Yıllardır WordPress temalarında kısa kodlar kullanıyoruz ve siteleri oluşturma şeklimizin standart bir parçası haline geldiler.
Basit bir sorunu çözerler: kodu çoğaltmadan veya tema dosyalarınızı yönetmeyi zorlaştırmadan aynı işlevselliği birden çok yere nasıl ekleyebilirsiniz.
Kısa kodlar, sitenizin herhangi bir yerinde çalışan basit, yeniden kullanılabilir kod parçacıkları oluşturmanıza olanak tanır.
Özel içerik görüntülemeniz, form eklemeniz veya etkileşimli öğeler oluşturmanız gerekip gerekmediği, kısa kodlar bu işlevselliği eklemek ve ihtiyaç duyulan her yerde kullanmak için temiz bir yol sunar.
Bu kılavuzda, farklı yöntemler kullanarak temalarınızda kısa kodları nasıl kullanacağınızı göstereceğiz.

💡Hızlı Cevap: Tema Dosyalarına Kısa Kod Nasıl Eklenir
Temanıza işlevsellik eklemenin en hızlı yolunu arıyorsanız, ele alacağımız yöntemlere hızlı bir genel bakış:
- Yöntem 1: Tam Site Düzenleyici. Modern blok tabanlı temalara (Twenty Twenty-Four gibi) sahip kullanıcılar için en iyisi. Kodlama gerektirmez.
- Yöntem 2: Tema Dosyalarını Düzenleme. Klasik temaları kullanan geliştiriciler veya ileri düzey kullanıcılar için en iyisi. PHP dosyalarını düzenlemeyi gerektirir.
- Yöntem 3: SeedProd Tema Oluşturucu. Kod yazmadan özel bir tasarım isteyen yeni başlayanlar için en iyisi.
WordPress Temalarınızda Neden Kısa Kod Kullanılır?
Kısa kodlar, karmaşık kod yazmadan web sitenize birçok farklı özellik eklemenize olanak tanır. İşte bunları kullanmanın en yaygın yollarından bazıları:
- Görsel Galerileri: Fotoğrafları bir ızgarada veya kaydırıcıda görüntüleme.
- Formlar: İletişim formları, ödeme formları veya anketler ekleme.
- Sosyal Akışlar: Instagram, Facebook veya Twitter'dan en son gönderilerinizi gösterme.
- Harekete Geçirici Mesaj Düğmeleri: Diğer sayfalara bağlantı vermek için düğmeler oluşturma.
WordPress birkaç yerleşik kısa kod ile birlikte gelir. Ayrıca, popüler WordPress eklentileri içerik görüntülemenize yardımcı olmak için kendi kısa kodlarını sağlar.
Ancak bazen, kısa kodu WordPress tema dosyalarınızın içinde kullanmak isteyebilirsiniz.
Bu, standart WordPress gönderi düzenleyicisini kullanarak düzenleyemediğiniz alanlara, örneğin arşiv sayfanıza dinamik öğeler eklemenizi sağlar. Ayrıca aynı kısa kodu birden çok sayfada kullanmanın kolay bir yoludur.
Örneğin, temanızın Sayfa veya Yazı şablonuna bir kısa kod ekleyebilirsiniz.
Bunu akılda tutarak, kısa kodları WordPress temanızda nasıl kullanabileceğinizi görelim. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
- Yöntem 1: Tam Site Düzenleyicisini Kullanma (Yalnızca Blok Temaları)
- Method 2: Editing Your WordPress Theme Files (Works With Any WordPress Theme)
- Yöntem 3: Sayfa Oluşturucu ile Kısa Kod Ekleme (Özel Temalar)
- WordPress Kısa Kodları Hakkında Sıkça Sorulan Sorular
Yöntem 1: Tam Site Düzenleyicisini Kullanma (Yalnızca Blok Temaları)
Sitenizin temasına bir kısa kod eklemenin en kolay yolu tam site düzenleyicisini kullanmaktır. Bu, sitenizin düzeninin herhangi bir yerine bir Kısa Kod bloğu eklemenize olanak tanır.
Ancak bu yöntem yalnızca Twenty Twenty-Five gibi blok tabanlı temalarla çalışır.
Kontrol panelinizde Görünüm » Düzenleyici menüsünü görmüyorsanız, muhtemelen bir Klasik tema kullanıyorsunuzdur. Lütfen aşağıdaki 2. Yönteme atlayın.
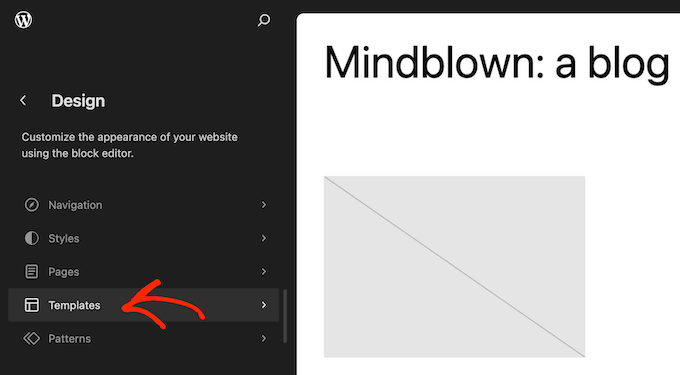
Başlamak için WordPress kontrol panelinde Görünüm » Düzenleyici'ye gidin.

