WordPress, web sitenizi yönetmeyi daha kolay, daha hızlı ve daha güçlü hale getirebilecek gizli kısayollarla doludur. Ancak dürüst olalım, bu ipuçlarını kendi başınıza bulmanız yıllar olmasa da aylar alabilir. 😅
WordPress ile 16 yılı aşkın süredir çalıştıktan sonra, bize zaman ve kaynak kazandıran tonlarca püf noktası edindik.
İster iş akışınızı hızlandıracak akıllıca bir yöntem, ister özelleştirmeyi kolaylaştıran daha az bilinen bir özellik olsun, bu ipuçlarını kendi sitelerimizde test ettik ve kullandık.
En iyi kısmı mı? Tüm bunları zor yoldan öğrenmek zorunda değilsiniz. Yeni başlıyor olsanız bile becerilerinizi geliştirmenize ve sitenizi bir profesyonel gibi yönetmenize yardımcı olacak uzman onaylı WordPress püf noktalarını derledik. 🚀
Ezber bozan WordPress hilelerini keşfetmeye hazır mısınız? Hadi atlayalım! 👇

İşte bu makalede bahsedilen tüm WordPress ipuçlarının, püf noktalarının ve hack’lerinin bir listesi. İlginizi çeken bir tanesine atlamaktan çekinmeyin:
- Use a Custom Homepage
- Install Google Analytics in WordPress
- Password Protect WordPress Admin Directory
- Show Images in Rows and Columns
- Allow users to Subscribe to Comments
- Limit Login Attempts
- Display Excerpt (Post Summary) on Home and Archive Pages
- Add Custom Default Gravatar Image
- Adding custom CSS to a WordPress Theme
- Using Inspect Element Tool to Customize WordPress
- Add a Facebook Thumbnail Image
- Add Featured Image or Post Thumbnail to RSS Feed
- Show Excerpts in RSS Feed
- Use Shortcodes inside Text Widgets
- Fix WordPress Email Deliverability
- Add Content to Articles in RSS Feeds
- Delay Posts in RSS Feeds
- Display Social Media Feeds on Your Site
- Add Image Icons to Links Navigation Menu
- Open Navigation Menu Link in New Window
- Add Full-Screen Search Overlay in WordPress
- Add a Sticky Floating Navigation Menu
- Add multiple authors to a WordPress post
- Add Categories to WordPress Pages
- Create a Local WordPress Site on Your Computer
- Display Total Number of Comments in WordPress
- Show Total Number of Registered Users in WordPress
- Create New Image Sizes in WordPress
- Easily Set up Redirects in WordPress
- Convert Categories to Tags or Vice versa
- Bulk Move Posts Between Categories and Tags
- Display Last Updated Date of Your Posts
- How to Display Relative Dates in WordPress
- Remove WordPress Version Number
- Update WordPress URLs when Not Able to Access WP-Admin
- Deactivate All Plugins when not able to access WP-admin
- Make a Custom 404 Error Page
- Include Category in Post URLs
- Display Random Posts in WordPress
- Allow User Registration on Your WordPress Site
- Create a Custom User Registration Form in WordPress
- Exclude Specific Categories from RSS Feed
- Change Excerpt Length in WordPress
- Display Dynamic Copyright Date in WordPres
- How to Change a User Name in WordPress
- Allow Users to Like or Dislike Comments
- Duplicate a WordPress Post or Page
- Allow Users to Submit Posts to Your WordPress Site
- Turn Off Comment Notification Emails in WordPress
- Change Sender Name in Outgoing WordPress Emails
- Changing the Author of a WordPress Post
- Rearrange Post Edit Screen in WordPress
- Change Number of Posts Shown on Blog Pages
- Automatically Close Comments on Old Articles
- Split Long Posts into Pages
- Disable Automatic Update Emails
- Hide Login Errors in WordPress
- 58. Allow SVG File Upload in WordPress
1. Özel Ana Sayfa Kullanın
WordPress varsayılan olarak en son gönderilerinizi web sitenizin ana sayfasında gösterir. Bunu değiştirebilir ve herhangi bir sayfayı sitenizin ana sayfası olarak kullanabilirsiniz.
İlk olarak, WordPress’te yeni bir sayfa oluşturmanız gerekir ve bu sayfaya Ana Sayfa adını verebilirsiniz.
Ardından, başka bir sayfa oluşturmanız gerekecek ve blog yazılarınızı görüntülemek için kullanacağınız için bu sayfaya Blog adını verelim.
Şimdi WordPress yöneticinizdeki Ayarlar ” Okuma sayfası bölümüne gidin ve ‘Ön sayfa görüntüleri’ seçeneğinin altında ‘Statik bir sayfa’ seçeneğine geçin.
Bundan sonra, yeni oluşturduğunuz sayfaları ana sayfa ve blog sayfalarınız olarak seçebilirsiniz.

Ana sayfanız için özel bir şablon da oluşturabilirsiniz.
1. Site Düzenleyicisinde Özel Şablon Oluşturun
WordPress sitenizde daha yeni bir blok teması kullanıyorsanız, tam site düzenleyicisini kullanarak ana sayfanız için özel bir şablon oluşturabilirsiniz.
Basitçe Görünüm ” Editör sayfasına gidin ve şablon seçici ekranının üst kısmındaki ‘Yeni Ekle’ düğmesine tıklayın.

Açılır menüden ne tür bir şablon oluşturmak istediğinizi seçebilirsiniz. Otomatik olarak başlık ve diğer ayarları içerecek olan Ön Sayfa’yı seçebilir veya sıfırdan başlamak için Özel Şablon’u seçebilirsiniz.
Özel bir şablon seçerseniz, şablonunuza bir ad vermeniz istenecektir. Bundan sonra, Site Editörü şablonu düzenlemek için açacaktır.

Özel şablonunuzu blok düzenleyicide tasarlayabilirsiniz. İşiniz bittiğinde, değişikliklerinizi kaydetmeyi unutmayın.
Şimdi daha önce oluşturduğunuz Ana sayfayı düzenleyebilirsiniz. Sayfa düzenleme ekranında, sayfa ayarları panelindeki Özet kutusunun altında yer alan Şablon seçeneğine tıklayın.

Buradan özel ana sayfa şablonunuzu seçin.
Sayfayı düzenlemeye devam edebilir veya özel ana sayfa tasarımınızı çalışırken görmek için değişikliklerinizi kaydedip yayınlayabilirsiniz.
2. Manuel Olarak Özel Şablon Oluşturma
Eski bir tema kullanıyorsanız veya kodu manuel olarak yazmak istiyorsanız bu yöntemi kullanabilirsiniz.
Düz metin editörü kullanarak bilgisayarınızda yeni bir dosya oluşturun ve bu kodu dosyanın en üstüne ekleyin.
1 | <?php /* Template Name: Custom Homepage */ ?> |
Bu dosyayı masaüstünüze custom-homepage.php olarak kaydedin.
Ardından, bir FTP istemcisi kullanarak web sitenize bağlanmanız ve /wp-content/themes/your-current-theme/ klasörüne gitmeniz gerekir. Şimdi, daha önce oluşturduğunuz dosyayı tema klasörünüze yükleyin.
WordPress yönetici alanına dönün ve ana sayfanızı düzenleyin.
Özel ana sayfa şablonunuzu sağdaki gönderi ayarları sütunundaki Özet meta kutusu altında seçebileceksiniz.

Şimdi, bu sayfa tamamen boş olacak ve hiçbir şey göstermeyecektir. Kendi sayfa düzeninizi oluşturmak için özel HTML/CSS ve WordPress şablon etiketlerini kullanabilirsiniz.
Sürükle ve bırak araçlarını kullanarak kolayca bir sayfa oluşturmak için bir sayfa oluşturucu eklentisi de kullanabilirsiniz.
Daha fazla ayrıntı için WordPress’te özel bir sayfa şablonunun nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
2. Google Analytics’i WordPress’e yükleyin
Google Analytics, WordPress site sahipleri için olmazsa olmaz araçlardan biridir. Kullanıcılarınızın nereden geldiğini ve web sitenizde ne yaptıklarını görmenizi sağlar.
Yalnızca siz yükledikten sonra web sitenizin kullanıcılarını izlemeye başlayacaktır. Bu yüzden web sitenizi açtığınızda kurmuş olmanız önemlidir.
Bu şekilde, web sitenizin büyümesini izlemek ve karşılaştırmak için tüm geçmiş verilere sahip olursunuz.
Google Analytics’i yüklemenin en iyi yolu MonsterInsights eklentisini kullanmaktır. WordPress için en iyi Google Analytics eklentisidir ve doğrudan WordPress yönetici alanınızın içinde güzel raporlar gösterir.
MonsterInsights eklentisini yüklemeniz ve etkinleştirmeniz yeterlidir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki eğitimimize bakın.
Etkinleştirmenin ardından, eklenti kurulum boyunca size yol gösterecektir. Kurulumu tamamlamak için ekrandaki talimatları takip etmeniz yeterlidir.

Ayrıntılı talimatlar için WordPress’te Google Analytics’in nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Bonus İpucu: İzlemeye başlamanız gereken diğer web sitesi pazarlama verilerini görün.
3. WordPress Yönetici Dizinini Parola ile Koruma
WordPress yönetici dizini, web sitenizdeki tüm yönetim görevlerini gerçekleştirdiğiniz yerdir. Kullanıcıların yönetici alanına erişebilmeleri için bir kullanıcı adı ve parola girmeleri gerektiğinden, zaten parola korumalıdır.
Bununla birlikte, başka bir kimlik doğrulama katmanı ekleyerek bilgisayar korsanlarının WordPress sitenize erişmesini zorlaştırabilirsiniz.
WordPress yönetici dizininiz için parola korumasını nasıl etkinleştireceğiniz aşağıda açıklanmıştır.
WordPress hosting hesabı kontrol panelinize giriş yapın.
Not: Ekran görüntülerinde Bluehost kullanıyoruz. Ancak, cPanel kullanan diğer barındırma sağlayıcıları da benzer adımlara sahip olacaktır. Ancak, kontrol paneliniz bizim ekran görüntülerimizden biraz farklı olabilir.
Ardından, web sitenizin altındaki ‘Ayarlar’ düğmesine tıklayın.

Bluehost şimdi site ayarları kontrol panelini açacaktır.
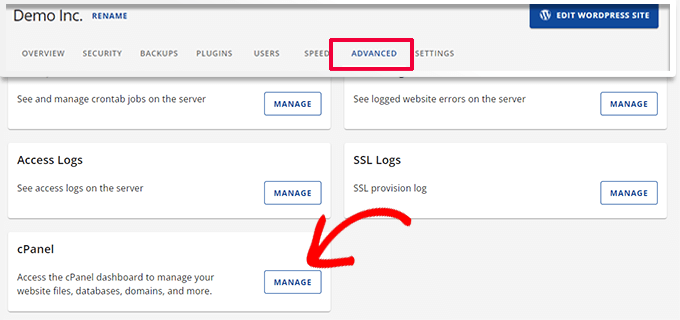
‘Gelişmiş’ sekmesine geçin ve ardından cPanel bölümüne kaydırın.
Ardından, devam etmek için ‘Yönet’ düğmesine tıklamanız gerekir.

