WordPress tema tasarımcısı olmak istiyorsanız, CSS'de ustalaşmak iş akışınızda daha fazla kontrol, özelleştirme ve verimlilik sağlamanın anahtarıdır.
Neyse ki, WordPress CSS sınıfları ekler, bunları temanızda kullanabilirsiniz. Bu CSS sınıflarının birkaçı, bir WordPress web sitesindeki her sayfanın <body> bölümüne otomatik olarak eklenir.
Bu makalede WordPress vücut sınıfını açıklayacağız. Ayrıca, projelerinizi geliştirmenize yardımcı olmak için yılların tema geliştirme deneyiminden yararlanarak WordPress vücut sınıflarını kullanma konusunda ipuçları ve püf noktaları paylaşacağız.

Here is a quick overview of what you’ll learn in this article.
- WordPress Body Class Nedir?
- WordPress Body Class Ne Zaman Kullanılır
- Özel Body Sınıfları Nasıl Eklenir
- WordPress Eklentisi Kullanarak Gövde Sınıfı Ekleme
- Koşullu Etiketleri Gövde Sınıfı ile Kullanma
- Dinamik Olarak Özel Gövde Sınıfları Eklemenin Diğer Örnekleri
- Tarayıcı Algılama ve Tarayıcıya Özel Gövde Sınıfları
- WordPress Tema Tasarımı Üzerine Uzman Rehberleri
WordPress Body Class Nedir?
Gövde sınıfı (body_class), CSS sınıflarını gövde öğesine atamanıza olanak tanıyan bir WordPress fonksiyonudur.
HTML body etiketi normalde her sayfada yüklenen bir temanın header.php dosyasında başlar. Bu, kullanıcının hangi sayfayı görüntülediğini dinamik olarak belirlemenize ve buna göre CSS sınıfları eklemenize olanak tanır.
Normalde, çoğu başlangıç teması ve çerçevesi zaten HTML body etiketinin içine body sınıfı fonksiyonunu dahil eder. Ancak, temanızda yoksa, body etiketini şu şekilde değiştirerek ekleyebilirsiniz:
<body <?php body_class($class); ?>>
Depending on the type of page being displayed, WordPress automatically adds the appropriate classes.
Örneğin, bir arşiv sayfasında iseniz, WordPress otomatik olarak body öğesine arşiv sınıfını ekleyecektir. Bunu neredeyse her sayfa için yapar.
İlgili: WordPress'in sahne arkasında nasıl çalıştığını (infografik) görün.
Görüntülenen sayfaya bağlı olarak WordPress'in ekleyebileceği yaygın sınıflardan bazı örnekler şunlardır:
.rtl {}
.home {}
.blog {}
.archive {}
.date {}
.search {}
.paged {}
.attachment {}
.error404 {}
.single postid-(id) {}
.attachmentid-(id) {}
.attachment-(mime-type) {}
.author {}
.author-(user_nicename) {}
.category {}
.category-(slug) {}
.tag {}
.tag-(slug) {}
.page-parent {}
.page-child parent-pageid-(id) {}
.page-template page-template-(template file name) {}
.search-results {}
.search-no-results {}
.logged-in {}
.paged-(page number) {}
.single-paged-(page number) {}
.page-paged-(page number) {}
.category-paged-(page number) {}
.tag-paged-(page number) {}
.date-paged-(page number) {}
.author-paged-(page number) {}
.search-paged-(page number) {}
Gördüğünüz gibi, elinizde böyle güçlü bir kaynak varken, yalnızca CSS kullanarak WordPress sayfanızı tamamen özelleştirebilirsiniz. Belirli yazar profil sayfalarını, tarihe dayalı arşivleri vb. özelleştirebilirsiniz.
Bununla birlikte, şimdi body sınıfını nasıl ve ne zaman kullanacağınıza bir göz atalım.
WordPress Body Class Ne Zaman Kullanılır
Öncelikle, temanızın body öğesinin yukarıda gösterildiği gibi body_class işlevini içerdiğinden emin olmanız gerekir. Eğer içeriyorsa, yukarıda belirtilen tüm WordPress tarafından oluşturulan CSS sınıflarını otomatik olarak dahil edecektir.
Bundan sonra, gövde öğesine kendi özel CSS sınıflarınızı da ekleyebileceksiniz. Bu sınıfları istediğiniz zaman ekleyebilirsiniz.
Örneğin, belirli bir kategoride yer alan belirli bir yazarın makalelerinin görünümünü değiştirmek istiyorsanız.
Özel Body Sınıfları Nasıl Eklenir
WordPress, gerektiğinde özel gövde sınıfları eklemek için kullanabileceğiniz bir filtreye sahiptir. Herkesin aynı sayfada olduğundan emin olmak için, belirli kullanım senaryosunu göstermeden önce filtreyi kullanarak bir gövde sınıfının nasıl ekleneceğini göstereceğiz.
Body sınıfları temaya özel olduğundan, aşağıdaki kodu temanızın functions.php dosyasına veya bir kod parçacıkları eklentisine eklemeniz gerekir.
function my_class_names($classes) {
// add 'class-name' to the $classes array
$classes[] = 'wpb-class';
// return the $classes array
return $classes;
}
//Now add test class to the filter
add_filter('body_class','my_class_names');
Yukarıdaki kod, web sitenizdeki her sayfada body etiketine “wpb-class” sınıfını ekleyecektir.
Bu kodu, piyasadaki en iyi kod parçacığı eklentisi olan WPCode ile eklemenizi öneririz. Bu, temanızın functions.php dosyasını düzenlemeden WordPress'e özel kod eklemeyi güvenli ve kolay hale getirir.
Öncelikle, ücretsiz WPCode eklentisini yükleyip etkinleştirmeniz gerekir. Talimatlara ihtiyacınız varsa, bir WordPress eklentisinin nasıl kurulacağına dair rehberimize bakın.
Eklenti etkinleştirildikten sonra, WordPress kontrol panelinizden Kod Parçacıkları » + Parçacık Ekle bölümüne gidin.
Ardından, ‘Özel Kodunuzu Ekleyin (Yeni Parçacık)’ seçeneğini bulun ve altındaki ‘+ Özel Parçacık Ekle’ düğmesine tıklayın.

