WPBeginner’ı ilk kurduğumuzda mobil uyumluluk radarımızda bile değildi. O zamanlar çoğu insan web’de masaüstü bilgisayarlarda geziniyordu. Akıllı telefonlar bugünkü kadar yaygın değildi. Ama vay be, işler değişti! 📱
Bugünlerde, tüm web trafiğinin yarısından fazlası mobil cihazlardan geliyor. Birçok WPBeginner kullanıcısı, mobil uyumlu olmayan siteleri trafik kaybetmeye başladığında zor dersler aldı. Bizim yaptığımız hataları sizin de yapmanızı istemiyoruz.
Bu nedenle WordPress sitenizi mobil uyumlu hale getirmek için bu kılavuzu hazırladık. Bu 13 stratejiyi yüzlerce WordPress sitesi üzerinde test ettik.
Teknoloji meraklısı değilseniz endişelenmeyin, çünkü bu ipuçlarını takip etmek kolaydır. Pahalı geliştiriciler tutmanıza veya karmaşık kodlar öğrenmenize gerek kalmayacak.

WordPress Web Sitenizi Neden Mobil Uyumlu Yapmalısınız?
Mobil optimizasyon, WordPress tasarımının olmazsa olmaz bir tercihi olmalıdır, ancak herkes bunun farkında değildir.
Her yıl daha fazla insan arama yapmak için akıllı telefonlarına yöneliyor. Aslında, dünya çapındaki tüm web trafiğinin %55 ‘inden fazlası mobil cihazlardan geliyor ve mobil arama Asya ve Afrika’da daha da popüler.
Google mobil öncelikli indeksleme kullanır, yani web tarayıcıları web sitenizin içeriğinin mobil sürümünü masaüstü sürümüne göre indekslemeye öncelik verir.
Dolayısıyla, sitenizin mükemmel bir masaüstü sürümüne sahipseniz ancak mobil cihazlar için optimize edemiyorsanız, arama sıralamanız olumsuz etkilenecektir.
Çoğu insanın her gün telefonlarında 6 saate kadar vakit geçirdiği düşünüldüğünde, işletmeniz ziyaretçilerin dikkatini çekmek için pek çok fırsata sahip olacaktır.
Bu ekran süresinin bir kısmını yakalamak için çalışmak başka faydalar da sağlayabilir, örneğin:
- Daha fazla satın alma: Tüketicilerin %61’inin mobil uyumlu sitelerden alışveriş yapma olasılığı daha yüksektir, bu da çevrimiçi mağazaları olan ürün tabanlı siteler için özellikle önemlidir.
- Daha fazla gösterim: Mobil aramalar, masaüstü aramalara kıyasla %85,8 daha fazla gösterim alır. Dolayısıyla, sorunsuz bir mobil kullanıcı deneyimi sağlamak marka bilinirliğini artırmaya yardımcı olur.
- Artan bekleme süresi: Bekleme süresi, kullanıcıların web sitenizde ne kadar zaman geçirdiğidir. Kullanıcıların dikkatini çekmek, WordPress blogunuzu okumak veya ürün ve hizmetlerinize göz atmak için harcadıkları süreyi artırmaya yardımcı olacaktır.
Peki mobil uyumlu bir web sitesi aslında ne anlama geliyor?

Yukarıdaki resim her şeyi özetliyor.
Sitenizdeki içerik mobil ekrana mükemmel bir şekilde sığmalıdır. Bu şekilde, ziyaretçiler yakınlaştırma veya uzaklaştırma yapmak zorunda kalmadan kolayca gezinebilir ve sayfadaki tüm öğelere erişebilir.
Şimdi, mobil uyumlu bir WordPress web sitesi oluşturmanın en etkili yollarına ilişkin ipuçlarımızı inceleyelim. Makalenin herhangi bir bölümüne atlamak için aşağıdaki bağlantıları kullanmaktan çekinmeyin:
- Check If Your Site Is Mobile-Friendly in the First Place
- Use a Mobile-Friendly WordPress Theme
- Hire a WordPress Agency to Redesign Your Website
- Create Mobile-Friendly Forms
- Prioritize Your Website Speed
- Optimize for Mobile SERPs
- Optimize for Local Search
- Use a Mobile-Responsive Navigation Menu
- Make Your Landing Pages Mobile-Responsive
- Use Large and Readable Font Sizes
- Don't Add Large Chunks of Text
- Change Your CTA Button Placement and Size
- Make Important Information Easy to Find
1. İlk Olarak Sitenizin Mobil Uyumlu Olup Olmadığını Kontrol Edin
Herhangi bir iyileştirme yapmadan önce, sitenizin gerçekten arama motoru standartlarını karşılayıp karşılamadığını bilmek iyi bir fikirdir.
Sitenizin mobil uyumlu olup olmadığını kontrol etmenin en iyi yolu Google’ın PageSpeed Insights aracını kullanmaktır. Web sayfalarınızı analiz eder ve mobil ve masaüstü için bir puan verir. Ayrıca, puanınızı nasıl iyileştireceğiniz konusunda öneriler alırsınız.
Not: Sitenizin mobil sürümünün nasıl göründüğünü görmek istiyorsanız, WordPress sitelerinin mobil sürümünü masaüstünden görüntüleme hakkındaki makalemize göz atabilirsiniz.
Başlamak için aracı açın, web sitenizin URL’sini girin ve ardından ‘Analiz Et’e tıklayın.

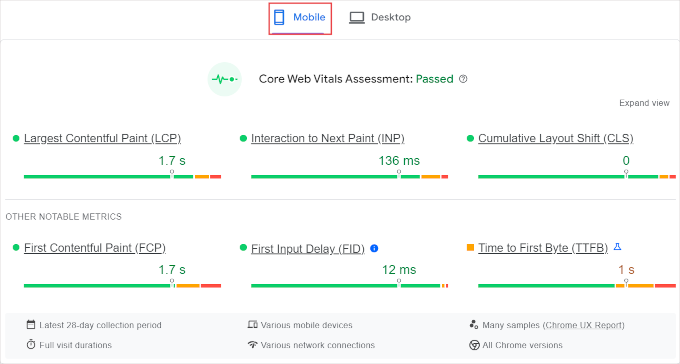
İki sekme göreceksiniz: Mobil ve Masaüstü.
Core Web Vitals Değerlendirmenizi görmek için ‘Mobil’ raporuna tıklayın.

Kısacası, Core Web Vitals sitenizin hızını, etkileşimini ve görsel istikrarını ölçen metriklerdir. Google, Core Web Vitals’ı SEO için sıralama faktörleri olarak bile dahil etmiştir, yani arama sonuçlarında daha üst sıralarda yer almak istiyorsanız bu testi geçmeniz önemlidir.
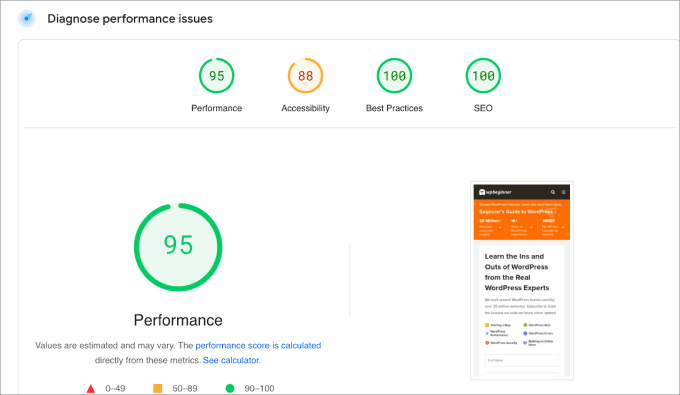
Ardından, mobil uyumluluk puanınızı görüntülemek için ‘Performans sorunlarını teşhis et’ seçeneğine ilerleyin. Temel olarak, 90 ile 100 arasında bir performans puanı istersiniz.

