İyi tasarlanmış bir menü büyük bir fark yaratabilir. Sitenizin genel görünümünü iyileştirebilir, ziyaretçilerin aradıklarını bulmalarını kolaylaştırabilir ve hatta onları belirli sayfalara tıklamaya teşvik edebilir.
WPBeginner’da, menüleri şekillendirmenin her türlü yaratıcı yolunu gördük, bu nedenle farklı durumlar için en iyi olanı paylaşmak istiyoruz.
Bu makalede, WordPress navigasyon menünüzü 5 farklı şekilde nasıl şekillendireceğinizi göstereceğiz.

WordPress Navigasyon Menünüzü Neden Şekillendirmelisiniz?
WordPress navigasyon menünüz web sitenizin yol haritasıdır ve ziyaretçileri en önemli sayfalara yönlendirir. Çoğu web sitesinin en üstünde görünür, bu da onu dikkat çekmek ve kullanıcıların içeriğinizi nasıl keşfettiğini etkilemek için en önemli nokta haline getirir.
Navigasyon menünüzü şekillendirmek, sadece güzel görünmesini sağlamanın ötesine geçer. Web sitenizin kullanıcı deneyimini önemli ölçüde iyileştirebilir ve karşılığında arama motoru optimizasyonunuzu (SEO) artırabilir.
Menü tasarımınızın kullanımı zorsa ziyaretçiler aradıklarını bulmakta zorlanabilir ve hayal kırıklığına uğramış hissederek siteden ayrılabilirler. Öte yandan, net ve görsel olarak çekici bir menü, ziyaretçileri farklı bölümlere tıklamaya ve sitenizde daha fazla zaman geçirmeye teşvik edebilir.
Sonuç olarak, sitenizin sayfa görüntülemelerini artırabilir ve hemen çıkma oranını düşürebilirsiniz.
Bu kılavuz, WordPress temanıza ve rahatlık seviyenize bağlı olarak gezinme menünüzü şekillendirmek için farklı yöntemleri inceleyecektir. Bu eğitimde gezinmek ve sizin için en uygun yöntemi bulmak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
- Method 1: Customize Your Navigation Menu With Full-Site Editor (Block Themes)
- Method 2: Customize Your Navigation Menu With Theme Customizer (Classic Themes)
- Method 3: Customize Your Navigation Menu With a Page Builder Plugin (Recommended)
- Method 4: Customize Your Navigation Menu With Visual CSS Editor (More Customizable)
- Method 5: Customize Your Navigation Menu With Code (Advanced)
Yöntem 1: Gezinti Menünüzü Tam Site Düzenleyicisi ile Özelleştirin (Blok Temalar)
Bir blok tema kullanıyorsanız ve Tam Site Düzenleyicisini kullanarak sitenizin gezinme menüsünü şekillendirmek istiyorsanız, bu yöntem tam size göre.
İlk olarak, WordPress panonuza gidin ve Görünüm ” Düzenleyici bölümüne gidin.

Burada, blok temanızın farklı bölümlerini özelleştirmek için seçenekler göreceksiniz.
Devam edin ve ‘Navigasyon’a tıklayın.

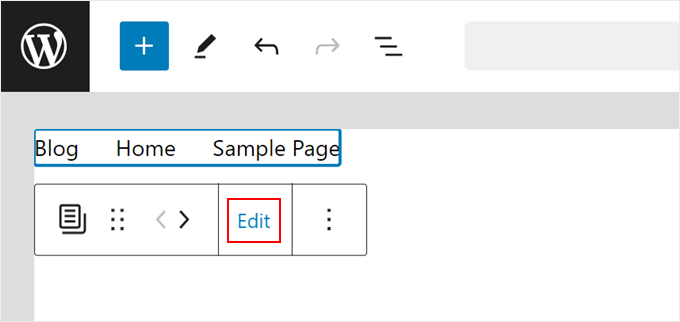
Bir sonraki sayfada, kalem şeklindeki ‘Düzenle’ simgesine tıklayın.
Bu, Gezinti bloğunuzu düzenleyebileceğiniz blok düzenleyiciyi açacaktır.

