Blogunuzda tutarlı bir görünüm ve his sağlamak, güçlü bir marka kimliği oluşturmak için çok önemlidir. Bunun genellikle göz ardı edilen bir yönü, ana blog yazısı içeriğinizin altındaki alandır.
Bu alanın yazar imzaları, harekete geçirici mesajlar ve hatta dikkatlice yerleştirilmiş reklamlar gibi unsurlar için birincil gayrimenkul olduğunu gördük.
Her makaleye otomatik olarak eklenen profesyonel bir imzanın etkisini veya bu yüksek görünürlüklü konumda sürekli olarak reklam göstermenin potansiyel gelir artışını hayal edin.
Ne yazık ki WordPress, her yazının içeriğinden sonra reklam veya kişisel imza görüntülemek için kolay bir yol sunmuyor. Ama bizim bir çözümümüz var.
Bu makalede, WordPress’te yazı içeriğinden sonra nasıl imza veya reklam ekleyeceğinizi göstereceğiz.

WordPress’te Yazı İçeriğinden Sonra Neden İmza veya Reklam Eklemelisiniz?
Bir WordPress web sitesini ilk oluşturduğunuzda, her yazının sonuna otomatik olarak içerik eklemenin bir yolu yoktur. Bu da blog yazılarınızdan sonra bir imza eklemenizi veya reklam göstermenizi zorlaştırır. Neyse ki, bu özelliği WordPress’e eklemenin birkaç yolu var.
İmza eklerken, gerçek imzanızın bir görüntüsünü, el yazısı fontunda biçimlendirilmiş adınızı veya yalnızca adınızla birlikte dostça bir kapanış selamını kullanabilirsiniz.
Birden fazla yazarınız varsa, her gönderide aynı imzanın gösterilmesini istemezsiniz. Bunun yerine, WordPress yazılarına yazar bilgi kutusunun nasıl ekleneceğine ilişkin kılavuzumuzu takip etmelisiniz.
Ayrıca bu eğitim, web sitenizdeki her gönderiden sonra reklam görüntülemenizi sağlar. Reklamları yalnızca bazı yazılarınızda görüntülemek için WordPress’te belirli yazılarda reklam bloklarının nasıl görüntüleneceğine ilişkin kılavuzumuza bakın.
Bununla birlikte, WordPress’te yazı içeriğinden sonra nasıl imza veya reklam ekleneceğine bir göz atalım. Üç yöntemi ele alacağız ve ilki çoğu kullanıcı için önerilir:
Yöntem 1: WPCode ile Yazı İçeriğinden Sonra İmza veya Reklam Ekleme (Otomatik Olarak)
Yazı içeriğinizden sonra bir imza veya reklam eklemenin en kolay yolu ücretsiz WPCode eklentisini kullanmaktır.
WPCode, WordPress için en iyi kod parçacıkları eklentisidir. WordPress’teki herhangi bir sayfada, gönderide veya widget alanında reklam görüntülemek için kod eklemeyi kolaylaştırır. Ayrıca, yazı içeriğinizden sonra bir imza görüntülemek için herhangi bir özel kod, resim veya metin eklemek için de kullanabilirsiniz.
Başlamak için ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, WordPress eklentisi yükleme hakkındaki eğitimimizi takip edebilirsiniz.
Not: WPCode ‘un zamanlanmış snippet’ler, dönüşüm pikselleri, e-ticaret takibi ve daha fazlası gibi gelişmiş özelliklerle birlikte gelen premium bir sürümü de vardır.
Eklenti etkinleştirildikten sonra, WordPress kontrol panelinden Code Snippets ” + Add Snippet seçeneğine gidin.
Bu sizi yerleşik kod parçacıkları kitaplığına götürecektir. Buradan, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin üzerine gelin ve seçmek için ‘+ Özel Snippet Ekle’ düğmesine tıklayın.

Ardından, ekranda görünen seçenekler listesinden ‘Kod Türü’ olarak ‘HTML Snippet’i seçmeniz gerekir.

