İlk kez satın alma indirimi sunmak, site ziyaretçilerinizi müşteriye dönüştürmenin en etkili yollarından biridir. Size yardımcı olabilir:
- Tereddütlü tarayıcıları mutlu müşterilere dönüştürün.
- Potansiyel tekrar alıcılardan oluşan bir e-posta listesi oluşturun.
- Satışları artıran bir aciliyet duygusu yaratın.
WooCommerce mağazanız için bir ilk satın alma indirimi ayarlamak istiyorsanız, birkaç seçeneğiniz vardır. Birçoğunu denedik ve gerçekten işe yarayan en iyi üç yönteme indirdik.

Seçenek 1: Gelişmiş Kuponlar (Kupon Kodlarını Her Yerde Paylaşma)
İlk satın alma kupon kodu oluşturmak ve bunu alışveriş yapanlarla kolayca paylaşmak istiyorsanız Advanced Coupons kullanmanızı öneririz.
Bu güçlü kupon eklentisi ile sadece e-posta toplamakla sınırlı değilsiniz. Kupon kodunuzu web sitenizde, sosyal medya gönderilerinizde, e-posta bültenlerinizde ve hatta basılı materyallerde her yerde paylaşabilirsiniz. Müşteriler indirimlerini almak için ödeme sırasında kodu girebilirler.
Tüm özelliklerini çalışırken görmek için detaylı Advanced Coupons incelememize göz atabilirsiniz.
✌️ Not: Advanced Coupons ‘un hem ücretsiz hem de premium sürümlerine ihtiyacınız olacak (yıllık 59,50 $’dan başlar). Bu yöntem için gerekli ayarlara ek olarak premium sürüm, işinizi büyütmek için tonlarca dinamik kupon özelliği ve kuralıyla birlikte gelir.
Adım 1: Gelişmiş Kuponları Ayarlama
Advanced Coupons’u sitenize yükleyerek başlayalım. Her iki eklentiyi de indirdikten sonra, yüklemek ve etkinleştirmek için WordPress kontrol panelinize gidin.
Yardıma mı ihtiyacınız var? Bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza göz atın.
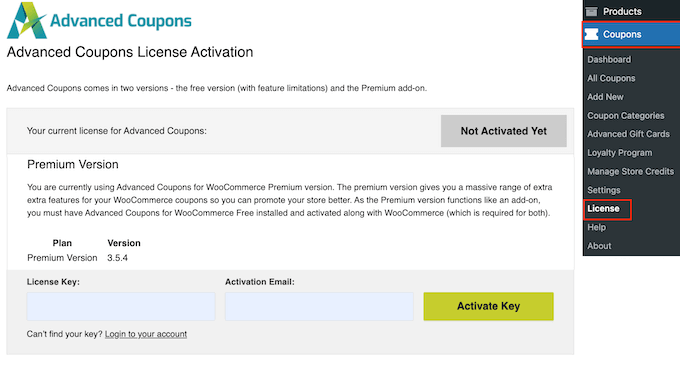
Etkinleştirildikten sonra, eklentiniz için lisans girmeniz gerekir. Kontrol panelinizdeki Kuponlar ” Lisans bölümüne gidin.

Lisans anahtarınızı Advanced Coupons hesap panonuzda bulabilirsiniz. Eklentiyi satın alırken kullandığınız e-posta adresiyle birlikte bu anahtarı girin ve ardından ‘Anahtarı Etkinleştir’e tıklayın.
Adım 2: İlk Kez Satın Alma Kuponunuzu Oluşturma
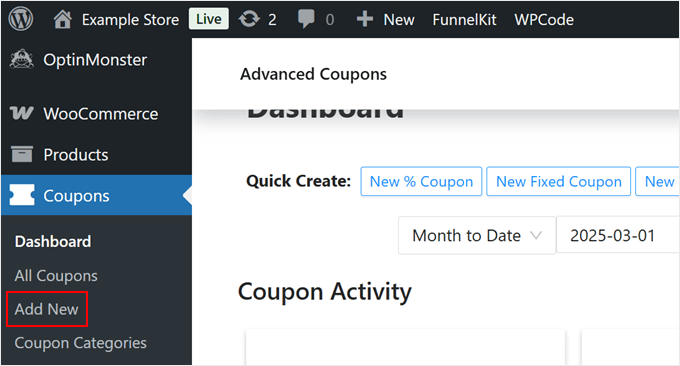
Şimdi heyecan verici kısma gelelim: otomatik indirim kuponunuzu oluşturmak. WordPress kontrol panelinizde Kuponlar ” Yeni Ekle bölümüne gidin.

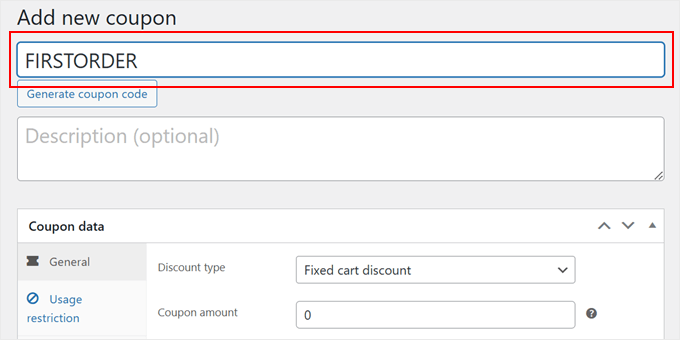
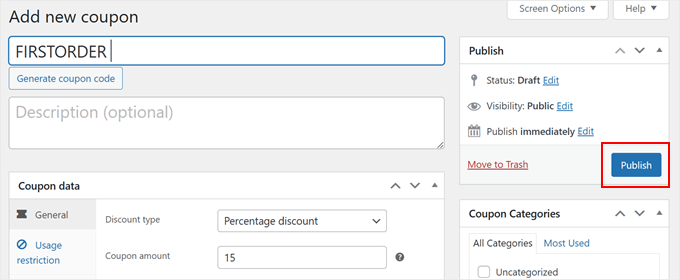
Öncelikle, kuponunuza hatırlaması kolay bir kod verin – ‘FIRSTORDER’ veya ‘WELCOME’ gibi bir şey.
İsterseniz bir kupon açıklaması da ekleyebilirsiniz.

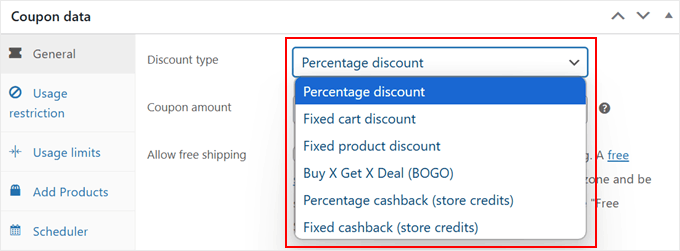
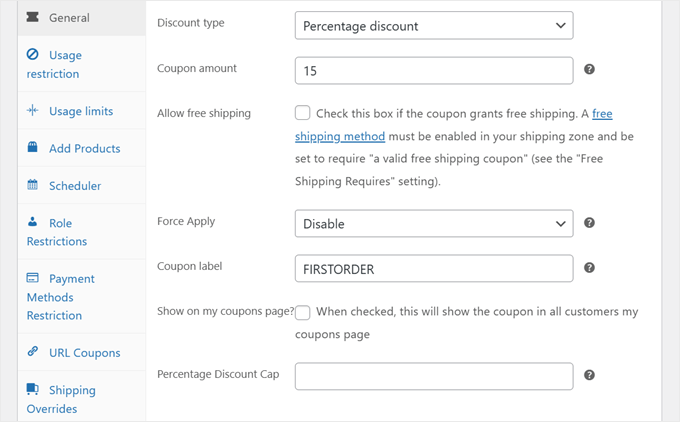
Ardından, ‘Kupon Verileri’ bölümüne gidin ve ‘Genel’ sekmesini açın. ‘İndirim Türü’ altında birkaç seçenek göreceksiniz:
- Toplam satın alma yüzdesi
- Sabit tutar indirimi (sepet veya ürün)
- Mağaza kredilerinde yüzde veya sabit nakit iadesi
- Bir alana bir bedava fırsatları
Mağazanız için en mantıklı olan türü seçin.
Genellikle ilk kez satın alacaklar için yüzde indirimlerini öneriyoruz çünkü satın alma miktarından bağımsız olarak işe yarıyorlar.

