Bu ekranda, ‘Stripe ile Bağlan’ düğmesini bulun ve tıklayın.
WPForms şimdi Stripe hesabınızda oturum açma veya yeni bir hesap oluşturma sürecinde size rehberlik edecektir.
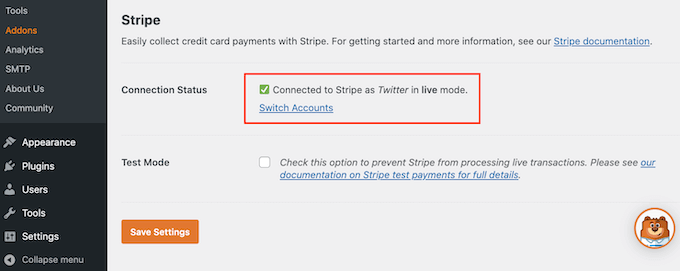
Bunu yaptıktan sonra, WPForms ‘Ayarlar’ sayfasına yönlendirileceksiniz.
WPForms’un Stripe hesabınıza bağlı olduğunu göstermek için ‘Bağlanma Durumu’ artık yeşil bir onay işaretine sahip olmalıdır.

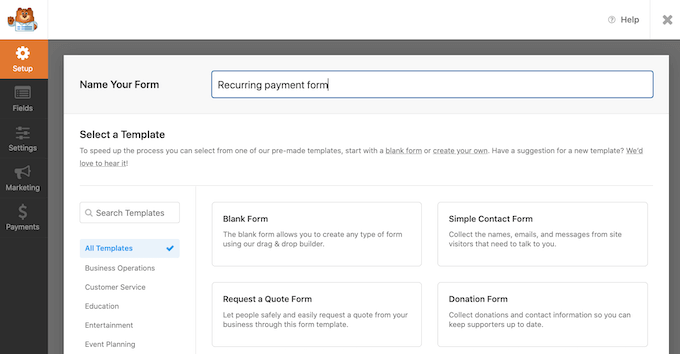
Bir sonraki adım, bir çevrimiçi sipariş formu oluşturmak ve Stripe yinelenen ödeme seçeneğini etkinleştirmektir. İlk olarak, WPForms ” Yeni Ekle‘ye gideceğiz.
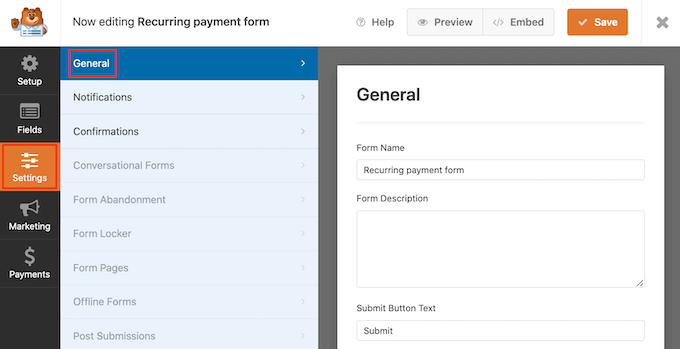
Bu, WPForms düzenleyicisini açacaktır. ‘Formunuzu Adlandırın’ alanına artık yinelenen ödeme formunuz için bir ad yazabilirsiniz.
Site ziyaretçileriniz bu ismi görmeyecektir, bu yüzden sadece referans içindir.

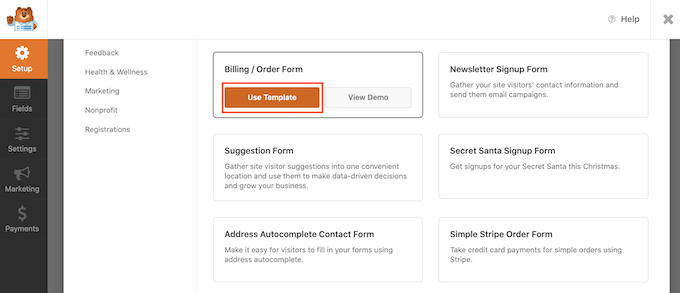
WordPress şimdi başlamanıza yardımcı olabilecek tüm hazır WPForms şablonlarını gösterecektir. Bu kılavuz için ‘Faturalama / Sipariş Formu’ şablonunu kullanacağız.
Bu şablonu seçmek için farenizi üzerine getirin. Ardından, ‘Şablonu Kullan’ düğmesine tıklayın.

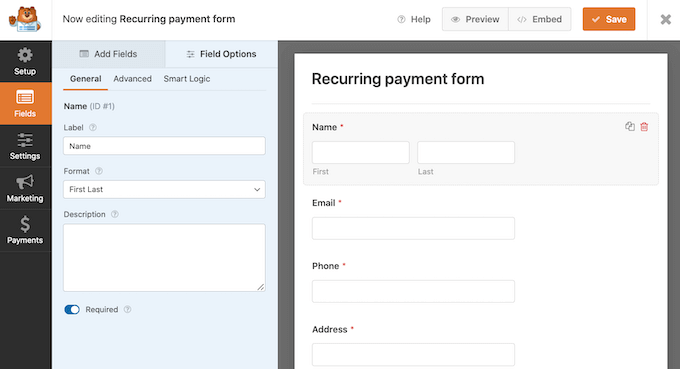
WPForms bu şablonu form oluşturucuda açacaktır.
Artık bu şablonun tüm alanlarını ihtiyaçlarınıza göre özelleştirebilirsiniz. Bir alanı düzenlemek için üzerine tıklamanız yeterlidir.
Sol taraftaki menü seçtiğiniz alan için tüm ayarları gösterecektir.

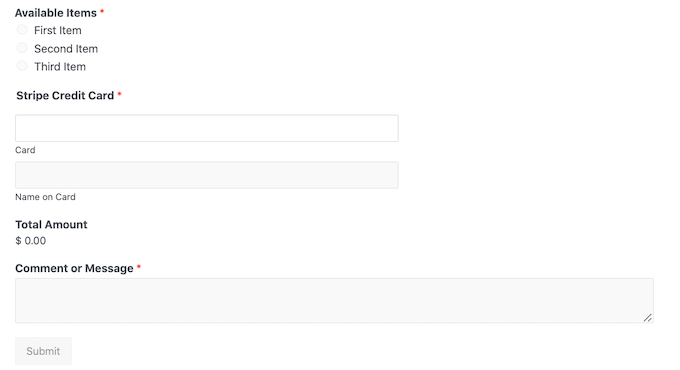
Bu alanları özelleştirmeyi tamamladıktan sonra, formunuza bir Stripe Kredi Kartı alanı eklemeniz gerekecektir. Bu alan, müşterilerinizden yinelenen ödemeleri toplamanıza olanak tanır.
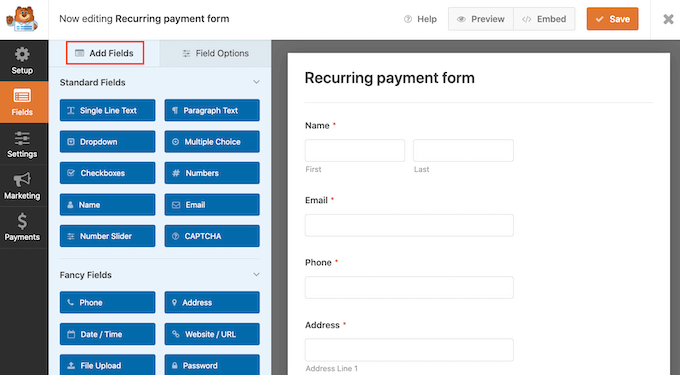
Sol taraftaki menüden ‘Alan Ekle’ sekmesini seçin.

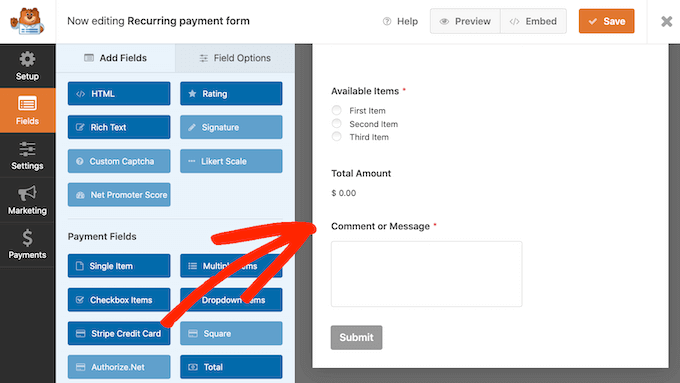
Ardından, ‘Ödeme Alanları’ bölümüne ilerleyin.
Bundan sonra, ‘Stripe Kredi Kartı’ alanını formunuza sürükleyip bırakacağız.

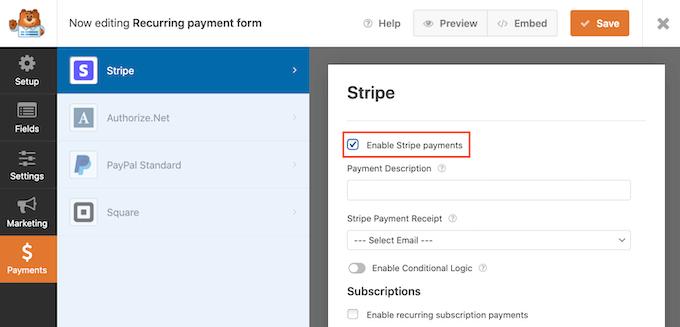
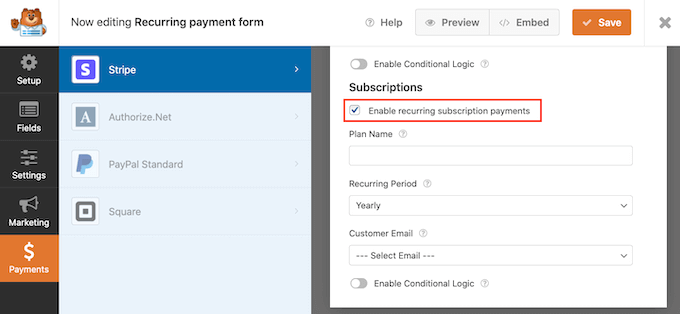
Formunuzun nasıl göründüğünden memnun olduğunuzda, ‘Ödemeler’ sekmesini seçerek yinelenen ödemeleri ayarlamanın zamanı gelmiştir.
Ardından, ‘Stripe’a tıklayın.

Ardından, ‘Stripe ödemelerini etkinleştir’ seçeneğinin yanındaki kutuyu işaretleyin.
Formunuz Stripe kullanarak ödeme kabul edecek şekilde ayarlanmıştır.

Bunu yaptıktan sonra, ‘Abonelikler’ bölümüne ilerleyin.
Ardından ‘Yinelenen abonelik ödemelerini etkinleştir’ yazan kutuyu işaretleyebilirsiniz.