Varsayılan olarak, tam site düzenleyicisi temanızın ana sayfa şablonunu gösterir, ancak herhangi bir şablona kısa kodlar ekleyebilirsiniz.
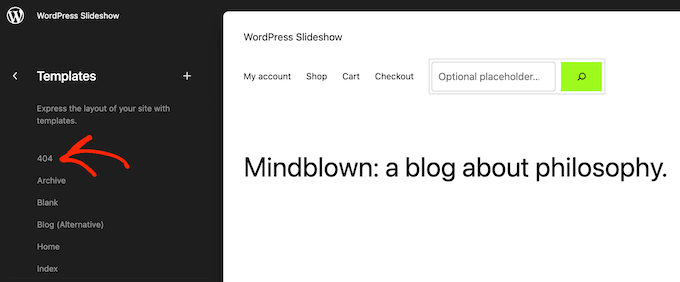
Mevcut tüm seçenekleri görmek için 'Şablonlar'ı seçin.

Artık düzenlemek istediğiniz özel sayfa şablonuna tıklayabilirsiniz.
Örnek olarak, kısa kodu 404 sayfa şablonuna ekleyeceğiz, ancak hangi şablonu seçerseniz seçin adımlar tamamen aynı olacaktır.

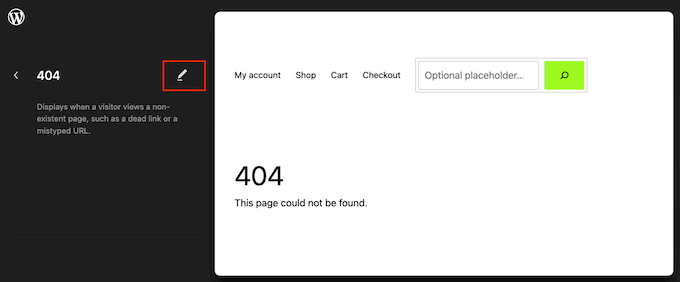
WordPress şimdi şablonun bir önizlemesini gösterecektir.
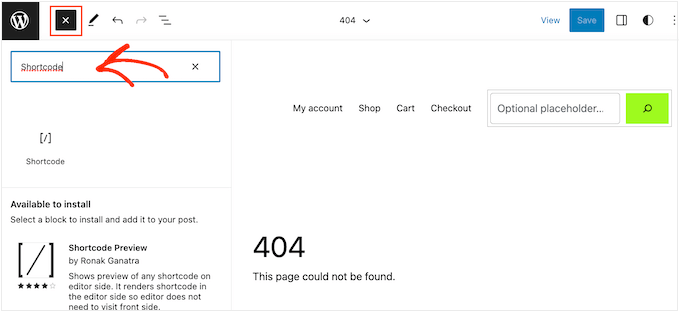
Kısa kod eklemek için küçük kalem simgesine tıklayın.

İşlem tamamlandıktan sonra, blok düzenleyicinin sol üst köşesindeki mavi '+' simgesine tıklayın.
Arama çubuğuna 'Kısa Kod' yazmanız gerekir.