İndirim türünüzü seçtikten sonra indirim tutarını girebilirsiniz.
Bundan sonra, kuponla birlikte ücretsiz gönderime izin vermekten ve ‘Uygulamaya Zorla’yı (mevcut kuponları ilk indirim kuponuyla değiştirmek için) etkinleştirmekten veya devre dışı bırakmaktan çekinmeyin.
Maksimum indirim tutarına sınır koymak için bir yüzde indirim üst sınırı da belirleyebilirsiniz.
Örneğin, 30 $ sınırıyla %15 indirim belirleyebilirsiniz. Bir ürünün fiyatı 300 $ ise, müşteriniz 45 $ yerine 30 $ indirim alacaktır.

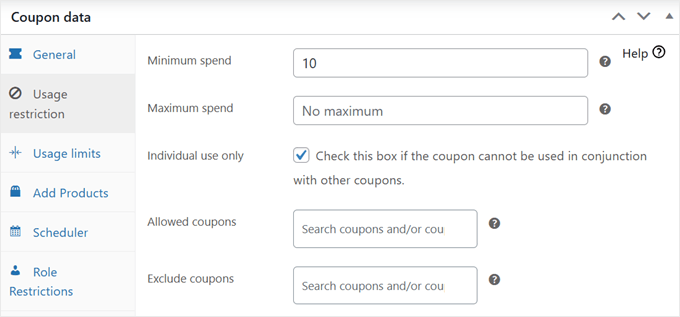
Ardından ‘Kullanım Kısıtlaması’ bölümüne geçin. Burada keşfedilecek çok sayıda ayar var, ancak temel olarak şunları yapabilirsiniz:
- Minimum ve maksimum harcama gereksinimleri belirleyin. Müşterileri sepetlerine daha fazla ürün eklemeye teşvik etmek ve ortalama sipariş değerini artırmak için minimum harcama gereksinimi belirlemek isteyebilirsiniz.
- Kuponun hangi ürünler için geçerli olduğunu seçin (gerekirse).
- Belirli ürünleri veya kategorileri kuponla satın alınmaktan hariç tutun (gerekirse).
- Kuponun diğer promosyonlarla birlikte kullanılmasını önlemek için bireysel kullanımı etkinleştirin.
Son seçenekle, ilk sipariş indirim kodunuzla birlikte hangi kuponların kullanılmasına izin verileceğini seçebilirsiniz.

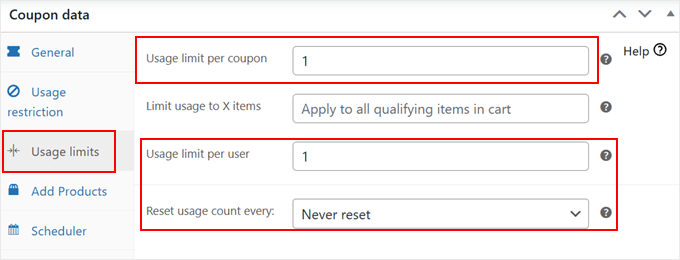
‘Kullanım Limitleri’ sekmesine geçerseniz, kuponun kaç kez kullanılabileceğini ayarlayabilirsiniz.
Kuponun kötüye kullanılmaması için ‘Kupon başına kullanım limiti’ ve ‘Kullanıcı başına kullanım limiti’ alanlarını 1 olarak ayarlamanızı öneririz. Ayrıca, ‘Kullanım sayısını her sıfırla’ ayarı için ‘Asla sıfırlama’ seçeneğini seçtiğinizden emin olun.

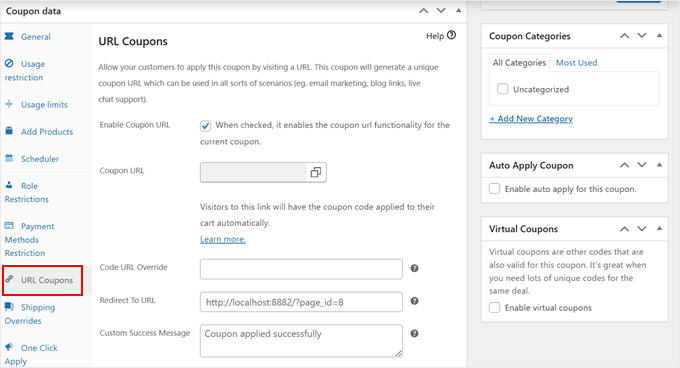
Kullanıcıların sadece bir bağlantıya tıklamasını ve kuponun sepetlerine otomatik olarak uygulanmasını mı istiyorsunuz? Öyleyse, ‘URL Kuponu’ sekmesine gidebilirsiniz.
Ardından, hangi ayarların etkinleştirileceği hakkında daha fazla bilgi için WooCommerce’de kupon URL’lerinin nasıl oluşturulacağına ilişkin kılavuzumuza göz atın.

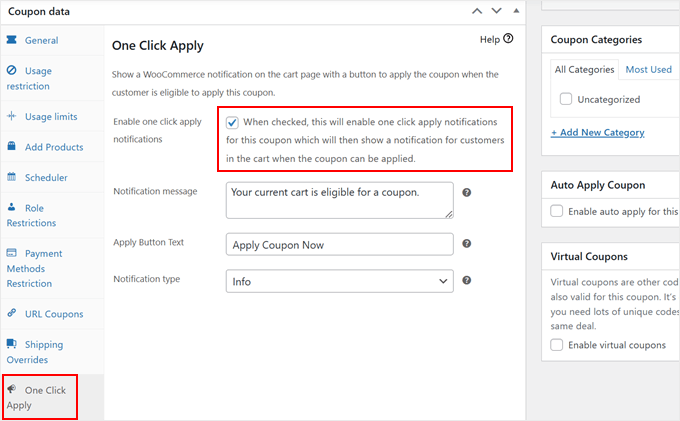
Şimdi, ‘Tek Tıkla Uygula’ sekmesini açarsanız, WooCommerce’e ilk kez gelen müşterilere indirim için uygun olduklarını bildirmesini söyleyebilirsiniz. Müşteri indirimi talep etmek isterse, sepet sayfasındaki bir düğmeye tıklayabilir.
Bunu yapmak için, ‘Tek tıklamayla uygulama bildirimlerini etkinleştir’ kutusunu işaretlemeniz yeterlidir. Ardından bildirim mesajını, düğmesini ve türünü özelleştirebilirsiniz.

Adım 3: İlk Kez Müşteri İndirim Kurallarını Ayarlama
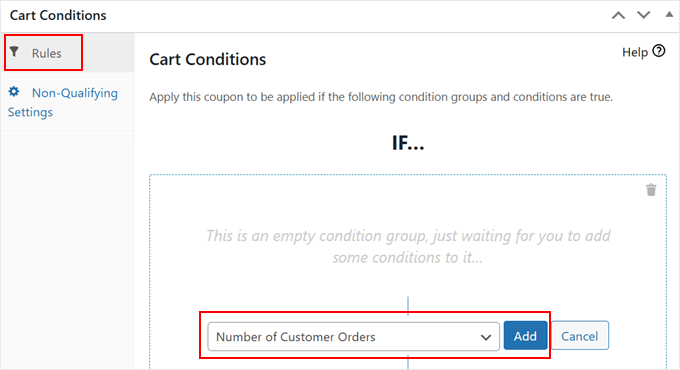
İşte Advanced Coupons’un gerçekten parladığı yer. ‘Sepet Koşulları’ bölümüne ilerleyin. Burada yalnızca ilk kez alışveriş yapan müşterilerin indirimi kullanabilmesini sağlayacağız.
‘Kurallar’ sekmesinde, açılır menüyü bulun ve ‘Müşteri Siparişi Sayısı’nı seçin. Bundan sonra, ‘Ekle’ye tıklayın.

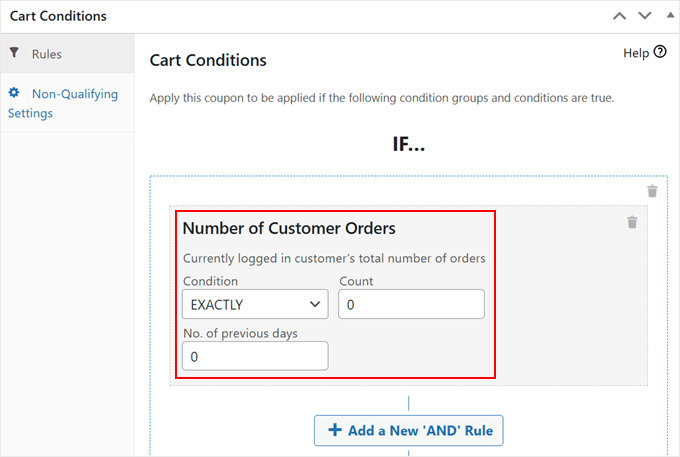
Sonra:
- Koşulu ‘TAMAMEN’ olarak ayarlayın
- Sayı için ‘0’ girin
- ‘Önceki gün sayısı’nı ‘0’ olarak ayarlayın
Bu, gerçek ilk kez gelen müşterileri doğrulamak için kusursuz bir yol oluşturur. Birisi kuponu kullanmaya çalıştığında, Advanced Coupons sipariş geçmişini kontrol eder.
Mağazanızdan daha önce hiç alışveriş yapmamışlarsa indirim uygulanır. Daha önce herhangi bir siparişleri varsa, kupon çalışmaz.