İyi haber ise PageSpeed Insights’ın bu puanı iyileştirmek için öneriler sunacak olmasıdır.
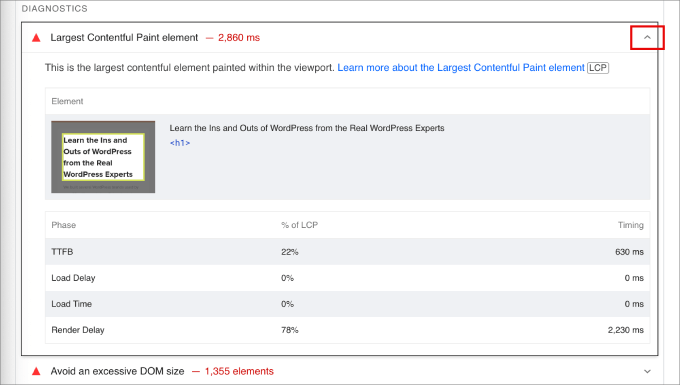
‘Teşhis’ bölümüne ilerlerseniz, bazı iyileştirme alanları bulacaksınız. Her bir öğenin altında, hangi belirli öğeye veya alana atıfta bulunduklarına dair ayrıntılı bir görünüm elde etmek için açılır oka basabilirsiniz.

Bu bağlamda, burada kullanılan öğenin yüklenmesinin çok uzun sürdüğünü görebiliriz, bu nedenle dosya boyutunu azaltarak veya başka bir şeyle değiştirerek görüntüyü optimize etmemiz gerekecektir.
Rapor hızlı bir şekilde karmaşıklaşabileceğinden, bu konuyu ele alıp almadığımızı görmek için muhtemelen blogumuzda arama yapmak isteyeceksiniz.
Bununla birlikte, bu kılavuzun geri kalanını takip ederseniz mobil uyumluluk sorunlarınızın çoğunun çözülmesi gerekir.
2. Mobil Uyumlu WordPress Teması Kullanın
Deneyimlerimize göre, WordPress’i mobil uyumlu hale getirmenin en hızlı yolu duyarlı bir WordPress teması seçmektir.
En popüler ve en iyi WordPress temalarının çoğu mobil kullanıma hazırdır, yani mobil cihazınıza otomatik olarak uyum sağlarlar. Bunu, farklı ekran çözünürlüklerine sorunsuz bir şekilde uyum sağlamak için medya sorgularını kullanarak yaparlar.
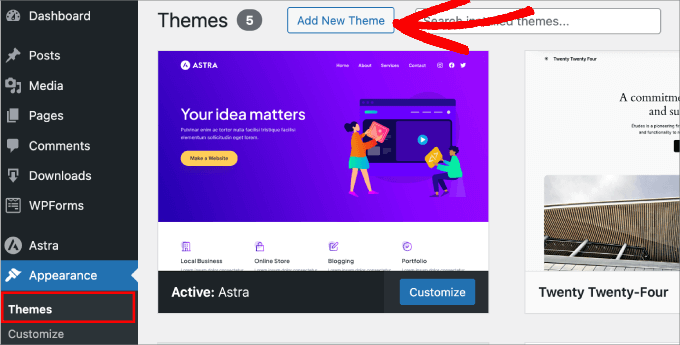
WordPress panonuzdaki Görünüm ” Tem alar bölümüne giderek mobil duyarlı bir tema bulabilirsiniz. Ardından, ‘Yeni Tema Ekle’ye tıklayın.

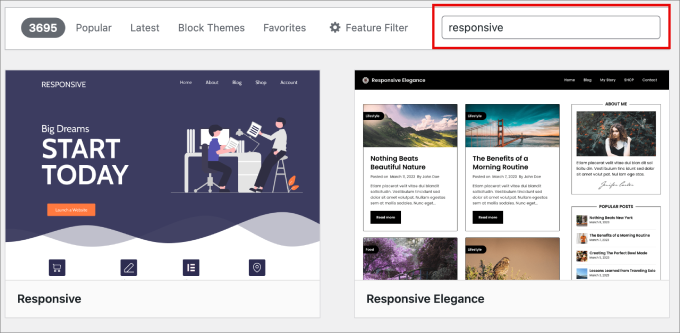
Arama kutusuna ‘Responsive’ yazmanız gerekir.
Bu size hemen yükleyebileceğiniz ücretsiz, duyarlı WordPress temalarının tam bir listesini verecektir.

Bununla birlikte, ücretli WordPress temaları genellikle size daha işlevsel ve görsel olarak çekici bir web sitesi sunmak için en fazla özelleştirme seçeneğini sunar. Farklar hakkında daha fazla bilgi edinmek için ücretsiz ve premium WordPress temaları hakkındaki kılavuzumuza göz atın.
Daha yüksek kaliteli temalar istiyorsanız, en iyi önerimiz SeedProd‘dur. Denediğimiz tüm tema oluşturucular arasında bu eklenti piyasadaki kullanımı en kolay olanıdır. Bir geliştirici tutmadan veya tek bir satır kod yazmadan özel WordPress temaları oluşturmanızı sağlar.
Çok sayıda tema .zip dosyası yüklemek yerine, tek yapmanız gereken SeedProd eklentisini yüklemek ve temanızı WordPress içinde oluşturmaya başlamaktır.
Not: SeedProd’un sizin için uygun olup olmadığını görmek için eklentiyi sınırlı özelliklerle test etmenize olanak tanıyan ücretsiz bir sürümü de vardır.
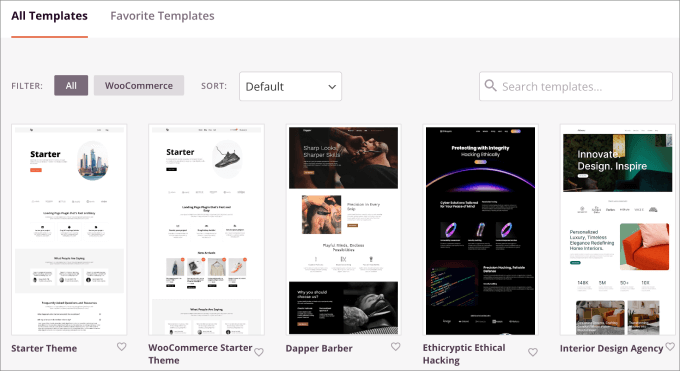
SeedProd 300’den fazla şablonla birlikte gelir, bu nedenle büyük olasılıkla tercihlerinize ve kullanım durumunuza uygun bir şey bulacaksınız.

