WordPress web sitenizin temasını güncellerken özelleştirmelerinizi kaybetmekten mi endişe ediyorsunuz?
WordPress ile ilgili en iyi şeylerden biri özelleştirmenin ne kadar kolay olduğudur. Ancak ne yazık ki temanızı güncellediğinizde yaptığınız bazı değişiklikleri kaybetme ihtimaliniz yüksek.
WordPress kullanıcılarının web sitelerini özelleştirmek için canla başla çalıştıklarını, ancak rutin bir tema güncellemesinden sonra bu değişikliklerin kaybolduğunu birçok kez gördük. Neyse ki, bu sorundan kaçınmanıza ve özelleştirmelerinizi güvende tutmanıza yardımcı olabiliriz.
Bu makalede, özelleştirmeyi kaybetmeden bir WordPress temasını nasıl kolayca güncelleyebileceğinizi göstereceğiz.

WordPress’te Tema Güncellemeleri Nasıl Çalışır?
WordPress, yalnızca WordPress’in kendisi için değil, eklentiler ve temalar için de güncellemeleri yüklemek için güçlü bir sistemle birlikte gelir.
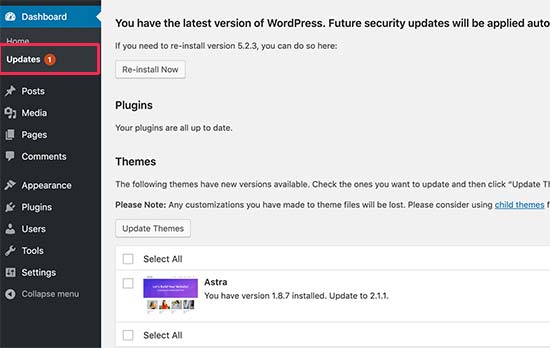
WordPress web siteniz düzenli olarak güncellemeleri kontrol eder ve bunları Kontrol Paneli ” Güncellemeler sayfasında görüntüler.

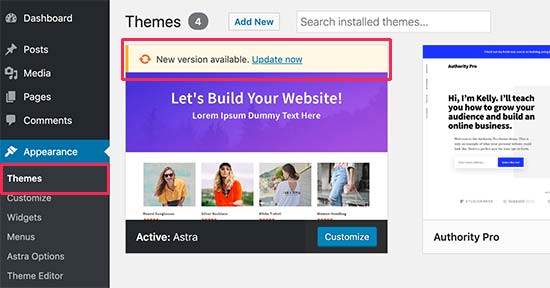
Bir tema güncellemesi kullanıma sunulduğunda, Görünüm “ Temalar sayfasında da bir bildirim görürsünüz.

Güncellemeler WordPress web sitenizin güvenliği ve performansı için gerçekten önemlidir. Güvenlik ve hata düzeltmelerinin yanı sıra, tema geliştiricileri bu güncellemelerle yeni özellikler de sunabilir.
Yeni sürümü yüklemek için ‘Şimdi güncelle’ düğmesine tıklamanız yeterlidir.
WordPress daha sonra tema paketini indirecek, sıkıştırmayı açacak ve eski dosyaları daha yeni sürümle değiştirecektir.
Bu, web sitenizdeki tüm eski tema dosyalarının üzerine yazacaktır. WordPress tema dosyalarınıza manuel olarak özel kod eklediyseniz, bu değişiklikleri kaybedersiniz.
Bununla birlikte, hangi tema değişikliklerinin güvenli olduğuna ve hangi özelleştirmelerin silineceğine bir göz atalım.
Tema Güncellemesi Sırasında Hangi Özelleştirmeleri Kaybedebilirsiniz?
Bir WordPress temasını özelleştirmenin birden fazla yolu vardır. Bu tema özelleştirmelerinden bazıları güvenlidir çünkü değişiklikleriniz WordPress veritabanında saklanır.
Tema Güncellemesi Sırasında Kaybetmeyeceğiniz Özelleştirmeler
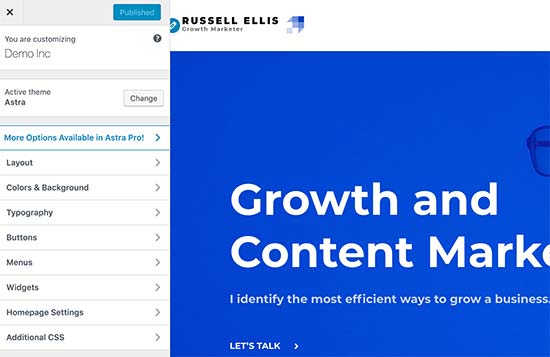
Görünüm ” Özelleştir sayfasını ziyaret ederek erişebileceğiniz yerleşik WordPress tema özelleştiricisi aracılığıyla yaptığınız hiçbir değişikliği kaybetmezsiniz.

