WordPress kategorileri için yedek öne çıkan resimler ayarlamanın, özellikle yüksek hacimli içeriğe sahip bloglar için büyük bir zaman kazancı olduğunu gördük.
Öne çıkan görseli olmayan makaleleriniz varsa veya bir kategorideki tüm gönderilerin benzer küçük resimlere sahip olmasını istiyorsanız, her kategori için bir yedek görsel ayarlayabilirsiniz.
Bu şekilde, hiçbir blog gönderisinin öne çıkan bir görsel olmadan kalmayacağından emin olabilirsiniz ve her gönderiye manuel olarak atamak zorunda kalmazsınız.
Bu makalede, belirli WordPress kategorileri için varsayılan yedek arka plan resimlerini nasıl ayarlayacağınızı göstereceğiz.

Gönderi Kategorisi İçin Neden Yedek Öne Çıkan Görsel Eklenir?
Her gönderiye tek bir kategori atadığınız bir WordPress blogunuz olduğunu varsayalım. O kategorideki tüm gönderilerin, herhangi bir nedenle öne çıkan bir görseli yoksa aynı yedek görseli göstermesini sağlayabilirsiniz.
Bir gönderi kategorisi için yedek bir resim eklemenin bir diğer faydası da, kategori arşiv sayfalarınız çok fazla arama trafiği alıyorsa, onları daha ilgi çekici ve çekici hale getirmesidir.
Bununla birlikte, bir WordPress eklentisi ve özel kod kullanarak gönderi kategorisine göre bir yedek resim nasıl ekleyebileceğinizi görelim.
- WordPress'te Eklenti Kullanarak Yedek Öne Çıkan Resim Ayarlama
- WordPress'te Eklenti Olmadan Yedek Öne Çıkan Görsel Ayarlama (Özel Kod)
WordPress'te Eklenti Kullanarak Yedek Öne Çıkan Resim Ayarlama
Varsayılan olarak WordPress, gönderi kategorisi sayfalarına görsel eklemek için bir seçenek sunmaz. Ancak, bir WordPress eklentisi kullanarak gönderi kategorileri için kolayca bir yedek görsel ayarlayabilirsiniz.
İlk olarak, Kategori ve Taksonomi Görseli eklentisini yükleyip etkinleştirmeniz gerekecek. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair rehberimize bakabilirsiniz.
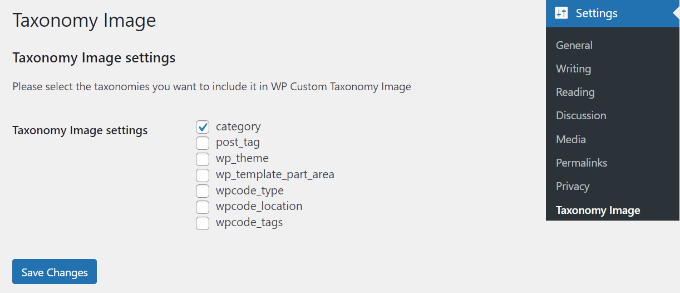
Etkinleştirdikten sonra, WordPress yönetici panelinden Ayarlar » Taksonomi Resmi bölümüne gidebilirsiniz. Ardından, gönderi kategorilerinize yedek olarak taksonomi resimleri eklemek için 'kategori' onay kutusunu tıklayabilirsiniz.

İşiniz bittiğinde 'Değişiklikleri Kaydet' düğmesine tıklamayı unutmayın.
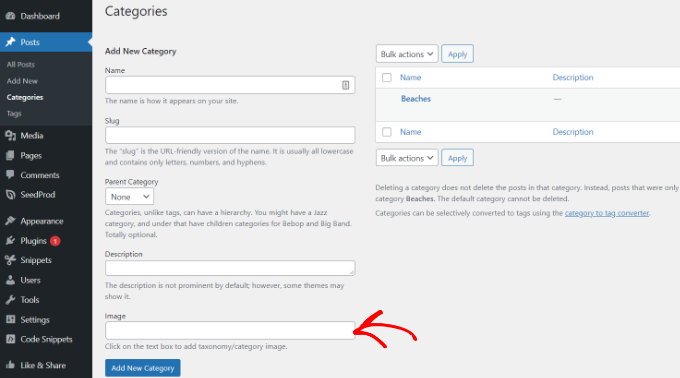
Ardından, WordPress kontrol panelinizden Gönderiler » Kategoriler bölümüne gidebilirsiniz. Yeni bir kategori eklerken veya mevcut bir kategoriyi düzenlerken bir ‘Resim’ alanı görünecektir.