Oradan, ekranda görünen seçenekler listesinden bir kod türü seçmeniz gerekir.
Bu eğitim için, ‘PHP Snippet’ (PHP Parçacığı) seçin.

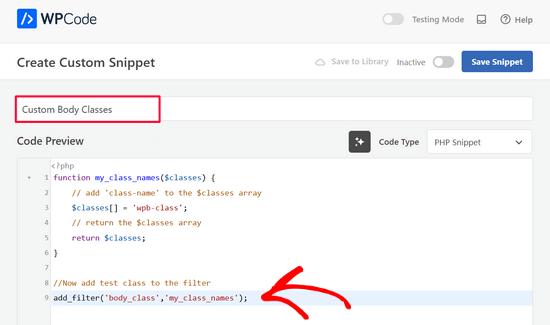
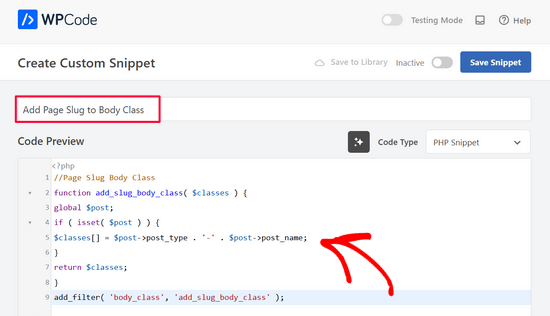
Ardından, kodun ne işe yaradığını hatırlamanıza yardımcı olacak bir başlık ekleyin.
Ardından, yukarıdaki kodu 'Kod Önizleme' kutusuna yapıştırın.

Bundan sonra, anahtarı 'Etkin Değil'den 'Etkin'e getirin ve 'Parçacığı Kaydet' düğmesine tıklayın.

Artık bu CSS sınıfını temanızın stil sayfasında doğrudan kullanabilirsiniz.
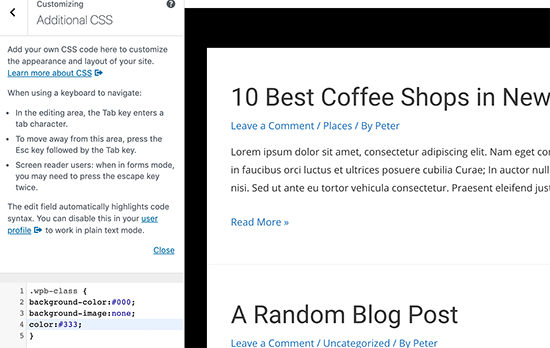
Kendi web siteniz üzerinde çalışıyorsanız, CSS'yi WordPress tema özelleştiricisindeki özel CSS özelliğini kullanarak da ekleyebilirsiniz.

