WordPress’in en sevdiğimiz özelliklerinden biri de özelleştirilebilir olmasıdır. Sitenizi benzersiz bir şekilde kendinize ait kılmak için neredeyse her yönünü değiştirebilirsiniz.
Ancak bazen, bir temanın diğerinin tüm yeteneklerine sahip olmadığını kabul etmeniz gerekir. Bu yüzden birçok okuyucumuz web sitelerinin farklı bölümleri için farklı temalar kullanmanın mümkün olup olmadığını soruyor.
Belki blogunuzun ana sayfanızdan farklı bir görünüme sahip olmasını istiyorsunuz ya da çevrimiçi mağazanız için özel bir düzene ihtiyacınız var. Sebep ne olursa olsun, WordPress’te birden fazla tema kullanmanın 2 kolay yolunu bulduk ve bu makalede size nasıl yapılacağını göstereceğiz.

WordPress’te Sayfalar için Neden Birden Fazla Tema Kullanılmalı?
WordPress web sitenizi oluşturduğunuzda, içeriğinizi göstermek için dikkatlice çekici bir tema seçmişsinizdir. Varsayılan olarak, bu tema sitenizdeki her sayfaya aynı görünümü ve düzeni verecektir.
Peki ya sitenizin bir bölümünün tamamen farklı görünmesini istiyorsanız? Ya da belki de sitenizdeki bir veya daha fazla sayfanın diğerlerinden farklı olmasını istiyorsunuz.
Örneğin, gizlilik politikası sayfanızı kenar çubuğu olmadan tercih edebilir veya 404 sayfanız için farklı bir düzen kullanabilirsiniz.
Bununla birlikte, WordPress’te sayfalar için birden fazla temanın nasıl kullanılacağına bir göz atalım. Biz 2 yöntemi ele alacağız ve kullanmak istediğinize atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Not: Başlamadan önce, WordPress web sitenizin tam bir yedeğini oluşturmanızı öneririz, böylece farklı temalarla kod çakışmaları gibi herhangi bir şeyin yanlış gitmesi durumunda geri yükleyebilirsiniz.
Ayrıca W3 Total C ache veya WP Super Cache gibi önbellekleme eklentilerini kapatmanızı öneririz. Çünkü önbellekleme eklentileri bazen size bir sayfanın eski bir sürümünü gösterir, bu nedenle en son değişikliklerinizi her zaman göremezsiniz.
Bunu da yaptıktan sonra, başlayalım!
Yöntem 1: Bir Eklenti ile Birden Fazla WordPress Teması Kullanma
Bu yöntemde WordPress sitenizde aynı anda birden fazla tema kullanmak için Multiple Themes eklentisini kullanacağız.
Bu yöntem, aklınızda sitenizin farklı bölümlerinde kullanmak istediğiniz belirli temalar varsa en iyisidir.
Öte yandan, web sitenizin farklı alanları için özel düzenler oluşturmak istiyorsanız, yöntem 2 sizin için daha iyi bir seçenek olacaktır. Web sitenizdeki herhangi bir sayfa veya bölüm için güzel özel tasarımlar oluşturmanıza olanak tanıyan bir sürükle ve bırak oluşturucu kullanır.
Not: Eklentinin en son WordPress sürümleriyle güncellenmediğini fark edebilirsiniz. Ancak, test ettik ve bu amaç için gayet iyi çalışıyor.
Daha fazla bilgi için en son WordPress ile test edilmemiş eklentileri kullanıp kullanmamanız gerektiği hakkında daha fazla bilgi edinebilirsiniz.
Yapmanız gereken ilk şey Multiple Themes eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
Ayrıca kullanmak istediğiniz temaların WordPress’te yüklü olduğundan emin olmalısınız. Bir seferde yalnızca bir temayı etkinleştirebilirsiniz, ancak istediğiniz kadar tema yükleyebilirsiniz. Daha fazla bilgi edinmek için WordPress teması yükleme kılavuzumuza bakın.
Bu eklentide tonlarca farklı seçenek mevcuttur, bu nedenle en yaygın kullanım durumlarından 3’ünde size yol göstereceğiz. Ancak, web sitenizdeki hemen hemen her sayfa veya bölüm için ayrı bir tema kullanabilirsiniz.
1. Ana Sayfanız İçin Farklı Bir Tema Kullanmak
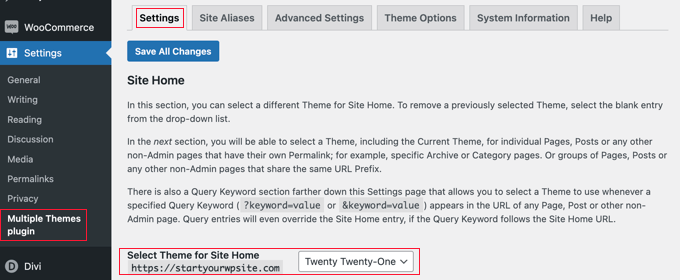
Etkinleştirmenin ardından, eklentiyi yapılandırmak için Görünüm ” Çoklu Tema eklentisine gitmelisiniz.
‘Ayarlar’ sekmesinde olduğunuzdan emin olun.