WordPress kategorinize eklemek istediğiniz bir resim URL'si girmeniz yeterlidir. Bununla ilgili daha fazla ayrıntı için lütfen WordPress'e yüklediğiniz resimlerin URL'sini alma konusundaki kılavuzumuza bakın.
Şimdi, öne çıkan bir resim atanmamış bir blog gönderisi yayınladığınızda, WordPress kategori için az önce ayarladığınız resmi kullanacaktır.
Demo sitemizde kullandığımız görselin önizlemesi burada.

Hepsi bu kadar! Artık gönderi kategorisine göre bir yedek resim başarıyla eklediniz.
WordPress'te Eklenti Olmadan Yedek Görüntü Ayarlama
WordPress eklentisi kullanmadan gönderi kategorileri için bir yedek resim de yapılandırabilirsiniz. Ancak bu yöntem, kod parçacıkları içerdiği için yeni başlayanlara önerilmez.
Yapmanız gereken ilk şey, WordPress kategorileriniz için görseller oluşturmaktır. Kategori kısa adını resim dosya adınız olarak kullanın ve hepsini JPG veya PNG gibi aynı formatta kaydedin.
Ardından, kategori görsellerinizi WordPress sitenize Ortam » Yeni Ekle bölümünden yükleyebilirsiniz.

WordPress, kategori resimlerinizi yükleme sırasında saklayacak ve temanız tarafından tanımlanan resim boyutları oluşturacaktır.
Kategori resimlerini yükledikten sonra, onları farklı bir dizine taşımanız gerekir. Sadece bir FTP istemcisi kullanarak web sitenize bağlanın ve /wp-content/uploads/ klasörüne gidin.

Yüklediğiniz kategori resimleri, /uploads/2022/08/ gibi ay klasöründe saklanacaktır.
Devam edin ve bu ayın klasörünü açın.

Daha fazla bilgi için WordPress'in sitenizde görselleri nerede sakladığına dair rehberimize bakabilirsiniz.
Ardından, bilgisayarınızın masaüstünde category-images adında bir klasör oluşturun. Şimdi, tüm kategori görsellerinizi ve WordPress'in onlar için oluşturduğu tüm boyutlardaki görselleri masaüstünüzdeki bu yeni klasöre indirin.
İndirme bittikten sonra, category-images klasörünü /wp-content/uploads dizininize yüklemeniz gerekir. Bunu yapmak, tüm kategori resim boyutlarınızı temanıza kolayca çağrılabilecek ayrı bir klasörde bulundurmanızı sağlayacaktır.
Daha fazla ayrıntı için, WordPress'e dosya yüklemek için FTP'nin nasıl kullanılacağına ilişkin kılavuzumuza bakın.
Kategori Resmini Varsayılan Yedek Arka Plan Resmi Olarak Görüntüleme
Son olarak, bir kategorideki gönderinin öne çıkan görseli ayarlanmamışsa, bu görsellerden birini yedek öne çıkan görsel olarak nasıl göstereceğinizi açıklayacağız.
Bu yöntem kod kopyalayıp yapıştırmayı içerir ve normalde kullanıcılara tema dosyalarını düzenlemelerini önermeyiz. Küçük hatalar sitenizde büyük sorunlara yol açabilir.
Sitenize kod eklemenin daha kolay bir yolu WPCode kullanmaktır. Sitenizdeki özel kodu güvenli ve kolay bir şekilde yönetmenizi sağlayan en iyi WordPress kod parçacığı eklentisidir.
İlk olarak, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Ardından, yeni bir kod parçacığı eklemek için WordPress yönetici panelinizde Kod Parçacıkları » + Kod Parçacığı Ekle bölümüne gidebilirsiniz. Ardından 'Yeni Ekle' düğmesine tıklayın.

Bundan sonra, özel kod ekleyebilir veya WPCode kitaplığından bir kod parçacığı kullanabilirsiniz.
Bunun için kendi özel kodunuzu kullanacaksınız, bu nedenle 'Özel Kod Ekle (Yeni Parça)' seçeneğinin üzerine gelin ve '+ Özel Parça Ekle' düğmesine tıklayın.

Ardından, ekranda görünen seçenekler listesinden kod türü olarak 'PHP Snippet' seçmeniz gerekir.

