İçerik ağırlıklı ilk WordPress sitemizi açtığımızda, blog yazısı başlıklarının bir sorun olacağını hiç düşünmemiştik. Uzun başlıklarımızdan bazıları güzel düzenimizi bozuyor, diğerleri ise mobil cihazlarda dağınık görünüyordu.
Birden fazla WordPress sitesini yönettiğimiz ve web sitesi sahiplerine yardımcı olduğumuz yıllar boyunca, yazı başlıklarını kırpmanın kitlenizin dikkatini çeken tutarlı ve zarif bir görünüm sağlamaya yardımcı olduğunu keşfettik.
Bu kılavuzda, WordPress blog başlıklarınızı PHP ile otomatik olarak kısaltmak için etkili teknikleri paylaşacağız ve her şeyin keskin görünmesini sağlamanıza yardımcı olacağız.

WordPress’te PHP ile Yazı Başlıkları Neden Kısaltılır?
WordPress’te PHP ile yazı başlıklarını kesmek, yazı başlıklarınızın uzunluğu ve web sitenizde nasıl görüntüleneceği üzerinde daha fazla kontrol sahibi olmanızı sağlar.
Örneğin, WordPress blogunuzun tasarımını bozmaması için ana sayfanızdaki uzun yazı başlıklarını kesmek isteyebilirsiniz.

Bunu yapmak, blogunuzun okuyucularınız için görsel olarak hoş ve gezinmesi kolay olmasına da yardımcı olur.
Not: Amacınız daha kısa başlıklar kullanarak blog yazılarınızı SEO için optimize etmekse, kısaltma gerekli olmayabilir. Bunun yerine, bir WordPress SEO eklentisi kısa ve etkili SEO başlık etiketleri oluşturmayı kolaylaştırabilir.
All in One SEO ‘yu (AIOSEO) öneriyoruz çünkü arama sonucu sayfaları için özel SEO başlıkları oluşturmanıza ve sitenizdeki ziyaretçileriniz için daha uzun yazı başlıkları tutmanıza olanak tanır.
Daha fazla ayrıntı için AIOSEO’nun doğru şekilde nasıl kurulacağına ilişkin nihai kılavuzumuza bakın.
Şimdi PHP kullanarak sitenizdeki WordPress yazı başlıklarını kısaltmanın iki yolunu inceleyelim:
Yöntem 1: WordPress Yazı Başlıklarını WordPress İşlevi ile Kesme
WordPress’te WordPress yazı başlıklarını kısaltmanın en kolay yolu WordPress dosyalarınıza PHP kodu eklemektir. Bunu daha önce yapmadıysanız, WordPress’te kod kopyalama ve yapıştırma hakkındaki kılavuzumuza göz atın.
Birçok öğretici size kodu doğrudan temanızın functions.php dosyasına eklemenizi söyleyecektir. Ancak, herhangi bir hata hatalara neden olabilir ve hatta sitenizi bozabilir.
Bu yüzden bunun yerine ücretsiz WPCode eklentisini kullanmanızı öneririz. Bu, tema dosyalarını doğrudan değiştirmeden WordPress sitenize özel kod eklemeyi ve yönetmeyi kolaylaştıran kullanışlı bir araçtır.
WPBeginner’da, özel kod parçacıklarımızı eklemek ve yönetmek için bu eklentiye güveniyoruz. Daha fazla bilgi edinmek için WPCode hakkındaki tam incelememize göz atabilirsiniz.
Öncelikle, WPCode ücretsiz eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Bu konuda yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
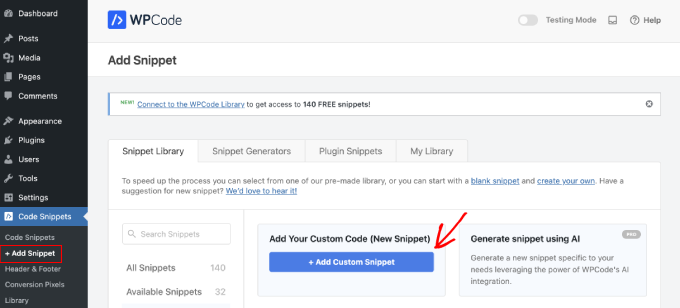
Etkinleştirmenin ardından, yönetici kenar çubuğunuzdan Code Snippets ” + Add Snippet ‘i seçin. Ardından, farenizi ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin üzerine getirin ve ardından görünen ‘Özel Snippet Ekle’ düğmesine tıklayın.