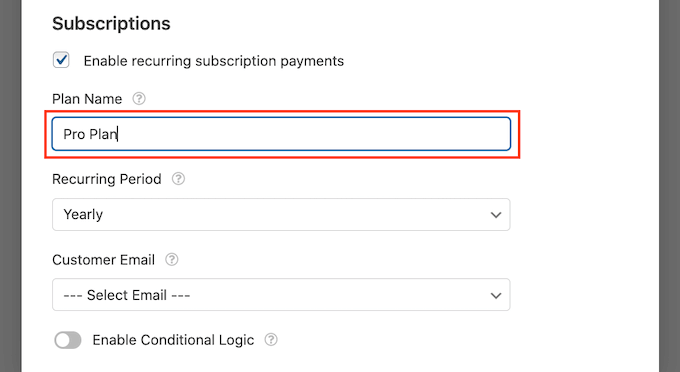
Artık Stripe işlemlerinizde görünecek bir plan adı oluşturabilirsiniz. Bu, her ödemenin nereden geldiğini görmenize yardımcı olur.
Bu adı ‘Plan Adı’ alanına yazabilirsiniz.
Bu alanı boş bırakırsanız, WPForms formun adını planınızın adı olarak kullanacaktır.

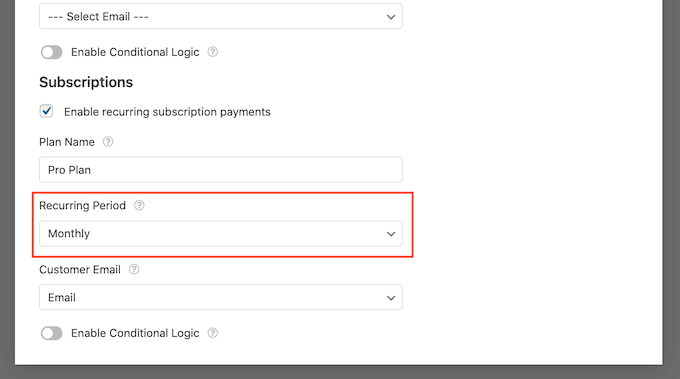
Ardından, ‘Yinelenen Dönem’ açılır menüsünü kullanarak müşterilerinizden ne sıklıkta ücret alacağınızı seçin.
Günlük yinelenen ödemelerden yıllık ödemelere kadar her şeyi seçebilirsiniz.

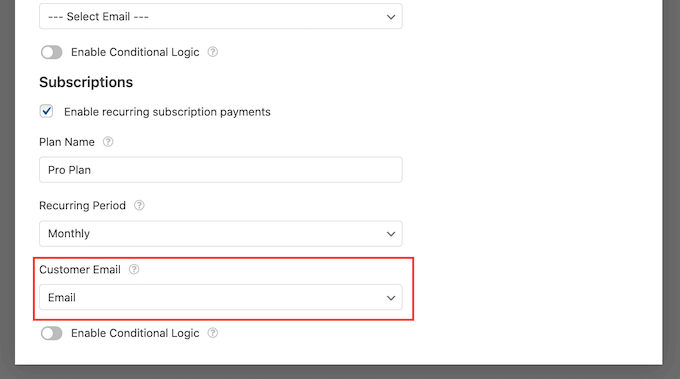
Stripe kullanarak yinelenen ödemeler satmak istiyorsanız, Stripe’a müşterinin e-posta adresini vermeniz gerekir. Bu, Stripe’ın müşterilere ödemeleriyle ilgili herhangi bir sorun hakkında bilgi vermesini sağlar.
Stripe’a bu bilgilere erişim izni vermek için ‘Müşteri E-postası’ açılır menüsünü açın ve ‘E-posta’yı seçin.

Ardından, AJAX form gönderimlerini etkinleştirmeniz gerekecektir. Bu, müşterilerinizin tüm sayfayı yeniden yüklemek zorunda kalmadan yinelenen ödeme formunu göndermelerine olanak tanıyarak müşteri deneyimini iyileştirecektir.
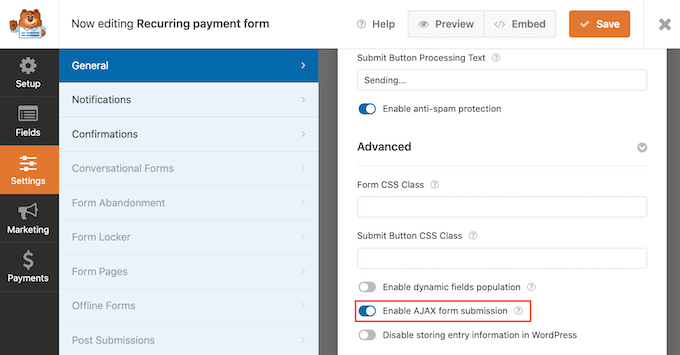
AJAX form gönderimlerini etkinleştirmek için Ayarlar ” Genel bölümüne gidin.

Burada, ‘Gelişmiş’ bölümünü genişletmek için tıklayabilirsiniz.
Şimdi ‘AJAX form gönderimini etkinleştir’ kutusunu işaretlemeye hazırız.

Bunu yaptıktan sonra, form ayarlarınızı kaydetmek için ‘Kaydet’ düğmesine tıklayın.
Yinelenen Ödeme Formunu Web Sitenize Ekleyin
WPForms, web sitenizin veya WordPress blogunuzun herhangi bir yerine form eklemeyi kolaylaştırır.
Yinelenen ödeme formunuzu yayınlamak için, bu formu göstermek istediğiniz sayfayı veya gönderiyi açmanız yeterlidir.
WordPress içerik düzenleyici ekranında ‘+ Blok Ekle’ düğmesine tıklayın.

Ardından, doğru bloğu bulmak için ‘WPForms’ yazın.
WPForms bloğuna tıkladığınızda, WordPress bu bloğu sayfanıza veya yazınıza ekleyecektir.

Ardından, açılır menüyü açmanız ve daha önce oluşturduğunuz formu seçmeniz gerekir.
Artık formunuzun önizlemesini doğrudan WordPress editörünün içinde göreceksiniz.

Formun görünümünden memnunsanız, değişiklikleri canlı hale getirmek için ‘Yayınla’ veya ‘Güncelle’ye tıklayabilirsiniz.
Şimdi, yinelenen ödeme formunuzu görmek için web sitenizi ziyaret edebilirsiniz.
Herhangi bir formu yayınladıktan sonra, neyin çalışıp neyin çalışmadığını öğrenmek için istatistiklerini izlemek iyi bir fikirdir. Daha fazla ayrıntı için lütfen WordPress dönüşüm takibini kolaylaştıran eksiksiz kılavuzumuza bakın.
Yöntem 2. MemberPress Kullanarak Yinelenen Ödemeleri Kabul Edin
Bir üyelik sitesi oluşturuyor ve aboneleriniz için yinelenen ödemeler mi ayarlamak istiyorsunuz?
MemberPress burada devreye giriyor.
MemberPress piyasadaki en iyi WordPress üyelik eklentisidir. Bu eklentiyi abonelikler, çevrimiçi kurslar ve kurumsal ekipler için grup üyelikleri satmak için kullanabilirsiniz.
Ayrıca üyelik seviyeleri oluşturmanıza, ödemeleri toplamanıza, üyelik seviyelerine göre erişimi kısıtlamanıza ve daha fazlasına olanak tanır.
WPBeginner’da, video web sitemizi oluşturmak ve yönetmek için kullanıyoruz ve harika sonuçlar gördük. Ayrıntılar için eksiksiz MemberPress incelememize bakın.
Öncelikle bir üyelik web sitesi oluşturmanız gerekecek. Başlamak için WordPress üyelik sitesi oluştur maya ilişkin adım adım kılavuzumuzu takip edebilirsiniz.
Bir üyelik sitesi oluşturduktan sonra, yinelenen ödemeleri toplamak için bir yola ihtiyacınız vardır.
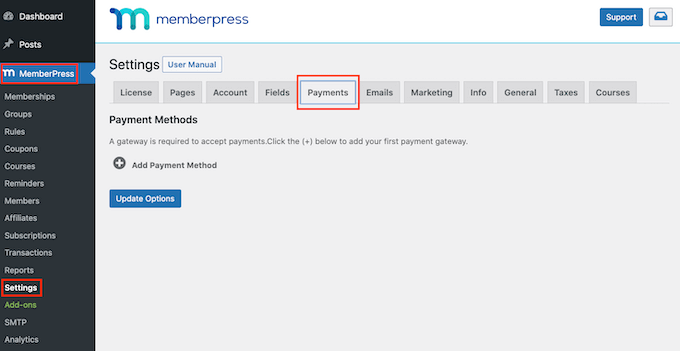
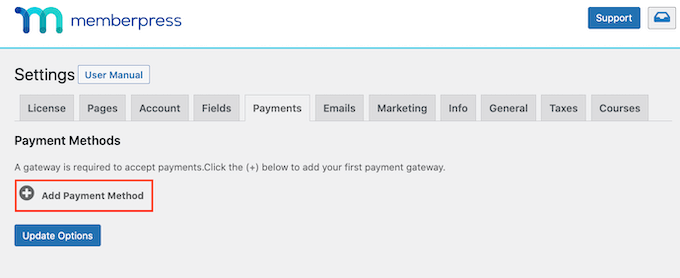
Ödeme seçeneklerinizi ayarlamak için MemberPress ” Ayarlar bölümüne gidin. Ardından, ‘Ödeme’ sekmesine tıklayın.

Yinelenen ödemeleri ayarlamak için en az bir ödeme ağ geçidi eklemeniz gerekir.
Bir ödeme seçeneği eklemek için ‘Ödeme Yöntemi Ekle’ düğmesine tıklayın.

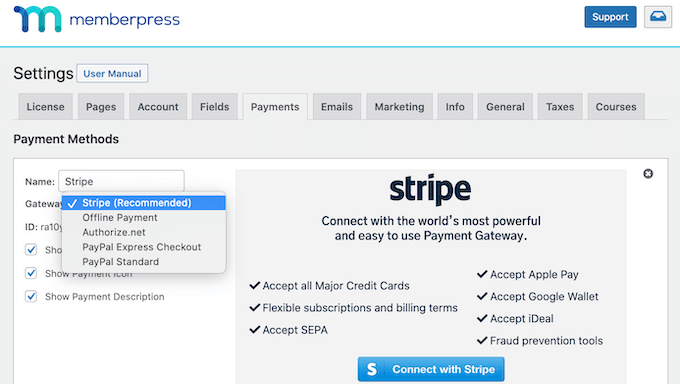
Şimdi ‘Ad’ alanına bu ödeme ağ geçidi için bir ad yazabilirsiniz.
Bundan sonra, ‘Ağ Geçidi’ açılır menüsünü açın ve ödeme ağ geçidiniz olarak ‘Stripe (Önerilen)’i seçin.

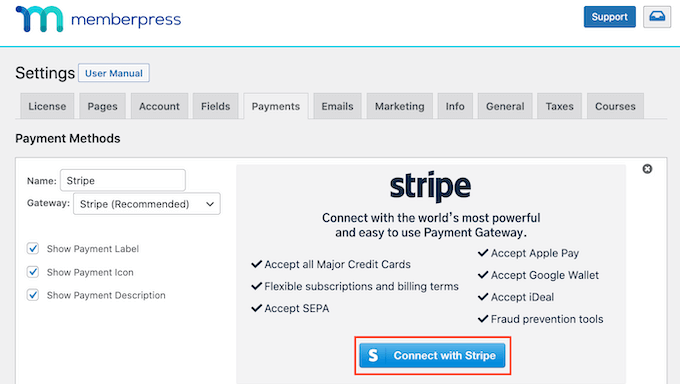
MemberPress şimdi Stripe’ı ayarlamak için kullanabileceğiniz bazı yeni seçenekler gösterecek.
Başlamak için ‘Stripe ile Bağlan’ düğmesine tıklayın.

