Varsayılan olarak WordPress, gezinmeye yardımcı olmak için her gönderinin altında önceki ve sonraki gönderi bağlantılarını gösterir.
Bu bağlantılara küçük resimler eklemek WordPress blogunuzun kullanıcı deneyiminde büyük bir fark yaratabilir. Bu basit değişiklik okuyucularınızın dikkatini çekebilir ve sitenizde daha uzun süre kalmalarını sağlayabilir.
Bu kılavuzda, WordPress’te önceki ve sonraki yazı bağlantılarına nasıl küçük resim ekleyeceğinizi adım adım göstereceğiz – kodlama becerisi gerekmez! 🚀

Neden Önceki ve Sonraki Gönderi Bağlantılarıyla Birlikte Küçük Resimler Görüntüleniyor?
WordPress blogunuz, ziyaretçilerin yeni içerik bulmasına ve sitenizde gezinmesine yardımcı olacak bazı yararlı özellikler sunar. Bu özellikler şunları içerir:
- gezi̇nme menüleri̇
- bir arama çubuğu ve
- bir gönderi arşivleri widget‘ı.
Bir başka yararlı gezinme özelliği de her WordPress blog yazısının altında bulunur. Orada, sitenizin önceki ve sonraki yazılarına bağlantılar bulacaksınız.

Bu bağlantılar kullanıcı etkileşimini artırır çünkü ziyaretçiler bir blog yazısını okumayı bitirdiklerinde okuyacak başka bir şey arayabilirler. Ancak, küçük resimler eklerseniz bağlantılar daha etkileşimli görünecektir.
Ayrıca en iyi performans gösteren veya popüler blog yazılarınıza dikkat çekmek için de harika bir yoldur.
Örneğin, halihazırda tonlarca trafik çeken ve bu okuyucuları e-posta abonelerine dönüştüren temel içeriğiniz olabilir. Gönderi bağlantıları içeren küçük resimler eklemek yalnızca e-posta listenizi oluşturmanıza ve küçük işletmenizi büyütmenize yardımcı olur.
Bunu göz önünde bulundurarak, WordPress’te önceki ve sonraki yazı bağlantılarına nasıl küçük resim ekleyeceğinizi göstereceğiz. İşte bu makalede ele alacağımız tüm konular:
Hadi başlayalım!
WordPress’te Önceki ve Sonraki Yazı Bağlantıları ile Küçük Resim Kullanma
Önceki ve sonraki yazı bağlantılarınıza küçük resimler eklemek için WordPress temanızın dosyalarına kod eklemeniz gerekir. Bunu daha önce yapmadıysanız, WordPress’te kod kopyalama ve yapıştırma hakkındaki kılavuzumuza bakın.
WPCode Kullanarak Kod Ekleme
İlk adım, en iyi kod parçacıkları eklentisi olan WPCode‘u kullanarak aşağıdaki kod parçacığını eklemektir. Sitenizi bozmadan kod eklemenizi sağlar ve çok sayıda hazır şablonla birlikte gelir, böylece sıfırdan kod yazmak zorunda kalmazsınız.
💡 Özel kod parçacıkları oluşturmak ve yönetmek için WPCode kullanıyoruz. Bizim için inanılmaz derecede iyi çalıştı. Özelliklerini keşfetmek için eksiksiz WPCode incelememize göz atabilirsiniz!
Başlamak için WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, WordPress eklentisi yükleme hakkındaki makalemize göz atabilirsiniz.
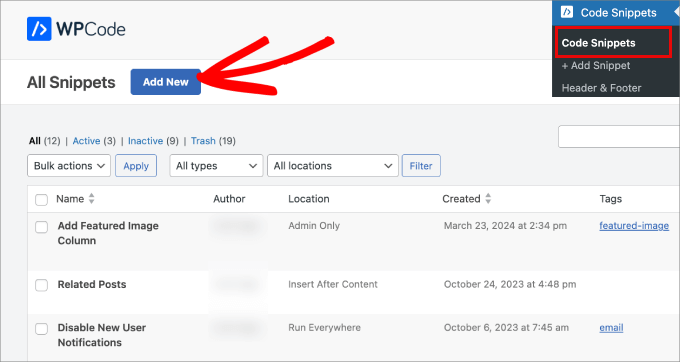
Buradan Kod Parç acıkları “ + Parçacık Ekle sayfasına gidin. Ardından ‘Yeni Ekle’ye tıklayın.