Doğru blok göründüğünde, onu tema şablonuna sürükleyip bırakın.
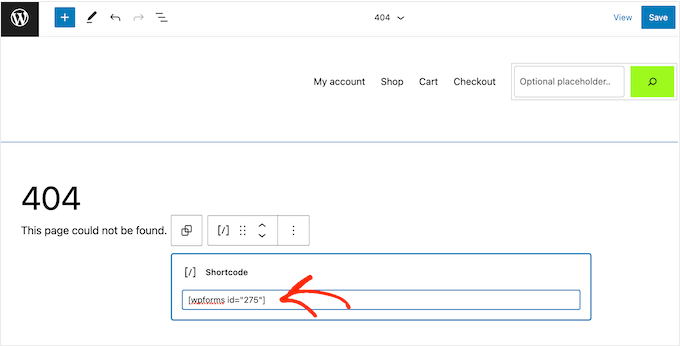
Artık kullanmak istediğiniz kısa kodu yapıştırabilir veya yazabilirsiniz.

Bundan sonra, 'Kaydet' düğmesine tıklayın.
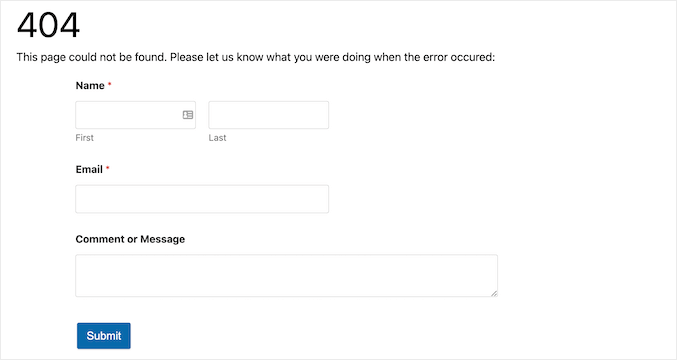
Şimdi, kısa kodu çalışırken görmek için WordPress blogunuzu ziyaret edin.

Yöntem 2: WordPress Tema Dosyalarınızı Düzenleme (Herhangi Bir WordPress Temasıyla Çalışır)
Kısa kodları doğrudan tema dosyalarınızı düzenleyerek de ekleyebilirsiniz. Bu hem klasik hem de blok temalar için işe yarar, ancak daha gelişmiştir.
Kod üzerinde değişiklik yaptığınız için, önce bir alt tema oluşturmanızı şiddetle tavsiye ederiz. Bu, temanızı güncellediğinizde değişikliklerinizin kaybolmasını önler.
WordPress, PHP şablon dosyalarındaki kısa kodları otomatik olarak çalıştırmaz. Bunun yerine, kodu do_shortcode fonksiyonunu kullanarak açıkça çalıştırmanız gerektiğini WordPress'e bildirmeniz gerekir. Daha fazla bilgi için lütfen özel kodu kolayca ekleme hakkındaki kılavuzumuza bakın.
Önemli: Bu kodu şablon dosyanızdaki PHP etiketleri (<?php ?>) içine yerleştirmelisiniz.
Ekleyeceğiniz kodun bir örneği aşağıdadır:
echo do_shortcode('[gallery]');
Kullanmak istediğiniz kısa kod ile 'gallery' kelimesini değiştirmeniz yeterlidir.
Belirli bir form kimliği gibi ek parametrelere sahip bir kısa kod ekliyorsanız, kod biraz farklı görünür.
Örneğin, WPForms kullanıyorsanız, bu kod parçasını kullanırsınız:
echo do_shortcode("[wpforms id='92']");
Sorun Giderme: do_shortcode Çalışmadığında Ne Yapmalı
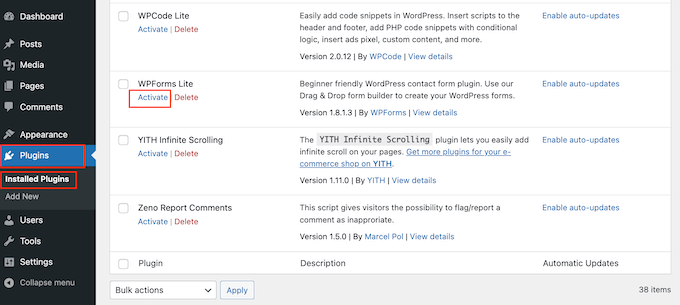
Çıktı görünmüyorsa, kısa kodu sağlayan eklentinin Eklentiler » Yüklü Eklentiler sayfasına giderek etkin olduğundan emin olun.