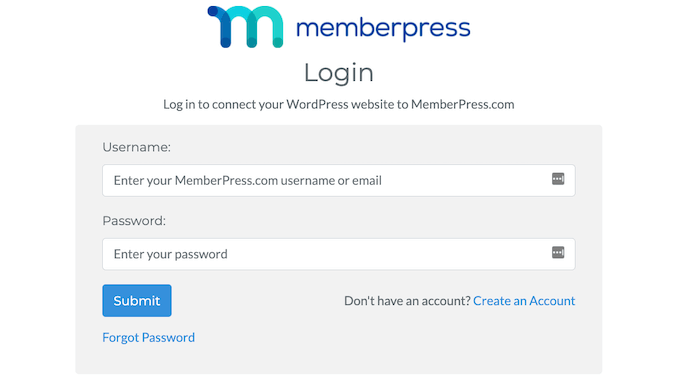
Şimdi MemberPress hesabınıza giriş yapmanız istenecek.
Kullanıcı adınızı ve şifrenizi yazdıktan sonra ‘Gönder’ düğmesine tıklayın.

MemberPress hesabınıza giriş yaptıktan sonra, MemberPress’i Stripe’a bağlamaya hazırsınız.
Halihazırda bir Stripe hesabınız yoksa endişelenmeyin. MemberPress, bir hesap oluşturma sürecinde size adım adım yol gösterecektir.
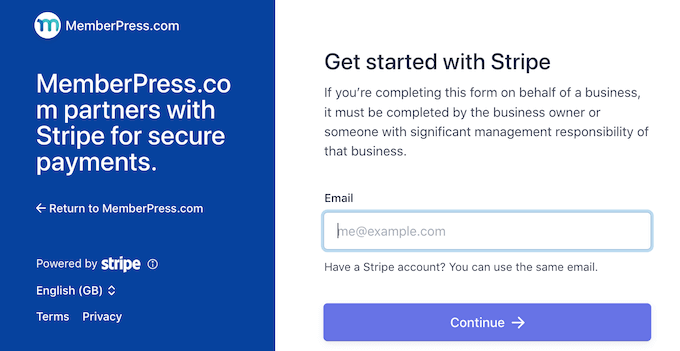
Bir sonraki ekranda, MemberPress bir e-posta adresi isteyecektir.
Zaten bir Stripe hesabınız varsa, hesabınıza bağlı e-posta adresini yazmanız önemlidir.

Stripe hesabınız yok mu? O halde, yeni Stripe hesabınız için kullanmak istediğiniz e-posta adresini yazabilirsiniz.
Bunu yaptıktan sonra, ‘Devam Et’ düğmesine tıklayın.
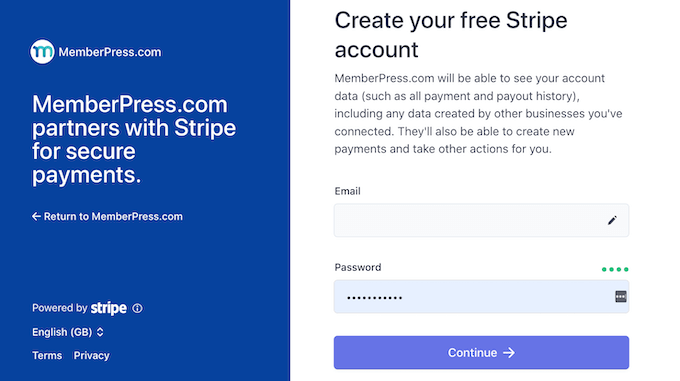
MemberPress artık e-posta adresinize bağlı bir Stripe hesabı olup olmadığını kontrol edecek.
Bir hesap bulursa, MemberPress Stripe şifrenizi isteyecektir. Bunu ‘Şifre alanına’ yazabilir ve ardından ‘Devam Et’e tıklayabilirsiniz.

MemberPress e-posta adresiniz için bir Stripe hesabı bulamazsa, kurulum sihirbazı bir hesap oluşturmanıza yardımcı olacaktır.
Kurulum sihirbazını tamamladıktan sonra WordPress kontrol panelinize yönlendirileceksiniz.
Ardından, yinelenen bir ödeme toplayacak en az bir üyelik oluşturmanız gerekir.
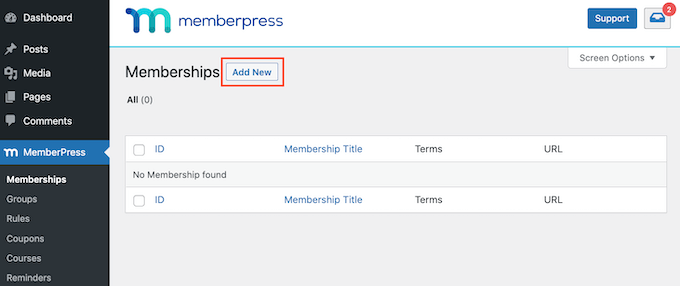
WordPress kontrol panelinizde, MemberPress ” Üyelikler bölümüne gidin. Daha sonra ‘Yeni Ekle’ düğmesine tıklayabilirsiniz.

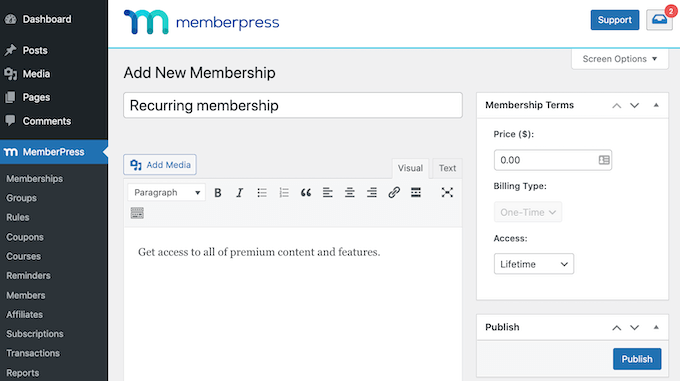
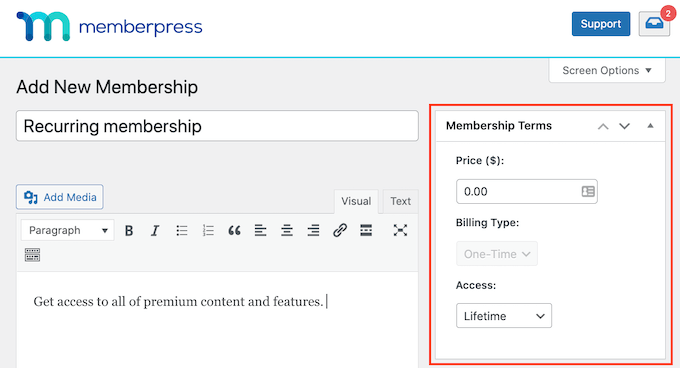
Bundan sonra, ‘Başlık ekle’ alanına bu üyelik seviyesi için bir ad yazmanız gerekecektir.
Bu ekranda ayrıca resim ve metin ekleyebileceğiniz bir metin editörü bulunmaktadır.
Tüm bu içerik WordPress web sitenizde görüntülenecektir, bu nedenle üyelik seviyenizi tanıtma şansınız vardır. Örneğin, üyelerin erişebileceği özel içerik ve özellikler hakkında konuşmak isteyebilirsiniz.

Bunu yaptıktan sonra, ekranın sağ tarafında ‘Üyelik Koşulları’ bölümünü bulacaksınız.
Bu yinelenen üyelik aboneliği için tüm ödeme ayrıntılarını gireceğiniz yer burasıdır.

Başlamak için, bu üyeliğin ne kadara mal olacağını ‘Fiyat’ alanına yazın.
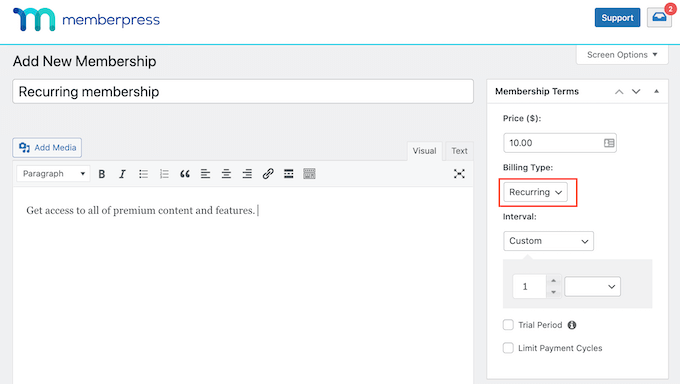
Daha sonra ‘Faturalama Türü’ açılır menüsünü açabilir ve ‘Yinelenen’i seçebilirsiniz.

Ardından, bu yinelenen ödeme için faturalandırma aralığını ayarlamanız gerekir. Bu, üyelerinizin ne sıklıkla ücretlendirileceğidir.
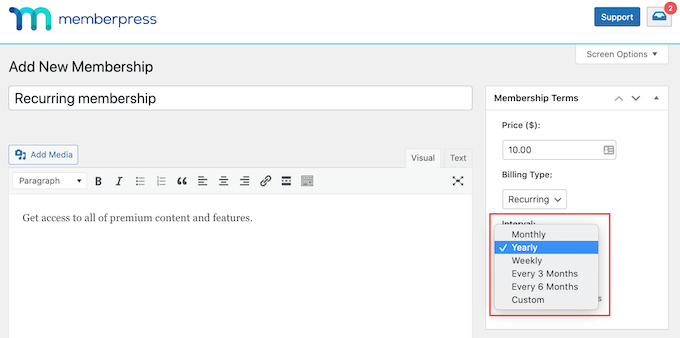
Seçeneklerinizi görmek için ‘Aralık’ açılır menüsünü açın. Şimdi, bu listeden aylık veya yıllık faturalandırma aralığı gibi bir seçenek seçmek için tıklamanız yeterlidir.

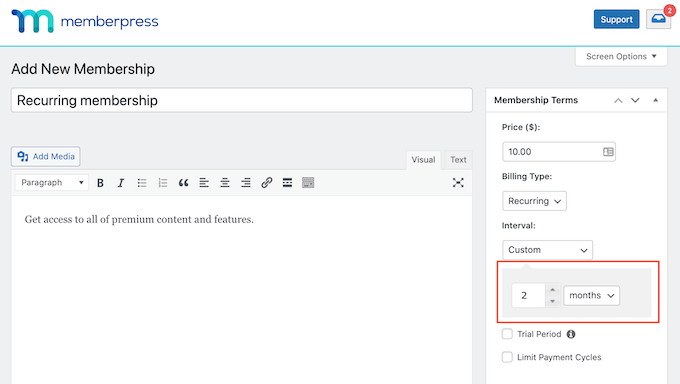
Farklı bir aralık mı kullanmak istiyorsunuz? Bunun yerine ‘Özel’i seçmeniz yeterlidir.
WordPress şimdi özel bir aralık oluşturmak için kullanabileceğiniz bazı kontroller ekleyecektir.

