Facebook durumları, önemli güncellemeleri ve zamana duyarlı bilgileri hedef kitlenizle paylaşmanın kolay bir yoludur.
WPBeginner’da sosyal medya platformlarının önemini anlıyor ve içeriği tanıtmak, en son haberleri paylaşmak ve daha fazla ziyaretçi çekmek için bunları kendimiz kullanıyoruz.
Facebook zaman akışınızı WordPress’e yerleştirerek daha fazla etkileşim alabileceğinizi, insanların Facebook sayfanızda veya grubunuzda neler olup bittiğini bilmesini sağlayabileceğinizi ve daha fazla takipçi kazanabileceğinizi öğrendik.
Bu makalede, Facebook durum gönderilerini WordPress’e nasıl kolayca yerleştirebileceğinizi göstereceğiz.

Facebook Durumunu WordPress’e Neden Gömelim?
Facebook dünyanın en popüler sosyal medya platformudur ve pazarlama araştırma istatistiklerimize göre aylık 2,9 milyar aktif kullanıcıya sahiptir. Bu da Facebook’u yeni bir kitleyle bağlantı kurmak ve markanızı zaten tanıyan insanlarla etkileşim kurmak için mükemmel bir yer haline getiriyor.
Facebook ayrıca zamana duyarlı bilgileri gerçek zamanlı olarak paylaşmak için de mükemmeldir. Bu şekilde, aciliyet hissi yaratmak için FOMO’yu kullanabilirsiniz.
Örneğin, ziyaretçilerin WordPress’teki çekilişinize katılmak veya flaş satışınızdan yararlanmak için zamanlarının nasıl azaldığıyla ilgili bir durum gönderebilirsiniz.
Ancak, insanlar sadece WordPress sitenizi ziyaret ederlerse Facebook durumunuzu göremezler. Facebook durum gönderilerinizi WordPress’e yerleştirerek sosyal medya sayfanızı tanıtabilir ve daha fazla insanı sizi Facebook’ta takip etmeye teşvik edebilirsiniz.
Bununla birlikte, Facebook durum gönderilerini WordPress’e nasıl yerleştireceğimizi görelim.
WordPress’e Facebook Durum Eklentisi Ekleme
Facebook durum akışınızı WordPress’e yerleştirmenin en kolay yolu ücretsiz Smash Balloon Social Post Feed‘i kullanmaktır.
Bu eklenti Facebook sayfanızdan veya grubunuzdan metin ve bağlantılar görüntülemenizi sağlar.

Siz yeni durumları yayınladıkça, bunlar sitenizde otomatik olarak görünecektir. Bu, web sitenizi düzenli ziyaretçiler için bile taze ve ilginç tutmak için mükemmeldir.
Bu kılavuzda, bütçeniz ne olursa olsun Facebook durumlarını yerleştirmenize izin verdiği için Smash Balloon’un ücretsiz sürümünü kullanacağız.
Not: Farklı türde içerikler yerleştirmenize olanak tanıyan premium bir Smash Balloon Facebook Feed eklentisi de bulunmaktadır. Örneğin, WordPress’e bir Facebook videosu yerleştir ebilir ve sitenizde bir ışık kutusu açılır penceresinde resim ve videolar gösterebilirsiniz.
Yapmanız gereken ilk şey Smash Balloon Social Post Feed eklentisini kurmak ve etkinleştirmek. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki başlangıç kılavuzumuza bakın.
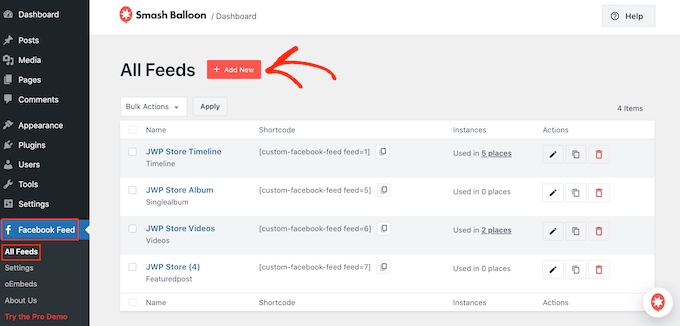
Bundan sonra, Facebook Akışı ” Tüm Akışlar’a giderek Smash Balloon’u Facebook sayfanıza veya grubunuza bağlamanız gerekir. Burada, ‘Yeni Ekle’ye tıklayın.

Smash Balloon Pro, Facebook albümlerini WordPress‘e yerleştirmenize, bir Facebook takvimi eklemenize, tüm sosyal medya zaman çizelgenizi göstermenize ve daha fazlasına olanak tanır.
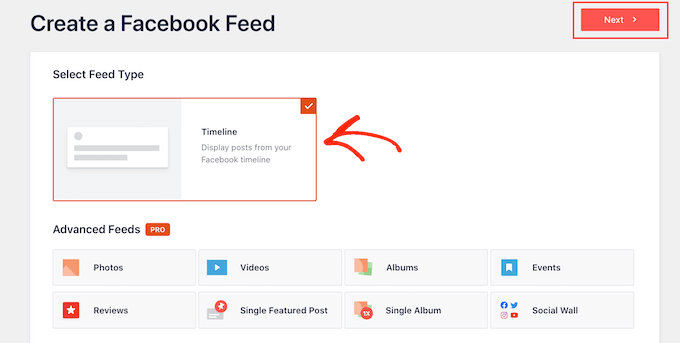
Ancak, ücretsiz sürüm yalnızca Facebook durumlarınızı yerleştirmenize izin verir, bu nedenle ‘Zaman Tüneli’ne tıklayın ve ardından ‘İleri’yi seçin.

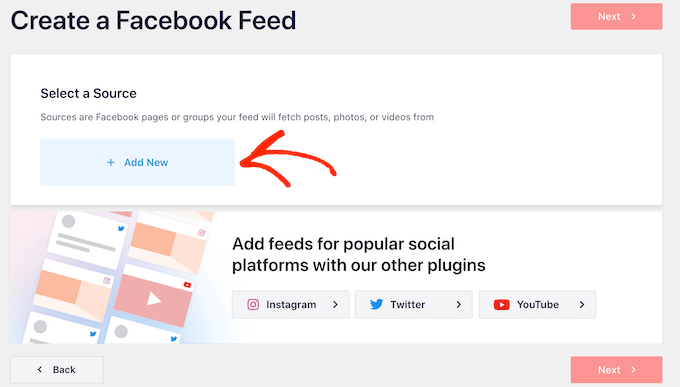
Şimdi, Facebook durumlarını alacağınız sayfayı veya grubu seçin.
Başlamak için ‘Yeni Ekle’ye tıklayın.

