Web sitenizdeki kullanıcı deneyimini iyileştirmek ve daha fazla tekrar ziyaretçi almak için pratik yollar mı arıyorsunuz? Google Lighthouse’a göz atmanızı şiddetle tavsiye ederiz.
Google Lighthouse, web sitenizdeki kullanıcı deneyimini (UX) artırmak için tasarlanmış ücretsiz bir araçtır. Potansiyel sorunları bulmanızı sağlar, eyleme geçirilebilir içgörüler sunar ve genel olarak daha iyi bir site oluşturmanıza yardımcı olur.
Aslında, WPBeginner web sitesinin performansını optimize etmek için Google Lighthouse ile çalıştık. Ayrıca Site Hızı Optimizasyon Hizmetimize kaydolan müşterilerimiz için site hızı ve web sitesi performans raporları oluşturmak için de kullanıyoruz.
Genel olarak, Google Lighthouse kullanıcı deneyimi, SEO ve performansa önem veren tüm web sitesi sahipleri için güçlü ve gerekli bir araçtır.
Bu makalede, size Google Lighthouse’u ve özelliklerini tanıtacağız ve sitenizin kullanıcı deneyimini iyileştirmek için nasıl kullanacağınızı açıklayacağız.

Google Lighthouse Nedir?
Web sitesi ziyaretçileri, dikkatlerini çeken ve hayal kırıklığına neden olmadan gezinmeyi teşvik eden içerikle birlikte hızlı WordPress performansı bekler. Bu, hızlı yüklenen web sayfalarına sahip olmayı içerir, ancak diğer faktörler de web sitenizdeki kullanıcı deneyimini iyileştirebilir.
İşte bu noktada Google Lighthouse yardımcı olabilir.
Google Lighthouse, kullanıcı deneyimini ve web sayfalarınızın kalitesini iyileştirmek için tasarlanmış açık kaynaklı bir araçtır. Tespit ettiği sorunları düzelterek ziyaretçilerinizin daha fazla katılımını sağlayabilir, sayfa görüntülemelerinizi iyileştirebilir ve hatta WordPress SEO’nuzu artırabilirsiniz.

Sitenizin kullanıcı deneyimini iyileştirmenize yardımcı olmak amacıyla web siteniz için kapsamlı bir UX denetimi gerçekleştirmek için Lighthouse’u kullanabilirsiniz:
- İlk olarak web sitenizin performansını, erişilebilirliğini, SEO’sunu ve diğer en iyi uygulamaları analiz eder.
- Ardından, iyileştirmeler yapmanıza yardımcı olmak için eyleme dönüştürülebilir içgörüler içeren ayrıntılı raporlar oluşturur.
- Ayrıca web sitenizin farklı cihazlarda ve ağ koşullarında nasıl performans gösterdiğini simüle ederek mobil ve masaüstü cihazlarda performansı optimize etmenize yardımcı olabilir.
- Sorunları nasıl çözeceğinizi öğrenmenize yardımcı olabilecek belgelere bağlantılar sağlar.
Google Lighthouse Sitenizin UX’ini Nasıl İyileştirir?
Google Lighthouse’u kullanarak ve önerilerine göre hareket ederek web sitenizi önemli ölçüde iyileştirebilirsiniz.
Lighthouse’un daha iyi bir site UX’i oluşturmanıza yardımcı olabileceği bazı özel yollara hızlıca göz atalım.
Ziyaretçilerin İlgisini Çekmek için Daha Hızlı Yükleme Süreleri
Lighthouse, yavaş yüklenen görüntüler, verimsiz kod ve zayıf önbellekleme gibi performans sorunlarını tanımlar. Bu unsurları optimize ederek sayfalarınızı önemli ölçüde hızlandırabilirsiniz.
Bu, daha iyi bir kullanıcı deneyimi sağlar ve bu önemlidir çünkü yüklenmesi çok uzun sürerse kullanıcıların bir web sitesini terk etme olasılığı çok daha yüksektir.