Birçok üyelik web sitesi ücretsiz deneme sürümüne sahiptir. Bu, potansiyel yeni müşterilere üyelik satın alarak elde edecekleri içerik ve özellikleri önizleme şansı verir.
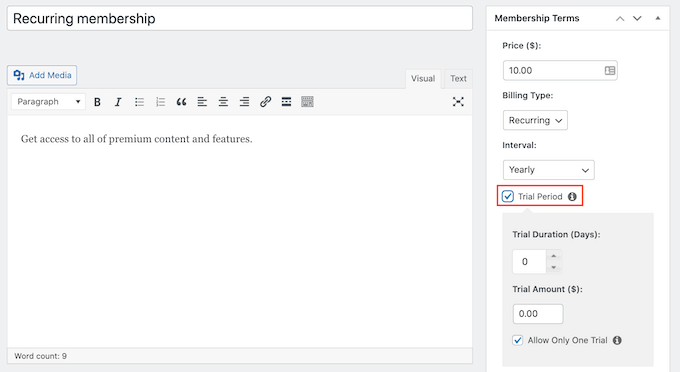
Ücretsiz bir deneme sunmaya karar verirseniz, ‘Deneme Süresi’ kutusunu işaretleyin.

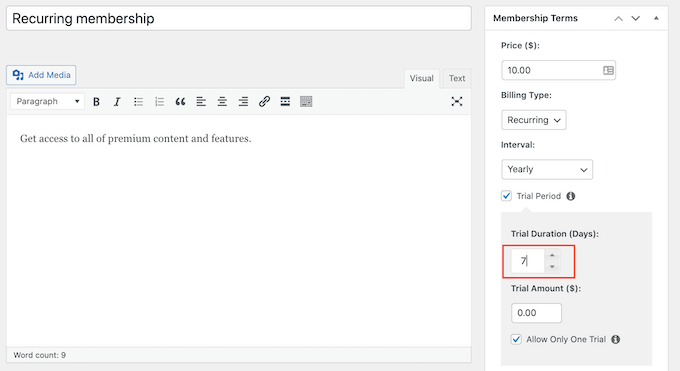
‘Deneme Süresi (Gün)’ ayarları artık bu denemenin uzunluğunu belirlemenize olanak tanır.
Ücretsiz deneme sürenizi uzatmak veya kısaltmak için oklara tıklamanız yeterlidir.

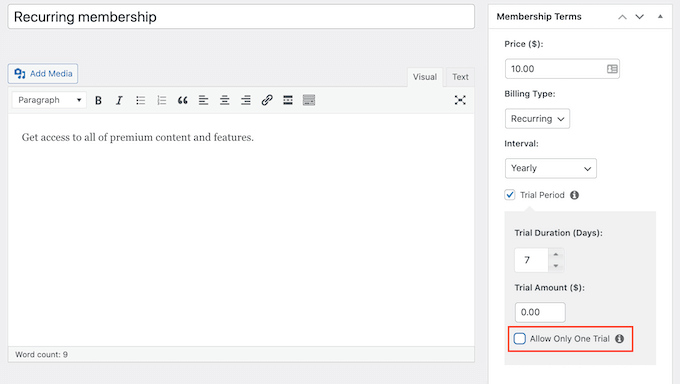
Varsayılan olarak, MemberPress her müşteriye yalnızca bir ücretsiz deneme sunar.
Bir üye aboneliğini iptal eder ve daha sonra yeniden abone olmaya çalışırsa, ikinci bir ücretsiz deneme alamaz.
Başka bir seçenek de bu kısıtlamayı kaldırmak ve her müşteriye sınırsız ücretsiz deneme sunmaktır. Bunu yapmak için ‘Yalnızca Bir Denemeye İzin Ver’ kutusunun işaretini kaldırın.

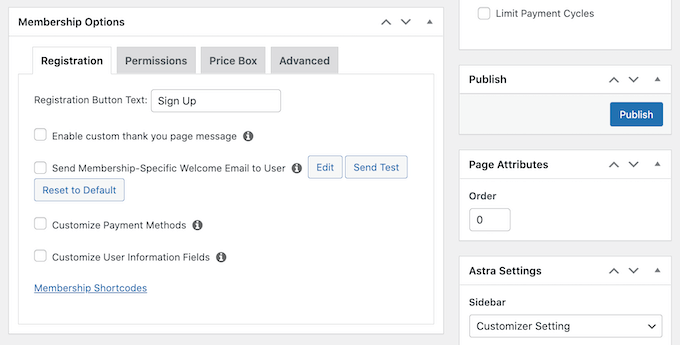
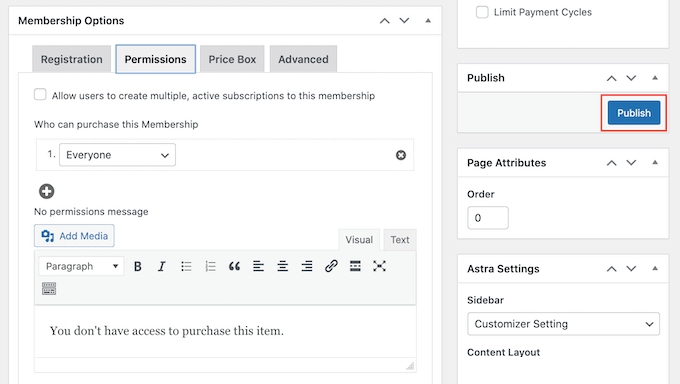
Bundan sonra, aşağı kaydırabilir ve yazı editörünün altındaki meta kutusuna üyelik seçeneklerini girebilirsiniz.
Burada, WordPress’in üyelik kayıt düğmenizde gösterdiği metni değiştirebilir ve üyelerinize gönderdiğiniz e-postaları özelleştirebilirsiniz.

Üyelik web sitenizden gönderilen tüm e-postaların spam klasörüne değil, üyenin e-posta gelen kutusuna gittiğinden emin olmak isteyeceksiniz.
Bunu yapmanın en iyi yolu, e-posta teslim edilebilirliğini iyileştirmek için bir SMTP hizmet sağlayıcısı kullanmaktır. Daha fazla ayrıntı için WordPress’in e-posta göndermeme sorununu nasıl çözeceğinize ilişkin kılavuzumuza bakın.
Bu üyelik seviyesinin nasıl ayarlandığından memnun olduğunuzda, devam edebilir ve seviyenizi yayınlayabilirsiniz.
Sadece ‘Yayınla’ düğmesine tıklayın. Web sitenizi ziyaret eden kişiler artık yinelenen bir üyelik için kaydolabilirler.

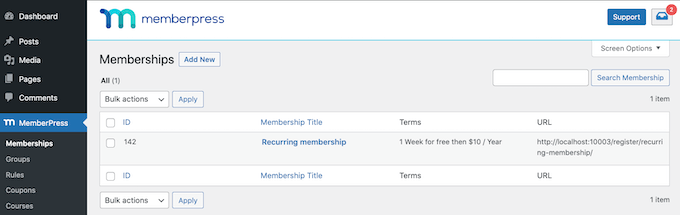
Yeni üyelik kaydınızın web sitenizi ziyaret eden kişilere nasıl görüneceğini görmek için MemberPress ” Üyelikler bölümüne gitmeniz yeterlidir.
Bu ekranda, yeni oluşturduğunuz üyelik seviyesini göreceksiniz.

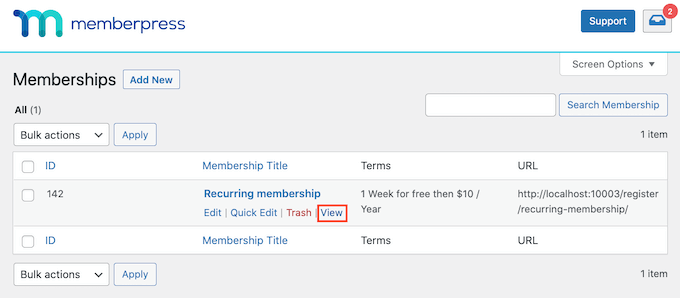
Şimdi farenizi bu üyelik seviyesinin üzerine getirebilirsiniz.
Ardından, ‘Görüntüle’ bağlantısına tıklamanız yeterlidir.

WordPress artık üyelik kayıt formunuzu yeni bir sekmede gösterecektir.
💡 Uzman İpucu: Ziyaretçilerinize yinelenen üyelik seçenekleri mi sunmak istiyorsunuz? Daha fazla üyelik seviyesi oluşturmak için yukarıdaki aynı süreci takip etmeniz yeterlidir.
Yinelenen bir üyelik oluşturduktan sonra ziyaretçileri üye olmaya teşvik edebilirsiniz. Daha fazla kayıt almak için özel hediyeler ve yarışmalar, üyelere özel bir e-posta bülteni veya podcast‘inizden ekstra bölümler gibi avantajlar sunabilirsiniz.
Yöntem 3. WP Simple Pay Kullanarak Yinelenen Ödemeleri Kabul Edin
WordPress sitenizde yinelenen ödemeleri kabul etmenin bir başka yöntemi de WP Simple Pay’dir.
WP Simple Pay, piyasadaki en iyi WordPress Stripe ödeme eklentisidir. Aşağıdaki resimde görebileceğiniz gibi, basit bir yinelenen ödeme formu oluşturmak için WP Simple Pay’i kullanabilirsiniz. Bir e-ticaret veya üyelik eklentisi kurmanıza bile gerek yok.

Testler sırasında, eklentinin acemi dostu ve gezinmesi kolay olduğunu gördük. Daha fazlasını öğrenmek için WP Simple Pay incelememizin tamamına bakın.
İlk olarak, WP Simple Pay eklentisini kurmanız ve etkinleştirmeniz gerekecektir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Not: Eklentinin ücretsiz bir planı vardır. Ancak, profesyonel sürüme yükseltmek size daha fazla form şablonuna ve ödeme seçeneğine erişim sağlayacaktır.
Etkinleştirmenin ardından ekranınızda bir kurulum sihirbazı belirecektir. Burada, ‘Başlayalım’ düğmesine tıklayın.

Bir sonraki adımda, eklentinizin lisans anahtarını girmeniz gerekecektir.
Bu bilgileri WP Simple Pay web sitesindeki hesabınızın altından alabilirsiniz.

Bundan sonra, çevrimiçi ödemeleri kolayca kabul etmek için eklentinizi Stripe ile bağlamanız gerekir.
WP Simple Pay bir Stripe eklentisi olduğundan, yeni veya mevcut bir Stripe hesabına bağlayana kadar web sitenizde çalışmayacağını unutmayın.
Başlamak için ‘Stripe ile Bağlan’ düğmesine tıklayın.

Ayrıntılı talimatlar için WordPress’te Stripe ödemelerinin nasıl kabul edileceğine ilişkin eğitimimize bakın.
Başarılı bir bağlantının ardından kurulum sihirbazı sizden e-postalarınızı yapılandırmanızı isteyecektir.
Bu noktada, ödeme makbuzları, yaklaşan faturalar ve ödeme bildirimleri için e-posta bildirimleri alma seçeneklerini etkinleştirebilirsiniz.
Ayrıca eklentinin bu mesajları göndermesini istediğiniz e-posta adresini de girmeniz gerekir. Ardından, ‘Kaydet ve Devam Et’ düğmesine tıklayın.