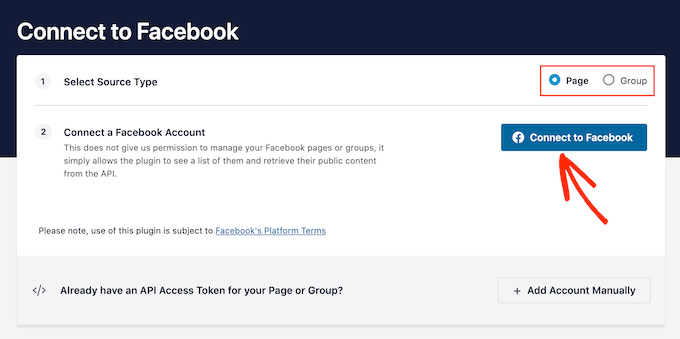
Bir sonraki ekranda, akışı bir Facebook grubundan mı yoksa Facebook sayfasından mı yerleştirmek istediğinizi seçin.
Bundan sonra, devam edin ve ‘Facebook’a Bağlan’a tıklayın.

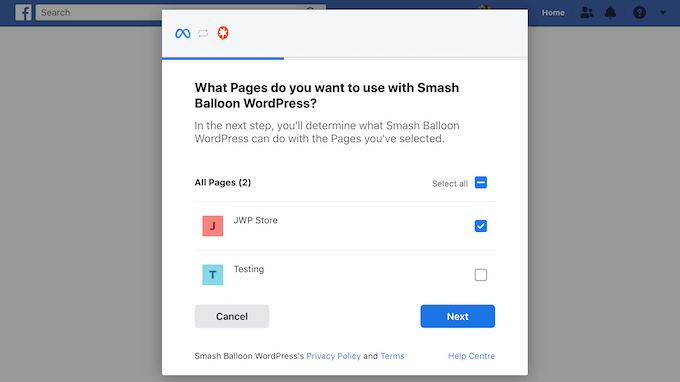
Bu, Facebook hesabınıza giriş yapabileceğiniz ve durum güncellemelerini almak istediğiniz sayfaları veya grupları seçebileceğiniz bir açılır pencere açar.
Bunu yaptıktan sonra, ‘İleri’ye tıklayın.

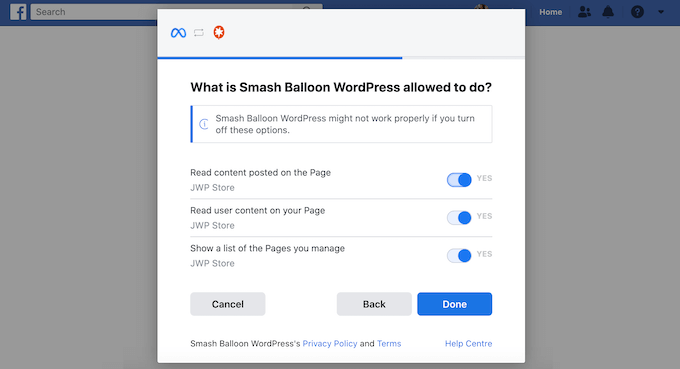
Facebook daha sonra Smash Balloon’un erişebileceği tüm bilgileri ve gerçekleştirebileceği eylemleri gösterecektir.
Smash Balloon’un Facebook hesabınıza erişimini kısıtlamak için, ‘Evet’ten ‘Hayır’a çevirmek üzere anahtarlardan birine tıklamanız yeterlidir. Bunun WordPress blogunuza veya web sitenize yerleştirebileceğiniz içeriği etkileyebileceğini unutmayın.
Bunu göz önünde bulundurarak, tüm anahtarları etkin bırakmak iyi bir fikirdir.

Facebook izinlerinizin nasıl ayarlandığından memnun olduğunuzda, ‘Bitti’ye tıklayın.
Birkaç dakika sonra, WordPress web sitenizi Facebook’a bağladığınızı onaylayan bir mesaj görmelisiniz. Bunu yaptıktan sonra, ‘Tamam’ düğmesine tıklayın.

Smash Balloon şimdi sizi otomatik olarak WordPress kontrol paneline geri götürecektir.
Facebook Durum Gönderileri WordPress’e Nasıl Yerleştirilir
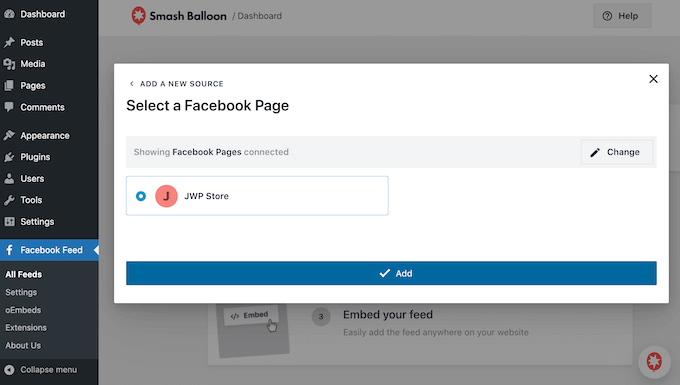
Şimdi yeni eklediğiniz Facebook grubunu veya sayfasını içeren bir açılır pencere göreceksiniz.
Kullanmak istediğiniz sosyal medya hesabının yanındaki radyo düğmesini seçmeniz ve ardından ‘Ekle’ye tıklamanız yeterlidir.