Tema özelleştirici, WordPress temanızı değiştirmenize ve tüm değişiklikleri WordPress veritabanında saklamanıza olanak tanır. Başlık resmini, renkleri, düzeni, özel CSS‘yi ve daha fazlasını değiştirebilirsiniz.
WordPress widget’larınız ve gezinme menüleriniz de tema güncellemelerinden etkilenmez.
Astra ve Ocean WP gibi popüler WordPress temaları artık tamamlayıcı eklentilerle birlikte geliyor. Bu eklentiler temanıza ekstra özellikler eklemek için kullanılır. Bu yardımcı eklentiler kullanılarak yapılan herhangi bir tema değişikliği de tema güncellemesinden etkilenmez.
WordPress düzeninizi SeedProd, Divi veya Beaver Builder gibi bir WordPress sayfa oluşturucu kullanarak özelleştirirseniz, bu değişiklikler etkilenmeyecektir.
Bir eklenti kullanarak web sitenize eklediğiniz diğer tüm özellikler de güvenlidir. Örneğin, WordPress iletişim formlarınız, Google Analytics, e-posta bülteni açılır pencereleri ve daha fazlası.
Tema Güncellemesi Sırasında Kaybedeceğiniz Özelleştirmeler
Kaybedeceğiniz şey, doğrudan temanızın dosyalarında yapılan değişikliklerdir.
Örneğin, temanızın functions.php dosyasına kod eklemiş veya temanızın stylesheet dosyasına(style.css) CSS stili eklemiş olabilirsiniz. Temanız güncellendiğinde dosyaların üzerine yazılacağı için bu değişiklikler kaybolacaktır.
Aynı şey, temanızın index.php, header.php ve footer.php gibi şablonlarından herhangi birinde değişiklik yaptıysanız da gerçekleşecektir. Bu dosyaların da üzerine yazılacak ve değişikliklerinizi kaybedeceksiniz.
Ancak, WordPress sitenize bir kod parçacıkları eklentisi kullanarak kod eklerseniz, bu özelleştirmeleri kaybetmezsiniz.
Bu yüzden her zaman WPCode‘u öneriyoruz. Doğrudan WordPress panonuzdan kolayca özel kod eklemenizi sağlar. Bu kod parçacıkları tema dosyalarınızdaymış gibi çalışır, ancak özelleştirmelerinizi geleceğe dönük hale getirir.

WPCode ayrıca tüm özel kodlarınızı tek bir merkezi ekrandan yönetmenizi kolaylaştırır. Böylece, bir kod parçacığını kaybetme veya hata yapma konusunda asla endişelenmenize gerek kalmaz.
Web sitesi özelleştirmelerinizi geleceğe dönük hale getirmek için WPCode’un ücretsiz sürümünü kullanmaya başlayabilirsiniz. Daha fazla ayrıntı için WordPress’e kolayca özel kod ekleme hakkındaki bu kılavuza bakın.
Artık hangi değişikliklerin silineceğini bildiğimize göre, bir tema güncellemesi sırasında bunları nasıl koruyacağımızdan bahsedelim.
Yöntem 1: Özelleştirmeleri Korumak için Code Snippets Eklentisi Kullanma (Önerilen)
WordPress tema dosyalarınıza özel kod eklediyseniz, bunu kaydetmenin en kolay yolu temanızı güncellemeden önce WPCode eklentisine taşımaktır.
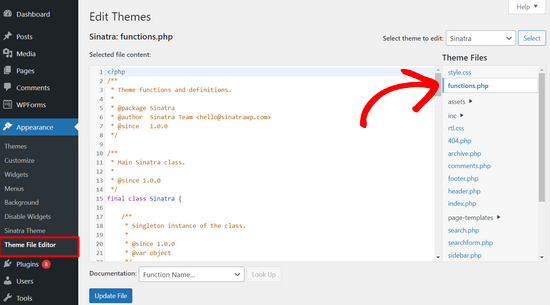
Başlamak için WordPress kontrol panelinden Görünüm ” Tema Dosyası Düzenleyicisi ‘ne gidin.
Ardından, sağ sütundaki kenar çubuğuna gidin ve editörde açmak için functions.php dosyasına tıklayın.

Buradan, daha önce özel kodunuzu nereye eklediğinizi bulmanız gerekir; bu genellikle dosyanın sonundadır. Özel kodunuzu bulduktan sonra, kopyalayıp bilgisayarınızdaki Not Defteri gibi bir düz metin düzenleyicisine yapıştırın.
Ardından, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, WordPress eklentisi yükleme hakkındaki eğitimimize bakın.
Eklenti etkinleştirildikten sonra, WordPress kontrol panelinden Code Snippets “ Snippet Ekle ‘ye gidin. Ardından, farenizi ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin üzerine getirin ve ‘Özel Snippet Ekle’ düğmesine tıklayın.

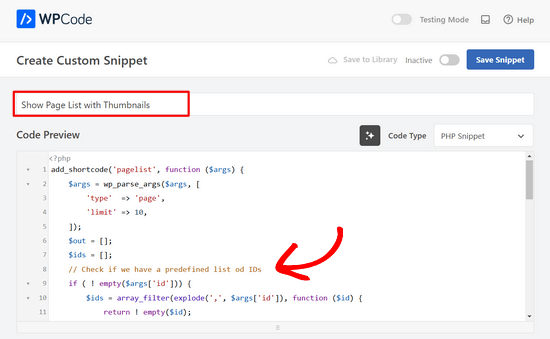
Bundan sonra, ekranda beliren seçenekler listesinden kod türü olarak ‘PHP Snipept’i seçin.

