Sosyal kanıt, güvenilirlik oluşturmak için çok önemlidir ve Twitter (X) takipçi sayınızı web sitenizde görüntülemek bunu yapmanın harika bir yolu olabilir. Ancak bunu doğru yapmak göründüğü kadar kolay değildir.
Twitter’ın varsayılan widget’larını yerleştirmek kolay olsa da bunlar sitenizin performansını etkileyebilir ve her zaman web sitenizin tasarımına uymayabilir. Ayrıca, Twitter’ın sık API değişiklikleri nedeniyle birçok geleneksel düğme ve widget bazen bozulabilir.
Bu adım adım kılavuzda, Twitter takipçi sayınızı WordPress’te basit bir metin olarak nasıl görüntüleyeceğinizi göstereceğiz – ki bu çok daha güvenilirdir. İster kendi sosyal kanıtınızı sergiliyor olun ister bunu bir müşteriniz için ayarlıyor olun, bunu sadece birkaç dakika içinde çalıştıracaksınız.

WordPress’te Twitter Takipçi Sayısı Neden Metin Olarak Görüntüleniyor?
Birçok popüler blogun, influencer’ın ve büyük markalı WordPress sitesinin sosyal medyada kendilerini kaç kişinin takip ettiğini gururla gösterdiğini fark etmişsinizdir.
Ziyaretçiler sosyal medyada sizi takip eden çok sayıda kişi görürse, işletmenize güvenme ve sizi bloglama alanınızda bir uzman olarak görme olasılıkları artar.
Artık en iyi sosyal medya eklentilerinin çoğu, toplam takipçi sayısını gömülü akışlarda, düğmelerde, banner’larda ve daha fazlasında göstermenize olanak tanıyor.
Ancak bazen sayıyı düz metin olarak göstermek isteyebilirsiniz. Bu size takipçi sayısını blog yazılarınıza, altbilginize ya da WordPress blog veya web sitenizin herhangi bir yerine ekleme özgürlüğü verir.
Bunu akılda tutarak, Twitter takipçi sayınızı WordPress’te metin olarak nasıl görüntüleyeceğinizi göstereceğiz. İşte ele alacağımız tüm adımlara hızlı bir genel bakış:
✏️ Kısa not: Twitter artık X olduğundan, aşağıdaki bölümlerde X olarak bahsedeceğiz.
Hazır mısınız? Hadi başlayalım!
Adım 1: Bir X API Anahtarı ve Sırrı Alın
Takipçi sayınızı almak için, bir API Anahtarı ve Sırrı oluşturarak X API’ye erişmeniz gerekecektir.
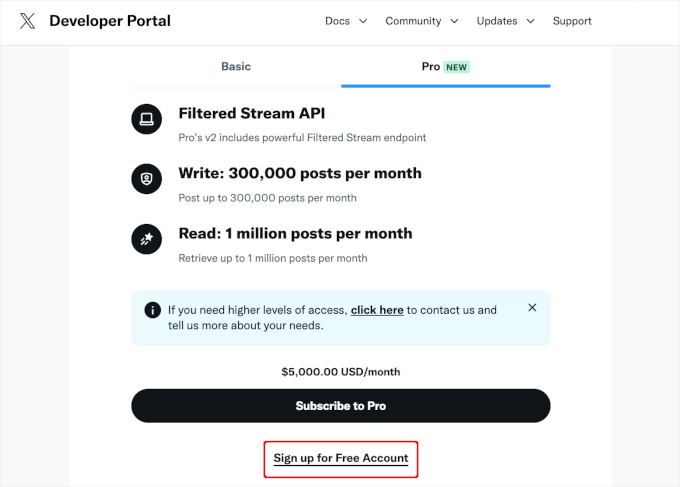
Bu bilgiyi almak için X Developers Portal ‘a gidelim ve ardından ‘Ücretsiz Hesap için Kaydol’ seçeneğine tıklayalım.