Açılır pencereyi yanlışlıkla kapattıysanız endişelenmeyin. Açılır pencereyi yeniden açmak için sekmeyi yenileyebilirsiniz.
Bundan sonra, Smash Balloon sizi otomatik olarak Facebook Feed ” All Feeds sayfasına geri götürecektir. Daha önce olduğu gibi, ‘Yeni Ekle’ düğmesine tıklayın, ‘Zaman Tüneli’ni seçin ve ardından ‘İleri’ düğmesine tıklayın.
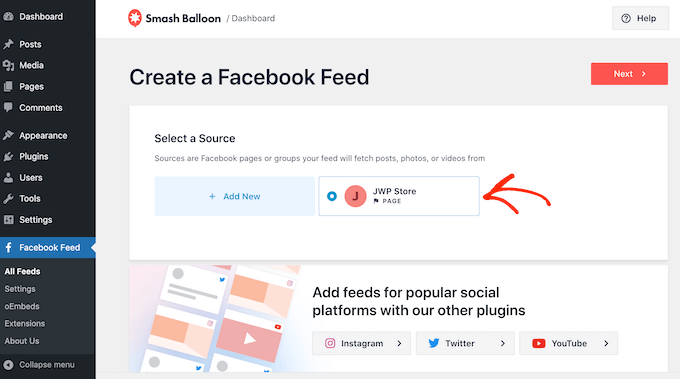
Şimdi, Facebook sayfanızı veya grubunuzu seçin ve ‘İleri’ye tıklayın.

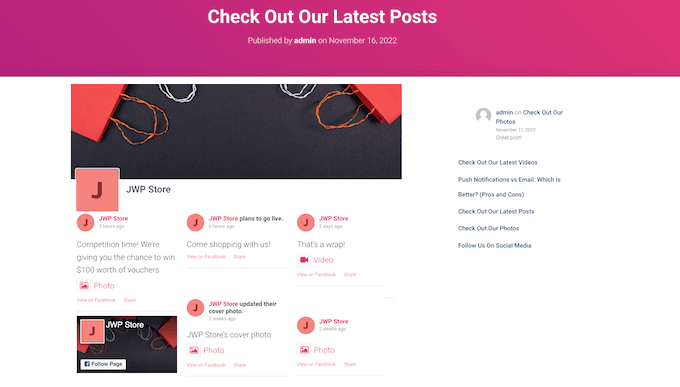
Smash Balloon daha sonra devam edecek ve seçtiğiniz Facebook sayfasından veya grubundan bir sosyal medya akışı oluşturacaktır.
Bu iyi bir başlangıç, ancak Smash Balloon’da gömülü zaman çizelgenizi özelleştirmek için kullanabileceğiniz çok sayıda ayar var.
Gömülü Facebook Durum Gönderilerinizi Özelleştirme
Zaman akışınızda ince ayar yapmak için WordPress kontrol panelindeki Facebook Feed ” All Feeds sayfasını ziyaret edin.
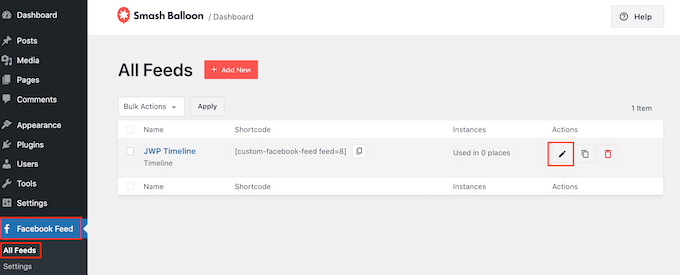
Burada, yeni oluşturduğunuz zaman çizelgesi akışını bulun ve yanındaki ‘Düzenle’ düğmesine tıklayın.

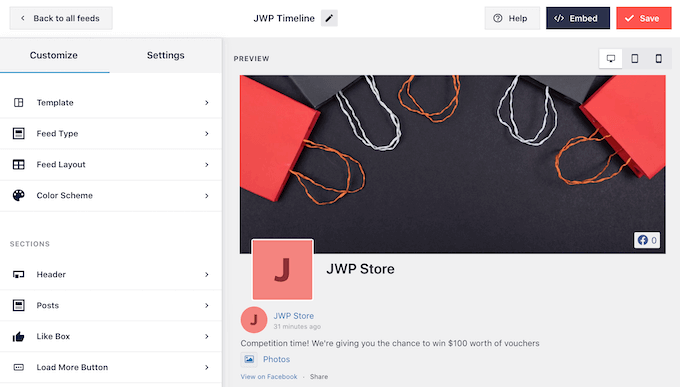
Bu, WordPress’te Facebook zaman akışınızın bir önizlemesini gösteren Smash Balloon besleme düzenleyicisini açar.
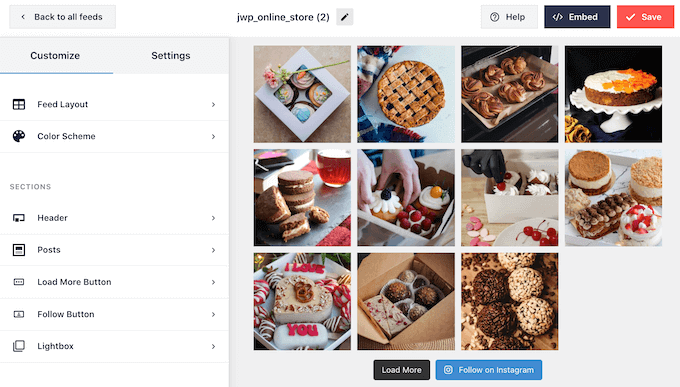
Sol tarafta, zaman çizelgesinin sitenizde nasıl görüneceğini özelleştirmek için kullanabileceğiniz tüm farklı ayarları göreceksiniz. Bu ayarların çoğu kendi kendini açıklayıcıdır, ancak tüm ana alanları hızlı bir şekilde ele alacağız.

