Web sitesi ziyaretçileri için yaygın bir rahatsızlıktır: bir resme tıklarlar ve sadece resim dosyasını gösteren yeni bir sayfaya yönlendirilirler. Bu küçük aksaklık kullanıcı deneyimini bozabilir ve hatta sitenizden tamamen ayrılmalarına neden olabilir.
WPBeginner olarak bunun ne kadar sinir bozucu olabileceğini biliyoruz, çünkü eski WordPress kurulumları genellikle bu resim bağlantılarını varsayılan olarak oluşturuyordu. Neyse ki, bu davranışı çok basit bir çözümle devre dışı bırakabilirsiniz.
Bu rehberde, WordPress'teki bu varsayılan resim bağlantılarını otomatik olarak kaldırmak için izlemeniz gereken adımları size göstereceğiz.

Not: WordPress artık yazılarınıza veya sayfalarınıza resim yüklediğinizde varsayılan resim bağlantıları eklemiyor. Ancak, hala eski bir sürüm kullanıyorsanız veya web sitenizde bu davranışı görüyorsanız, aşağıdaki adımları deneyebilirsiniz.
Öncelikle, bu varsayılan görsel bağlantılarının web siteniz için neden bir sorun olduğunu kısaca açıklayacağız. Ardından, bunları kalıcı olarak devre dışı bırakmak için basit, adım adım süreci size rehberlik edeceğiz.
- WordPress'te Varsayılan Resim Bağlantılarını Neden Devre Dışı Bırakmalısınız
- WordPress'te Varsayılan Görsel Bağlantısını Kaldırma
- WordPress'te Resim Bağlantıları Hakkında Sıkça Sorulan Sorular
- WordPress'te Görüntüleri Yönetmek İçin Ek Kaynaklar
WordPress'te Varsayılan Resim Bağlantılarını Neden Devre Dışı Bırakmalısınız
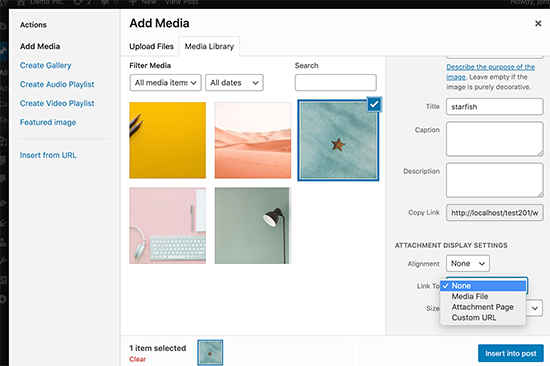
Varsayılan olarak WordPress, resimleri kendilerine bağlar. Bir kullanıcı resmin bir bağlantı olduğunu görür, tıklar ve ardından resim dosyasına yönlendirilir.
Bu sayfadan kullanıcının iki seçeneği vardır: tarayıcılarındaki 'geri' düğmesine tıklamak veya başka bir siteye geçmek.
Genellikle, ikincisi, yani web sitesi ziyaretçilerini kaybettiğiniz anlamına gelir. Bu aynı zamanda resim SEO trafiğinizi de etkiler, çünkü arama motorları kullanıcıları resim için kullanılan bağlantıya yönlendirebilir, gönderinize değil.
Genel olarak, kötü bir kullanıcı deneyimi yaratır ve sitenizin hemen çıkma oranını etkiler.
Bir çözüm, her seferinde bağlantıyı devre dışı bırakma seçeneğini seçmenizdir, ancak bu mümkün değildir çünkü bazen unutursunuz.

WordPress'te Varsayılan Görsel Bağlantısını Kaldırma
WordPress'te varsayılan görüntü bağlantı davranışını devre dışı bırakmak çok basittir. Ancak, WordPress web sitenize bazı kodlar eklemeniz gerekecektir. Bunu daha önce yapmadıysanız, WordPress'e web'den kod parçacıkları nasıl yapıştırılır hakkındaki rehberimize göz atın.