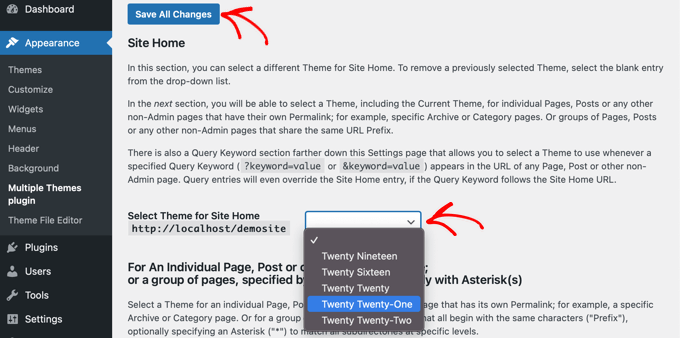
‘Site Ana Sayfası’ bölümüne ilerlemeniz ve ardından açılır menüden bir tema seçmeniz gerekir.
Bundan sonra, ayarlarınızı kaydetmek için ‘Tüm Değişiklikleri Kaydet’ düğmesine tıklamalısınız.

Bu kolay oldu! Ana sayfanız artık farklı bir tema kullanıyor.
2. Blogunuz için Farklı Bir Tema Kullanmak
Belki de temanızın blog gönderilerindeki görünümünden memnunsunuz ancak diğer önemli sayfalarınızdan memnun değilsiniz. Yazılar için bir tema, sayfalar için başka bir tema kullanabilirsiniz.
Bu yöntem, blogunuz ister ön sayfanızda olsun ister blog yazıları için ayrı bir sayfa oluşturmuş olun işe yarayacaktır. Öncelikle, blogunuz için kullanmak istediğiniz temanın etkin olduğundan emin olun.
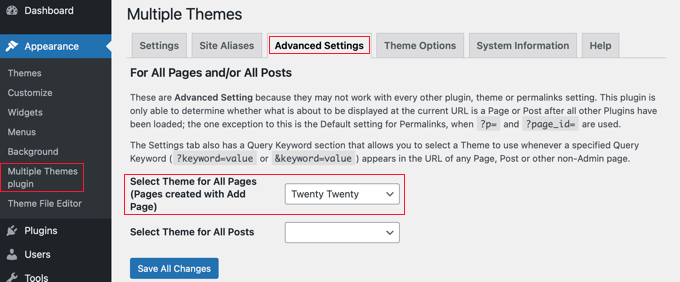
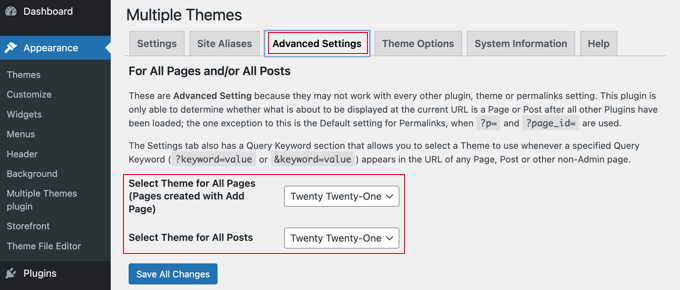
Daha sonra, yukarıda yaptığımız gibi aynı eklentiyi kullanacağız. WordPress panosunda Ayarlar ” Çoklu Tema ek lentisine gidin. Oraya vardığınızda, ‘Gelişmiş Ayarlar’ sekmesine tıklamalısınız.