Şimdi devam edin ve kurulum sihirbazının geri kalan adımlarını isteğinize göre tamamlayın.
Bundan sonra, WordPress kontrol panelindeki WP Simple Pay ” Ödeme Formları sayfasını ziyaret edin ve ‘Ödeme Formunuzu Oluşturun’ düğmesine tıklayın.

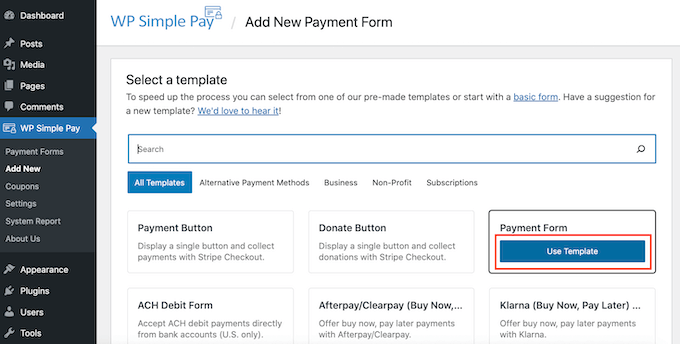
Bu sizi WP Simple Pay tarafından sunulan önceden hazırlanmış şablonların bir listesini göreceğiniz ‘Şablon seçin’ sayfasına götürecektir.
Buradan, ‘Ödeme Formu’ şablonunu bulun ve altındaki ‘Şablonu Kullan’ düğmesine tıklayın.

Bu şablon şimdi WP Simple Pay editöründe açılacak ve özelleştirmeniz için hazır olacaktır.
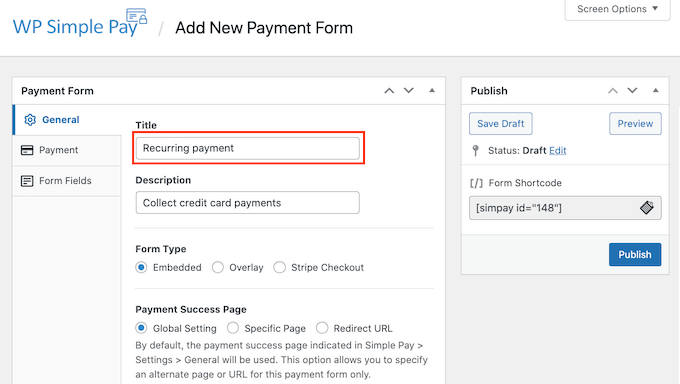
Başlamak için, ‘Başlık’ alanına bu ödeme formu için bir ad yazın. Site ziyaretçileriniz bu adı görmeyecektir, çünkü yalnızca sizin referansınız içindir.

Bunu yaptıktan sonra, sol taraftaki menüde yer alan ‘Ödeme’ sekmesine tıklayın.
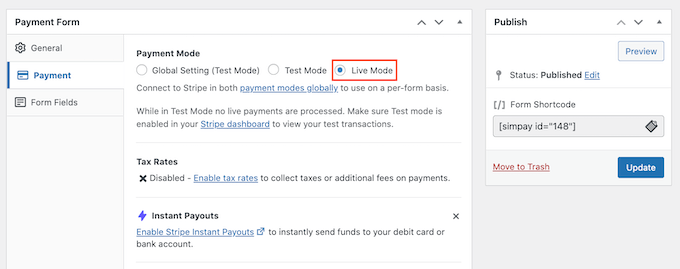
Varsayılan olarak, WP Simple Pay bu formu test modunda oluşturacaktır. Bu moddayken, WP Simple Pay form gönderildiğinde aslında herhangi bir ödeme işleme koymayacaktır.
Test işlemini tamamladıktan sonra, formunuzun ödemeleri toplayıp işleyebildiğinden emin olmak için ‘Canlı Mod’ düğmesine tıklayın.

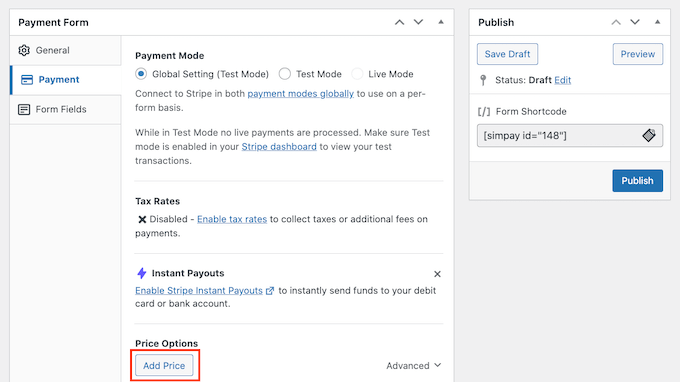
Bundan sonra, Fiyat Seçenekleri bölümüne ilerleyin.
Burada, ‘Fiyat Ekle’ düğmesine tıklamanız yeterlidir.

Bu yeni bir ‘Miktar’ bölümü ekler.
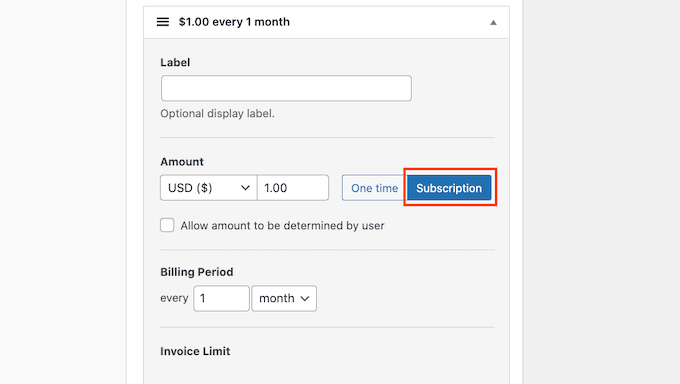
Varsayılan ayar ‘USD ($) 1.00’ olup tek seferlik bir ödemedir. Yinelenen bir ödeme formu oluşturacağımız için ‘Abonelik’ düğmesine tıklayın.

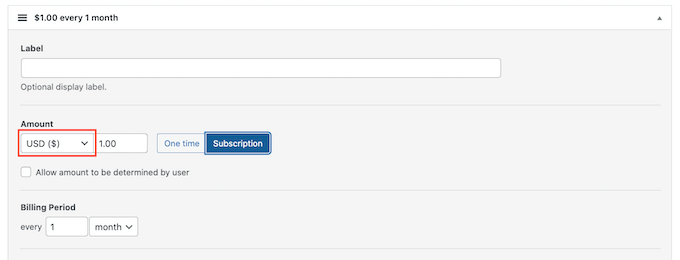
WP Simple Pay, ödemelerini varsayılan olarak ABD doları cinsinden tahsil eder.
Ödemelerinizi farklı bir para biriminde almak istiyorsanız, ‘USD ($)’ alanına tıklamanız yeterlidir. Artık açılır menüden yeni bir para birimi seçebilirsiniz.

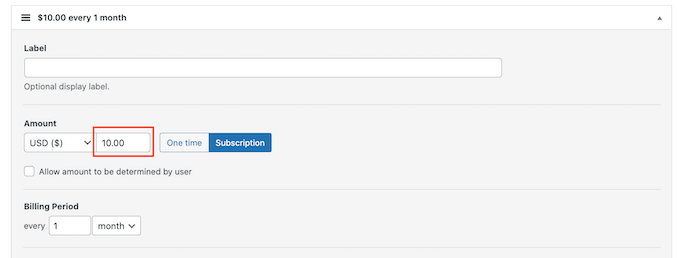
‘Tutar’ alanına, bu yinelenen ürün veya hizmetin ne kadara mal olacağını yazın.
Bu, her fatura döneminde müşterilerinizden tahsil edilecek tutardır.

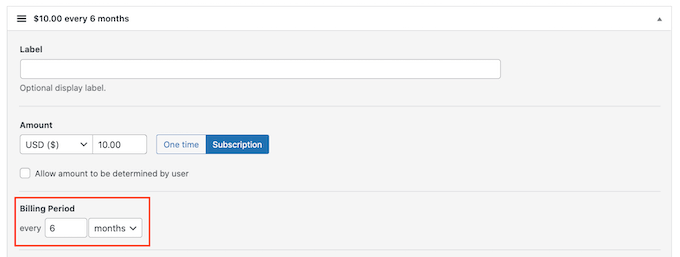
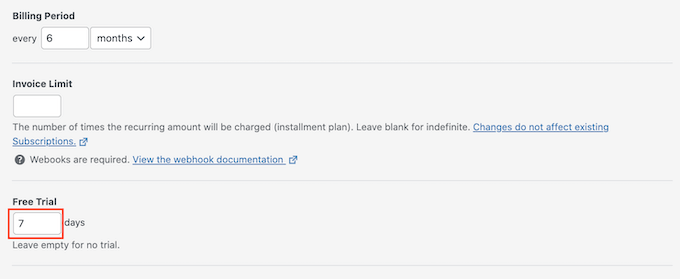
Ardından, ‘Faturalandırma Dönemi’ bölümüne geçin. Burada, WP Simple Pay’in bu tutarı müşterilerinizden ne sıklıkla tahsil edeceğini belirleyebilirsiniz.
Örneğin, müşterilerinizden ayda 10 dolar veya yılda bir kez 100 dolar talep edebilirsiniz.

Ücretsiz denemeler, ziyaretçileri ürün veya hizmetlerinize bir şans vermeye teşvik etmek için akıllıca bir teklif olabilir. Ücretsiz bir deneme sunmak istiyorsanız, ‘Ücretsiz deneme’ bölümüne ilerleyin.
Şimdi ücretsiz denemenizin kaç gün süreceğini yazabilirsiniz.

Ücretsiz deneme sunmak istemiyorsanız, bu alanı boş bırakın.
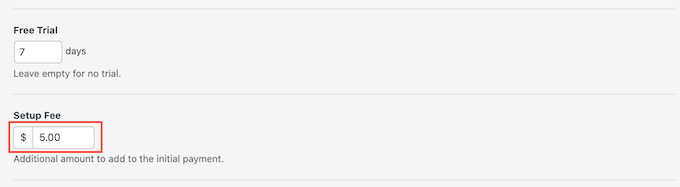
Bazen yeni abonelerden bir kerelik kurulum ücreti almak isteyebilirsiniz. Böyle bir durumda, bu ücreti ‘Kurulum Ücreti’ kutusuna yazabilirsiniz.