Önceden hazırlanmış bir başlangıç teması şablonu seçerek kolayca başlayabilirsiniz.
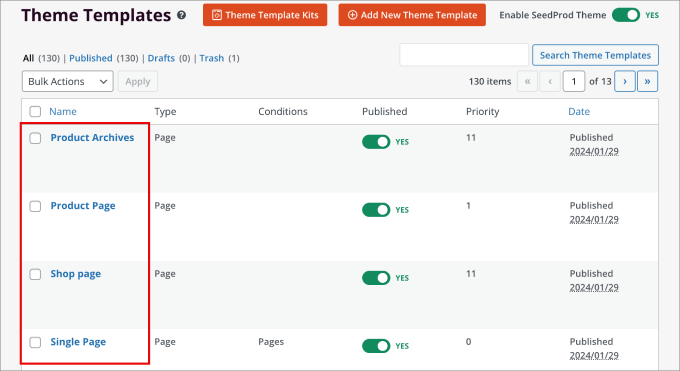
Ardından, temanızın her sayfasını teker teker oluşturabilirsiniz.

Buradan, görsel sürükle ve bırak editörünü kullanarak sitenizin her bölümünü kişiselleştirebilirsiniz. Çarpıcı düzenler oluşturmak ve meydana gelen değişiklikleri gerçek zamanlı olarak görüntülemek için hangi öğelerin ekleneceğini işaretleyip tıklamanız yeterlidir.
Temanın tamamı mobil uyumludur, yani dönen referanslar ve geri sayım sayaçları gibi eklediğiniz her öğe mobil ekrana sığacaktır.
Bunun da ötesinde, tema oluşturucunun içinde mobil tasarımları önizleyebilir ve sitenizin yalnızca mobil sürümünde değişiklikler yapabilirsiniz.
Daha fazla ayrıntı için özel bir WordPress temasının nasıl oluşturulacağına ilişkin eğitimimize bakabilirsiniz.
Tema oluşturucunun diğer daha popüler seçeneklerle nasıl karşılaştırıldığını görmek için Elementor vs Divi vs SeedProd incelememize de göz atabilirsiniz.
3. Web Sitenizi Yeniden Tasarlaması için Bir WordPress Ajansı Kiralayın
Belki de doğru mobil uyumlu tasarımı bulmak için her yere gittiniz, ancak yine de standartlarınıza uygun değil. Ayrıca, belki de sayfa oluşturucunun nasıl kullanılacağını öğrenmek için harcayacak çok az zamanınız var.
Bu durumda, web sitenizi yeniden tasarlamak için WPBeginner Pro Services gibi bir WordPress profesyonel hizmeti almanızı öneririz.

Bir profesyonel kiralamak daha yüksek bir ön maliyet getirse de, buna değer bir yatırımdır çünkü:
- Markanızı mükemmel şekilde yansıtan, özel tasarımlı, mobil uyumlu bir web sitesi elde edersiniz
- Sizi kendi başınıza yapmaya çalışırken harcayacağınız zaman ve hayal kırıklığından kurtarır
- WordPress’in en iyi uygulamaları ve güncel web standartları hakkında uzman bilgisinden faydalanırsınız
- Siteniz en başından itibaren hız, SEO ve kullanıcı deneyimi için optimize edilecektir
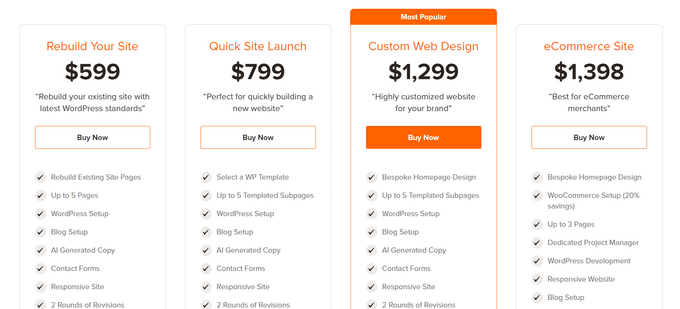
Hepsinden iyisi, WPBeginner Pro Services, hayalinizdeki web sitesini hayata geçirmek için özel bir proje yöneticisi, son tasarımı sevdiğinizden emin olmak için birden fazla revizyon ve web sitenizi sorunsuz bir şekilde sürdürebilmeniz için sizin için bir eğitim oturumu ile birlikte gelir.
Fiyatlar bir web sitesinin yeniden tasarlanması için 599 dolardan başlıyor ve buna mevcut sitenizin en son WordPress standartlarıyla yeniden oluşturulması, 5 sayfaya kadar WordPress kurulumu, blog kurulumu, yapay zeka tarafından oluşturulan kopya, iletişim formları, duyarlı tasarım, SEO optimizasyonu ve daha fazlası dahil.

Emin değilseniz, bugün bizimle ücretsiz bir danışma görüşmesi yapabilir ve hizmetlerimizin ihtiyaçlarınıza uygun olup olmadığını görebilirsiniz. Deneyimli WordPress uzmanlarından oluşan ekibimiz vizyonunuzu tartışabilir, sorularınızı yanıtlayabilir ve web siteniz için size özel bir çözüm sunabilir.
4. Mobil Uyumlu Formlar Oluşturun
Büyük ihtimalle web sitenizde bülten kayıt formları, iletişim formları, anketler, ödeme formları, kullanıcı kayıt formları, konuşma formları ve daha fazlası gibi çok sayıda form vardır.
Formlar ziyaretçilerin sizinle iletişime geçmesini ve bağlantı kurmasını sağlar, bu nedenle her cihaza otomatik olarak uyum sağlayan mobil uyumlu formlara ihtiyacınız vardır.
WordPress için en iyi iletişim formu eklentisi olarak ilk tercihimiz WPForms.
Bu form eklentisini yıllardır kullanıyoruz ve onunla oluşturulan tüm formlar her zaman tamamen mobil uyumlu oldu. Ziyaretçileriniz web sitenizi ister dizüstü bilgisayarda, ister masaüstünde, ister akıllı telefonda veya tablette görüntülesin, formlarınız her zaman harika görünecektir.
Ayrıca, tüm form şablonları çapraz tarayıcı uyumluluğu için tasarlanmıştır, yani web siteniz tüm modern tarayıcılarda çalışacaktır.
İşte WPForms’tan oluşturulan çok sayfalı bir ipotek hesaplama formu örneği. Formu önizlerken, tüm öğelerin ve alanların mobil ekrana sığdığına dikkat edin. Ayrıca bir sayfaya çok fazla bilgi sığdırmamak için çok sayfalı bir bölücü kullandık.