‘Tüm Sayfalar için Tema Seç’ bölümüne ilerlemeniz gerekir. Burada, web sitenizdeki sayfaları görüntülerken kullanılacak yeni bir tema seçebilirsiniz.
İşiniz bittiğinde ‘Tüm Değişiklikleri Kaydet’ düğmesine tıkladığınızdan emin olun.
3. WooCommerce Mağazanız için Farklı Bir Tema Kullanma
WooCommerce mağazanız, WooCommerce için optimize edilmiş bir tema seçtiğinizde en iyi şekilde çalışacaktır. Varsayılan Storefront teması veya diğer önde gelen WooCommerce tem ası hem mağazanız hem de web siteniz tarafından kullanılacaktır.
Peki ya web sitenizin veya blogunuzun mağazanızdan farklı bir tema kullanmasını istiyorsanız? Bu, birden fazla tema kullanmanız gereken başka bir senaryodur.
Bunun için, mevcut vitrin temanızı etkin bırakacağız ve ardından ana sayfanız, sayfalarınız ve gönderileriniz için farklı bir tema kullanacağız.
Önceki yöntemlerde olduğu gibi, Ayarlar ” Çoklu Tema eklentisine gitmelisiniz.
İlk olarak, yukarıda yaptığımız gibi web sitenizin ana sayfasının temasını değiştirmeniz gerekir. ‘Ayarlar’ sekmesindeyken aşağı kaydırın ve sitenizin ana sayfasının temasını değiştirin.

Ardından, ‘Gelişmiş Ayarlar’ sekmesine tıklamanız ve ‘Tüm Sayfalar için Tema Seç’ bölümüne ilerlemeniz gerekir.
Burada, açılır menülerden hem sayfalar hem de gönderiler için temayı değiştirmeniz gerekir.

İşiniz neredeyse bitti. Ancak blog yazıları için ayrı bir sayfa oluşturduysanız tamamlamanız gereken bir adım daha var.
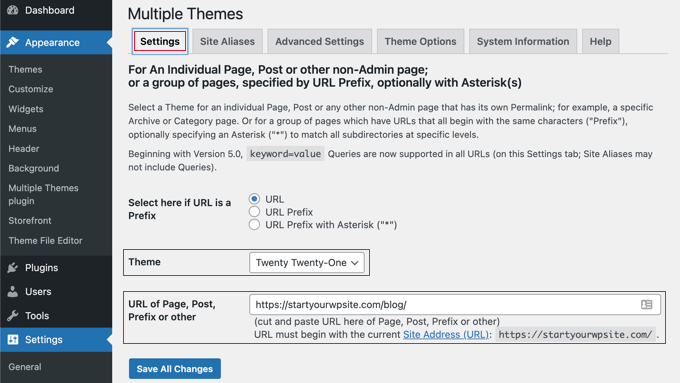
‘Ayarlar’ sekmesine geri tıklamanız ve ‘Bireysel Sayfa İçin’ ile başlayan bölüme ilerlemeniz gerekir.

Ardından, açılır menüden aynı temayı seçmeli ve ardından ‘Sayfa, Yazı, Önek veya diğer URL’si’ alanına blog sayfanızın URL’sini yazmalısınız.
Web sitenizdeki blog sayfasına giderek doğru URL’yi keşfedebilirsiniz. Muhtemelen https://example.com/blog/ gibi bir şey görünecektir.
‘Tüm Değişiklikleri Kaydet’ düğmesine tıkladığınızda işiniz bitmiştir. Web siteniz ve WooCommerce mağazanız farklı temalar kullanıyor olacak.
İkinci Temanızın Görünümünü Özelleştirme
Yukarıdaki adımları izleyerek, web sitenizin belirli bölümlerinde kullanılmak üzere ikinci bir tema seçtiniz. Peki ya bu ikinci temanın görünümünü özelleştirmek isterseniz?
İkinci temayı uygulamak etkin temayı değiştirmedi. Bu, alternatif temayı yapılandırmak istiyorsanız geçici olarak etkinleştirmeniz gerektiği anlamına gelir.
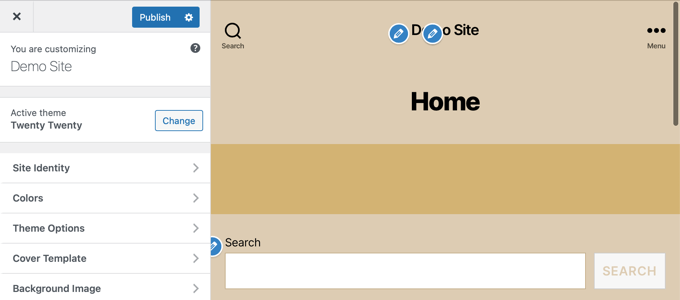
Örneğin, web siteniz için Astra Temasını kullandığınızı ancak blogunuz için Twenty Twenty temasını seçtiğinizi varsayalım.
Twenty Twenty tema seçeneklerini yapılandırmak için Görünüm ” Tem alar bölümüne gidin ve Twenty Twenty temasını etkinleştirin. Artık Görünüm ” Özelleştir‘i kullanarak temada değişiklik yapmakta özgürsünüz.

