Birçoğumuz, kalıcı değişiklikler yapma riski olmadan bir web sitesinin tasarımını anlamaya meraklıyız. İnceleme Elementi, bu amaçla paha biçilmez bir araç olarak hizmet eder ve tarayıcınızda doğrudan geçici değişiklikler yapmanıza olanak tanır.
Başlangıç seviyesindeki birçok kullanıcımız HTML/CSS düzenlemenin zor olduğunu belirtti. Bu kullanıcılara her zaman Denetle aracını denemelerini öneriyoruz.
Basit ve kullanımı kolaydır ve yaptığınız değişikliklerin sonuçlarını anında görebilirsiniz. Küçük metin düzenlemelerinden tüm sayfa düzeni değişikliklerine kadar değişen önizleme değişiklikleri için her zaman kullanırız.
Bu kılavuz, WordPress sitenizde Öğeyi Denetle'yi etkili bir şekilde kullanma adımlarında size yol gösterecek ve tasarım fikirlerinizi güvenli ve verimli bir şekilde hayata geçirmenize yardımcı olacaktır.

İnceleme Aracı Nedir?
Web sitesi değişikliklerini gidermek ve denemek için sayısız kez tarayıcı geliştirici araçlarına güvendik. Google Chrome, Firefox, Safari ve Microsoft Edge gibi modern web tarayıcıları, web geliştiricilerinin hataları zahmetsizce ayıklamalarına yardımcı olmak için tasarlanmış yerleşik araçlarla donatılmıştır.
Bu araçlar, tarayıcının nasıl işlediğini gösterirken bir sayfanın HTML, CSS ve JavaScript kodlarını görüntüler. Bizim için, gerçek web sitesini etkilemeden hile kodlarımızı denemek gibi.
Bu geliştirici araçlarına herhangi bir sayfada sağ tıklayıp menüden 'İncele' seçeneğini seçerek erişebilirsiniz. Tasarım değişikliklerini test ederken veya bir sorunu giderirken başvurduğumuz eylemlerden biridir.

İncele aracıyla, HTML, CSS veya JavaScript kodunu geçici olarak düzenleyebilir ve değişiklikleri ekranınızda canlı olarak görebilirsiniz. Küçük stil ayarlamalarından tam sayfa düzeni fikirlerine kadar her şeyi önizlemek için kullandık. (Bunu bu makalede daha sonra göstereceğiz.)
En iyi yanı? Bu değişiklikler gerçek web sayfasını etkilemez. Sayfayı yeniden yüklediğinizde veya tarayıcıyı kapattığınızda her şey normale döner. Bu, fikirleri test etmek için güvenli ve güvenilir bir araç olmasını sağlar.
Bunu, hızlı bir şekilde test etmek veya hata ayıklamak isteyen kendi web sitesi sahipleri ve geliştiriciler için özellikle yararlı bulduk. İşte sadece birkaç kullanım durumu:
- Yeni CSS stilleri uygulayın ve sitenizde nasıl göründüklerini hemen görün.
- Teknik yazarlar ekran görüntüleri için HTML düzenleyebilir, hassas bilgileri gizleyebilir veya görünen metni özelleştirebilir.
- Geliştiriciler genellikle bunu yaygın WordPress hatalarını belirlemek, JavaScript sorunlarını ayıklamak veya 404 hatalarını çözmek için kullanırlar.
Ve bu sadece yüzeyi çizmek. Bu araçlar inanılmaz derecede çok yönlüdür ve web siteleriyle çalışan herkes için favorisidir.
Bu kılavuzda, okuyucularımız arasında en popüler tarayıcı olduğu için Google Chrome'daki İnceleme aracına odaklanacağız. Ancak, Firefox, Safari ve Microsoft Edge'in İnceleme seçenekleri aracılığıyla erişilebilen benzer araçları vardır.
Başlamaya hazır mısınız? Makalenin herhangi bir bölümüne atlamak ve takip etmek için aşağıdaki bağlantıları kullanın:
- İnceleme Aracını Başlatma ve Kodu Bulma
- Denetim Öğesinde Kodu Düzenleme ve Hata Ayıklama
- Sitenizdeki Hataları Kolayca Bulun
- Mobil Cihazlarda (iOS veya Android) İnceleme Aracı Nasıl Kullanılır?
- WordPress'te İncele Öğesi Değişikliklerini Kalıcı Olarak Uygulama
- İnceleme Elementini Kullanırken En İyi Uygulamalar
- İnceleme Öğesi Hakkında Sıkça Sorulan Sorular
- Video Eğitim
- WordPress Özelleştirmesi Hakkında Daha Fazla Bilgi Edinin
İnceleme Aracını Başlatma ve Kodu Bulma
Denetleme aracını klavyenizde CTRL + Shift + I (MacOS için Command + Options + I) tuşlarına basarak başlatabilirsiniz.
Ayrıca bir web sayfasındaki herhangi bir yere tıklayıp tarayıcı menüsünden 'İncele' seçeneğini seçebilirsiniz.