Şimdi, bir önceki adımda bilgisayarınıza kaydettiğiniz kod parçacıklarından birini kopyalayın ve Kod Önizleme kutusuna yapıştırın.
Kodun ne için olduğunu hatırlamanıza yardımcı olması için sayfanın üst kısmına snippet’iniz için bir başlık da ekleyebilirsiniz.

Bundan sonra, sayfanın üst kısmındaki anahtarı ‘Etkin Değil’den ‘Etkin’e getirin ve ‘Snippet’i Kaydet’ düğmesine tıklayın.

Eklenti artık kodu WordPress sitenize otomatik olarak yükleyecektir.
Not: Bu işlemi özel kod parçacıklarınızın her biri için tekrarlamanız gerekir.
Header.php ve footer.php dosyalarındaki özelleştirmeleri WPCode eklentisine taşımak için de benzer adımları takip edebilirsiniz. Adım adım talimatlar için WordPress’te üstbilgi ve altbilgi kodunun nasıl ekleneceğine ilişkin kılavuzumuza bakın.
Tüm kod parçacıklarınızı WPCode’a ekledikten sonra, bunlar geleceğe dönüktür ve özelleştirmelerinizi kaybetmeden temanızı güvenle güncelleyebilirsiniz.
Yöntem 2: Özelleştirmeleri Korumak için Alt Tema Oluşturma
Alt tema, ana tema olan başka bir WordPress temasının işlevselliğini, özelliklerini ve stilini devralan bir WordPress temasıdır. Daha sonra ana temada herhangi bir değişiklik yapmadan alt temayı özelleştirebilirsiniz.
Değişiklikleriniz alt temada saklandığından, özelleştirmelerinizi kaybetmeden ana temayı güvenle güncelleyebilirsiniz. Bu eğitimde, bir alt tema oluşturacağız ve ardından tüm özelleştirmelerinizi ona taşıyacağız.
Alt temayı bir eklenti veya kod kullanarak oluşturabilirsiniz. WordPress alt temasının nasıl oluşturul acağına ilişkin başlangıç kılavuzumuza gidin ve şimdi bir tane oluşturun. Güncellemeniz gereken tema ana tema olmalıdır.
Henüz alt temayı etkinleştirmeyin. Bunu bu eğitimin sonunda yapacağız.
Bir alt tema oluşturmak için kod yöntemini kullanıyorsanız, bunu bilgisayarınızdaki bir klasörde oluşturmalısınız. Eklenti yöntemini kullanırsanız, bir sonraki bölümde alt tema klasörünü bilgisayarınıza indirmeniz gerekecektir.
Tema Klasörlerini Bilgisayarınıza İndirme
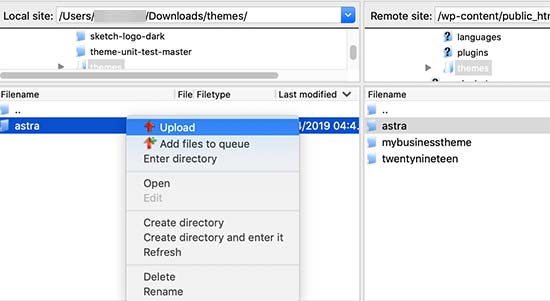
Yapmanız gereken ilk şey, bir FTP istemcisi kullanarak WordPress barındırma hesabınıza bağlanmaktır.
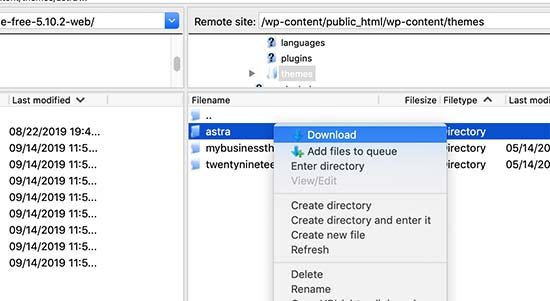
Bağlandıktan sonra /wp-content/themes/ klasörüne gidin ve tema klasörünüzü bilgisayarınıza indirin.