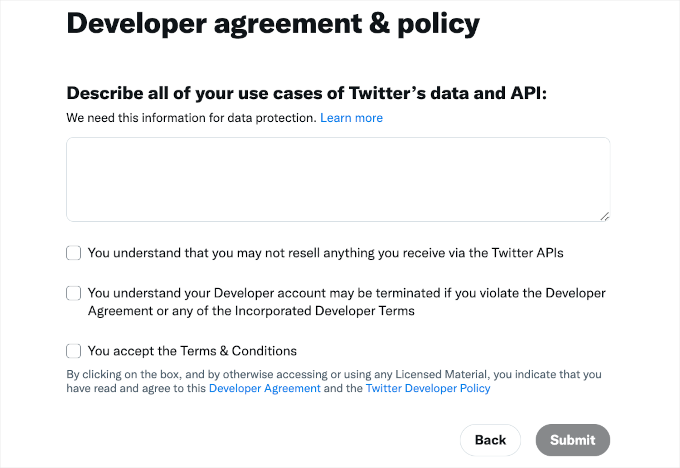
Şimdi X API’yi nasıl kullanmayı planladığınız hakkında bazı bilgiler girebilirsiniz.
X bu bilgileri inceleyeceğinden ve API’lerini nasıl kullandığınızı anlamazlarsa hesabınızı silebileceklerinden, mümkün olduğunca fazla ayrıntı sağlamak iyi bir fikirdir.
Bundan sonra, hüküm ve koşulları okumayı unutmayın. Devam etmekten memnunsanız, devam edin ve ‘Gönder’ düğmesine tıklayın.

Şimdi Geliştirici Portalını göreceksiniz.
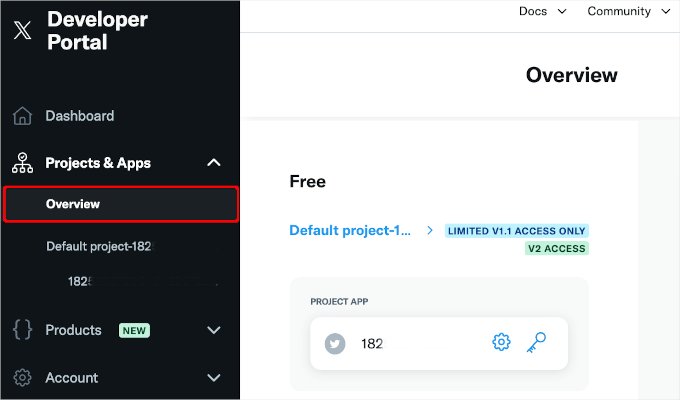
Sol taraftaki menüde, ‘Projeler ve Uygulamalar’ bölümünü genişletmek için tıklamanız yeterlidir.
Ardından, ‘Genel Bakış’ı seçin. Şimdi kullanıma hazır proje uygulamasını görebilmeniz gerekir.

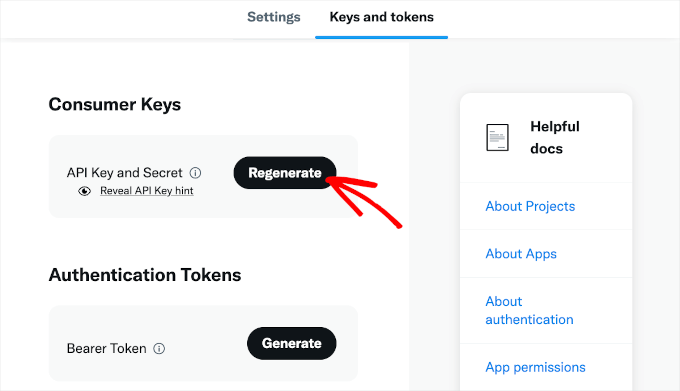
API Anahtarınıza ve Sırrınıza erişmek için anahtar düğmesine, ardından ‘API Anahtarını Göster’ düğmesine tıklayalım.
X şimdi bir API anahtarı ve API Sırrı gösterecektir. Bu bilgiyi sadece bir kez göreceksiniz, bu yüzden güvenli bir yere not edin.