Kullanıcı memnuniyetinin ötesinde, site hızı SEO için de çok önemlidir. Arama motorları yavaş web sitelerini arama sıralamalarını düşürerek cezalandırır, bu nedenle WordPress sitenizi hızlandırmak arama sonuçlarındaki konumunuzu yükseltebilir.
Sitenizi Kapsayıcı Hale Getirmek için Geliştirilmiş Erişilebilirlik
Lighthouse, erişilebilirlik sorunlarını belirlemenize yardımcı olarak web sitenizin engelli kişiler için kullanılabilir olmasını sağlar.
Web sitenizi daha erişilebilir hale getirmek, içeriğinizi daha geniş bir kitleye açar ve tüm kullanıcılar için kullanıcı deneyimini iyileştirir. Çevrimiçi bir mağazanız varsa, bu daha fazla satış potansiyelini de artırabilir.
Ayrıca, erişilebilirlik SEO için önemlidir. Arama motorları, hangi sitelerin sıralanacağına karar verirken kullanıcı dostu web sitelerine öncelik verir ve erişilebilirlik, kullanıcı dostu bir sitenin temel unsurudur.
Daha Fazla Kullanıcıya Ulaşmak için Geliştirilmiş Mobil Deneyim
Lighthouse, web sitenizin mobil uyumlu olup olmadığını kontrol eder ve mobil deneyime zarar verebilecek sorunların belirlenmesine yardımcı olur.
Çoğu insan artık her gün telefonlarında önemli miktarda zaman geçirdiğinden, içeriğinizin mobil cihazlar için mükemmel şekilde optimize edildiğinden emin olmanız gerekir.
Aslında, arama motorları artık mobil öncelikli indeksleme kullandığından, mobil deneyiminiz de içeriğinizin arama motorları tarafından düzgün bir şekilde indekslenip indekslenmediğinde rol oynar.
Sitenizi Daha Görünür Kılmak için Geliştirilmiş SEO
Lighthouse, yaygın SEO en iyi uygulamalarını kontrol eder ve arama motorlarının web sitenizi ne kadar kolay bulabileceğini ve anlayabileceğini geliştirmenize yardımcı olur.
Bu, performans ve kullanıcı deneyimi avantajlarıyla birleştiğinde Lighthouse’u web sitenizin arama motoru optimizasyonunu iyileştirmek için inanılmaz derecede kullanışlı bir araç haline getirir.
Daha İyi Kullanıcı Etkileşimi
Sonuç olarak, tüm bu iyileştirmeler daha iyi bir kullanıcı deneyimi yaratmak için birlikte çalışır.
Daha hızlı yükleme sürelerine, daha iyi erişilebilirliğe ve daha iyi bir mobil deneyime sahip olarak kullanıcı etkileşimini artırabilir, hemen çıkma oranlarını düşürebilir ve web sitenizde daha fazla dönüşüm elde edebilirsiniz.
Google Lighthouse Nasıl Kullanılır?
Google Lighthouse’a çeşitli şekillerde erişilebilir, böylece sizin için en uygun olan yöntemi seçebilirsiniz.
1. Chrome DevTools (Yerleşik)
Google’ın Chrome web tarayıcısını kullanıyorsanız, Lighthouse’a erişmenin en hızlı yolu yerleşik Chrome DevTools’u kullanmaktır.
Basitçe gizli bir pencere açın ve test etmek istediğiniz web sayfasına göz atın.
Şimdi, menüden Görünüm ” Geliştirici ” Öğeleri İncele ‘yi seçerek Chrome DevTools’u açabilirsiniz. Ayrıca sayfaya sağ tıklayıp ‘İncele’yi seçebilir veya klavyedeki F12 tuşuna basabilirsiniz.
Geliştirici araçları sayfanın sağında veya altında bir bölmede açılacaktır. Şimdi en üstteki ‘Deniz Feneri’ sekmesine tıklayabilirsiniz.

Ardından, sayfanın mobil veya masaüstü sürümünü test etmek isteyip istemediğiniz ve gerçekleştirmek istediğiniz denetim kategorileri gibi istediğiniz seçenekleri seçmeniz yeterlidir.
Ardından, ‘Sayfa yüklemesini analiz et’ düğmesine tıklayarak testi çalıştırabilirsiniz.