Bu klasör temanızın ve özelleştirmelerinizin yedeği olacaktır. Daha sonra özelleştirmelerinizi bu klasörden alt tema klasörüne kopyalayacağız.
Önceki bölümdeki eklenti yöntemini kullanarak bir alt tema oluşturduysanız, klasörünü aynı şekilde bilgisayarınıza indirmelisiniz.
Şimdi temanız için güncellemeyi indirmemiz gerekiyor. Temanızın web sitesini ziyaret etmeli ve en son sürümü bilgisayarınıza indirmelisiniz. Bundan sonra, temanın zip dosyasını bulmanız ve çıkarmanız gerekir.
Artık bilgisayarınızda üç tema klasörü olmalıdır: temanızın yeni güncellenmiş sürümü, temanızın eski özelleştirilmiş sürümü ve yeni oluşturduğunuz alt tema.
Özelleştirmeleri Alt Temaya Kopyalama
Ardından, temanızda yaptığınız tüm değişiklikleri belirlememiz gerekir, böylece bunları alt temaya kopyalayabiliriz. Bunu yapmanın en kolay yolu eski ve yeni tema dosyalarınızı karşılaştırmaktır.
Her dosyanın yeni ve eski sürümü arasındaki farkı görmek için dosya karşılaştırma yazılımı kullanmanız gerekir. Windows kullanıcılarının WinMerge, Mac kullanıcılarının Kaleidoscope ve Linux kullanıcılarının Meld kullanmasını öneririz.
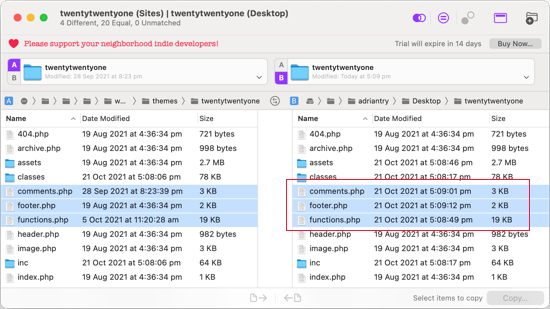
Dosya karşılaştırma yazılımınızı açın ve ardından temanızın güncellenmiş sürümünü sol panele ve eski özelleştirilmiş sürümünü sola sürükleyin. Yazılım, değiştirilen veya eklenen tüm dosyaları vurgulayacaktır.

functions.php ve style.css hariç, sağ bölmedeki vurgulanan dosyaları alt tema klasörünüze kopyalamanız gerekir.
Alt temanızın zaten kendi functions.php ve style.css dosyaları vardır, bu nedenle bunlarla farklı şekilde ilgilenmemiz gerekir. Bu dosyalarda yaptığınız tüm değişiklikleri kopyalamanız ve alt temanızın dosyalarının en altına yapıştırmanız gerekir.
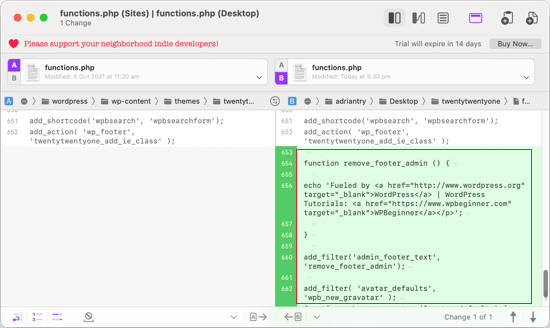
İlk olarak, functions.php dosyanızın güncellenmiş ve eski sürümlerini karşılaştırma yazılımınızda açın. Vurgulanan metni özelleştirilmiş sürümden kopyalamanız ve panoya kopyalamanız gerekir.

Ardından, metni alt temanızın functions.php dosyasının en altına yapıştırmalısınız. Bunu yaptıktan sonra dosyayı kaydettiğinizden emin olun.
Temanızın style.css dosyası değiştirildiyse, işlemi bu dosya ile tekrarlamanız gerekecektir.
Güncellenmiş Tema ve Alt Tema Klasörlerini Yükleme
Değişikliklerinizi alt temaya kopyaladıktan sonra, artık güncellenmiş temayı ve alt temayı web sitenize yüklemeye hazırsınız.
FTP istemcisini kullanarak web sitenize bağlanın ve /wp-content/themes/ klasörüne gidin. Bundan sonra, güncellenmiş tema klasörünü ve alt tema klasörünü seçmeli ve bunları web sitenize yüklemelisiniz.

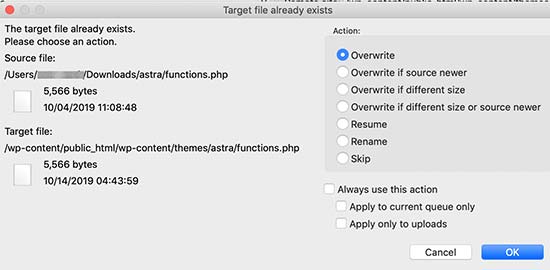
FTP istemciniz, aynı ada sahip dosyaların zaten mevcut olduğu konusunda sizi uyaracaktır. Eski tema dosyalarınızın güncellenmiş sürümlerle değiştirildiğinden emin olmak için ‘Üzerine Yaz’ seçeneğini seçmeniz gerekir.

Tema Özelleştirici Ayarlarınızı İçe Aktarma
Bu makalenin başında, WordPress tema özelleştiricisi ile yapılan özelleştirmelerin temanızda saklanmadığından ve bu nedenle henüz alt temaya eklenmediğinden bahsetmiştik.
Bunları şimdi eklememiz gerekecek. Tema özelleştirici ayarlarını ana temadan dışa aktarmak ve ardından bunları alt temaya aktarmak için bir eklenti kullanacağız.
Yapmanız gereken ilk şey, Customizer Export/Import eklentisini dışa/içe aktarmak istediğiniz her iki siteye de yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
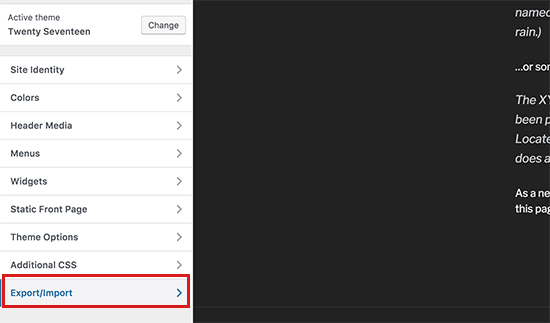
Ardından, ana temanın özelleştirici ayarlarını dışa aktarmamız gerekiyor. Ana tema hala aktifken, Temalar ” Özelleştir sayfasını ziyaret etmeniz gerekir.