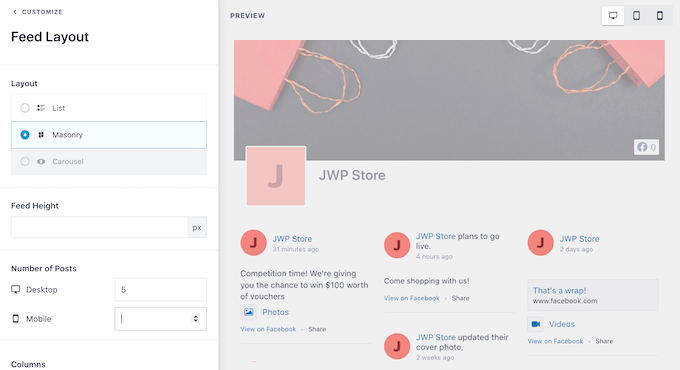
Başlangıç olarak, ‘Besleme Düzeni’ne tıklayarak durumların görüntülenme şeklini değiştirebilirsiniz.
Bu ekranda liste ve duvar düzenleri arasında geçiş yapabilir ve besleme yüksekliğini değiştirebilirsiniz. Siz değişiklik yaptıkça önizleme otomatik olarak güncellenir, böylece web siteniz için en iyi olanı görmek için farklı ayarları deneyebilirsiniz.

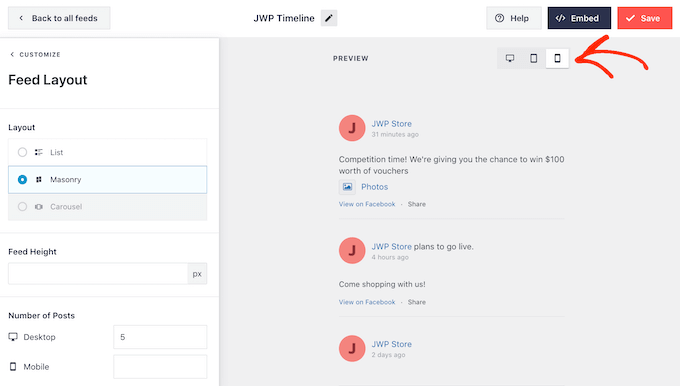
Sağ üst köşedeki düğme sırasını kullanarak durum akışınızın masaüstü bilgisayarlarda, tabletlerde ve akıllı telefonlarda nasıl görüneceğini önizleyebilirsiniz.
Mobil cihazlar genellikle daha küçük ekranlara ve daha az işlem gücüne sahiptir, bu nedenle yayının nasıl göründüğünden memnun değilseniz, tabletlerde ve akıllı telefonlarda daha az durum göstermek akıllıca olacaktır.

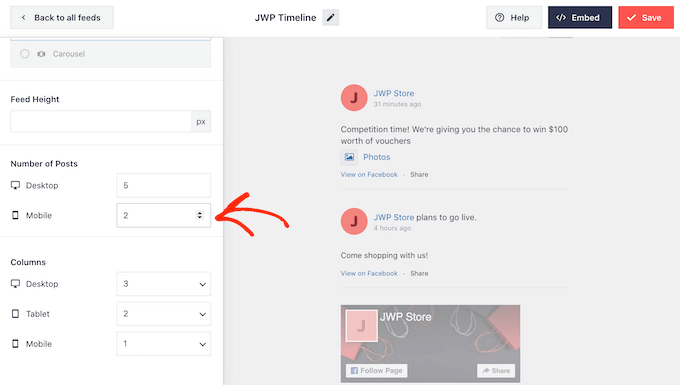
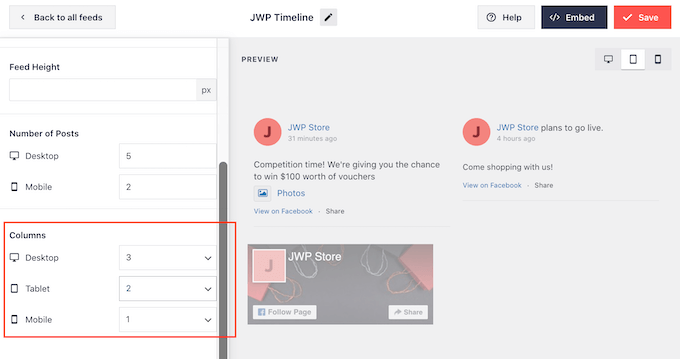
Bu değişikliği yapmak için, ‘Gönderi Sayısı’ bölümündeki ‘Mobil’ alanına farklı bir sayı yazmanız yeterlidir.
Farklı düzenler deneyerek, tüm cihazlarda harika görünen bir Facebook durum akışı oluşturabilirsiniz.

Smash Balloon akışı varsayılan olarak akıllı telefonlarda ve tabletlerde masaüstü bilgisayarlara göre daha az sütun gösterir. Bu, Facebook durumunuzun daha küçük ekranlara rahatça sığmasına yardımcı olur.
WordPress web sitenizin mobil sürümünü test ettikten sonra, akıllı telefonlarda ve tabletlerde daha az sütun göstermek isteyebilirsiniz.
Bunu yapmak için ‘Sütunlar’ altındaki sayıları değiştirmeniz yeterlidir.

Beslemenin nasıl göründüğünden memnun olduğunuzda, ‘Özelleştir’ bağlantısına tıklayın.
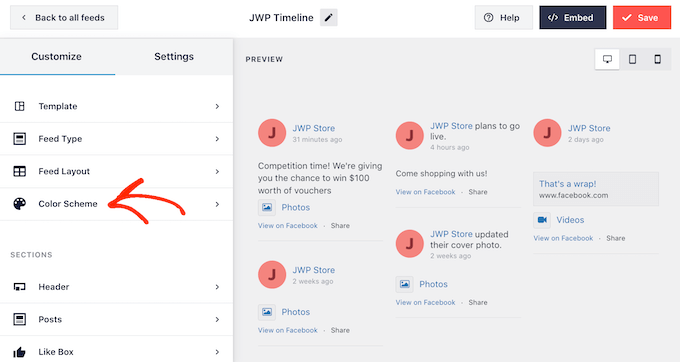
Bu sizi ana Smash Balloon editörüne geri götürecek ve bir sonraki ayar ekranı olan ‘Renk Şeması’nı keşfetmeniz için hazır hale getirecektir.