Çok çeşitli önceden hazırlanmış şablonlar arasından seçim yapabileceğiniz bir kod parçacığı kitaplığına yönlendirileceksiniz.
Ancak, önceki ve sonraki gönderi bağlantılarına küçük resimler eklemek için bir dizi özel kod yükleyeceğiz. Bu yüzden, ‘Özel Kodunuzu Ekleyin’ altındaki ‘Snippet Kullan’ seçeneğine tıklayalım.

✋ Özel bir snippet eklemek için WPCode ücretsiz sürümünü kullanabilirsiniz, ancak WPCode Pro ‘ya yükseltme, tam kod revizyon geçmişine ve zamanlama özelliklerine erişmenizi sağlar.
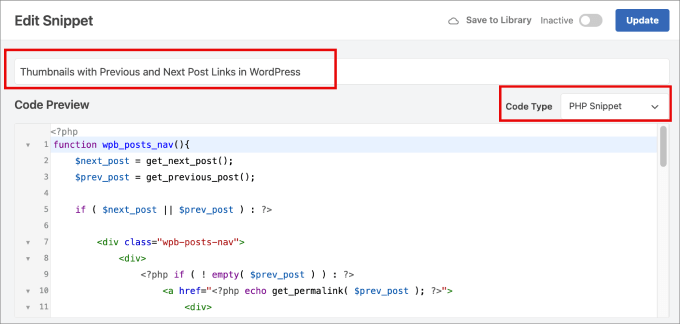
Bir sonraki adım, kod parçacığına daha sonra başvurabilmeniz için bir ad vermektir.
Ardından, aşağıdaki kodu WPCode metin düzenleyicisine kopyalamanız yeterlidir. ‘Kod Türü’ olarak ‘PHP Snippet’ seçtiğinizden emin olun.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | function wpb_posts_nav(){ $next_post = get_next_post(); $prev_post = get_previous_post(); if ( $next_post || $prev_post ) : ?> <div class="wpb-posts-nav"> <div> <?php if ( ! empty( $prev_post ) ) : ?> <a href="<?php echo get_permalink( $prev_post ); ?>"> <div> <div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev"> <?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?> </div> </div> <div> <strong> <svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg> <?php _e( 'Previous article', 'textdomain' ) ?> </strong> <h4><?php echo get_the_title( $prev_post ); ?></h4> </div> </a> <?php endif; ?> </div> <div> <?php if ( ! empty( $next_post ) ) : ?> <a href="<?php echo get_permalink( $next_post ); ?>"> <div> <strong> <?php _e( 'Next article', 'textdomain' ) ?> <svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg> </strong> <h4><?php echo get_the_title( $next_post ); ?></h4> </div> <div> <div class="wpb-posts-nav__thumbnail wpb-posts-nav__next"> <?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?> </div> </div> </a> <?php endif; ?> </div> </div> <!-- .wpb-posts-nav --> <?php endif;} |
Parçacığı girdikten sonra, düğmeyi ‘Etkin Değil’den ‘Etkin’e geçirebilirsiniz.
Bu şekilde görünmelidir.

Bu, kodun çalışmasını sağlayacaktır.
Ardından, ‘Güncelle’ düğmesine tıklayabilirsiniz.

Şimdi, Code Snippets “ +Add Snippet sayfasına geri dönmemiz gerekecek.
Yine, ‘Özel Kodunuzu Ekleyin’ seçeneğinin altında, ‘Snippet Kullan’ı seçecek ve daha sonra başvurabilmeniz için bir ad vereceksiniz.