Tek yapmanız gereken bu kod parçasını temanızın functions.php dosyasına, siteye özel bir eklentiye veya bir kod parçacıkları eklentisine eklemektir.
function wpb_imagelink_setup() {
$image_set = get_option( 'image_default_link_type' );
if ($image_set !== 'none') {
update_option('image_default_link_type', 'none');
}
}
add_action('admin_init', 'wpb_imagelink_setup', 10);
Bu kod temel olarak WordPress'e image_default_link_type seçeneğini güncellemesini ve 'none' olarak ayarlamasını söyler. Bu seçenek daha sonra WordPress veritabanınıza kaydedilir.
Bu kod parçasını WPCode kullanarak eklemenizi öneririz. Bu, WordPress sitenize herhangi bir çekirdek tema dosyasını düzenlemeden özel kod eklemenin en güvenli ve en kolay yoludur.
Ekibimiz, bunun gibi özel kod parçacıklarını yönetmek için tüm web sitelerimizde WPCode'u kullanıyor. Bu, bir tema dosyasındaki yazım hatalarının bir site hatasına neden olacağından endişe etmeden işlevsellik eklememize ve ince ayarlar yapmamıza yardımcı olur.
Tüm özelliklerine ayrıntılı bir bakış için, tam WPCode incelememizi okuyabilirsiniz.

WPCode'un en iyi yanı, kullanışlı kod parçacıkları, akıllı koşullu mantık ve bir kod oluşturucu içeren yerleşik bir kütüphaneye sahip olmasıdır. Bu, onu herhangi bir web sitesi sahibi için güçlü bir araç haline getirir.
Öncelikle, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Ardından, WordPress kontrol panelinden Kod Parçacıkları » + Ekle Parçacık bölümüne gidin. Ardından, ‘Özel Kodunuzu Ekleyin (Yeni Parçacık)’ seçeneğini bulun ve ‘Parçacığı kullan’ düğmesine tıklayın.

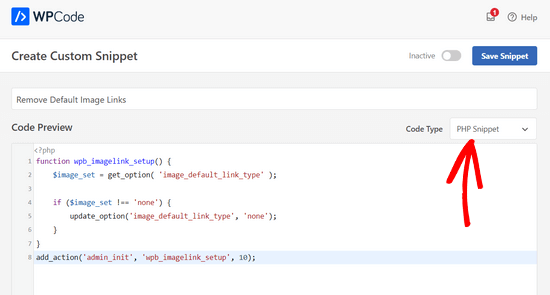
Bundan sonra, kod parçacığınız için bir başlık ekleyebilirsiniz. Bu, kodun ne işe yaradığını hatırlamanıza yardımcı olacak herhangi bir şey olabilir.
Ardından, yukarıdaki kod parçasını 'Kod Önizleme' kutusuna yapıştırın ve açılır menüden kod türü olarak 'PHP Parçacığı'nı seçin.

Son olarak, anahtarı ‘Etkin Değil’den ‘Etkin’e getirin ve sayfanın üst kısmındaki ‘Kod Parçasını Kaydet’ düğmesine tıklayın.

Şimdi WordPress'te yeni bir resim ekleyin. Artık resmin dosyasına veya ek sayfasının bağlantısını vermediğini fark edeceksiniz. Bu, özellikle resimlere asla bağlantı vermiyorsanız, WordPress'te resim eklemeyi biraz daha az sinir bozucu hale getirecektir.
Bir resme veya galeri resimlerine nasıl bağlantı ekleyeceğinizi öğrenmek istiyorsanız, WordPress'te galeri resimlerine özel bağlantı ekleme konulu rehberimizi takip edebilirsiniz.
WordPress'te Resim Bağlantıları Hakkında Sıkça Sorulan Sorular
WordPress siteleriyle binlerce kullanıcıya yardımcı olduktan sonra, bu konu hakkında birçok aynı soruyu duyduk. İşte en yaygın olanlara verdiğimiz cevaplar.