Hepsinden iyisi, kod yazmak zorunda kalmazsınız ve kullanımı kolay sürükle ve bırak oluşturucu aracılığıyla formlarınızı kolayca özelleştirebilirsiniz.
Daha fazla ayrıntı için WPForms incelememizin tamamını görebilirsiniz.
Optin ve İletişim Formlarını Kısa Tutun
Normal bir masaüstü bilgisayarda form doldurmak büyük bir sorun değildir. Ancak mobil sitelerde uzun ve karmaşık formları doldurmak gerçekten zor olabilir.
Formlarınızı kontrol etmek ve tüm alanlara gerçekten ihtiyacınız olup olmadığını düşünmek isteyeceksiniz.
Örneğin, ücretsiz WordPress eğitimimize erişim için kayıt formumuz burada. Ana faydaları hızlı bir şekilde açıklıyor ve yalnızca ziyaretçinin adını ve e-posta adresini istiyor.

Kullanıcıları müşteriye dönüştüren formlar için, en sevdikleri renk gibi şeyleri bilmenize gerek yoktur. Sadece fatura bilgilerini ve kargo adreslerini alın.
Uzun ve karmaşık bir ödeme süreci genellikle insanların alışveriş sepetlerini terk etmelerine neden olur. Bu nedenle, bunun olmasını engellemek istiyorsanız mobil formlarınızı daha basit hale getirin.
5. Web Sitenizin Hızına Öncelik Verin
Sayfa yükleme hızınızı optimize etmek mobil SEO’nun hayati bir parçasıdır. Google, sayfa yükleme sürenizi bir sıralama faktörü olarak dikkate alır, bu da yavaş hızlara sahip web sitelerinin daha düşük sıralarda yer alacağı anlamına gelir.
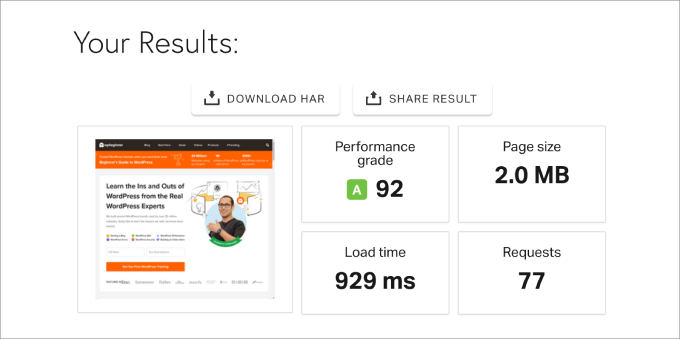
Web sayfalarınızın ne kadar hızlı yüklendiğini kolayca öğrenmek için Pingdom gibi herhangi bir çevrimiçi hız testi aracını kullanabilirsiniz.
Bu yazılım, hedef kitlenizin ülkesindeki sayfa hızını kontrol edebilmeniz için belirli bir konum ayarlamanıza bile olanak tanır.

Sadece URL’nizi girin ve hedefinizi seçin. Ardından ‘Testi Başlat’ düğmesine basın ve sonuçlarınızı aşağıda göreceksiniz.
Sayfa yükleme sürenizin 0,5 ila 2 saniye arasında olduğundan emin olmak isteyeceksiniz.

Google’ın araştırması, 3 saniyelik bir gecikmenin bile web sitesi ziyaretçilerinin yarısından fazlasının sitenizi terk etmesine neden olabileceğini gösteriyor. Yükleme süreleri arttıkça hemen çıkma oranınız da artıyor.
Sitenizi olabildiğince hızlı tutmak için temel kuralımız web tasarımınızı basitleştirmektir. Ancak yukarıdaki adımları izlediyseniz çok fazla sorun yaşamazsınız.
Web sitenizin hızını artırmak için yapabileceğiniz diğer birkaç şey şunlardır:
- Ağır görüntüleri yeniden boyutlandırma ve sıkıştırma
- Bir içerik dağıtım ağı (CDN) kullanın
- Resimlerinizi tembel yükleyin
- WordPress’i güncel tutun
- Web sitenizin kodunu küçültün
- Arka plan süreçlerini optimize edin
Sitenizin hızını en üst düzeye çıkarmak istiyorsanız, WordPress hızını ve performansını artırmaya yönelik nihai kılavuzumuza göz atın.
Hızlı Bir Hosting Sağlayıcısı Seçin
Hızı artırmanın en kolay yolu en hızlı WordPress hosting‘i seçmektir. Bunun nedeni, mobil kullanıcıların genellikle masaüstü kullanıcılarından daha yavaş internet bağlantılarına sahip olmasıdır. Barındırma hizmetiniz yavaşsa, web sayfalarınızın mobil cihazlara yüklenmesi için gereken süreyi artıracaktır.
En popüler WordPress barındırma sağlayıcıları üzerinde performans testleri yaptık ve SiteGround ‘un en hızlı yükleme sürelerine sahip olduğunu gördük. Aslında, WPBeginner web sitesini güçlendirmek için SiteGround kullanıyoruz.
Hepsinden iyisi, WPBeginner okuyucularımıza barındırmada %81’lik büyük bir indirim ve ücretsiz bir alan adı sunuyorlar.

Daha fazla ayrıntı için WPBeginner’da neden SiteGround kullandığımıza dair rehberimize bakabilirsiniz.
Alternatif olarak, daha uygun fiyatlı ama yine de hızlı WordPress barındırma arıyorsanız Hostinger başka bir harika seçenektir. Ayrıca okuyucularımıza büyük bir indirim ve ücretsiz bir alan adı sunuyorlar.
Hızlandırılmış Mobil Sayfaları Kullanın
Ayrıca, masaüstü web sayfalarınızın mobil cihazlarda süper hızlı yüklenen basitleştirilmiş sürümleri olan Hızlandırılmış Mobil Sayfaları (AMP) kullanarak yükleme hızını artırabilirsiniz.
Google, kullanıcı deneyimini iyileştirdiği için web sitesi sahiplerini bunları kullanmaya teşvik ediyor. Dezavantajı ise içeriğinizin iki versiyonunu oluşturmanız gerekmesi ve AMP’nin web sitenizdeki bazı özellikleri sınırlamasıdır.
Neyse ki AMP eklentisi ile bunu kolayca yapabilirsiniz. WordPress sitenizde Google AMP’yi nasıl düzgün bir şekilde kuracağınıza ilişkin eğitimimize göz atın.
6. Mobil SERP’ler için Optimize Edin
Mobil arama motoru sonuç sayfaları (SERP’ler) masaüstü sürümlerinden farklıdır. Seçilen bir anahtar kelimeye göz atarken hem mobil hem de masaüstü sonuçları kontrol etmek önemlidir.

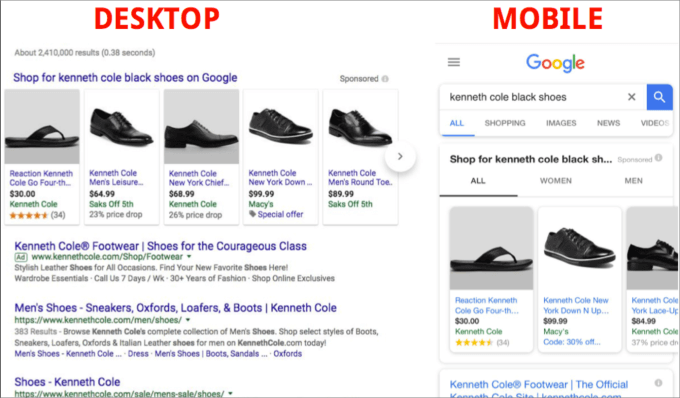
Ayrıca, mobil cihazlardaki zengin snippet ‘ler masaüstündekinden farklı görünür.
Masaüstü aramasında, başlık etiketi ve meta açıklama ile oldukça standart sonuçlar görebilirsiniz.