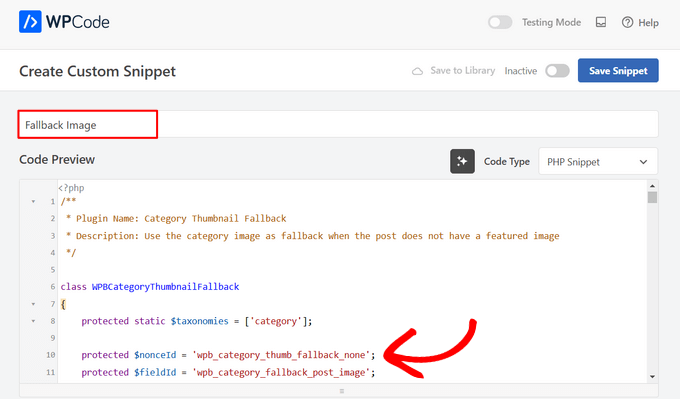
Şimdi kod parçacığınız için, kodun ne işe yaradığını hatırlamanıza yardımcı olacak herhangi bir isim girin.

Bundan sonra, aşağıdaki kod parçasını kopyalayıp 'Kod Önizleme' alanına yapıştırmanız yeterlidir.
/**
* Plugin Name: Category Thumbnail Fallback
* Description: Use the category image as fallback when the post does not have a featured image
*/
class WPBCategoryThumbnailFallback
{
protected static $taxonomies = ['category'];
protected $nonceId = 'wpb_category_thumb_fallback_none';
protected $fieldId = 'wpb_category_fallback_post_image';
public $taxonomy;
protected function __construct($taxonomy)
{
$this->taxonomy = $taxonomy;
}
public static function init()
{
foreach (static::$taxonomies as $taxonomy) {
$_self = new self($taxonomy);
add_action('admin_enqueue_scripts', [$_self, 'scripts']);
add_action("{$taxonomy}_add_form_fields", [$_self, 'add']);
add_action("{$taxonomy}_edit_form_fields", [$_self, 'edit'], 99, 2);
add_action("created_{$taxonomy}", [$_self, 'saveTerm'], 10, 2);
add_action("edited_{$taxonomy}", [$_self, 'editTerm'], 10, 2);
add_filter("get_post_metadata", [$_self, 'fallback'], 99, 5);
}
}
public function scripts($hook_suffix)
{
if (in_array($hook_suffix, ['term.php', 'edit-tags.php'])) {
$screen = get_current_screen();
if (is_object($screen) && "edit-{$this->taxonomy}" == $screen->id) {
wp_enqueue_media();
wp_add_inline_script('media-editor', $this->inlineScript());
}
}
}
public function add()
{
?>
<div class="form-field upload_image-wrap">
<label for="upload_image">Image</label>
<input id="upload_image" type="hidden" size="36" name="<?php
echo esc_attr($this->fieldId)
?>" value=""/>
<div id="wpb-category-image-preview" style="max-width: 150px; max-height: 150px;"></div>
<input id="upload_image_button" class="button" type="button" value="Upload Image"/>
<p>Enter a URL or upload an image</p>
</div>
<?php
wp_nonce_field($this->nonceId, $this->nonceId);
}
public function edit($term, $taxonomy)
{
$value = get_term_meta($term->term_id, $this->fieldId, true);
$image = wp_get_attachment_image((int)$value);
?>
<tr class="form-field upload_image-wrap">
<th scope="row"><label for="name">Image</label></th>
<td>
<label for="upload_image">
<input id="upload_image" type="hidden" size="36" name="<?php
echo esc_attr($this->fieldId)
?>" value="<?php
echo esc_attr($value)
?>"/>
<div id="wpb-category-image-preview" style="max-width: 150px; max-height: 150px;"><?php
echo $image;
?></div>
<input id="upload_image_button" class="button" type="button" value="Upload Image"/>
</label>
<p class="description">Enter a URL or upload an image</p>
</td>
</tr>
<?php
wp_nonce_field($this->nonceId, $this->nonceId);
}
public function saveTerm($term_id, $tt_id)
{
$data = array_filter(wp_unslash($_POST), function ($value, $key) {
return in_array($key, [$this->nonceId, $this->fieldId]);
}, ARRAY_FILTER_USE_BOTH);
if (
empty($data) ||
empty($data[$this->nonceId]) ||
! wp_verify_nonce($data[$this->nonceId], $this->nonceId) ||
