Temanızı hızlı bir şekilde değiştirmek veya yeni özel bir tema oluşturmak için bir WordPress tema hile sayfası mı arıyorsunuz? WordPress, hızlı bir başlangıç yapmanız için kullanabileceğiniz birçok yerleşik şablon etiketi ile birlikte gelir. Bu makalede, yeni başlayanlar için bir WordPress tema hile sayfası paylaşacağız.

Başlamadan Önce
WordPress, tema geliştiricilerinin WordPress destekli web siteleri için güzel tasarımlar oluşturmalarını sağlayan güçlü bir şablon motoru ile birlikte gelir. Web sitenize yükleyebileceğiniz hem premium hem de ücretsiz WordPress temaları mevcuttur.
Her WordPress teması, bir dizi özelleştirme seçeneğiyle birlikte gelir. Bu seçenekler, renkleri değiştirmenize, üst bilgi resimleri eklemenize, navigasyon menüleri kurmanıza ve daha fazlasına olanak tanır.
Ancak, yine de temanızın desteklediği özelliklerle sınırlısınız. Bazen WordPress temanızda bazı kodlama gerektiren küçük değişiklikler yapmak isteyebilirsiniz. Bunu yapmak için temel PHP, HTML ve CSS bilmeniz gerekecektir.
Yapmak isteyeceğiniz ilk şey, WordPress'in sahne arkasında nasıl çalıştığını ve WordPress tema şablonlarını öğrenmektir.
Bundan sonra izleyebileceğiniz bazı en iyi uygulamalar var. Örneğin, doğrudan tema dosyalarınızda değişiklik yapmak yerine bir alt tema oluşturmak.
WordPress'i bilgisayarınıza kurarak temanız üzerinde de pratik yapabilirsiniz.
Bunu söyledikten sonra, yeni başlayanlar için WordPress tema hile föyümüze dalalım.
Temel WordPress Tema Şablonları

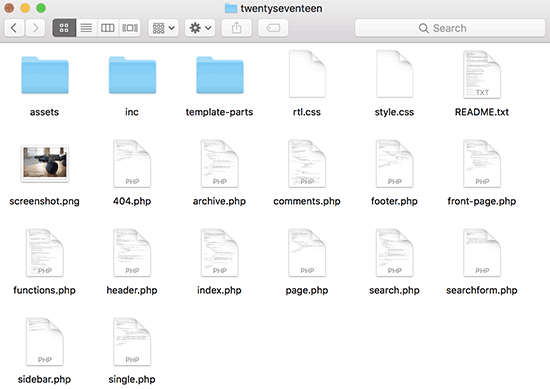
Her WordPress teması, şablonlar adı verilen farklı dosyalardan oluşur. Tüm WordPress temalarının bir stil sayfası ve bir dizin dosyası olmalıdır, ancak genellikle birçok başka dosya ile birlikte gelirler.
Her temanın sahip olduğu temel dosyaların listesi aşağıdadır:
- style.css
- header.php
- index.php
- sidebar.php
- footer.php
- single.php
- page.php
- comments.php
- 404.php
- functions.php
- archive.php
- searchform.php
- search.php
Kendi temanızı oluşturuyorsanız, WordPress başlangıç temalarından biriyle başlayabilirsiniz. Bu temalar, üzerine inşa edebileceğiniz bir çerçeve sağlayan kullanıma hazır WordPress şablon dosyaları ve CSS ile birlikte gelir.
Başlıkta Şablon Etiketleri
WordPress, temanız boyunca farklı şeyleri çıktılamak için kullanılabilecek birçok kullanışlı fonksiyonla birlikte gelir. Bu fonksiyonlara şablon etiketleri denir.
Tüm standart uyumlu WordPress temalarında gerekli olan ilk ve muhtemelen en önemli fonksiyon wp_head'dir ve şu şekilde görünür:
<?php wp_head(); ?>
Bu kod, WordPress'in web sitenizin her sayfasının <head> bölümüne eklemesi gereken tüm önemli HTML'yi çeker. Ayrıca birçok WordPress eklentisinin web sitenizde düzgün çalışması için de gereklidir.
Tema başlığınızın header.php dosyasında yaygın olarak bulacağınız ve kullanacağınız şablon etiketlerinin bir listesi aşağıdadır. Ancak, ihtiyaç duyduğunuzda temanızın başka yerlerinde de kullanılabilirler.