Bu, cPanel uygulamasını yeni bir sekmede başlatacaktır.
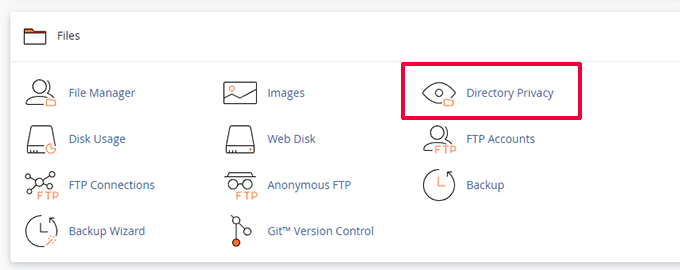
Dosyalar bölümüne ilerleyin ve ardından ‘Dizin Gizliliği’ seçeneğine tıklayın.

Ardından, korumak istediğiniz dizinleri seçmeniz istenecektir.
WordPress web sitenizin kök klasörüne gidin ve wp-admin klasörünün yanındaki ‘Düzenle’ düğmesine tıklayın.

Bir sonraki ekranda, ‘Bu dizini parola ile koru’ yazan kutuyu işaretlemeniz yeterlidir.
İsterseniz, hatırlamanıza yardımcı olması için dizininize ‘Yönetici Alanı’ gibi bir ad da verebilirsiniz.

Bundan sonra, ayarlarınızı kaydetmek için ‘Kaydet’ düğmesine tıklayın.
Bu sizi onay mesajının görüneceği bir sayfaya götürecektir. Devam etmek için ‘Geri Dön’ düğmesine tıklayın.

Bir sonraki ekranda, bir kullanıcı adı ve şifre girmeniz ve ardından şifreyi onaylamanız istenecektir.
Kullanıcı adınızı ve şifrenizi bir şifre yöneticisi uygulaması gibi güvenli bir yere not ettiğinizden emin olun.

Bunu yaptıktan sonra ‘Kaydet’ düğmesine tıkladığınızdan emin olun.
Artık birisi /wp-admin dizininize erişmeye çalıştığında, yukarıda oluşturduğunuz kullanıcı adı ve parolayı girmesi istenecektir.

Alternatif yöntemler ve daha ayrıntılı talimatlar için WordPress yönetici dizininizi nasıl parola ile koruyacağınıza ilişkin kılavuzumuza bakın.
4. Görüntüleri Satırlarda ve Sütunlarda Göster

Varsayılan olarak, bir WordPress gönderisine birden fazla resim eklediğinizde, bunlar birbirlerinin hemen yanında veya üst üste görünür.
Bu pek iyi görünmüyor çünkü kullanıcılarınızın hepsini görmek için çok fazla kaydırma yapması gerekecek.
Bu, görüntüleri bir ızgara düzeninde görüntüleyerek çözülebilir. Görüntüleri satır ve sütunlardan oluşan bir ızgarada görüntülemek için Galeri bloğunu kullanabilirsiniz.
Görselleri yan yana görüntülemek için sütunlar bloğunu da kullanabilirsiniz. Metnin yanında bir görüntü görüntülemek istiyorsanız, Metin ve Medya bloğunu deneyebilirsiniz.
Daha fazla ayrıntı için WordPress’te resim galerisi ekleme kılavuzumuza bakın.
5. Kullanıcıların Yorumlara Abone Olmasına İzin Verin

Normalde, kullanıcılar web sitenize bir yorum bıraktığında, sizin veya diğer kullanıcıların yorumlara yanıt verip vermediğini görmek için aynı makaleyi manuel olarak tekrar ziyaret etmeleri gerekir.
Kullanıcılar gönderilerinize yapılan yeni yorumlar hakkında e-posta bildirimleri alabilseydi daha iyi olmaz mıydı? İşte bu özelliği web sitenize nasıl ekleyeceğiniz.
Subscribe to Comments Reloaded eklentisini kurun ve etkinleştirin. Etkinleştirmenin ardından, eklenti ayarlarını yapılandırmak için Ayarlar ” Yorum lara Abone Ol bölümünü ziyaret etmeniz gerekir.
Ayrıntılı talimatlar için WordPress‘te kullanıcıların yorumlara abone olmasına nasıl izin vereceğinize ilişkin kılavuzumuza bakın.
6. Giriş Denemelerini Sınırla

Varsayılan olarak, bir WordPress kullanıcısı bir WordPress sitesinde oturum açmak için sınırsız sayıda deneme yapabilir. Bu, herkesin doğru şifreyi bulana kadar şifrenizi tahmin etmeye çalışmasına olanak tanır.
Bunu kontrol etmek için Login LockDown eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Bir kullanıcının oturum açmak için yapabileceği başarısız deneme sayısına sınır koymanıza olanak tanır.
Ayrıntılı kurulum talimatları için WordPress’te giriş denemelerini sınırlama kılavuzumuza bakın.
7. Ana Sayfa ve Arşiv Sayfalarında Alıntı (Gönderi Özeti) Görüntüleme

Tüm popüler blogların ana sayfalarında ve arşiv sayfalarında makalelerin tamamı yerine makale özetlerini gösterdiğini fark etmişsinizdir. Bu sayfaların daha hızlı yüklenmesini sağlar, sayfa görüntülemelerini artırır ve web sitenizde yinelenen içeriği önler.
Bu konuda daha fazla bilgi için WordPress arşiv sayfalarındaki tam yazılara karşı alıntı (özet) hakkındaki makalemize bakın.
Birçok premium ve ücretsiz WordPress teması ana sayfa ve arşiv sayfalarında alıntıları zaten kullanıyor. Ancak, temanız alıntıları göstermiyorsa, WordPress temalarında yazı alıntılarının nasıl görüntüleneceğine ilişkin kılavuzumuza bakın.
8. Özel Varsayılan Gravatar Resmi Ekleme
WordPress, kullanıcı profil fotoğraflarını WordPress’te görüntülemek için Gravatar kullanır. Eğer bir kullanıcının gravatarı yoksa, WordPress ‘Mystery Person’ olarak adlandırılan varsayılan bir resim kullanır.
Bu varsayılan gravatar resmi WordPress yorum alanınızda birçok kez görünecektir çünkü birçok kullanıcının e-posta adresleriyle ilişkili bir gravatar resmi yoktur.
Bu varsayılan gravatarı kendi özel varsayılan gravatar resminizle kolayca değiştirebilirsiniz.
Öncelikle, varsayılan gravatar resminiz olarak kullanmak istediğiniz resmi WordPress medya kitaplığınıza yüklemeniz gerekecektir.
Resmi yüklemek için Medya ” Yeni Ekle sayfasına gidin. Yükledikten sonra URL’yi Panoya Kopyala düğmesine tıklayın.

Kopyaladığınız URL’yi bilgisayarınızdaki bir metin dosyasına yapıştırın, bir sonraki adımda buna ihtiyacınız olacak.
Şimdi, aşağıdaki özel kodu web sitenize eklemeniz gerekiyor. Ücretsiz WPCode eklentisini kullanmanızı öneririz:
1 2 3 4 5 6 | add_filter( 'avatar_defaults', 'wpb_new_gravatar' );function wpb_new_gravatar ($avatar_defaults) {$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';$avatar_defaults[$myavatar] = "Default Gravatar";return $avatar_defaults;} |
Daha önce yüklediğiniz özel gravatar resminin URL’si ile $myavatar değerini değiştirmeyi unutmayın.
Artık Ayarlar ” Tartışma sayfasını ziyaret edebilir ve özel varsayılan avatarınızın varsayılan avatar seçeneklerine eklendiğini görebilirsiniz.
Ayrıntılı talimatlar için WordPress’te varsayılan gravatar ekleme ve değiştirme eğitimimize göz atın.
9. WordPress Temasına Özel CSS Ekleme
Bir WordPress sitesi sahibi olarak, bazen sitenize özel CSS eklemeniz gerekebilir. WordPress’te özel CSS eklemenin birden fazla yolu vardır. Biz size iki yöntem göstereceğiz.
1. WPCode kullanarak Özel CSS Ekleyin (Önerilen)
Normalde, tema ayarlarınıza Özel CSS kodu ekleyebilirsiniz. Ancak, temayı değiştirdiğinizde özel CSS’niz kaybolacaktır.
Ya bu CSS’yi bu veya başka bir web sitesinde yeniden kullanmak isterseniz?
Bunu, WPCode eklentisini kullanarak Özel CSS’nizi ekleyerek çözebilirsiniz. WordPress için en iyi özel kod eklentisidir ve web sitenizin herhangi bir yerine kolayca özel kod ve CSS eklemenizi sağlar.
Ayrıca, kod parçacıklarınızı isim vererek veya bulut kütüphanesine kaydederek düzenleyebilir ve diğer web sitelerinde yeniden kullanabilirsiniz.
Daha fazla bilgi için tam WPCode incelememize bakın.
İlk olarak, WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir.
Not: Ayrıca deneyebileceğiniz ücretsiz bir WPCode sürümü de bulunmaktadır. Daha fazla özelliğin kilidini açmak için ücretli sürüme yükseltmenizi öneririz.
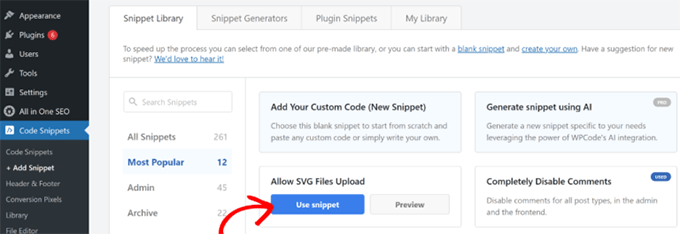
Etkinleştirmenin ardından Code Snippets ” + Add Sn ippet sayfasına gidin ve ‘Add Your Custom Code (New Snippet)’ etiketinin altındaki Use Snippet düğmesine tıklayın.

Bir sonraki ekranda, özel CSS snippet’iniz için bir başlık girin ve ardından Kod Türü altında CSS Snippet’i seçin.
Bundan sonra, özel CSS kodunuzu Kod Önizleme kutusuna ekleyebilirsiniz.

Ekleme bölümüne doğru aşağı kaydırın. Buradan, bu özel CSS parçacığını nereye ekleyeceğinizi seçebilirsiniz.
Site genelinde eklemek istiyorsanız Site Genelinde Başlık seçeneğini belirleyebilirsiniz. İşiniz bittiğinde, Snippet’i Kaydet düğmesine tıklamayı ve geçişi Etkin Değil’den Etkin’e getirmeyi unutmayın.