Bunun yerine ‘API Anahtarı ipucunu göster’ düğmesini görürseniz, ‘Yeniden Oluştur’ düğmesine tıklayabilirsiniz ve X sizin için yeni bir API Anahtarı ve Sırrı oluşturacaktır.
Güvenli bir yerde sakladığınızdan emin olun – ekstra güvenlik için bir şifre yöneticisi kullanmanızı öneririz. 🔐

Adım 2: WordPress Web Sitenize Özel Kod Ekleyin
X takipçi sayısını sitenize eklemenin en kolay yolu PHP kodu kullanmaktır.
Güvenlik nedeniyle, WordPress sayfalarınıza ve yazılarınıza doğrudan PHP kodu eklemenize izin vermez, ancak kısa kodlara izin verir. Bu, özel bir kısa kod oluşturabileceğiniz ve ardından bunu PHP kodunuza bağlayabileceğiniz anlamına gelir.
WordPress’te özel kısa kodlar eklemenin en kolay yolu WPCode kullanmaktır. Bu eklenti, istediğiniz kadar kısa kod oluşturmanıza ve ardından bunları PHP kodunun farklı bölümlerine bağlamanıza olanak tanır.
✋ İş ortağı web sitelerimizden bazıları özel kod parçacıkları eklemek için WPCode kullanıyor. Kod yönetimini basitleştirmesini, hataları azaltmasını ve sitelerini düzenli tutmasını seviyorlar.
Eklenti hakkında daha fazla bilgi için tam WPCode incelememize göz atın!
Yapmanız gereken ilk şey ücretsiz WPCode eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakabilirsiniz.
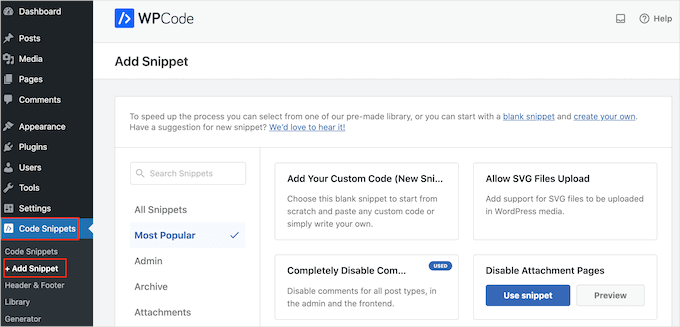
Etkinleştirmenin ardından, Kod Parçacıkları “ Parçacık Ekle‘ ye gidelim.

Burada, web sitenize ekleyebileceğiniz tüm hazır parçacıkları göreceksiniz. Bunlar, WordPress yorumlarını tamamen devre dışı bırakmanıza, WordPress’in varsayılan olarak desteklemediği dosyaları yüklemenize ve daha fazlasına olanak tanıyan parçacıkları içerir.
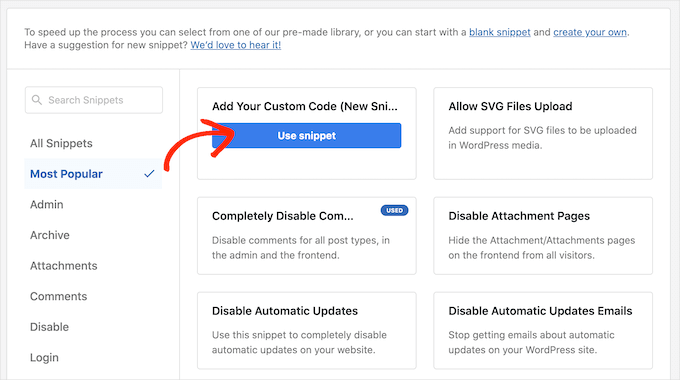
Yeni bir snippet oluşturduğunuz için farenizi ‘Özel Kodunuzu Ekleyin’ seçeneğinin üzerine getirmek isteyeceksiniz.
Ardından, ‘Snippet kullan’ seçeneğine tıklayın.