Adım 4: Kuponunuzu Canlı Hale Getirme
Her şey istediğiniz gibi ayarlandıktan sonra yukarı kaydırın. Ardından, sadece ‘Yayınla’ düğmesine basın.

Bu kadar basit!
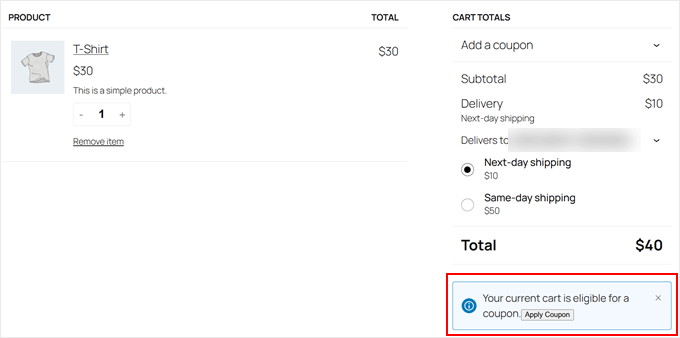
İşte tek tıkla kupon uygulama özelliğinin WooCommerce sepet sayfasında nasıl göründüğü:

Ziyaretçiler kuponu uygulamak için sadece üzerine tıklayabilirler.
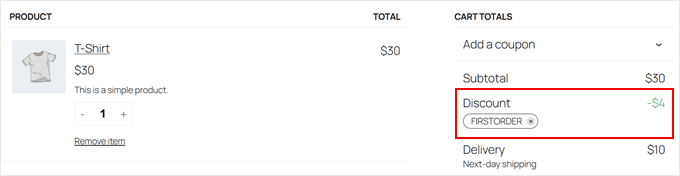
Bunu yaptıklarında, bunun gibi bir fiyat indirimi görecekler:

İşte Gelişmiş Kuponlar ile oluşturabileceğiniz diğer WooCommerce kupon türleri:
- WooCommerce’de Kuponlar Nasıl Planlanır (ve Zamandan Nasıl Tasarruf Edilir)
- WooCommerce’de Akıllı Kuponlar Nasıl Oluşturulur
- WooCommerce’de Kargo İndirimi Nasıl Sunulur?
Seçenek 2: FunnelKit Otomasyonları (Ziyaretçiler Müşteri Adayı Olduktan Sonra Kupon Kodları Verme)
İlk satın alımları teşvik ederken işletmeniz için potansiyel müşteriler toplamak istiyorsanız, bu yöntemi öneriyoruz.
FunnelKit Automations, WooCommerce’de otomatik olarak benzersiz ilk sipariş indirimleri oluşturmanıza olanak tanır. Ziyaretçiler, kişiselleştirilmiş bir kupon kodu karşılığında bilgilerini çevrimiçi formunuz aracılığıyla gönderebilirler.
Bu yöntemi seviyoruz çünkü indirimi kimin alacağı konusunda size hassas bir kontrol sağlıyor. Bu şekilde, kupon kodlarını herkese vermezsiniz ve kupon kötüye kullanımını ve sahte siparişleri azaltabilirsiniz.
Eklenti hakkında daha fazla bilgi edinmek için kapsamlı Funnelkit Automations incelememize bakabilirsiniz.
Bunu aradan çıkardıktan sonra, FunnelKit Otomasyonlarını kullanarak süreç boyunca ilerleyelim.
✌️ Not: FunnelKit Automations’ın hem ücretsiz hem de premium sürümlerinin yanı sıra FunnelKit Automations Connectors’a (FunnelKit Automations’ı satın aldıktan sonra indirilebilir) ihtiyacınız olacak.
Premium sürüm yıllık 99 dolardan başlıyor. Bize göre buna değer çünkü size zaman kazandıran ve e-posta listenizi büyütmenize yardımcı olan güçlü WooCommerce otomasyon özellikleri elde edersiniz.
Adım 1: FunnelKit Otomasyonlarına Başlarken
Her şeyden önce, WordPress web sitenize tüm FunnelKit Automations eklentilerini yüklemeniz ve etkinleştirmeniz gerekir.
Bu süreçte yeniyseniz, yeni başlayanlar için bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza göz atın.
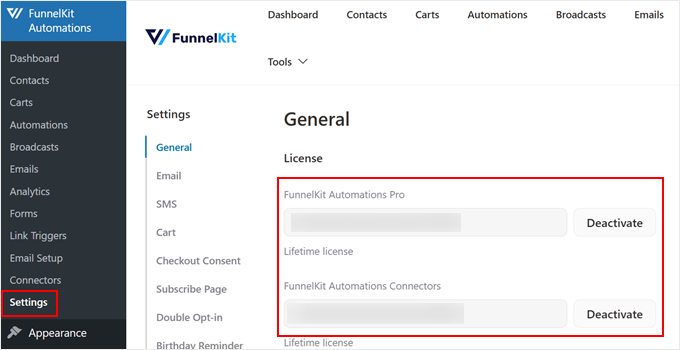
Her bir eklentiyi kurup etkinleştirdikten sonra lisans anahtarlarınızı girmeniz gerekecektir. FunnelKit Otomasyonları ” Ayarlar‘a gidin.

FunnelKit hesap panonuzdan uygun lisans anahtarlarını ‘Lisans’ alanlarının her ikisine de eklemeniz yeterlidir.
Ardından, ‘Devre Dışı Bırak’ olarak değişene kadar ‘Etkinleştir’ düğmesine tıklayın.
Adım 2: FunnelKit’i Potansiyel Müşteri Oluşturma Formunuza Bağlama
Şimdi, potansiyel müşterilerinizi oluşturmak için bir form hazırlamanız gerekecek. Daha sonraki adımlarda, formunuzu otomasyona nasıl bağlayacağınızı göstereceğiz.
Potansiyel müşteri oluşturma formunuzu oluşturmak için OptinMonster kullanmanızı öneririz. Kendi kampanyalarımız için kullanıyoruz ve deneyimlerimiz hakkında bilgi edinmek için tam OptinMonster incelememize göz atabilirsiniz.
OptinMonster ile, FunnelKit Automations eklentisi ile manuel olarak entegre etmeniz gerekir. Bu yüzden daha önce FunnelKit Automations Connectors’ı yüklemenizi istemiştik.
Bununla birlikte, WPForms gibi WordPress form eklentilerini de kullanabilirsiniz. Bunların FunnelKit Automations Connectors eklentisi kullanılarak manuel olarak senkronize edilmesi gerekmez.
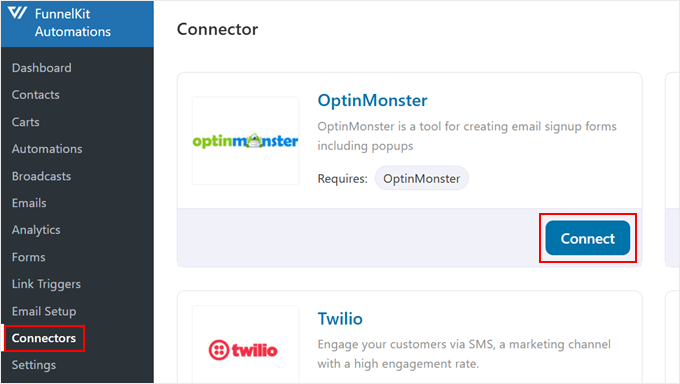
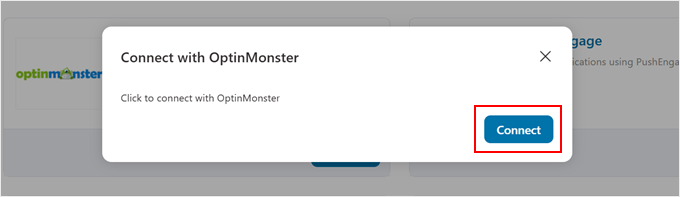
Aksi takdirde, WordPress kontrol panelinize geri dönebilir ve FunnelKit Automations ” Connector bölümüne gidebilirsiniz. OptinMonster bölümünü bulun ve ‘Bağlan’a tıklayın.

Şimdi bir açılır pencere görünecektir.
Burada, tekrar ‘Bağlan’a tıklayın.