WPCode şimdi Özel CSS’nizi kaydedecek ve ayarlarınıza göre web sitenize ekleyecektir.
2. Tema Özelleştiricisine Özel CSS Ekleme
Herhangi bir WordPress temasına özel CSS eklemenin en kolay yolu WordPress yöneticinizdeki Görünüm ” Özelleştir sayfasını ziyaret etmektir.
Görünüm altında Özelleştir menüsünü göremiyorsanız, tarayıcınızın adres çubuğuna aşağıdaki URL’yi ekleyerek Tema Özelleştiriciyi manuel olarak ziyaret edebilirsiniz.
http://yourwebsite.com/wp-admin/customize.php
Bu, WordPress tema özelleştiricisini başlatacak ve web sitenizin önizlemesini sağ panelde göreceksiniz.
Şimdi genişletmek için sol paneldeki ‘Ek CSS’ menüsüne tıklayın.

Özel CSS’nizi ekleyebileceğiniz düz bir metin kutusu göreceksiniz.
Geçerli bir CSS kuralı eklediğiniz anda, web sitenizin canlı önizleme bölmesinde uygulandığını görebilirsiniz.

İşiniz bittiğinde üstteki ‘Kaydet ve Yayınla’ düğmesine tıklamayı unutmayın.
Alternatif yöntemler ve daha ayrıntılı talimatlar için WordPress’te özel CSS eklemeye ilişkin başlangıç kılavuzumuza göz atın.
Not: Elegant Themes’in Divi‘si gibi bazı temaların tema seçeneklerinde Özel CSS’yi eklemek için bir nokta da vardır. Bunların çoğu Tema Özelleştirici’nin Ek CSS bölümünü yansıtır, ancak ister WPCode’da, ister tema seçeneklerinde veya özelleştiricide olsun, CSS kodunu web sitenizde tutmak için yalnızca bir nokta seçmenizi şiddetle tavsiye ederiz.
10. WordPress’i Özelleştirmek için Öğeyi İncele Aracını Kullanma
Özel CSS eklemek kulağa harika geliyor, ancak hangi CSS sınıflarını düzenleyeceğinizi nasıl bileceksiniz? CSS yazmak zorunda kalmadan nasıl hata ayıklaması yaparsınız?
Inspect Element aracını kullanarak, herhangi bir web sayfasının HTML, CSS veya JavaScript kodunu düzenleyebilir ve değişikliklerinizi canlı olarak görebilirsiniz (yalnızca bilgisayarınızda).
Kendin Yap web sitesi sahipleri için bu araçlar, değişiklikleri herkes için yapmadan bir site tasarımının nasıl görüneceğini önizlemenize yardımcı olabilir.
Sayfadaki herhangi bir öğenin üzerine gelip sağ tıkladıktan sonra tarayıcınızın menüsünden ‘İncele’yi seçmeniz yeterlidir.

Bu, tarayıcı pencerenizi bölerek sayfanın HTML ve CSS kaynak kodunu görmenizi sağlar.
Canlı önizlemede ilgili alanın vurgulandığını görmek için farenizi kodun etrafında hareket ettirebilirsiniz.

Burada yaptığınız tüm değişiklikler yukarıdaki sayfada hemen görülecektir. Ancak, bu değişikliklerin yalnızca tarayıcınızda gerçekleştiğini ve sayfayı gerçekten düzenlemediğinizi unutmayın.
Bu, neyi nasıl düzenlemeniz gerektiğini anlamanızı sağlar. Bundan sonra, devam edebilir ve gerçek tema dosyalarınızı veya özel CSS kodunuzu değiştirebilirsiniz.
Bu konuda daha fazla bilgi için Inspect öğesinin temelleri ve WordPress’i kendin yap kullanıcısı olarak özelleştirme hakkındaki makalemize bakın.
11. Facebook Küçük Resim Görüntüsü Ekleme
Facebook, siz veya bir başkası tarafından paylaşıldığında makalelerinizden otomatik olarak bir görsel seçebilir. Genellikle bir makalenin öne çıkan görselini seçer. Ancak bazen, makaleden uygun olmayabilecek rastgele bir görsel seçebilir.
All in One SEO eklentisini kullanıyorsanız, Sosyal sekmesi altındaki gönderi düzenleme ekranındaki All in One SEO Ayarları kutusundan bir Facebook küçük resmi seçebilirsiniz.

All in One SEO ” Sosyal Ağlar sayfasını ziyaret ederek varsayılan bir Facebook küçük resmi de seçebilirsiniz.
Özel bir görsel yükleyebilir veya medya kütüphanesinden bir görsel seçebilirsiniz.

Bu ayarlar sayfasını daha da aşağı kaydırırsanız, ana sayfanız için de bir küçük resim seçebilirsiniz.
Daha fazla ayrıntı için WordPress’te Facebook hatalı küçük resim sorununu düzeltme kılavuzumuza bakabilirsiniz.
12. RSS Beslemesine Öne Çıkan Resim veya Gönderi Küçük Resmi Ekleme
WordPress RSS beslemeleri en son makalelerinizin bir listesini gösterir. Akışta makalelerin tamamını gösterirseniz, içindeki tüm resimler görüntülenir. Ancak, makalede öne çıkan resmi veya yazı küçük resmini içermez.
Bunu düzeltmek için aşağıdaki kodu temanızın functions.php dosyasına ekleyebilir veya daha güvenli bir yöntem olan ve sitenizin küçük hatalarla bozulmasını önleyebilen WPCode’u kullanabilirsiniz:
1 2 3 4 5 6 7 8 9 10 | function rss_post_thumbnail($content) {global $post;if(has_post_thumbnail($post->ID)) {$content = '<p>' . get_the_post_thumbnail($post->ID) .'</p>' . get_the_content();}return $content;}add_filter('the_excerpt_rss', 'rss_post_thumbnail');add_filter('the_content_feed', 'rss_post_thumbnail'); |
Daha fazla bilgi için WordPress’te RSS beslemelerine gönderi küçük resimlerinin nasıl ekleneceği hakkındaki eğitimimize bakın.
13. RSS Akışında Alıntıları Göster
WordPress varsayılan olarak RSS beslemesinde makalenizin tamamını gösterir. Bu, içerik kazıyıcıların makalelerinizin tamamını otomatik olarak getirip çalmasına olanak tanır. Ayrıca RSS beslemesi abonelerinizin web sitenizi ziyaret etmesini de engeller.
Bunu düzeltmek için Ayarlar ” Okuma sayfasına gidin ve ‘Akıştaki her makale için göster’ seçeneğine ilerleyin. ‘Alıntı’ seçeneğini seçin ve ardından ‘Değişiklikleri Kaydet’ düğmesine tıklayın.

14. WordPress’te Düğmeye Çağrı Yapmak için Tıklama Ekleme
Mobil kullanıcılar çoğu işletme için kullanıcıların büyük bir kısmını oluşturduğundan, bazen onlarla iletişim kurmanın daha hızlı bir yolu yeni müşteriler edinmenize yardımcı olabilir.
Web sitenizde bir iletişim formu olması gerekse de, anında arama yapmak için hızlı bir düğme eklemek kullanıcılar için çok daha hızlı olabilir.
Aramak için tıkla butonu eklemenin en kolay yolu WP Call Button eklentisini kullanmaktır. Bu ücretsiz eklenti, işletme telefon numaranızı eklemenize ve web sitenizde bir arama düğmesi göstermenize olanak tanır.

Düğmenin konumunu, rengini ve web sitenizde nerede gösterileceğini seçebilirsiniz.
Düğmeyi site genelinde göstermek istemiyorsanız, belirli gönderilerde ve sayfalarda gösterebilir veya yalnızca mobil kullanıcılar için açabilirsiniz.

Son olarak, çağrı düğmesini stratejik olarak içeriğinizin içine bir eylem çağrısı olarak yerleştirmek istiyorsanız, bunu bir blokla veya kısa kodu kullanarak kolayca yapabilirsiniz.
Daha fazla ayrıntı için WordPress‘te nasıl kolayca tıkla ve ara butonu ekleyebileceğinizi anlatan eğitimimize göz atın.
15. WordPress E-posta Teslim Edilebilirliğini Düzeltme
WordPress varsayılan olarak e-posta göndermek için PHP mail() işlevini kullanır. Birçok WordPress barındırma şirketi kötüye kullanımı önlemek için bu işlevi engeller veya sınırlar.
Bu, sizin ve kullanıcılarınızın WordPress sitenizden e-posta bildirimleri alamayabileceğiniz anlamına gelir. Kayıp şifre e-postaları, yeni kullanıcı kayıt e-postaları ve daha fazlası gibi bu bildirimlerden bazıları çok önemlidir.
Bunu düzeltmek için WP Mail SMTP eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Piyasadaki en iyi WordPress SMTP eklentisidir ve WordPress e-postalarınızı uygun SMTP protokolünü kullanarak göndermenizi sağlar.

Not: Kullanabileceğiniz WP Mail SMTP Lite adlı ücretsiz bir sürüm de vardır. Daha fazla özelliğin kilidini açmak için Pro’ya yükseltmenizi öneririz.
Ayrıntılı talimatlar için, WP Mail SMTP’nin herhangi bir ana bilgisayarla nasıl kurul acağına ilişkin eğitimimize bakın.
16. RSS Beslemelerindeki Makalelere İçerik Ekleme
Makalelerinize yalnızca RSS beslemesi abonelerinizin görebileceği içerikler ekleyerek WordPress RSS beslemelerinizi manipüle etmek mi istiyorsunuz?
Bunu yapmanın en kolay yolu All in One SEO for WordPress eklentisini kullanmaktır. RSS beslemenizdeki makalelere kolayca içerik eklemenizi sağlayan bir RSS İçeriği özelliği ile birlikte gelir.
İlk olarak, All in One SEO for WordPress eklentisini kurun ve etkinleştirin. Daha sonra All in One SEO ” Genel Ayarlar bölümüne gidin ve ‘RSS İçeriği’ sekmesine geçin.