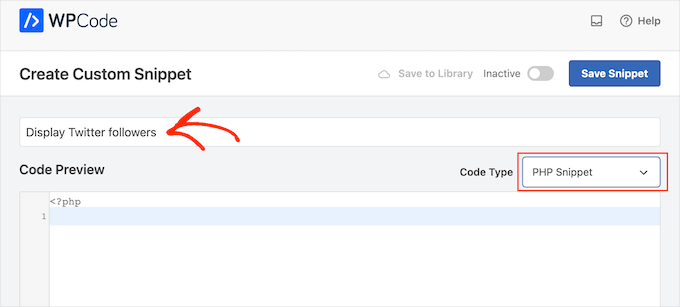
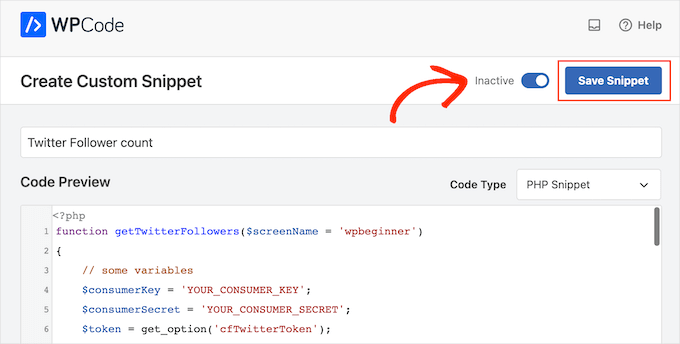
Başlangıç olarak, özel kod parçacığı için bir başlık yazabilirsiniz. Bu, WordPress kontrol panelinde kod parçacığına başvurmanıza yardımcı olacak herhangi bir şey olabilir.
Bundan sonra, ‘Kod Türü’ açılır menüsünü açmanız ve ‘PHP Snippet’i seçmeniz gerekir.

Kod düzenleyicide, aşağıdaki PHP kodunu yapıştırmanız yeterlidir:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 | function getTwitterFollowers($screenName = 'wpbeginner'){ // some variables $consumerKey = 'YOUR_CONSUMER_KEY'; $consumerSecret = 'YOUR_CONSUMER_SECRET'; $token = get_option('cfTwitterToken'); // get follower count from cache $numberOfFollowers = get_transient('cfTwitterFollowers'); // cache version does not exist or expired if (false === $numberOfFollowers) { // getting new auth bearer only if we don't have one if(!$token) { // preparing credentials $credentials = $consumerKey . ':' . $consumerSecret; $toSend = base64_encode($credentials); // http post arguments $args = array( 'method' => 'POST', 'httpversion' => '1.1', 'blocking' => true, 'headers' => array( 'Authorization' => 'Basic ' . $toSend, 'Content-Type' => 'application/x-www-form-urlencoded;charset=UTF-8' ), 'body' => array( 'grant_type' => 'client_credentials' ) ); add_filter('https_ssl_verify', '__return_false'); $response = wp_remote_post('https://api.twitter.com/oauth2/token', $args); $keys = json_decode(wp_remote_retrieve_body($response)); if($keys) { // saving token to wp_options table update_option('cfTwitterToken', $keys->access_token); $token = $keys->access_token; } } // we have bearer token wether we obtained it from API or from options $args = array( 'httpversion' => '1.1', 'blocking' => true, 'headers' => array( 'Authorization' => "Bearer $token" ) ); add_filter('https_ssl_verify', '__return_false'); $api_url = "https://api.twitter.com/1.1/users/show.json?screen_name=$screenName"; $response = wp_remote_get($api_url, $args); if (!is_wp_error($response)) { $followers = json_decode(wp_remote_retrieve_body($response)); $numberOfFollowers = $followers->followers_count; } else { // get old value and break $numberOfFollowers = get_option('cfNumberOfFollowers'); // uncomment below to debug //die($response->get_error_message()); } // cache for an hour set_transient('cfTwitterFollowers', $numberOfFollowers, 1*60*60); update_option('cfNumberOfFollowers', $numberOfFollowers); } return $numberOfFollowers;}echo getTwitterFollowers(); ?> |
Yukarıdaki kodda, aşağıdaki yer tutucuları kendi API anahtarınız ve API sırrınızla değiştirdiğinizden emin olun:
1 2 | $consumerKey = 'YOUR_CONSUMER_KEY';$consumerSecret = 'YOUR_CONSUMER_SECRET'; |
Ayrıca wpbeginner ‘ı kullanmak istediğiniz X hesabı ile değiştirmeniz gerekecektir.
Bu, sahip olmadığınız hesaplar da dahil olmak üzere herhangi bir X hesabı olabilir:
1 | function getTwitterFollowers($screenName = 'wpbeginner') |
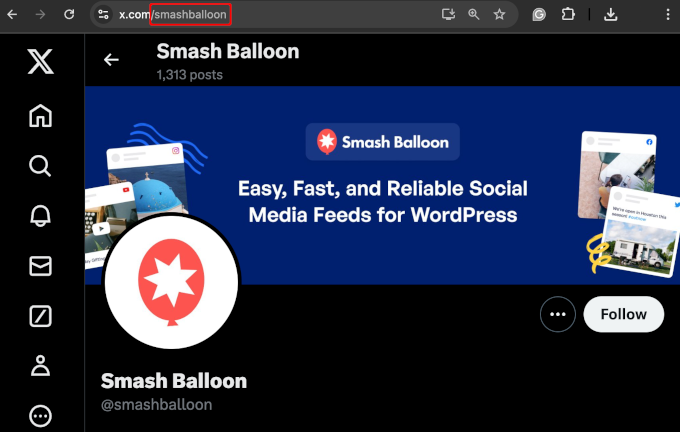
X kullanıcı adını almak için X profilini yeni bir sekmede açmanız yeterlidir.
Kullanıcı adını URL’de ve profil başlığında bulabilirsiniz:

Bunu yaptıktan sonra WordPress kontrol paneline geri dönebilirsiniz. Burada, ‘Etkin Değil’ geçişine tıklayarak ‘Etkin’ olarak değişmesini sağlayın.
Daha sonra devam edebilir ve ‘Snippet’i kaydet’ düğmesine tıklayabilirsiniz.

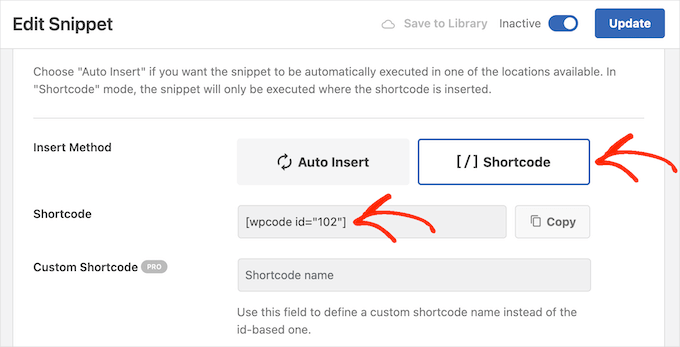
Bundan sonra, ‘Ekleme’ bölümüne ilerleyebilirsiniz.
WPCode, kodunuzu otomatik olarak her gönderiden sonra, yalnızca ön uç veya yalnızca yönetici gibi farklı konumlara ekleyebilir. Kısa kodu almak için ‘Kısa Kod’ düğmesine tıklamanız yeterlidir.

