Pek çok web sitesi gönderilerini düzenli olarak günceller, ancak okuyucular içeriğin en son ne zaman güncellendiğini bilmiyorsa, içeriğe o kadar güvenmeyebilirler. Son güncellenme tarihini göstermek, kitlenizde güven oluşturmanıza ve SEO’nuzu geliştirmenize yardımcı olabilir.
Son güncelleme tarihi, ziyaretçilere bilgilerin güncel olduğunu göstererek onları içeriğinizle etkileşime geçmeye teşvik eder. Ancak bu özelliği WordPress sitenize eklemek, özellikle de temaları özelleştirme konusunda yeniyseniz, her zaman kolay değildir.
Çeşitli eklentileri test ettikten sonra, WPCode’un bu işi yapmak için en kolay ve en etkili olduğunu gördük. Bu kılavuzda, WordPress yazılarınızda son güncelleme tarihini nasıl kolayca görüntüleyebileceğinizi göstereceğiz.

WordPress’te Yazılarınızın Son Güncellenme Tarihi Neden Görüntülenir?
Ziyaretçiler WordPress blogunuzdaki bir yazıyı veya sayfayı görüntülediğinde, WordPress temanız yazının yayınlandığı tarihi gösterecektir. Bu, çoğu blog ve statik web sitesi için uygundur.
Ancak WordPress, eski makalelerin düzenli olarak güncellendiği web siteleri tarafından da kullanılır. Bu yayınlarda, yazının en son değiştirildiği tarih ve saati görüntülemek önemlidir.
Örneğin, WPBeginner’da eğitimlerimizi düzenli olarak güncelliyor ve her gönderide ‘son güncellenme’ tarihini gösteriyoruz. Yalnızca yayınlanma tarihini gösterseydik, okuyucularımız bilgilerin güncel olmadığını varsayarak gönderiyi atlayacaktı.

Bir başka örnek de haber web siteleridir. Yeni gelişmeleri göstermek, düzeltmeler eklemek veya medya dosyaları eklemek için sık sık eski hikayeleri güncellerler. Yalnızca yayınlanma tarihini gösterselerdi, kullanıcıları bu güncellemeleri kaçırabilirdi.
Ayrıca, Google ve diğer arama motorları en güncel bilgileri sıralamayı sever. Güncellenme tarihinizi görüntülemek, Googlebot’un ve diğerlerinin gönderiye en son ne zaman dokunulduğunu bilmesine yardımcı olur.
WordPress’te Yazılarınızın Son Güncellenme Tarihini Gösterme
Bu eğitim WordPress dosyalarınıza kod eklemenizi gerektirmektedir. Bunu daha önce yapmadıysanız, WordPress’te kod kopyalama ve yapıştırma hakkındaki kılavuzumuza göz atmanızı öneririz.
Bunu akılda tutarak, WordPress’te yazılarınızın son güncellenme tarihini kolayca görüntülemeniz için size 2 yöntem göstereceğiz. Tercih ettiğiniz yöntemi kullanmak için devam edebilir ve aşağıdaki atlama bağlantılarına tıklayabilirsiniz.
Hadi başlayalım!
Yöntem 1: Gönderi İçeriğinden Önce Son Güncelleme Tarihini Gösterme
WordPress’e özel kod eklemenin en güvenli ve en kolay yolu olduğu için bu eğitimde WPCode kullanacağız.
Sitenizin temel WordPress dosyalarını düzenlemek tehlikeli olabilir çünkü küçük hatalar veya yazım hataları bile sitenizi bozabilir. Bu nedenle, herhangi bir kod parçacığı eklemek için WPCode kullanmanızı öneririz.
Öncelikle, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla bilgi için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.

Not: WPCode premium sürümü daha fazla özelliğe sahiptir! Yani, ücretsiz sürümü beğendiyseniz, yükseltebilir ve özel bulut kitaplığının, dönüşüm piksel eklentisinin, yerleşik erişim kontrollerinin ve çoklu site desteğinin keyfini çıkarabilirsiniz. Eklenti hakkında daha fazla bilgi edinmek için eksiksiz WPCode incelememize göz atabilirsiniz.