Buradan, RSS beslemenizdeki her öğeden önce veya sonra görüntülenmek üzere özel içerik ekleyebilirsiniz.
Alternatif Yöntem:
Bu yöntem web sitenize kod eklemenizi gerektirir, WordPress için All in One SEO kullanmıyorsanız bu yöntemi kullanabilirsiniz.
WPCode eklentisini (önerilir) veya temanızın functions.php dosyasını kullanarak aşağıdaki özel kod parçacığını web sitenize eklemeniz yeterlidir:
1 2 3 4 5 6 7 8 | function wpbeginner_postrss($content) {if(is_feed()){$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';}return $content;}add_filter('the_excerpt_rss', 'wpbeginner_postrss');add_filter('the_content', 'wpbeginner_postrss'); |
Bu kod, bir makaleden önce ‘Bu yazı Syed Balkhi tarafından yazılmıştır’ ve makale içeriğinden sonra ‘WPBeginner’a göz atın’ metnini gösterir.
RSS beslemesi içeriğini değiştirmenin daha fazla yolu için WordPress RSS beslemelerinize nasıl içerik ekleyeceğinize ilişkin kılavuzumuza bakın.
17. RSS Beslemelerinde Gönderileri Geciktirme
Hiç yayına girmeye hazır olmadan önce yanlışlıkla bir makale yayınladınız mı? Hepimizin başına gelmiştir. Makaleyi kolayca yayından kaldırabilir ve düzenlemeye devam edebilirsiniz.
Ancak, RSS beslemesi okuyucuları ve e-posta aboneleri bunu zaten gelen kutularında görebilirler. Bunu önlemek için kolay bir çözüm var – gönderilerin RSS beslemenizde görünmesini geciktirmek.
WPCode eklentisini (önerilir) veya temanızın functions.php dosyasını kullanarak aşağıdaki özel kod parçacığını ekleyin:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | function publish_later_on_feed($where) { global $wpdb; if ( is_feed() ) { // timestamp in WP-format $now = gmdate('Y-m-d H:i:s'); // value for wait; + device $wait = '10'; // integer // http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff $device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR // add SQL-sytax to default $where $where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait "; } return $where;} add_filter('posts_where', 'publish_later_on_feed'); |
Bu kod, yayınlanan gönderilerinizin RSS beslemesinde görünmesini 10 dakika geciktirir.
Daha fazla ayrıntı için, gönderilerin WordPress RSS beslemesinde görünmesini geciktirme hakkındaki makalemize bakın.
18. Sitenizde Sosyal Medya Akışlarını Gösterin
Son pazarlama istatistikleri araştırması, ortalama bir kullanıcının sosyal medyada yaklaşık 2 saat 29 dakika geçirdiğini gösteriyor.
Bu, sosyal medya takipçilerinizi büyütmeniz ve onları web sitenize geri getirmeniz için büyük bir fırsat sunuyor.
Bir sosyal medya takipçisi oluşturmanın en kolay yolu, sosyal profillerinizi web sitenizde tanıtmaktır.
Bunu yapmak için Smash Balloon‘a ihtiyacınız olacak. Piyasadaki en iyi WordPress sosyal medya eklenti paketidir ve sosyal medya yayınlarınızı web sitenizde güzel bir şekilde tanıtmanıza olanak tanır.

Smash Balloon, Facebook gönderilerini, Tweetleri, Instagram fotoğraflarını, YouTube videolarını, birleştirilmiş akışları ve daha fazlasını bir sosyal duvara yerleştirmeyi kolaylaştırır.
Ayrıntılı talimatlar için WordPress’te sosyal medya beslemelerinin nasıl ekleneceğine ilişkin eğitimimize bakın.
19. Bağlantılar Gezinti Menüsüne Resim Simgeleri Ekleme

Gezinti menünüzdeki bağlantıların yanında resim simgeleri mi görüntülemek istiyorsunuz? En kolay çözüm Menu Image eklentisini kullanmaktır.
Eklentiyi kurduktan sonra, Görünüm ” Menü bölümüne gidin ve mevcut menünüzdeki her öğeye resim ekleme seçeneğini göreceksiniz.

Not: Eklenti blok temalarla ve tam site editörüyle çalışmaz.
Herhangi bir nedenle bir eklenti kullanmak istemiyorsanız ve bunun yerine manuel olarak yapmak istiyorsanız, bunu yapabilirsiniz.
Öncelikle, simge olarak kullanmak istediğiniz görselleri oluşturmanız ve WordPress medya kitaplığınıza yüklemeniz gerekir. Bundan sonra, daha sonra kullanabilmek için URL’lerini kopyalayın.
Site Düzenleyicisine Gezinme Menüsü Simgeleri Ekleme
Eğer bir blok tema kullanıyorsanız, bu yöntem tam size göre. Görünüm ” Düzen leyici sayfasını ziyaret ederek Site Düzenleyicisini başlatmanız yeterlidir.
Düzenlemek için gezinti menünüze tıklayın ve ardından menünüzdeki bir bağlantı öğesine tıklayın. Blok ayarlarında, genişletmek için ‘Gelişmiş’ sekmesine tıklayın ve ardından özel bir CSS sınıfı ekleyin.

Bundan sonra, en üstteki Stil simgesine tıklayın. Bu Stil Düzenleyiciyi açacaktır.
Paneldeki üç noktalı menüye tıklayın ve ardından Ek CSS’yi seçin.

Ardından, aşağıdaki özel CSS’yi temanıza eklemeniz gerekir:
1 2 3 4 5 6 | .shop { background-image:url('https://example.com/wp-content/uploads/2023/06/cart-icon.png');background-position:left;background-repeat:no-repeat;padding-left:30px!important;} |
Arka plan görüntüsü URL’sini kendi görüntü simgenizle değiştirmeyi ve dolguyu kendi gereksinimlerinize göre ayarlamayı unutmayın.
Klasik Temalarda Gezinme Menüsü Simgeleri Ekleme
Öncelikle Görünüm ” Menüler sayfasını ziyaret etmeniz ve ardından ekranın sağ üst köşesindeki Ekran Seçenekleri düğmesine tıklamanız gerekir.

Bu, CSS sınıfları seçeneğinin yanındaki kutuyu işaretlemeniz gereken bir menü getirecektir.
Bundan sonra, gezinti menünüze gidin ve genişletmek için bir öğeye tıklayın. CSS sınıfları eklemek için bir seçenek göreceksiniz. Her menü öğesi için farklı bir CSS sınıfı girin.

Değişikliklerinizi kaydetmek için menü kaydet düğmesine tıklamayı unutmayın.
Ardından, Medya ” Medya Ekle sayfasını ziyaret ederek resim simgelerini WordPress sitenize yüklemeniz gerekir. Resim dosyalarını yükledikten sonra, bir sonraki adımda ihtiyaç duyacağınız için URL’lerini kopyalayın.
Artık özel CSS ekleyerek navigasyon menünüze bir resim simgesi ekleyebilirsiniz. İşte başlangıç noktası olarak kullanabileceğiniz örnek bir CSS:
1 2 3 4 5 6 | .homepage {background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');background-repeat: no-repeat;background-position: left;padding-left: 5px;} |
Resim URL’sini kendi resim dosyanızın URL’si ile değiştirmeyi unutmayın.
20. Gezinti Menüsü Bağlantısını Yeni Pencerede Açma
Bazen bir gezinti menüsü bağlantısını yeni bir pencerede açmanız gerekebilir. Ancak, bağlantı eklerken bunu yapma seçeneğini fark edemeyebilirsiniz.
Site Düzenleyicide Gezinti Menüsü Bağlantısını Yeni Pencerede Açma
Web sitenizde bir blok tema kullanıyorsanız, bu yöntem tam size göre.
Site düzenleyicisini başlatmak için Görünüm ” Düzen leyici’ye gitmeniz yeterlidir. Bundan sonra, yeni bir pencerede açmak istediğiniz bağlantıya tıklayın.

Blok araç çubuğunda, bu bağlantıyı düzenlemek için ‘Bağlantı’ düğmesine tıklayın.
Bu, bağlantı ayarlarını ortaya çıkaracaktır. Buradan, ‘Yeni sekmede aç’ seçeneğinin yanındaki geçişi kaydırmak için tıklayın.

Klasik Temalarda Gezinti Menüsü Bağlantısını Yeni Pencerede Açma
Aslında bu seçenek, ekrandaki dağınıklığı gidermek için gizlenmiştir.
Ekranın sağ üst köşesindeki ekran seçenekleri düğmesine tıklamanız ve ‘bağlantı hedefi’ seçeneğini işaretlemeniz gerekecektir.

Ardından, yeni bir pencerede açmak istediğiniz menü öğesine ilerlemeniz gerekir.
Genişletmek için menü öğesine tıklayın ve bağlantıyı yeni bir sekmede açma seçeneğini göreceksiniz.

Değişikliklerinizi kaydetmek için menü kaydet düğmesine tıklamayı unutmayın.
21. WordPress’te Tam Ekran Arama Yerleşimi Ekleme

WPBeginner’daki herhangi bir sayfanın sağ üst köşesindeki arama simgesine tıklarsanız, tam ekran arama katmanının göründüğünü fark edeceksiniz. Arama deneyimini geliştirir ve daha ilgi çekici hale getirir.
Bunu WordPress sitenize de ekleyebilirsiniz. Bunu yapmanın en kolay yolu WordPress Tam Ekran Arama Yer Paylaşımı eklentisini yüklemek ve etkinleştirmektir.
Eklenti kutudan çıktığı gibi çalışır ve yapılandırmanız gereken herhangi bir ayar yoktur.
Etkinleştirildiğinde, herhangi bir varsayılan WordPress arama formu alanını tam ekran arama kaplamasına dönüştürür.
Daha fazla ayrıntı için WordPress’te tam ekran arama yer paylaşımının nasıl ekleneceğine ilişkin kılavuzumuza bakın.
Bonus İpucu: Sadece tam ekran arama kaplamasını eklemek arama sonuçlarının kalitesini etkilemez. Varsayılan WordPress araması hiç etkili değildir.
SearchWP eklentisini kurarak WordPress sitenizdeki arama sonuçlarının kalitesini hemen yükseltebilirsiniz. WordPress’e kendi arama motorunuzu eklemenizi sağlayan piyasadaki en iyi WordPress arama eklentisidir.

En iyi yanı ise sorunsuz bir şekilde çalışması ve otomatik olarak varsayılan WordPress arama özelliğinin yerini almasıdır.
Ayrıntılar için SearchWP ile WordPress aramasının nasıl geliştirileceğine ilişkin makalemize bakın.
22. Yapışkan Kayan Gezinme Menüsü Ekleme
Yapışkan bir kayan gezinme menüsü, kullanıcı aşağı kaydırdıkça ekranın üstünde kalır.

Bazı WordPress temalarının ayarlarında bu özellik bir seçenek olarak bulunur. Temanızda bu seçenek yoksa, bu yöntemi deneyebilirsiniz.
İlk olarak, Sticky Menu (or Anything!) on Scroll eklentisini yüklemeniz ve etkinleştirmeniz gerekir.
Etkinleştirmenin ardından, Ayarlar ” Yapışkan Menü (veya Herhangi Bir Şey!) altında bulunan eklentinin ayarlar sayfasına gidin. Navigasyon menünüzün CSS sınıfını ekleyin ve değişiklikleri kaydedin.
Ayrıntılı talimatlar için WordPress’te yapışkan bir kayan gezinme menüsünün nasıl oluşturulacağına ilişkin eğitimimize bakın.
23. Bir WordPress Gönderisine Birden Fazla Yazar Ekleme
Web sitenizdeki bir makale için birden fazla yazara atıfta bulunmak mı istiyorsunuz? Varsayılan olarak, WordPress gönderileri tek bir yazara atanır. Ancak, sık sık birden fazla yazara atıfta bulunmanız gerekiyorsa, bunu yapmanın daha kolay bir yolu vardır.
Co-Authors Plus eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir.
Bundan sonra, Kullanıcılar ” Tüm Kullanıcı lar sayfasına gidin ve ortak yazar olarak eklemek istediğiniz bir kullanıcının altındaki ‘Yazar Profili Oluştur’ bağlantısına tıklayın.

Bir sonraki ekranda, kullanıcının profilini web sitenizde bir yazar olarak ayarlayabilirsiniz. Eklenti, özel bir yazar resmi yüklemenize bile izin verir.
İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Güncelle’ düğmesine tıklamayı unutmayın.