Daha fazla ayrıntı için, WordPress sitenize özel CSS'yi kolayca nasıl ekleyeceğiniz hakkındaki rehberimize bakın.
WordPress Eklentisi Kullanarak Gövde Sınıfı Ekleme
Bir müşteri projesi üzerinde çalışmıyorsanız ve kod yazmak istemiyorsanız, bu yöntem sizin için daha kolay olacaktır.
The first thing you need to do is install and activate the Custom Body Class plugin. For more details, see our step by step guide on how to install a WordPress plugin.
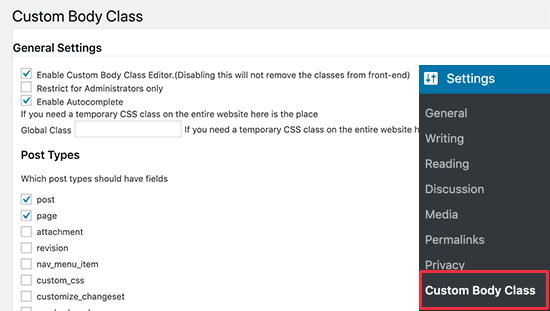
Etkinleştirdikten sonra, Ayarlar » Özel Gövde Sınıfı sayfasına gitmeniz gerekir. Buradan eklenti ayarlarını yapılandırabilirsiniz.

Vücut sınıfı özelliğini etkinleştirmek istediğiniz gönderi türlerini ve kimlerin erişebileceğini seçebilirsiniz. Ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet' düğmesine tıklamayı unutmayın.
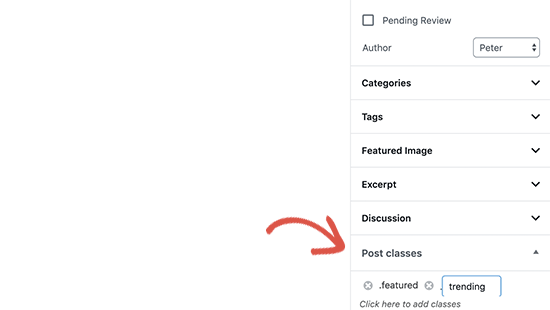
Son olarak, WordPress sitenizdeki herhangi bir gönderiyi veya sayfayı düzenlemeye gidebilirsiniz. Gönderi düzenleme ekranında, sağ sütunda ‘Post Classes’ (Gönderi Sınıfları) etiketli yeni bir meta kutusu bulacaksınız.