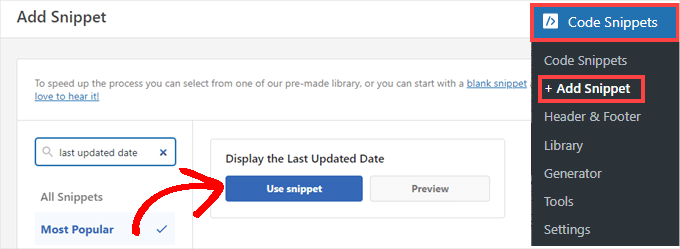
Eklenti etkinleştirildikten sonra, WordPress kontrol panelinizde Code Snippets ” + Add Snippet bölümüne gidin. ‘Son güncellenme tarihi’ni arayın ve farenizi ‘Son Güncellenme Tarihini Göster’ başlıklı sonucun üzerine getirin.
Kod, bir gönderinin yayınlanma tarihi ile son değiştirilme tarihlerinin farklı olup olmadığını kontrol eder. Eğer öyleyse, gönderi içeriğinden önce son değiştirilme tarihini görüntüler. (WPBeginner’da bu şekilde yapıyoruz.)
Ardından, ‘Snippet Kullan’ düğmesine tıklayabilirsiniz.

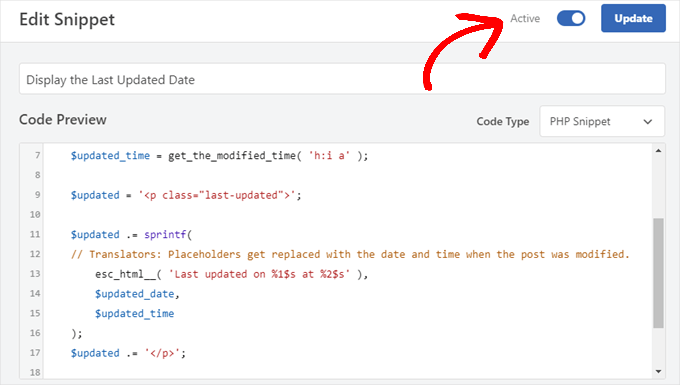
Ardından, ‘Snippet Düzenle’ ekranını göreceksiniz. WPCode, snippet’i sizin için zaten yapılandırmıştır.
Tek yapmanız gereken anahtarı ‘Aktif’ olarak değiştirmek ve hazır olduğunuzda ‘Güncelle’ye tıklamaktır.

Kod parçacığı, sitenizin gövde metni stillerini kullanarak güncellenen tarihi göstereceğinden, son güncellenen tarihin görünümünü şekillendirmek için özel CSS ekleyebilirsiniz.
İşte başlangıç noktası olarak kullanabileceğiniz küçük bir CSS parçacığı:
1 2 3 4 5 | .last-updated { font-size: small; text-transform: uppercase; background-color: #fffdd4;} |
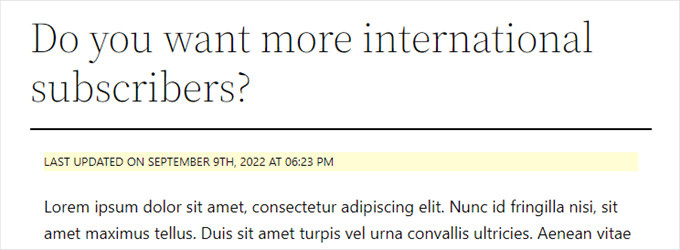
Ve demo WordPress web sitemizde bu şekilde görünüyor:

Ayrıca, ileri düzey bir kullanıcıysanız ve bunu yapmakta kendinizi rahat hissediyorsanız, temanızın functions.php dosyasına aşağıdakileri ekleyebilirsiniz.