Şimdi, devam edin ve birden fazla yazara atıfta bulunmak istediğiniz gönderiyi veya sayfayı düzenleyin.
Gönderi düzenleme ekranında, gönderi ayarları panelinin altında yeni ‘Yazarlar’ sekmesini göreceksiniz.

24. WordPress Sayfalarına Kategoriler Ekleme
WordPress’te sayfalara kategori ve etiket eklemek ister misiniz? Varsayılan olarak, bunlar yalnızca yazılar için kullanılabilir. Bunun temel nedeni, sayfaların statik bağımsız içerik olması gerektiğidir ( WordPress’te yazılar ve sayfalar arasındaki farka bakın).
Kategori ve etiket eklemek istiyorsanız, WPCode eklentisini veya temanızın functions.php dosyasını kullanarak aşağıdaki özel kod parçacığını eklemeniz yeterlidir:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | // add tag and category support to pagesfunction tags_categories_support_all() { register_taxonomy_for_object_type('post_tag', 'page'); register_taxonomy_for_object_type('category', 'page');} // ensure all tags and categories are included in queriesfunction tags_categories_support_query($wp_query) { if ($wp_query->get('tag')) $wp_query->set('post_type', 'any'); if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');} // tag and category hooksadd_action('init', 'tags_categories_support_all');add_action('pre_get_posts', 'tags_categories_support_query'); |
25. Bilgisayarınızda Yerel bir WordPress Sitesi Oluşturun
Birçok WordPress sitesi sahibi ve geliştiricisi WordPress’i bilgisayarlarına yükler. Bunu yapmak, yerel olarak bir WordPress sitesi geliştirmenize, eklentileri ve temaları denemenize ve WordPress temellerini öğrenmenize olanak tanır.
WordPress’i Windows bilgisayarınıza veya Mac‘inize nasıl yükleyeceğinizle ilgili ayrıntılı adım adım talimatlar oluşturduk.
26. WordPress’te Toplam Yorum Sayısını Görüntüleme
Yorumlar, kullanıcıların web sitenizdeki içerikle etkileşime geçmesi için daha kolay bir yol sağlar. Toplam yorum sayısını göstermek sosyal kanıt olarak kullanılabilir ve daha fazla kullanıcıyı tartışmalara katılmaya teşvik edebilir.
Bunu yapmanın en kolay yolu Simple Blog Stats eklentisini yüklemektir. Etkinleştirdikten sonra, toplam yorum sayısını görüntülemek için herhangi bir yazıya veya sayfaya [sbs_apoproved] kısa kodunu ekleyebilirsiniz.

Bir kod yöntemi ve daha fazla talimat için WordPress’te toplam yorum sayısını görüntüleme hakkındaki makalemize bakın.
27. WordPress’te Toplam Kayıtlı Kullanıcı Sayısını Gösterme

Kullanıcıların WordPress sitenize kaydolmasına izin veriyor sanız, toplam kayıtlı kullanıcı sayısını göstermek daha fazla kullanıcıyı kaydolmaya teşvik edebilir.
Bunu yapmanın en kolay yolu Simple Blog Stats eklentisini kurmaktır. Etkinleştirdikten sonra, kayıtlı kullanıcıların toplam sayısını görüntülemek için herhangi bir yazıya veya sayfaya [sbs_users] kısa kodunu ekleyebilirsiniz.
Daha ayrıntılı talimatlar için WordPress’te toplam kayıtlı kullanıcı sayısının nasıl gösterileceğine ilişkin eğitimimize bakın.
28. WordPress’te Yeni Görsel Boyutları Oluşturma
Blogunuza bir resim yüklediğinizde, WordPress otomatik olarak resmin birkaç kopyasını oluşturur. WordPress temanız ve eklentileriniz de yeni resim boyutları ekleyebilir.
WordPress’te yeni resim boyutları oluşturmak için WPCode eklentisini veya temanızın functions.php dosyasını kullanarak aşağıdaki özel kod parçacığını eklemeniz gerekir:
1 2 3 | add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Modeadd_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Modeadd_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode |
Bu kod üç yeni resim boyutu ekler. Resim boyutu adlarını ve boyutlarını kendi gereksinimlerinize göre değiştirmeyi unutmayın.
Daha fazla bilgi için WordPress’te yeni resim boyutlarının nasıl oluşturulacağına ilişkin eğitimimize bakın.
29. WordPress’te Yönlendirmeleri Kolayca Kurun
Bir süredir web siteniz üzerinde çalışıyorsanız, zaman zaman URL’leri değiştirmek veya içeriği birleştirmek isteyebilirsiniz.
Ancak bu, eski içeriği sildiğinizde 404 hatasına neden olabilir. Arama motorlarına bu içeriğin yeni bir konuma taşındığını nasıl söyleyeceğiniz gibi SEO endişeleri de vardır.
İşte 301 yönlendirmeleri burada devreye girer. Bu, arama motorlarına içeriğin bu yeni konuma taşındığını söylerken ziyaretçileri otomatik olarak yeni gönderilere yönlendirmenize olanak tanır.
Yönlendirmeleri ayarlamanın birçok yolu vardır, ancak bunu yapmanın en kolay ve en güvenli yolu WordPress için All in One SEO kullanmaktır.
WordPress için All in One SEO, WordPress sitenizde her türlü yönlendirmeyi kolayca ayarlamanıza yardımcı olan bir yönlendirme yöneticisi ile birlikte gelir.
Öncelikle, All in One SEO for WordPress eklentisini yüklemeniz ve etkinleştirmeniz gerekir.
Not: Yeniden Yönlendirme yöneticisinin kilidini açmak için eklentinin en az PRO planına ihtiyacınız olacaktır.
Etkinleştirmenin ardından All in One SEO ” Yönlendirmeler sayfasını ziyaret etmeniz gerekir. Kaynak URL altına eski makale URL’nizi ve Hedef URL alanlarına yeni konumunuzu ekleyin.

Yönlendirme Türü altında 301 Kalıcı Olarak Taşındı öğesini seçin ve ayarlarınızı kaydetmek için ‘Yönlendirme Ekle’ düğmesine tıklayın.
Daha fazla ayrıntı için WordPress’te 301 yönlendirmelerinin nasıl oluşturulacağına ilişkin eğitimimize bakın.
30. Kategorileri Etiketlere veya Tam Tersine Dönüştürün
İnsanlar genellikle WordPress’te kategori ve etiketlerin nasıl doğru kullanılacağı konusunda net değildir. Bazen etiket olması gereken kategoriler oluşturabilir ya da tam tersini yapabilirsiniz.
Kolayca tamir edilebilir.
Araçlar ” İçe Aktar sayfasına gidin ve ardından Kategoriler ve Etiketler Dönüştürücüsünü yükleyin.

Kurulumdan sonra, devam etmek için ‘Importer’ı Çalıştır’ bağlantısına tıklayın.
Dönüştürücü sayfasında, kategorilerden etiketlere veya etiketlerden kategorilere dönüştürücü arasında geçiş yapabilirsiniz. Ardından, dönüştürmek istediğiniz öğeleri seçin ve ardından ‘Dönüştür’ düğmesine tıklayın.

31. Yazıları Kategoriler ve Etiketler Arasında Toplu Taşıma
Bazen gönderileri kategoriler ve etiketler arasında toplu olarak taşımak isteyebilirsiniz. Bunu her gönderi için tek tek yapmak zaman alıcı olabilir.
Aslında bunun için bir eklenti var. Bulk Move eklentisini kurun ve etkinleştirin. Etkinleştirdikten sonra, yazılarınızı taşımak için Araçlar ” Toplu Taşıma bölümüne gitmeniz gerekir.

Daha ayrıntılı talimatlar için WordPress’te yazıları kategorilere ve etiketlere toplu olarak taşıma hakkındaki eğitimimizi ziyaret edin.
32. Gönderilerinizin Son Güncellenme Tarihini Görüntüleme

Varsayılan olarak, çoğu WordPress teması bir makalenin yayınlandığı tarihi gösterir. Bu gayet iyidir ve çoğu web sitesi ve blog için işe yarar.
Ancak, eski içeriğinizi düzenli olarak güncelliyorsanız, kullanıcılarınıza bir makalenin en son ne zaman güncellendiğini göstermek isteyebilirsiniz. Aksi takdirde, kullanıcılarınız makalenin güncel bilgiler içerdiğini fark etmeyecektir.
Bu, WPCode eklentisini veya temanızın functions.php dosyasını kullanarak aşağıdaki özel kod parçacığını ekleyerek gerçekleştirilebilir:
1 2 3 4 5 6 7 8 9 10 11 12 13 | function wpb_last_updated_date( $content ) {$u_time = get_the_time('U');$u_modified_time = get_the_modified_time('U');if ($u_modified_time >= $u_time + 86400) {$updated_date = get_the_modified_time('F jS, Y');$updated_time = get_the_modified_time('h:i a');$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';} $custom_content .= $content; return $custom_content;}add_filter( 'the_content', 'wpb_last_updated_date' ); |
Daha ayrıntılı talimatlar için WordPress’te son güncelleme tarihinin nasıl görüntüleneceğine ilişkin kılavuzumuza bakın.
33. WordPress’te Göreceli Tarihler Nasıl Görüntülenir?
WordPress’teki gönderileriniz için dün, 10 saat önce veya bir hafta önce gibi göreceli tarihler görüntülemek ister misiniz? Göreceli tarihler, kullanıcılara bir şeyin yayınlanmasından bu yana ne kadar zaman geçtiğine dair bir fikir verir.
Göreceli tarihler eklemek için Meks Time Ago eklentisini kurmanız ve etkinleştirmeniz gerekir. Etkinleştirdikten sonra, Ayarlar ” Genel sayfasını ziyaret etmeniz ve ‘Meks Time Ago Seçenekleri’ bölümüne gitmeniz gerekir.