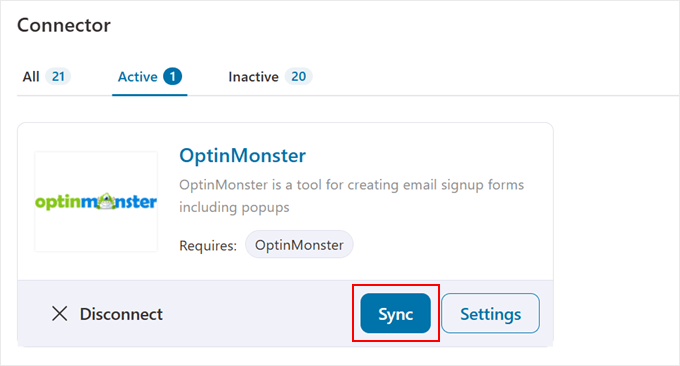
Bu işlem tamamlandıktan sonra, ‘Senkronize Et’ seçeneğine de tıkladığınızdan emin olun.
Bu sadece OptinMonster ve FunnelKit Automations eklentilerinin birlikte çalıştığından emin olmak içindir.

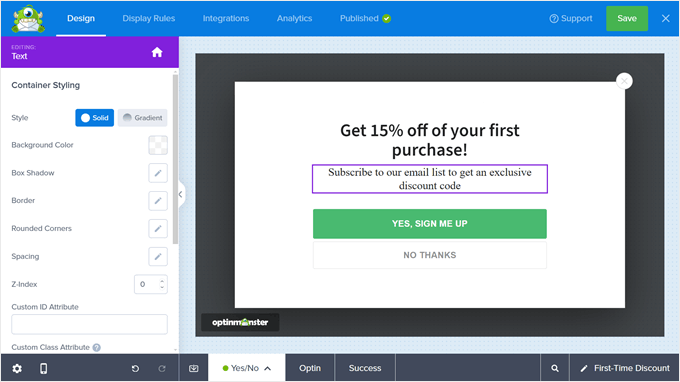
Artık OptinMonster’da yeni bir potansiyel müşteri oluşturma kampanyası oluşturabilir veya mevcut bir kampanyayı düzenleyebilirsiniz.
Adım adım bilgi için WooCommerce açılır pencerelerinin nasıl oluşturulacağına ilişkin kılavuzumuzu okuyabilirsiniz.

İlk satın alma indirimleri sunmak için olası satış yaratma kampanyanızı oluştururken şunları yaptığınızdan emin olun:
- Form alanlarınızı minimumda tutun – sadece e-posta ve ad en iyi sonucu verir.
- İndirimi ne zaman alacakları konusunda net beklentiler belirleyin.
- İndirim tutarınızı açılır pencere başlığına ekleyin.
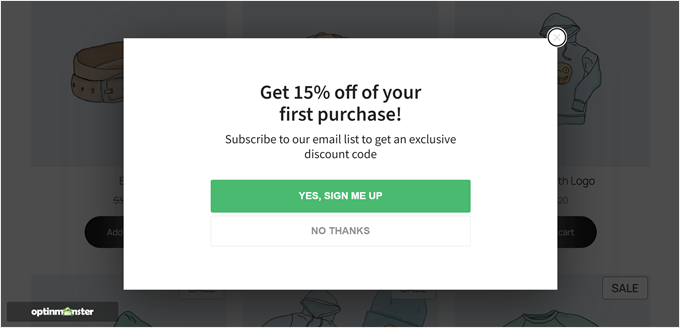
Bu kampanya için pop-up’ımız şu şekilde görünüyor:

Adım 3: Form Tetikleyicinizi Ayarlama
Bu aşamada indirim sisteminizin kendi kendine çalışmasını sağlayabilecek bir otomasyon kurmamız gerekiyor.
Otomasyonu bir dizi ‘eğer-bu-şu-şu’ eylemi olarak düşünün. Bir şey olduğunda (bir olay), belirli bir yanıtı (bir eylem) tetikler.
Bu durumda, birisi formunuzu doldurduğunda, sistem otomatik olarak ona bir indirim gönderir.
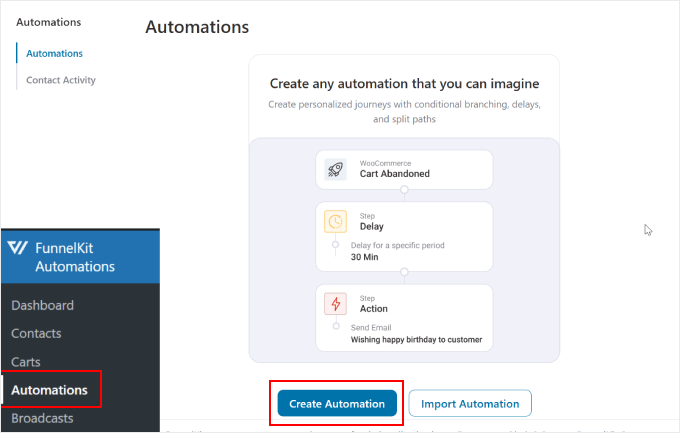
Bunu ayarlamak için FunnelKit Otomasyonları ” Otomasyonlar bölüm üne gidin ve ‘Otomasyon Oluştur’ düğmesine tıklayın.

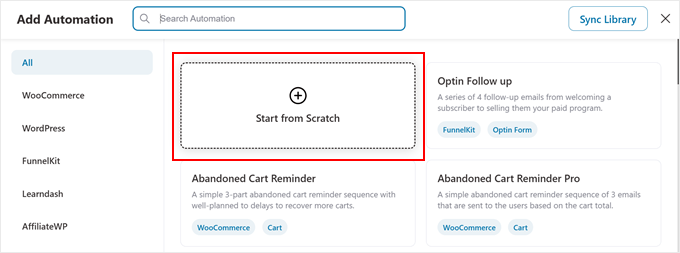
Birkaç şablon göreceksiniz, ancak bu kurulum için boş bir şablonla başlamanızı öneririz.
Bu yüzden sadece ‘Sıfırdan Başla’ seçeneğine tıklayın.

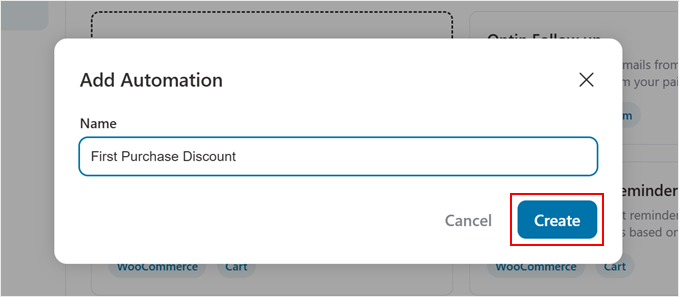
WooCommerce otomasyonunuza daha sonra kolayca bulabilmeniz için ‘İlk Satın Alma İndirimi’ veya ‘İlk Kez Müşteri İndirimi’ gibi bir ad verin.
Bundan sonra, ‘Oluştur’a tıklayın.

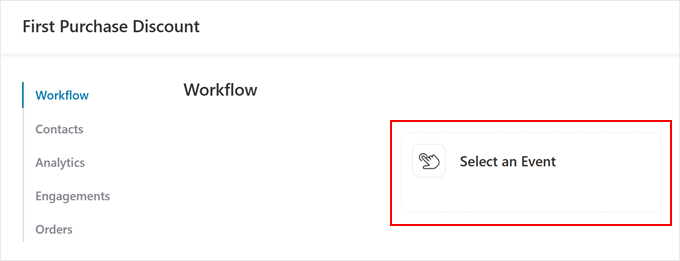
FunnelKit’e sihrini konuşturmaya başlamasını söyleyeceğimiz yer burası.
Başlamak için ‘Bir Etkinlik Seçin’ düğmesine tıklayın. Olay, otomasyonunuzu başlatan bir tetikleyici gibidir. Bunu sanal asistanınıza “Bunun gerçekleştiğini gördüğünde şunu yap” demek gibi düşünün.

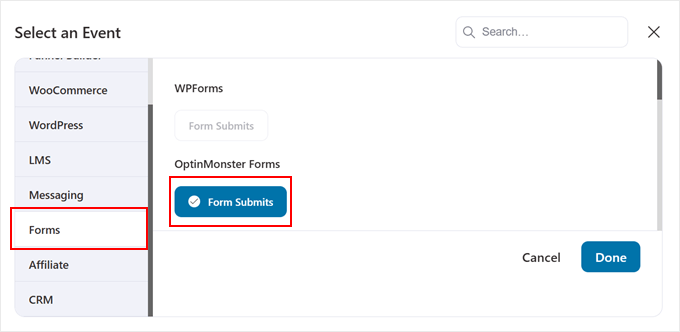
Şimdi, ‘Formlar’ sekmesini bulun.
OptinMonster altında, ‘Form Gönderimleri’ni seçin ve ‘Bitti’ye tıklayın. Eğer kullanıyorsanız WPForms, Thrive Leads ve Formidable Form s gibi diğer seçenekleri de bulabilirsiniz.