WordPress tema özelleştiricisinin nasıl kullanılacağına ilişkin nihai kılavuzumuzda daha fazla bilgi edinebilirsiniz.
Bir blok WordPress teması kullanıyorsanız, temanızı özelleştirmek için tam site düzenleyicisini kullanmanız gerekecektir. Bu özelliğe kontrol panelindeki Görünüm ” Düzenleyici bölümüne giderek erişebilirsiniz.

Bu özellik hakkında daha fazla bilgiyi WordPress tam site düzenlemeye yeni başlayanlar için rehberimizde bulabilirsiniz.
Tema kurulumundan memnun kaldığınızda, değişikliklerinizi kaydedin ve ardından WordPress yönetici panelinizdeki Görünüm ” Temalar bölümüne geri dönün ve Twenty Twenty-One temasını yeniden etkinleştirin.
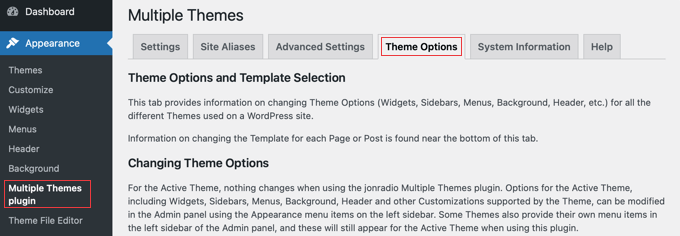
Daha gelişmiş tema seçenekleri için eklentinin Ayarlar sayfasındaki ‘Tema Seçenekleri’ sekmesine göz atın.

Bu yöntemin dezavantajı, siz seçenekleri özelleştirirken tüm web sayfalarınızdaki etkin temayı geçici olarak değiştirecek olmasıdır. Bundan kaçınmak için aşağıdaki 2. yöntemi kullanmak isteyebilirsiniz.
Çoklu Tema eklentisi çok daha karmaşık işlemler yapabilir. Örneğin, joker karakterler veya sorgularla eşleşen sayfalar için farklı bir tema kullanabilirsiniz. Daha fazla bilgi için eklentinin destek sayfasına bakın.
Yöntem 2: Sayfa Oluşturucu ile Birden Fazla Şablon Kullanma
Tamamen farklı görünen sayfalar oluşturmanın bir başka yolu da sürükle ve bırak sayfa oluşturucu eklentisi kullanmaktır. Bu eklentiler, PHP, CSS veya HTML gibi herhangi bir kod kullanmadan sitenizdeki her sayfanın görünümünü ve düzenini özelleştirmenize olanak tanır.
Bu çok daha uygun maliyetli bir seçenek olabilir çünkü birden fazla premium tema için ödeme yapmak yerine, tek bir eklenti fiyatına istediğiniz kadar özel tema oluşturabilirsiniz.
SeedProd, hız ve kullanım kolaylığı söz konusu olduğunda piyasadaki en iyi WordPress sayfa oluşturucusudur. Farklı sayfalara ayrı ayrı uygulanabilen 300’den fazla güzel, önceden hazırlanmış şablon ve site kiti sunar.
SeedProd’un ücretsiz bir sürümü olsa da, bu eğitim için premium eklentiyi kullanacağız çünkü daha fazla özelliğe sahip ve birden fazla özel tema oluşturmanıza izin veriyor.
Öncelikle SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından lisans anahtarınızı girmeniz istenecektir. Bu bilgiyi SeedProd web sitesindeki hesabınızda bulabilirsiniz.

Şimdi, sitenizin farklı bölümleri için farklı düzenlere sahip olmak üzere SeedProd’u nasıl kullanabileceğinize ilişkin 2 seçenek göstereceğiz.
1. Belirli Bir Sayfa İçin Özel Düzen Oluşturma
SeedProd bir sayfa oluşturucu eklentisi olarak kullanılabilir, böylece tamamen özel bir düzene sahip bir sayfa oluşturabilirsiniz.
Bunu yapmak için SeedProd ” Açılış Sayfaları bölümüne gitmeli ve ‘Yeni Açılış Sayfası Oluştur’ düğmesine tıklamalısınız.