2. Chrome Uzantısı (İsteğe Bağlı)
Lighthouse’a daha kolay erişim için Chrome için resmi Lighthouse uzantısını yükleyebilirsiniz. Uzantının ayarlarını gizli bir pencerede çalışmasına izin verecek şekilde yapılandırmanız gerekecektir.
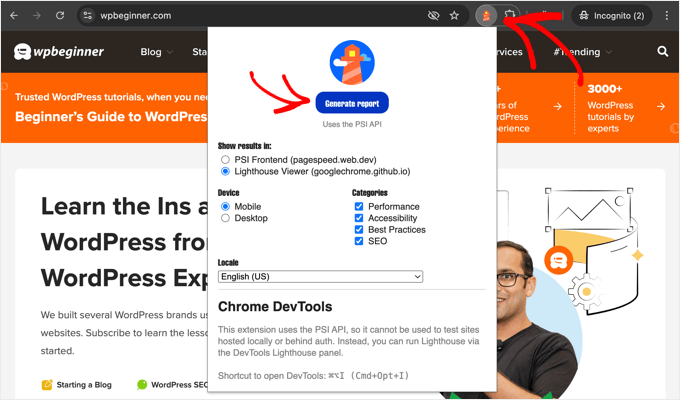
Daha sonra uzantının simgesine tıklayarak Google Lighthouse’u açabilirsiniz. İstediğiniz seçenekleri seçebilir ve sonuçları bir Lighthouse görüntüleyicide görüntüleyebilir veya Google PageSpeed Insights’a (aşağıda) aktarabilirsiniz.

3. PageSpeed Insights (Web Tabanlı)
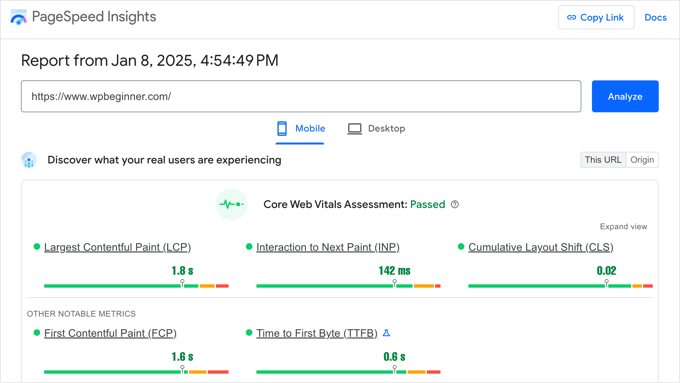
Google’ın PageSpeed Insights aracı, Google Lighthouse’u kullanarak sitenizin performansını test etmenin basit bir yoludur. Ayrıca Google Core Web Vitals puanınızı test etmek için de iyi bir yoldur.
Sayfa yükleme hızımızı artırmak için burada WPBeginner’da kullanıyoruz.
PageSpeed Insights web sitesine gidin ve analiz etmek istediğiniz web sayfasının URL’sini girin. ‘Analiz Et’ düğmesine tıkladıktan sonra göreceğiniz sonuçlar Google Lighthouse sonuçlarını içerir.

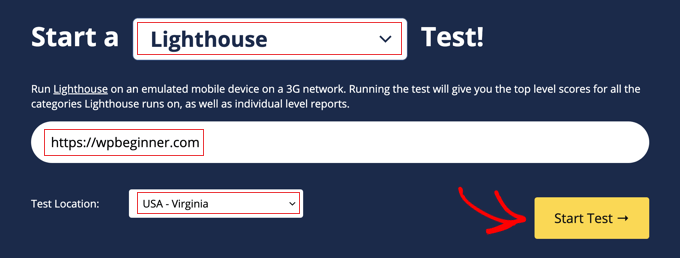
4. WebPageTest (Gelişmiş Seçenek)
Farklı coğrafi konumlardan test etmek gibi daha gelişmiş test seçenekleri istiyorsanız, WebPageTest‘i kullanabilirsiniz. Bu araç orta düzey WordPress kullanıcıları ve geliştiricileri için önerilir.