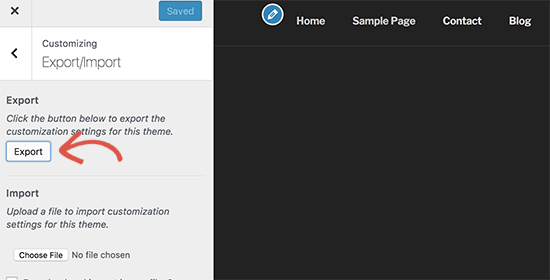
Ardından, ayarları görüntülemek için Dışa Aktarma/İçe Aktarma paneline tıklamanız ve ardından Dışa Aktar düğmesine tıklamanız gerekir.

Eklenti artık özelleştirici ayarlarınızı dışa aktaracak ve bunları bir .dat dosyasında bilgisayarınıza gönderecektir.
Ardından, alt temanızı etkinleştirmelisiniz. Basitçe Görünüm ” Temalar bölümüne gidin ve ardından alt temanın altındaki ‘Etkinleştir’ düğmesine tıklayın.

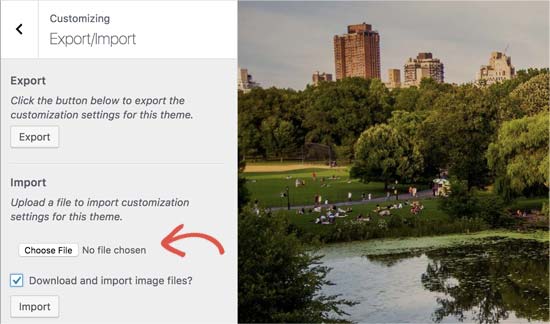
Bundan sonra, Görünüm ” Özelleştir sayfasına dönmeniz ve Dışa/İçe Aktar paneline tıklamanız gerekir.
Daha önce dışa aktardığınız dosyayı seçmek için ‘Dosya seç’ düğmesine tıklamalısınız. Başlık ve diğer görüntü dosyalarını içe aktarmak için ‘Görüntü dosyalarını indir ve içe aktar’ seçeneğinin yanındaki kutuyu da işaretlemeniz gerekir.