Smash Balloon varsayılan olarak WordPress temanızdan devralınan bir renk şeması kullanır, ancak ‘Açık’ veya ‘Koyu’ görünüme de geçebilirsiniz.
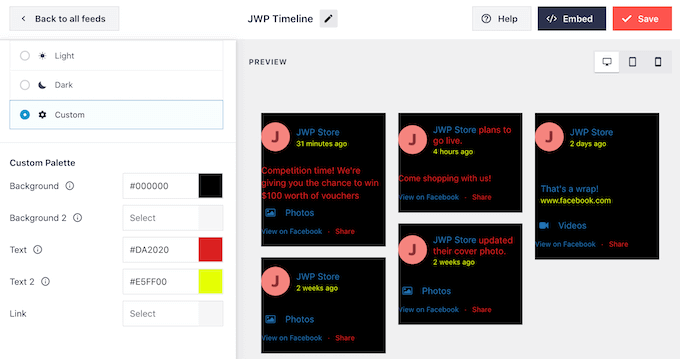
Ayrıca ‘Özel’i seçerek ve ardından WordPress’teki metin rengini değiştirmek, arka plan rengini değiştirmek ve daha fazlası için kontrolleri kullanarak kendi renk düzeninizi oluşturabilirsiniz.

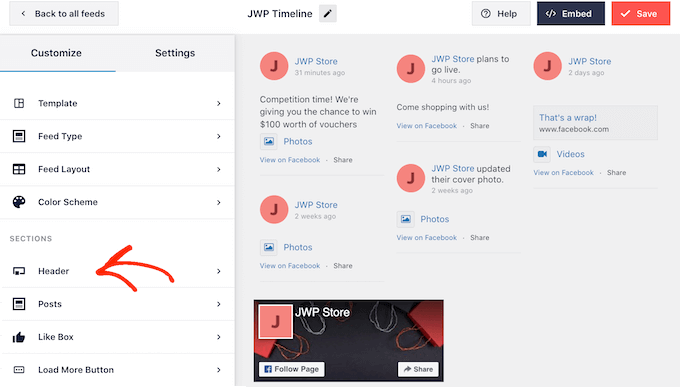
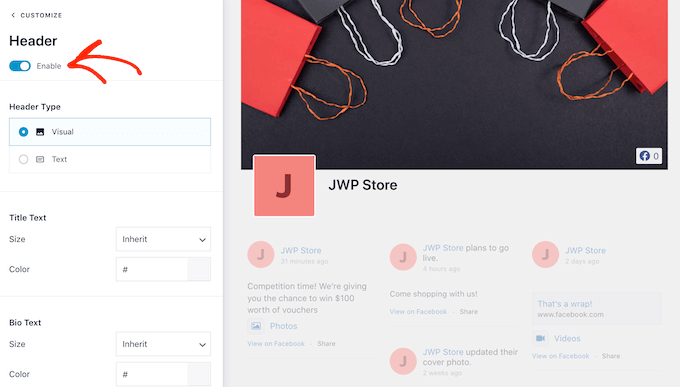
Smash Balloon, varsayılan olarak akışınıza Facebook profil resminiz ve grubun ya da sayfanın adı olan bir başlık ekler.
Bu bölümü özelleştirmek için sol taraftaki menüden ‘Başlık’a tıklayın.

Burada başlık boyutunu değiştirebilir, Facebook profil resminizi gizleyebilir, arka plan rengini değiştirebilir ve daha fazlasını yapabilirsiniz.
Başlığı tamamen kaldırmayı tercih ediyorsanız, ‘Etkinleştir’ geçişini kapatmak için tıklayın.

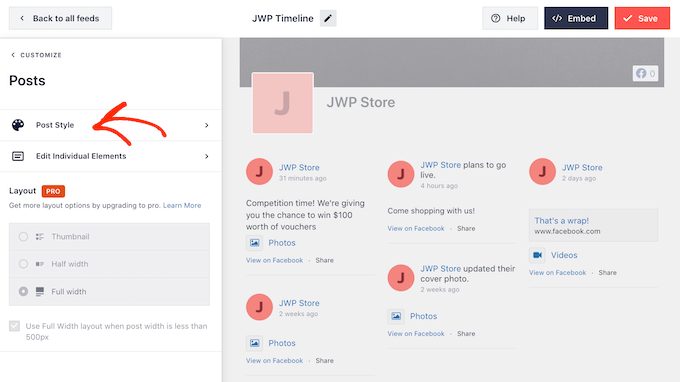
Ardından, sol taraftaki menüden ‘Gönderi Stili’ni seçerek tek tek gönderilerin akışınızın içinde nasıl görüneceğini değiştirebilirsiniz.
Bundan sonra, özelleştirme seçeneklerini açmak için tekrar ‘Yazı Stili’ne tıklayın.

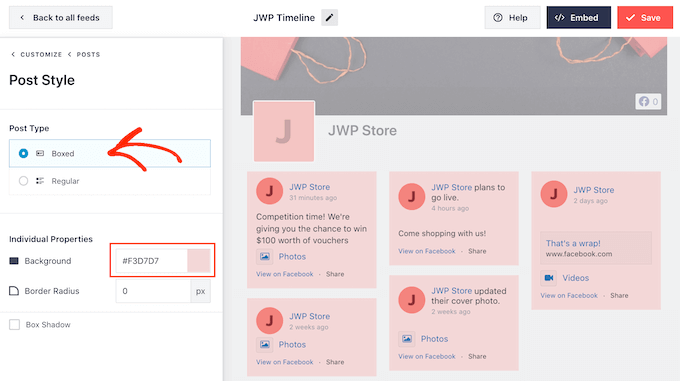
Bu ekranda, normal ve kutulu düzen arasında seçim yapabilirsiniz.
‘Kutulu’ seçeneğini seçerseniz, her Facebook gönderisi için renkli bir arka plan oluşturabilirsiniz. Ayrıca bir kutu gölgesi ekleyebilir veya kenarlık yarıçapını değiştirebilirsiniz.