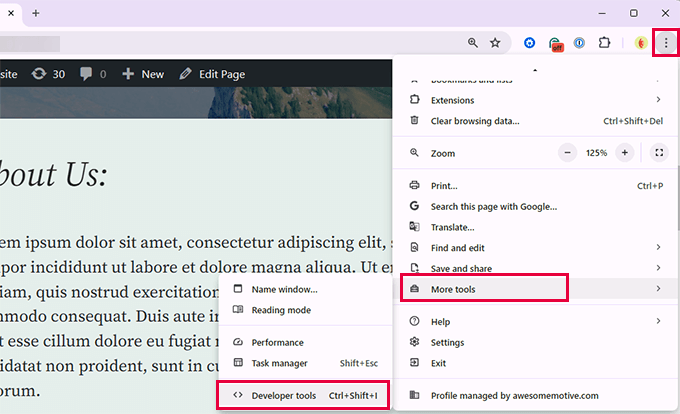
Araca ana tarayıcı menüsünden de erişebilirsiniz.
Google Chrome'da, sağ üst köşedeki üç noktalı menüye tıklayın ve ardından Diğer araçlar » Geliştirici araçları'na gidin.

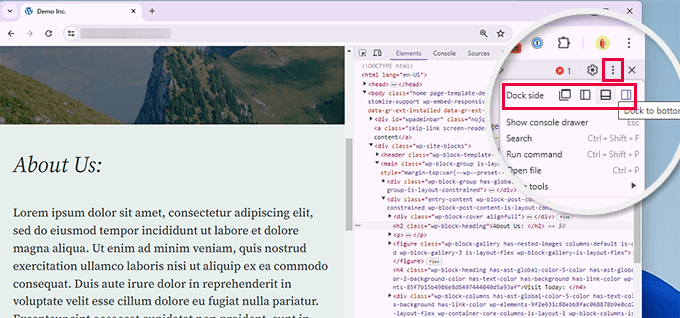
Tarayıcı pencereniz ikiye bölünecektir.
Bir tarafta görüntülediğiniz sayfayı göreceksiniz. Diğer tarafta ise HTML kodunu ve CSS kurallarını göreceksiniz.

İnceleme dock'unun konumu değişiklik gösterebilir, ancak üç nokta menüsüne tıklayıp 'Dock kenarı' konumunu seçerek değiştirebilirsiniz. Tıklayacağınız simgeyi yukarıdaki resimde görebilirsiniz.
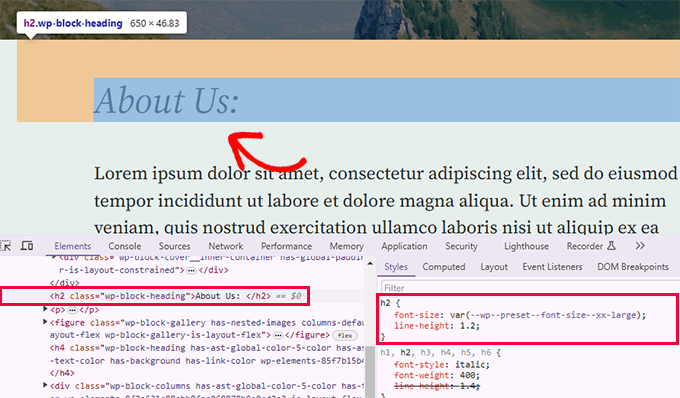
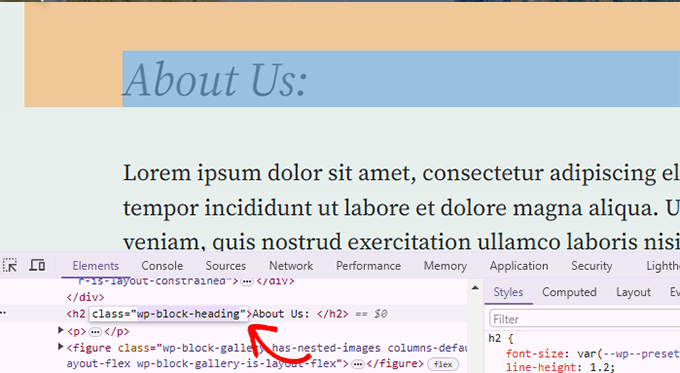
Fareyi HTML kaynağının üzerine getirdiğinizde, web sayfasındaki etkilenen alan vurgulanacaktır.
Ayrıca, HTML kodundaki bir öğeye tıkladığınızda CSS kurallarının değiştiğini fark edeceksiniz.

Ayrıca fare işaretçisini web sayfasındaki bir öğeye götürebilir, sağ tıklayabilir ve 'Denetle' aracını seçebilirsiniz.
Öğenin kaynak kodunda vurgulanacağını gösterir.
Denetim Öğesinde Kodu Düzenleme ve Hata Ayıklama
Denetim öğesi penceresindeki hem HTML hem de CSS düzenlenebilir. HTML kaynak kodunda herhangi bir yere çift tıklayabilir ve kodu istediğiniz gibi düzenleyebilirsiniz.