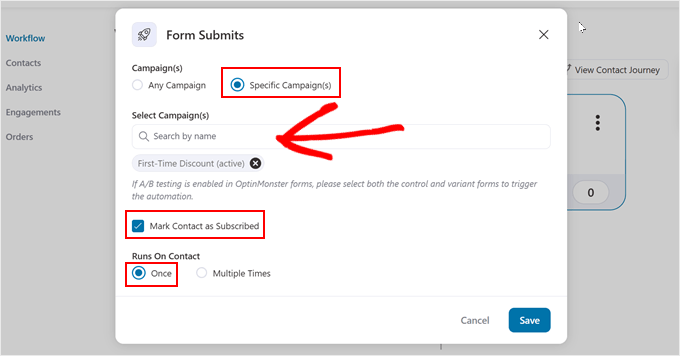
Şimdi, otomasyon sistemine eklemek için doğru formu seçelim. Bunu yapmak için ‘Belirli Kampanya(lar)ı’ seçin.
Ardından, kullanmak istediğiniz müşteri adayı oluşturma kampanyasının adını girin.

Bundan sonra, ‘Kişiyi Abone Olarak İşaretle’ onay kutusunu arayın ve seçili olduğundan emin olun. Ayrıca, ‘Kişi Üzerinde Çalışır’ altında ‘bir kez’i seçin.
Bu, herhangi birinin formu birden fazla kez göndererek birden fazla ilk satın alma indirimi almaya çalışmasını önler.
Her şeyi yapılandırdıktan sonra, ayarları kilitlemek için ‘Kaydet’e tıklayın.
Şimdi, birisi müşteri adayı oluşturma formunuzu doldurduğunda, bu tetikleyici indirim kodu sürecini başlatacaktır.
Adım 4: Dinamik Kuponunuzu Oluşturma
Şimdi eğlenceli kısım geliyor – her yeni abonenin alacağı kişiselleştirilmiş indirim kodunu ayarlamak.
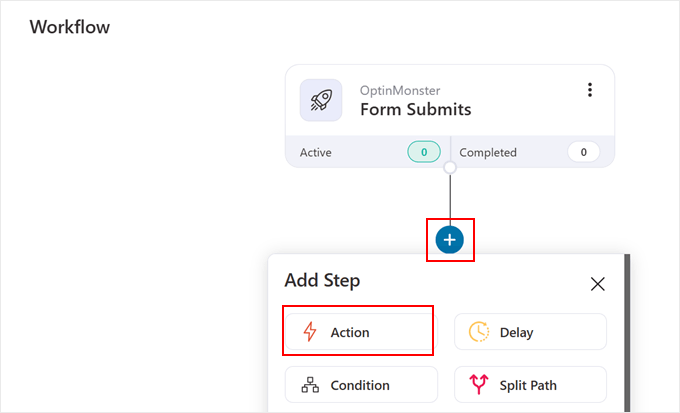
‘Form Gönderiliyor’ adımının altındaki ‘+’ simgesine tıklayın ve ‘Eylem’i seçin.

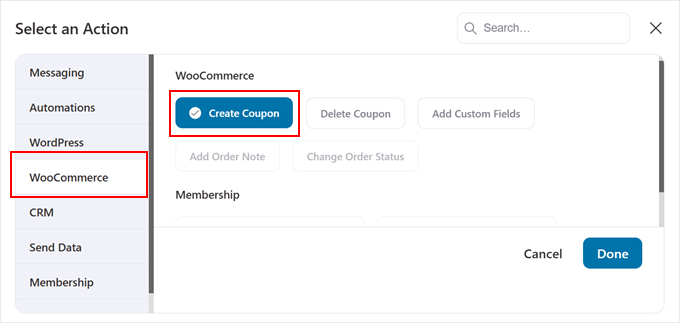
WooCommerce sekmesinde ‘Kupon Oluştur’ seçeneğini bulun.
Ardından, sadece ‘Bitti’ye tıklayın.

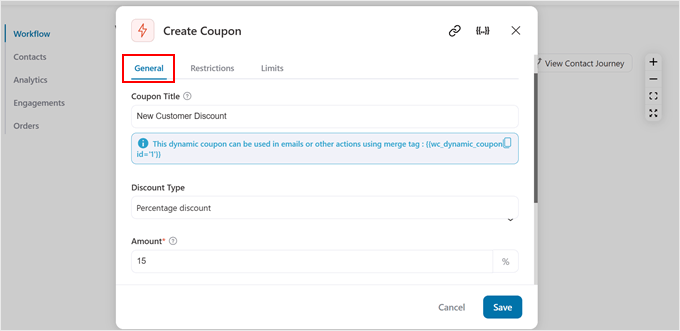
İndirim teklifinizi özelleştireceğiniz yer burasıdır:
‘Genel’ sekmesinde, kuponunuza ‘Kupon Başlığı’ altında bir başlık verin. Bu sadece WordPress kontrol panelindeki referansınız içindir, bu nedenle ‘Yeni Müşteri İndirimi’ gibi açıklayıcı bir şey yapın.
‘İndirim Türü’ altında üç seçeneğiniz vardır: yüzde indirimi, sabit sepet indirimi ve sabit ürün indirimi.
Ardından, ‘Tutarınızı’ girin – bu, yukarıdaki seçiminize bağlı olarak bir yüzde veya sabit bir tutar olabilir.

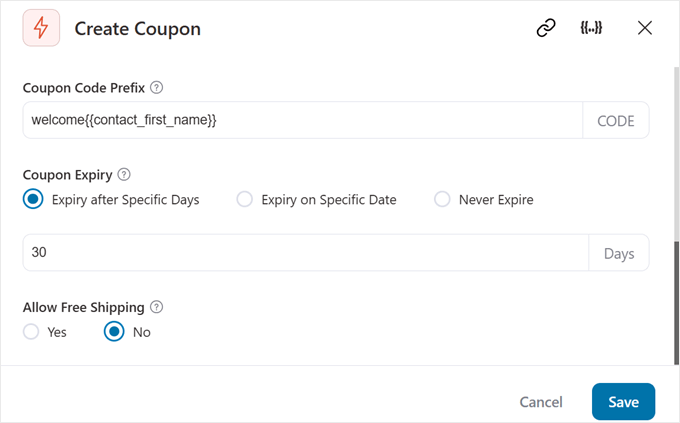
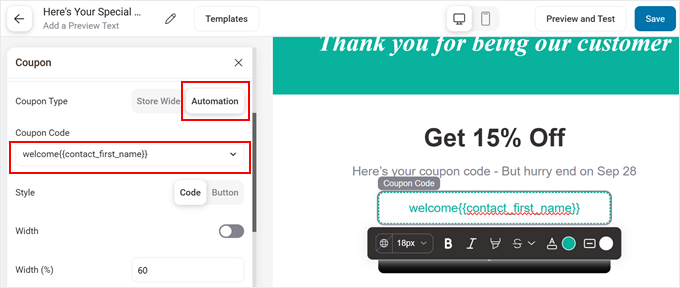
‘Kupon Kodu Öneki’ altında, her benzersiz kodun başında görünecek metni ekleyebilirsiniz.
İşte sevdiğimiz harika bir özellik: bir birleştirme etiketi kullanarak kuponu kişiselleştirebilirsiniz. Birleştirme etiketleri, e-postanızla ilgili farklı türde bilgilerle otomatik olarak doldurulacak akıllı yer tutuculardır.
Örneğin, {{contact_first_name}} birleştirme etiketini kullanırsanız, bu otomatik olarak müşterinin adını koda ekleyecektir. Müşterileriniz indirim kodunda isimlerini gördüklerinde kendilerini hoş karşılanmış ve özel hissedeceklerdir.
Biraz aciliyet yaratmak için devam edin ve bir ‘Kupon Sona Erme’ tarihi belirleyin. Müşterinin harekete geçmesi için bolca zaman verdiğinden, ancak unutabilecekleri kadar uzun olmadığından, 30 gün içinde sona erecek şekilde ayarlamanızı öneririz.
Teklifinizi daha da cazip hale getirmek istiyorsanız ‘Ücretsiz Kargoya İzin Ver’ kutusunu işaretleyebilirsiniz. Ücretsiz kargonun dönüşüm oranlarını artırabildiğini gördük, ancak bunu yalnızca işletmeniz için mantıklıysa yapın.