Web sitenize FTP veya WordPress barındırma dosya yöneticiniz aracılığıyla bağlanın ve dosyayı sitenizin /wp-content/themes/yourthemename/ klasöründe bulun.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | $u_time = get_the_time( 'U' );$u_modified_time = get_the_modified_time( 'U' );// Only display modified date if 24hrs have passed since the post was published.if ( $u_modified_time >= $u_time + 86400 ) { $updated_date = get_the_modified_time( 'F jS, Y' ); $updated_time = get_the_modified_time( 'h:i a' ); $updated = '<p class="last-updated">'; $updated .= sprintf( // Translators: Placeholders get replaced with the date and time when the post was modified. esc_html__( 'Last updated on %1$s at %2$s' ), $updated_date, $updated_time ); $updated .= '</p>'; echo wp_kses_post( $updated );} |
Yöntem 2: Tema Şablonlarına Son Güncelleme Tarihi Ekleme
Güncellenen tarihi, yayınlanan tarihin yerine veya hemen altında da görüntüleyebilirsiniz.
Bu yöntem, belirli WordPress tema dosyalarını düzenlemenizi gerektirir. Düzenlemeniz gereken dosyalar temanıza bağlı olacaktır.
Birçok WordPress teması tarih ve saat gibi gönderi meta verilerini göstermek için kendi şablon etiketlerini kullanır. Diğer temalar içerik şablonlarını veya şablon parçalarını kullanır. Daha basit temalar içerik ve meta bilgilerini göstermek için single.php, archive.php ve diğer şablon dosyalarını kullanacaktır.
Tarih ve saati görüntülemekten sorumlu kodu içeren dosyayı aramanız gerekir. Ardından, bu kodu aşağıdaki kodla değiştirebilir veya temanızın tarih ve saat kodundan hemen sonra ekleyebilirsiniz.
1 2 3 4 5 6 7 8 | $u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); if ($u_modified_time >= $u_time + 86400) { echo "<p>Last modified on "; the_modified_time('F jS, Y'); echo " at "; the_modified_time(); echo "</p> "; } |
Gönderinin güncellendiği zamanı görüntülemek istemiyorsanız, devam edin ve 6. ve 7. satırları silin.
Demo sitemizde bu şekilde görünüyordu. Twenty Twenty-One teması ile kod parçacığını inc klasörünün içindeki template-tags.php dosyasına ekledik.

Bonus İpucu: Gönderilerinizin Son Güncellenme Tarihini Yönetme
Artık her gönderi için son güncelleme tarihini eklediğimize göre, herhangi bir gönderide her değişiklik yaptığınızda otomatik olarak güncellenecektir. Peki ya bir yazım hatasını düzeltmek veya bir etiket eklemek gibi tam bir güncelleme yerine yalnızca küçük bir düzeltme yapıyorsanız?
Küçük değişiklikler için, SEO açısından değiştirilme tarihini değiştirmeden bırakmak genellikle en iyisidir. Okuyucularınız daha sonra gönderide son büyük güncellemenin yapıldığı tarihi görecektir.
All in One SEO olarak da bilinenAIOSEO, piyasadaki en iyi WordPress SEO eklentisidir. Karmaşık jargon öğrenmeden arama sıralamalarını iyileştirmenize yardımcı olur, böylece web sitenizin trafiğini artırabilirsiniz.

Arama motoru sıralamalarınızı iyileştirmek için zaten AIOSEO kullanıyorsanız, gönderilerinizin değiştirilme tarihini yönetmek için de kullanabilirsiniz.
Henüz kurmadıysanız, burada yapmanız gereken ilk şey AIOSEO‘yu kurmak ve etkinleştirmektir. WordPress için All in One SEO’nun doğru şekilde nasıl kurulacağına ilişkin kılavuzumuzda daha fazla bilgi edinebilirsiniz.
