Geçenlerde bir kullanıcı bizden WordPress web sitesinin performansını optimize etmek için ipuçları istedi. Önerilerimizden biri, varsayılan WordPress jQuery betiğini Google Hosted Libraries’den jQuery ile değiştirmekti.
WordPress varsayılan olarak çekirdek yazılımla birlikte jQuery içerir. Ancak, bunu Google kütüphanesindeki en son jQuery sürümüyle değiştirmenin performansı artırabileceğini gördük.
Bu makalede, performansı ve hızı artırmak için varsayılan WordPress jQuery komut dosyasını Google kütüphanesi ile nasıl kolayca değiştirebileceğinizi göstereceğiz.

Varsayılan WordPress jQuery’yi Neden ve Ne Zaman Değiştirmelisiniz?
jQuery, geliştiriciler tarafından güzel web uygulamaları oluşturmak için kullanılan popüler bir JavaScript kütüphanesidir. WordPress’te kaydırıcılar, açılır pencereler ve çok daha fazlası gibi özellikler eklemek için oldukça sık kullanılır.
WordPress, çekirdek WordPress yazılımıyla birlikte paketlenmiş bir jQuery kütüphanesi içerir. En iyi WordPress eklentilerinin ve en popüler WordPress temalarının çoğu, temel işlevsellik ve özellikler için bu kütüphaneye güvenmektedir.

Bununla birlikte, jQuery’yi paylaşımlı bir barındırma sunucusuna yüklemek, özellikle WordPress’in en iyi uygulamalarına uymayan kötü kodlanmış WordPress temaları veya eklentileri kullanıyorsanız, yoğun kaynak gerektirebilir ve sitenizi yavaşlatabilir.
WordPress ile birlikte gelen jQuery sürümünü kullanmanın bir diğer sorunu da WordPress güncellemediği sürece jQuery’nin güncellenmeyecek olmasıdır. Performans veya güvenlik düzeltmeleri içeren daha yeni jQuery sürümleri olabilir, ancak bir WordPress güncellemesine dahil edilene kadar bunlara erişemezsiniz.
Bunu düzeltmek için birkaç geçici çözüm vardır. Örneğin, jQuery’yi Google sunucuları veya jQuery’nin resmi CDN’i üzerinden yükleyebilirsiniz.
Google Hosted Libraries iyi bir seçimdir çünkü sunucuları kararlıdır, güncellenir ve hız için son derece optimize edilmiştir, bu da jQuery’nin WordPress sitenize çok daha hızlı yüklenmesini sağlar.
Bununla birlikte, varsayılan WordPress jQuery’yi Google kütüphanesi ile nasıl kolayca değiştirebileceğimize bir göz atalım.
Varsayılan WordPress jQuery’yi Google Kütüphanesi ile Değiştirin
WordPress, komut dosyalarını ve stil sayfalarını kolayca eklemek için yerleşik bir yöntemle birlikte gelir. Bu aynı zamanda yerleşik yöntem kullanılarak yüklenen komut dosyalarını veya stil sayfalarını güvenli bir şekilde kaldırmanıza olanak tanır.
Bu yöntemi ilk olarak WordPress varsayılan jQuery’yi devre dışı bırakmak için kullanacağız. Bundan sonra, WordPress’e jQuery’yi Google kütüphanesi aracılığıyla yüklemesini söyleyeceğiz.
Aşağıdaki kodu temanızın functions.php dosyasına, siteye özel bir eklentiye veya bir kod parçacıkları eklentisine eklemeniz gerekir.
1 2 3 4 5 6 7 8 9 10 11 12 13 | function wpb_modify_jquery() { //check if front-end is being viewed if (!is_admin()) { // Remove default WordPress jQuery wp_deregister_script('jquery'); // Register new jQuery script via Google Library wp_register_script('jquery', 'https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js', false, '3.6.0'); // Enqueue the script wp_enqueue_script('jquery'); }}// Execute the action when WordPress is initializedadd_action('init', 'wpb_modify_jquery'); |
Bu kodu WordPress’e eklemek için WPCode kod parçacıkları eklentisini kullanmanızı öneririz. Ücretsizdir, kullanımı kolaydır ve bir şeyler ters giderse web sitenizi bozmaz.
Not: WPCode ‘un kod revizyonları, otomatik dönüşüm pikselleri, zamanlanmış parçacıklar, özel bulut kütüphanesi ve daha fazlası gibi gelişmiş özellikler sunan premium bir sürümü de vardır.
Başlamak için WPCode’u yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, WordPress eklentisi yükleme kılavuzumuza bakın.
Eklenti etkinleştirildikten sonra, WordPress kontrol panelinizden Code Snippets “ Add Snippet’e gidin. Buradan, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğini bulun ve altındaki ‘Snippet kullan’ düğmesine tıklayın.