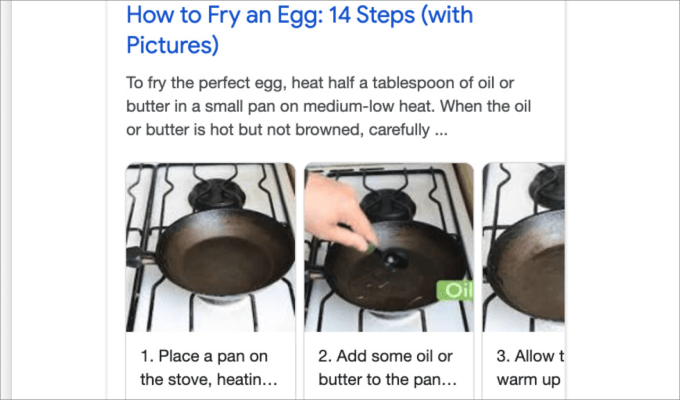
Ancak, mobil sonuçlarda Google’ın önizleme metnine nasıl yapılır görselleriyle eşlik ettiğine dikkat edin.
Bu, arama sonucunu daha ilgi çekici ve tıklanma olasılığı yüksek hale getirir.

Bu zengin özellikli snippet’leri elde etmek, makalelerinizin kalabalığın arasından sıyrılmasına yardımcı olmak için son derece önemlidir.
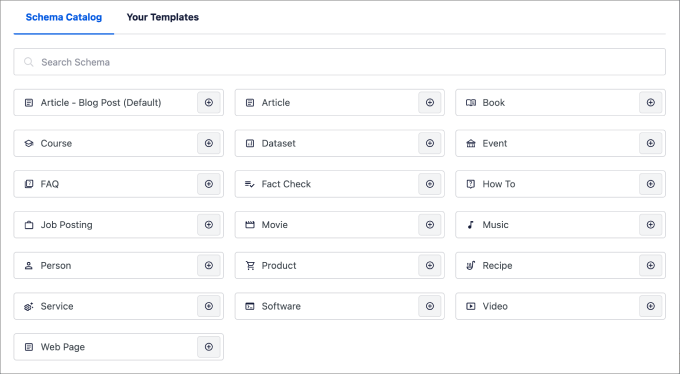
Mobil aramanızı optimize etmek ve sayfalarınız için zengin snippet’ler kazanma şansınızı artırmak için şema işaretlemesi eklemeniz gerekir. Bu, içeriği Google’ın kolayca anlayabileceği ve görüntüleyebileceği şekilde düzenler.
SERP’lerdeki sonuçlarınıza incelemeler, sık sorulan sorular, tarif yıldızları ve diğer öğeler gibi şeyler ekleyebilir.
Deneyimlerimize göre, şema işaretlemesi eklemenin en kolay yolu All in One SEO gibi bir SEO eklentisi kullanmaktır. Aksi takdirde, şema işlevselliğini etkinleştirmek için genellikle bazı kodları bilmeniz gerekir.
AIOSEO ile, belirli sayfa türünüze uyacak çok sayıda Şema Kataloğu seçeneğine erişebilirsiniz. Örneğin, yemek tarifi blog yazınızı sıralamak istiyorsanız, yemek tarifi şemasını seçebilirsiniz.

Daha ayrıntılı bir kılavuz için WordPress ve WooCommerce’de şema işaretlemesinin nasıl ekleneceğine ilişkin tam eğitimimize göz atın.
7. Yerel Arama için Optimize Edin
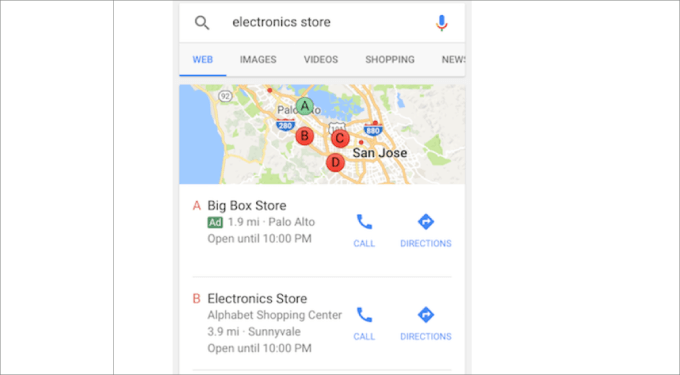
Mobil aramanın popülerliğinin büyük bir kısmı yerel arama etrafında dönüyor. Aslında, internet kullanıcılarının üçte biri haftada birkaç kez yerel işletmeleri arıyor.

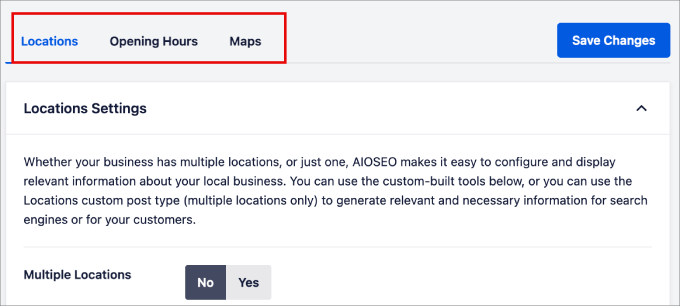
SERP’lerde yerel sonuçlara öncelik vermenin pek çok yolu vardır. Ancak yeni başlayanlar için All in One SEO’nun Yerel SEO özelliğinden yararlanabilirsiniz.
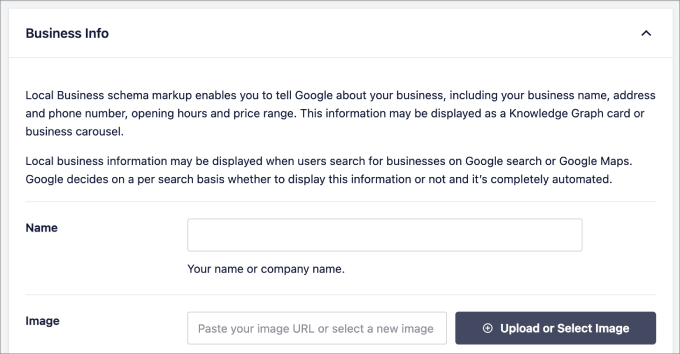
Burada, işletmenizin tüm konumlarını ve çalışma saatlerini ekleyebilirsiniz. Ardından AIOSEO tüm zor işleri sizin için yapar ve HTML kodunu yapılandırılmış veri formatında düzgün bir şekilde düzenler, böylece arama motorları bu bilgileri potansiyel müşterilere görüntüleyebilir.

Bunun da ötesinde, müşterilerin bilmesi gereken tüm işletme bilgilerini ekleyebilirsiniz.
Buna şirket adı, iş adresi, iletişim bilgileri, ödeme bilgileri vb. dahildir.