Not: Bu görevi yapmak için AIOSEO ücretsiz sürümünü kullanabilirsiniz. Ancak, profesyonel sürümü satın alarak ChatGPT AI araçları, içerik bozulma takibi, yeniden yönlendirme yöneticisi ve dahili bağlantı asistanı gibi gelişmiş özelliklere erişebileceksiniz. Daha fazla bilgi için AIOSEO incelememizin tamamını okuyabilirsiniz.
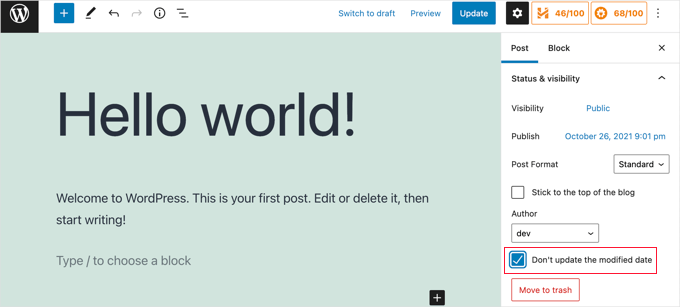
Etkinleştirmenin ardından, gönderileri düzenlerken ‘Değiştirme tarihini güncelleme’ etiketli yeni bir onay kutusu bulacaksınız. Bir gönderide küçük değişiklikler yaparken kutuyu işaretleyebilirsiniz.

Bu, yazım hatalarını veya basit hataları düzeltirken kullanışlıdır ve okuyucularınızın ve arama motorlarının bilmesini istediğiniz değişiklikler yaparken kutunun işaretini kaldırabilirsiniz.
Video Eğitimi
Görsel bir rehbere mi ihtiyacınız var? O halde, WPCode içeren hızlı video eğitimimiz hoşunuza gidebilir:
Umarız bu eğitim WordPress’te yazılarınızın son güncellenme tarihini nasıl görüntüleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca web sitenizin arama motoru optimizasyonu olup olmadığını nasıl kontrol edeceğinizi öğrenmek veya sıralamanızı yükseltmek için WordPress SEO denetimi gerçekleştirmeye yönelik uzman kontrol listemizi keşfetmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Bobbi
How do you get Bing to pull the updated date as opposed to the original published date? I have it set up so that Google does, but Bing doesn’t seem to want to
WPBeginner Support
If you just recently added this then you would need to give Bing time to recrawl your site’s content.
Admin
Daniel M.
Simply echo “the_modified_date()” where you want to show it in your theme files.
WPBeginner Support
That is better used within the WordPress loop if you want to use it, we recommend the second method in this guide if you wanted something similar.
Admin
Ajit Kumar
Hey, I am using WordPress Twenty Twenty-Three Theme I have used the above code which you provide in my Function.php Now the latest update date showing on all posts, I was waiting for Google crawling, and after Google crawled the data showed the Published date instead of Updated date.
How to get an Updated date on my Google Rich Snippet Please help I am very Thank full to you!
Thank You So Much!
WPBeginner Support
If you remove the published date from your posts that can help have Google show the updated date instead but there is not a guarantee of the date that Google will show as Google determines which one it decides to show.
Admin
Imran
I tried this but it shows both original published date and last updated date.
I want to show
if the post is update- show updated date
if not
just show original date.
How to do this.
WPBeginner Support
For what you’re wanting you would want to add an else statement that had your theme’s original option to display the date using the method to edit your theme template from this article. An example of what you would add is the code below:
else {
// Theme's code
}
Admin
Adam Baney
The code to insert into a theme file worked perfectly! I added it as a function in my functions.php file, and called it on the page. The allows me to update the code in 1 place, and it will update across my site, in case I want to show the last modified date for multiple post types or in custom templates. Thank you!
WPBeginner Support
Glad our guide was helpful!
Admin
MOHAMMED AQRABI
I have a question, for example, if I now display the date of the last update of the article and I have 800 articles and all the dates have changed for all articles at once, will this affect or harm the search engines
WPBeginner Support
It should not cause an issue, you would mainly need to give time for Google to recrawl your updated dates.
Admin
Raphael
Thank you so much for this tutorial!