Ardından, aşağıdaki kodu kopyalayıp WPCode metin düzenleyicisine yapıştırabilirsiniz. ‘Kod Türü’ açılır menüsünden ‘PHP Snippet’ seçeneğini seçtiğinizden de emin olun.
1 | wpb_posts_nav(); |
Bu kod, WordPress’e öne çıkan görselle birlikte navigasyonun nerede gösterileceğini söyler.

Şimdi, ‘Ekleme’ bölümüne ilerlemek ve ‘Konum’un yanındaki açılır menüye tıklamak isteyeceksiniz.
Buradan, ‘Sayfaya Özel’e gidin ve ‘Gönderiden Sonra Ekle’yi seçin. Bu şekilde, küçük resimler bağlantıların yanında düzgün bir şekilde görünecektir.

Son olarak, ‘Etkin’ seçeneğini açıp ‘Güncelle’ye tıklayabilirsiniz.
Değişikliklerinizi kaydettikten sonra, önceki ve sonraki gönderi bağlantılarını küçük resimlerle göstermek istediğiniz şablonda bu işlevi kullanabilirsiniz.

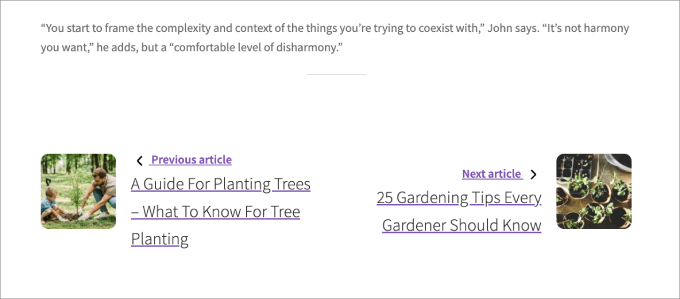
İşte bu kadar – önceki ve sonraki gönderi küçük resimlerinizi eklediniz ve yapılandırdınız!
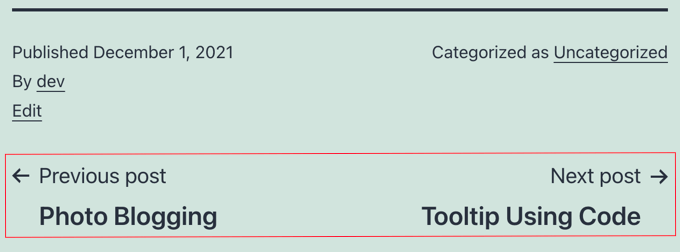
Artık web sitenizde bir gönderiyi görüntülediğinizde, gönderinin altındaki önceki ve sonraki bağlantıların artık küçük resimlere sahip olduğunu göreceksiniz.

Not: Bağlantılı gönderilerden birinin zaten öne çıkan bir görseli yoksa, bir küçük resim görmezsiniz. Bir yazıya nasıl küçük resim ekleyeceğinizi öğrenmek için WordPress’te öne çıkan görseller veya yazı küçük resimleri ekleme kılavuzumuza bakabilirsiniz.
Alternatif: Popüler Gönderileri Küçük Resimlerle Görüntüleme
Okuyucularınızın bir yazıyı okuduktan sonra ilgisini çekmenin bir başka yolu da her makaleden sonra popüler yazıların bir listesini görüntülemektir. Bu, okuyucularınızın yalnızca önceki ve sonraki yayınlanan makaleler yerine en iyi içeriğinizi görmelerini sağlayacaktır.
Popüler gönderileriniz en başarılı içeriklerinizi içerir. Bunları ziyaretçilerinize göstermek güven oluşturacak, sosyal kanıtı geliştirecek ve ziyaretçilerinizin web sitenizde daha uzun süre kalmasını sağlayacaktır.
WordPress’te yazıların görüntülenme sayılarına göre nasıl görüntüleneceğine dair rehberimizdeki ilk yöntemi kontrol ettiğinizde, MonsterInsights eklentisini kullanarak popüler yazıları eklemenin ne kadar kolay olduğunu öğreneceksiniz.
WPBeginner’da, web sitemizin performansını yakından takip etmek için MonsterInsights kullanıyoruz. MonsterInsights incelememizin tamamını görebilir ve neden veri odaklı kararlar almak için başvurduğumuz araç olduğunu görebilirsiniz!
MonsterInsights’ın Popüler Yazılar Widget’ı çok çeşitli çekici temalar ve birçok özelleştirme seçeneği sunar.