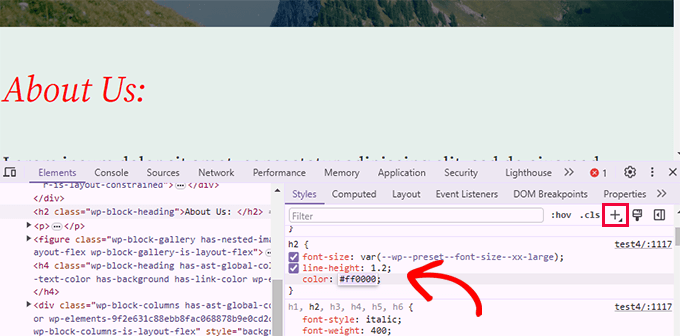
CSS bölmesindeki herhangi bir özniteliği ve stili çift tıklayarak düzenleyebilirsiniz.
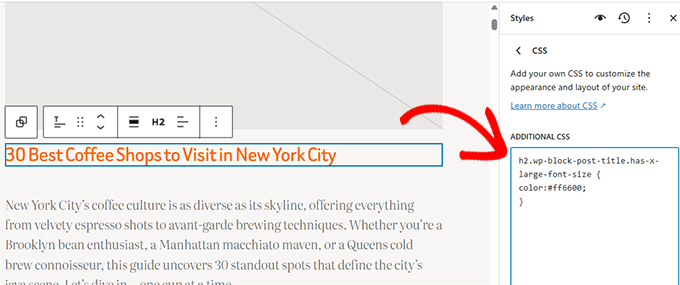
Özel bir stil kuralı eklemek için CSS bölmesinin üst kısmındaki + simgesine tıklamanız yeterlidir.

CSS veya HTML'de değişiklik yaptıkça, bu değişiklikler tarayıcıda anında yansıyacaktır.
Bu değişiklikler tarayıcınızın geçici belleğine kaydedilecek ve web sitenizi etkilemeyecektir.
Önemli Not: Burada yaptığınız tüm değişiklikler hiçbir yere kaydedilmez. İnceleme elementi bir hata ayıklama aracıdır ve yaptığınız değişiklikleri sunucunuzdaki dosyalara geri yazmaz. Sayfayı yenilerseniz, tüm değişiklikleriniz kaybolur.
Değişiklikleri yapmak için, tema özel CSS eklemeniz veya kaydetmek istediğiniz değişiklikleri eklemek için ilgili şablonu düzenlemeniz gerekir.
Mevcut WordPress temanızı İncele Öğesi aracını kullanarak düzenlemeye başlamadan önce, bir WordPress yedeği oluşturduğunuzdan emin olun.
Sitenizdeki Hataları Kolayca Bulun
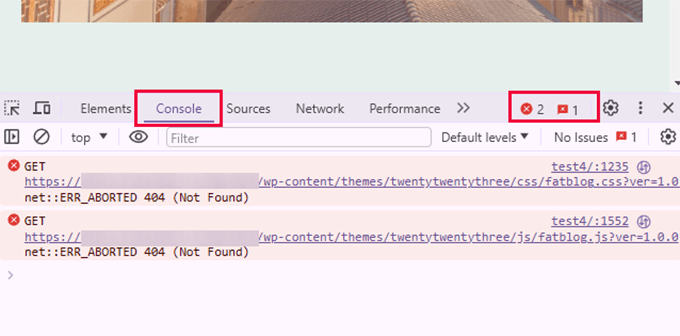
İncele aracı, sayfa yüklenirken oluşan hataları gösteren Konsol adlı bir alana sahiptir.
Bir hatayı ayıklamaya çalışırken veya eklenti yazarlarından destek isterken, herhangi bir hata veya uyarı olup olmadığını görmek için buraya bakmak her zaman faydalıdır.