I used the first method and it perfectly works for me but I am having one issue, the post is still showing the published date on google search instead of the latest update date.
How can I do away with this?
WPBeginner Support
It would depend on how recently it has changed, if you just added the updated date you would need to wait for Google to recrawl your post.
Admin
Masrafi
Hello, this was a very helpful blog and video. But when I apply, it shows the end of the content. please tell me the solution
WPBeginner Support
You may need to check with the support for your specific theme to check the placement of your code in case your theme has a different method for displaying the publish date.
Admin
Dean
s there a way to hide this on pages and only show on blog posts ? tx
WPBeginner Support
You would want to use the second method in this article for that
Admin
Gianluigi Filippelli
if ( get_post_type() ‘page’ ){
return $custom_content;
} else {
return $content;
}
Laura
Just a quick question, the updated date shows at the bottom of my posts, as opposed to the top.
Is there a solution to ensure the new updated date is at the beginning of the posts?
WPBeginner Support
It would depend on how your theme is designed. If you reach out to your theme’s support they should be able to help you place it in the correct location
Admin
Raman
Hi Team,
I am able to print updated date but it’s getting rendered below the featured image, can you advise how can print the udpated date on the top of the featured image, means right below the title.
WPBeginner Support
You would want to reach out to the support for your specific theme and they should be able to assist with that placement.
Admin
Sanaullah Farooq
Hello,
I want to show only post update date on page and in search results instead of publish date. How can I achieve that? I have tried everything.
WPBeginner Support
If you are unable to remove the published date then we would recommend reaching out to your specific theme’s support and they would be able to help you remove that.
Admin
Rachel Joan
OMG…
Thank you for saving my hours…
Thank you for this code.
You are the problem solver.
WPBeginner Support
Glad our guide was helpful
Admin
Danyl
Hi how about list of users who updated the post?
WPBeginner Support
You would want to take a look at your post revisions for that information
Admin
ali karimi
thanks a lot for your help
WPBeginner Support
You’re welcome
Admin
Ankit Sheoran
Last update is not showing in google what should i do but showing in my website
WPBeginner Support
If the change is recent, you would need to wait for Google’s cache to clear. Otherwise, you would want to check with your theme’s support to ensure they are not setting the specific publish date elsewhere
Admin
Shubham Davey
What if I want to show only the updated date & not the published date? The method shown here displays both published & updated date, I don’t want that, just updated date, that’s it.
WPBeginner Support
It would depend on your theme but you would use method 2 to replace the display of the last edited date. The location of that code varies from theme to theme.
Admin
Charles
Hello I applied the code but it keeps popping out error
WPBeginner Support
It would depend on the specific error but for the most common reasons you would want to take a look at our article here:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Admin
John
The PHP code worked great, but how do I limit it to post pages only. Once I added the code to functions.php it displayed last updated on both pages and posts. What do I need to add to limit it to just posts?
Thanks,
John
WPBeginner Support
To limit it to posts you would use an if statement after the function:
function wpb_last_updated_date( $content ) {
if ( is_single() ) {
and add a closing
}above the add_filter lineAdmin
John
Thank you for the quick response!
I tried the code, but it prevents my blog pages from rendering. However, my blog post pages continue to work and display last updated date.
Do you have any idea why that is?
WPBeginner Support
You may want to reach out to your theme’s support, this code shouldn’t prevent the rendering of content unless something theme-specific is conflicting with it.
Romeo
Still worked in September 2019 for one of my sites. For my Genesis based site, I needed to use the Genesis Simple Edits plugin to easily modify the post info since they put the post info in an array, instead of in a function.
WPBeginner Support
Thanks for sharing what worked for you
Admin
sarkariyojanainfo
Thank you for this post, I tried it and its working Fine..
WPBeginner Support
You’re welcome, glad our article could be helpful
Admin
Kirsty
Hi there,
I’m having the opposite problem – I have a new website and have backdated my posts to the date that they were originally created, but my site is showing the dates that they were last updated.