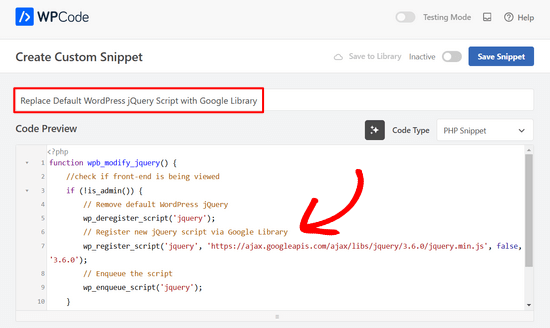
Buradan, ekranda görünen kod türleri listesinden ‘PHP Snippet’i seçmeniz gerekir.

Ardından, kod parçacığınız için bir başlık ekleyebilirsiniz. Bu, kodun ne için olduğunu hatırlamanıza yardımcı olacak herhangi bir şey olabilir.
Bundan sonra, yukarıdaki kodu ‘Kod Önizleme’ kutusuna yapıştırmanız yeterlidir.

Son olarak, anahtarı ‘Etkin Değil’den ‘Etkin’e getirin ve ‘Snippet’i Kaydet’ düğmesine tıklayın.

Hepsi bu kadar! WordPress artık varsayılan jQuery’yi değiştirecek ve bunun yerine Google kütüphanesi aracılığıyla yükleyecektir.
Not: Bu yöntem, URL’de belirtilen jQuery sürümünü yüklemeye devam edecektir. Gelecekte, daha yeni bir jQuery sürümü kullanmak için Google kütüphane URL’sini değiştirmeniz gerekebilir.
Google sürüm numarasını sizin için otomatik olarak güncellemez çünkü temanız veya eklentileriniz farklı bir sürüme dayanıyorsa uyumluluk sorunlarına neden olabilir.
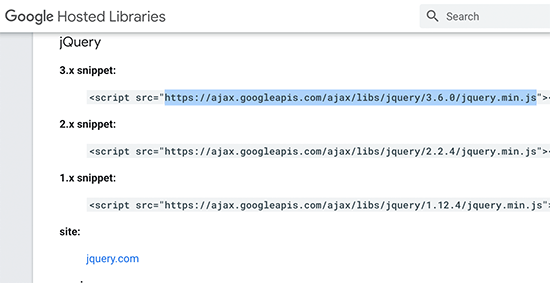
En son URL’yi Google’ın barındırdığı kütüphaneler web sitesini ziyaret ederek bulabilirsiniz.