Artık herhangi bir sayfaya veya gönderiye sosyal kanıt eklemek için kısa kodu kullanabilirsiniz.
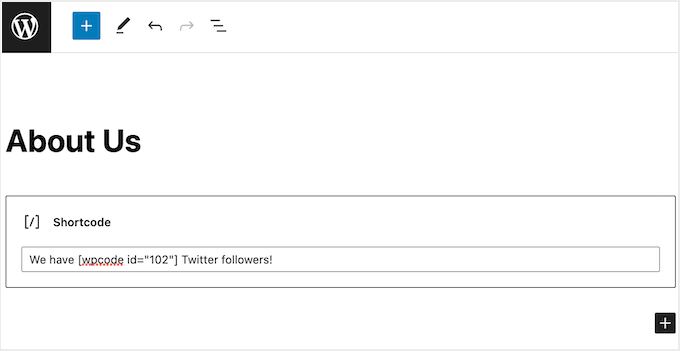
Blok düzenleyicide, ‘+’ düğmesine tıklayın ve ‘Kısa kod’ yazın. Göründüğünde, sayfaya veya gönderiye eklemek için ‘Kısa Kod’ bloğunu seçebilirsiniz.

Artık kısa kodu bloğa ekleyebilirsiniz.
Kısa kodun sadece toplam takipçi sayısını gösterdiğini unutmayın, bu nedenle genellikle sayının ne anlama geldiğini açıklayan bir metin eklemek isteyeceksiniz.

Kısa kodun nasıl yerleştirileceği hakkında daha fazla bilgi için lütfen WordPress’te kısa kod ekleme kılavuzumuza bakın.
Sayfanın kurulumundan memnun olduğunuzda, ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayarak takipçi sayısını canlı hale getirebilirsiniz.
Şimdi, WordPress web sitenizi ziyaret ederseniz, takipçi sayısını canlı olarak göreceksiniz.

Bonus İpucu: Daha Fazla X Hilesi!
Artık Twitter (veya X) takipçi sayınızı WordPress sitenizde nasıl görüntüleyeceğinizi öğrendiğinize göre, X pazarlamanızı daha da optimize etmek iyi bir fikirdir.
WordPress sitenize X paylaşım ve retweet düğmeleri eklemek, erişiminizi ve trafiğinizi artırmanıza gerçekten yardımcı olabilir. Her ay 217 milyondan fazla kullanıcının ziyaret ettiği X, içeriğinizi tanıtmak için harika bir yer.

Bu düğmeler kullanıcıların gönderilerinizi paylaşmasını kolaylaştırır, böylece takipçilerinizin ötesinde yeni kişilere ulaşabilirsiniz. Bu sadece blogunuza daha fazla ziyaretçi getirmekle kalmaz, aynı zamanda başkalarına içeriğinize güvenildiğini ve beğenildiğini gösterir, bu da markanızın daha güvenilir görünmesini sağlayabilir.
Bunu yapmak için, Twitter paylaş ve retweet düğmelerinin nasıl ekleneceğine ilişkin kılavuzumuza göz atmak isteyeceksiniz.
Ardından, bir açılır pencere kullanarak X sayfanızı tanıtabilirsiniz.
Pop-up’lar X profilinizin görünürlüğünü ve takipçilerinizi artırabilir. Bir e-posta listesi oluşturmak, içerik yükseltmeleri sunmak, bir iletişim formu görüntülemek ve daha fazlası için kullanabilirsiniz.
Ayrıca, açılır pencerelerinizi daha az müdahaleci hale getirmenin bir yolu var.