Ardından, yüklemeye başlamak için ‘İçe Aktar’ düğmesine tıklamalısınız. Eklenti şimdi dışa aktarma dosyanızdan özelleştirici ayarlarını içe aktaracaktır.
İşlem tamamlandığında, değişikliklerinizi özelleştiricide önizleyebilir ve ardından bu değişiklikleri canlı hale getirmek için ‘Kaydet ve Yayınla’ düğmesine tıklayabilirsiniz.
Artık tüm özelleştirmelerinizi alt temaya taşıdınız. Gelecekte, bu adımları tekrarlamanıza gerek kalmadan ana temayı güncelleyebileceksiniz.
Umarız bu makale WordPress temanızı özelleştirmeyi kaybetmeden güncellemenize yardımcı olmuştur. Herhangi bir sorunla karşılaşırsanız, en yaygın WordPress hataları ve bunların nasıl düzeltileceği hakkındaki kılavuzumuza göz atın. WordPress web siteleri için en iyi tema oluşturucular listemize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Hajjalah
This article helped me figure out the theme update challenges which I was always facing at my blog. Because I had refused to update my theme fearing to lose added codes to the theme’s functions.php file which were added by a developer to my blog.
This had always caused many styling issues because my theme was outdated, Thankfully, I read this guide and implemented the codes using the WPCode plugin. No more worries now. Thanks WPBeginner.
Jiří Vaněk
Can I try changing the template, saying that if I don’t like the new one, I’ll go back to the original one and nothing will happen? Or will I lose the changes I made and have to redo them? This means that I upload a new template, set it up on the website and then go back to the original one. Will the website remain unchanged in its original state, or will I lose some modifications?
WPBeginner Support
For most themes you should keep the majority of your changes but it would depend on the specific theme for if anything is lost.
Admin
Jiří Vaněk
Thank you for answer. So I will always prefer to make a backup of the website when changing the template.
arjun
great man, i was trying from long time, but your article did in only 2 minutes.
WPBeginner Support
Glad our article was able to help!
Admin
Jared
Hi,
I have a WordPress Theme and a Child theme.
My child theme is activitad and I work from this.
Now my question If there is an update for the parent I always update this.
Do new functions etcetera also transfer to the child?
In other words, do I have to update my child theme as well.
On this particular website I use astra. if I click details the parent has version 3.9.4
the child however 1.0.0.
Is this something I need to be worried about?
WPBeginner Support
If the child theme is only for your customizations then it does not need to be updated, it would have all of the updates from the parent theme and you would not need to worry about it.
Admin
Max
Hello,
thank. you for the article. What do you think about this strategy:
1. Clone site via cpanel
2. Do all the updates
3. Fix problems if necessary,
4. If all works fine – just connect domain on this new cloned site.
What do you think?
WPBeginner Support
You can follow that method as well and we even have a guide on creating a staging site here that can be used for a beginner friendly method to do the process
https://www.wpbeginner.com/wp-tutorials/how-to-create-staging-environment-for-a-wordpress-site/
Admin
Daniel okinda
I want to do some customisation to my theme.
I’ve never done this before and want to know what I need to do
to make sure that I will not lose my future updates
Michael Reed
Good article as always. Since it was written though there are a number of good child theme creator plugins (or older ones updated and now that function well). I’ve chosen for the first time to use a child theme, after years of doing stuff the hard way. We’ll see how it goes
Kiira
Hi,
If I want to switch to using a child theme after I have already used and customised the parent theme, Is there a way to keep all my theme settings and customisations and bring them to the child theme? Hopefully that’s clear enough
WPBeginner Support
It would depend on the customizations added to your site. In that case, it would be best to create a staging site to test the changes.
Admin
WPBeginner Support
If you didn’t manually edit the theme’s code then you shouldn’t need to worry about this.
Admin
Michelle
Hi, Thank you for the article! Quick question- if I use the customizations to update my theme do I still need to follow all of these multiple steps? I thought changes made in customizations were safe from any changes with a theme update?
Andrea
Thanks a lot for the clear piece of information. However, even though I have a child theme activated, when I update the theme (currently I am testing it on a staging environment) I still lose all customization. What am I doing wrong?
Not super clear on what the update procedure should be when using a child theme. I have even tried to copy paste all code from old child theme into the new child theme in the updated environment, without any result.
WPBeginner Support
If you’re already using a child theme then you would want to ensure anything added in your functions.php is added as a custom plugin instead to prevent losing it rather than creating an additional child theme for your current child theme.
Admin
Tom
Thank you for the information. However, I did not see the download option on my Cpanel. It’s just copy, move. I cant download the themes. I want to know if Cpanel does not have access to that.
WPBeginner Support
You would want to reach out to your hosting provider to see if they have something custom specifically set up for their hosting.
Admin
Jop
Unfortunately I’ve just updated my wordpress theme thus overwriting all additional codes included in the functions.php file. As this was a lot of code, is there any way to recover this? Help is much appreciated.
WPBeginner Support
Only if you or your hosting provider has a backup of the file before your update.
Admin
Shraddha Kulkarni
Excellent Information.
WPBeginner Support
Thank you
Admin
Dr Amandeep Sandhu
Thanks for sharing this useful information..!
WPBeginner Support
You’re welcome
Admin
Nancy
I’m still having trouble understanding the best thing to use overall between child themes, WordPress customizer additional css or css plugins. My question is, would there be any problem creating a child theme, even if I never end up using it, just having it there in case the need arose, and still using css customizer or css plugins. Just to cover all bases. Thanks.
WPBeginner Support
There should be no problems with creating a child theme to have/use on your site while using the customizer or plugins depending on your preference.
Admin
Marwen
I am wondering over the following: I have created a child theme to an existing theme. I have installed it, but since then I have added some changes via additional CSS. I would also like to change something in the functions.
I want to add the CSS changes to my child theme, and then update the child theme. If I want to replace the whole child theme via WordPress dashboard, I loose all my settings (disable and remove child theme and then add new version). Could I just replace the functions.php and style.css via the FTP without loosing settings etc. or is there another way to update the child theme?
WPBeginner Support