Açılır menüden ‘Lighthouse’u seçmeniz ve test etmek istediğiniz web sitesinin URL’sini yazmanız yeterlidir. Ayrıca testin yapılmasını istediğiniz coğrafi konumu da seçebilirsiniz.
Hazır olduğunuzda, ‘Testi Başlat’ düğmesine tıklamanız yeterlidir.

Google Lighthouse Kullanarak Sitenizin UX Denetimi Nasıl Yapılır?
Google Lighthouse’u kullanarak web sitenizde eksiksiz bir kullanıcı deneyimi (UX) denetimi gerçekleştirmek için öncelikle daha önce bahsettiğimiz yöntemlerden birini kullanarak araca erişmeniz gerekir.
Lighthouse’u açtıktan sonra, denetimi çalıştırmadan önce ayarları yapılandırmanız gerekecektir.
Profesyonel İpucu: Google Lighthouse raporuna dayalı sorunları gidermek için bir hazırlık web sitesi kurmanızı öneririz. Bu şekilde web sitenizin performansı etkilenmeyecektir.
İlk olarak, hangi tür denetimleri gerçekleştirmek istediğinizi seçin.
Sitenizin performansını, erişilebilirliğini ve SEO’sunu denetleyebilir ve ayrıca diğer en iyi uygulamaları kontrol edebilirsiniz. Yalnızca bir kategori veya bir kombinasyon seçebilirsiniz, ancak eksiksiz bir UX denetimi için muhtemelen tüm kutuları işaretlemek isteyeceksiniz.
İkinci olarak, web sitenizin mobil sürümünü mü yoksa masaüstü sürümünü mü test etmek istediğinizi seçin. Tüm ziyaretçiler için iyi bir deneyim sağladığınızdan emin olmak için her iki sürümü de düzenli olarak test etmek en iyisidir.

Kullandığınız araca bağlı olarak, coğrafi bir test konumu seçmek gibi başka seçenekleriniz de olabilir.
Hazır olduğunuzda, denetime başlamak için “Sayfa yüklemesini analiz et” düğmesine (veya benzer bir düğmeye) tıklayın.
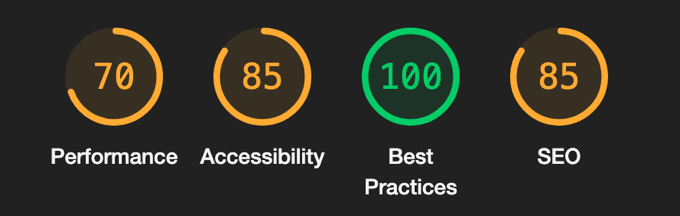
Lighthouse daha sonra her denetim için size 100 üzerinden bir puan verecektir. Bu puanlar, bilgilerin anlaşılmasını kolaylaştırmak için renk kodludur:
- Yeşil (90-100): Web siteniz bu alanda son derece iyi performans gösteriyor.
- Turuncu (50-89): Web sitenizin bu alanda iyileştirmeye ihtiyacı var. Puanınızı iyileştirmek için önerileri kontrol edin.
- Kırmızı (0-49): Web siteniz bu alanda düşük performans gösteriyor ve önemli iyileştirmeler gerektiriyor. Bu sorunlara öncelik verin.

Puanlar görüntülendikten sonra, her kategori için ayrıntılı raporları inceleyebilirsiniz.