Bu kod mevcut resimlerimdeki bağlantıları kaldıracak mı?
Hayır, kod parçacığı yalnızca yüklediğiniz yeni resimler için varsayılan ayarı değiştirir. Sitenizde zaten yayınlanmış olan resimleri etkilemeyecektir. Mevcut bağlantıları kaldırmak için bu gönderileri ve sayfaları manuel olarak düzenlemeniz gerekir.
Belirli bir resme hala bir bağlantı eklemek istersem ne olur?
İstediğiniz herhangi bir resme hala bağlantı ekleyebilirsiniz. Bu yöntem yalnızca bir resmi medya dosyasına otomatik olarak bağlayan varsayılan ayarı kaldırır. Her zaman resim bloğunu seçebilir ve blok ayarları araç çubuğunda özel bir bağlantı ekleyebilirsiniz.
Bunu yapmanın tek yolu WPCode gibi bir kod parçacığı eklentisi kullanmak mı?
WPCode'yi en güvenli yöntem olduğu için önersek de, kodu temanızın functions.php dosyasına da ekleyebilirsiniz. Ancak, tema dosyalarını doğrudan düzenlemek risklidir ve doğru yapılmazsa sitenizi bozabilir. Değişiklikleriniz tema güncellemesi sırasında üzerine yazılabilir.
WordPress'te Görüntüleri Yönetmek İçin Ek Kaynaklar
Bu makalenin varsayılan resim bağlantılarını devre dışı bırakmanıza yardımcı olduğunu umuyoruz. Şimdi bu sorunu çözdüğünüze göre, WordPress sitenizde resimleri kullanma konusunda ustalaşmanıza yardımcı olacak ekibimizden birkaç rehber daha var.
- WordPress'te Resim Ekleme ve Hizalama – Hizalamadan yeniden boyutlandırmaya kadar blok düzenleyicide resimlerle çalışmanın temellerini öğrenin.
- Görüntü SEO'su İçin Başlangıç Rehberi – Web sitenize daha fazla trafik çekmek için görüntülerinizi arama motorları için nasıl optimize edeceğinizi keşfedin.
- Hız İçin Görüntüleri Optimize Etme – Görüntüleri sıkıştırmanın sitenizin daha hızlı yüklenmesini nasıl sağlayabileceğini, hem kullanıcı deneyimini hem de SEO'yu iyileştirdiğini görün.
- En İyi WordPress Fotoğraf Galerisi Eklentileri – Birden çok resmi görüntülemeniz gerekiyorsa, bu eklentilerle kolayca güzel, duyarlı galeriler oluşturabilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Palla Sridhar
RESİM SEO'm için bu tür bir ipucu arıyorum. Varsayılan resim bağlantıları, çok düşük CTR'ye sahip web resim arama sonuçları oluşturur. Bir eklenti seçeneği kullandım, ancak web resim arama sonuçları gösterimlerim hala çok yüksek.
WPBeginner Desteği
Eski bağlantıları güncellemek için bir eklenti kullandığınızı ve bunların hala arama motorlarında göründüğünü kastediyorsanız, bunun nedeni arama motorlarının önbelleklerini temizlemesi gerektiğidir ve bu da bağlantıların arama sonuçlarından kaldırılması için tekrar taranması biraz zaman alır.
Yönetici
Sufian Diraneyya
Tam olarak aradığım şey buydu. Çok teşekkür ederim!
WPBeginner Desteği
You’re welcome, glad our article was helpful
Yönetici
Pam
Merhaba, ben acemi bir WP kullanıcısıyım ve yerleşik bir WP Pratt teması web sayfası devraldım. Sayfanın altında, bir “harekete geçirici mesaj” düğmesi ve şu metin var: “Bu sadece örnek bir metin widget'ıdır. İstediğiniz herhangi bir şeyi koymak için buraya metin widget'ları ekleyebilirsiniz.” Tüm widget ve tema bilgilerini aradım ve bunun nereden geldiğini bulamadım. Bunu kalıcı olarak nasıl kaldırabilirim? Teşekkür ederim.