If you wanted you could update the files using FTP
Admin
Gursehaj Singh
Hello WP Beginner , I have made a WordPress site recently thanks all to your youtube videos. I was looking for updating my website with Google Adsense and some other edits but not figuring out how to edit them .I tried using the editor and editing the theme php files but I couldn’t edit it and it gave out some error saying uploading files through SFTP can help. Can you help me out in this matter.???
Thanks in Advance
Gursehaj Singh
Laura
I have bought a theme in my name as a new customer, but i am trying to use it on a different site that needs the update, i have admin details and can get access to the site but struggling to link my new theme to it ?? help
Kaylee
Once I have made customizations to my child theme will the changes transfer when I update it or will I need to back it up somehow?
WPBeginner Support
Hi Kaylee,
Your child theme will not have any updates. You will still get updates for the parent theme. Updating parent theme will not affect your child theme.
Admin
Maria Ivanova
I definitely will use this on my template upgrade. Thanks
Felipe
Hi Guys,
If I make changes to a child theme using the WordPress Customizer or for example using the Storefront Powerpack extension (of course, for a Storefront theme) will I lose the changes when my theme is updated? I understand that when a theme is updated I lose all the customization but what about using the WordPress Customizer or Powerpack (Storefront) or Design Palette Pro (Genesis)? Thank you very much for your help!!
WPBeginner Support
Hi Felipe,
If you are using a child theme you will not lose those changes. Customizer changes are stored locally so they are not affected by updates to your theme.
Admin
John
To apply updates properly, do I first have to deactivate my child theme, and reactivate my parent theme? Or can I just apply the updates from within the activated child theme?
Thanks.
WPBeginner Support
Hi John,
You can update your parent theme without deactivating child theme.
Admin
Esther Roche
Hi guys! I always use your site for reference when having doubts about WordPress.
And today, it seems I can’t find an answer to my question right away. Perhaps you could write a post about this thing that is going round in my head:
What happens when you have a free wordpress theme installed in your web and the theme creators stop updating it? How does this impact the future performance and functioning of the site?
I guess that for a few months or even years, nothing important will happen to the site an it will not be affected too much. But I wonder what happens, for example, if with new versions of WordPress there could be a danger.
Thanks for your response!
Esther
WPBeginner Support
Hi Esther,
If a theme hasn’t been updated, then you can reach out to theme authors. You can ask them if they are still maintaining the theme. If they are not planning to release an update, then you should look for another theme to switch.
Admin
Ravi Jordan
Can i just directly update the theme, last time i have updated the theme, directly i just copied and and pasted my updated theme in the folder. nothing happens to my website everything was perfectly running.
today again there is an update for my theme, i am thinking to do the same, as i have kept a copy of my customized code that i have done, so the copy and paste method will work fine. should i proceed with this steps.
WPBeginner Support
Hi Ravi,
To be on the safe side, make sure that you create a back up of existing theme before uploading the new version.
Admin
Mike
Hey Guys!
I am going to have my site in other languages. Some of them are RTL such as Arabic and Farsi and some others are LTR.
As Enfold is a translation ready theme, could you guys let me know the steps (1- 2 – 3 …) I need to take to create my website in other languages. I’ll start with Farsi.
Thanks,
Mike
Prateek Goel
Hey,
I have a question!!! My website is live with a wordpress theme, and I have another paid theme with me which I want to first customize the whole new theme and then making it live without disturbing my website. How can I do that? Is there any method or plugin, because I’m zero in coding extra.
Fred
Hi there,
In the WinMerge part my comparison result has left only the majority and only one right only. Nothing more. The case is that it is supposed to have identical and different files and doesn’t have any… very strange. Why is this happening? Am I doing something wrong?
P.
Hello WP Beginner Staff,
I am slightly familiar with WordPress and lately I’ve been looking into new ways to optimize my site. I have found a coder who I actually “watched” bring a site up from a score of 70/100 on Google Pagespeed Insights to a 99/100 by going into the wordpress and editing the code.
He did NOT use a child theme. He is new to this type of optimization and is just winging it. What happens when WP updates the site he was working on, kaboom?
Better yet -can a child theme actually protect THIS type of work on a site? I thought it mostly protects design elements of the site. Please give your valued opinion. You guys are well trusted and I’m sure others have similar questions to this.
Thanks!
WPBeginner Support
If the coder made changes directly to the parent theme, then updating the theme will undo those changes. Using a child theme to make those changes would have been a better approach.
Admin
Biodun
What happens if I do not update my theme? Any danger in that?
WPBeginner Support
Yes, it is unsafe to not update your WordPress theme. WordPress is updated regularly and often it retires old functions and replaces them with better methods. Theme authors, then apply those changes to their themes. Also your theme author may add some new features or fix some bugs, you wouldn’t be getting those as well. Lastly, if there is a security issue with the theme, then by not updating your site will remain vulnerable.
Admin
dori
i’m about to inherit a site in which the original creator did not use a child theme. having edited the parent files instead, i cannot update the wordpress version at all, or any of the plugin updates.
i am of course doing my research and i know i’m facing quite a bit of headache, just wondering off the top if maybe someone can save me some research time – once i determine the changes that were made to the parent theme, can i set up a child theme and fix this once and for all? or am i stuck making changes with the above method?
WPBeginner Support
Hi Dori,
If you don’t know what changes are made to the parent theme, you will have to first compare the original theme with the one you have installed on your website. There are file comparison tools which will help you find the differences between the original theme files and the files on your website.
Admin
Briilianzo
does updating new wordpress version affects parent theme customization and child
WPBeginner Support
Only if the parent theme is one of the default theme, and there is something changed in the new version. Otherwise, customizations made in other themes will not be changed when you update WordPress. It will certainly not affect a child theme.