8. Mobil Uyumlu Navigasyon Menüsü Kullanın
Isı haritası araçlarını kullanan web sitesi sahiplerinde gördüğümüz en büyük hatalardan biri, ziyaretçilerin mobil cihazlarında düğmelere tıklamakta sorun yaşamalarıdır.
Duyarlı navigasyon menüleri oluşturduğunuzda bu durum kolayca düzeltilebilir.
Mobil ekranlarda ara sayfalardan kaçınmak ve seçenek sayısını azaltmak isteyebilirsiniz.
Örneğin, WPForms üzerindeki navigasyon menüsünün ekranda nasıl açıldığına dikkat edin. Yakınlaştırmak zorunda değilsiniz ve düğmeler mobil kullanıcılar tarafından kolayca görülebiliyor.

Çoğu modern WordPress teması, kutudan çıkar çıkmaz duyarlı menüler sağlayacaktır. Ancak sağlamıyorlarsa, sitenize eklemek için Responsive Menu gibi bir eklenti kullanabilirsiniz.
Bunun nasıl yapılacağı hakkında daha fazla bilgi için mobil cihazlara hazır duyarlı bir WordPress menüsünün nasıl oluşturulacağına ilişkin kılavuzumuza göz atın.
9. Açılış Sayfalarınızı Mobil Uyumlu Hale Getirin
Birçok web sitesi sahibi WordPress’te açılış sayfaları oluşturmak için üçüncü taraf araçlar veya eklentiler kullanıyor. Bu, dönüşümleri artırmak için harikadır, ancak sayfalarınızın mobil cihazlarda iyi çalışması çok önemlidir.
Bu nedenle, mobil uyumlu ayarlar içeren bir WordPress sayfa oluşturucu kullandığınızdan emin olmak isteyeceksiniz.
SeedProd kullanırsanız, yanıt verebilirlik konusunda endişelenmenize gerek kalmaz. Bu sayfa oluşturucu eklentisi, tek bir tıklama ile kullanabileceğiniz mobil uyumlu şablonlardan oluşan büyük bir kütüphaneye sahiptir. Bundan sonra, görsel sayfa oluşturucuyu kullanarak sayfanızı kolayca özelleştirebilirsiniz.
SeedProd’un açılış sayfası ayarları, masaüstü ve mobil sürümler arasında kolayca geçiş yapmanıza da olanak tanır. Bu, tasarımınızı aynı yerde mükemmelleştirebileceğiniz anlamına gelir.

Son olarak, sayfanızı yayınlamaya hazır olduğunuzda, canlı mobil önizleme ekranında önizleyebilir ve ihtiyacınız olan ayarlamaları yapabilirsiniz.
Daha fazla ayrıntı için WordPress ile açılış sayfası oluşturma kılavuzumuza bakın.
10. Rahatsız Edici Açılır Pencerelerden Kaçının
Dikkat dağıtıcı ve müdahaleci olan açılır pencereler (interstitials olarak da adlandırılır) ziyaretçiler için sinir bozucudur. Ekranın daha büyük bir bölümünü kapladıkları için mobil kullanıcılar için daha da rahatsız edici olabilirler.
Genellikle büyük açılır pencerelerin dönüşüm oranlarını düşüreceğini ve Google ‘dan da olumsuz yanıt alacağınızı göreceksiniz.
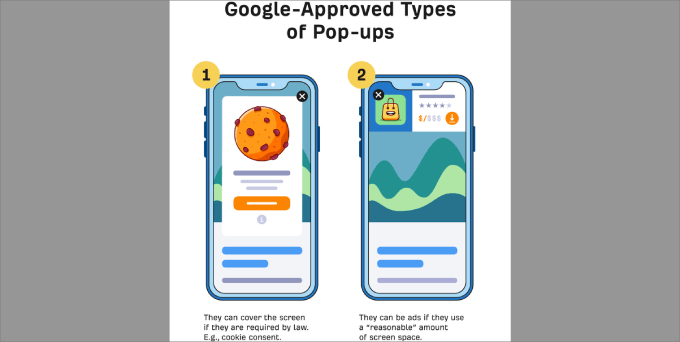
Google’ın uzun sıralama sinyalleri listesinin bir parçası olarak, daha büyük ve daha müdahaleci olanlara kıyasla daha ince pop-up’ları onaylıyorlar.

Güzel ve mobil uyumlu geçiş reklamları oluşturmanıza olanak tanıyan en iyi açılır pencere eklentisi olan OptinMonster‘ı kullanmanızı öneririz. Tüm işletme web sitelerimizde satış ve etkinlik kampanyalarımızı yürütmek için kullandığımız şey budur.
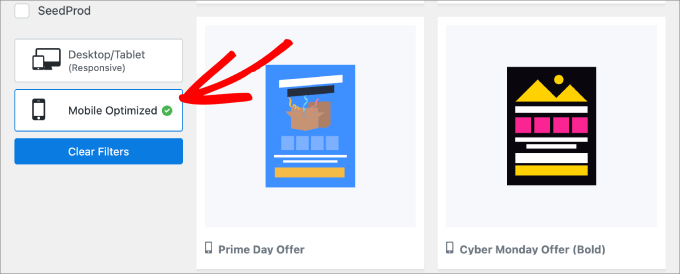
OptinMonster 75’ten fazla ustalıkla tasarlanmış şablonla birlikte gelir ve mobil ekrana uyan ve göze batmayan pop-up’lar elde etmek için bunları ‘Mobil Optimize Edilmiş’ olarak filtreleyebilirsiniz.

Tam bir eğitim için, dönüşüm sağlayan (SEO’ya zarar vermeden) mobil açılır pencerelerin nasıl oluşturulacağına ilişkin kılavuzumuzu okuyun.
11. İçeriğinizi Mobil Uyumlu Hale Getirin
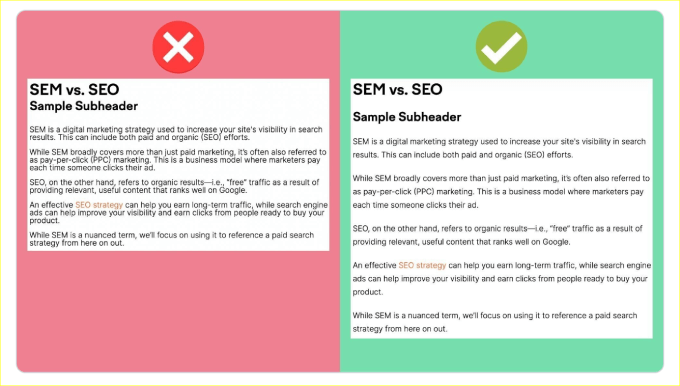
Büyük metin bloklarının küçük ekranlarda okunması zordur ve sitenizin dağınık görünmesine neden olabilir.
Mobil kullanıcılar hızlı ve okunması kolay bilgileri tercih eder, bu nedenle uzun paragraflar bunaltıcı olabilir.
Bu nedenle web sitenizi oluştururken metni küçük, okunabilir paragraflara bölmek isteyeceksiniz.
Örneğin, okuyucuların aradıklarını bulmalarına yardımcı olmak için başlıklar ve alt başlıklar kullanın.
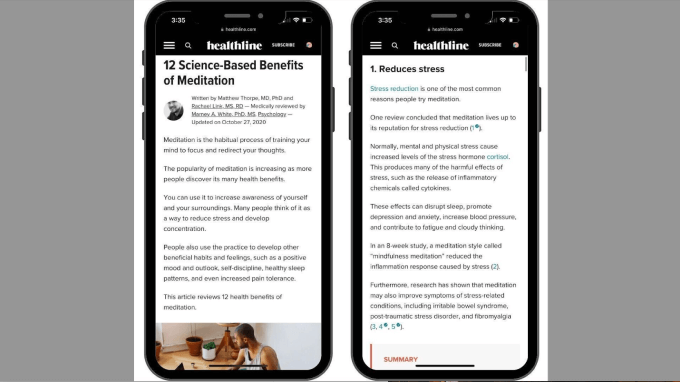
İşte Healthline’ın makalelerini daha okunabilir hale getirmek için kısa paragrafları ve başlıkları nasıl kullandığına dair bir örnek. Mobil cihazlarda daha da uzun görünecekleri için 4 veya 5 satırdan fazla paragraflardan kaçınmak en iyisidir.