Şimdi, bu özel sayfa için bir tema seçebilirsiniz. SeedProd 100’lerce güzel sayfa şablonuyla birlikte gelir ve isterseniz her sayfa için farklı bir şablon seçebilirsiniz.
Sayfanız için başlangıç noktası olarak kullanmak istediğiniz şablona tıklamanız gerekir. Boş bir sayfa ile başlamak istiyorsanız, ‘Boş Şablon’u seçmeniz yeterlidir.

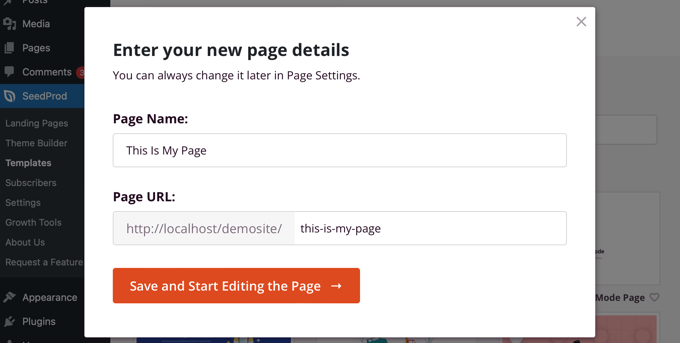
Sayfa için bir başlık ve URL sağlamanız istenecektir.
Bundan sonra, devam etmek için ‘Kaydet ve Sayfayı Düzenlemeye Başla’ etiketli düğmeye tıklamalısınız.

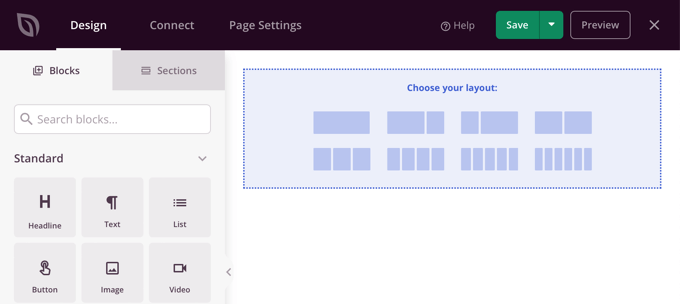
Bu, SeedProd sayfa oluşturucu arayüzünü yükleyecektir. Bu basit sürükle ve bırak oluşturucu, sağda sayfanızın canlı bir önizlemesini ve solda bir araç çubuğu gösterecektir.
Boş şablonu seçtiyseniz, öncelikle sayfanız için bir düzen seçmeniz gerekecektir. Kenar çubuğu olmayan bir düzen seçebilir, sağda veya solda bir kenar çubuğuna sahip olabilir veya birden fazla sütun kullanabilirsiniz.
Farklı bir sayfada, tamamen farklı bir düzen seçebilirsiniz.

Başlangıç noktası olarak başka bir şablon seçtiyseniz, sayfanızda zaten bazı içerikler olacaktır.
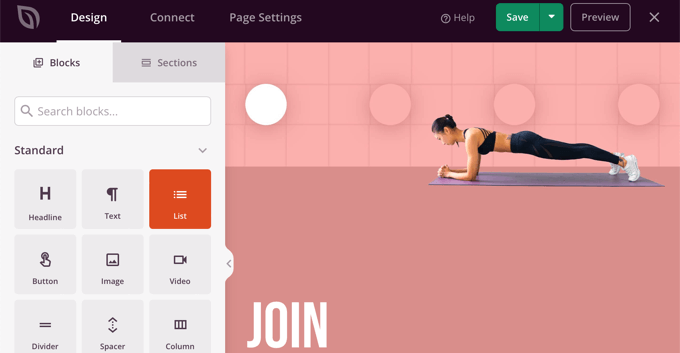
Her bir bloğa tıklayarak bu içeriği düzenleyebilir ve özelleştirebilirsiniz. Ayrıca sürükle ve bırak yöntemini kullanarak sayfaya yeni bloklar ekleyebilirsiniz.

Sayfanın nasıl özelleştirileceği ve yeni blokların nasıl ekleneceği hakkında daha fazla bilgiyi WordPress ile açılış sayfası oluşturma kılavuzumuzda bulabilirsiniz.
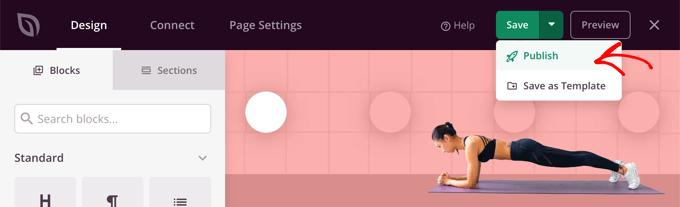
Sayfanızı oluşturmayı tamamladıktan sonra, ‘Kaydet’in yanındaki açılır menüyü tıklamanız ve ardından sayfayı saklamak ve web sitenizde herkese açık hale getirmek için ‘Yayınla’yı tıklamanız yeterlidir.