Any advice on how to fix this, or if there is a link to another tutorial for that somewhere would be greatly appreciated, I can’t find one!
Thanks.
WPBeginner Support
By default, WordPress should work like this, you may want to reach out to the support for the specific theme you’re using to see if they have a setting for this.
Admin
Giacomo
Hi, will it impact SEO if I show both the posted, and the updated date?
Thanks!
WPBeginner Support
Unless I hear otherwise, we haven’t tested the SEO impact of having both displaying at the same time but your post’s metadata should let search engines know which date to look at.
Admin
Noz
Thanks.. is there a way to show the Last modified field Only After certain time from date of post?
i.e if the next day you edited a post for some reason, doesn’t have to show as modified..
WPBeginner Support
Not at the moment but we can certainly look into an option to do that.
Admin
Bill Hogsett
i have a page that lists books that I have read and I update the page when I start a new book.
On the sit’s homepage I have a menu link to the book list. I would like to have button, or maybe just text, next to the homepage link showing the last time the book list page has been updated.
Any suggestions?
Thanks.
WPBeginner Support
You could either add a text widget or edit the menu item’s title manually when you update the page.
Admin
Herbert
I am using Method 1 since Method 2 doesnt seem to work on my theme. Is there a way to have the text be displayed n the bottom of the post? Your response would mean a lot. Thank you
WPBeginner Support
For relocating the publish date you would want to reach out to the support for the theme you are currently using for how to do that with your theme.
Admin
Pete
This is great. Quick question, I can’t seem to get it to only show on post and not pages? I tried to add method 2 to the single post template, but that didnt seem to work. It doesnt contain a bit about date or time. Even though the date is displayed in header.
Should i be adding more to show date and time in the single post template?
WPBeginner Support
Your specific theme may be pulling that information from another file. If you reach out to your specific theme’s support they should be able to assist.
Admin
Tudor
Hi, how to make last updated date show only on specific pages?
Alexander
Hi, thanks so much for this guidance freely given.
Suppose I do not want to show the published date but only the last updated date? How can I modify the code to achieve that, please?
Thanks
Alexander
WPBeginner Support
You would need to modify your theme’s templates, as each theme is different you would need to check with your theme’s support for where the published date is located
Admin
Melanie
Hi,
I found your information helpful. But perhaps you can answer two more questions:
When is it best to completely update a post aka republish it versus just provide the “last updated” information? Sometimes republishing something feels like cheating – it’s a lazy way to update my blog.
I’ve also read that having two dates on a post can confuse Google when it is crawling your site. Of course, I would like for them to pick up the latest date so it shows next to the description in the search results. Is there a way to show one or the other?
Right now, I have removed the entry date on posts while employing the “last updated” date (using css for both). Problem is that if I haven’t updated something, then it shows no date which is also a no-no according to the post above.
A LOT to address here, I know! But if you would be so kind to consider a reply, I would appreciate it.
Thanks!
WPBeginner Support
Hi Melanie,
It is best to simply update a post if changes are minor. However, if a post is completely outdated and a rewrite contains all new information, then you can publish it as a new article and redirect your old article.
Admin
Dat Nguyen
Thank you.
It so helpful.
I need it.
Christie
How do you keep the “last updated” from appearing at the top of specific pages. I really only want it on blog posts, not my homepage, contact page, etc.? thanks.
Laura
This code is excellent. Thanks so much. I’m following pretty much all of it, but I’m just curious what the 86400 number added to the updated time is doing.
Thanks in advance.
WPBeginner Support
Hi Laura,
86400 is number of seconds in a day. The code checks if the modified time is larger than or equals to a day.
Admin
Morsi
Hello, can i use the first méthod and using the translation file to translate it into my language ?
Sunny Mui
Thanks, this was helpful for implementing last updated text on my blog.
One point, the theme specific code is actually incorrect. You forgot the “echo get_…” before the get_the_modified_time() function.