Performans Denetimi
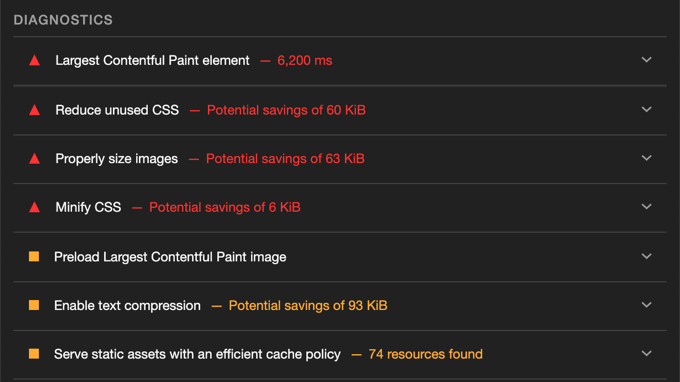
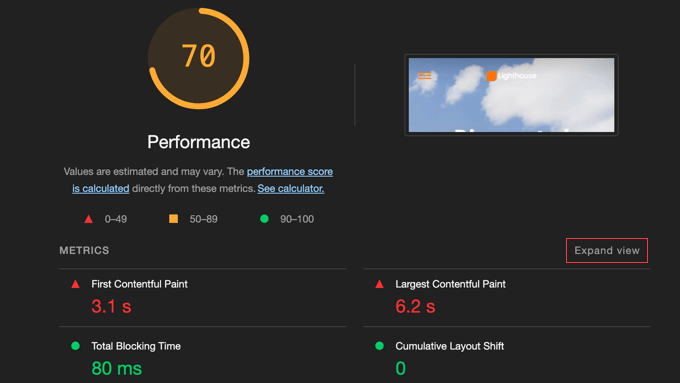
Lighthouse raporunun Performans bölümü size bir puan verir ve performans optimizasyonu hakkında daha fazla bilgi içeren kaynaklara bağlantılar sağlar.
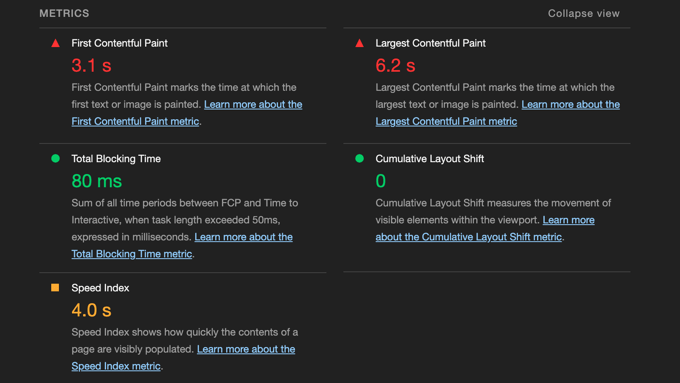
Core Web Vitals ile birlikte Hız Endeksiniz gibi temel performans ölçümlerini de göreceksiniz.

Bu metrikler ayrıca neyin düzeltilmesi gerektiğini görmeyi kolaylaştırmak için renk kodludur.
‘Görünümü Genişlet’ bağlantısına tıklayarak bu metrikler hakkında daha fazla ayrıntı görebilir ve iyileştirmeye açık alanları keşfedebilirsiniz.

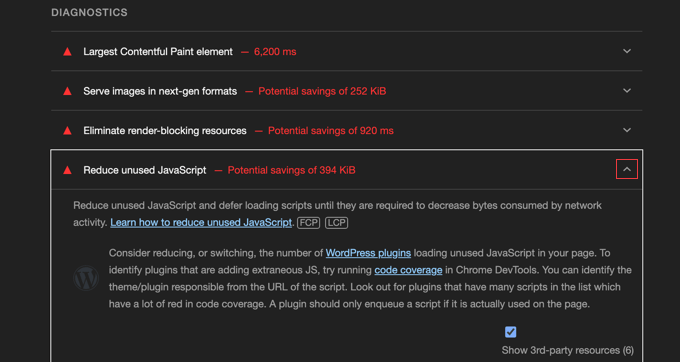
Lighthouse, web sitenizi yavaşlatan performans darboğazlarını belirler ve nasıl optimize edileceğine ilişkin öneriler sunar. Kırmızı ile vurgulanan önerilere odaklanmalısınız çünkü bunlar en fazla etkiye sahip olacaktır.
Daha fazla ayrıntı görmek için her önerinin yanındaki oka tıklayabilirsiniz.

İşte Google Lighthouse’un yaygın performans önerilerini nasıl ele alacağınızı gösteren bazı yararlı makaleler:
- WordPress için Core Web Vitals Nasıl Optimize Edilir (Nihai Kılavuz)
- Görüntüleri Kaliteden Ödün Vermeden Web Performansı İçin Optimize Etme
- WordPress’te Render Engelleyici JavaScript ve CSS Nasıl Onarılır
- WordPress’te Kullanılmayan CSS Nasıl Kaldırılır (Doğru Yol)
- WordPress’te CSS / JavaScript Dosyaları Nasıl Küçültülür?