Bir sonraki sayfanızı oluştururken tamamen farklı bir şablon ve düzen kullanabilirsiniz.
2. Web Siteniz İçin Farklı Düzenlere Sahip Özel Bir Tema Oluşturun
SeedProd tamamen özel bir tema oluşturucu olarak da kullanılabilir.
SeedProd’u kullanarak web sitenizin her bölümü için özel tasarımlar oluşturabilirsiniz. Bu, blogunuz ile web sitenizin geri kalanı veya e-ticaret mağazanız ile ana sayfanız için tamamen farklı düzenler seçebileceğiniz anlamına gelir.
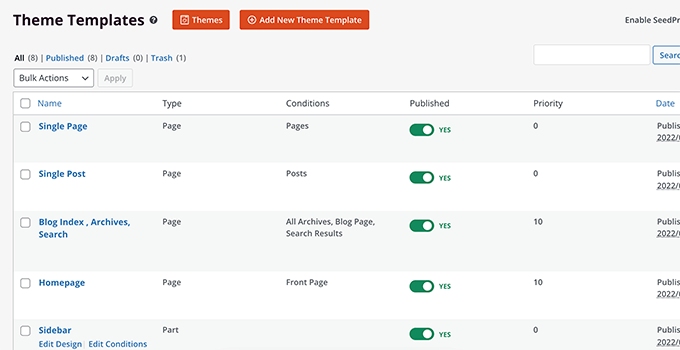
Başlamak için SeedProd ” Tema Oluşturucu ‘ya gidin ve ‘ Temalar ‘ düğmesine tıklayın.

Buradan, başlamak için bir tema düzeni seçebilirsiniz.
Tamamen özelleştirilebilirler, bu nedenle bunları sadece bir başlangıç noktası olarak kullanabilirsiniz.

Bir tema seçtiğinizde, SeedProd web sitenizin farklı alanları için gerekli tüm şablonları oluşturacaktır.
Her şablon tamamen özelleştirilebilir. Aslında, her bölümün tamamen farklı bir tema gibi görünmesini sağlayabilirsiniz.

Sitenizin farklı alanlarında koşullu olarak kullanılabilecek kendi şablonlarınızı da ekleyebilirsiniz.
Örneğin, yalnızca blog yazılarınızda kullanılacak bir kenar çubuğu oluşturabilirsiniz. Ya da yalnızca ürün sayfalarınız için özel bir sayfa düzeni oluşturabilirsiniz.