Kısa kod yanlışlıkla devre dışı bırakılırsa hataları önlemek için kısa kodun çalıştırılmadan önce mevcut olup olmadığını kontrol etmek üzere shortcode_exists() işlevini de kullanabilirsiniz.
if ( shortcode_exists( 'wpforms' ) ) {
echo do_shortcode("[wpforms id='147']");
}
Web sitenizde hala kısa kod çıktısını görmüyorsanız, WordPress önbelleğini temizlemeyi deneyin, çünkü sitenizin güncel olmayan bir sürümünü görüyor olabilirsiniz.
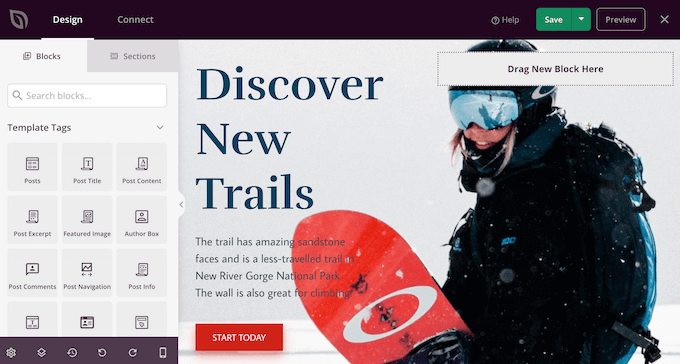
Yöntem 3: Sayfa Oluşturucu ile Kısa Kod Ekleme (Özel Temalar)
Başka bir seçenek de tamamen özel bir WordPress tema düzeni oluşturmaktır.
Bu, PHP dosyalarını düzenlemeden kısa kodlarınızın tam olarak nerede görüneceği üzerinde tam kontrol sağlar.
Bunu yapmanın en iyi yolu, SeedProd'dur. Mevcut tema dosyalarınızın yerini alarak kendi temanızı görsel olarak tasarlamanıza olanak tanıyan en iyi WordPress sayfa oluşturucusudur.

Ortak markalarımızdan birkaçı tüm web sitelerini bununla tasarladı ve ekipleri bunun ne kadar başlangıç dostu ve kullanımı kolay olduğunu sevdiler.
For step-by-step instructions, please see our guide on how to create a custom WordPress theme (without any code).
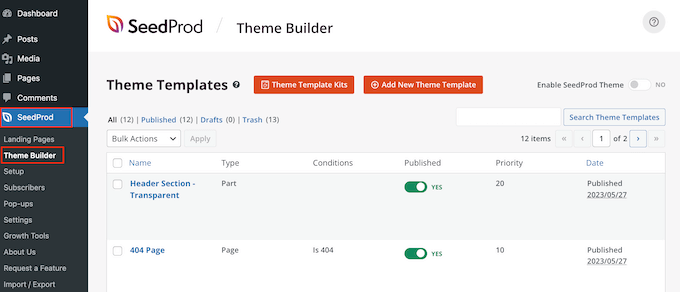
Bir tema oluşturduktan sonra, SeedProd » Tema Oluşturucu'ya giderek WordPress web sitenizin herhangi bir yerine kısa kodlar ekleyebilirsiniz.

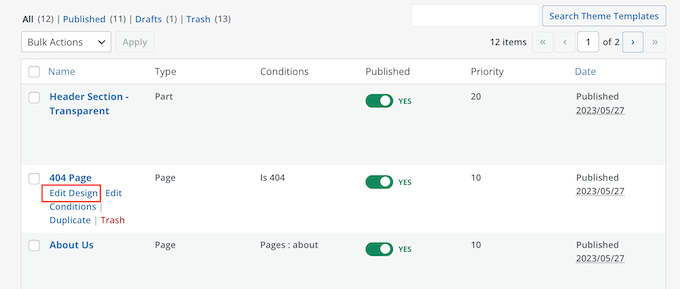
Burada, kısa kodu kullanmak istediğiniz şablonu bulun.
Ardından, fareyi o şablonun üzerine getirin ve göründüğünde 'Tasarımı Düzenle'ye tıklayın.