WordPress also introduces new functions and regularly retires old functions. This could cause some issue with a theme or child theme but it is not that common. WordPress developers are very cautious about not breaking thousands of sites when they release a new version.
Admin
Mark
Hi all.
I’m in the process of setting up a non-profit and I’m having an extremely frustrating problem with themes on the WordPress site. When I edit the text and then update the page it completely ruins the theme. i.e. I’m using the Pique theme which is perfect for what I want. For example, It has an “about” page and the ‘about’ text is within this artistic square above a picture with some text below. This is exactly what I want for my charity’s “about” page and I already have a great picture for the background… great… but when I edit the text and update the text randomly has moved below the picture and the theme is ruined. The text is not within the square box anymore. And all the text is no longer above the picture but below it.
What could I be doing wrong? I am just editing the text as it is… I even tried just editing the letters within the word “about” by replacing the ‘bou’ and it still ruined the theme once previewed or updated.
I’m using windows 7 on firefox and using the word press site linked to my domain, as frankly I do not know how to do it otherwise.
WPBeginner Support
Please contact your theme developer for support, they will be able to help you better.
Admin
Jaswinder
I am using Free Spacious Theme, but I don’t know how to create Child theme for it?
Please let me know, if there is any way to make Child Theme?
Thanks.
Lucy Barret
Pretty interesting article with useful information.
Justin Gudgeon
It is strange how web-buffs don’t seem to understand the real world. For most people, creating a WP website is not undertaken from scratch but from some other point. In my case, and I image in most cases, users want to change the theme of their existing site for a new one. This means all the editing instructions you have explained, don’t work properly.
Why does WP so often miss the obvious? I can find nothing which explains how to change an existing WP theme with a newer, better theme. My WP has operated for the last four years, generating about £100k per year but now I want to completely change it with a newer, better website without it costing me an arm and a leg.
So I get a new WP theme from WPs own theme stock. Can I change the theme with my existing one? No I can’t because the ‘View site’ doesn’t view. The menu is all jumbled up and doesn’t respond to the menu editor. The side bars don’t move and headers won’t move.
Most importantly, SOMETHING NEVER MENTIONED by WP geeks is, CAN A NEW THEME BE CREATED WHILE THE OLD ONE IS STILL IN USE?
Brendan
In the real world we understand we get what we pay for.
Also asking nicely might go a long way.
Faith
This article is about updating a theme, not switching over to a new theme.
Here are the articles you are looking for:
https://www.wpbeginner.com/beginners-guide/checklist-15-things-you-must-do-before-changing-wordpress-themes/
Yes, you can create a new theme while the old one is in use. Creating a new theme won’t affect anything on your site until you activate it.
Remember, no one here is pretending that WordPress is something easy that anyone can do, it does require you to be a bit of a “web buff”. There is a reason it would cost you an “arm and a leg” to pay someone to do it for you.
Marios Alexandrou
Child themes are really flexible, but there’s a certain class of changes that the Real-Time Find and Replace plugin is good for. It lets you define rules that match html code that you can then replace with other html code. Code in this case can also just be plain text.
The changes are non-destructive and are applied as the page is being assembled by WordPress before it is delivered to the user’s browser. And if you use caching, the changes are stored in the cached copy so there’s no performance hit.
Joe
Thanks for the post. I’m trying to migrate customizations done by another developer from one theme to a different one. Since comparing differences with WinMerge won’t work for different themes, could you share any advice on viable alternatives?
Dami
Hi,
I am new to WP and I am currently working on my first website and I noticed it says I should update my theme to a new version. My question is, I didnt alter any code, i am just customizing the theme from the theme options, adding blog posts and photos etc. If I upgrade, will I lose all the customization as well or does that only refer to people who altered the code?
Thank you,
WPBeginner Support
No you will not loose any customizations if you didn’t modify any code.
Admin
gaz
Hi people,
Am a newbie to WP.
am a little unsure on how to ask this, but i will try.
I have spent the last few days designing my flatsome theme. I’ve only just noticed that it comes with a child theme.
how do i convert over to the child theme? if i do will my files move over with me? when i get an theme update will i lose all my mods on the original them?
cheers in advance
WPBeginner Support
You will need to move all your customizations to the child theme.
Admin
Amkwa
I use Linux, recommendations on Software to compare?
I am about to do an update, I will do a Backup first before anything.. that will include the Database, just in-case.
WPBeginner Support
We have updated the article to add Meld, a file comparison and difference checker tool available for Linux based operating systems.
Admin
paul
why not just include your customised changes . if update is done, just redeclare include again and that way is simple and faster.
Abiola Omodele
I just tried this but failed. I have a back up and I’m willing to try again.
My QUESTION: Should I just copy all the changes as a whole from one file into the next until it says ‘Text files are identical’? Or It doen’t have to say that before the file is okay to load?
Marc Connor
Dude…this way is way too complicated.
I’d do that only if I was in a SERIOUS jam.
Allen
Hi Guys .
Great site .I enjoy reading your blogs .
Question .Im running WordPress Twent Fifteen Theme version 1.0 Can i update to 1.1 without loosing my customed changes
WPBeginner Support
If you directly edited the theme files then you will loose those changes when you update the theme. You may want to create a child theme and then update your theme.
Admin
Nick
I’ve just overwritten my customised theme by mistake. What do I do?!! I’ve not got back-up installed on wordpress. Am I in trouble?
rh1127
Did you customize it yourself or did someone do it for you? If someone did it for you, they might have a backup.
Nouman Younas
nice sharing… many ppl say you have to remember edited code. but your 2nd method is awesome
Bart Van Deuren
To my opinion, the only effective way of keeping in track with your customizations, is working with child themes. This is a lot of work to do as described above !!
zimbrul
I really liked that with the site specific plugin where you put all your customisations in the same place.
Carey
What plugin do you use for that?
Jean Paul
i use winmerge 4 years ago and it’s a good software.
Child theme is a good solution with a custom plugin to insert all custom function for filter instead to put inside function.php