// Title of the Blog, or Blog Name
<?php bloginfo('name'); ?>
// Title of a Specific Page
<?php wp_title(); ?>
// Exact URL for the site
<?php bloginfo('url'); ?>
// Site's Description
<?php bloginfo('description'); ?>
// Location of Site’s Theme File
<?php bloginfo('template_url'); ?>
// Link to the Style.css location
<?php bloginfo('stylesheet_url'); ?>
// RSS Feed URL for the site
<?php bloginfo('rss2_url'); ?>
// Pingback URL for the site
<?php bloginfo('pingback_url'); ?>
// WordPress version number
<?php bloginfo('version'); ?>
Diğer Tema Dosyalarında Kullanılan Şablon Etiketleri
Şimdi yaygın olarak kullanılan bazı diğer şablon etiketlerine ve ne işe yaradıklarına bir göz atalım.

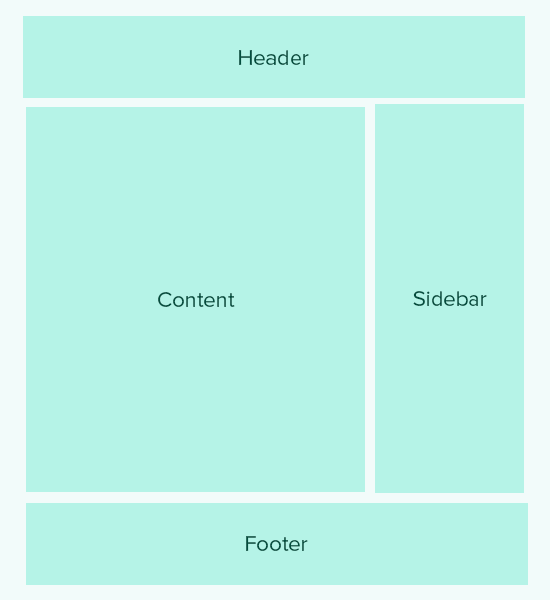
Aşağıdaki şablon etiketleri diğer şablonları çağırmak ve dahil etmek için kullanılır. Örneğin, temanızın index.php dosyası başlık, altbilgi, içerik, yorumlar ve kenar boşluğu şablonlarını dahil etmek için bunları kullanacaktır.
//Displays Header.php file content <?php get_header(); ?> // Displays Footer.php file content <?php get_footer(); ?> // Displays Sidebar.php file content <?php get_sidebar(); ?> // Displays Comment.php file content <?php comments_template(); ?>
İçerik, özet ve gönderilerinizden meta verileri görüntülemek için WordPress döngüsü içinde aşağıdaki şablon etiketleri kullanılır.
// Displays the Content of the Post
<?php the_content(); ?>
// Displays the excerpt that is used in Posts
<?php the_excerpt(); ?>
// Title of the Specific Post
<?php the_title(); ?>
// Link of the Specific Post
<?php the_permalink() ?>
// Category of a Specific Post
<?php the_category(', ') ?>
// Author of the Specific Post
<?php the_author(); ?>
//ID of a Specific Post
<?php the_ID(); ?>
// Edit link for a Post
// Oonly visible to logged in users with editing privileges
<?php edit_post_link(); ?>
// URL of the next page
<?php next_post_link(' %link ') ?>
// URL of the previous page
<?php previous_post_link('%link') ?>
WordPress temaları Kenar Boşlukları adı verilen widget'a hazır alanlarla birlikte gelir. Bunlar, kullanıcıların WordPress widget'larını sürükleyip bırakabileceği temanızdaki konumlardır. Genellikle bir temanın kullanıcıların widget ekleyebileceği birden fazla konumu vardır.
Ancak, çoğu zaman bu widget alanları temanın düzeninin sağ veya sol kenar çubuğunda bulunur. Daha fazla bilgi edinmek için, WordPress temanıza dinamik widget'a hazır kenar çubukları ekleme kılavuzumuza bakın.
Temanızda bir kenar çubuğu görüntülemek için kullanılan kod budur.
<?php
if ( ! is_active_sidebar( 'sidebar-1' ) ) {
return;
}
?>
<aside id="secondary" class="widget-area" role="complementary">
<?php dynamic_sidebar( 'sidebar-1' ); ?>
</aside><!-- #secondary -->
Kenar çubuğu için temanız tarafından tanımlanan ad olan sidebar-1'i veya kenar çubuğunu değiştirmeniz gerekecektir.
Navigasyon Menülerini Görüntülemek İçin Tema Etiketleri
WordPress, kullanıcıların web siteleri için gezinme menüleri oluşturmalarına olanak tanıyan güçlü bir menü yönetim sistemi ile birlikte gelir. Bir WordPress temasının birden fazla gezinme menüsü konumu olabilir.
WordPress temanızda kendi özel gezinme menülerinizi nasıl ekleyeceğiniz hakkındaki rehberimize bakın.
Aşağıda, bir gezinme menüsü görüntülemek için temanızda kullanılacak kod bulunmaktadır.
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
Tema konumu, temanızın gezinme menüsünü kaydettirmek için kullandığı isme bağlıdır. CSS kapsayıcı sınıfı istediğiniz gibi adlandırılabilir. Gezinme menünüzü çevreleyecektir, böylece buna göre stil verebilirsiniz.