Right now it just says:
the_modified_time(‘F jS, Y’);
echo ” at “;
the_modified_time();
When it should say:
echo get_the_modified_time(‘F jS, Y’);
echo ” at “;
echo get_the_modified_time();
Jamie Brower
Can you please tell me how to post the modified date AFTER the content. I tried using a in the footer.php but then it just displays before the content AND in the footer. I would just like the footer to display.
Daniele
Thanks guys, it works like a charm! A so so cool tip!
If you want to add the last modified ONLY ON POSTS, that works for me (I’m Italian and I edited it not showing the hour and modified the date order):
function wpb_last_updated_date( $content ) {
$u_time = get_the_time(‘U’);
$u_modified_time = get_the_modified_time(‘U’);
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time(‘d F Y’);
$updated_time = get_the_modified_time(‘H:i’);
$custom_content .= ‘Articolo aggiornato il ‘. $updated_date . ”;
}
if(is_single()){
$custom_content .= $content;
return $custom_content;
}
return $content;
}
add_filter( ‘the_content’, ‘wpb_last_updated_date’ );
David Aguirre
Dude, this is gold, I don’t know why anyone has thanked you before.
Thank you
PET
Yeah, good stuff! Thanks bro!
David
I have applied above all settings on my website and its working fine.
But I have one question that when two dates shown above content then which date will be shown in google search engine result page? Please provide answer because I have done all this only for showing last update date in google search engine result page.
ahmed
i like this it is very good and easy to install with genesis child theme function.php thank you
Vishal Mukherjee
Hi,
Added the following code to functions.php
function wpb_last_updated_date( $content ) {
$u_time = get_the_time(‘U’);
$u_modified_time = get_the_modified_time(‘U’);
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time(‘F jS, Y’);
$updated_time = get_the_modified_time(‘h:i a’);
$custom_content .= ‘Last updated on ‘. $updated_date . ‘ at ‘. $updated_time .”;
}
$custom_content .= $content;
return $custom_content;
}
add_filter( ‘the_content’, ‘wpb_last_updated_date’ );
Works fine for posts but … the same is displayed in Pages also.
I want it only for post. or if pages then at a different place eg End og the page article.
Best Wishes
Vishal Mukherjee
Victor Step
Thank you for the code.
However, there is a common problem that Google pulls the date of the embedded youtube video instead of the updated blog post date. In your case, I see that the search results do in fact show the correct date, and not the embedded video’s upload date. How did you achieve this? Thank you.
RUWAN
hello, I want only show updated date like your website, not both(updated and published date), when I add your code to site then its shows that both dates, please guide me to show only that updated date. thanks
Ludwig Sörmlind
Thank you for this post, I tried it and it works like a charm. I went for the site-specific plugin-option.
Ebuka
Thanks a lot it worked perfectly. but for the custom CSS only the “text-transform” worked on my theme. Other CSS like; color, text-weight, background-color etc. did not work. Please is there any possible way around it?
peter
hi syed ,am peter. the code work on my theme, but when i tried to add css style , i mean this code .last-updated {
font-size: small;
text-transform: uppercase;
background-color: #fffdd4;
}
my site goes blank. please what do i do to restore my website…
WPBeginner Support
Hi Peter,
We are not sure what may cause this. Just to be on the safe side, please take a look at our guide on how to add custom CSS in WordPress.
Admin
Steve W
Thank you for this tip. I actually turned it into a shortcode so that it only shows up where I want it, and not on every page or post. [last_updated]
Velyz Zhang
Hi,
Actually the code is work, but the result showing some numbers before “last update”
1494555840LAST UPDATED ON JUL 9, 2017
Every single post that I updated showing different numbers like that. Any one can help me?
Thank you
mathhew
Can you please explain how to apply it for genesis framework. i tried it but it didn’t worked
Adarsh Sahu
Hey I just tried this method it worked fine for me but the problem is that now my post is not showing any date in google search please help me i also want to show last updated date in Google search when anyone searches my content.
Filip
Hi
The code work great, thank you!
Can you tell us how to edit published time and add Published by “author” like in your images?