Konsol sekmesini kullanarak birkaç yaygın sorunu giderebilirsiniz. Örneğin, İnceleme konsolu ile yapabileceğiniz şeylerden sadece birkaçı şunlardır:
- Eklediğiniz bir resmin neden görüntülenmediğini öğrenin
- Bir eklenti veya temanın neden düzgün çalışmadığı
- Çakışmaya neden olabilecek hangi eklenti veya tarayıcı uzantısı
Teknik olmayan kullanıcılar bile sorunun nereden kaynaklandığına dair ipuçları bulmak için buna bakabilir.
Örneğin, bir OptinMonster müşterisiysanız ve optin'inizin neden yüklenmediğini merak ediyorsanız, sorunu kolayca bulabilirsiniz: “Sayfa takma adınız eşleşmiyor.”
Denetleme Öğesi Konsolu gibi araçları kullanmak, sitenizde bir şeyler doğru çalışmadığında yararlı teknik ayrıntılar toplamanıza yardımcı olabilir. Hata mesajları veya eksik kaynaklar gibi bu bilgileri paylaşmak, eklenti veya tema destek ekiplerinin sorunu daha hızlı anlamasını ve çözmesini kolaylaştırabilir.
Mobil Cihazlarda (iOS veya Android) İnceleme Aracı Nasıl Kullanılır?
Geliştirici seçenekleri, üreticiler çoğu mobil kullanıcının bunları kullanmayacağını varsaydığı için mobil tarayıcılarda varsayılan olarak etkinleştirilmez.
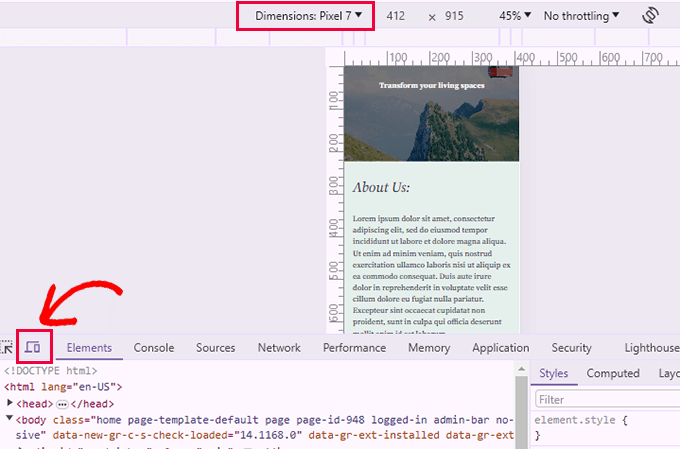
Mobil sorunları gidermenin ve denetim aracını kullanmanın en kolay yolu, masaüstü tarayıcınızdaki mobil emülasyon özelliğini kullanmaktır.

Ardından üst kısımdan veya ekran boyutlarından bir cihaz seçebilirsiniz. Chrome daha sonra bu ekran boyutunu sizin için taklit edecektir.
WordPress'te İncele Öğesi Değişikliklerini Kalıcı Olarak Uygulama
Denetim Öğesi ile çalışırken, test ettiğiniz değişiklikleri nasıl kalıcı hale getirebileceğinizi merak ediyor olabilirsiniz. Bu bölümde, WordPress sitenizde bunu nasıl yapacağınızı açıklayacağız.
Öncelikle, saklamak istediğiniz değişiklikleri belirleyin ve Not Defteri veya TextEdit gibi bir uygulamayı kullanarak bunları bir metin dosyasına kopyalayın. Ardından, aşağıdaki yöntemlerden birini deneyebilirsiniz.
1. Site Düzenleyiciyi Kullanarak WordPress Sitenize CSS Değişiklikleri Ekleyin

Kopyaladıktan sonra WordPress kontrol panelinize gidin ve site düzenleyicisini başlatmak için Görünüm » Düzenleyici'ye gidin.
Sitenizi düzenlemeye başlamak için önizleme penceresine tıklayın.

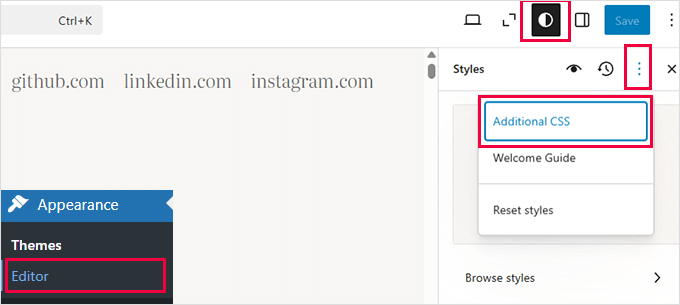
Düzenleyici içinde, üstteki Stil düğmesine tıklayın, ardından üç noktalı menüye tıklayın ve 'Ek CSS'i seçin.
Bu, kaydetmek istediğiniz CSS'yi yapıştırabileceğiniz Ek CSS panelini açar.

Değişikliklerinizin önizleme penceresinde anında uygulandığını görebilirsiniz. Değişikliklerinizi yayınlamak için ‘Kaydet’e tıklamayı unutmayın.
2. WPCode Kullanarak Sitenize Özel CSS Ekleyin
Sitenize özel CSS eklemenin daha kolay bir yoluna ihtiyacınız varsa, bu yöntem tam size göre.
Bu yöntem için WPCode kullanacağız. En iyi WordPress kod parçacığı yöneticisidir ve temanızı düzenlemeden sitenize özel kod, HTML ve CSS eklemenizi sağlar.
Not: Kullanabileceğiniz WPCode'un ücretsiz bir sürümü de mevcuttur. Ancak, tam potansiyelini ortaya çıkarmak için ücretli bir plana yükseltmenizi öneririz.
WPCode'u kendi sitelerimizde kullanıyoruz çünkü kodu yönetmeyi kolaylaştırıyor. Daha da önemlisi, bir hata döndürdüğünde kodunuzu devre dışı bırakan yerleşik bir güvenlik önlemine sahip. Ayrıntılar için WPCode incelememize bakın.
Öncelikle, WPCode eklentisini yükleyip etkinleştirmeniz gerekir. Yardıma ihtiyacınız olursa, talimatlar için bir WordPress eklentisinin nasıl kurulacağına dair eğitimimize bakın.
Etkinleştirdikten sonra, WordPress yönetici kontrol panelinden Kod Parçacıkları » + Yeni Ekle'ye gidin.
Ardından, kod parçacıkları kitaplığındaki 'Özel Kodunuzu Ekle (Yeni Parçacık)' seçeneğinin üzerine gelebilir ve '+ Özel Parçacık Ekle'ye tıklayabilirsiniz.