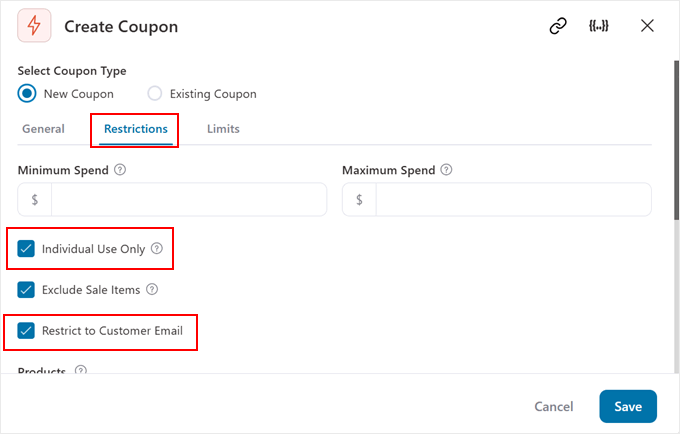
‘Kısıtlamalar’ sekmesi altında, bu kupon kullanımını kısıtlayarak tam olarak amaçlandığı şekilde kullanılmasını sağlayabilirsiniz.
Burada en azından ‘Yalnızca Bireysel Kullanım’ (kuponun diğer promosyonlarla birleştirilmesini önlemek için) ve ‘Müşteri E-postasıyla Kısıtla’ (kuponun kupon sitelerinde paylaşılmasını ve kötüye kullanılmasını önlemek için) ayarlarını etkinleştirmenizi öneririz.
Minimum ve/veya maksimum harcama tutarı belirleyerek kupon kodu uygunluğu için satın alma miktarını da sınırlayabilirsiniz.

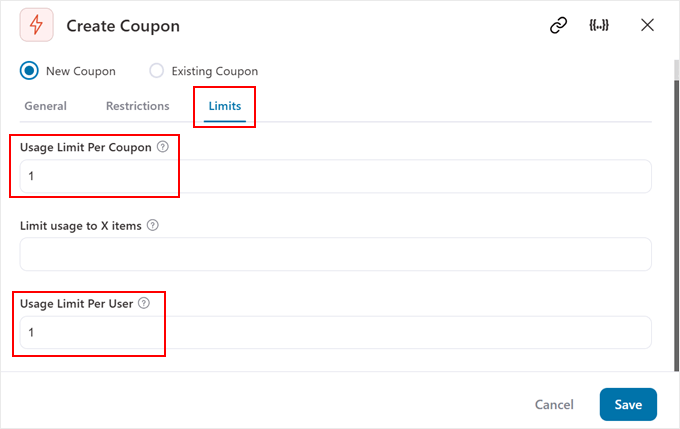
‘Limitler’ sekmesi altında, WooCommerce dinamik kuponunuzun kullanım limitini belirleyebilirsiniz.
Burada, indirim kuponu başına ve kullanıcı başına sınırlar belirleyebilirsiniz. Bu, indirim kodlarınızın olası kötüye kullanımını önlemeye yardımcı olur.

Her şeyi ayarladıktan sonra kupon ayarlarınızı kaydetmek için ‘Kaydet’e tıklayın.
Adım 5: Karşılama E-postanızı Ayarlama
Şimdi yeni abonelerinize indirim kodunu ileten bir WooCommerce e-postası oluşturalım.
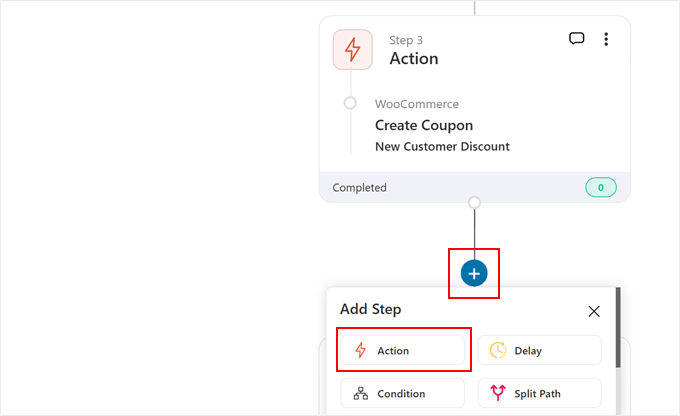
Kuponunuzu ayarladıktan sonra hemen altında bir ‘+’ simgesi göreceksiniz.

Daha önce olduğu gibi, bu simgeye tıklayın ve e-postanızı oluşturmaya başlamak için ‘Eylem’i seçin.
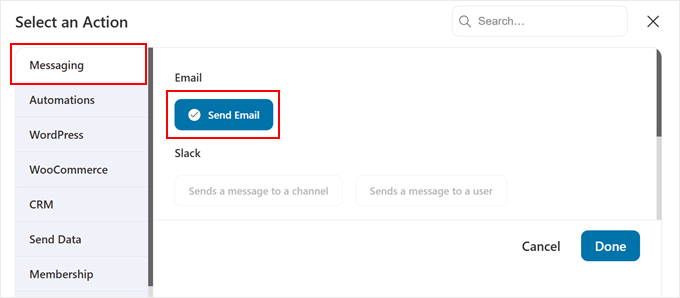
Bu kez, ‘Mesajlaşma’ sekmesine gidin, ‘E-posta Gönder’i seçin ve ‘Bitti’ye tıklayın.

Şimdi, karşılama e-postanızın öne çıkmasını sağlayalım.
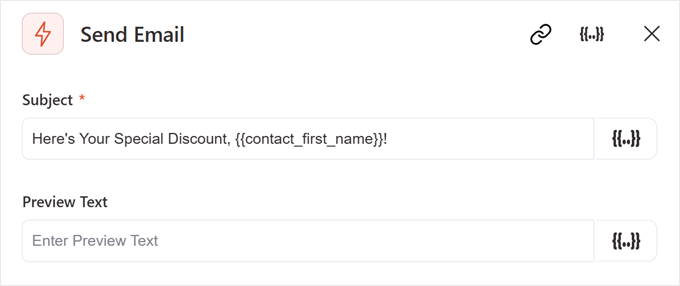
İlk olarak, konu satırınızı oluşturun. “İşte Özel İndiriminiz, {{contact_first_name}}!” gibi bir şey iyi çalışır – kişiseldir ve onlara tam olarak ne beklemeleri gerektiğini söyler.
Ayrıca bir önizleme metni ekleme seçeneğiniz de vardır. Bu, insanların e-postayı açmadan önce gelen kutularında gördükleri parçacıktır.

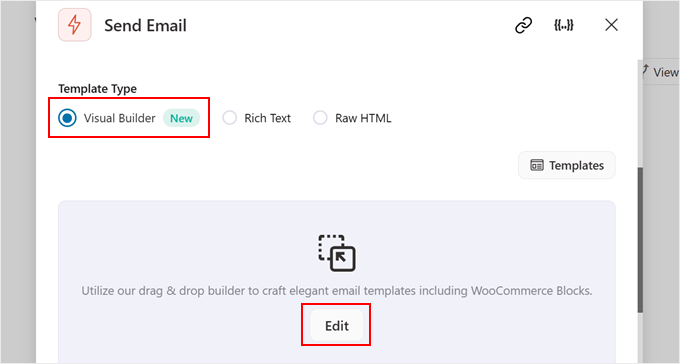
E-posta tasarımı için dört WooCommerce e-posta özelleştirici seçeneğiniz vardır: Görsel Oluşturucu, Zengin Metin, Ham HTML ve Görsel Oluşturucu.
Görsel Oluşturucuyu kullanmanızı öneririz. Herhangi bir kodlama bilgisi olmadan profesyonel görünümlü e-postalar oluşturmanın en kolay yoludur. FunnelKit ayrıca markanıza uyacak şekilde kolayca özelleştirebileceğiniz önceden oluşturulmuş şablonlarla birlikte gelir.
Seçiminizi yaptıktan sonra ‘Düzenle’ düğmesine tıklayın.

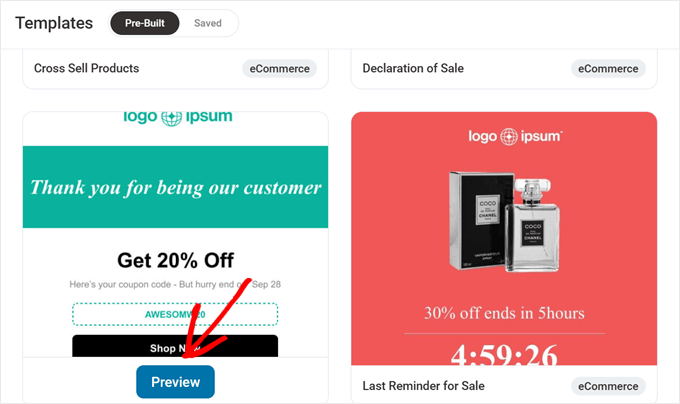
Şimdi aralarından seçim yapabileceğiniz bir dizi WooCommerce e-posta şablonu göreceksiniz.
Şablonun nasıl göründüğünü önizlemek için üzerine gelin ve ‘Önizleme’ye tıklayın.