! current_user_can('manage_categories')
) {
return null;
}
if (empty($data[$this->fieldId]) || empty(absint($data[$this->fieldId]))) {
return delete_term_meta($term_id, $this->fieldId);
}
$value = absint($data[$this->fieldId]);
return update_term_meta($term_id, $this->fieldId, $value);
}
public function editTerm($term_id, $tt_id)
{
$this->saveTerm($term_id, $tt_id);
}
public function fallback($null, $object_id, $meta_key, $single, $meta_type)
{
if (
$null === null &&
$meta_key === '_thumbnail_id'
) {
$meta_cache = wp_cache_get($object_id, $meta_type . '_meta');
if ( ! $meta_cache) {
$meta_cache = update_meta_cache($meta_type, [$object_id]);
$meta_cache = $meta_cache[$object_id] ?? null;
}
$val = null;
if (isset($meta_cache[$meta_key])) {
if ($single) {
$val = maybe_unserialize($meta_cache[$meta_key][0]);
} else {
$val = array_map('maybe_unserialize', $meta_cache[$meta_key]);
}
}
if (empty($val)) {
$fallbackImageId = $this->getPostFallbackImageId($object_id, $single);
if ( ! empty($fallbackImageId)) {
return $fallbackImageId;
}
}
return $val;
}
return $null;
}
public function getPostFallbackImageId($postId, $single)
{
$terms = get_the_terms($postId, $this->taxonomy);
if (empty($terms) || is_wp_error($terms)) {
return null;
}
foreach ($terms as $term) {
$fallbackIdFromCategoryId = get_term_meta($term->term_id, $this->fieldId, $single);
if ( ! empty($fallbackIdFromCategoryId)) {
return $fallbackIdFromCategoryId;
}
}
return null;
}
public function inlineScript()
{
return "jQuery(document).ready(function ($) {
var custom_uploader;
$('#upload_image_button').click(function (e) {
e.preventDefault();
//If the uploader object has already been created, reopen the dialog
if (custom_uploader) {
custom_uploader.open();
return;
}
//Extend the wp.media object
custom_uploader = wp.media.frames.file_frame = wp.media({
title: 'Choose Image',
button: {
text: 'Choose Image'
},
multiple: true
});
//When a file is selected, grab the URL and set it as the text field's value
custom_uploader.on('select', function () {
console.log(custom_uploader.state().get('selection').toJSON());
attachment = custom_uploader.state().get('selection').first().toJSON();
var thumbUrl = attachment && attachment.sizes && attachment.sizes.thumbnail && attachment.sizes.thumbnail.url
? attachment.sizes.thumbnail.url
: attachment.url;
$('#wpb-category-image-preview').html('<img src=\"'+ thumbUrl +'\">');
$('#upload_image').val(attachment.id);
});
//Open the uploader dialog
custom_uploader.open();
});
});";
}
}
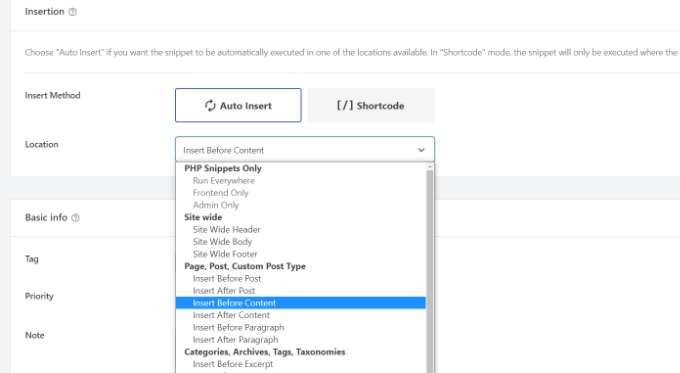
Ardından, 'Ekleme' bölümüne aşağı kaydırabilir ve eklentinin yerleşimi sizin için halletmesine izin vermek üzere 'Otomatik Ekle'yi seçebilirsiniz.
Ardından, 'Konum' açılır menüsünde 'Sayfa, Gönderi, Özel Gönderi Türü' bölümünün altındaki 'İçerikten Önce Ekle' seçeneğini seçin.

Ardından sayfanın başına dönebilir ve geçişi 'Etkin Değil'den 'Etkin'e değiştirebilirsiniz.
Üstteki ‘Kod Parçasını Kaydet’ düğmesine tıkladığınızda, yedek resminiz yerleştirilmiş olacaktır.