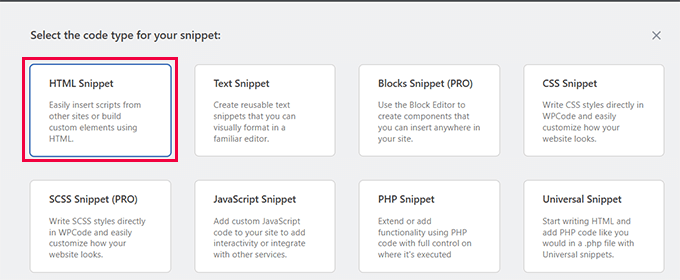
Bundan sonra, ekranda beliren seçenekler listesinden kod türü olarak 'CSS Snippet'i seçmeniz gerekir.

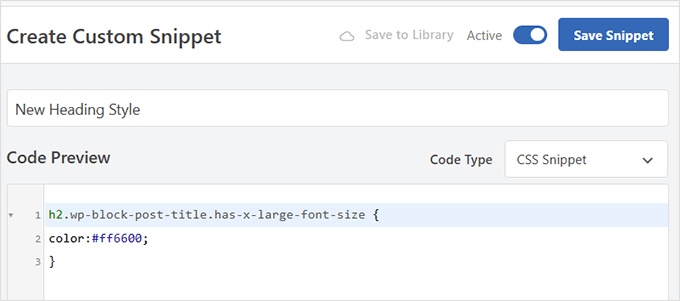
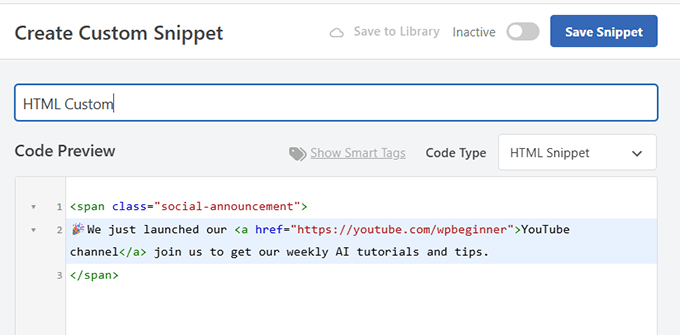
Ardından, sayfanın en üstünde, özel CSS kod parçacığınız için bir başlık ekleyebilirsiniz. Bu, kodu tanımlamanıza yardımcı olacak herhangi bir şey olabilir.
Bir başlık girdikten sonra, özel CSS'nizi ‘Kod Önizleme’ kutusuna yazabilir veya yapıştırabilirsiniz.

Özel CSS kodunuzu ekledikten sonra, ‘Snippet Kaydet’ düğmesine tıklayın ve durum geçişini ‘Aktif’ olarak ayarlayın.
3. WordPress Sitenize HTML Parçacığı Ekleyin
Sitenize HTML değişiklikleri eklemek için, temanızdaki doğru şablon dosyasına yapıştırmanız gerekir.
Hangi tema dosyasını düzenleyeceğinizi öğrenmek için, WordPress tema dosyalarını düzenlemek için hangi dosyaları bulma kılavuzumuza bakın.
Tema dosyalarınızı düzenlemek için bir FTP istemcisi veya barındırma hesabınız altındaki dosya yöneticisi uygulamasını kullanmanız gerekecektir.
Alternatif olarak, özel HTML parçacıkları eklemek için WPCode'u da kullanabilirsiniz. Basitçe yeni bir kod parçacığı ekleyin ve parçacık türü olarak HTML'yi seçin.

Bundan sonra, HTML snippet'inizi tanımlamanıza yardımcı olacak bir başlık sağlayın.
Bunun altına, önizleme kutusuna özel HTML kodunuzu ekleyin.

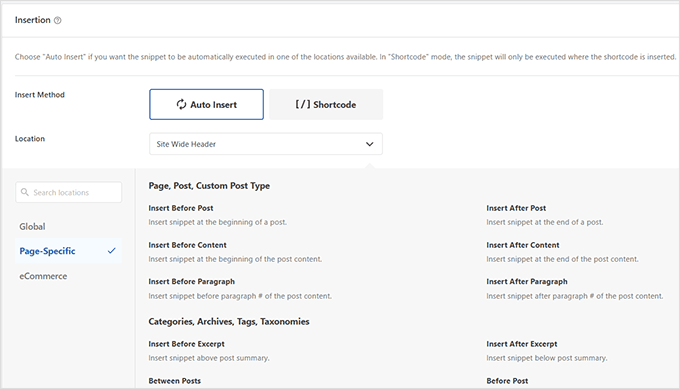
WPCode, herhangi bir kod parçasını nereye eklemek istediğinizi seçmenize olanak tanır.
'Ekleme' alanına aşağı kaydırın ve mevcut seçenekleri görüntülemek için 'Konum'a tıklayın.