Blok düzenleyiciye girdikten sonra, WordPress web sitenizin sayfalarını gezinme menüsü öğeleri olarak görüntüleyen ‘Sayfa Listesi’ bloğuna tıklayın.
Ardından, ‘Düzenle’ye tıklayın.

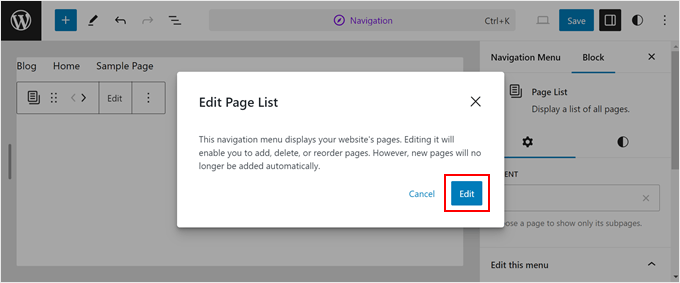
Şimdi Sayfa Listesi bloğunu düzenleyebileceğinizi söyleyen bir açılır pencere görünecektir. Bloğu düzenleyebilir, kaldırabilir, yeniden sıralayabilir ve bloğa yeni menü öğeleri ekleyebilirsiniz.
Devam etmek için ‘Düzenle’ye tıklayın.

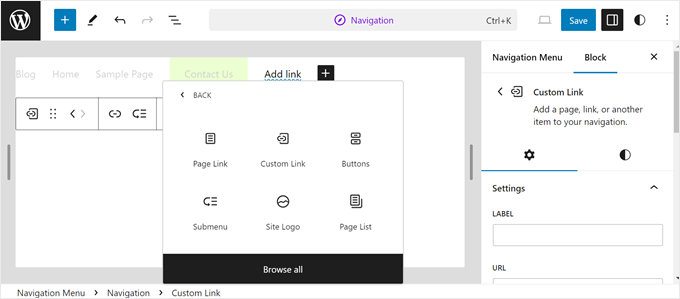
Gezinti menüsü için blok düzenleyici, bir sayfayı veya yazıyı düzenlediğinizde olduğu gibi çalışır. Özel bağlantılar, harekete geçirici mesaj düğmesi, arama formu, site logosu ve çok daha fazlası gibi diğer menü öğelerini eklemekten çekinmeyin.
Tam Site Düzenleyici ile menüleri yönetme konusunda daha derinlemesine bilgi edinmek isterseniz, Tam Site Düzenleme kılavuzumuzdaki gezinti men ünüzü düzenleme bölümüne göz atın. Bu bölümde alt menüler oluşturmaktan da bahsedilmektedir.

Şimdi şekillendirmeye geçelim. Başlamak için herhangi bir bloğa tıklayın.
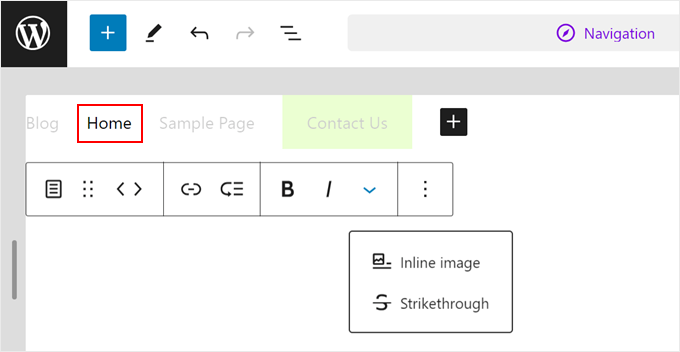
Bloğa bağlı olarak, araç çubuğu bazı özelleştirme seçenekleri sunabilir. Örneğin, bir Sayfa Bağlantısı seçerseniz, kalınlaştırabilir, italik hale getirebilir, üzerini çizebilir ve gerekirse yeniden sıralayabilirsiniz.
Bu araçları tek bir menü öğesini diğerlerinden ayırmak için kullanabilirsiniz.