Ne zaman kullanacağınızı ve nasıl görüntüleyeceğinizi seçebilirsiniz. Ayarlarınızı saklamak için değişiklikleri kaydet düğmesine tıklamayı unutmayın.
Daha fazla ayrıntı için WordPress’te göreli tarihlerin nasıl görüntüleneceğine ilişkin kılavuzumuza bakın.
34. WordPress Sürüm Numarasını Kaldırma
WordPress varsayılan olarak WordPress sürümünü web sitenizin başlığına ekler. Bazı insanlar bunun bir güvenlik sorunu olduğunu düşünüyor. Buna cevabımız basit: WordPress’i güncel tutun.
Ancak, WordPress sürüm numarasını kaldırmak istiyorsanız, WPCode eklentisini veya temanızın functions.php dosyasını kullanarak aşağıdaki özel kod parçacığını eklemeniz yeterlidir:
1 2 3 4 | function wpbeginner_remove_version() {return '';}add_filter('the_generator', 'wpbeginner_remove_version'); |
Bu konu hakkında daha fazla bilgi için WordPress sürüm numarasını kaldırmanın doğru yolu hakkındaki makalemize bakın.
35. WP-Admin’e Erişilemediğinde WordPress URL’lerini Güncelleme

Bazen bir WordPress sitesini yeni bir alan adına taşırken veya yanlış yapılandırma nedeniyle WordPress URL’lerini güncellemeniz gerekebilir.
Bu URL’ler WordPress’e sitenizi nerede görüntüleyeceğini ve WordPress çekirdek dosyalarının nerede bulunduğunu söyler. Yanlış ayarlar sizi WordPress yönetici alanının dışında bırakabilir veya eski web sitesine yönlendirebilir.
WordPress URL’lerini güncellemenin en kolay yolu, WPCode eklentisini veya temanızın functions.php dosyasını kullanarak aşağıdaki özel kod parçacığını eklemektir.
1 2 | update_option( 'siteurl', 'http://example.com' );update_option( 'home', 'http://example.com' ); |
example.com yerine kendi alan adınızı yazmayı unutmayın.
WordPress sitenize eriştikten sonra, Ayarlar ” Genel sayfasına gidin ve oradaki URL’leri güncelleyin. Bundan sonra, fonksiyonlar dosyasına eklediğiniz kodu kaldırmanız gerekir.
Yazılarınızdaki ve sayfalarınızdaki URL’leri de güncellemeniz gerekiyorsa, WordPress sitenizi taşırken URL’ leri nasıl düzgün bir şekilde güncelleyeceğinizle ilgili kılavuzumuza bakın.
36. WP-Admin’e Erişemediğinizde Tüm Eklentileri Devre Dışı Bırakın
WordPress hatalarını giderirken, genellikle tüm WordPress eklentilerini devre dışı bırakmanız istenecektir. Kontrol panelinizde Eklentiler ‘e gidebilir ve tüm eklentileri devre dışı bırakabilirsiniz. Peki ya WordPress sitenizin dışında kaldıysanız?
Yönetici alanından kilitlendiğinizde eklentileri nasıl kolayca devre dışı bırakabileceğiniz aşağıda açıklanmıştır.
Öncelikle, bir FTP istemcisi kullanarak WordPress sitenize bağlanın ve /wp-content/ klasörünüze gidin. İçinde /plugins klasörünü bulacaksınız.

Şimdi, eklentiler klasörünü ‘plugins.old’ olarak yeniden adlandırmanız yeterlidir ve WordPress tüm eklentileri otomatik olarak devre dışı bırakacaktır.
Alternatif yöntemler ve daha fazla bilgi için wp-admin’e erişemediğinizde tüm eklentilerin nasıl devre dışı bırakılacağına ilişkin kılavuzumuza bakın.
37. Özel 404 Hata Sayfası Oluşturma
Kullanıcılar yanlış adres girdiğinde veya adres web sitenizde mevcut olmadığında 404 hatası oluşur.
Varsayılan olarak, WordPress temanız hatayı görüntülemek için 404 hata şablonunu kullanacaktır.
Ancak, bu sayfalar genellikle oldukça kullanışsızdır ve kullanıcıları bir sonraki adımda ne yapmaları gerektiği konusunda bilgisiz bırakır.
Herhangi bir kod yazmadan kendi özel 404 hata sayfanızı oluşturarak bunu düzeltebilirsiniz. Bunu yapmak, kullanıcıları web sitenizdeki diğer yararlı içeriklere yönlendirmenize olanak tanır.
Öncelikle SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Piyasadaki en iyi WordPress sayfa oluşturucusudur ve kod yazmadan kolayca özel sayfalar, açılış sayfaları ve hatta eksiksiz WordPress temaları oluşturmanıza olanak tanır.
Etkinleştirmenin ardından SeedProd ” Açılış sayfaları bölümüne gidin ve 404 Sayfası Kur butonuna tıklayın.

Ardından, eklenti sizden 404 sayfanız için bir şablon seçmenizi isteyecektir.
SeedProd, başlangıç noktası olarak kullanabileceğiniz bir dizi güzel 404 sayfa şablonuyla birlikte gelir.

Bundan sonra, SeedProd sayfa oluşturucusuna gireceksiniz.
Blokları sürükleyip bırakabileceğiniz ve bunları işaretleyip tıklayarak düzenleyebileceğiniz sezgisel bir tasarım aracıdır.

Bir arama formu, en popüler makaleleriniz, en çok satan ürünleriniz veya istediğiniz herhangi bir şeyi ekleyebilirsiniz.
İşiniz bittiğinde, en üstteki Kaydet ve Yayınla düğmesine tıklamanız yeterlidir.
Daha fazla ayrıntı için WordPress’te 404 sayfasının nasıl iyileştirileceğine ilişkin eğitimimize bakın.
38. Gönderi URL’lerine Kategori Ekleme
Birçok WordPress sitesinin yazı URL’lerinde kategori kullandığını fark etmişsinizdir. Bu, bir URL’ye daha yararlı bilgiler eklemelerine olanak tanır, bu da SEO’nun yanı sıra kullanıcı deneyimi için de iyidir.
WordPress gönderi URL’lerinize bir kategori adı eklemek istiyorsanız, Ayarlar ” Kalıcı Bağlantılar sayfasına gidin. Özel yapıya tıklayın ve yanındaki alana /%category%/%postname%/ ekleyin.

Ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
WordPress’in alt kategorileri ve birden fazla kategoriyi nasıl işleyeceği hakkında daha fazla bilgi edinmek için WordPress URL’lerine kategorilerin ve alt kategorilerin nasıl ekleneceğine ilişkin kılavuzumuza bakın.
39. WordPress’te Rastgele Yazıları Görüntüleme
WordPress kenar çubuğunuzda rastgele yazılar görüntülemek ister misiniz? Rastgele gönderiler, kullanıcılarınıza başka türlü asla göremeyecekleri makaleleri keşfetme şansı verir.
Öncelikle, WPCode eklentisini veya temanızın functions.php dosyasını kullanarak aşağıdaki özel kod parçacığını eklemeniz gerekir:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | function wpb_rand_posts() { $args = array( 'post_type' => 'post', 'orderby' => 'rand', 'posts_per_page' => 5, ); $the_query = new WP_Query( $args ); if ( $the_query->have_posts() ) { $string .= '<ul>'; while ( $the_query->have_posts() ) { $the_query->the_post(); $string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>'; } $string .= '</ul>'; /* Restore original Post Data */ wp_reset_postdata();} else { $string .= 'no posts found';} return $string;} add_shortcode('wpb-random-posts','wpb_rand_posts');add_filter('widget_text', 'do_shortcode'); |
Bundan sonra, rastgele gönderileri görüntülemek için [wpb-random-posts] kısa kodunu gönderilerinizde, sayfalarınızda veya kenar çubuğu widget’larınızda kullanabilirsiniz.

Alternatif bir yöntem için WordPress’te rastgele gönderilerin nasıl görüntüleneceğine ilişkin kılavuzumuza bakın.
40. WordPress Sitenizde Kullanıcı Kaydına İzin Verin
WordPress, farklı roller ve yeteneklere sahip güçlü bir kullanıcı yönetim sistemi ile birlikte gelir. Kullanıcıların sitenize kaydolmasına izin vermek istiyorsanız, bu özelliği nasıl açacağınız aşağıda açıklanmıştır.
Ayarlar ” Genel sayfasına gidin ve ‘Üyelik’ seçeneğinin yanındaki onay kutusuna tıklayın. Bunun altında, yeni kullanıcılara atanacak varsayılan rolü seçmeniz gerekir. Emin değilseniz, abone seçeneğini kullanın.

Daha fazla ayrıntı için WordPress sitenizde kullanıcı kaydına nasıl izin vereceğinize ilişkin kılavuzumuza bakın.
41. WordPress’te Özel Kullanıcı Kayıt Formu Oluşturma
Sitenizde kullanıcı kaydını açtığınızda, kullanıcılar varsayılan WordPress kayıt formunu kullanacaktır. Gelişmiş bir kullanıcı deneyimi için bunu özel bir kullanıcı kayıt formu ile değiştirebilirsiniz.
İlk olarak, WPForms eklentisini kurmanız ve etkinleştirmeniz gerekecektir. Kullanıcı kayıt eklentisine erişmek için en azından Pro plana ihtiyacınız olacak.
Etkinleştirmenin ardından, kullanıcı kayıt eklentisini yüklemek ve etkinleştirmek için WPForms ” Eklentiler sayfasına gidin.
Bundan sonra, WPForms ” Yeni Ekle sayfasını ziyaret ederek yeni bir form oluşturun. Bu, şablonunuz olarak Kullanıcı Kayıt Formunu seçmeniz gereken WPForms oluşturucuyu başlatacaktır.

Formunuzu oluşturduktan sonra, yerleştirme kodunu kopyalamak için ‘Yerleştir’ düğmesine tıklamanız gerekir. Şimdi, özel kullanıcı kayıt formunuzu görüntülemek için bu kodu herhangi bir WordPress gönderisine veya sayfasına ekleyebilirsiniz.
Daha ayrıntılı talimatlar için WordPress’te özel bir kullanıcı kayıt formunun nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
42. Belirli Kategorileri RSS Akışından Çıkarın
Bazen, WordPress RSS beslemenizden belirli kategorileri hariç tutmanız gerekebilir. Bunu yapmak, bu kategoriler altında dosyalanan gönderilerin RSS beslemelerinizde görünmesini engelleyecektir.
WPCode eklentisini veya temanızın functions.php dosyasını kullanarak aşağıdaki özel kod parçacığını eklemeniz yeterlidir:
1 2 3 4 5 6 7 | function wpcode_snippets_exclude_feed_category( $query ) { if ( $query->is_feed ) { // Replace 15 with the desired category id you want to exclude. $query->set( 'cat', '-15' ); }}add_action( 'pre_get_posts', 'wpcode_snippets_exclude_feed_category' ); |
15’i hariç tutmak istediğiniz kategorinin ID’si ile değiştirmeyi unutmayın.
Daha fazla ayrıntı ve alternatif yöntemler için WordPress’te belirli kategorilerin RSS beslemelerinden nasıl hariç tutulacağına ilişkin eğitimimize bakın.
43. WordPress’te Alıntı Uzunluğunu Değiştirme
Varsayılan WordPress alıntı uzunluğu genellikle bir yazının özetini açıklamak için çok kısadır. Alıntı uzunluğunu değiştirmek için WPCode eklentisini veya temanızın functions.php dosyasını kullanarak aşağıdaki özel kod parçacığını ekleyebilirsiniz:
1 2 3 4 5 6 7 8 9 10 11 | // Changing excerpt lengthfunction new_excerpt_length($length) {return 100;}add_filter('excerpt_length', 'new_excerpt_length'); // Changing excerpt morefunction new_excerpt_more($more) {return '...';}add_filter('excerpt_more', 'new_excerpt_more'); |
Kodla uğraşmak istemiyorsanız, WordPress alıntılarının nasıl özelleştirileceğine ilişkin kılavuzumuza bakın (kodlama gerekmez).
44. WordPress’te Dinamik Telif Hakkı Tarihini Görüntüleme
WordPress sitenizin altbilgisine bir telif hakkı tarihi eklemek için temanızdaki altbilgi şablonunu düzenleyebilir ve bir telif hakkı bildirimi ekleyebilirsiniz.
Ancak, kodda kullandığınız yılın gelecek yıl manuel olarak güncellenmesi gerekecektir.
Bunun yerine, telif hakkı bildiriminizde geçerli yılı dinamik olarak görüntülemek için aşağıdaki kodu kullanabilirsiniz.
1 | © 2009 – <?php echo date('Y'); ?> YourSite.com |
Daha gelişmiş çözümler için WordPress’te dinamik telif hakkı tarihlerinin nasıl ekleneceğine ilişkin makalemize göz atın.
45. WordPress’te Kullanıcı Adı Nasıl Değiştirilir
WordPress bir kullanıcının adını kolayca değiştirmenize izin verir, ancak kullanıcı adını değiştiremezsiniz. Bunu yapmanın iki yolu vardır.
Bunun en kolay yolu Easy Username Updater adlı eklentiyi kullanmaktır. Etkinleştirdikten sonra, Kullanıcılar ” Kullanıcı Adı Güncel leyici sayfasına gidin ve ardından değiştirmek istediğiniz kullanıcı adının yanındaki ‘güncelle’ bağlantısını tıklayın.