WPBeginner Desteği
Bu, belirli temaya bağlı olacaktır. Temanın adını biliyorsanız ve temanın desteğiyle iletişime geçerseniz, bunu nerede değiştirebileceğinizi size bildirebilirler. Olası iki konum Görünüm>Widget'lar ve Görünüm>Özelleştir'in altında olabilir.
Yönetici
Pam Hunter
WP teması Pratt, belirttiğim gibi. Pratt desteğini inceledim ve bilgi bulamadım. Bahsettiğiniz bölümler de dahil olmak üzere, bu harekete geçirici mesaj düğmesinin neden davetsiz geldiğini gösteren hiçbir şey bulamıyorum. Pratt desteğinden bir yanıt bekleyeceğim. Teşekkürler.
Lana
Bu kod bende hata veriyor. 7. satırdaki } karakterini kaldırmak hatayı düzeltti.
WPBeginner Desteği
7. satırdaki kapatma parantezi, işlevin içindeki kodu içeriyordu. Daha sonra sorunlara neden olabilecek başka bir kapatma parantezi eklemiş olabilirsiniz.
Yönetici
Cezar
Yoast'ı web sitelerimden birinde eski bir Yoast sürümünden en son sürüme güncelledim, başlangıçtan beri fark etmediğim bir şey gönderilerimdeki resim bağlantısını none'dan attachment page'e değiştirdi ve example.com/post-title/post-title/ şeklinde görünüyor. Bu büyük bir sorun, tüm attachment page resim bağlantılarını none'a nasıl değiştirebilirim?
Teşekkürler
WPBeginner Desteği
Merhaba Cezar,
Sorunuzu tam olarak anlayamadık. Ek bağlantılarını kaldırmak ve doğrudan resim dosyasına yönlendirmek istiyorsanız, şunu deneyebilirsiniz.
Yoast SEO ayarlarında SEO > Arama Görünümü'ne gidin ve Medya sekmesine tıklayın. “Ek URL'leri kendi eklerine yönlendir?” seçeneğinin Evet olarak işaretlendiğinden emin olun. Değişiklikleri kaydet düğmesine tıklayın ve ardından ekleri olan gönderilerinizi kontrol edin.
Yönetici
Cezar
Cevabınız için teşekkürler, bunu zaten yaptım (yoast'ın geliştiricisi sorunu yarattığı için özür dilediği bir konu açtı ve bir eklenti de yaptı...) ancak bu seçenek evet olarak ayarlanmış olsa bile sorun devam ediyor, örneğin example.com/topic-name/topic-name/ (16.000'den fazla gönderimim olduğu için tüm konularda manuel olarak değiştiremiyorum) tüm görsel bağlantısını tek seferde attachment/media/custom'dan none'a değiştirecek bir şey arıyorum
Tekrar teşekkürler
Cezar
Bu kod, gönderi resimlerindeki tüm mevcut bağlantıları kaldırmaya yardımcı olabilir mi??? çünkü bu güncellemeden sonra resimlerimin çoğu çıldırdı ve yoast'ı güncelledikten birkaç gün sonra ga'da 12 bin 404 sayfam var.....
Çok teşekkürler
Benjamin
Web sitesini oluşturdum ve bir sayfa oluşturdum ve adını Ana Sayfa koydum. Ancak web sitesinde görünen ve kontrol panelindeki sayfa sütununda görünmeyen ana sayfa adında bir sayfa daha var. Bu ekstra ana sayfayı nasıl kaldırabilirim?
WPBeginner Desteği
Merhaba Benjamin,
Büyük olasılıkla temanızda yerleşik bir ana sayfa şablonu vardır. Lütfen tema ayarlarınızı gözden geçirin veya destek için tema yazarıyla iletişime geçin, kurulumu yapmanıza yardımcı olabilirler.
Yönetici
Mathukutty P. V.