Bu, şablonu SeedProd'un tema oluşturucusunda açacaktır.
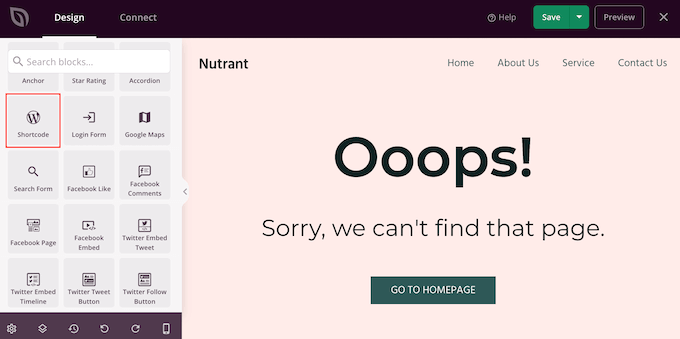
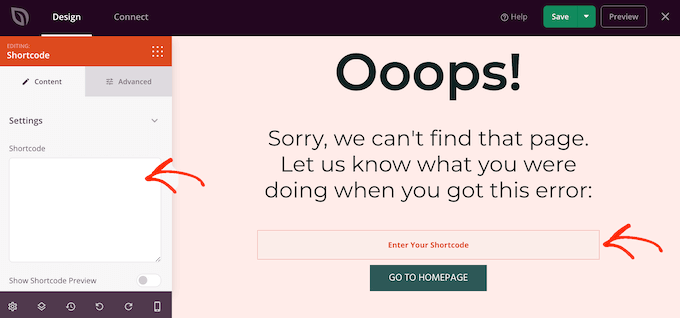
Sol taraftaki menüde, 'Gelişmiş' bölümüne gidin. Burada, Kısa Kod bloğunu bulun ve düzeninize sürükleyin.

Canlı önizlemede, Kısa Kod bloğunu seçmek için tıklamanız yeterlidir.
Artık kısa kodunuzu 'Kısa Kod' kutusuna ekleyebilirsiniz.

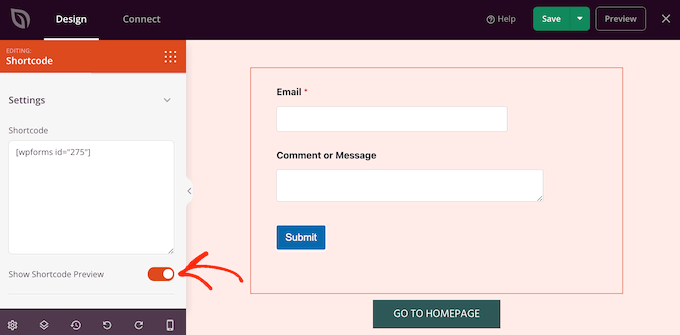
Varsayılan olarak SeedProd, kısa kod çıktısını canlı önizlemede göstermez.
Kısa kodunuzu çalışırken görmek için ‘Kısa Kod Seçeneğini Göster’ geçişini tıklayın.

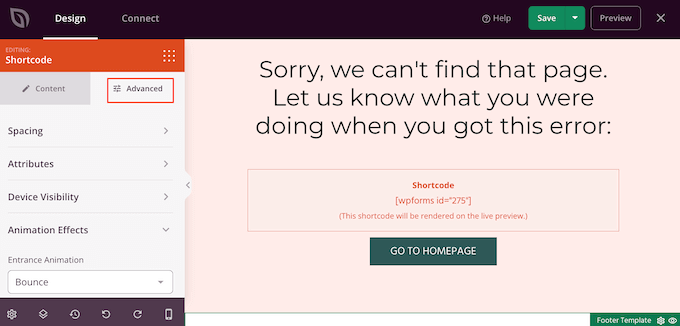
Bundan sonra, 'Gelişmiş' sekmesini seçerek kısa kod çıktısına bazı stil eklemek isteyebilirsiniz.
Burada boşlukları değiştirebilir, özel CSS ekleyebilir ve hatta CSS animasyon efektleri ekleyebilirsiniz.

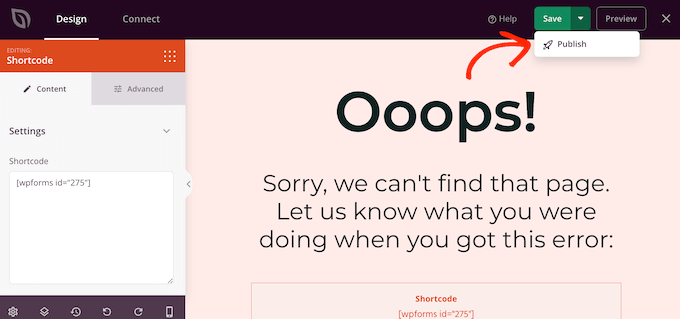
Sayfanın nasıl göründüğünden memnun kaldığınızda, 'Kaydet' düğmesine tıklamanız yeterlidir.
Ardından, kısa kodu canlı hale getirmek için 'Yayınla'yı seçin.