Özel CSS sınıflarınızı eklemek için tıklayın. Birden fazla sınıfı boşlukla ayırarak ekleyebilirsiniz.
İşiniz bittiğinde, gönderinizi kaydedebilir veya yayınlayabilirsiniz. Eklenti artık özel CSS sınıflarınızı o belirli gönderi veya sayfa için body sınıfına ekleyecektir.
Koşullu Etiketleri Gövde Sınıfı ile Kullanma
body_class fonksiyonunun gerçek gücü, koşullu etiketlerle birlikte kullanıldığında ortaya çıkar.
These conditional tags are true or false data types that check if a condition is true or false in WordPress. For example, the conditional tag is_home checks if the page currently displayed is the homepage or not.
Bu, tema geliştiricilerinin body_class fonksiyonuna özel bir CSS sınıfı eklemeden önce bir koşulun doğru veya yanlış olup olmadığını kontrol etmelerini sağlar.
Vücut sınıfına özel sınıflar eklemek için koşullu etiketlerin kullanımına ilişkin bazı örneklere bakalım.
Diyelim ki giriş yapmış kullanıcılar için ana sayfanızı yazar kullanıcı rolü ile farklı şekilde stilize etmek istiyorsunuz. WordPress otomatik olarak bir .home ve .logged-in sınıfı oluştururken, kullanıcı rolünü algılamaz veya bir sınıf olarak eklemez.
Şimdi, bu, özel bir sınıfı dinamik olarak body sınıfına eklemek için koşullu etiketleri bazı özel kodlarla kullanabileceğiniz bir senaryodur.
Bunu başarmak için aşağıdaki kodu temanızın functions.php dosyasına veya kod parçacığı eklentisine ekleyeceksiniz.
function wpb_loggedin_user_role_class($classes) {
// let's check if it is homepage
if ( is_home() ) {
// Now let's check if the logged in user has author user role.
$user = wp_get_current_user();
if ( in_array( 'author', (array) $user->roles ) ) {
//The user has the "author" role
// Add user role to the body class
$classes[] = 'author';
// Return the classes array
return $classes;
}
} else {
// if it is not homepage, then just return default classes
return $classes;
}
}
add_filter('body_class', 'wpb_loggedin_user_role_class');
Şimdi, başka kullanışlı bir örneğe bakalım. Bu sefer görüntülenen sayfanın bir WordPress taslağının önizlemesi olup olmadığını kontrol edeceğiz.
Bunu yapmak için is_preview koşullu etiketini kullanacağız ve ardından özel CSS sınıfımızı ekleyeceğiz.
function add_preview_class($classes) {
if ( is_preview() ) {
$classes[] = 'preview-mode';
return $classes;
}
return $classes;
}
add_filter('body_class','add_preview_class');
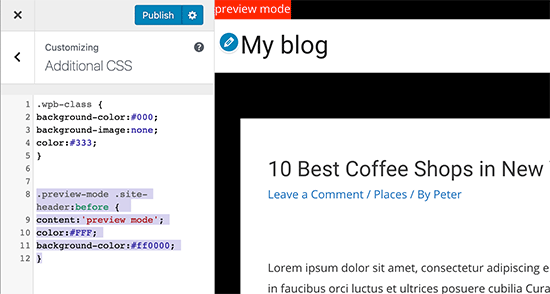
Şimdi, az önce eklediğimiz yeni özel CSS sınıfını kullanmak için aşağıdaki CSS'yi temanın stil sayfasına ekleyeceğiz.
.preview-mode .site-header:before {
content:'preview mode';
color:#FFF;
background-color:#ff0000;
}
Demo sitemizde görünümü şöyleydi:

WordPress'te kullanabileceğiniz tüm koşullu etiketlerin tam listesini kontrol etmek isteyebilirsiniz. Bu size kodunuz için kullanıma hazır kullanışlı etiketler sağlayacaktır.
Dinamik Olarak Özel Gövde Sınıfları Eklemenin Diğer Örnekleri
Koşullu etiketlerin yanı sıra, WordPress veritabanından bilgi almak ve gövde sınıfı için özel CSS sınıfları oluşturmak için başka teknikler de kullanabilirsiniz.
Tekil gönderi sayfasının vücut sınıfına kategori adları ekleme
Kategorilendirildikleri kategoriye göre tekil gönderilerin görünümünü özelleştirmek istediğinizi varsayalım. Bunu başarmak için body sınıfını kullanabilirsiniz
İlk olarak, tek gönderi sayfalarında kategori adlarını CSS sınıfı olarak eklemeniz gerekir. Bunu yapmak için aşağıdaki kodu temanızın functions.php dosyasına veya WPCode gibi bir kod parçacığı eklentisine ekleyin:
// add category nicenames in body class
function category_id_class($classes) {
global $post;
foreach((get_the_category($post->ID)) as $category)
$classes[] = $category->category_nicename;
return $classes;
}
add_filter('body_class', 'category_id_class');
Yukarıdaki kod, tekil gönderi sayfaları için kategori sınıfını gövde sınıfınıza ekleyecektir. Ardından, istediğiniz gibi stil vermek için CSS sınıflarını kullanabilirsiniz.
Sayfa slug'ını body sınıfına ekleme
Şu kodu temanızın functions.php dosyasına veya bir kod parçacığı eklentisine yapıştırın:
//Page Slug Body Class
function add_slug_body_class( $classes ) {
global $post;
if ( isset( $post ) ) {
$classes[] = $post->post_type . '-' . $post->post_name;
}
return $classes;
}
add_filter( 'body_class', 'add_slug_body_class' );
Tekrar, bu kodu WordPress'e WPCode gibi bir kod parçacığı eklentisi kullanarak eklemenizi öneririz. Bu şekilde sitenizi bozma endişesi yaşamazsınız.
Ücretsiz WPCode eklentisini yükleyip etkinleştirerek başlayın. Yardıma ihtiyacınız olursa, bir WordPress eklentisinin nasıl kurulacağına dair bu kılavuzu izleyin.
Eklenti etkinleştirildikten sonra, WordPress kontrol panelinden Kod Parçacıkları » Parçacık Ekle'ye gidin.
Ardından, ‘Özel Kod Ekle (Yeni Kod Parçacığı)’ seçeneğinin altındaki ‘Kod Parçacığını Kullan’ düğmesine tıklayın.