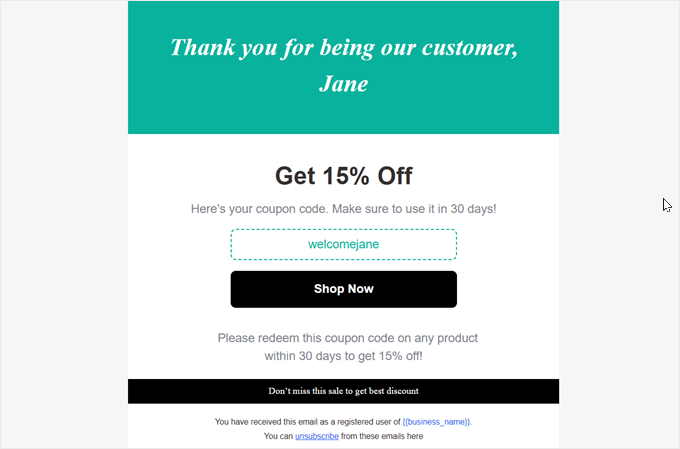
Yeni müşterilere indirim kodları göndermek için mükemmel bir şekilde tasarlandığından ‘Kişiselleştirilmiş Kupon’ şablonunu kullanacağız.
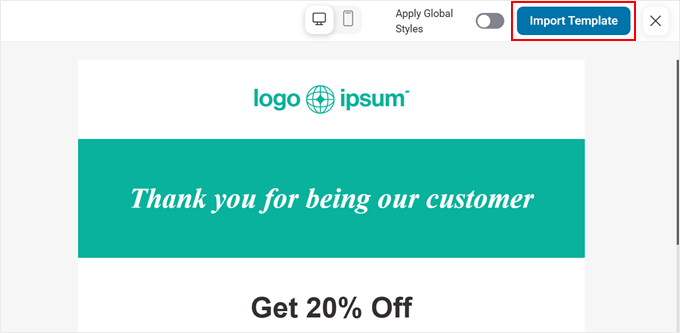
Gördüklerinizi beğendiniz mi? E-postanızda kullanmak için ‘Şablonu İçe Aktar’a tıklayın.

Bu noktada, şablonu kendinize ait hale getirmeye başlayabilirsiniz. Görsel Oluşturucu, WordPress blok düzenleyicisine benzer şekilde çalışır.
Öğeleri sürükleyip bırakabilir ve tek tek düzenleyebilirsiniz. Deneyimlerimize göre, ustalaşmak çok az zaman aldı.
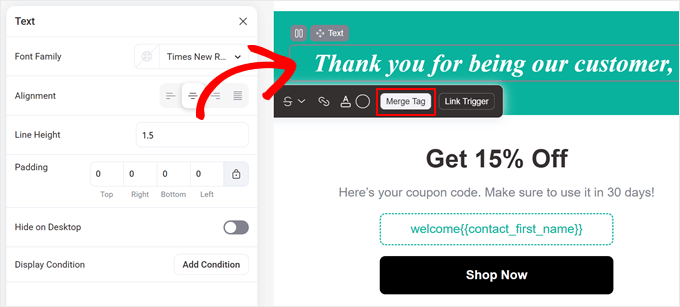
E-postanızı daha kişisel hale getirmek için bir ad etiketi ekleyerek başlayalım. Bunu yapmak için, etiketi eklemek istediğiniz herhangi bir Metin bloğuna tıklamanız yeterlidir.
Ardından, ‘Etiketi Birleştir’e tıklayın.

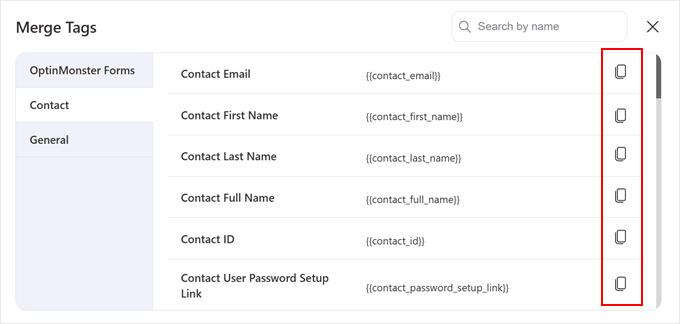
Şimdi, mevcut olan birkaç birleştirme etiketi göreceksiniz.
Kullanmak istediğiniz herhangi biri için sağdaki kopyala simgesine tıklamanız yeterlidir. Bizim durumumuzda, ‘Kişi Adı’ için olanı kullanacağız.

İşte önemli kısım – e-postanıza gerçek indirim kodunu eklemek.
Bunu yapmak için, şablonda zaten bulunan ‘Kupon’ bloğunu seçin. Ardından ‘Kupon Türü’ olarak ‘Otomasyon’u seçin ve yeni oluşturduğunuz kupon kodunu seçin.

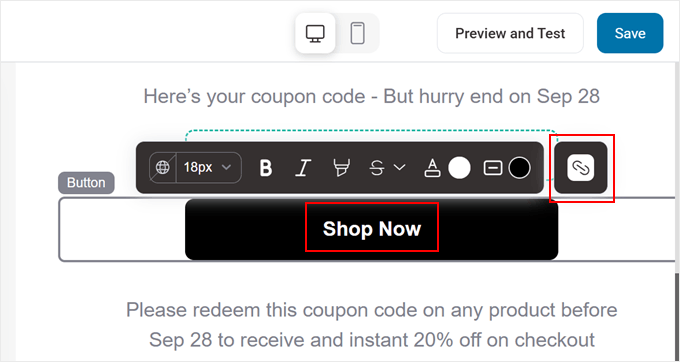
Ayrıca ‘Şimdi Alışveriş Yap’ düğmesini kullanarak müşterileriniz için alışverişi çok kolay hale getirebilirsiniz. Şablondaki düğmeyi seçmeniz ve ‘Bağlantı’ simgesine tıklamanız yeterlidir.
Ardından, mağazanıza doğrudan bir bağlantı girin, böylece müşteriler hemen göz atmaya başlayabilir.

Nasıl göründüğünden memnun olana kadar WooCommerce e-postanızı özelleştirmeye devam edebilirsiniz.
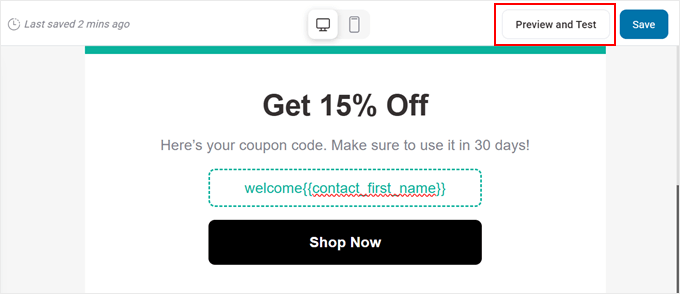
Son olarak, sağ üst köşedeki ‘Kaydet’ düğmesine tıklayın ve hazırsınız! Kişiselleştirilmiş bir indirim kodu içeren otomatik karşılama e-postanız kullanıma hazırdır.
Adım 6: E-postanızı Test Edin
Yayına geçmeden önce, her şeyin mükemmel çalıştığından emin olalım. E-posta düzenleyicinizin üst kısmındaki ‘Önizleme ve Test’ seçeneğine tıklayın.

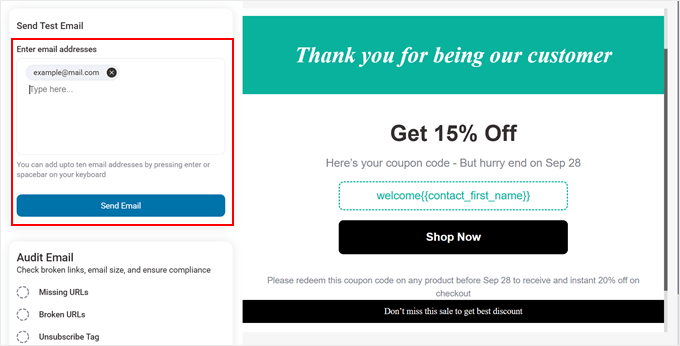
‘Test E-postası Gönder’ alanına kendi e-posta adresinizi girin ve WooCommerce test e-postasını göndermek için ‘E-posta Gönder’ düğmesine tıklayın.
Bu şekilde müşterilerinizin tam olarak ne alacağını görebilirsiniz.