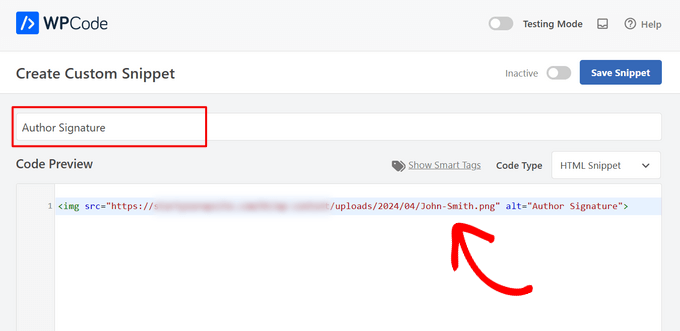
‘Özel Snippet Oluştur’ sayfasında, snippet’iniz için bir başlık eklemeniz gerekir; bu, kodun ne için olduğunu hatırlamanıza yardımcı olacak herhangi bir şey olabilir. Bu sadece sizin referansınız içindir.
Ardından, görüntülemek istediğiniz kodu kopyalayıp ‘Kod Önizleme’ kutusuna yapıştırmanız yeterlidir.
Bir reklam görüntülüyorsanız, Google AdSense gibi reklam hizmetinizden aldığınız kodu yapıştırmalısınız.
İmza ekliyorsanız, “Okuduğunuz için teşekkürler, Johnny” gibi bir metin imzası yazabilirsiniz. Alternatif olarak, gerçek imzanızın bir görüntüsünü eklemek için <img src="link-to-image"> gibi bir kod girebilirsiniz.

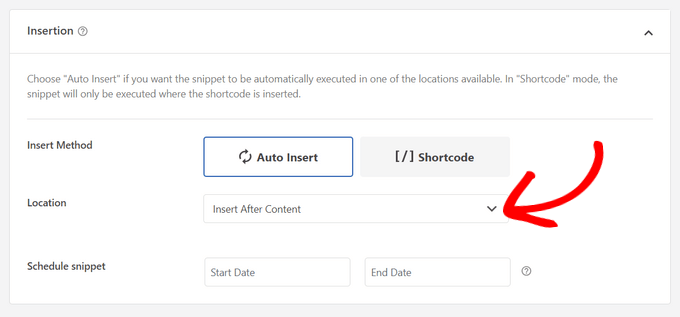
Kodunuzu yapıştırdıktan sonra, ‘Ekleme’ bölümüne ilerlemeniz gerekir. Aralarından seçim yapabileceğiniz iki ana ekleme seçeneği vardır:
- Otomatik Ekleme – İmzanız veya reklam kodunuz web sitenizde seçtiğiniz konuma otomatik olarak eklenecek ve yürütülecektir.
- Kısa kod – İmza veya reklam kodunuz otomatik olarak eklenmez. Bunun yerine, sitenizin herhangi bir yerine manuel olarak ekleyebileceğiniz bir kısa kod alacaksınız.
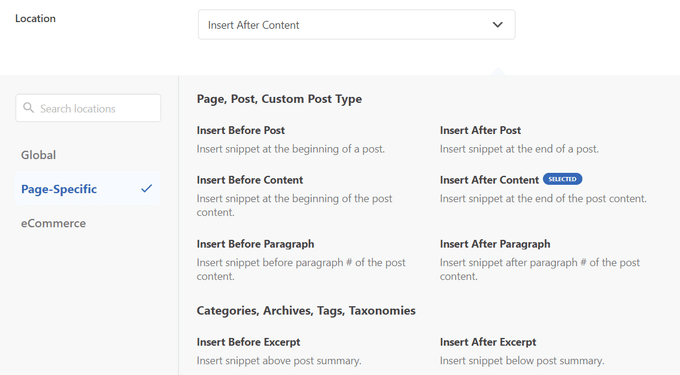
Bu eğitim için, ‘Otomatik Ekle’ yöntemine tıklayın ve ‘Konum’ alanının yanındaki açılır listeden ‘İçerikten Sonra Ekle’ seçeneğini seçin.