Bunun ötesinde, bu ipuçlarını da takip edebilirsiniz:
- Görsel bir hiyerarşi oluşturun. Ana noktaları vurgulamak için başlıklar ekleyin. Web sitesi kopyası için, her blok için başlıklar ve kısa açıklamalar kullanabilirsiniz.
- Metin bloğu başına bir fikre bağlı kalın. Ana sayfanızda veya blogunuzda uzun metinlerden kaçının. Paragrafları kısa tutun ve blog yazılarında içeriği ayırmak için başlıklar kullanın.
- Beyaz boşluk ve negatif boşluk kullanın. Beyaz boşluk dağınıklığı önler ve anlamayı %20’ye kadar artırabilir.
Bunlar küçük değişiklikler olsa da, ziyaretçilerinizin kalması veya ayrılması konusunda büyük bir fark yaratabilir.

Okunabilirliği artırmaya yönelik daha fazla ipucu için WordPress’te okunabilirlik puanı ekleme ve iyileştir me kılavuzumuza bakabilirsiniz.
12. CTA Düğmenizin Yerini ve Boyutunu Değiştirin
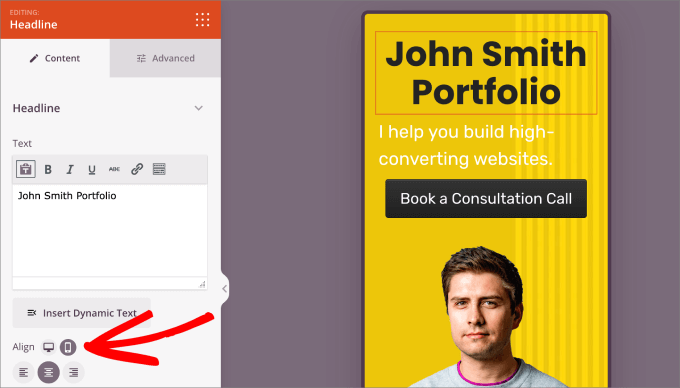
Ana sayfanızı veya bir açılış sayfasını oluştururken, harekete geçirici mesaj (CTA) düğmelerinizi dikkatlice değerlendirmeniz önemlidir.
Mobil tasarımınızın etkili olmasını istiyorsanız, CTA’nızın görülmesi kolay olmalıdır. Ziyaretçilerin gözden kaçırmaması için CTA düğmelerinizi katlamanın üstünde tutmak en iyisidir, bu da dönüşüm oranlarını artırmaya yardımcı olur.

Web sitesi düğmeleri tasarlanırken boyut önemlidir. Çok küçük düğmelere basmak zordur ve aşırı büyük düğmeler küçük bir ekranda çok fazla yer kaplar.
Yaklaşık 10 milimetreye 10 milimetre boyutlarının korunması, düğmenin okunabilir kalmasını ve mobil kullanıcılar için iyi optimize edilmesini sağlar.
13. Önemli Bilgilerin Bulunmasını Kolaylaştırın
İnsanlar telefonlarını ellerine alıp arama motorlarına başvurduklarında genellikle akıllarında belirli bir hedef vardır. Bu amaç cevaplar bulmak, yerel restoranları keşfetmek veya yerel bir işletmenin telefon numarasını almak olabilir.
Ziyaretçilerinizin aradığı tüm bilgilere sahip olduğunuzdan emin olun. Aradıkları anahtar kelimeleri göz önünde bulundurmanız ve sayfanızın arama amaçlarıyla eşleştiğinden emin olmanız gerekecektir.
Daha fazla bilgi edinmek için WordPress web sitesi ziyaretçilerinin niyetini anlama hakkındaki blog yazımızı okuyun.
Ayrıca, önemli bilgilere erişimi kolaylaştırmak istersiniz. İşte dikkate almak isteyebileceğiniz birkaç ipucu:
- Kısa bir açıklayıcı video ekleyin.
- En çok satan ürünlerinizi veya öne çıkan özelliklerinizi hemensergileyin.
- Sayfanıza bir SSS bölümü ekleyin.
WordPress için En İyi Mobil Uyumlu Eklentiler
Eklentiler web sitenize daha fazla işlevsellik katarken, yüklediğiniz tüm eklentilerin mobil cihazlar için optimize edildiğinden emin olmalısınız.
Sitenizin yavaşlamaması veya kullanıcıların aradıklarını bulmalarını engellememesi için akıllı telefonlarda ve tabletlerde sorunsuz bir şekilde çalışmalıdırlar. Bir eklentinin web sitenize eklediği her öğe, kaydırıcılardan sosyal medya düğmelerine ve açılır pencerelere kadar tüm cihazlarda çalışmalıdır.
İşte sitenize eklemeyi düşünebileceğiniz mobil uyumlu eklentilerden oluşan en iyi tavsiye listemiz:
- SeedProd, açılış sayfaları, teşekkür sayfaları, çok yakında sayfaları ve daha fazlası dahil olmak üzere sitenizin tüm sayfalarını tasarlamak için en iyi WordPress teması ve açılış sayfası oluşturucusudur.
- WPForms, 1500’den fazla önceden oluşturulmuş form şablonuna sahip en iyi form oluşturucu eklentisidir.
- RafflePress, viral eşantiyonlar ve yarışmalar düzenlemenizi sağlayan bir WordPress hediye eklentisidir. Web sitenizin trafiğini artırmanıza, e-posta aboneleri kazanmanıza veya daha fazla sosyal medya takipçisi edinmenize yardımcı olabilir.
- Smash Balloon , web sitenizde özel Instagram, Facebook, TikTok, YouTube ve Twitter akışlarını görüntülemenize olanak tanıyan 1 numaralı sosyal akış eklentisidir.
- OptinMonster, terk edilmiş web sitesi ziyaretçilerini yeni e-posta abonelerine ve müşterilere dönüştürmeye yardımcı olan popüler bir dönüşüm optimizasyon yazılımıdır.
- PushEngage, ziyaretçileri sitenizden ayrıldıktan sonra bile tutmanıza yardımcı olan güçlü bir web push bildirim aracıdır. Bildirimler, iOS ve Android cihazların yanı sıra tüm popüler tarayıcılarda çalışır.
- FunnelKit, dönüşümleri artırmak için 1 tıklamalı ek satışlar ve kayan yan sepetler dahil olmak üzere mobil uyumlu satış hunileri oluşturmanıza yardımcı olan bir sayfa oluşturucu eklentisidir.
Bu kapsamlı bir liste olmamakla birlikte, başlamak için harika bir yerdir. Bu eklentiler, sitenize daha fazla trafik ve satış sağlayan özellikler eklemenize yardımcı olurken sitenizin mobil uyumlu olmasını da sağlayabilir.
Ve elbette, bu eklentilerin her biri için ücretsiz sürümler mevcuttur.
Umarız bu makale mobil uyumlu bir WordPress sitesinin nasıl yapılacağını öğrenmenize yardımcı olmuştur. Ayrıca bir WordPress web sitesinin nasıl yeniden tasarlanacağına ilişkin kılavuzumuza ve web sitesi ziyaretçilerine sorulacak kullanıcı deneyimi geri bildirim soruları listemize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