- Web Sitenizi Hızlandırmak için En İyi WordPress Önbellek Eklentileri
- WordPress’te Leverage Browser Caching Uyarısı Nasıl Kolayca Düzeltilir
- WordPress’te Devasa Ağ Yüklerinden Nasıl Kaçınılır (8 Uzman İpucu)
- WordPress’te Görseller Nasıl Kolayca Tembel Yüklenir?
- WordPress Hızını ve Performansını Artırmak için Nihai Kılavuz
Erişilebilirlik Denetimi
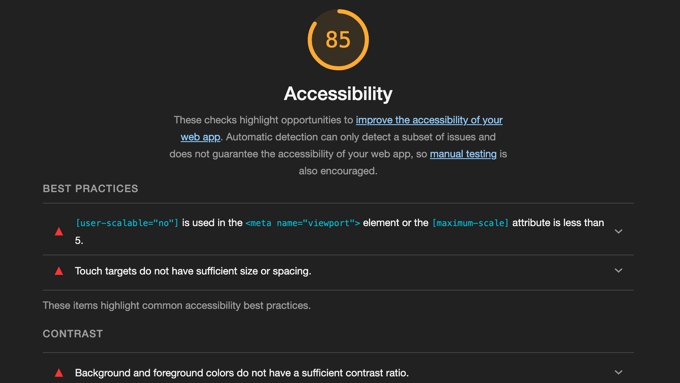
Raporun Erişilebilirlik bölümü, engelli kullanıcıların içeriğinize erişmesini engelleyebilecek sorunları vurgular.
Lighthouse, web sitenizin en iyi erişilebilirlik uygulamalarına uyup uymadığını kontrol eder. Bunlar arasında ARIA özelliklerinin kullanılması (yardımcı teknolojilerin daha iyi çalışmasını sağlar), yüksek kontrastlı renkler (okunması kolaydır) ve klavye navigasyonu (kullanıcıların sitenizi fare olmadan kullanmasına olanak tanır) yer alır.

Daha fazla bilgi edinmek ve hangi belirli sayfa öğelerinin etkilendiğini görmek için her öneriyi genişletebilirsiniz.
Web sitenizi daha erişilebilir hale getirme konusunda yardım almak için bu adım adım kılavuza bakın:
En İyi Uygulamalar
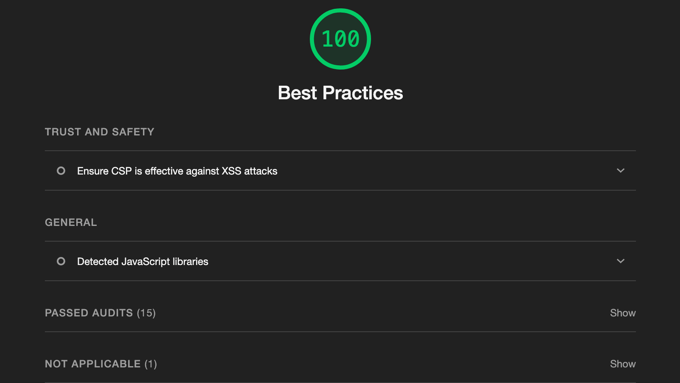
En İyi Uygulamalar bölümü, web sitenizin en son web geliştirme standartlarını takip ederek güvenli ve modern bir şekilde inşa edilip edilmediğini inceler. Kullanıcı deneyimini ve güvenliği geliştiren güncel teknikler kullanıp kullanmadığınızı kontrol eder.
Bu bilgileri sitenizi daha güvenli ve kullanıcı dostu hale getirmek için kullanabilirsiniz.