Bunu kontrol etmenizi öneririz:
- Kupon ve kişiselleştirme etiketleriniz doğru çalışıyor.
- Kupon kodu düzgün görünüyor.
- Tüm bağlantılar çalışıyor.
- E-posta hem masaüstünde hem de mobil cihazlarda iyi görünüyor.
İşiniz bittiğinde, Visual Builder’a geri dönün ve gerekli değişiklikleri yapıp tekrar kaydedin.
Bazı ayarlamalar yaptıktan sonra, e-postamız işte böyle görünüyor:

🔎 WooCommerce test e-postalarınızı almıyor musunuz? Bunun nedeni WordPress’ten e-posta göndermek için SMTP kullanmamanız olabilir. Sorunu çözmek için WooCommerce’in e-posta göndermemesini nasıl düzelteceğinize ilişkin kılavuzumuza göz atın.
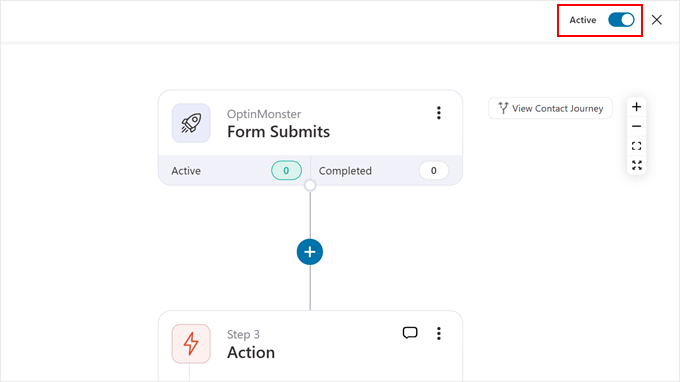
Adım 7: Otomasyonunuzu Etkinleştirme
Her şeyden memnun olduğunuzda, otomasyonunuzu canlı hale getirme zamanı gelmiştir. Visual Builder’ı kapatın ve otomasyon ekranınızın sağ üst köşesindeki geçiş anahtarını arayın.
Otomasyonu çalıştırmak için ‘Etkin Değil’den ‘Etkin’e geçirebilirsiniz.
Artık sisteminiz yeni abone bilgilerini yakalamaya, benzersiz indirim kodları oluşturmaya ve otomatik olarak kişiselleştirilmiş karşılama e-postaları göndermeye hazır.

İşte bu kadar! Otomatik bir ilk satın alma indirimi WooCommerce e-posta sistemi kurdunuz.
En iyi kısmı mı? Çalışmaya başladıktan sonra her şey otomatik olarak gerçekleşir – manuel çalışma gerekmez.
İşte FunnelKit Otomasyonları ile kurabileceğiniz diğer iş akışı türleri:
- WooCommerce Terk Edilmiş Sepet E-postaları Nasıl Kurulur?
- WooCommerce’de Otomatik Doğum Günü ve Yıldönümü E-postaları Gönderme
- WordPress’te WooCommerce Abonelik Hatırlatma E-postası Nasıl Oluşturulur
Seçenek 3: İlk Sipariş İndirimi WooCommerce (Basit, Ücretsiz Çözüm)
Şimdiye kadar bahsettiğimiz eklentilerin ücretli olduğunu biliyoruz. Online mağazanıza yeni başlıyorsanız veya kısıtlı bir bütçeyle çalışıyorsanız, işe yarayan ücretsiz bir eklenti de bulduğumuzu bilmek sizi mutlu edecektir.
Adı İlk Sipariş İndirimi WooCommerce. FunnelKit Automations veya Advanced Coupons kadar zengin özelliklere sahip olmasa da, WooCommerce’de temel ilk sipariş indirimleri için mükemmeldir. Bu eklenti basitçe bir müşterinin daha önce sipariş verip vermediğini kontrol eder ve ilk satın alımına otomatik olarak bir indirim uygular.
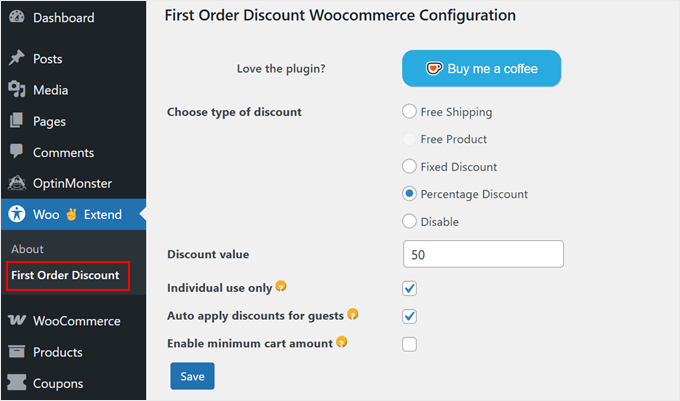
İlk olarak, WordPress eklentisini kontrol panelinizden yükleyin ve etkinleştirin. Etkinleştirildikten sonra Woo Extend ” İlk Sipariş İndirimi bölümüne gidin.

Kurulum şaşırtıcı derecede basittir. Sadece birkaç anahtar seçeneğe sahip temiz bir arayüz göreceksiniz.
İndirim türünüzü seçerek başlayın. Ücretsiz sürüm size üç seçenek sunar: Ücretsiz Kargo, Sabit İndirim veya Yüzde İndirimi.
Bir yüzde indirimi seçerseniz, ‘İndirim Değeri’ alanına istediğiniz indirim tutarını girmeniz yeterlidir.
‘Yalnızca bireysel kullanım’ seçeneği, müşterilerin bu indirimi diğer kupon kodlarıyla birleştirmesini engeller. Bu, cazip bir ilk satın alma teşviki sunarken kâr marjlarınızı korumanıza yardımcı olur.
Ayrıca ‘Misafirler için indirimleri otomatik uygula’ seçeneğini etkinleştirmenizi öneririz. Bu, misafir olarak alışveriş yapanlar için ilk kez müşteri indirimini otomatik olarak uygulayarak satın alma yolculuklarını daha sorunsuz hale getirir.
Eklentinin ücretsiz sürümünü kullanıyorsanız, ‘Minimum sepet değeri’ ayarını etkinleştiremezsiniz çünkü bu ayar premium kullanıcılar için ayrılmıştır.
Seçimlerinizi yaptıktan sonra ‘Kaydet’e tıklayın ve işiniz bitsin!
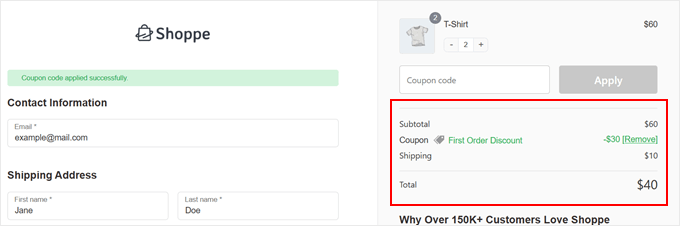
Ön uçta, müşterileriniz ilk alışverişlerini yaptıklarında indirimin otomatik olarak kasalarına uygulandığını görecekler. Kupon kodlarını girmenize veya çemberlerden atlamanıza gerek yok – sadece çalışıyor.

Seveceğiniz Daha Fazla WooCommerce İpucu
WooCommerce mağazanızın performansını artırmak için daha fazla yol mu arıyorsunuz? Online mağazanızı bir üst seviyeye taşımanıza yardımcı olacak bu kılavuzları sizin için seçtik:
- WooCommerce’de Ürün Paketleri Nasıl Satılır (Adım Adım)
- WooCommerce’de Ürün Rozetleri Nasıl Eklenir (Hızlı ve Kolay)
- WooCommerce Ürün İncelemesinden Sonra Kupon Gönderme
- WordPress’te Ürün Önerileri Nasıl Gösterilir?
- WooCommerce’de Satın Alma Sonrası Anketler Nasıl Kolayca Oluşturulur?
- WooCommerce Dönüşüm Takibi Nasıl Kurulur (Adım Adım)
- WooCommerce Ziyaretçileri Nasıl Müşteriye Dönüştürülür (İpuçları)
Bu makalenin WooCommerce’de ilk satın alma indiriminin nasıl yapılacağını öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, online mağazanız için en iyi WooCommerce eklentileri arasından favori seçimlerimize ve WooCommerce SEO için nihai kılavuzumuza göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.