Ya da her blog gönderisinin sonuna çeşitli içerik türlerini nasıl ekleyebileceğinizi öğrenebileceğiniz WordPress’te özel gönderi sonrası widget‘larının nasıl ekleneceğine ilişkin kılavuzumuza bakabilirsiniz.
Umarız bu eğitim WordPress’te önceki ve sonraki yazı bağlantıları ile küçük resimlerin nasıl kullanılacağını öğrenmenize yardımcı olmuştur. Daha sonra, yazı küçük resimlerinin nasıl kırpılacağını ve düzenleneceğini öğrenmek veya WordPress’te öne çıkan video küçük resimlerinin nasıl ekleneceğine ilişkin kılavuzumuza bakmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Atesz
Hello,
thnak you for this code. I would like to add the post navigation in the middle of my page as a block. So I tried to create a shortcode calling the wpb_posts_nav funtion:
add_shortcode( ‘custom-post-nav’, ‘wpb_posts_nav’ );
but if I use the shortcode [custom-post-nav] in the block editor, I cannot publish the post and I get the following: “Updating failed. The response is not a valid JSON response”
The post nav still appears but only If I paste the code at the end of the page and then they go to wrong place (to the top).
Do you know where is the problem?
Thank you in advance!
WPBeginner Support
For your JSON response error, we would recommend going through our troubleshooting guide below!
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-invalid-json-error-in-wordpress-beginners-guide/
Admin
Sekh Sahajahan
Hello sir have you any solution to remove the 3 line navigation bar from menu bar because it automatically added.
Markus Martin
Hi Syed. Does this still work especally with the new version of wordpress?
patricia
Hello! How would I do, if i want to use this for custom post type? thanks
MarykeVanRensburg
I got it to work. It seems the } in this “<?php } ?>” was the problem. I removed it and it works. Now just to figure out how to only show next and previous in same category. Thanks
bowetech
HOw would i set it up so that it will actually get the next post from its current category ?
Japh
Nice and simple solution, I really like it. Great answer for your Facebook asker
Wordpress Themes Labs
nice guide
MarykeVanRensburg
Can you tell me how to only show previous and next in the same category? Thanks for this code. I’m going to try it.
wpbeginner
@MarykeVanRensburg I think the TRUE variable there means in category browsing.
MarykeVanRensburg
@wpbeginner I used the code, but it doesn’t work in an Artisteer created theme. The code in my theme is as follows:
‘next_link’ => theme_get_previous_post_link(‘« %link’), ‘prev_link’ => theme_get_next_post_link(‘%link »’),
and I need to change it to show a thumbnail and only a certain category. Thanks.
wpbeginner
@MarykeVanRensburg AFter the link area just add ,true
our code above will do only category browsing. Unfortunately we do not provide support for specific frameworks.
Sugeng Santoso
I love this.
Dragon Blogger
Really cool, I do think using thumbnails with latest/next post may be overkill if you already use it with “related posts” there is limited real estate which is especially true for the growing trend of mobile browsing.
wpbeginner
@Dragon Blogger That is only if you are assuming that the site has related posts. Some may not. We are using it on our List25 site which is relatively new site, so related articles is not very helpful at the time. That is why we are using single post navigation.
Dragon Blogger
@wpbeginner @Dragon Blogger
Dragon Blogger
@wpbeginner your are right and make a good point about newer sites without enough content to do images for related content.