İşte size yaygın en iyi uygulamalar sorunlarını nasıl ele alacağınızı gösteren bazı yararlı makaleler:
- WordPress HTTP’den HTTPS’ye Nasıl Doğru Şekilde Taşınır (Başlangıç Kılavuzu)
- WordPress Sitenizi Potansiyel Olarak Kötü Amaçlı Kodlara Karşı Tarama
- Mobil Dostu WordPress Sitesi Oluşturmanın Yolları (Uzman İpuçları)
- Nihai WordPress Güvenlik Rehberi – Adım Adım
- WordPress Güvenlik Denetimi Nasıl Yapılır (Eksiksiz Kontrol Listesi)
SEO Denetimi
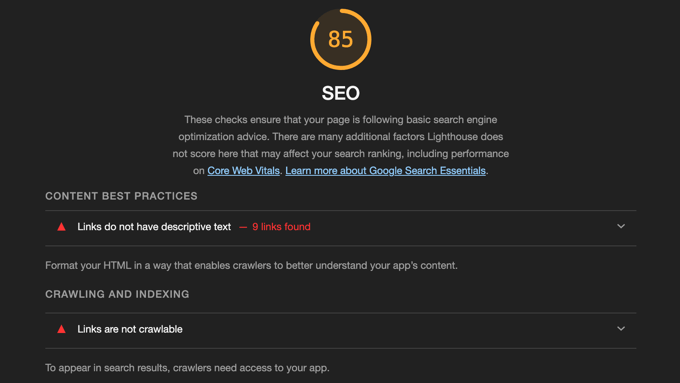
Lighthouse raporunun SEO bölümü, web sitenizin Google ve diğer arama motorlarındaki görünürlüğünü artırmanın yollarını vurgulamaktadır.
Eksik resim alt metni, açıklayıcı metne sahip olmayan bağlantılar veya arama motorlarının dizine ekleyemediği sayfalar gibi insanların web sitenizi bulmasını zorlaştırabilecek sorunları kontrol eder.

Bu sorunları ele almak önemlidir çünkü arama motorlarının içeriğinizi anlamasını kolaylaştırır ve bu da insanların içeriğinizi bulmasına yardımcı olur.
İşte size yaygın SEO önerilerini nasıl ele alacağınızı gösteren bazı yararlı makaleler:
- WordPress’te Anahtar Kelimeler ve Meta Açıklamalar Nasıl Eklenir?
- SEO için Dahili Linkleme: En İyi Uygulamaların Nihai Kılavuzu
- WordPress ve WooCommerce’de Şema İşaretlemesi Nasıl Eklenir
- Yeni Başlayanlar için Nihai WordPress SEO Rehberi (Adım Adım)
- Yeni Başlayanlar için WordPress SEO Kontrol Listesi
- Yeni Başlayanlar İçin Görsel SEO Rehberi – Görselleri Arama Motorları İçin Optimize Edin
Profesyonelİpucu: Lighthouse raporu çok sayıda karmaşık sorun tespit ettiyse profesyonel yardıma ihtiyacınız olabilir. Site Hızı Optimizasyon Hizmetimiz ile uzman ekibimiz Lighthouse tarafından tespit edilen sorunları gidererek sitenizin hızını ve performansını artıracaktır. Fiyatlandırma 699$’dan başlamaktadır. Ücretsiz danışmanlık için ekibimizle bugün iletişime geçin!
Google Lighthouse Hakkında Sıkça Sorulan Sorular
Google Lighthouse hakkında bize en sık sorulan soruların kısa yanıtlarını burada bulabilirsiniz:
Google Lighthouse tam olarak nedir?
Google Lighthouse, web sitenizin performansını, erişilebilirliğini, SEO’sunu ve daha fazlasını denetleyen açık kaynaklı, otomatik bir araçtır. Web sitenizi geliştirmenize yardımcı olmak için eyleme geçirilebilir içgörüler içeren ayrıntılı raporlar oluşturur.
Bunu hemen kullanabileceğiniz ücretsiz bir web sitesi kalite denetçisi olarak düşünün.
Google Lighthouse sitemin kullanıcı deneyimine (UX) nasıl yardımcı olabilir?