Şimdi, yeni kullanıcı adını girmeniz ve ardından ‘Kullanıcı Adını Güncelle’ düğmesine tıklamanız yeterlidir.
Kullanıcıyı değişiklik hakkında bilgilendirmek istiyorsanız, önce ‘Kullanıcı Bildirimi Gönder’ kutusunu işaretlediğinizden emin olun.

Alternatif yöntemler için WordPress kullanıcı adınızı nasıl değiştireceğinize ilişkin makalemize bakın.
46. Kullanıcıların Yorumları Beğenmesine veya Beğenmemesine İzin Verin

YouTube gibi birçok popüler sitenin kullanıcıların yorumları beğenmesine ve beğenmemesine nasıl izin verdiğini gördünüz mü? Bu, web sitenizdeki tartışmaya kullanıcı katılımını artırır.
Öncelikle Thrive Comments eklentisini yüklemeniz ve etkinleştirmeniz gerekir. En iyi WordPress yorum eklentisidir ve web sitenizdeki etkileşimi artırmanıza yardımcı olur.
WordPress yorumlarınıza yorum oylama, rozetler, sosyal paylaşım ve diğer konuşma özellikleri ekler.
Etkinleştirmenin ardından Thrive Dashboard ” Thrive Comments sayfasını ziyaret etmeniz ve genişletmek için ‘Oylama ve Rozetler’ sekmesine tıklamanız gerekir.

Buradan, Thrive Yorumları’nda kullanıcıların yorumları Beğenmesine veya Beğenmemesine izin verecek ‘Yukarı ve Aşağı’yı seçebilirsiniz. Bundan sonra, değişikliklerinizi kaydetmeyi unutmayın.
Bu seçenekleri iş başında görmek için artık WordPress yorumlarınızı kontrol edebilirsiniz.
Daha fazla ayrıntı için WordPress’te kullanıcıların yorumları beğenmesine veya beğenmemesine nasıl izin vereceğinize ilişkin kılavuzumuza bakın.
47. Bir WordPress Gönderisini veya Sayfasını Çoğaltma
Bir gönderiyi çoğaltmanın manuel yolu, yeni bir gönderi veya sayfa oluşturmak ve ardından içeriği eskisinden kopyalamaktır. Ancak bu işlem kategoriler, öne çıkan görseller, etiketler vb. gibi gönderi ayarlarını kopyalamaz.
Bunu yapmanın daha etkili yolu Duplicate Post eklentisini kullanmaktır. Eklentiyi kurup etkinleştirin ve ardından Yazılar ” Tüm Yazı lar sayfasına gidin.

Bir gönderiyi klonlama veya yeni bir taslak oluşturma seçeneğini göreceksiniz.
Daha ayrıntılı talimatlar için WordPress’te yazı ve sayfaları tek bir tıklamayla kolayca çoğaltma hakkındaki makalemize bakın.
48. Kullanıcıların WordPress Sitenize Yazı Göndermesine İzin Verin
WordPress sitenizdeki yazarlar sadece hesaplarına giriş yapabilir ve yazı yazabilirler. Peki ya kullanıcılarınızın bir hesap oluşturmadan doğrudan yazı gönderebilmelerini istiyorsanız?
Bunu yapmanın en iyi yolu bir blog yazısı gönderme formu oluşturmaktır.
WPForms eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Gönderi sonrası eklentisine erişmek için eklentinin pro sürümüne ihtiyacınız olacak.
Etkinleştirmenin ardından, gönderi gönderimleri eklentisini indirmek ve etkinleştirmek için WPForms ” Eklentiler sayfasına gidin.
Bundan sonra, WPForms ” Yeni Ekle sayfasına gidebilir ve ardından şablonunuz olarak ‘Blog yazısı gönderme formu’nu seçebilirsiniz.

Formu düzenlemeyi tamamladıktan sonra, form gömme kodunu kopyalamak için gömme düğmesine tıklayın. Şimdi, bir blog yazısı gönderme formu görüntülemek için bu kodu herhangi bir WordPress gönderisine veya sayfasına yapıştırabilirsiniz.
Kullanıcılar tarafından gönderilen gönderiler WordPress gönderilerinizde İnceleme Bekliyor olarak saklanacaktır. Daha sonra bunları inceleyebilir, düzenleyebilir ve yayınlayabilirsiniz.
Daha ayrıntılı talimatlar için, kullanıcıların WordPress sitenize gönderi göndermesine nasıl izin vereceğinize ilişkin kılavuzumuza göz atın.
49. WordPress’te Yorum Bildirim E-postalarını Kapatma
WordPress, birisi yorum bıraktığında veya bir yorum denetlenmeyi beklediğinde otomatik olarak e-posta bildirimleri gönderir. Blogunuza ilk başladığınızda bu heyecan vericidir, ancak kısa bir süre sonra çok can sıkıcı hale gelir.
İyi haber şu ki, bu bildirimleri kolayca kapatabilirsiniz. WordPress yöneticinizdeki Ayarlar ” Tartışma sayfasını ziyaret edin ve ardından ‘Bana Her Zaman E-posta Gönder’ bölümüne gidin. Her iki seçeneğin de işaretini kaldırın ve ardından ‘Değişiklikleri Kaydet’ düğmesine tıklayın.

50. Giden WordPress E-postalarında Gönderen Adını Değiştirme
Varsayılan olarak, WordPress bir e-posta bildirimi gönderdiğinde, gönderen adı olarak ‘WordPress’ kullanır. Bu biraz profesyonelce görünmüyor ve bunu gerçek bir kişi veya web sitenizin başlığıyla değiştirmek isteyebilirsiniz.
Bunu yapmanın en kolay yolu WP Mail SMTP eklentisini kullanmaktır. WordPress e-posta teslim edilebilirliğinizi geliştiren en iyi WordPress SMTP eklentisidir.
Basitçe WP Mail SMTP eklentisini kurun ve ardından WP Mail SMTP ” Ayarlar‘a gidin. Buradan, ‘Gönderen Adı’ alanındaki gönderen adını değiştirirsiniz.

Bir kod yöntemi ve daha fazla ayrıntı için, giden WordPress e-postalarında gönderen adının nasıl değiştirileceğine ilişkin kılavuzumuza bakın.
51. Bir WordPress Gönderisinin Yazarını Değiştirme
Bir gönderinin yazarını değiştirmek oldukça basittir. Sadece gönderiyi düzenleyin ve Özet sekmesinin altındaki Yazar açılır menüsünden yeni yazarı seçin.

Bundan sonra, değişikliklerinizi saklamak için gönderiyi Kaydetmeyi veya Güncellemeyi unutmayın.
Öte yandan, blok düzenleyiciyi devre dışı bıraktıysanız ve Klasik Düzenleyiciyi kullanıyorsanız, yazar seçeneği ekranınızda gizlenmiş olabilir.
Yazar adını değiştirmek istediğiniz gönderiyi düzenlemeniz ve ardından ekranın sağ üst köşesindeki Ekran Seçenekleri düğmesine tıklamanız gerekecektir. ‘Yazar’ seçeneğinin yanındaki kutuyu işaretleyin.

Bu, gönderi düzenleme ekranında, gönderi için farklı bir yazar seçebileceğiniz yazar meta kutusunu görüntüleyecektir.
Daha fazla ayrıntı için WordPress’te bir yazının yazarının nasıl değiştirileceğine ilişkin makalemize göz atın.
52. WordPress’te Yazı Düzenleme Ekranını Yeniden Düzenleme
Bazen kategorilerin yazı düzenleme ekranında çok aşağıda yer aldığını veya Öne Çıkan Görsel kutusunun daha yukarıda olması gerektiğini düşünebilirsiniz.
Birçok kullanıcı bunu bir süredir fark etmedi, ancak düzenleme sonrası ekranındaki tüm kutular oldukça esnek. Bunları daraltmak için tıklayabilir ve hatta ekranı istediğiniz gibi düzenlemek için sürükleyip bırakabilirsiniz.

Bu, varsayılan düzenleyicide panelleri göstermeyi/gizlemeyi seçebileceğiniz bir açılır pencere getirecektir.
Daha fazla bilgi edinmek için WordPress’te yazı düzenleme ekranının nasıl yeniden düzenleneceğine ilişkin eğitimimize bakın.
53. Blog Sayfalarında Gösterilen Yazı Sayısını Değiştirin
WordPress varsayılan olarak blog sayfalarınızda ve arşivlerinizde on gönderi gösterir. Bunu istediğiniz sayıya değiştirebilirsiniz.
Ayarlar ” Okuma sayfasını ziyaret etmeniz ve ardından ‘Blog sayfaları en fazla göster’ seçeneğine ilerlemeniz gerekecektir. Görüntülemek istediğiniz gönderi sayısını girin ve ardından ‘Değişiklikleri Kaydet’ düğmesine tıklayın.

54. Eski Makalelere Yapılan Yorumları Otomatik Olarak Kapat
Bazen, sitenizdeki bazı çok eski yazıların görünürde hiçbir neden yokken düzenli olarak spam yorumlar almaya başladığını fark edersiniz. Bununla başa çıkmanın bir yolu, eski makalelerdeki yorumları kapatmaktır.
WordPress, eski makalelerdeki yorumları otomatik olarak kapatmanıza olanak tanır. Yönetici panelinizdeki Ayarlar ” Tartışma sayfasını ziyaret etmeniz ve ardından ‘Diğer yorum ayarları’ bölümüne gitmeniz gerekir.
‘X günden eski gönderilerdeki yorumları otomatik olarak kapat’ seçeneğinin yanındaki kutuyu işaretleyin ve sayıyı kullanıcıların yorum bırakabilmesini istediğiniz süre ile değiştirin.