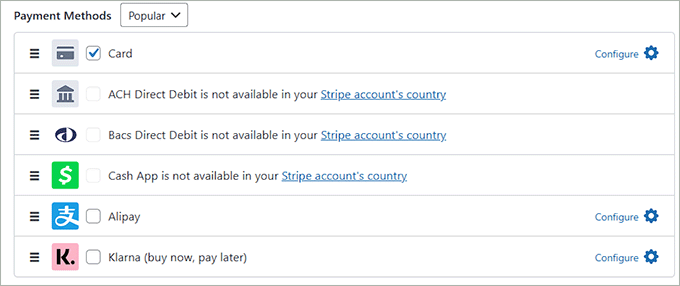
Ardından, ‘Kart’ seçeneğinin zaten seçili olduğunu göreceğiniz ‘Ödeme Yöntemleri’ bölümüne ilerleyin.
Bununla birlikte, Bancontact, Klarna, AliPay ve daha fazlası gibi diğer ödeme yöntemlerini de sunabilirsiniz.

Ayarlarınızdan memnun olduğunuzda, yinelenen ödeme formunuzu oluşturma zamanı gelmiştir.
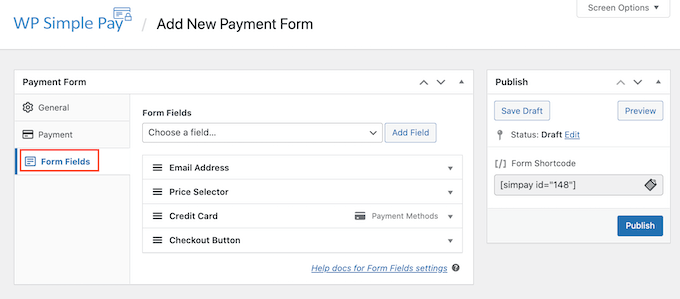
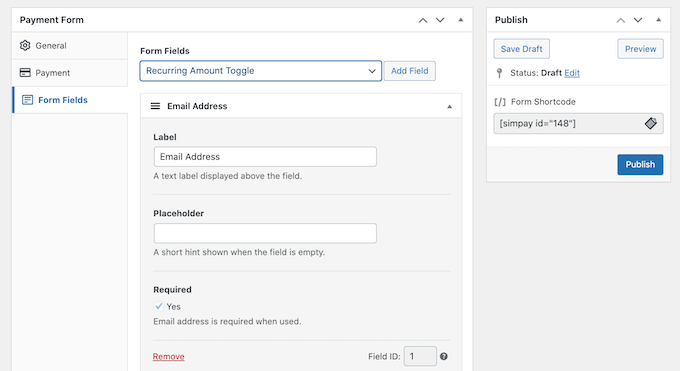
WP Simple Pay’in form oluşturucusunu başlatmak için ‘Form Alanları’ sekmesine tıklamanız yeterlidir.

Artık formun varsayılan alanlarından herhangi birini özelleştirebilirsiniz.
Bir alanı düzenlemek için üzerine tıklamanız yeterlidir. Bu bölüm artık alanın etiketini değiştirmek veya yer tutucu metin eklemek gibi özelleştirebileceğiniz tüm ayarları gösterecek şekilde genişleyecektir.

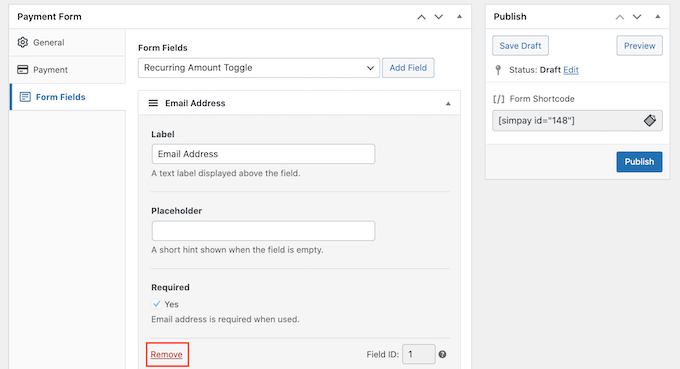
Yinelenen ödeme formunuzdan alanları da kaldırabilirsiniz.
Bir alanı silmek için ‘Kaldır’ bağlantısına tıklamanız yeterlidir.

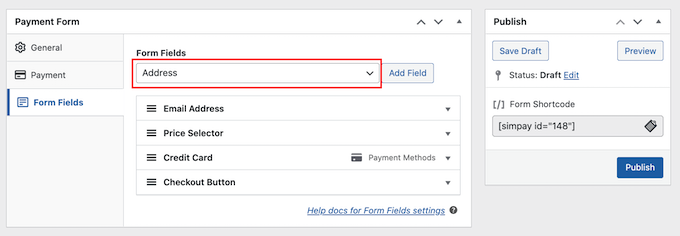
Ayrıca ‘Form Alanları’ açılır menüsüne tıklayarak yinelenen ödeme formunuza daha fazla alan ekleyebilirsiniz. Örneğin, müşterilerinizin gönderim adresini veya telefon numarasını isteyebilirsiniz.
Ardından, açılır menüden bir alan seçmeniz yeterlidir.

Bir alan seçtikten sonra, devam edin ve ‘Alan Ekle’ düğmesine tıklayın. WordPress şimdi bu alanı yinelenen ödeme formunuza ekleyecektir.
Son olarak, sürükle ve bırak özelliğini kullanarak formunuzda görünen alanların sırasını değiştirebilirsiniz.
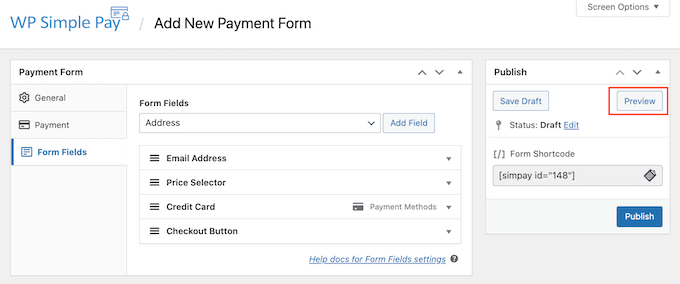
Formunuzu özelleştirirken, ziyaretçilerinize nasıl görüneceğini kontrol etmek isteyebilirsiniz. Bunu yapmak için sağ üst köşedeki ‘Önizleme’ düğmesine tıklayın.

Formunuzun görünümünden memnun olduğunuzda ‘Yayınla’ya tıklayın.
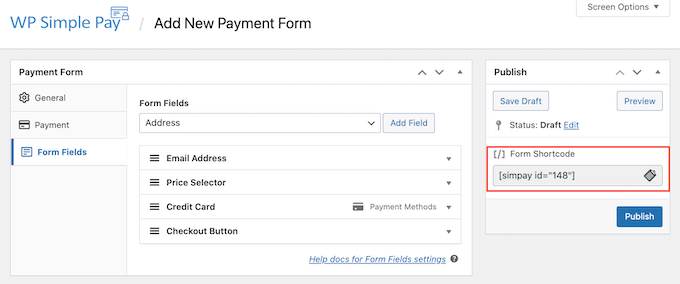
Artık ‘Form Kısa Kodunu’ kopyalayarak bu formu web sitenize ekleyebilirsiniz.

Şimdi bu kısa kodu, yinelenen ödeme formunu göstermek istediğiniz herhangi bir sayfaya, gönderiye veya widget ‘a yapıştırmanız yeterlidir.
Kısa kodun nasıl yerleştirileceği hakkında daha fazla ayrıntı için WordPress’te kısa kod ekleme kılavuzumuza bakabilirsiniz.
Yöntem 4. WooCommerce Kullanarak Yinelenen Ödemeleri Kabul Edin
WooCommerce dünyanın en büyük e-ticaret platformudur. WordPress için en iyi e-ticaret eklentilerinden biridir çünkü uygun maliyetli ve yönetimi kolaydır ve fiziksel ürünler, hizmetler ve abonelikler satmak için kullanabilirsiniz.
Zaten bir WordPress web siteniz varsa, WooCommerce eklentisini kurup etkinleştirebilirsiniz.
Bir web siteniz yoksa, bir alan adı, SSL sertifikası ve bir WooCommerce barındırma hesabı satın almanız gerekir.
WooCommerce barındırma söz konusu olduğunda, Bluehost kullanmanızı öneririz.
Bluehost, WordPress tarafından önerilen resmi bir barındırma sağlayıcısıdır ve WPBeginner kullanıcılarına ücretsiz bir alan adı, ücretsiz bir SSL sertifikası ve WooCommerce barındırmada cömert bir indirim sunmaktadır.
Kaydolmak için Bluehost web sitesine gidin ve ardından ‘Şimdi Başlayın’ düğmesine tıklayın.

Ardından, istediğiniz bir planı seçin.
Çevrimiçi işletme sahiplerinin ‘Çevrimiçi Mağaza’ planını seçmeleri önerilir.

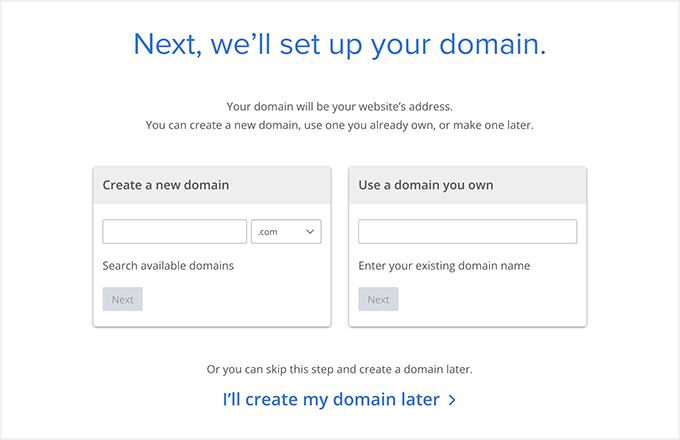
Bundan sonra, WooCommerce mağazanız için bir alan adı girebilir veya mevcut bir alan adını web sitenize bağlayabilirsiniz.
Bu adımı atlayıp daha sonra bir alan adı da satın alabilirsiniz.

Bluehost daha sonra hesap ve paket bilgilerinizi isteyecektir. Ayrıca siparişinize ekleyebileceğiniz bazı isteğe bağlı paket ekstraları da önerecektir.
Bu ekstralara ihtiyacınız olup olmadığından emin değilseniz, şimdilik bunları bırakın. Gelecekte bunları her zaman hosting hesabınıza ekleyebilirsiniz. Bundan sonra, ödemenizi tamamlayın ve Bluehost kontrol paneline giriş yapın.

Bluehost kullanmanın en iyi yanı, WordPress ‘i sizin için kuracak olmasıdır.
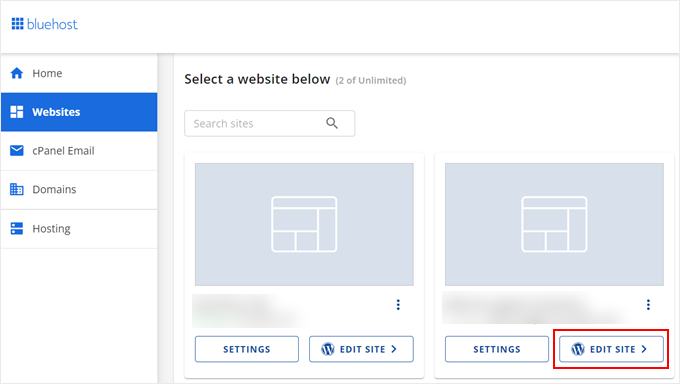
Hosting kontrol panelinize giriş yaptığınızda, ‘Web Siteleri’ sekmesine gidin. Web sitenizin orada listelendiğini göreceksiniz. Yönetici alanına giriş yapmak için ‘Siteyi Düzenle’ye tıklamanız yeterlidir.