Buradan, gerektiğinde sorun giderme için kullanabileceğiniz jQuery’nin eski sürümlerinin URL’lerini de bulabilirsiniz.
Diğer Varsayılan jQuery Kütüphanelerini Değiştirme
WordPress, çekirdek jQuery kütüphanesinin yanı sıra bir dizi başka jQuery komut dosyası da içerir. Bu betiklerden jQuery Mobile ve jQuery UI gibi bazıları Google kütüphanesinde barındırılmaktadır.
Diğer kütüphaneler için jQuery’nin kendi CDN sunucularını kullanarak onları çok daha hızlı yükleyebilirsiniz. Aşağıdaki örnekte, WordPress jquery-ui-core betiğini resmi jquery-ui sürümü ile değiştirdik.
1 2 3 4 5 6 7 8 | function wpb_modify_jquery_ui() {if (!is_admin()) {wp_deregister_script('jquery-ui-core');wp_register_script('jquery-ui-core', 'https://code.jquery.com/ui/1.12.1/jquery-ui.min.js', false, '1.12.1');wp_enqueue_script('jquery-ui-core'); }}add_action('init', 'wpb_modify_jquery_ui'); |
Tıpkı Google kütüphanelerinde olduğu gibi, betiğin en son sürümünü kullanmak için bir süre sonra URL’yi değiştirmeniz gerekecektir.
WordPress’te jQuery’yi Tamamen Devre Dışı Bırakın
Yaygın kullanımı nedeniyle, WordPress web sitenizde jQuery’yi tamamen devre dışı bırakmanızı önermiyoruz. WordPress temanız jQuery kullanmasa bile, birçok popüler WordPress eklentisi hala ona ihtiyaç duyar.
Ancak, web sitenizin jQuery’ye ihtiyacı olmadığından eminseniz, güvenle devre dışı bırakabilirsiniz.
Aşağıdaki kodu temanızın functions dosyasına, siteye özel bir eklentiye veya WPCode gibi bir kod parçacıkları eklentisine eklemeniz yeterlidir.
1 | if ( !is_admin() ) wp_deregister_script('jquery'); |
Hepsi bu kadar. Bu kod, jQuery komut dosyasının WordPress web sitenizin ön ucuna yüklenmesini devre dışı bırakır.
WordPress’te jQuery ile İlgili Sorunları Giderme
jQuery’nin yeni sürümleri bazen eski yöntemleri ve işlevleri kullanımdan kaldırabilir veya kaldırabilir. Web sitenizdeki bir WordPress eklentisi eski bir yöntem kullanıyorsa, bu potansiyel olarak işleri bozabilir.
Inspect aracının Konsol alanında uyarılar görebilir veya bazı özelliklerin çalışmayı durdurduğunu fark edebilirsiniz.
WordPress, jQuery’nin eski sürümleriyle yedekleme uyumluluğu sağlamak için jQuery-migrate adlı bir komut dosyası kullanırdı. Ancak WordPress 5.5 ‘ten bu yana bu komut dosyası WordPress’ten kaldırılmıştır.
jQuery-migrate betiğini geri eklemek veya farklı jQuery sürümleri arasında sorun gidermek istiyorsanız, aşağıdaki yöntemi deneyebilirsiniz.
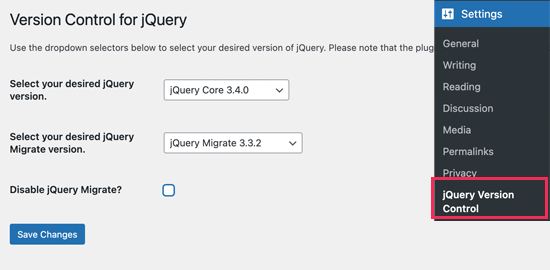
Version Control for jQuery eklentisini yüklemeniz ve etkinleştirmeniz yeterlidir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından Ayarlar ” jQuery Sürüm Kontrolü sayfasını ziyaret etmeniz gerekir. Buradan kullanmak istediğiniz jQuery sürümünü seçebilirsiniz.
Eklenti bu sürümü otomatik olarak resmi jQuery CDN’den yükleyecektir.

Eklenti ayrıca jQuery migrate betiğini de yükleyecektir. İsterseniz, sorun giderme sırasında bunu devre dışı bırakabilirsiniz.
Değişikliklerinizi kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
Umarız bu makale, varsayılan WordPress jQuery’yi Google kütüphanesi ile nasıl değiştireceğinizi öğrenmenize yardımcı olmuştur. WordPress kullanıcıları için bu faydalı jQuery eğitim lerini veya eksiksiz WordPress performans optimizasyonu kılavuzumuzu da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