WPCode, gönderi içeriğinden sonra eklemenin yanı sıra, gönderi içeriğinin başlangıcı, bir paragraftan sonra, gönderiler arasında ve daha fazlası gibi birçok yere imza veya reklam eklemenize olanak tanır.

İmzanızı veya reklamınızı yayınlamak için sayfanın en üstüne geri dönün ve anahtarı ‘Etkin Değil’den ‘Etkin’e getirin.
Son olarak, ‘Snippet’i Kaydet’ düğmesine tıklayın.

İşte bu kadar! İmzanız veya reklamınız artık gönderi içeriğinizden sonra otomatik olarak eklenecektir.
İmzayı veya reklamı gönderi içeriğinden sonra görmek için web sitenizdeki bir gönderiyi ziyaret edebilirsiniz. İşte demo sitemizde nasıl göründüğü:

Yöntem 2: Reklam Yerleştirici ile Gönderi İçeriğinden Sonra İmza veya Reklam Ekleme
Bu yöntem için yapmanız gereken ilk şey Ad Inserter – Ad Manager & AdSense Ads eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Bu eklenti Google AdSense, Amazon Ads ve diğer reklam platformlarını destekler. Ancak, reklamları görüntülemekle sınırlı değildir. Yazılarınıza herhangi bir kod, resim veya metin eklemek için kullanabilirsiniz.
Etkinleştirmenin ardından, eklenti ayarlarını yapılandırmak için Ayarlar ” Reklam Ekleyici sayfasını ziyaret etmeniz gerekir. Sayfanın üst kısmında, sitenize birden fazla reklam veya imza ekleyebileceğiniz sekmeler göreceksiniz. Bu eğitim için sekme 1’de kalacağız.
Sekmelerin altında, ister reklam kodu ister imza olsun, görüntülemek istediğiniz içeriği girebileceğiniz bir metin düzenleyici bulacaksınız.

Ardından, metin düzenleyicinin altına inmeniz ve reklamı veya imzayı nerede görüntülemek istediğinizi seçmeniz gerekir. ‘Yazılar’ kutusu varsayılan olarak işaretlidir ve statik sayfalar, ana sayfa, arama sayfaları, kategori sayfaları ve etiket arşivi sayfaları için de seçenekler vardır.

Ardından, açılır menüden ekleme noktasını seçebilirsiniz. Reklamı veya imzayı her gönderiden sonra görüntülemek için ‘İçerikten sonra’ seçeneğini seçmelisiniz.
Reklamın hangi paragraftan sonra görüntüleneceğini de seçebilirsiniz. Örneğin, ‘Paragraftan sonra’ seçeneğini belirleyip bir sonraki alana ‘2’ girerseniz, reklam paragraftan biraz sonra görüntülenecektir.
İşiniz bittiğinde, ‘Ayarları Kaydet 1 – 16’ düğmesine tıkladığınızdan emin olun. Bu, ilk 16 sekmedeki reklamlar için ayarları saklayacaktır.
Artık web sitenizi ziyaret edebilir ve reklamı veya imzayı görmek için bir gönderiyi görüntüleyebilirsiniz. İşte demo web sitemizde nasıl göründüğü.