Artık WooCommerce’i kurmaya hazırsınız. Nasıl kurulacağına dair adım adım talimatlar için WooCommerce made simple eğitimimizin tamamını okuyabilirsiniz.
WooCommerce’de Yinelenen Ödemeleri Ayarlama
WooCommerce’de yinelenen ödemeleri ayarlayabilmeniz için en az bir ödeme ağ geçidi eklemeniz gerekir.
Kullanabileceğiniz birçok WooCommerce ödeme ağ geçidi vardır, ancak Stripe en iyi ödeme çözümüdür.
WooCommerce varsayılan olarak Stripe’ı bir ödeme seçeneği olarak sunmaz. Ancak, WooCommerce Stripe Ödeme Ağ Geçidini yükleyerek Stripe kullanarak yinelenen ödemeleri kabul edebilirsiniz.
Öncelikle, WooCommerce Stripe Ödeme Ağ Geçidini indirmeniz, kurmanız ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
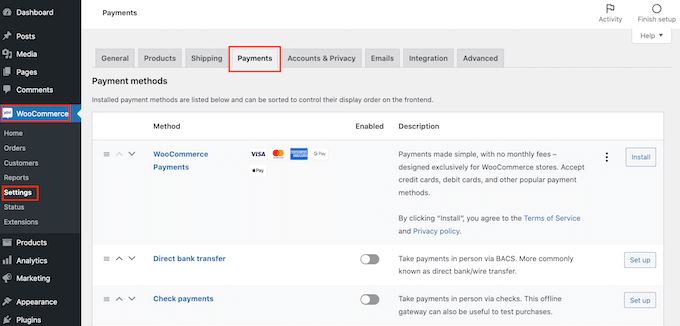
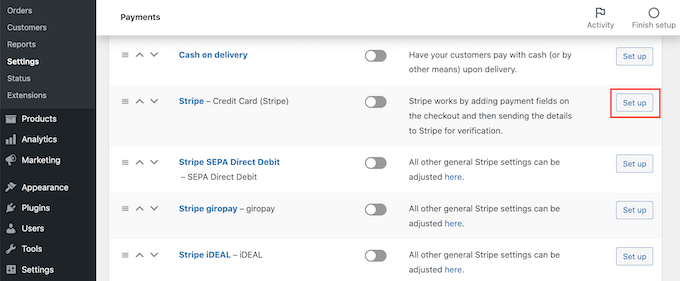
Bu eklentiyi etkinleştirdikten sonra WooCommerce ” Ayarlar bölümüne gidin. Ardından ‘Ödemeler’ sekmesini seçmek için tıklayın.

Şimdi ‘Stripe – Kredi Kartı’ seçeneğine kaydırın.
Burada, ‘Kur’ düğmesine tıklayın.

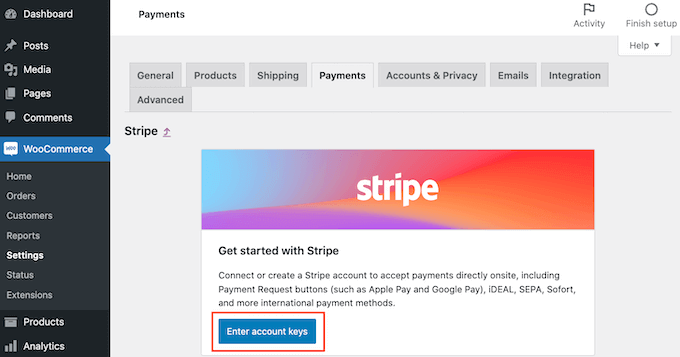
Bu, WooCommerce’i Stripe’a nasıl bağlayacağınızı gösteren bir kurulum sihirbazını başlatır.
Bir sonraki ekranda, ‘Hesap anahtarlarını girin’ düğmesine tıklayın.

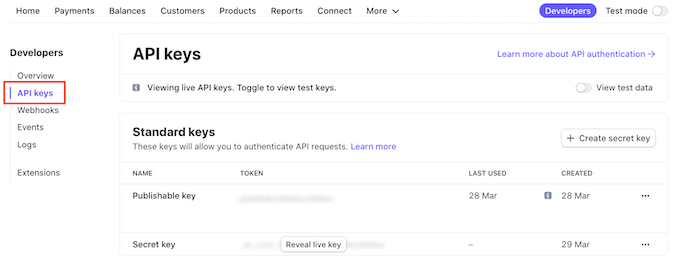
WooCommerce şimdi Stripe hesap anahtarlarınızı isteyecektir. Bu bilgileri almak için yeni bir sekmede Stripe kontrol panelinize giriş yapın.
Stripe kontrol panelinde, sol taraftaki menüden ‘API anahtarları’nı seçin.

Artık ‘Yayınlanabilir anahtarı’ kopyalayabilirsiniz.
Ardından, WordPress kontrol panelinize geri dönün ve bu anahtarı ‘Canlı yayınlanabilir anahtar’ alanına yapıştırın.

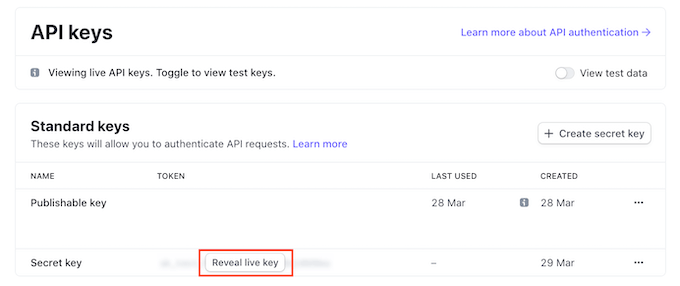
Bunu yaptıktan sonra, Stripe kontrol panelinize geri dönün ve ‘Canlı anahtarı göster’ düğmesine tıklayın.
Bu, gizli anahtarınızı gösterecektir.

Artık WordPress kontrol panelinize geri dönebilir ve bu anahtarı ‘Canlı gizli anahtar’ alanına yapıştırabilirsiniz.
Bundan sonra, ‘Bağlantıyı test et’ bağlantısına tıklamanız yeterlidir.

Birkaç dakika sonra, bir ‘Bağlantı başarılı’ mesajı göreceksiniz. Bu, WooCommerce’in artık Stripe hesabınıza bağlı olduğu anlamına gelir.
Şimdi devam edebilir ve ‘Canlı anahtarları kaydet’ düğmesine tıklayabilirsiniz.

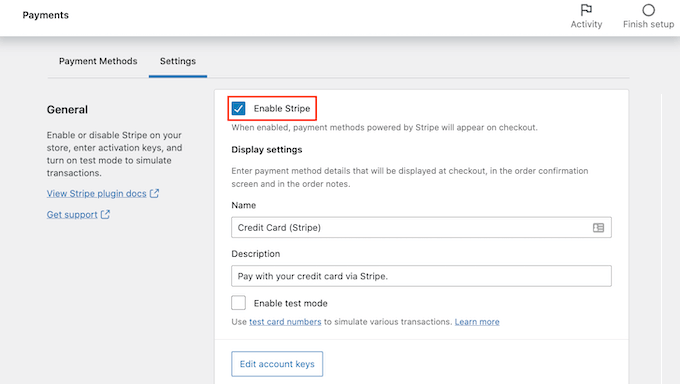
Bu sizi Stripe ‘Ayarlar’ ekranına götürecektir.
Bu ekranda, ‘Şeridi Etkinleştir’ kutusunu işaretleyin.

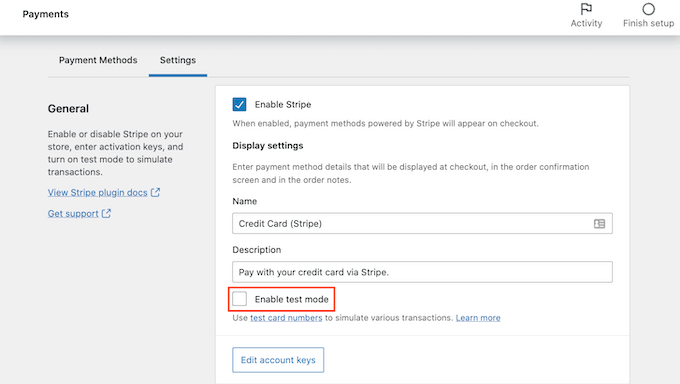
Ayrıca ‘Test kodunu etkinleştir’ kutusunun işaretini kaldırmak isteyeceksiniz.
Bu, Stripe bağlantınızı test modundan çıkarır, böylece müşterilerinizden gelen ödemeleri hemen kabul etmeye başlayabilirsiniz.

Ardından, ekranın en altına gidin ve ‘Değişiklikleri kaydet’ düğmesine tıklayın.
Bundan sonra, WooCommerce Subscriptions uzantısını yüklemeniz ve etkinleştirmeniz gerekir. Bu uzantıyı tıpkı diğer WordPress eklentileri gibi yükleyebilirsiniz. Ayrıntılar için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
WooCommerce Abonelikleri ücretli bir uzantıdır ve size yıllık 199 dolara mal olacaktır.
Uzantıyı indirip etkinleştirdikten sonra, herhangi bir WooCommerce ürününe yinelenen ödemeler ekleyebilirsiniz.
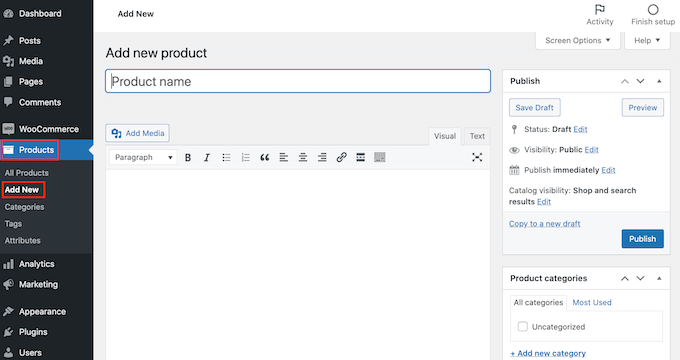
Yinelenen ödemeli yeni bir ürünü nasıl oluşturabileceğinizi görelim. WordPress kontrol panelinizde Ürünler ” Yeni Ekle bölümüne gidin.