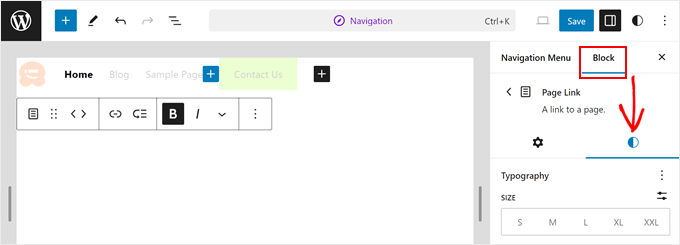
Sağdaki ayarlar panelinde ‘Blok’ sekmesine geçin ve bunun altında ‘Stiller’ sekmesine gidin.
Burada bloğunuzun rengini, tipografisini, boyutlarını, kenarlıklarını ve gölgelerini özelleştirebilirsiniz.

Bloklar varsayılan Stil ayarlarına sahip olma eğilimindedir. Örneğin, bir Sayfa Bağlantısını düzenliyorsanız, yalnızca ‘Yazı Tipi Boyutu’ ve ‘Genişlik’ gibi seçenekleri görebilirsiniz.
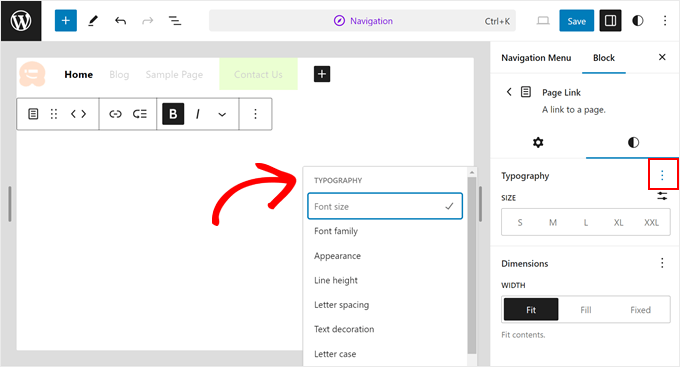
Ama endişelenmeyin. Yazı tipi ailesini ve harf aralığını değiştirmek gibi daha fazla özelleştirme olanağını etkinleştirmek için bu seçeneklerin yanındaki üç noktalı menüye tıklamanız yeterlidir.

Benzer şekilde, navigasyon menünüzde bir Düğme bloğunuz varsa, üzerine tıkladığınızda stilini, metnini, arka plan rengini, tipografisini, boyutlarını, kenarlığını ve hatta gölgesini özelleştirmek için seçenekler ortaya çıkacaktır.
Daha fazla bilgi için harekete geçirici mesaj düğmesinin nasıl ekleneceğine ilişkin kılavuzumuzu okuyabilirsiniz.

Gezinti menünüzün arka plan rengini değiştirmek istiyorsanız, bunu temanızın başlık şablonunu düzenleyerek yapmanız gerekecektir.
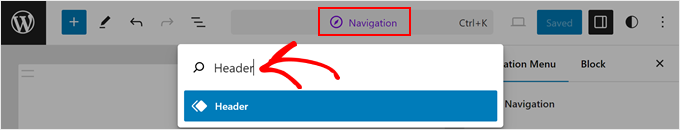
Açmak için, en üstteki ‘Navigasyon’ yazan komut arama alanına tıklamanız yeterlidir. Ardından, ‘Header’ yazın ve Enter tuşuna basın.

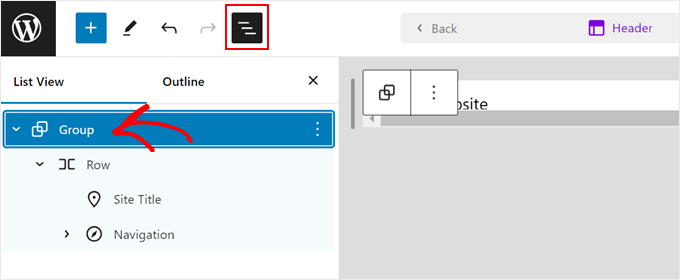
Şimdi Liste Görünümünü açın ve Grup öğesini seçin.
Bu grup, başlığınızın site başlığı ve gezinme menüsünden oluşur.