Çeşitli Şablon Etiketleri
Aşağıda, WordPress temanız boyunca yaygın olarak kullanacağınız etiketlerden bazıları yer almaktadır.
// Displays the date current post was written
<?php echo get_the_date(); ?>
// Displays the last time a post was modified
get_the_modified_time
// Displays the last modified time for a post
<?php echo the_modified_time('F d, Y'); ?>
// Displays post thumbnail or featured image
<?php the_post_thumbnail( ); ?>
// Displays monthly archives
<?php wp_get_archives( ); ?>
// Displays the list of categories
<?php wp_list_categories(); ?>
// Displays the gravatar of a user from email address
// 32 pixels is the size, you can change that if you need
<?php echo get_avatar( 'email@example.com', 32 ); ?>
// Displays gravatar of the current post's author
<?php echo get_avatar( get_the_author_meta( 'ID' ), 32 ); ?>
WordPress Temalarında Koşullu Etiketler
Koşullu etiketler, Doğru veya Yanlış sonuçları döndüren fonksiyonlardır. Bu koşullu etiketler, belirli koşulların karşılanıp karşılanmadığını görmek ve buna göre bir şeyler yapmak için temanız veya eklentiniz boyunca kullanılabilir.
Örneğin, mevcut gönderinin öne çıkan bir görseli olup olmadığına bakılır. Öne çıkan bir görseli yoksa, bunun yerine varsayılan bir öne çıkan görseli gösterebilirsiniz.
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail();
}
else {
echo '<img src="' . get_bloginfo( 'stylesheet_directory' )
. '/images/thumbnail-default.jpg" />';
}
?>
Kullanabileceğiniz birkaç koşullu etiket daha aşağıdadır.
// Checks if a single post is being displayed is_single() // Checks if a page is being displayed is_page() // Checks if the main blog page is displayed is_home() // Checks if a static front page is displayed is_front_page() // Checks if current viewer is logged in is_user_logged_in()
Kullanabileceğiniz daha birçok koşullu etiket var. Koşullu etiketlerin tam listesi, WordPress kod tabanındaki koşullu etiketler hakkındaki sayfada bulunabilir.
WordPress Döngüsü
Döngü veya WordPress döngüsü, WordPress'te gönderileri almak ve görüntülemek için kullanılan koddur. Birçok WordPress şablon etiketi, gönderi veya gönderi türü nesneleriyle ilişkili oldukları için yalnızca döngü içinde çalışabilir.
Basit bir WordPress döngüsünün örneği aşağıdadır.
<?php
// checks if there are any posts that match the query
if (have_posts()) :
// If there are posts matching the query then start the loop
while ( have_posts() ) : the_post();
// the code between the while loop will be repeated for each post
?>
<h2 id="post-<?php the_ID(); ?>"><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>"><?php the_title(); ?></a></h2>
<p class="date-author">Posted: <?php the_date(); ?> by <?php the_author(); ?></p>
<?php the_content(); ?>
<p class="postmetadata">Filed in: <?php the_category(); ?> | Tagged: <?php the_tags(); ?> | <a href="<?php comments_link(); ?>" title="Leave a comment">Comments</a></p>
<?php
// Stop the loop when all posts are displayed
endwhile;
// If no posts were found
else :
?>
<p>Sorry no posts matched your criteria.</p>
<?php
endif;
?>
Döngü hakkında daha fazla bilgi edinmek için WordPress'te Döngü Nedir (Infografik) bölümüne göz atın.
Umarız bu makale, yeni başlayanlar için temel WordPress tema hile föyü olarak size yardımcı olmuştur. Ayrıca WordPress fonksiyon dosyası için en kullanışlı hileler listemize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Mrteesurez
Harika bir yazı, hatta şablon etiketlerini benim için açıkça açıklayan ve kullanıma ve işlevlere göre kategorize eden yazılardan biri bu. Paylaştığınız temel WordPress dosyaları da kendi temanızı başlatmak için faydalıdır. Özel bir tema düzenlemek veya oluşturmak için bu şablon etiketlerini ve temel dosyaları anlamak önemlidir. Bunun için teşekkürler, bu tür yazılar görmeyi dört gözle bekliyorum.
Fajri
güzel eğitim
Bazen, özellikle temanın sağlamadığı özelleştirmeler varsa, yukarıdaki PHP dosyalarının içeriğini düzenlememiz gerekir.
basit kod ekleme için, çok yardımcı olan bir eklenti WPCode Lite'dır
Mrteesurez
Sana katılıyorum. Temanın kapsamadığı benzersiz gereksinimler için PHP dosyalarını özelleştirmenin bazen gerekli olduğu doğrudur. WPCode bu durumlarda benim için hayat kurtarıcı oldu. Özel ince ayarları uygulamayı daha kolay ve güvenli hale getirerek, tema dosyalarını doğrudan düzenleme zahmetine girmeden basit kod eklemelerine olanak tanır. Neredeyse tüm web sitelerimde kullandım çünkü çok kullanışlı.