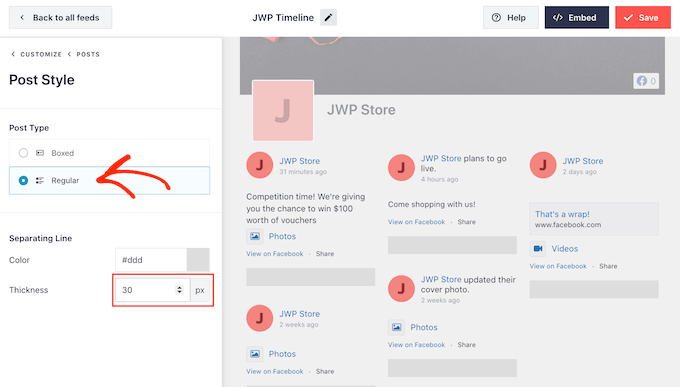
‘Normal’i seçerseniz, farklı sosyal medya gönderilerinizi ayıran çizginin kalınlığını ve rengini değiştirebilirsiniz.
Aşağıdaki görselde, Facebook durum akışına daha kalın bir çizgi ekledik.

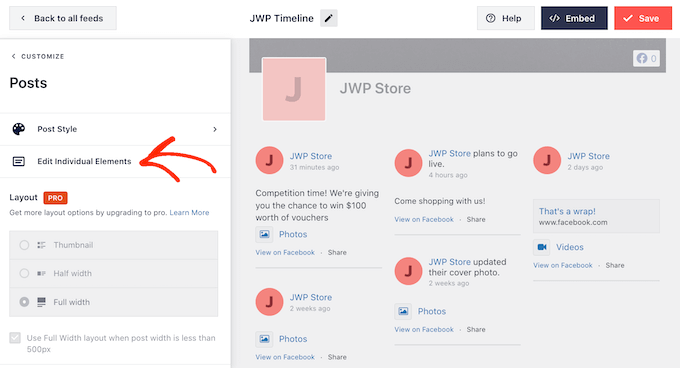
Ayrıca ana ayarlar ekranına geri dönerek her bir durum içindeki ayrı parçaları özelleştirebilirsiniz.
Bir kez daha ‘Yazı Stili’ni seçin, ancak bu kez bunun yerine ‘Tek Tek Öğeleri Düzenle’yi seçin.

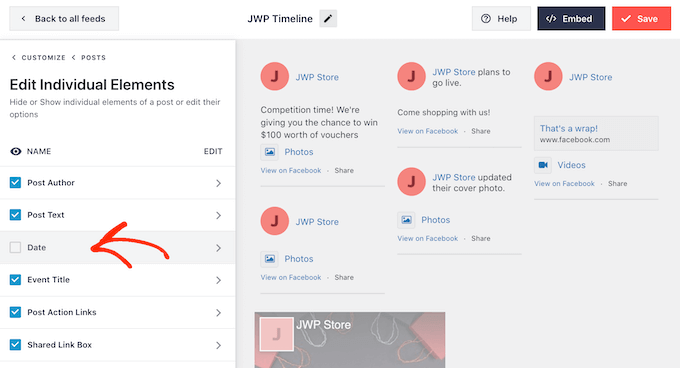
Şimdi Smash Balloon’un her bir gönderiye dahil ettiği tarih, gönderi yazarı ve etkinlik başlığı gibi tüm farklı içeriklerin bir listesini göreceksiniz.
Bir içerik parçasını akıştan kaldırmak için kutusunun işaretini kaldırmak üzere tıklamanız yeterlidir.

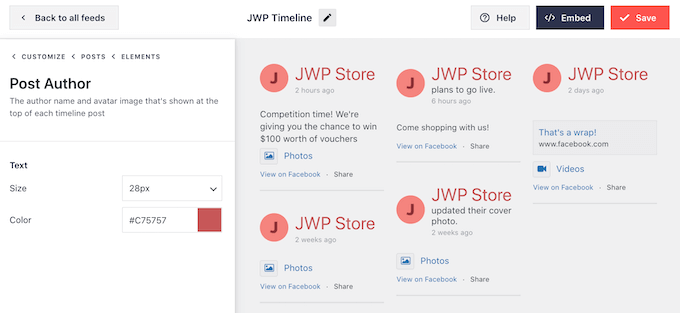
Ayrıca her bir içerik türünün nasıl görüneceğini üzerine tıklayarak yapılandırabilirsiniz.
Örneğin, aşağıdaki resimde yazar metninin boyutunu ve rengini değiştirmeye yönelik ayarları görebilirsiniz.

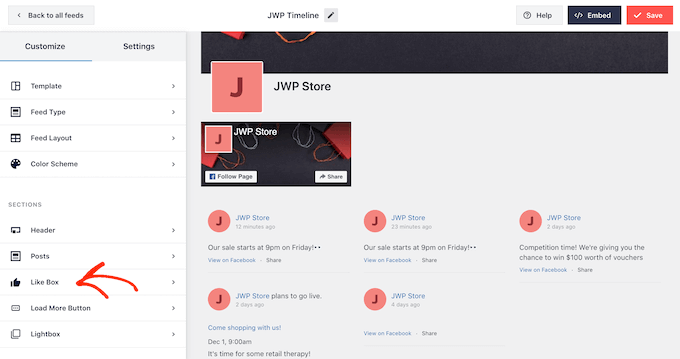
Smash Balloon varsayılan olarak akışınıza Facebook ‘beğen’ düğmesini dahil etmez.
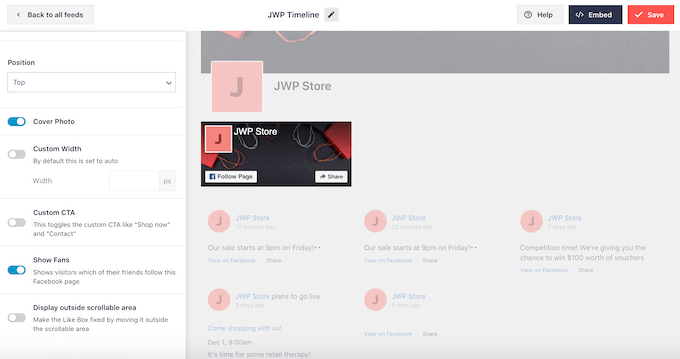
Bu düğme ziyaretçilerin sizi Facebook’ta takip etmesini kolaylaştırır, bu nedenle ‘Beğen Kutusu’ ayarlarını seçerek durum akışınıza eklemek isteyebilirsiniz.