Ardından, kod türü olarak 'PHP Parçacığı'nı seçin.

Bundan sonra, kod parçacığınız için bir başlık ekleyin ve yukarıdaki kodu ‘Kod Önizleme’ kutusuna yapıştırın.

Son olarak, anahtarı 'Etkin Değil'den 'Etkin' konumuna getirin ve 'Parçacık Kaydet' düğmesine tıklayın.

Tarayıcı Algılama ve Tarayıcıya Özel Gövde Sınıfları
Bazen temanızın belirli bir tarayıcı için ek CSS'ye ihtiyaç duyabileceği sorunlarla karşılaşabilirsiniz.
Now, the good news is that WordPress automatically detects browser upon loading and then temporary stores this information as a global variable.
WordPress'in belirli bir tarayıcıyı algılayıp algılamadığını kontrol etmeniz ve ardından bunu özel bir CSS sınıfı olarak eklemeniz yeterlidir.
Temanızın functions.php dosyasına veya kod parçacığı eklentisine aşağıdaki kodu kopyalayıp yapıştırmanız yeterlidir:
function wpb_browser_body_class($classes) {
global $is_iphone, $is_chrome, $is_safari, $is_NS4, $is_opera, $is_macIE, $is_winIE, $is_gecko, $is_lynx, $is_IE, $is_edge;
if ($is_iphone) $classes[] ='iphone-safari';
elseif ($is_chrome) $classes[] ='google-chrome';
elseif ($is_safari) $classes[] ='safari';
elseif ($is_NS4) $classes[] ='netscape';
elseif ($is_opera) $classes[] ='opera';
elseif ($is_macIE) $classes[] ='mac-ie';
elseif ($is_winIE) $classes[] ='windows-ie';
elseif ($is_gecko) $classes[] ='firefox';
elseif ($is_lynx) $classes[] ='lynx';
elseif ($is_IE) $classes[] ='internet-explorer';
elseif ($is_edge) $classes[] ='ms-edge';
else $classes[] = 'unknown';
return $classes;
}
add_filter('body_class','wpb_browser_body_class');
Ardından şunlar gibi sınıfları kullanabilirsiniz:
.ms-edge .navigation {some item goes here}
Eğer küçük bir dolgu veya kenar boşluğu sorunuysa, bu onu düzeltmenin oldukça kolay bir yoludur.
body_class işlevini kullanmanın sizi uzun kod satırları yazmaktan kurtarabileceği kesinlikle daha birçok senaryo var. Örneğin, Genesis gibi bir tema çerçevesi kullanıyorsanız, bunu alt temanızda özel sınıflar eklemek için kullanabilirsiniz.
Tam genişlikli sayfa düzenleri, kenar çubuğu içeriği, üstbilgi ve altbilgiler vb. için CSS sınıfları eklemek üzere body_class işlevini kullanabilirsiniz.
WordPress Tema Tasarımı Üzerine Uzman Rehberleri
Daha fazla öğretici mi arıyorsunuz? WordPress'te tema tasarımı hakkındaki diğer kılavuzlarımıza göz atın:
- Herhangi Bir WordPress Temasına Paralaks Efekti Nasıl Eklenir
- WordPress'te Alt Bilgi Nasıl Düzenlenir (4 Yol)
- WordPress Blogunuza Düşen Kar Taneleri Nasıl Eklenir?
- WordPress Temasını Özelleştirmeyi Kaybetmeden Nasıl Güncellersiniz
- WordPress'te Web Sitesi Tasarımı Geri Bildirimi Nasıl Alınır
Bu makalenin WordPress gövde sınıfını temalarınızda nasıl kullanacağınızı öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, her WordPress gönderisini farklı şekilde nasıl stilleştireceğiniz hakkındaki makalemizi ve en iyi WordPress sayfa oluşturucu eklentileri karşılaştırmamızı da görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Mrteesurez