Marco
Bu harika bir makale.
Ancak Gutenberg blok editörü ile 2022'de hala geçerli mi?
WPBeginner harikasınız!
WPBeginner Desteği
Bu makalede paylaştıklarımız hala güncel.
Yönetici
Fajri
Selam kardeşim
Evet, doğru duydunuz, bu eğitim, web siteniz bir blok düzenleyici veya klasik düzenleyici kullansa bile WordPress'in mevcut sürümü için hala geçerlidir.
denemelisin dostum
Henry Obilor
Yeni bir tema oluştururken sormak isterim. Kendi header.php dosyamı oluşturup premium temanın footer.php'sini kullanabilir miyim?
Sizinkileri zaten oluşturulmuş şablonlarla karıştırıyorum. İşe yarar mı?
WPBeginner Desteği
Bu, footer.php'nin içeriğine ve temanızı nasıl kodladığınıza büyük ölçüde bağlı olacaktır. Eğer footer varsa, en iyi yöntem yerel bir kurulumda test etmektir.
Yönetici
Biplob
Harika bir şey. çok kullanışlı
Zaki
Bu kesinlikle yeni başlayanlar için değil. Web sitemi karıştıracağım diye korkuyorum. Kodlama kısmı tamamen belirsiz. "Özel bir sayfa nasıl eklenir" bölümünü açıklamak için bazı harika ekran görüntüleri sağlayabilirseniz minnettar olurum.
Sanam
Kardeşim bu kodu functions.php'nin neresine yapıştırmalıyım?
WPBeginner Desteği
En altta. Eğer son satırda ?> etiketi varsa, kodu o satırdan önce yapıştırmanız gerekir.
Yönetici
Shahbaz Ahmed Bhatti
Çok Güzel ve Harika Bir İş Devam Edin, Temel Bilgiler İçin Çok harika bilgiler
Solomon
Çok teşekkür ederim, gerçekten minnettarım.
Pali Madra
Harika eğitim için teşekkürler. WordPress öğrenmeye çalışan herkese bu eğitimi tavsiye ederim.
İyi iş çıkarmaya devam edin!
Ben
Çok yardımcı bir makale için teşekkürler. Tam olarak aradığım şeydi.
Teşekkürler.
Ben
madalinignisca
nedir – Sitenin Açıklaması
Sanırım öyle
madalinignisca
“<?php bloginfo(%u2019description%u2019); ?> – Sitenin Açıklaması” nedir? Sanırım “<?php bloginfo(‘description’); ?>”
mirzayasir4
Temalarda düzenleme yaparken çok kullanışlı bir hile sayfası. Teşekkürler
John
Harika, bir süredir kolay bir Wordpress hile föyü arıyordum, bunu yaptığınız için teşekkürler, hayatı çok kolaylaştırıyor ve biraz daha yaratıcı olabiliyorum. Wordpress'in kaputunun altında çok fazla gücü var.
mark
bu yeni başlayanlar için harika
Russell Poulter
Bu SOYLANMIŞ bir yer imi!
Teşekkürler.
asif eminov
Teşekkürler bu detaylar.
Ersatzknochen
Evet, çok kullanışlı. Teşekkürler.
Memnun
Header.php bölümündeki Kodlar için teşekkürler, Anlaması Çok kolay ve ÇOK kullanışlı! bunun için teşekkürler.
SleepY
Vay be... günlerdir aradığım şey buydu.
çok teşekkürler !
Victor Duwon Jackson
Harika, Teşekkürler.
Manoj
Great info! bookmarked
Obed Ward
Mükemmel WP tema hileli sayfa, yer imlerine ekleyeceğim (ve tabii ki tweetleyeceğim). Teşekkürler!
Naeem Noor
Çok Faydalı, hemen bastırdım.
Blog2Life
Bu kısa kodlar, yeni temalar üzerinde çalışmaya başlamak için tam da aradığım şeydi.. gönderi için teşekkürler ve iyi çalışmalar!
Hami
Yes exactly. This post has solved out and let us (beginners) start working instantly on new ideas
A.D.K.
Bu çok kullanışlı, teşekkürler.
Jon Rawlins
Sizin için retweetledim. Kendim için bir blog kurmak üzereyim, bu yüzden bu site çok faydalı oldu.
Angad Sodhi
Ah! Hemen yer imlerine ekliyorum..
Bu küçük detaylar için varsayılan temayı kullanmak artık tarih oldu!
Teşekkürler millet.
DaveK
Cool, Thanks for sharing, consider it tweeted