Lighthouse, web sitenizin hızını, erişilebilirliğini ve kullanılabilirliğini etkileyebilecek sorunları belirleyerek site UX’ini iyileştirmenize yardımcı olur. Lighthouse’un işaret ettiği sorunları düzelterek ziyaretçileriniz için çok daha iyi bir deneyim yaratabilirsiniz.
Bu, yükleme sürelerini iyileştirmeyi, site erişilebilirliğini artırmayı, mobil performansı iyileştirmeyi ve SEO’yu artırmayı içerebilir.
Google Lighthouse’u kullanmak için geliştirici olmam gerekir mi?
Hayır, Google Lighthouse’u kullanmak için geliştirici olmanıza gerek yok. Chrome tarayıcısındaki yerleşik aracı kullanarak veya Google PageSpeed Insights web sitesini ziyaret ederek bir Lighthouse denetimi gerçekleştirebilirsiniz.
Bu araçların her ikisi de her beceri seviyesinden kullanıcı için kullanımı kolaydır. Bununla birlikte, web geliştirme hakkında ne kadar çok şey bilirseniz, sonuçları anlamak o kadar kolay olabilir.
Google Lighthouse’a nereden erişebilirim?
Google Lighthouse’a, Google Chrome’un Geliştirici Araçları’ndaki ‘Lighthouse’ sekmesi, resmi Lighthouse Chrome uzantısı, Google PageSpeed Insights veya WebPageTest web sitesi gibi birkaç farklı şekilde erişebilirsiniz.
Google Lighthouse ne tür denetimler gerçekleştiriyor?
Google Lighthouse çeşitli denetim türleri gerçekleştirir. Bunlar arasında site hızını ve yükleme sürelerini kontrol eden performans denetimleri, sitenizin engelli kişiler için kullanımının kolay olduğundan emin olmak için erişilebilirlik denetimleri ve sitenizin iyi arama motoru optimizasyonu uygulamalarını takip ettiğinden emin olmak için SEO denetimleri yer alır.
Google Lighthouse’un tespit ettiği sorunları nasıl düzeltebilirim?
Google Lighthouse, bulduğu sorunları çözmenize yardımcı olmak için öneriler ve belgelere bağlantılar sağlar. Bu öneriler arasında görüntü optimizasyonu, kod küçültme ve bir içerik dağıtım ağı (CDN) kullandığınızdan emin olma gibi şeyler yer alır.
Yukarıda bu sorunları ele alan bazı WPBeginner eğitimlerini listeledik ve en karmaşık sorunları çözmenize yardımcı olması için bir geliştiriciye ihtiyacınız olabilir.
Google Lighthouse denetimini ne sıklıkla gerçekleştirmeliyim?
Ayda bir kez gibi düzenli aralıklarla Lighthouse denetimi yapmanızı öneririz. Ayrıca web sitenizde önemli değişiklikler yaptıktan sonra da çalıştırmalısınız.
Düzenli kontroller, sitenizin mümkün olduğunca hızlı, erişilebilir ve kullanıcı dostu olmaya devam etmesini sağlamaya yardımcı olacaktır.
Lighthouse puanımı yükseltmek daha iyi arama sıralamalarını garanti eder mi?
Lighthouse puanınızı iyileştirmek daha yüksek arama sıralamalarını garanti etmese de, SEO en iyi uygulamalarının önemli bir parçasıdır.
Hızlı, erişilebilir ve kullanıcı dostu bir web sitesi daha iyi bir kullanıcı deneyimi sağlar ve bu da dolaylı olarak zaman içinde sıralamalarınızı iyileştirebilir. Ayrıca site hızı gibi önemli sıralama ölçümlerini de ele alır.
Google Lighthouse ücretsiz bir araç mı?
Evet, Google Lighthouse’un kullanımı tamamen ücretsizdir.
Bu eğitimin Google Lighthouse hakkında bilgi edinmenize ve sitenizin kullanıcı deneyimini nasıl iyileştirebileceğini öğrenmenize yardımcı olduğunu umuyoruz. WordPress blogunuz için neden bir CDN’e ihtiyacınız olduğuna dair rehberimizi veya WordPress için en iyi ısı haritası ve oturum kayıt araçları ve eklentileri hakkındaki uzman seçimimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.