Daha fazla ayrıntı için WordPress’te Twitter sayfanızı bir açılır pencere ile nasıl tanıtacağınıza ilişkin kılavuzumuza bakabilirsiniz.
Umarız bu eğitim, Twitter takipçi sayınızı WordPress’te metin olarak nasıl görüntüleyeceğinizi öğrenmenize yardımcı olmuştur. Sırada, sitenizi büyütmek için bir sosyal medya yarışmasını nasıl düzenleyeceğinizi öğrenmek veya WordPress için en iyi Twitter eklentileri için uzman seçimlerimizi okumak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I’ve also set up a Twitter account for my website to increase its reach. It might be nice to use this article and display the numbers in the posts. Perhaps, as part of marketing, it might encourage some readers to also join as followers. It could enhance the integration with social media and improve website traffic.
venky
Hi used the same code in my site..but its not showing the follower counter of the twitter pages
pls help me out ..
Noraly
update: after having one last look I saw I hadn’t activated the access token. So now it does show up, only way at the bottom of my sidebar. How do I move it up to a more logical place? Preferably within the text widget at the top, so I can include it with all my other social media links. Thank you!
Noraly
Hi all, hope you are still monitoring comments, since it’s an older article. I have copied the code in functions.php, replaced the key and secret (left the ‘ ‘ intact, was I meant to do that?). Then I copied the other bit in sidebar.php. Replaced the yourscreenname with my twittername. This doesn’t make it show up in the sidebar though. Should I do something with a text widget in the sidebar, where I want it to show up? Just putting the last line of code in a sidebarwidget doesn’t seem to be the trick. Would appreciate your help. Thanks!
WPBeginner Staff
Yes with a few changes you can use it with any PHP application.
Jitendra
Can i use it in other PHP application? I mean any other application which is not WP.
arun
It is not working for me.
I have added that code into sidebar template , then i replaced consumer key and secret key with screen name. Still it is not working
This is my page url
WPBeginner Support
Arun it seems like you resolved the issue, when we visited your webpage it was showing the correct twitter follower count in plain text.
Admin
Nic Granleese
Hi,
Can you tell me if this code works for multiple twitter users.
I’m trying to make a table with different users on a site with their respective twitter follow count.
When I tried it seems to display only one twitter user’s count, which I assume is because user one get’s cached, and then the second, third, and n users just display the same result.
Nic
WPBeginner Support
Yes you got that right.
Admin
Thomas
I’ve got the same problem.
When I ask for the follower count of three different accounts and display it on a page, it displays the same number three times. The number it displays is the exact follower count of the first account.
Do you know how to fix this? :/
Thanks in advance.
Thomas
Julian Lara
Its possible to get a comma in the number like 140,029. Because actually show like 140029.
rayuribe
works great!
but…
It is possible add the result of this script to this other >
http://lineshjose.com/blog/how-to-display-facebook-fans-count-as-text-in-wordpress-site/
and show the total? (facebook_fans+twitter_fans=total_fans)
jahirul
Would you please share the code of follower count of yours? the function and the activation code, please.
Nazar
This doesn’t work for me.
I’ve replaced $consumerKey and $consumerSecret as well as made the Access level to “Read and write” but nothing is happening
irfan
Hey hi,
Such a great post.
I have ask a question for you I use twiiter user link (https://twitter.com/screen_name) when i use this link show followers its that possible?
Any one,
Thank Advance
Alvin
Hello,
we get this error
Fatal error: Call to undefined function get_option() in line 17
line 17 is this
$token = get_option(‘cfTwitterToken’);
Matt
Hi,
Dreamweaver tells me this line is invalid:
$api_url = “https://api.twitter.com/1.1/users/show.json?screen_name=$screenName“;
So I’ve updated it to:
$api_url = ‘https://api.twitter.com/1.1/users/show.json?screen_name=$screenName’;
But the twitter count just says 0 (I have over 1,200).
Any suggestions?
Thanks!
Matt
Malcom Miles
Wrapped this tutorial along with the “WordPress Site Specific Plugin” tutorial and worked like a charm.
Many thanks! :3
jahirul
would you give me the code or the link of your plugin please.
Tyler
I’ve tried doing this atleast 10 times and can’t get it to work. Is it up-to-date?
Editorial Staff
Yes this code was recently updated, and it works fine for us.
Admin
jahirul
Does it work in localhost with net connection?
Zulhilmi Zainudin
How about to display Facebook Fans & Google+ Followers in text?
Chandra
Thanks for this code. I used this in my site but after sometime, I tested with an addition of follower but that count is not being updated. It still shows old count. Is something missing ? Thanks.
Chandra
Ah, it updated after an hour or so…
regnar
A little demo would be great.
Editorial Staff
It will show the count as text. For example: if you have 100 followers, then it will output 100. Not sure what you expected in the demo.
Admin