Bir blogda, resim hakkında açıklama yazmanın ve ek sayfa sayfasına bağlantı vermenin SEO için iyi olduğunu okudum. Doğru mu?
Martin
Merhaba,
Sadece aşağıdakileri belirtmek istiyorum. Sayfaların öne çıkan görseli için bağlantıyı devre dışı bırakmayı denemek istedim ve bu kod parçasını web sitemin functions php sayfasına (görünüm -> düzenleyici) kopyalayıp yapıştırdım, güncelle'ye tıkladım ve tam olarak şu mesajı aldım: “Ayrıştırma hatası: sözdizimi hatası, beklenmeyen ‘$image_set’ (T_VARIABLE) /home/reikibok/public_html/wp-content/themes/Avada-Child-Theme/functions.php dosyasının 16. satırında”
Varsayılan ayarlara geri dönmek için kod parçasını kaldırdım ve aynı mesaj görünüyor. Gösterge panelindeki tıkladığım diğer her bağlantı artık bu hata mesajıyla boş bir sayfaya yönlendiriyor :-D. Bahsetmenin faydalı olacağını düşündüm (bunu nasıl düzelteceğim konusunda tavsiye de rica ederim). Teşekkürler!
suzie
Merhaba
Php kod parçacığı yalnızca wordpress galerisine yüklenen resimler için mi geçerlidir, yoksa tüm resimler için mi?
flickr ve pinterest'te barındırılan bazı resimler kullanıyorum ve gönderime bağlantıyı ekliyorum, böylece resme tıklamak birini flickr/pinterest hesabına götürüyor – ki bu durumdan oldukça memnunum.
Jetpack'in cdn'i ne olacak?
Zamanınız için teşekkürler
WPBeginner Desteği
Merhaba Suzie,
Kod yalnızca Medya Ekle düğmesine tıkladığınızda görünen medya yükleme açılır penceresine uygulanır. Sitenizdeki diğer tüm resimler değişmeyecektir.
Yönetici
Raul Canessa
Yüklenen resimlerdeki resim bağlantısını none olarak değiştirmenin bir yolu var mı? Sitemde 1000'den fazla gönderi var ve bunu manuel olarak yapmak istemiyorum.
Teşekkürler
WPBeginner Desteği
Görüntüleri zaten WordPress yazılarınıza ve sayfalarınıza eklediyseniz, bağlantıları manuel olarak kaldırmanız gerekecektir.
Yönetici
Spencer
Varsayılan eylemi önlemek için bu bağlantıları javascript ile de hedefleyebilirsiniz.
Swadesh
Merhaba,
Talimatlarınıza göre bu kodu functions.php'ye ekledim ancak resim bağlantı URL'si hala çalışıyor.
Teşekkürler
Swadesh
Sarah
Merhaba, bunu denedim ve web sitem tamamen çöktü. functions.php dosyasını cPanel kullanarak normale döndürmeyi sonsuza dek sürdü, sonra çocuk temamı yeniden oluşturmak zorunda kaldım. php kullanmadan tüm resimlerimin bağlantısını tek seferde nasıl kaldırabilirim? No Image Link Plugin oldukça eski görünüyor (son güncelleme 1 yıl önce).. Teşekkürler!
Marlene
Teşekkürler teşekkürler teşekkürler! Bu gönderiyi uzun zaman önce görmüştüm ve herhangi bir kodlama denemekten her zaman korkmuştum. Sonunda cesaretimi topladım ve harika bir şekilde işe yaradı! Harika bir zaman kazandırıcı!
Patton McGinley
WordPress 4.3.1'de tek tek görseller için bile bir “Bağlantı” seçeneği bulamıyorum. WordPress neden en başta görsel bağlantısını varsayılan olarak ayarlamakta ısrar ediyor?
andy
WordPress'te görsellerdeki tüm bağlantıları kaldırmak için bu eğitimlere gerçekten çok ihtiyacım var.