Özel kısa kodun çalışır durumda olduğunu görmek için artık web sitenizi ziyaret edebilirsiniz.
WordPress Kısa Kodları Hakkında Sıkça Sorulan Sorular
Okuyucularımızın kısa kodlarla ilgili sıkça sorduğu bazı sorular şunlardır:
Bir WordPress kısa kodunun amacı nedir?
Bir kısa kodun temel amacı, kod yazmadan sitenize dinamik özellikler eklemenizi sağlamaktır. Sayfa yüklendiğinde WordPress'in formlar, galeriler veya düğmeler gibi içeriklerle değiştirdiği yer tutucular olarak işlev görürler.
Bir kısa kod nasıl çalışır?
Bir ziyaretçi bir sayfayı görüntülediğinde, WordPress içerikte köşeli parantez içindeki kayıtlı kısa kodları arar, örneğin . Ardından, doğru özelliği ekranda görüntülemek için o etikete bağlı PHP kodunu otomatik olarak çalıştırır.
Bir WordPress menüsünde kısa kod nasıl kullanılır?
Varsayılan olarak WordPress, gezinme menüleri içindeki kısa kodları çalıştırmaz. Bunu etkinleştirmek için temanızın functions.php dosyasına belirli bir filtre eklemeli veya menülere kısa kod desteği ekleyen WPCode gibi bir eklenti kullanmalısınız.
Eklenti kullanmadan WordPress'te kısa kod nasıl oluşturulur?
Özel bir kısa kod oluşturmak için doğrudan temanızın functions.php dosyasına kod ekleyebilir veya WPCode kullanabilirsiniz. Kısa kodunuzun adını ve çıktı vermesi gereken içeriği tanımlamak için yerleşik add_shortcode() işlevini kullanmanız gerekecektir.
Kısa kodlarla ilgili yaygın sorunlar nelerdir?
En yaygın sorun, kısa kod metninin gerçek özellik yerine sayfada görünmesidir. Bu genellikle kısa kodu destekleyen eklentinin devre dışı bırakılmasından veya kısa kod etiketinde yazım hatası olmasından kaynaklanır.
Umarım bu eğitim, WordPress kısa kodlarını temalarınızda nasıl kullanacağınızı öğrenmenize yardımcı olmuştur. Ayrıca, WordPress'te bir açılış sayfası oluşturma rehberimize ve en etkili WordPress tasarım unsurları hakkındaki nihai rehberimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Oyatogun Oluwaseun Samuel
Kısa kodu eklemenin 3. yöntemini seviyorum çünkü her tür tema ile çalışıyor. Ayrıca, temada bir güncelleme olması durumunda ortaya çıkabilecek sorunlara karşı önlem olarak kısa kodlarımı alt temada oluşturmayı tercih ediyorum.
Jiří Vaněk
Bir eklenti tarafından zaten oluşturulmuş bir kısa kod eklemek yerine, kendim bir kısa kod oluşturmanın bir yolu var mı? Bir örnek vereyim. Her yerde PHP kodu olarak eklemek istemediğim bir kod parçası oluşturuyorum. Bu kodu, daha sonra istediğim konuma eklediğim ve o kısa kodun içine gizlenmiş tüm PHP kodunun orada yürütüldüğü bir kısa koda dönüştürebilir miyim?
WPBeginner Desteği
Aşağıda göz atmak isteyeceğiniz kendi kısa kodunuzu oluşturma kılavuzumuz var:
https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/
Yönetici
Jiří Vaněk
Bağlantı için çok teşekkür ederim; makaleyi kontrol edeceğim. İşimi kolaylaştırmak için birkaç kodu kısa kodlara dönüştürmek istiyorum. Makale için bağlantı, ayrıca çalışmalarınız ve yardımınız için teşekkür ederim.
pankaj
İletişim formu 7'yi sildim ve bu şekilde bir hata veriyor [contact-form-7 404 “Bulunamadı”] Formu tekrar kullanmak istemiyorum ama bu hatayı kaldırmak istiyorum. Kodu veya kısa kodu şablon dosyasında nerede bulacağımı bilmiyorum.