Spam yorumlarla nasıl başa çıkacağınızı öğrenmek için WordPress‘te spam yorumlarla mücadele etmek için bu ipuçlarına bakın.
55. Uzun Yazıları Sayfalara Bölün
Kullanıcıların çok fazla kaydırma yapmadan kolayca gezinebilmesi için uzun yazıları sayfalara bölmek mi istiyorsunuz? WordPress bunu çok kolaylaştırıyor. Bir yazıyı bir sonraki sayfaya bölmek istediğiniz yere aşağıdaki kodu eklemeniz yeterlidir:
<!--nextpage-->
Bu noktada, WordPress bir sayfa sonu ekleyecek ve yazının geri kalanı bir sonraki sayfada görünecektir. Başka bir sayfa başlatmak istediğinizde aynı kodu tekrar ekleyebilirsiniz ve bu böyle devam eder.
Daha ayrıntılı talimatlar için WordPress gönderilerini birden fazla sayfaya bölme hakkındaki kılavuzumuza bakın.
56. Otomatik Güncelleme E-postalarını Devre Dışı Bırak
WordPress varsayılan olarak WordPress eklentilerinin, temalarının ve çekirdeğinin otomatik güncellemeleri için e-posta bildirimleri gönderir. Bu bildirim e-postaları can sıkıcı olabilir.
WordPress’in bu otomatik güncelleme e-postalarını göndermesini şu şekilde durdurabilirsiniz.
WPCode eklentisini veya temanızın functions.php dosyasını kullanarak aşağıdaki özel kod parçacığını eklemeniz yeterlidir:
1 2 3 4 5 6 7 8 | // Disable auto-update emails.add_filter( 'auto_core_update_send_email', '__return_false' );// Disable auto-update emails for plugins.add_filter( 'auto_plugin_update_send_email', '__return_false' );// Disable auto-update emails for themes.add_filter( 'auto_theme_update_send_email', '__return_false' ); |
Kod değişikliklerinizi kaydettiğinizde WordPress size otomatik güncelleme bildirimleri göndermeyi durduracaktır.
Daha ayrıntılı talimatlar için WordPress’te otomatik güncelleme e-posta bildirimlerinin nasıl devre dışı bırakılacağına ilişkin eğitimimize bakın.
57. WordPress’te Oturum Açma Hatalarını Gizleme
WordPress giriş sayfası, giriş denemeleri başarısız olduğunda varsayılan olarak hata mesajları görüntüler. Bu mesajlar istemeden de olsa bilgisayar korsanlarının kimlik bilgilerinizi tahmin etmesine yardımcı olabilir.
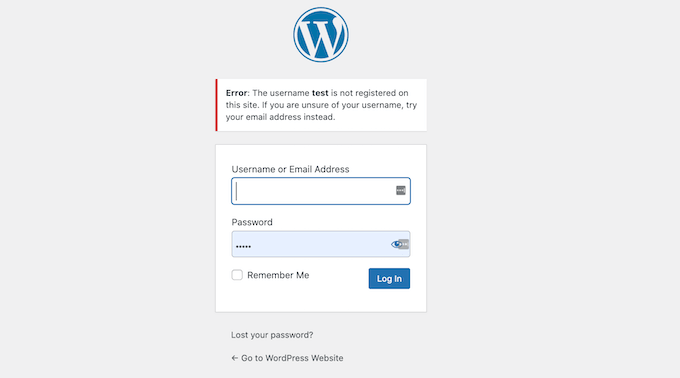
Bu kişi yanlış kullanıcı adı veya e-posta adresi yazdıysa WordPress şu hatayı gösterir: ‘Kullanıcı adı bu sitede kayıtlı değil. Kullanıcı adınızdan emin değilseniz, bunun yerine e-posta adresinizi deneyin.

Bu ipuçları, bilgisayar korsanlarının oturum açma kimlik bilgilerinin e-posta adresi kısmını anlamalarına yardımcı olabilir.
Neyse ki, giriş ipuçlarını kolayca devre dışı bırakabilir ve sitenize ekstra bir güvenlik katmanı ekleyebilirsiniz.
WPCode eklentisini veya temanızın functions.php dosyasını kullanarak aşağıdaki özel kod parçacığını eklemeniz yeterlidir:
1 2 3 4 | function no_wordpress_errors(){ return 'Something is wrong!';}add_filter( 'login_errors', 'no_wordpress_errors' ); |
Kod parçacığı değişikliklerinizi kaydedin ve WordPress artık daha genel bir hata mesajı gösterecektir.
Daha fazla ayrıntı için WordPress oturum açma hatalarında oturum açma ipuçlarını devre dışı bırakma hakkındaki eğitimimizi okumak isteyebilirsiniz.
58. WordPress’te SVG Dosyası Yüklemeye İzin Ver
SVG (Ölçeklenebilir Vektör Grafikleri) dosyaları her boyutta görüntü kalitesini korumak için mükemmeldir ve genellikle diğer formatlara kıyasla daha küçük dosya boyutlarına sahiptir. Ancak WordPress varsayılan olarak güvenlik endişeleri nedeniyle SVG yüklemelerini kısıtlamaktadır.
Sitenizde SVG desteğini güvenli bir şekilde etkinleştirmek için WPCode eklentisini kurup etkinleştirin ve Code Snippets ” Add Snippet sayfasına gidin.

Buradan, arama çubuğunu kullanarak ‘SVG Dosyalarının Yüklenmesine İzin Ver’ snippet’ini arayabilir ve ardından ‘Snippet’i kullan’ düğmesine tıklayabilirsiniz.
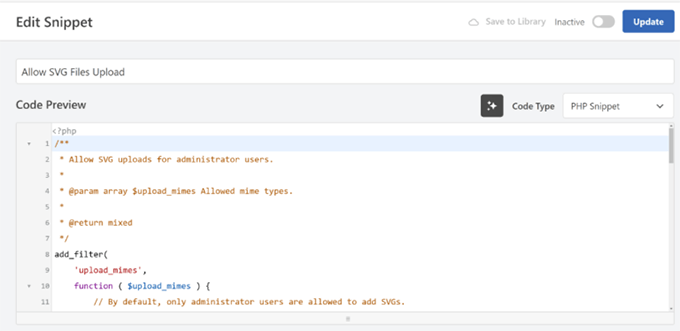
Bir sonraki ekranda, özel kod parçacığının zaten yüklenmiş olduğu kod düzenleyicisini göreceksiniz.
En iyi yanı, WPCode’un sitenizdeki kodu doğru şekilde çalıştırmak için tüm ayarları otomatik olarak yapmasıdır.

Snippet’i etkinleştirmek için geçişi değiştirmeniz ve ardından kaydedip udate etmeniz yeterlidir. WordPress web siteniz artık medya kütüphanesinde SVG dosya yüklemelerini beyaz listeye alacaktır.
Daha fazla ayrıntı için WordPress’te SVG görüntü dosyaları ekleme eğitimimize bakın.
Şimdilik hepsi bu kadar! Umarız bu makale yeni WordPress ipuçları, püf noktaları ve hack’leri bulmanıza yardımcı olmuştur. WordPress hızını ve performansını artırmak için nihai kılavuzumuzu da görmek isteyebilirsiniz.





Dayo Olobayo
This is an exhaustive list of how tos. I am bookmarking it right away, as should everyone else.
Mrteesurez
This is much, thanks for taking time to put these tips together. All of them are important for sites in different aspects of business websites especially adding contents to the article in RSS feed, this will be helpful in giving me credit when someone copying my post through RSS feed.
Moinuddin Waheed
Thanks for the long list of tips and tricks for wordpress websites. I have already been doing many of these with my wordpress websites.
I have found many of these tricks very helpful to secure wordpress admin like limit the login attempts, password protect wordpress directory and others.
Analysing all these tips to make sure to explore and implement these with my wordpress websites.
mohadese esmaeeli
Trick #56:
By pressing the Windows key and period, you can view the emoji panel and use your desired emoji in WordPress.
Jiří Vaněk
Thank you for the advice regarding login attempt limits. I tried to secure the administration by changing the URL address, not using the ‘admin’ username, and also having a strong password. However, none of these prevent a brute force attack. Nevertheless, this seems like a great solution to cut off an attacker after a few attempts.
WPBeginner Support
Happy to hear you found the recommendation helpful
Admin
Ralph
I have read a lot of such posts so did not have hope for anything new but i found it!
44. Display Dynamic Copyright Date in WordPress
I didn’t even know this was a thing. It is HUGE upgrade for someone like me, who owns multiple websites and don’t have to worry about such details anymore.
WPBeginner Support
Glad we could share that to save you some time across your sites
Admin
Adrian
This article is a treasure trove of WordPress wisdom! The insights into the tips, tricks, and hacks employed by the most popular WordPress sites are not only fascinating but also immensely practical for anyone looking to level up their WordPress game.
WPBeginner Support
Glad to hear our tips were helpful!
Admin
satyaprakash singh
I liked this post, it is useful information, thanks a lot.
WPBeginner Support
You’re welcome, glad you liked our post
Admin
Sandesh
Really helpful information, thank you
WPBeginner Support
You’re welcome, glad you found our guide helpful
Admin
cengo
Great help, many thanks!
Adam S
how do i show on mobile only images or titles of the posts, instead of showing the whole post?
Godwin Lawson
Hello
In reference to Tip Number 38
My blog is currently on /%postname% and I really want to change it to /%category%/%postname%/ but the issue is, after the change, all my old urls are seen as 404 and redirected to the homepage unless I do a 301 redirect to the new url
Unfortunately I have over 3,000 post on my blog already which make it a tough work for me to fix the urls one by one.
I was wondering if there’s a way I can automatically do the redirects of all the existing post urls on /%postname% to /%category%/%postname%/
Thank you, am waiting for your response.
Eriab Uganda
infact this site has really made my blogging life very colorful!
Sarah Wayland
Just recently found you after learning WP the hard way over the last few years. Wish I had found you earlier! This article on 55+ Most Wanted WP… was very helpful.
Thanks!
Sarah
muq
CSS to disable sidebar in mobile
Rudolf Fiedler
Password-Protection admin-dir:
Your solution will create problems with ajax-calls.
Ajax-Calls from the frontend usually uses /wp-admin/admin-ajax.php,
so you have to create a special solution for this file.
Prasanna
Most valuable post I have came across Wpbeginner. All the tips and tricks are useful, speciall adding category and post update date which I am searching for. Many Many thanks for minimising my work to make my blog as a professional website.
Prasanna
Matt
Great set of tips! Does anyone have suggestions about how to reduce the margin size if you’re using the Twenty Seventeen theme? I like it because I can fit my site logo in there, but it’s way too big I think.
Petrea Dishman
Number 24 is exactly what I have been looking for, for the last 2 weeks!
Thank you!
Petrea Dishman
Petrea Dishman
Does it matter that the tags do not show on the page? Do search engines still see the tags? This is the part that I still need an answer to.
WPBeginner Support
Thanks Petrea,
Glad you found it helpful. Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Mwiinga
New things I have learnt and implemented just: 8, 21, 22 and 46.
Thank you so much for this wonderful post.
&, I saw it from my WordPress dashboard.
There’s also one other thing I would like to learn and implement.
When one posts a comment, just as I’ve done right now, there’s ‘notice’ right under your “LEAVE A REPLY” title.
How did you implement that?
I would to have that as well on my Blog..
Many Thanks..
Frank O.
Great post, glad I read.
Steve Williams
This is a wonderful set of tips. I already found two I will implement. Thanks!
Off to share your post.