Ancak, bir sorum var, bu alıntı görselleri için de çalışıyor mu? Örneğin, ana sayfada / arşivde, teşekkürler. Blogum için buna ihtiyacım var.
Owais
Mevcut resim bağlantılarını kaldırmanın bir yolu var mı? Zaten yapıldı mı? Aslında, resim bağlantıları olan yaklaşık 500 sayfam var. Yani, manuel olarak yapmak zaman alacaktır. Lütfen bana resim bağlantılarını otomatik olarak kaldırabileceğim bir yol olup olmadığını söyler misiniz?
Teşekkürler
D Blake
Bu kodu eklemek ve pencerenin altındaki mavi 'Dosyayı güncelle' düğmesine tıklamak değişikliği anında yapmalı mı? Bu kodu ekledim ve 'Dosyayı güncelle'ye tıkladım, ancak sitemi yeni bir tarayıcı penceresinde (sitemi ziyaret eden bir halk üyesi gibi) açtıktan sonra – WP ile giriş yapmadığımdan emin olarak – resimler hala 'tıklanabilir' durumda.
Fonksiyonlar.php sayfasına geri dönüyorum, kodu eklediğim yere, mevcut metnin tamamından sonra, kod orada değil!
Fonksiyonlar.php sayfasının içeriğine yakından bakıldığında, bunun sadece bir talimat sayfası olduğu görülüyor. Sitemde gerçekten görünen herhangi bir kod metni bu sayfada yok mu?
WPBeginner Desteği
Functions.php dosyası, WordPress temalarınızın çalıştırması gereken fonksiyonları veya kodları depoladığı yerdir. Bunların çoğu doğrudan sitenizde görünmez ancak WordPress temanızın çeşitli özelliklerini destekler.
Kodu tekrar eklemeyi deneyin. Mavi Güncelle düğmesine tıkladığınızda, dosyanın başarıyla düzenlendiğine dair onay görmek için bir süre bekleyin.
Bu kod, zaten resimlere eklenmiş bağlantıları kaybetmez. Ancak, bir sonraki sefere WordPress gönderilerine bir resim yüklediğinizde otomatik olarak bağlanmayacaklarını mümkün kılacaktır. Resimlerdeki bağlantıları kaldırmak için gönderilerinizi düzenlemeniz ve resimlerin bağlantısını kaldırmanız gerekecektir.
Yönetici
slewjo
Merhaba, bu kodu functions.php dosyama ekledim ve artık siteme erişemiyorum. Kodu kaldırdım ve hala siteme erişemiyorum. Çok korktum. Lütfen yardım edin.
Eleni Kapousouz
Kodu ekledim ve şimdi siteme erişemiyorum. BURADA YARDIMA İHTİYACIM VAR. Ne yapmalıyım?
samira
Lütfen galeri navigasyonunu düzenlemek istiyorum çünkü bir tema indirdim ve galerideki resimleri değiştirdim ancak navigasyon düğmesine tıkladığımda tema web sitesinin resimlerine gidiyor, benim web siteme değil, bu yüzden galeri navigasyonunu değiştirebileceğim yeri bulmama yardım etmenizi istiyorum.
WPBeginner Ekibi
Destek için tema yazarıyla iletişime geçin.
kathy
Tamam, hepsi düzeltildi, sadece cpanel'deki dosya yöneticisinden kodu sildim.
kathy
Merhaba, kodu ekledim ve şimdi siteme erişemiyorum. Lütfen onu kaldırmama yardım eder misiniz. Teşekkürler.
WPBeginner Ekibi
Bu kodu functions.php dosyanızın en altına yapıştırmalısınız. functions.php dosyanızda PHP için kapanış etiketi olan ‘ ?> ‘ varsa, kodu ‘?>’ öncesine yapıştırın.