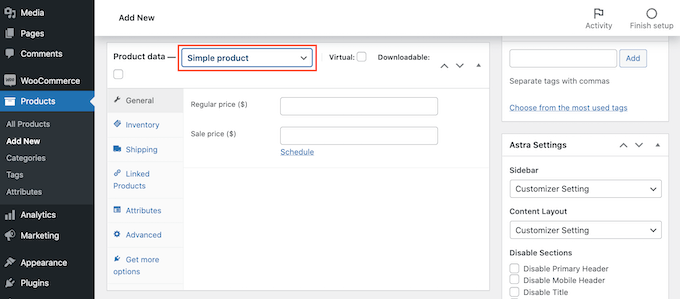
Ardından, ‘Ürün Verileri’ kutusuna ilerleyin.
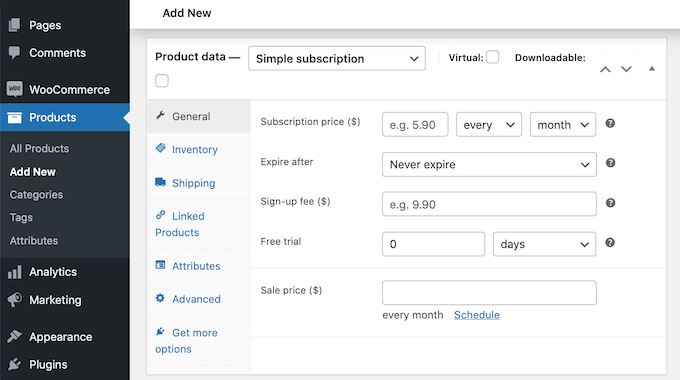
Şimdi ‘Ürün Verileri’ açılır menüsünü açmak için tıklayabilirsiniz. Bu açılır menüde iki yeni seçenek göreceksiniz: ‘Basit abonelik’ ve ‘Değişken abonelik’.

‘Basit abonelik’i seçerseniz WordPress, abonelik fiyatınızı ve faturalandırma aralığınızı ayarlayabileceğiniz alanları gösterecektir.
Ayrıca sona erme süresini seçebilir ve isteğe bağlı bir kayıt ücreti ekleyebilirsiniz.
İnsanları abonelik satın almaya teşvik etmek için ücretsiz bir deneme sunmak da isteyebilirsiniz.

Başka bir seçenek de açılır menüden ‘Değişken abonelik’ seçmektir. Bu değişken abonelikler WooCommerce’in değişken ürünlerine benzer.
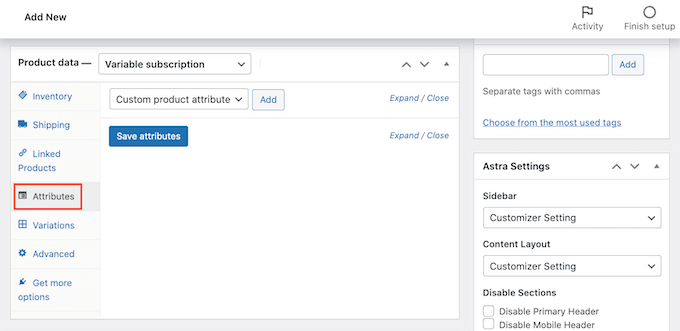
‘Değişken abonelik’ seçeneğini belirlerseniz ürün varyasyonları oluşturmanız gerekir. Bunu yapmak için ‘Nitelikler’ sekmesine tıklayın.

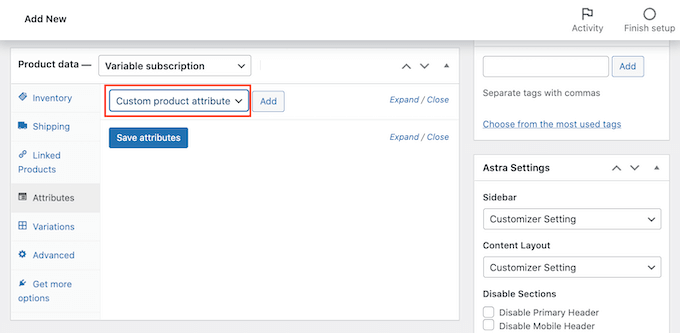
Bazı ürün niteliklerini zaten oluşturduysanız, ‘Özel ürün niteliği’ açılır menüsüne tıklayabilirsiniz.
Daha sonra açılır menüden herhangi bir özelliği seçebilirsiniz.

Diğer bir seçenek de yeni bir öznitelik oluşturmak ve bunu değişken aboneliğinize eklemektir.
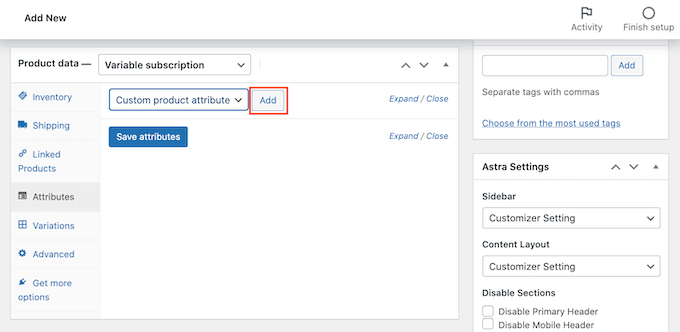
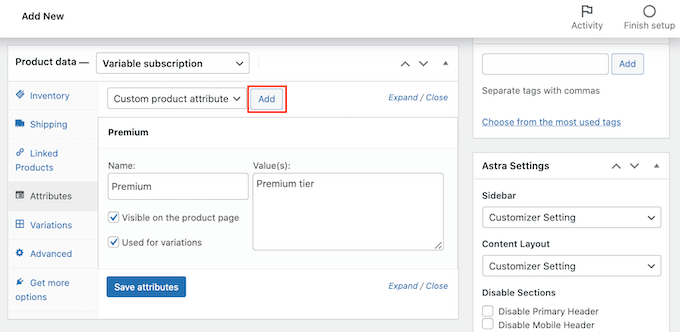
Bir öznitelik oluşturmak için ‘Ekle’ düğmesine tıklayın.

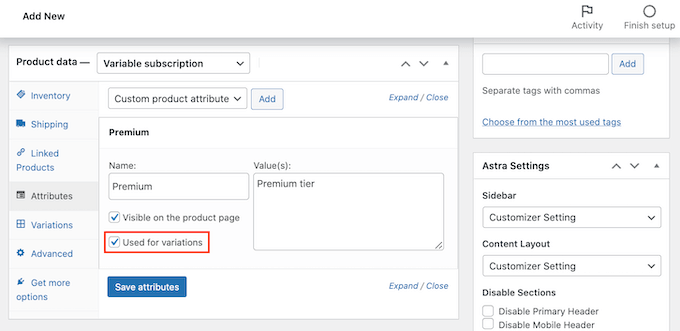
Şimdi ürün özelliklerinizi oluşturabileceğiniz yeni bir bölüm göreceksiniz.
Bu nitelikleri ürün varyasyonlarınıza eklemek isteyeceksiniz. Bunu göz önünde bulundurarak, ‘Varyasyonlar için kullanılır’ kutusunu işaretlediğinizden emin olun.

Bu özellik için tüm bilgileri girdikten sonra ‘Ekle’ye tıklayın.
Daha fazla öznitelik oluşturmak için yukarıda açıklanan aynı işlemi uygulamanız yeterlidir.

Yeni niteliklerinizden memnun olduğunuzda, ‘Nitelikleri kaydet’e tıklayın.
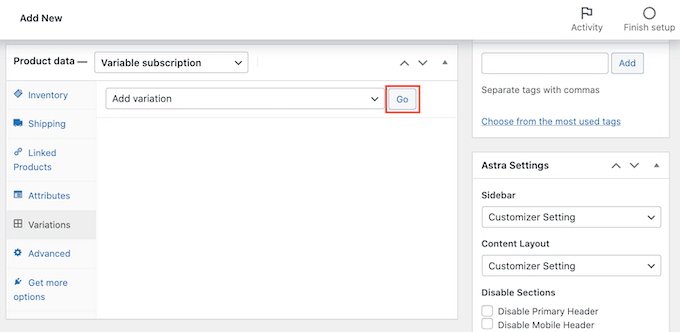
Ardından, ‘Varyasyonlar’ sekmesine ve ardından ‘Git’ düğmesine tıklayın.

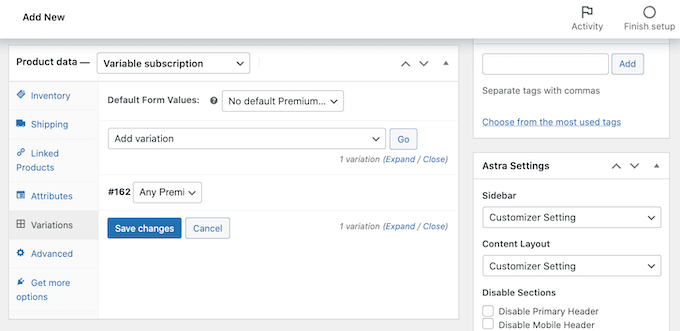
WooCommerce şimdi yeni bir bölüm ekleyecektir.
Bu yeni ayarları, önceki adımda eklediğiniz öznitelikleri kullanarak abonelik varyasyonları oluşturmak için kullanabilirsiniz.

Ürünün ayarlarından memnun olduğunuzda, ‘Yayınla’ düğmesine tıklayın.
Şimdi, bu yeni WooCommerce ürününü canlı olarak görmek için web sitenizi ziyaret edebilirsiniz.

WooCommerce sitenize yinelenen ödemeleri başarıyla ekledikten sonra, insanları ürün sayfalarınıza yönlendirmek isteyeceksiniz.
Satışları artırmak için WooCommerce açılır penceresinin nasıl oluşturulacağına ilişkin adım adım kılavuzumuzda bunu nasıl yapacağınızı öğrenebilir veya mağazanız için en iyi WooCommerce eklentileri seçimimize bakabilirsiniz.
Alternatif: Bu eğitimde gösterdiğimiz gibi WooCommerce’in varsayılan Stripe eklentisini kullanabilseniz de, bunun yerine FunnelKit ‘in ücretsiz Stripe Payment Gateway eklentisini kullanmanızı öneririz.
Kolay kurulum sihirbazı, otomatik web kancaları, abonelik eklentisi entegrasyonları ve daha fazlası gibi ekstra özelliklerle birlikte gelir.
En İyi WordPress Yinelenen Ödeme Eklentisi Hangisi?
En iyi WordPress yinelenen ödeme eklentisi, iş hedeflerinize ve ihtiyaçlarınıza bağlıdır.
Tam bir alışveriş sepeti eklentisi ile uğraşmadan sadece yinelenen ödemeleri kabul etmek istiyorsanız, hem WPForms hem de WP Simple Pay iyi seçimlerdir.
Öte yandan, abonelik tabanlı üyelikler satmak istiyorsanız, MemberPress en iyi çözümdür.
Bu eklenti yinelenen ödemeleri kabul etmenizi sağlar ve hatta dijital kurslar oluşturmak ve satmak için kullanabileceğiniz yerleşik bir çevrimiçi kurs oluşturucu ile birlikte gelir.
Umarız bu makale WordPress’te yinelenen ödemeleri nasıl kabul edeceğinizi öğrenmenize yardımcı olmuştur. Ödeme işlem ücretlerinin müşterilere nasıl aktarılacağına ilişkin kılavuzumuzu veya en iyi WordPress PayPal eklentileri uzman seçimimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Alnisa S.
Hi,
thanks for this tutorial and as usual your articles never disappoint. I was looking on how to add recurring payments without adding a shopping cart. This is so much easier. This is spot on. Thank you so much
WPBeginner Support
Glad you found our guide helpful!
Admin
Rao Abid
Cool,
Good to know and nice guide to accept reoccurring payments.
Thumbs up for this tutorial.
WPBeginner Support
Glad you found our guide helpful
Admin