ALEX
Hello,
We have a server in China, and all of resource from Google are blocked by Chinese government firewall.
But, the Jquery and Fonts resources are loaded from Google on WordPress by default now, and the site is caused seriously delay.
So, is there anyway to force Js or CSS resources to be loaded from local server please?
Thanks
WPBeginner Support
If you have a web address for the jquery files on a local server then you would change the url in the snippet to point toward where the jquery is located.
Admin
Wilbur
Hey, sorry for haling this post out of the grave… How relevant is this still? In Terms of the latest P Core versions?
How relevant is this still? In Terms of the latest P Core versions?
Thanks
Jorge
Hi,
Here is a more advanced implementation:
add_action( ‘wp_enqueue_scripts’, ‘register_jquery’ );
function register_jquery() {
if (!is_admin()) {
wp_deregister_script(‘jquery-core’);
wp_register_script(‘jquery-core’, ‘http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js’, true, ‘1.11.3’);
wp_enqueue_script(‘jquery-core’);
wp_deregister_script(‘jquery-migrate’);
wp_register_script(‘jquery-migrate’, ‘http://cdn.yourdomain.com/wp-includes/js/jquery/jquery-migrate.min.js’, true, ‘1.2.1’);
wp_enqueue_script(‘jquery-migrate’);
}
}
Where “cdn.yourdomain.com” it should be replaced by the file path, using a CDN for a better result.
Best Regards,
Jorge Ortiz
Simon
Both the post’s solution and this one break my site
Plato39
Jorge’s code worked for me – but the quotation marks must be replaced. Try this:
add_action( ‘wp_enqueue_scripts’, ‘register_jquery’ );
function register_jquery() {
if (!is_admin()) {
wp_deregister_script(‘jquery-core’);
wp_register_script(‘jquery-core’, ‘https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js’, true, ‘1.11.3’);
wp_enqueue_script(‘jquery-core’);
wp_deregister_script(‘jquery-migrate’);
wp_register_script(‘jquery-migrate’, ‘http://cdn.yourdomain.com/wp-includes/js/jquery/jquery-migrate.min.js’, true, ‘1.2.1’);
wp_enqueue_script(‘jquery-migrate’);
}
}
Plato39
OK – it’s this webpage that is adding the fancy quotes. Just do a ‘find and replace’ in your text editor (or manually replace the quotes with plain ones) and the code will work in your theme’s functions.php file.
Shaurya
what do i put in the url if I dont have a cdn ?
will
hi
thank you very much for your post, I tried to change it and do not know if I did well because my web now is 2 seconds slower
How do I check if I did well and I’m using the google libraries?
Ihsan
I tested code above and i replace the last line with this to make it work and better
add_action( ‘wp_print_scripts’, ‘modify_jquery’, 100 );
Alejandro
Hi, Thank you for your tips. I do not know Why when using this function, the jquery from Google is loading twice, I mean, I have two HTTP request instead of one, Here is the test: http://tools.pingdom.com/fpt/#!/dROQaF/http://elbauldelprogramador.com.
With jquery.easing the same happends, but this time with 3 HTTP request for the same file.
Any ideas? I’ve been looking into the code but didn’t find duplication of wp_enqueue_script(”);
Thank you in advance
Alejandro
Just notice that when I am logged in, jquery from google is only loaded once.
Mathieu
Thanx! The jQuery used to break up my admin functionality now that’s solved.
Mitch
Thanks much appreciated.
Joseph Chambers
What if I want to load either HTTP or HTTPS based on whatever the visitor is visiting our page on.
for most things we can change: http://ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js -> //ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js and it works. However; something in the wp_register_script() is throwing a error ( White page with the word: Error ) when I change that. thoughts, solutions?
Sajid Iqbal
Thanks Syed for this great post. Saved me a lot of time.
Matt Ogborne
Very helpful, Thank you!
Matt
Riversatile
Hi,
Here is the latest version of the googleapi jquery file.
When you copy/paste the code above, don’t forget to replace the jquery URl by this one :
http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js
Then replace “1.4.4” by “1.6.2”
Like that :
//Making jQuery Google APIfunction modify_jquery() { if (!is_admin()) { // comment out the next two lines to load the local copy of jQuery wp_deregister_script(‘jquery’); wp_register_script(‘jquery’, ‘http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js’, false, ‘1.6.2’); wp_enqueue_script(‘jquery’); }}add_action(‘init’, ‘modify_jquery’);
vnu
Could anyone tell me if I need to modify (!is_admin) to “minimum” capability if I use a plugin plugin like thethefly ‘s tabs and accordions . So the tabs created on pages are view-able by everyone?
Thanks !
Melissa Cleaver
Thanks so much for the code, but when I tried to use it in my functions.php file, I got a fatal error, no matter where in the code I put it. Am I doing something wrong here?
Editorial Staff
Try the new code that we just put out there.
Admin
swanie
Question: does Google Library do a good job at pulling in the alt tag info from the media library? … I have several professional themes that use a main page jQuery slider, but they don’t pull in the alt tag … thus, the source code look like: alt=”” … which of course, is an seo no-no. I’ve never used the Google Library script … I’d be curious how that works. What’s your experience?
Editorial Staff
Alt tag for what? This is only replacing the javascript….
Admin
swanie
OK … I guess I’m specifically talking about jQuery sliders … I have purchased several professional themes with a main page jQuery slider … here’s one of them: http://coloradospringsautomechanics.com … if you view source, it pulls in the images, but not the alt tags … the alt tag is empty.
I guess by reading this post, this Google Library approach could possibly resolve that.
Another solution could be to break open the plugin files and add to the alt tag so I should have:
img src=”file.jpg” alt=”” title=””
Just wondering why these jQuery sliders don’t pull in the alt tags. That make sense? Am I off-subject?
You guys rock, by the way.
Aamir Rizwan
Your website is flagged “malware” by Google.
Geraldo
//Offtopic
@Swanie
Go and look here : http://sitecheck.sucuri.net/results/coloradospringsautomechanics.com/
Security report (Warnings found):
error Blacklisted: Yes
error Likely compromised: Yes
//Ontopic
We can’t : “bundle” all our JQuery scripts? Do we have to make a call for every script seperate?
WPBeginner Support
@Geraldo : you can resolve dependensies. For example if you are loading a jQuery script it would obviously need jQuery so you add that as dependency and WordPress would enqueue it for you.