Adam Dartez
Adam bu sorunun cevabını hiçbir yerde bulamıyorum. Görüntülerimi yönetmek için medya yöneticisini kullanmak yerine, kök alanımın içine başka bir klasör koymak, tüm görüntü ve videolarımı içine yerleştirmek ve sonra onları yazıdan yüklemek yerine o klasöre bağlamak istiyordum. Örneğin, kök WP dizinimde cdn adında ek bir klasör yerleştirin ve eğer bir görüntü ise, mywproot/cdn/image/imageiwanttoembed.jpg adresinde bulunur. Çok sayıda resim eki sayfasının olmasının kötü olduğunu okudum, bu yüzden o kısım çözüldü ama resimlerim hala Google tarafından indekslenir mi? Yoast eklentim hala resimlerim için bir site haritası oluşturur mu? Bu mantıklı mı? Sitemde çok fazla resim olduğu için yönetmek çok daha kolay olurdu???
Caroline V.
Sevgilim, sanırım en aptalca sorum şu.
Kodun functions.php'nin neresine yapıştırmalıyım?
belirli bir şeyin altında veya üstünde mi?
Yoksa sadece 1. satıra yapıştırabilir miyim?
Thanks
Roeg
Bu toplu olarak geriye dönük olarak yapılabilir mi yoksa her bir görüntüye tek tek geri dönmem mi gerekiyor?
Alvaro
Bunu geriye dönük olarak da nasıl yapacağımı bilmem gerekiyor. Herhangi bir çözüm var mı? Teşekkürler.
metroholic
Merhaba, none yerine görselin otomatik olarak gönderime bağlanmasını istesem ne olur? Bunu nasıl yapabilirim?
Rollingspoke
Gönderinizin URL'sini kopyalayın, “Bağlantı Ver” altında “Özel URL” seçeneğini belirleyin ve ardından URL'yi yapıştırın.
Chris Pink
Harika, teşekkürler. Kullanıcının parmaklarından bir aptal olasılığı daha ortadan kalktı...
Bir soru; bunu geriye dönük olarak yapmak mümkün mü? Yani tüm blogdaki tüm resimlerden tüm bağlantıları kaldırmanın bir yolu var mı?
Zoran
Merhaba, ben bir WP acemisiyim ve bunu çocuk temamın functions.php dosyasında kullandım ve gayet iyi çalışıyor. Bunu tablepress hücreleriyle birlikte kullanmanın bir yolu var mı? Bir tablepress hücresinin içindeki herhangi bir resim hala tam URL'yi gösteriyor. Herhangi bir öneriniz varsa gerçekten minnettar olurum.
WPBeginner Desteği
Lütfen tablepress desteğiyle iletişime geçin. Onlar bunu daha iyi yanıtlayabilirler.
Yönetici
Putranto
Diğer bir seçenek, eklenti kullanmaktır: Page Links To. Bu, öne çıkan görsele sahip gönderiler için kullanışlıdır.
Her sayfada bağlantıyı hedef URL'ye değiştirmek veya # olarak değiştirmek için bir seçenek bulunur.
“Dezavantajı”, yalnızca resim bağlantısını değil, gönderi başlığı bağlantısını da değiştirmesidir.
Ozzy Musa
Teşekkürler dostum, Wordpress'in otomatik olarak resimlere bağlaması nedeniyle bir gönderiye eklediğim tüm resimlerin bağlantısını kaldırmak zorunda kaldığımda çok zahmetli oluyor. Bunun SEO'yu da etkilediğinden bahsetmeniz şok edici, bu yüzden neden bu kadar az resim araması trafiği aldığımı anlıyorum. Çoğu insan doğrudan resme yönlendiriliyordu ve resimlerin bulunduğu gerçek sayfalara değil. Google'da aradığım neredeyse her sorun wpbeginner.com'un en üst sayfasında çıkıyor. Syed Balkhi'ye WORDPRESS KRALI denmeli çünkü wordpress hakkında çok değerli ipuçları ve eğitimleri var.
WPBeginner Desteği
Ozzy Musa, Nazik sözleriniz için teşekkür ederiz. Bunun faydalı olduğunu görmenizden memnuniyet duyduk.