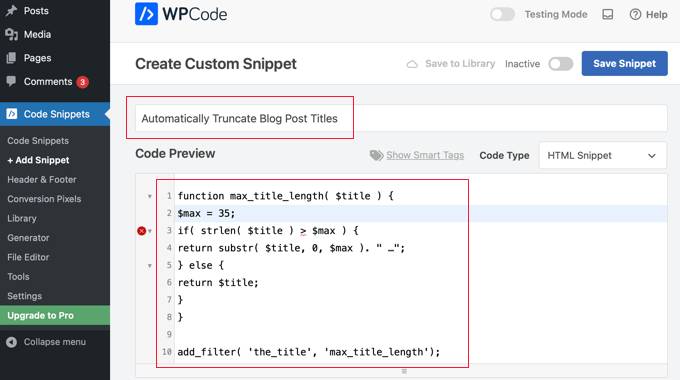
Bu, snippet için bir başlık yazabileceğiniz ve ardından kodu ekleyebileceğiniz yeni bir sayfa açacaktır.
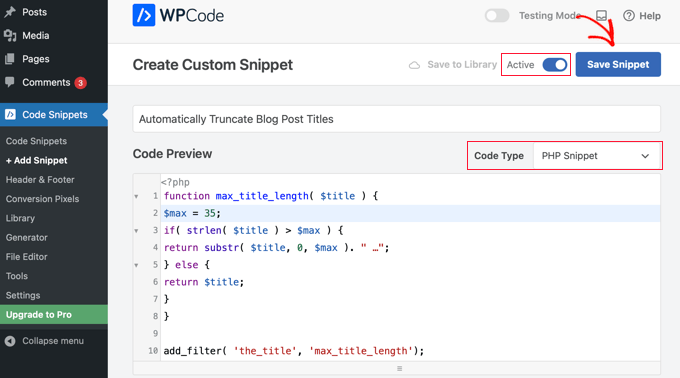
Aşağıdaki kodu kopyalayıp WPCode’daki Kod Önizleme bölmesine yapıştırmanız yeterlidir.
1 2 3 4 5 6 7 8 9 10 | function max_title_length( $title ) {$max = 35;if( strlen( $title ) > $max ) {return substr( $title, 0, $max ). " …";} else {return $title;}}add_filter( 'the_title', 'max_title_length'); |
Kodu ekledikten sonra bu şekilde görünmesi gerekir.

Bu kod WordPress yazı döngüsü içinde çalışacak ve blog yazı başlıklarınızı 35 karaktere kısaltacaktır. Başlığınızın uzunluğunu değiştirmek için $max değişkenini tercih ettiğiniz başlık uzunluğuna ayarlamanız yeterlidir.
Yardıma ihtiyacınız varsa, WordPress’te özel kod ekleme hakkındaki makalemize göz atın.
Ardından, Kod Türü açılır menüsünden ‘PHP Snippet’i seçmeniz gerekir.
Son olarak, Aktif ayarını açmanız ve ardından ‘Snippet’i Kaydet’ düğmesine tıklayarak snippet’i kaydetmeniz gerekir.

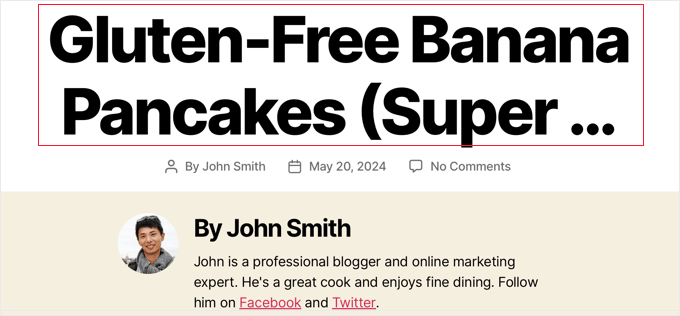
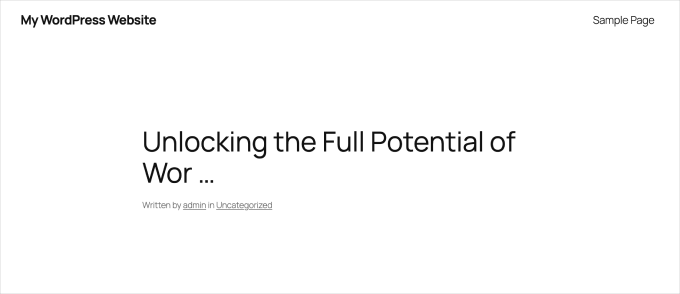
Artık kod parçacığı etkin olduğuna göre, blog yazısı başlıklarınız WordPress web sitenizde göründükleri her yerde kısaltılacaktır.
Aşağıdaki ekran görüntüsünde gösterildiği gibi, başlık 35 karakterde durur ve sonunda üç nokta ‘…’ ile takip edilir.