Bir konum seçtikten sonra, ‘Kaydet’e tıklamayı ve snippet durumunu Aktif olarak değiştirmeyi unutmayın.
Artık sitenizi çalışırken görmek için ziyaret edebilirsiniz.

İnceleme Elementini Kullanırken En İyi Uygulamalar
Denetim aracını kullanmak, web tasarımına gizli bir pencere açmak gibi hissettirebilir. Ancak ondan en iyi şekilde yararlanmak için, özellikle yeni başlıyorsanız, işte bazı en iyi uygulamalar:
- Güvenli bir şekilde keşfetmeye başlayın: Inspect Element'te yaptığınız tüm değişiklikler geçicidir. Bu yüzden kalıcı olarak hiçbir şeyin bozulmayacağından emin olarak korkmadan deneyler yapın.
- Farklı stilleri ve düzenleri deneyin: Gerçek temanıza veya stil sayfanıza değişiklikleri uygulamadan önce neyin iyi göründüğünü görmek için renkleri, yazı tiplerini, aralığı veya konumu test edin.
- İşe yarayanları not alın: Bir değişiklik hoşunuza giderse, CSS'yi kopyalayıp bir metin dosyasına veya not alma uygulamasına yapıştırın, böylece kaybetmezsiniz.
- Tarayıcılar arasında test edin: Chrome'da harika görünen bir tasarım değişikliği Firefox veya Safari'de bozuk görünebilir, bu yüzden her zaman iki kez kontrol edin.
- Düzenli kalın: Yaptığınız tüm değişikliklerin ve nedenlerini kaydedin. Bu, bir şeyi geri almanız veya daha sonra sorunları gidermeniz gerekirse yardımcı olur.
- Canlı siteleri rastgele düzenlemeyin: Öğreniyorsanız, canlı sitenizde kazara sorunları önlemek için bir hazırlık sitesinde veya test ortamında pratik yapmak daha iyidir.
İnceleme Öğesi Hakkında Sıkça Sorulan Sorular
Kullanıcılarımız tarafından Denetleme aracını kullanma hakkında en sık sorulan sorulardan bazıları şunlardır.
Herhangi bir web sitesinde veya sadece kendi sitemde İncele aracını kullanabilir miyim?
Evet, inceleme aracını herhangi bir web sitesinde kullanabilirsiniz. Herhangi bir web sitesinin arkasındaki kodu görmek için sağ tıklayıp tarayıcı menüsünden İncele aracını seçmeniz yeterlidir. Diğer web sitelerindeki kodu incelemek, kendi CSS/HTML becerilerinizi öğrenmek ve geliştirmek için hızlı bir yoldur.
2. Tarayıcımdaki İncele aracını neden bulamıyorum?
Google Chrome, özellikle birden fazla uzantı sağ tıklama menüsüne kendi seçeneklerini eklediğinde, İncele seçeneğini sağ tıklama menüsünde gizleyebilir.
Ek olarak, sağ tıklama işlevi JavaScript kullanılarak devre dışı bırakılmış olabilir, bu da 'Denetle' seçeneğini gizleyebilir. Bu gibi durumlarda, Ctrl + Shift + I (veya Mac'te Cmd + Option + I) klavye kısayolunu kullanarak veya Menü » Diğer Araçlar » Geliştirici Araçları'na giderek Geliştirici Araçları'nı hala açabilirsiniz.
3. Değişiklikleri farklı tarayıcılarda görebilir miyim?
Evet, İncele Öğesi, Chrome, Firefox, Safari ve Edge'de değişiklikleri test etmenize ve gözlemlemenize olanak tanıyan büyük tarayıcılarda mevcuttur.
4. İncele Öğesi JavaScript hata ayıklamasına nasıl yardımcı olabilir?
Elementi İncele, JavaScript hatalarını ve uyarılarını görebileceğiniz bir Konsol sekmesi içerir. Bu araç, sitenizdeki betiklerle neyin yanlış gittiğini anlamanız gerektiğinde inanılmaz derecede yardımcı olur. Tarayıcının düşünce sürecine doğrudan bir hat gibi, sorunları hızlı bir şekilde belirlemenizi sağlar.
5. İncele Öğesi web sitemin güvenliğini etkileyebilir mi?
Hayır, Denetim Öğe'yi kullanmak web sitenizin güvenliğini etkilemez. Bu, arka uç verilerini veya bütünlüğünü değiştirmeden sitenin yerel makinenizde nasıl göründüğünü veya davrandığını geçici olarak değiştiren bir tarayıcı aracıdır.
Video Eğitim
WordPress Özelleştirmesi Hakkında Daha Fazla Bilgi Edinin
WordPress sitenizde daha fazla şey yapmak için İnceleme aracını nasıl kullanabileceğinizi daha fazla keşfetmek isterseniz, aşağıdaki kaynaklar iyi bir başlangıç noktası olacaktır:
- WordPress temanızı nasıl özelleştirirsiniz – Bu başlangıç rehberi, WordPress temanızı adım adım nasıl özelleştireceğinizi gösterir.