Yönetici
Mack
Jason Haklı. Bu kod çalışmıyor. Lütfen kontrol edin ve güncelleyin.
WPBeginner Desteği
Kodu kontrol ettik ve sorunsuz çalışıyor.
Yönetici
Jason
Syed, makale için teşekkürler. Kodunuzu kopyalayıp functions.php dosyama yapıştırdım ve sitemi bozdu. Kodunuzda bildiğiniz bir sözdizimi hatası var mı?
WPBeginner Desteği
Hayır, kod düzgün.
Yönetici
Håkon Stillingen
Bunun için teşekkürler.
"galeri tek resim görünümü" olarak gezinme denetimleri ile ek sayfasını kullanıyorum. Bu durumda, ek sayfasındaki resme tıklamak, kaçınmak istediğim resim dosyasına yönlendiriyor. Bu gönderide açıklanan aynı prensipleri kullanarak bunu önlemek için yaklaşım ne olurdu?
Ek sayfa örneği – http://www.stillingen.com/new-york-city/lower-manhattan-new-york-at-night/
Zimbrul
Sayfadaki görseller için harici olarak bağlamak istemediğim veya bir galerinin parçası olmadıkları sürece genellikle “hiçbiri” seçeneğini seçtiğim için harika bir ipucu.
Kodu temaya uygulamak, görselleri bağlamanın diğer seçeneklerini devre dışı bırakacak mı, yoksa bu sadece sayfadaki görsel için farklı bir seçenek belirtmediğiniz varsayılan durum için mi geçerli?
Connie
Bunun için teşekkürler! Böyle bir fonksiyon arıyordum
Travis Pflanz
Aynı şeyi yapmak için şu kod satırını kullanıyorum:
update_option(‘image_default_link_type’,’none’);
Kod parçacığınız neden/nasıl daha iyi?
Praveen Prasad
Her gönderi için Öne Çıkan Görsel eklemek gerekli mi?
Travis Pflanz
Gerekli mi? Hepsi temanıza/web sitesi ihtiyacınıza bağlıdır. Bu kod parçacığı, öne çıkan resimle ilgilenmez. Gönderi/sayfanın gövdesine/içeriğine eklenen resimlere atıfta bulunur.
Travis Pflanz
O gövde, gövde
Anand Muglikar
Bir lightbox da bu sorunu çözer ve daha zariftir.
WPBeginner Desteği
Evet, bu bir alternatif olabilirdi. Ancak bir lightbox sayfa yüklemesini yavaşlatabilir, arama motorları kullanıcıları ek sayfalarına yönlendirmeye devam eder, son olarak herkes lightbox hayranı değildir.
Yönetici
jonathanwthomas
Aslında tam tersini yapmasını isterdim – HER ZAMAN resim dosyasına bağlansın. Tüm resim bağlantıları için bir lightbox galerisi kullanıyorum, böylece okuyucular tam boyutlu sürümü görebilirler. Çoğu zaman, çalışması için ‘resim dosyasına bağla’ seçeneğini seçmeyi unutuyorum – ya da yazarlarım unutuyor.
Norcross
yapmanız gereken tek şey seçenek ayarını ‘none’ yerine ‘file’ olarak değiştirmek
Travis Pflanz
Yukarıdaki kod parçasındaki 'none' kelimesini 'file' olarak değiştirmeniz yeterlidir. Test edildi ve çalışıyor.
Jami Howard Mays
Site sahibi, kullanım başına resim bağlantısını etkinleştirebilir mi? Ara sıra bir müşteri, resim tarzı bir düğme yapmak ister ve URL'yi resme elle kodlamak için metin düzenleyiciye geçmek birkaç müşterim için biraz zordur.
E.S. Ivy
Ben de aynı şeyi merak ediyorum! Genellikle resmin bir bağlantı olmasını isterim, ancak varsayılan resim dosyasına bağlantısını sevmiyorum.
Hemant Aggarwal
Evet, bu resim eklenirken yapılabilir.