SeedProd kullanımı hakkında daha fazla ayrıntı için aşağıdaki kılavuzlara göz atın:
- WordPress’te Özel Arşiv Sayfası Nasıl Oluşturulur?
- WooCommerce Ürün Sayfaları Nasıl Özelleştirilir (Kodsuz Yöntem)
- WooCommerce Ödeme Sayfası Nasıl Özelleştirilir (Kolay Yol)
- WordPress’te Facebook Reklamları Açılış Sayfası Nasıl Oluşturulur?
Umarız bu eğitim WordPress’te sayfalar için birden fazla temayı nasıl kullanacağınızı öğrenmenize yardımcı olmuştur. Ayrıca WordPress’te nasıl toplu yazı ve sayfa ekleyeceğinizi ve yüksek dönüşüm sağlayan bir açılış sayfasının anatomisini öğrenmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Hajjalah
Indeed, the using multi themes is the ultimate solution when providing different content which requires different styling on to a single website. I particularly use the plugin method to support a theme for my e-book digital store and blog. But I am planning to install rather SeedProd because I can see that it provides a safer as using the theme. Thanks for this great information.
WPBeginner Support
You’re welcome, glad we could share an easy way to do this
Admin
Hiren Mehta
Hello,
One theme is active so how to update second theme options as that theme is not activated plus its styling, templates totally different to active theme.
Can you please help me here.
Thanks!
WPBeginner Support
You would want to reach out to the plugin’s support for their current settings and methods for editing the themes.
Admin
Devil
After following this I am facing issues with
1. Proper functioning of addtional CSS across multiple themes.
2. Proper functioning of Common Widgets across multiple themes.
Is there any solution to these problems?
WPBeginner Support
You would want to reach out to the plugin’s support and they should be able to assist.
Admin
Balvinder Singh
Man you are amazing, love your blog, best source for WordPress
Steven Adusei
Hello,
I have a wedding planning website built on wordpress. I’m planning to add wedding websites for brides. They will be able to create their own websites.
Is this something multisite can do?
Is there another way to achieve this?
Thank you.
Neil
Hello Syed,
Is there anywhere where I can get answers about the WP themes that don’t provide the information that I need to make the right choice.
It appears to this newbie that the developers of the themes assume everyone knows the basic ins and outs of themes.
My frustration for lack of knowledge is:
1) To find a fast response WP theme that will allow me to make the Home/First page “Static”? and will it allow me to use my own images for the header/background?
2) Does the theme have extra page templates for what ever?
3) Does it have a navigation bar to display links to my blog-photo gallery and subdomains?
4) Do I have to have same theme for a blog, which must be set up for adsense and affiliate boxes?
5) Does the Photo Gallery need a separate theme?
6) Do my subdomain sites have to be the same theme?
A lot of questions, but I genuinely need the answers please.
I appreciate you can’t possibly look after everyone’s issues but even if you would be kind enough to direct to where I may be able to get the answers, that would be like winning the lottery.
With fingers crossed I hope you will find time to reply with positive information for this dummy.
Regards,
Neil.
WPBeginner Support
Hi Neil,
Unfortunately, you will need to contact theme developers individually to get answers and you are right it could be slow to get the answers you need. Meanwhile, you can check out theme demos and those will answer some of your questions. For example, you can see navigation menus, photo galleries, advertisement boxes, and so on.
You can use any theme with AdSense.
Your subdomain sites can have different themes.
Admin
Clayton Stern
My goal is to use multiple themes in a single page. I already know how to use multiple themes on different pages of the same site. I want to create a long page, with discrete “jump-to” sections, and use a different theme for each section, so that when one uses the links to navigate to the various sections, they experience the appearance of going to separate pages. In this way, I don’t end up with a messy and confusing pull-down nav bar menu at the top of each page.
emmanuel
how would i install a all the themes in the 6 in 1 motors theme on one website
TGL
Hi,
I’m looking for a multi wordpress installation with the features as below…
1. Categories in 1 installation should be common to other installations. For example in some theses, posts are placed based on category names, so I should be able to give category name of other WP installation there… Kindly help as I’m struggling with this since long..
2. Users should be common in all installations.
Thanks
Metro24
Hi , I will use this to create mobile site with second theme and use domain with m.domain.com
If i redirect www to m will redirect loop, What the solution for this..
Thanks ,
Hasnain
Hi i have two themes on my wordpress site one is responsive other is not so i want that if someone visit my website through pc it will display non responsive theme and if someone visit my website through mobile it will display responsive theme..Sorry for my bad english thank you
Rainier
Hi
Does plugin maybe work with multisite domain mapping?
Jaret
I installed the Multiple Themes plugin. When I try to navigate to the second theme, I get the message “error trying to establish database connection”
Any help would be greatly appreciated
Frank Edwards
I activated WP’s Page Theme, as suggested by Skyborough, and for my Posts page, selected a different installed theme using the extra ‘page theme’ column. It did not work. My Posts page still has the default theme. I tried selecting the different theme for an individual post instead of the Posts page, but this did not work either.
I use Cobalt Blue for my static pages but this does not work well for the posts so want to use a simpler theme such as FlatBox for the Posts page.
I don’t know what else to try, or what I may be doing wrong. Any advice …?
Thanks
Frank Edwards
Update: Silly me … I switched to the Multiple Themes plugin described in this article, and it works great. Thanks for the tutorial.
Michael
Great, But what if the main idea is not to merge 2 or more theme under one theme, what if I see a particular section from other theme and I like it, lets say the footer or possibly the header and I want to take that particular section. How do I go about that without it affecting my main theme make up..