mohadese esmaeeli
Hello. Based on the experience I have gained over the past several years, many users access the internet through mobile devices and browse websites. In some domains, the number of mobile visitors even surpasses desktop users. Therefore, it is crucial for a website to be optimized, compatible, and responsive for mobile users. One of the websites we were working on didn’t have an appropriate appearance, leading to the loss of mobile users. With some minor adjustments, the daily site visits significantly increased.
Azman Nabi
Great post! But how do you make your site 100% scalable on mobile devices. I mean your desktop and mobile layouts are same without changing the url of your site. We would love to hear how do you manage this.
Muhammad Waqas Baig
Thanks again Syed, and if you are using mobify then I will certainly go for it.
Pankaj Kumar
I am an Legal marketer and I really liked to find out mobile compatible wordpress theme.
Thanks for giving me such a good tip to mobilize theme.
Mickey Mixon
Great! I am sure it will be a great help for me in making my mobile apps.
Nikita
Also, Mofuse no longer has a free version. They do have free trials for all their plans, though.
Nikita
Mobify no longer has a WordPress plugin …
Rahul Chowdhury
Nice one, I liked the Mobify one, its really good to turn your blog into a mobile supported site.
Android Apk
do you share tutorial to change wordpress mobile theme ? Please help me
tonygreene113
Anybody using weezer to make their sites more mobile device friendly as an app? Thinking of maybe heading back to WP Touch if the traffic doesn’t pickup.
HazaratVali
wordpress for android is a nice one it is expected reach the all android OS using smartphone users thanks for introducing those…………
smcurly2
I just loaded wordpress mobilepack onto my WP.mobi site and the themes aren’t showing, just text, what gives?
MarykeVanRensburg
I use mobile smart. WPTouch does not work for my themes I create with Artisteer. With Mobile smart you can choose a desktop theme and a mobile theme and your users can switch to mobile and back to desktop, no matter if they’re on mobile or desktop.
MehmetHarun
hmm güzeş
techispot
Is there any website service in which I can see how my site is looking in mobile phone?
If anyone know please share!
chtrcwebmaster
@techispot
ShaileshTripathi
Oh great I too want a mobile friendly site for my site http://shareitto.com have you any further suggestion.
BrettEliot
Dear android rocks
BrettEliot
Android cell phones are breaking up the cell phones market. iPhones are now struggling for their presence.
Regards,
Brett
http://www.cellphonesattraction.com
ilovesouthdevon
Really useful post. Thanks for sharing … appreciated!
kasimbalouch
Nice may be this site can also be helpful http://www.gsmmania.net
Ross
I am using WP Touch plugin, and so far so good.. Thanks for this post by the way..
Quentin
I have tried most of these plugins however the only trouble is getting search engine traffic for your mobile site.
I find building them manually and redirecting from my wordpress site a lot better.
I put them in a m.mydomain.com sub domain and then use the usual SEO tactics works a lot better.
Putting your business on one of the tempplate sites is just plain crazy as you are sending all your valuable traffic to some one elses site and paying them for the privledge.
Retete culinare
I have activated on my website the WpTouch plugin. My mobile visitors are satisfied with this one.
dennis
i just tried the first one you listed mobify- however when we tried it out on our i phone the captcha was missing from the registration page- do any of these others allow captcha?
Tasya Karissa
Can we change http://www.domain.com into m.domain.com to make it more mobile friendly?
Editorial Staff
Yes, mobify gives you the option to create your subdomain. We have it running on WPBeginner.
Admin
Lucas Parker
mobile browsers would become greatly popular in the next few years:-*
Riley Cooper
Mobile browsers are still kind of crude if you compare it to the desktop browsers we use on PC.”`,
Holly
I have been using WPtap themes/plugin on many of my sites. They are really nice. Great design and functionalities, and most important, they have real passion to develop the best products. You should definitely take a look at their themes.
James Neil
With so many WP Bloggers out there, this is an excellent piece to understand the value of having a mobile version for your WP blog. Local Search Marketing is also an area that WP bloggers need to stay on top of.
I thought about using a couple of these tools to convert my WP Blog, but opted instead to build a “companion” version v. the MoFuse or plug-in approach and thus far, its doing ok.
Antony Swans
Let us share some more ways you can create a mobile friendly version of your WordPress blog. The first one will be our FREE mobile compatible WordPress theme Möbius. And the second one will be our service MobilizeToday.com. Please, visit our site to see some examples of our work http://www.mobilizetoday.com/examples
Mark Stocks
I created a wordpress template based off the jQTouch jQuery Plug-in.
http://projects.stocksfoundation.com/jqpress_mobile_wordpress_template
Jirolu
That’s all is great mobile plugin for wordpress publishing, but it’s better to write your own code so you can handle and make it more compatible with any mobile device, remember not of all mobile user using touch device, so any touch effect you use on your mobile plugin, like JQuery or etc won’t work on it…
Zhong
Osmobi is giving out keys to make any wordpress site mobile. Try it
Retete Culinare
Nice article. Thanks for sharing this infos, I will try Mobify on my wordpress blog
Cathy Mason
Mobile friendly is definitely the way to success!
Thank you for this article! Very helpful!
Justin Germino
I use the WordPress Mobile Edition plug-in for WordPress, it is a mobile theme that installs as a plug-in and detects browser type and displays a greatly simplified blog site for blackberry, iphone or mobile phones and you can customize what phones you want to show the mobile theme to. So I can see why it is the top of the list.
Ramnath
Gotto try out one of these to make my new blog mobile-friendly.
Manny
Nice roundup. Gotta love the options!
Luke Etheridge
Great tips guys…never really gave this much thought until I saw this post and it’s definitely something I should bear in mind in the near future.
Interesting points thoroughly explained and easy to understand.
Luke Etheridge
Nikunj
great info, thanks would definitely try it