Sonik
merhaba,
WordPress görsel düzenleyicisinde bir galeri eklentisinin kısa kodunu yazdım, ancak kısa kodu çalıştırmıyor, bunun yerine kısa kodu yazdığı gibi görüntülüyor.
örneğin [test attr=’merhaba’] yazdığımda, web sayfasında aynı şekilde yankılanıyor, çalışmıyor.
Teşekkürler.
Michael
Bu harika bir yazı, teşekkürler, şu anda üzerinde çalıştığım bir web sitesi için kısayolları araştırıyorum
Art
Customizr temasında çalışmıyor. Bu sorunu yaşayan var mı?
Art
Tamam. Düzeltmeyi başardım. Parantezlerin soruna neden olduğu ortaya çıktı.
Orijinal:
Değiştirildi:
DavidA
Merhaba, multisite üzerinde iki adet wordpress blogum var.
Web sitesi 2'deki kısa kodu web sitesi 1'de nasıl kullanacağımı biliyor musunuz?
Teşekkürler
WPBeginner Desteği
Ağ Geneli Eklentisi oluşturabilirsiniz ve ardından her iki blog da kısa kodu kullanabilir.
Yönetici
Riaz Kahn
Teşekkürler, İyi Çalışıyor.
Dekan
Üzgünüm, işte kod:
KOD: ——————————————————————————————
echo do_shortcode(“[tabset tab1=”sekme 1 başlığı” tab2=”sekme 2 başlığı”]
[tab]sekme 1 içeriği[/tab]
[sekme]sekme 2 içeriği[/sekme]
[/sekme seti]”);
—————————————————————————————————-
Michael Atkins
Konstantin Kovshenin'in http://kovshenin.com/2013/dont-do_shortcode/ adresinde özetlediği yöntemi kullanmak daha verimli olabilir.
Nate Rouch
Bu iyi bir bilgi. Bunları basitçe eklemenin bir yolunu arıyordum, minnettarım.
Tim
Harika bilgi. Teşekkürler! Ancak, Wordpress 3.5.1'de Avada temasını kullanarak benim için çalışmıyor.
Yukarıdaki kodun çalışması için functions.php'ye bir şey eklemem gerekiyor mu? Bu temaya özgü bir sorun olabilir mi? Teşekkürler, sadece wordpress şablonlarını öğreniyorum.
Yayın Kadrosu
Temaya özgü bir sorun gibi görünüyor. do_shortcode gayet iyi çalışıyor.
http://codex.wordpress.org/Function_Reference/do_shortcode
Yönetici
Anthony
thanks loads man! this saved me hours of internet searching
Tyron
Bu harika küçük bir ipucu. İçeriğinizin bir kısa kod içine alınması gerekiyorsa bu nasıl çalışır?
[kisa-kod-adi]İçerik buraya[/kisa-kod-adi] gibi.
Jonathon Harris
Tyron,
Bu geç bir cevap çünkü yeni görüyorum, ancak sarılmış içeriği dahil etmek için şunları yapabilirsiniz:
echo do_shortcode(‘[example_shortcode]’.$text_to_be_wrapped_in_shortcode.'[/example_shortcode]’);
Şerefe,
J
pratik.chourdia
Wow.. worked thanks
thanks
Ana Sayfa Kasugai
sfg
Ana Sayfa Kasugai
Tam olarak aradığım şeydi. Faydalı. Teşekkürler.
krushna
evet..kodu nereye yazacağım merak ediyorum..örnek olursa harika olur.
Yayın Kadrosu
Kısa kodu temanızın dosyalarında görüntülemek istediğiniz yere ekleyebilirsiniz. Kenar çubuğunuzda, altbilginizde veya istediğiniz başka bir yerde olabilir.
Yönetici
aminraisy
woocommerce'de bir ürünün sayfasındaki ürün açıklamasından sonra ekleyebilir miyiz?
WPBeginner Desteği
Evet, tabii ki
Keith Davis
Merhaba çocuklar
Kodu nereye ekliyorsunuz…
Hangi dosyaya ve dosyanın neresine ekliyorsunuz?
Temam zaten kısa kodlar kullanıyor ancak yine de bilmek ilginç olurdu.
Jim
Bunu, döngünün dışında bir kısa kod ekleme ihtiyacını geçen gün fark ettim. Teşekkürler!