Ayrıca, WordPress'e özel kod parçacıkları ekleme kılavuzumuza da bakmak isteyebilirsiniz.
Not: Bu kod parçacığı yalnızca 'kategori' taksonomisi ile çalışacaktır. Ancak, aşağıdaki sınıftaki listeye adlarını ekleyerek ve köşeli parantez içindeki terimi örneğin 'etiket' veya 'gönderi' olarak değiştirerek daha fazla taksonomi ekleyebilirsiniz.
protected static $taxonomies = ['category'];
İşiniz bittiğinde, yedek görüntüyü görmek için web sitenizi ziyaret etmeniz yeterlidir.

Umarım bu makale, gönderi kategorisine göre bir yedek öne çıkan görsel eklemenize yardımcı olmuştur. Ayrıca, WordPress gönderilerine ilerleme çubuğu ekleme rehberimize ve web sitesi grafikleri için en iyi Canva alternatifleri hakkındaki uzman seçimlerimize de göz atabilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Dennis Muthomi
Makaledeki WPCode kod parçasında bir şeyler yanlış olduğunu düşünüyorum, sol sütunda bazı üst üste binen satır numaraları gösteriyor.
WPBeginner Desteği
Bu, CSS'imizin şu anda sayıları tek karakterli bir sütunla sınırlamasından kaynaklanmaktadır.
Yönetici
Nicola
En ilginç olanı, küçük resmi değiştirmek için bir kancaya sahip olmak, böylece küçük resmin kullanıldığı her yerde değiştirmekle uğraşmak zorunda kalmamak.
Sohail
Thank you. This works like a charm
Gönderide yedek arka plan resmi görüntülenirken; kategori/arşiv sayfalarında veya gönderilerin ana sayfada görüntülendiği yerlerde bunları nasıl gösterebileceğime dair herhangi bir fikriniz var mı?
Deepak
bu aynı gereksinim için artık bir eklentimiz var mı? yoksa hala manuel yöntemi mi kullanmamız gerekiyor?
tina
Hello!
Please show how the articles of the way they are displayed in the “MORE ON RIGHT NOW WPBEGINNER” above ?? a Wordpress template
Thank you
David
I turned off the organize posts by date month in settings/media, and changed url to reflect uploads directory specifically – that way I can avoid the extra step. I’m hoping this won’t cause issues with my host but it certainly makes life a little easier for me. Thank you so much for sharing this info, I have been searching for a looooong time and it’s finally how I want it
Rashid khan
merhaba,,, wordpress ana sayfama dinamik resim eklemek istiyorum. zaten farklı konumlara ayarlanmış 5 resim var..
ben sadece onları değiştirmek ve gönderi ve kategorilere göre yeni fotoğraf eklemek istiyorum…
lütfen yardım edin
deneme yaptım ama başarılı olamadım
post by thumbian fonksiyonunu kullandım
Richard Stewart
Bu harika, ancak sınıflandırılmış tema sitemde Gönderi Kategorisi Görselini Varsayılan Yedek Öne Çıkan Görsel olarak görüntülemeyi uygulamaya çalışırken feci şekilde başarısız oldum. 'Stok' gönderi kategorilerinden farklı kategoriler kullanıyor ve yazar yardım etmiyor.
Kategori Resmini Varsayılan Yedek Arka Plan Resmi Olarak Görüntüleme'yi temama uygulamama yardımcı olabileceğiniz herhangi bir teknik hizmetiniz var mı, ücretli veya başka türlü?
Matt Cromwell
Bu gerçekten harika, benim durumumda gerçekten kullanışlı bir ipucu. Tek sorun, yukarıdaki ilk kodun eksik olması. Neyse ki "if" kısmına ihtiyacım yoktu, bu yüzden onu çıkardım ve her şey yolunda gitti.
"Yeni başlayanlar" sitenizdeki oldukça gelişmiş ipuçları için teşekkürler. Devam edin!
WPBeginner Desteği
@Matt bizi bilgilendirdiğiniz için teşekkürler, düzelttik.
Yönetici
Damien Carbery
Başka bir fikir, gönderi kaydedildiğinde gönderi küçük resmini ayarlamak olabilir. Yukarıdaki çözümün avantajı, kategori küçük resminin kolayca değiştirilebilmesidir.