- WordPress'te özel CSS'yi doğru şekilde ekleme – Bu öğretici, WordPress'e özel CSS'nizi kolayca eklemenin birden çok yolunu gösterir.
- WordPress'te CSS teslimatını optimize etme – Çok fazla bireysel CSS dosyası performansı düşürebilir. Bu eğitim, WordPress hızını artırmak için CSS teslimatını nasıl optimize edeceğinizi gösterir.
- Varsayılan WordPress tarafından oluşturulan CSS kısayol sayfası – Bu kullanışlı kılavuz, WordPress'in varsayılan olarak farklı öğelere eklediği birçok CSS sınıfını gösterecektir. Ardından, bu öğelerin görünümünü değiştirmek için özel CSS kodunuzda bu CSS sınıflarını kullanabilirsiniz.
Umarım bu makale, Denetle Öğesi'nin temellerini ve bunu WordPress sitenizle nasıl kullanacağınızı öğrenmenize yardımcı olmuştur. Tema geliştirme becerilerinizi hızlandırmak için varsayılan WordPress tarafından oluşturulan CSS başlık sayfamızı veya profesyoneller için nihai WordPress araç setimizi de görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Dennis Muthomi
Mobil emülasyon özelliği en iyi araçtır, daha geçen gün sitemin iPhone'larda neden iyi görüntülenmediğini anlamaya çalışıyordum. Emülasyon özelliği, bir öğenin doğru şekilde ölçeklenmediğini hızlı bir şekilde teşhis etmeme olanak sağladı.
Fiziksel cihazlarda test etmeye gerek kalmadan çeşitli cihazlarda duyarlı sorunları görsel olarak hata ayıklama yeteneği çok zaman kazandırır.
Dayo Olobayo
Doğru fikre sahipsin. Mobil emülasyon temel kontroller için süper kullanışlıdır. Ancak, emülatörlerin her cihaz ve tarayıcı kombinasyonunu mükemmel bir şekilde tekrarlayamayacağını unutmamak önemlidir. Mümkün olduğunda birkaç fiziksel cihazda test yapmak hala iyi bir uygulamadır.
Mrteesurez
Evet, tamamen katılıyorum, mobil emülasyon özelliği oyunun kurallarını değiştiriyor. Sitemin masaüstünde mükemmel göründüğü ancak belirli mobil cihazlarda sorunlar yaşadığım benzer bir deneyimim oldu. Emülasyon kullanarak, daha küçük ekranlarda gezinme menümün bozulduğunu çabucak tespit ettim. Bu özellik, birden fazla fiziksel cihazda test etme zahmetinden kurtarmakla kalmadı, aynı zamanda sorunu gerçek zamanlı olarak düzeltmeme de olanak sağladı. Nerede görüntülenirse görüntülensin sitenizin harika görünmesini sağlayan duyarlı tasarım konusunda ciddi olan herkes için olmazsa olmaz bir araç. Deneyiminizi paylaştığınız için teşekkürler.
Mrteesurez
Bu yardımcı oldu, birinin kodu düzenleyip değişiklikleri gerçek zamanlı olarak görebileceğini bilmiyordum.
Sorularım:
1) PHP veya herhangi bir arka uç kodunu görmek için inceleme aracını kullanabilir miyim??
2) Mobil cihazlarda inceleme aracını kullanmanın bir yolu var mı??
WPBeginner Desteği
PHP'yi görmek için inceleme aracını kullanmazsınız, normalde HTML, CSS ve JavaScript'i kontrol etmek için kullanılır. Mobil cihazlar için varsayılan olarak mevcut değildir ancak mobil cihazlara yetenek ekleyen uygulamalar mevcuttur.
Yönetici
Mrteesurez
Destek için teşekkürler, Kısacası inceleme aracı yalnızca ön uç kodlarını kontrol etmek içindir, tamam.
Mobil cihazlarda inceleme yapabilme yeteneğini eklemek için hangi uygulamayı kullanabilirim?
WPBeginner Yorumları
En iyi seçenek, bu kılavuzda listelenen araçlardan bazıları gibi bir tarayıcılar arası test aracı kullanmak olabilir: https://www.wpbeginner.com/wp-tutorials/how-to-test-a-wordpress-site-in-different-browsers-cross-browser-testing-made-easy/
Basit denetimler için, bir masaüstü tarayıcısı kullanabilir ve mobil görünümü kullanabilirsiniz: https://www.wpbeginner.com/beginners-guide/how-to-preview-the-mobile-layout-of-your-site/
Jiří Vaněk
Bu rehber için teşekkürler. Herhangi bir değişiklik yapmak için kodda CSS sınıfını bulmam benim için çok daha kolaylaştı. Kodlama konusunda iyi olmadığım için CSS kodu benim için yapay zeka olabilir ve geri kalanını inceleme araçlarında bulabiliyorum. İhtiyacım olan tek şey bu.
hossam ismail
Selam!