Yöntem 3: Kod Kullanarak Gönderi İçeriğinden Sonra İmza veya Reklam Ekleme (Gelişmiş)
Bu yöntem WordPress dosyalarınıza kod eklemenizi gerektirir. Bunu daha önce yapmadıysanız, lütfen WordPress’e kod parçacıkları yapıştırma hakkındaki başlangıç kılavuzumuza bir göz atın.
Öncelikle, bu kodu temanızın functions.php dosyasına, siteye özel bir eklentiye veya bir kod parçacıkları eklentisine eklemeniz gerekir.
Yine, bu kodu WordPress’e eklemek için ücretsiz WPCode eklentisini kullanmanızı öneririz. Bu şekilde, temanızın functions.php dosyasını düzenlemeniz veya sitenizi bozma konusunda endişelenmeniz gerekmez.
1 2 3 4 5 6 7 8 9 | // Add signature or ad after post content function wpb_after_post_content($content){if (is_single()) { $content .= 'Your signature or ad code goes here';} return $content;}add_filter( "the_content", "wpb_after_post_content" ); |
Satır 5’teki ‘İmzanız veya reklam kodunuz buraya gider’ ifadesini görüntülemek istediğiniz reklam kodu, resim veya imza ile değiştirmeyi unutmayın. Tek tırnak işaretleri arasına yerleştirdiğinizden emin olun.
Artık imzanızı veya reklamınızı çalışırken görmek için web sitenizi ziyaret edebilirsiniz.
Bu eğitimin WordPress’te yazı içeriğinden sonra nasıl imza veya reklam ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca ücretsiz bir iş e-posta adresi oluşturmayı öğrenmek veya sitenizi büyütmek için sahip olunması gereken eklentiler listemize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Kelly
I added this code to my site specific plugin and it isn’t showing up in my posts. Do I add the text content I want to appear in place of every $comment?
WPBeginner Support
You would want to ensure you are closing the content in single quotes and after the = in line 5 of the code method.
Admin
Melissa Hoyle
I am trying to use this to add a signature to my posts. I uploaded my image to my media library then grabbed the image source code and pasted that into the box “Advert Code”. However, just the code displays on my posts and no image. How do I correctly generate a code so that my image displays? Thanks!
WPBeginner Support
You would want to add the code in an img tag similar to the manual display of an image in a widget we cover here: https://www.wpbeginner.com/beginners-guide/how-to-add-an-image-in-wordpress-sidebar-widget/
Admin
joseph Tersoo
Thanks for the post It worked for me, how ever how can i add a title to it? i am using the second method on my site to display ads, i want to add a title to it like, “others are reading this” how can i achieve this?
WPBeginner Support
You would need to add the html for what you are using on your theme for titles in terms of h tags to add a title using that manual method.
Admin
Rodrigo Zuluaga
Thanks you 2019 Still Working!!
WPBeginner Support
Thanks for sharing, glad our method is still working
Admin
Fruitfulife
Thank you for your article. The plugin still works well.
WPBeginner Support
You’re welcome, glad you went with our recommendation
Admin
James
Hi,
What if I would like to add ads before post (in the beginning) content and tittle?
Thanks
WPBeginner Support
The most common way to do that would be to add a header widget using the method in our article here: https://www.wpbeginner.com/wp-themes/how-to-add-a-wordpress-widget-to-your-website-header/
Admin
Clive
Hi,
Thanks that is really interesting but it does just add the text to the screen output, can that signature be automatically added to the contents that is written to the table.
Molly
I’m using code snippet and inserting the signature code into the snippet editor but when I add the image url into the content – it just shows as a link written out into text. How do I add image link into content block so it shows as an image?
Burak Bilgin
Thank you for the information. Used the second method. Works perfect.
Catherine Kelleher
Hello, trying to get this to work on images i have uploaded to us as ads?? can anyone help please
Bhat Muzamil
Thank You for this Article. I was finding this , finally here i got this. thanks a lot
Miryam
Hi
Thanks ! Can we do that for a particular category?
abu bakar
i have this website link is
i want to stop the ajax loading but i dont know how to do that can any one help me with that
i really appreciate it..
Thnakx
Barry
Question: Insert Post Ads, according to the WordPress plugin page says it hasn’t been updated in two years and is only compatible up to WordPress 4.3.8.– so will you be updating it so can be used?
Editorial Staff
The plugin still works just fine that’s why we haven’t updated it. It has no bugs or issues.
We will push out an update soon.
Admin
Rezza Indra
Hy WPBeginner thanks for sharing, I like this website that’s a help me for building blog with WordPress CMS. I want to ask for tutorial make menu accordion as above (BEGINNER’S GUIDE FOR WORDPRESS / Start your WordPress Blog in minutes)
please tell how to make, thanks guys