Yöntem 2: WordPress Tema Dosyalarını Değiştirerek WordPress Yazı Başlıklarını PHP ile Kesme
WordPress yazı başlıklarını kısaltmanın bir başka yolu da doğrudan WordPress tema dosyalarınıza kod eklemektir.
Bu yöntem, başlıklarınızın nerede kısaltılacağı konusunda daha fazla kontrol sahibi olmanızı sağlar. Örneğin, yalnızca ana sayfanızdaki başlıkları kesmek, ancak blog gönderisinde tam uzunluktaki başlığı görüntülemek isteyebilirsiniz.
⚠️ Profesyonel İpucu: Yöntem 2 ile devam etmeden önce, temanızı güncellemenin özel değişikliklerin üzerine yazabileceğini unutmayın.
Özelleştirmelerinizi kaybetmeden sitenizi güncel tutmak için, WordPress temanızı özelleştirmeleri kaybetmeden nasıl güncelleyeceğinize ilişkin kılavuzumuza göz atın.
Bunu yapmak için, PHP kodunu doğrudan blog yazısı başlıklarınızı kısaltmak istediğiniz WordPress tema dosyalarına eklemeniz gerekecektir.
Örneğin, site genelinde başlık uzunluğunu değiştirmek için WordPress yazı döngüsü içindeki mevcut the_title etiketini değiştirmek üzere aşağıdaki kod parçacığını index.php dosyanıza ekleyebilirsiniz:
1 2 3 4 5 6 7 8 9 | <a href="<?php the_permalink() ?>"><?php$thetitle = $post->post_title; /* or you can use get_the_title() */$getlength = strlen($thetitle);$thelength = 25;echo substr($thetitle, 0, $thelength);if ($getlength > $thelength) echo "...";?></a> |
Bu kod, yazı başlığının uzunluğunu 25 karakter olarak ayarlar. Başlığın uzunluğu 25 karakterden uzunsa, 25 karakterden sonra başlığı kesecek ve sonuna bir üç nokta ‘…’ ekleyecektir.
Web sitenizin karakter uzunluğunu değiştirmek için $thelength değişkenini tercih ettiğiniz karakter sayısıyla değiştirmeniz yeterlidir.
Kodu ekledikten ve dosyanızı kaydettikten sonra, WordPress barındırma hesabınızdaki tema dizininize yüklemeniz gerekir.
Bunu bir FTP istemcisi veya WordPress hosting kontrol panelinizdeki dosya yöneticisi aracını kullanarak yapabilirsiniz. Daha önce FTP kullanmadıysanız, WordPress’e dosya yüklemek için FTP’nin nasıl kullanılacağına ilişkin kılavuzumuza göz atın.
Kod eklendikten sonra, gönderi başlıklarınız belirlediğiniz karakter sayısına göre kesilecektir.
Umarız bu makale WordPress yazı başlıklarını PHP ile nasıl kısaltacağınızı öğrenmenize yardımcı olmuştur. Ayrıca harika bir blog yazısının nasıl yazılacağına ilişkin rehberimize ve WordPress için en iyi içerik pazarlama araçları ve eklentilerine ilişkin uzman seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Achintha
Hey There is a wordpress function for limit words. Better to use that.
http://codex.wordpress.org/Function_Reference/wp_trim_words
dustinporchia
This is golden!….Thanks wpbeginner!
adm_mnz
If you use mb_substr there is a parameter for encoding.
http://php.net/manual/en/function.mb-substr.php
Junaid
Sweet! was just looking for a clients project
Marco
Does anybody know how the link title of previous_post_link(); could be truncated?
thanks
Brow
Thanks this worked perfectly! I didn’t want to end up using a plugin just to do this and was happy your code cut down the titles properly.
Thanks again!
Joey Figaro
Hey there – thanks for writing this up! I happened to stumble upon another example of how to achieve this and it seemed a lot more simple, so I will share it with you and see what you think.
functions.php:
function new_excerpt_length($length) {
return 100;
}
add_filter(‘excerpt_length’, ‘new_excerpt_length’);
Editorial Staff
These are two entirely different concepts…. The one you recommend is for post excerpts whereas the one we are talking about is for Post Titles.
Admin
Joey Figaro
Wow, that’s embarrassing.
Lena
Hi!
This doesn’t work if you use other languages than english. My swedish titel looks awful because the code doesn’t translate å ä and ö comparing to the default code. Any suggestions of what I have to do? This is a good trick and i want to use it.
Kindly Lillan
Editorial Staff
Hmm… that does sound like a serious issue. Wondering if you can specify the language via PHP, so it counts characters in that instead of english.
Admin
Alex
You might wanna try to specify a different charset, check Latin1 or utf8 i think they contain those chars as well.. I had some similar issues recently since my first language is german
Editorial Staff
Thank you for helping out Alex
Ben Kulbertis
Thanks for the Trackback!
Editorial Staff
We appreciate your work for the community. Thanks for the nice snippet
Admin
Navjot Singh
One Suggestion, this type of code should be included in functions.php and not index.php. You can use conditional tags to restrict the code to any page you want whether its the homepage or any other page where you want.
Editorial Staff
This is just for specific areas… But yes, it can be customized and placed in functions.php
Admin
Thomas Scholz
Don’t use strlen(). Use mb_strlen() or strlen(utf8_decode($str)) or you risk to truncate the string inside of a multi-byte character. The same applies to mb_substr().
Oh, and an ellipsis is one character: …
snipsley
Thanks!! mb_strlen() a mb_substr solved my encoding problem. I’ve been looking for this for hours!
Lena Backstedt
BIG tnx!
mb_strlen() also seems to work for the swedish language (so far I can see)