Bundan sonra, maviye dönmesi için ‘Etkinleştir’ düğmesine tıklamanız yeterlidir.
Artık bağlantı kutusunun nerede görüneceğini ve Facebook kapak fotoğrafınız ve toplam takipçi sayınız gibi kutuda yer alan içerik türünü değiştirmek için ayarları kullanabilirsiniz. Ayrıca özel bir eylem çağrısı da ekleyebilirsiniz.

Smash Balloon Premium’a yükseltirseniz, keşfedilecek bazı ayarlar daha vardır. Bunlar arasında Facebook videolarını WordPress‘e yerleştirmenize olanak tanıyan bir ışık kutusu özelliği de yer alıyor. Ayrıca ziyaretçilerin Facebook etkinlik takviminizin tamamında, albümlerde, fotoğraflarda ve diğer içeriklerde gezinebilmesi için bir ‘Daha Fazla Yükle’ düğmesi de ekleyebilirsiniz.
Smash Balloon’un ücretsiz sürümünü kullandığınız için, devam edin ve değişikliklerinizi saklamak için ‘Kaydet’e tıklayın.
Bir sonraki adım Facebook durum akışını WordPress web sitenize eklemektir.
Facebook Durum Gönderileri WordPress’e Nasıl Yerleştirilir
Facebook durum akışınızı bir blok, widget veya kısa kod kullanarak WordPress’e ekleyebilirsiniz.
Smash Balloon kullanarak birden fazla besleme oluşturduysanız, bir blok veya widget kullanarak ekleyecekseniz beslemenin gömme kodunu bilmeniz gerekir.
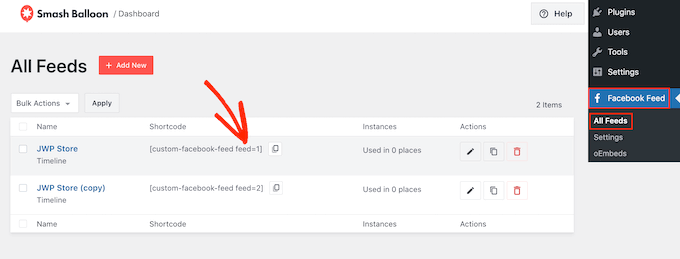
Bu bilgiyi almak için Facebook Feed “ All Feeds bölümüne gidin ve ardından ‘Shortcode’ altındaki metni kopyalayın.
Aşağıdaki görselde custom-facebook-feed feed=1 kullanmamız gerekecek.

Facebook durumlarınızı bir WordPress sayfasına veya gönderisine yerleştirmek istiyorsanız, içerik düzenleyicideki‘Özel Facebook Akışı’ bloğunu kullanmanızı öneririz.
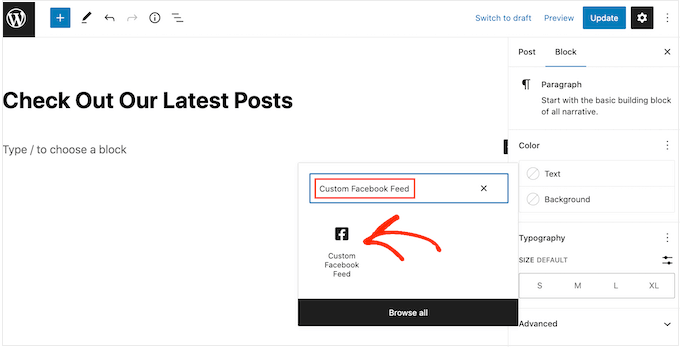
Durum akışını yerleştirmek istediğiniz sayfayı veya gönderiyi açmanız yeterlidir. Ardından, yeni bir blok eklemek için ‘+’ simgesine tıklayın ve ‘Özel Facebook Akışı’ yazmaya başlayın.
Doğru blok göründüğünde, yazıya veya sayfaya eklemek için tıklayın.

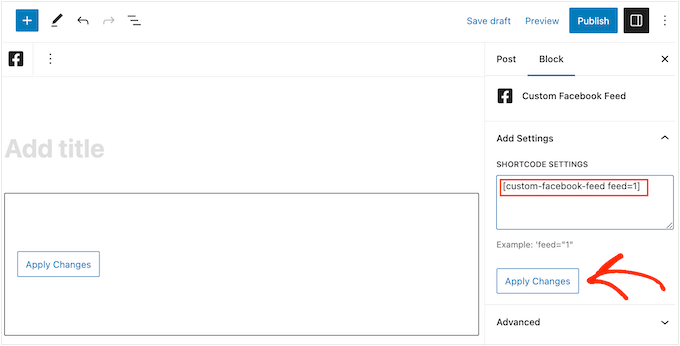
Blok varsayılan olarak Smash Balloon beslemelerinizden birini gösterecektir. Bunun yerine farklı bir besleme kullanmak istiyorsanız, sağ taraftaki menüde ‘Kısa Kod Ayarları’nı bulmanız yeterlidir.
Şimdi custom-facebook-feed feed=1

Blok artık Facebook sayfanızdan veya grubunuzdan gelen tüm durum güncellemelerini gösterecektir. Akışı canlı hale getirmek için sayfayı yayınlamanız veya güncellemeniz yeterlidir.
Diğer bir seçenek de beslemeyi kenar çubuğu veya benzer bir bölüm gibi widget’a hazır herhangi bir alana eklemektir. Bu, ziyaretçilerin en son Facebook güncellemelerinizi web sitenizin tamamında görmelerini sağlar.
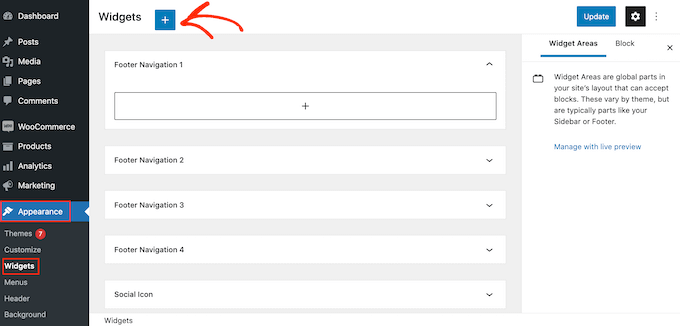
WordPress panosunda Görünüm ” Widget ‘lar bölümüne gidin ve ardından mavi ‘+’ düğmesine tıklayın.

