WordPress yazılarınızı ve sayfalarınızı doğrudan web sitenizden düzenlemek mi istiyorsunuz? Yazılarınıza ve sayfalarınıza kolayca bir yazı düzenleme bağlantısı ekleyebilir, böylece WordPress kontrol paneline gitmeden hızlı bir şekilde değişiklik yapabilirsiniz.
Bu, WPBeginner’da zaman kazanmak ve iş akışımızı kolaylaştırmak için yaptığımız bir şey. Yazarlarımızın makalelerini sitenin ön ucundan anında değiştirmelerine ve güncellemelerine olanak tanıyor.
Bu makalede, WordPress sayfalarınıza ve yazılarınıza nasıl bir yazı düzenleme bağlantısı ekleyebileceğinizi göstereceğiz.

WordPress Yazılarına ve Sayfalarına Neden Yazı Düzenle Bağlantısı Eklemelisiniz?
WordPress yazılarına ve sayfalarına bir ‘Yazıyı Düzenle’ bağlantısı eklemek, içeriğinizde hızlı ve kolay değişiklikler yapmanızı sağlar.
WordPress panonuzda yazılarınız ve sayfalarınız arasında arama yapmak yerine, web sitenizin ön ucundaki ‘Yazıyı Düzenle’ bağlantısına tıklayabilirsiniz. Bu, doğrudan yazı veya sayfa düzenleyici ekranını açacaktır.

Not: Gönderiyi düzenle bağlantısı yalnızca oturum açmış ve uygun kullanıcı rolü ve izinlerine sahip kullanıcılar tarafından görülebilir.
Birçok WordPress teması bu özelliğe sahiptir, ancak bazen geliştiriciler tarafından kaldırılır. Temanızda bu özellik yoksa, manuel olarak eklemek isteyeceksiniz.
WordPress Yazılarına ve Sayfalarına Yazıyı Düzenle Bağlantısı Ekleme
WordPress’e bir yazı düzenleme bağlantısı eklemek için WordPress dosyalarınıza kod eklemeniz gerekir.
Kodu sitenize eklemek için size 2 farklı yöntem göstereceğiz:
İlk yöntem çok kolaydır ve herhangi bir kodlama deneyimine sahip olmanıza gerek yoktur. Ancak, tüm temalarla çalışmaz ve bağlantının tam olarak nerede görüneceği üzerinde kontrol sahibi olmazsınız.
İkinci yöntem daha tekniktir ve kodu nereye yerleştireceğinizi bilmeniz için biraz PHP bilgisine sahip olmanız gerekir. Ancak, düzenleme bağlantısının tam olarak nerede görüneceği üzerinde kontrol sahibi olmanızı sağlayacaktır.
Bununla birlikte, WordPress yazılarına ve sayfalarına bir yazı düzenleme bağlantısının nasıl ekleneceğini gösterelim.
Yöntem 1: WPCode kullanarak WordPress’te Yazı Düzenle Bağlantısı Ekleme (Önerilen)
Bu yöntem için, temanızın functions.php dosyasını düzenleyerek veya bir kod parçacıkları eklentisi kullanarak bir kod parçacığı eklemeniz gerekir.
Daha ayrıntılı talimatlar için web’den parçacıkların WordPress’e nasıl yapıştırılacağına ilişkin kılavuzumuza bakabilirsiniz.
Bu eğitim için functions.php dosyasını düzenlemek yerine WPCode eklentisini kullanacağız.