Thanks for your assistance !!
btistaa
did you find the solution?
Asad Ur Rehman
hi did you find the solution? if yes then please share it with me.
Thanks
Hemang Rindani
Great article. WordPress is a great enterprise content management system that can fulfill any type of business requirements according to the requirements. The effortless admin panel help a developer to have complete control on the website activities painlessly. WordPress can effectively implement any task including using multiple themes on landing page or even with a particular section of a page. There are multiple plugins available to do the task, however while implementing them, it is important to take certain precautions like disabling caching plugin. “Multiple Theme” is a good WordPress plugin that comes with number of options to allow a developer to include multiple themes on a web page. I feel, using multiple themes for different locations can be an effective strategy to engage visitors by providing a personalized feel, but using multiple themes can make a website slower which might be an issue to resolve.
Adeniyi Badmus
I want to have a classified website for campus students and at the same time have a blog and question and answer .
To do this I desired to use 3 premium themes.
my question is , will using as much theme slow down my website load speed entirely?
And is this act SEO friendly?
Thanks
Cliff
Each time a page is loaded with diff theme, the browser will have to pull elements (images, css etc) relating to that theme. So yes, that will ‘slow’ the site down compare to having just one theme where the browser pull the elements once and cache it.
However, if your premium themes are not heavy (like a lot of big images etc.), then it should be ok.
Fast website loading is a plus fro SEO but this doesn’t the end all and be all for SEO. You should look at your heading tags and content and also how it links with one another.
You will have to weight the balance between SEO friendly, fast loading vs the type of site you want with 3 themes.
Archit
Thanks for the informations. You guys give best information.
Dana
Hello! Thank you for such great info!
I’m searching for info I can’t seem to locate anywhere:
I inherited a poorly designed website and as a newbie I want to install a new theme and create and build a site using the same domain, but without disturbing the existing site should anyone stumble there.
I’ve already installed my new theme (not activated).
Can someone please direct me to where I can find info on:
1. How to work on an entirely new site using the same domain
2. Once it’s complete and working well, how do I transport it in place of the original, existing website I want to replace on that same domain.
Thank you!
Mary
I cannot install jonradio.. This what it says:
Unpacking the package…
Installing the theme…
The package could not be installed. The theme is missing the style.css stylesheet.
Theme install failed.
Mary
Oh sorry I realized, i must install it as plugin
WPBeginner Staff
Create custom login page set it as front page of your website. Then follow the instructions in the tutorial we linked earlier.
WPBeginner Staff
Set the page you want to show to logged in users as private. After that use this tutorial to redirect logged in users in WordPress.
Siddardha Thammana
No, it isn’t like that. Suppose I go to facebook.com, it will redirect me to a login page, right? If I am already logged in, it will take me to the homepage. This is what exactly I want to achieve.
Siddardha Thammana
Hello guys, I have this weird requirement: I want my users to see a different page when they access mydomain.com and are not logged in, but if they are logged in they should be redirected to the normal home page. Similar to how facebook works. Can you tell me the easiest way through which I can achieve this?
Thank you.
Varun Sharma
There is a plugin for what you want: the ultimate coming soon plugin.
It will work for your purpose.
WPBeginner Staff
You can use any page as the static front page of your website. When you no longer wish to use it as the front page simply go to Settings > Reading and change static front page to something else.
Lyn Bowker
I’m so pleased this post has come along right now!
I’ve decided to design my own site using WP.
I have 2 premium themes I like & will need to use a membership plugin too.
To start list building while I work on my site I want to use one of the themes to create a temporary landing page but the other theme to do the rest of the site. Also, once the site is finished I’d like the landing page to be somewhere else on my site (no longer being the page visitors land on when using my site url.
I’ve been wondering how to do it but also procrastinating due to not being aware if thee are traps I might be setting for myself if I do this.
Can you tell me which option is the best choice or are they all the same, ie; just different ways to do it?
Many thanks again for raising this!
Skyborough
Two things:
a) Response to Dan Knauss – none of that actually happens. You merely have a different theme per Page or Post. No complications at all. Is there another way? Yes, but this works well, and is easy.
b) “Page Theme” is another PlugIn found in WP Plugin library. When activated, it installs another column in the WP Pages View and it enables one to assign any other (other than the current default theme) to any Page or Post you wish. Quite easy to do.
When you install another theme that is not intended to be the default them, you do NOT activate it upon installation. You merely install it and then return to normal Admin stuff. In that way you have installed another (or more than one) theme which is there but NOT activated and is NOT the default theme.
Then you assign whatever theme of all those available to whatever Page/Post you choose.
…
Dan Knauss
I’ve seen this plugin or another like it in the past, and I’ve wondered how it could be used well and why anyone would do it. Do you know any examples? Wouldn’t it be better to just create custom page templates within a single theme? Multiple themes with different and extensive functions.php files seem like they’d be resource hogs and liable to introduce redundancies and conflicts in functionand design code unless the themes were specifically built for this type of usage.