WordPress vücut sınıfı hakkındaki bu ipuçlarını ve kodları paylaştığınız için teşekkürler, WordPress geliştirmeyle ilgilendiğim için bu sınıfı burada öğreniyorum, bu yüzden bu gönderi daha fazla WordPress sınıfını ve işlevini anlamam için faydalı oldu.
jenny
Lütfen timsahı alt etme temasıyla ilgili bir örnek verin lütfen
Corrinda
Gövde sınıfı ile ilgili bir dizi makaleyi okuduktan sonra teşekkürler, bu nihayet anladığım makale oldu.
Anladım, bireysel sayfalarda ve kategori sayfalarında çalışıyor, harika. Kullanım senaryoları benim için farkı yarattı.
Yayın Kadrosu
Harika. Yardımcı olabildiğime sevindim.
Yönetici
Yolanda
Harika ipuçları! Menü sınıfını (yönetici panelinde girebildiğiniz) body_class'a nasıl ekleyeceğimi anlamaya çalışıyorum:
[pre]
/** Nav menü CSS sınıfını body sınıfına ekle */
function add_nav_menu_css( $classes ) {
$classes[] = ‘menu-class-from-admin’;
return $classes;
}
add_filter( ‘body_class’, ‘add_nav_menu_css’ );
[/pre]
Seth Burleigh
Harika ipuçları. Bunu yapmaya çalışıyorum ve başlık dosyama şunları eklerken: “sayfa-şablonu sayfa-şablonu-(şablon dosya adı)”
<body >
Ve ardından CSS'mi şunları içerecek şekilde değiştiririm: .page-template-home_corechella
Tamamen boş bir sayfam var. Hiçbir şey. Yanlış ne yapıyorum? Teşekkürler!
Yayın Kadrosu
body_class etiketleri olduğu sürece sayfa şablonları ana sayfaya otomatik olarak eklenir. Yanlış yaptığınızı görmek için dosyayı görmem gerekir. Pastebin gibi üçüncü taraf bir hizmet kullanın ve ardından bağlantıyı buraya yapıştırın.
Yönetici
Seth
Tamam, çok teşekkürler!
Yazımdan bu yana yaklaşımı biraz değiştirdim (artık sayfa şablonu yerine kullanıyorum), ancak benzer bir sorun yaşanıyor – doğru gövde CSS'si (body.corechella) gösterilmiyor. Orijinal gövde sınıfı öncelik kazanıyor.
Corechella Sayfa şablonu (http://dev.corebaby.org/corechella-home/) – http://pastebin.com/embed_js.php?i=8L6rhESr
Corechella header.php dosyası – http://pastebin.com/embed_js.php?i=n2Sn4jUJ
CSS (yeni body sınıfı en altta) – http://pastebin.com/embed_js.php?i=4U6d09cQ”
Seth
Yayın Kadrosu
header.php dosyanızda, body sınıfını şu şekilde tutmalısınız:
1-click Use in WordPress
CSS'nizde, body.corchella yerine sadece .corchella kullanın
Michael
Harika bir yazı, teşekkürler
Yayın Kadrosu
Glad you found it helpful
Yönetici
Rasha
Kategori kullanarak gönderileri alan bir haber sayfam var. İçeriği geniş ve kenar çubuğu olmadan yapmak için ona özel bir sınıf vermek istiyorum, bunu nasıl yapabilirim?
Vajrasar
Gerçekten iyi bir yazı ve çok bilgilendirici. Sadece bir soru – Örneğin, Tarayıcıya Özel Gövde Sınıfını bugün eklersem ve birkaç gün sonra Gövde Sloganı'na Sayfa Sınıfı uygulamam gerekirse. O zaman Tarayıcıya Özel Gövde sınıfıyla yaptığım ayarlar/CSS bozulur mu yoksa bozulmaz mı?
Yayın Kadrosu
Hayır, bozulmaz. CSS'nizin nasıl yazıldığına bağlı olarak geçersiz kılınabilir.
Yönetici