Her zaman WPCode kullanmanızı öneririz çünkü ücretsizdir, kullanımı kolaydır ve bir şeyler ters giderse web sitenizi bozmaz.
Başlamak için ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Adım adım talimatlar için WordPress eklentisi yükleme kılavuzumuza bakabilirsiniz.
Not: WPCode’un ücretsiz sürümü WordPress’e özel kod eklemek için ihtiyacınız olan her şeye sahiptir. Ancak, zamanlanmış parçacıklar, dönüşüm pikselleri ve daha fazlası gibi daha gelişmiş özellikler istiyorsanız, WPCode Pro‘ya yükseltebilirsiniz.
Eklenti etkinleştirildikten sonra, WordPress yönetici çubuğunuza ‘Kod Parçacıkları’ etiketli yeni bir menü öğesi eklenecektir. Üzerine tıkladığınızda, sitenize kaydettiğiniz tüm özel kod parçacıklarının bir listesini gösterecektir. Eklentiyi yeni yüklediğiniz için listeniz boş olacaktır.
Devam edin ve kod parçacığınızı eklemek için ‘Yeni Ekle’ düğmesine tıklayın.

Bu sizi Snippet Ekle sayfasına götürecektir. Buradan, yerleşik kitaplıktan bir kod parçacığı seçebilir veya kendi özel kodunuzu ekleyebilirsiniz.
Bu durumda, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğine gidin ve altındaki ‘+ Özel Snippet Ekle’ düğmesine tıklayın.

Ardından, ekranda beliren seçenekler listesinden kod türü olarak ‘PHP Snippet’i seçin.

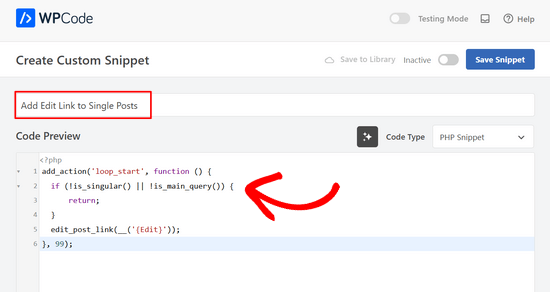
Ardından, snippet’inizi adlandırmanız (biz bizimkine ‘Tek gönderilere düzenleme bağlantısı ekle’ adını verdik) ve ardından aşağıdaki kodu kopyalayıp ‘Kod Önizleme’ kutusuna yapıştırmanız gerekir:
1 2 3 4 5 6 | add_action('loop_start', function () { if (!is_singular() || !is_main_query()) { return; } edit_post_link(__('{Edit}'));}, 99); |
Bu kod parçacığı, düzenleme bağlantısını hem tek gönderilere hem de sayfalara ekleyecektir.

Şimdi, Ekleme bölümünü aşağı kaydırırsanız, Ekleme Yönteminin ‘Otomatik Ekleme’ ve Konumun ‘Her Yerde Çalıştır’ olduğundan emin olun.
Ardından, anahtarı ‘Etkin Değil’den ‘Etkin’e getirin ve sayfanın üst kısmındaki ‘Snippet’i Kaydet’ düğmesine tıklayın.

Şimdi, bir blog gönderisini görüntülediğinizde, en üstte bir ‘Düzenle’ bağlantısı görmelisiniz.
İşte bizimki böyle görünüyor:

Test sitemizde Astra temasını kullanıyoruz ve düzenleme bağlantımız burada görünüyor. WordPress temanıza bağlı olarak sizin sitenizde farklı görünebilir.
Yöntem 2: Tema Dosyalarınızı Manuel Olarak Düzenleyerek Gönderi Düzenleme Bağlantısı Ekleme
Tek tek tema dosyalarını doğrudan değiştirebilir veya bu tema dosyalarını geçersiz kılmak için bir alt tema oluşturabilirsiniz.
Temanızı güncellediğinizde yaptığınız değişiklikleri kaybetmemeniz için bir alt tema oluşturmanızı öneririz. Daha fazla ayrıntı için WordPress alt temasının nasıl oluşturulacağına ilişkin başlangıç kılavuzumuza bakın.
İster doğrudan tema dosyalarını düzenliyor ister bir alt tema oluşturuyor olun, aşağıdaki kodu kopyalayıp yapıştırmanız ve temanızın single.php, post.php, index.php veya diğer içerik şablonu dosyalarına eklemeniz gerekir.
1 | <?php edit_post_link(__('{Edit}')); ?> |
Bu kod basitçe WordPress yazılarınıza ve sayfalarınıza bir yazı düzenleme bağlantısı ekler. ‘{Edit}’ metnini bağlantının söylemesini istediğiniz şekilde değiştirebilirsiniz.
Çoğu tema için bu kodu doğrudan yazı meta verilerinden sonra yazı döngüsünün içine eklemek isteyeceksiniz.
Örneğin, bir temanın yazı meta verilerinin sonunda kodun nasıl görüneceği aşağıda açıklanmıştır.
1 | By <?php the_author_posts_link(); ?> on <?php the_time('F jS, Y'); ?> in <?php the_category(', '); ?> <?php edit_post_link(__('{Edit}'), ''); ?> |
Bu kodu ayrıca temanızın gönderi düzenle bağlantısının görüntülenmesini istediğiniz herhangi bir bölümüne de ekleyebilirsiniz. Örneğin, gönderi içeriğinizin en altına ekleyebilirsiniz.
Kodu ekledikten ve dosyayı kaydettikten sonra, WordPress barındırma hesabınızdaki tema dizininize yüklemeniz gerekir.
Bunu yapmak için bir FTP istemcisi veya WordPress hosting kontrol panelinizdeki dosya yöneticisi seçeneğini kullanabilirsiniz.
Daha önce FTP kullanmadıysanız, WordPress’e dosya yüklemek için FTP’nin nasıl kullanılacağına ilişkin kılavuzumuza göz atmak isteyebilirsiniz.
Artık WordPress’te oturum açtığınızda ve ön uçta bir yazı veya sayfa görüntülediğinizde, ‘Düzenle’ bağlantısını tıklamanız yeterlidir ve yazı düzenleyici ekranına yönlendirilirsiniz.

Bu makalenin WordPress yazılarına ve yorumlarına nasıl hızlı düzenleme düğmesi ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca WordPress’te yazıları nasıl kolayca yeniden sıralayabileceğinize ilişkin kılavuzumuzu ve WordPress için en iyi popüler yazı eklentileri uzman seçimlerimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





DD
I used Method 1, but the Edit link shows three times in a row as “EditEditEdit”
WPBeginner Support
That is quite strange, did your theme already include an edit link at the top of the page for one possibility?
Admin
Seon Noh
Hi, Thank you for sharing this. one question from here, is it possible to that edit button on the post lead to a form of editing from the frontend? i want a user who generate the post to be able to update the post using this button on the post using the form, not in wordpress dashboard.
WPBeginner Support
Not at the moment, if we find a plugin with that feature that we would recommend, we will be sure to share!
Admin
Josef Maria Wagner
Thanks, it works in posts but not in pages. My theme is Blocksy. How to enable it on pages?
WPBeginner Support
It would depend on the method being used, if it is the first method then you would want to modify the template your theme is using for pages. You can see our guide on the template hierarchy to help select the correct template in our guide below:
https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
Admin
Josef Maria Wagner
Thanks and greetings from Munich
Tosunkaya
Thanks, really helped saving time. After used a new theme on one of my site, i missed this feature which exist other site’s themes, i quickly added.
WPBeginner Support
Glad our guide was helpful
Admin
Armando E. Torre Puerto
What’s “anywhere inside the loop”? Under waht line is that?
Tom Farrell
The idea of adding the Quick Edit to posts is great, but can I also add it to Links. I have a large number of links that need to be re categorised and Quick edit would be a great help.
SS Kuruganti
I know this is an old post, but I really needed to thank you for this. You instructions were simple to follow (and understand) and solved my problem perfectly! =)
melissa
Searched all over for instructions that made sense. Yours did. Thanks!
Matthias
Thank you for this post! I’ve accidentally deleted this code-snipplet from my WooThemes-Theme