Mobil sürümde başlık yazı tipi boyutunu değiştiremiyorum.
Örneğin,
masaüstünde başlık yazı tipi boyutu 24 piksel
ancak mobilde de 24 piksel mi??
bu sorun özellikle başlıklarla ilgili, bunu nasıl düzeltebilirim?
WPBeginner Desteği
Tema desteğinizle iletişime geçerseniz, mobil CSS'yi nasıl ayarladıklarını size bildirebilmelidirler.
Yönetici
Esmeraldo Lleshi
Düzenlediğim html'nin kalıcı olmasını nasıl sağlayabilirim?
WPBeginner Desteği
Düzenlenen şeye bağlı olacaktır, eğer CSS ise CSS'yi Görünüm>Özelleştir>Ek CSS altına eklersiniz. Eğer daha çok bir HTML değişikliği ise, WordPress temaları şablonlarla oluşturulduğu için temanızın desteğiyle görüşmek isteyeceksiniz, bununla ilgili daha fazla bilgi için buradaki sözlük sayfamıza bakmak isteyebilirsiniz: https://www.wpbeginner.com/glossary/template/
Yönetici
Milan
Değişiklikleri yaptıktan sonra güncellenmiş/düzenlenmiş sayfayı nasıl kaydedebilirim? Kapattığımda önceki sürüme geri dönüyor.
WPBeginner Desteği
Inspect element is for testing the changes, if you’re editing the CSS you would want to copy the CSS you added and paste it under Appearance>Custmize>Additional CSS
Yönetici
Kristina
İkilemde kaldığım nokta, bir öğeyi inceledikten sonra, bu öğenin temamın hangi SAYFASINDA göründüğünü bilmek istemem. Yani, sitem boyunca tema parçası olarak görünen bir öğe var ve öğeyi incelediğimde kodu görebiliyorum, ancak kalıcı olarak alt temada değiştirebilmem için temanın hangi bölümünde olduğunu belirleyemiyorum. Bir sayfayı doğrudan inceleme öğesi bölmesinden düzenlemeyi denedim, ancak çıktığım ve geri döndüğüm anda değişikliğim kayboldu ve “normale döndü”.
Öğeyi inceleyip tema dosyalarımda nerede bulabileceğimi belirlemenin bir yolu var mı?
Teşekkür ederim.
WPBeginner Desteği
Merhaba Kristina,
Kodun sayfa düzeninde nerede göründüğüne bağlı olarak şablon dosyasını tahmin etmeye çalışabilirsiniz. Örneğin, başlık bölümündeyse, header.php dosyasında arayabilirsiniz. Ayrıca tüm tema dosyalarınızı FTP aracılığıyla indirebilir ve ardından birden çok dosyada metin aramanıza olanak tanıyan bir araç kullanabilirsiniz. Böyle bir uygulama Notepad++'dır (Windows için), uygulamayı açın ve ardından Ara > Dosyalarda Ara'ya gidin.
Yönetici
stephanie
Bu harika bir içerik, paylaşım için çok teşekkürler.
Benim için küçük bir sorun, Chrome tarayıcımda 'öğeyi denetle'ye tıkladığımda hiçbir şey olmuyor. Herhangi bir yardım veya öneriniz var mı?
WPBeginner Desteği
Merhaba Stephanie,
Tarayıcı uzantıları kullanıyorsanız, hepsini kaldırın. Sorun devam ederse, Google Chrome'u yeniden yüklemeyi deneyin.
Yönetici
avinash
Sayın,
Aslında WordPress'te yeniyim, HTML öğesini nereden düzenleyebileceğimi ve WordPress temasında element.style'ı nerede bulabileceğimi söyler misiniz?
Isaac Anim
Buradaki gönderiniz çok harika. Ancak dikkatinizi bir şeye çekmem gerekiyor.
Fark ettiniz mi bilmiyorum ama bu makale çalınmış. Suçlu sadece web'de dolaşıp içerik çalıyor gibi görünüyor. Bu yorumu yazdığımda, 5 makalemi kopyalamış.
Web sitesi Google Araması'nda bile yok. Sadece web sitemin Yandex arama sonuçlarında nasıl göründüğünü kontrol ediyordum ve bu hırsızı buldum.
Çalıntı makalenin bağlantısı burada
WPBeginner Desteği
Bize bildirdiğiniz için teşekkürler, uygun işlemi yapacağız.
Yönetici
Ethan
Merak ediyorum, web siteniz neden mobil uyumlu değil?
Saviour Sanders
Ben de aynı şeyi merak ediyordum.
Sila Mahamud
Kendi Kendine Yap Projeleri İçin WordPress'i Özelleştirme ve Denetim Öğesi veya Geliştirici Araçları Nedir? Sorusuyla da öne çıkardınız. Denetim öğelerinin temellerini içeren video eğitimini de verdiniz. Dürüst olmak gerekirse, bizimle paylaştığınız bu içerik harika. Bu içeriği bizimle paylaştığınız için çok teşekkürler.
WPBeginner Desteği
Yardımcı olduğunuza sevindim. Daha fazla WordPress öğreticisi için bizi Facebook'ta takip etmeyi unutmayın.
Yönetici