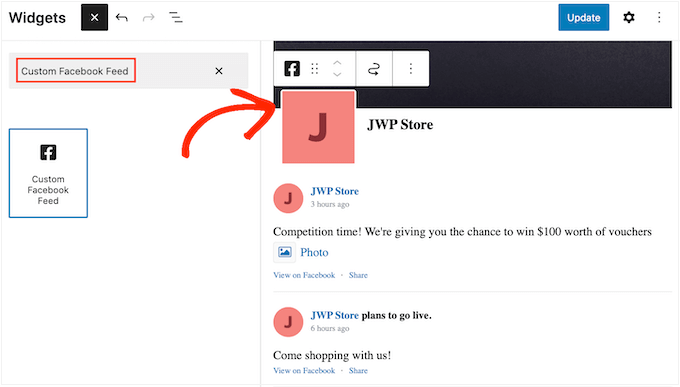
Şimdi, doğru widget’ı bulmak için arama çubuğuna ‘Özel Facebook Akışı’ yazmaya başlayın.
Artık Facebook durum güncellemelerinizi göstermek istediğiniz alana sürükleyebilirsiniz. Varsayılan olarak, widget Smash Balloon kullanarak oluşturduğunuz beslemelerden birini gösterecektir.

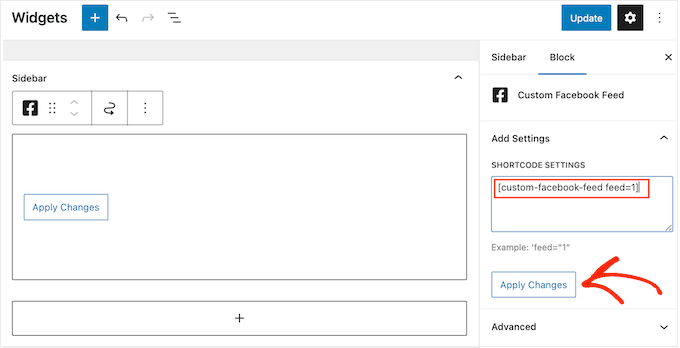
Bunun yerine farklı bir besleme göstermek için beslemenin kodunu ‘Kısa Kod Ayarları’ kutusuna yazın ve ardından ‘Değişiklikleri Uygula’ya tıklayın.
Widget’ı canlı hale getirmek için artık ‘Güncelle’ düğmesine tıklayabilirsiniz.

Daha fazla bilgi için lütfen pencere öğelerinin nasıl ekleneceği ve kullanılacağına ilişkin adım adım kılavuzumuza bakın.
Son olarak, bir kısa kod kullanarak durumunuzu herhangi bir sayfaya, gönderiye veya widget’a hazır alana yerleştirebilirsiniz. Kısa kodu almak için Facebook Feed “ All Feeds bölümüne gidin ve ‘Shortcode’ sütunundaki değeri kopyalayın.
Artık bu kodu sitenize ekleyebilirsiniz. Daha fazla bilgi için lütfen WordPress’te nasıl kısa kod ekleneceğine ilişkin ayrıntılı kılavuzumuza bakın.
Bonus: Tweetleri ve Instagram Gönderilerini WordPress’e Gömün
Facebook durum gönderilerini WordPress’e gömmek istiyorsanız, Smash Balloon Social Post Feed harika bir seçimdir.
Ancak birçok web sitesinin YouTube kanalı, Twitter profili ve Instagram hesabı gibi birden fazla sosyal medya hesabı vardır. Her platform için benzersiz içerik oluşturuyorsanız, bu içeriği WordPress web sitenizde göstermek mantıklıdır.
Ücretsiz Smash Balloon Social Photo Feed eklentisini kullanarak Instagram’ı WordPress’e kolayca yerleştirebilirsiniz.

Gerçek tweetleri yazılarınıza, sayfalarınıza veya widget’a hazır alanlarınıza yerleştirmek istiyorsanız, ücretsiz Smash Balloon Custom Twitter Feeds eklentisini kullanabilirsiniz.
Bu eklenti, farklı Twitter hashtag’lerini, hesaplarını ve zaman akışlarını gösteren özel akışlar oluşturmanıza olanak tanır.

Umarız bu makale Facebook durum gönderilerini WordPress’e nasıl yerleştireceğinizi öğrenmenize yardımcı olmuştur. Ayrıca Buffer ile WordPress gönderilerini sosyal medya için nasıl planlayacağınız ve blogunuzu büyütmek için en iyi WordPress Facebook eklentileri hakkındaki rehberimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Greg Shaw
Hi, I know this an old post but I went to try the official Facebook plugin you referenced in this post and it says “This plugin was closed on April 5, 2018 and is no longer available for download. Reason: Licensing/Trademark Violation.”
Do you know of a plugin that will still do this?
WPBeginner Support
We do not have one we would recommend at the moment.
Admin
Afizan
Hello Sir
I would like to ask, is it possible to embed a facebook post complete with the comments. Not just the comment numbers.
Thanks
Traviis
Are there any benefits (SEO, etc.) to embedding a Facebook or Twitter timeline manually vs using a plugin?
WPBeginner Support
No.
Admin
Tom
This is old information and needs updating, there are issues with this plugin as to whether Facebook recognise it.
WARNING – Read WP support forum posts before considering download
Sheila
One hour later and can’t get posts to embed – so annoying
Tanay Talesra
I am not able to embed photos. Tried both these methods.
Lindsay
will this plugin let you embed photos or events? I am only able to embed posts.
Sean
I just wish Facebook didn’t force their horrible styling on everything
Nicholas
Already Jetpack v.2.5 has Facebook embedding check it out here http://jetpack.me/2013/09/19/jetpack-2-5/ This is far more easier to use if you love Jetpack!
Jim Davis
Is there a way to automatically embed all of your Facebook timeline posts?
Mario H
I’d really love to know that, too!
A plugin, which automatically creates new blogposts that contain the embedded facebook post…
Bojan
Yeah, this would be useful…
danstep
Yeah, then the site owner wouldn’t have to go into wp and muck things up
Gabriella Karvak
U got answer to this? I need it to :))