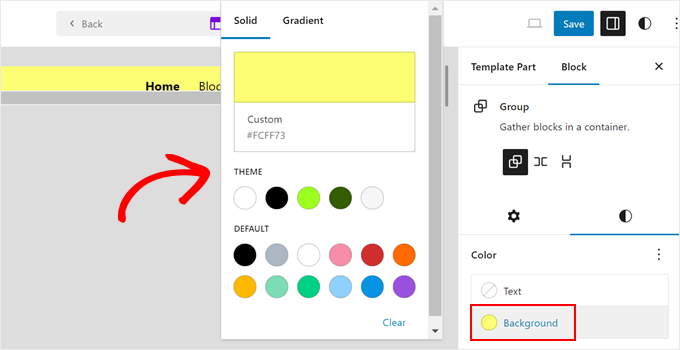
Ardından, Blok ayarları kenar çubuğundaki ‘Stiller’ sekmesini açın ve Renk bölümündeki ‘Arka Plan’a tıklayın.
Bundan sonra, başlık şablonunuz için bir arka plan rengi seçin.

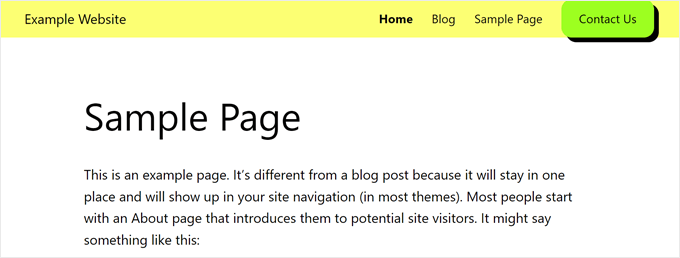
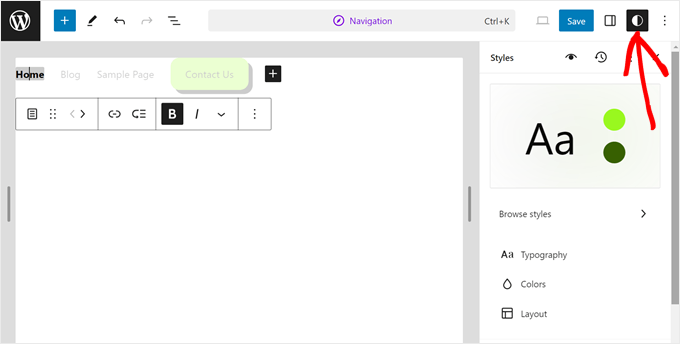
Navigasyon menünüzün stilinden memnun olduğunuzda, ‘Kaydet’ düğmesine tıklamanız yeterlidir; yeni menünüz ve başlığınız WordPress blogunuzda veya sitenizde yayınlanacaktır.
Demo sitemizde gezinme menümüz şöyle görünüyor:

Sahip olacağınız stil seçeneklerinin, belirli temanızın genel stil seçeneklerine bağlı olduğunu unutmayın.
Temanızın genel stillerini özelleştirmek istiyorsanız, sağ üst köşedeki ‘Stiller’ düğmesine tıklamanız gerekir.

Buradan, tüm web sitesi için tipografiyi, renkleri ve düzeni değiştirebilirsiniz.
Not: Burada yapacağınız değişikliklerin sadece navigasyon menünüzü değil, temanızın diğer bölümlerini de etkileyeceğini unutmayın.
Daha fazla bilgi için Tam Site Düzenleme kılavuzunda web sitenizin genel stillerini değiştirme bölümüne göz atın.
Yöntem 2: Gezinti Menünüzü Tema Özelleştirici ile Özelleştirin (Klasik Temalar)
Bu yöntem, yerleşik Tema Özelleştirici’yi kullanarak gezinme menüsünü şekillendirmek isteyen klasik WordPress temalarına sahip kullanıcılar içindir.
Önceki yöntemde olduğu gibi, menü öğelerinin kendilerini yönetmek yerine menünün görünümünü şekillendirmeye odaklanacağız.
Klasik temalarda menüleri nasıl oluşturacağınızı ve yöneteceğinizi öğrenmek istiyorsanız WordPress’te navigasyon menüsü ekleme kılavuzumuza göz atın. Özelleştirici ile menü oluşturma, menüleri farklı menü konumlarına atama ve menüleri widget olarak ekleme konularını kapsıyor.
Tema Özelleştiriciyi kullanmak için WordPress kontrol panelinize gidin ve Görünüm ” Özelleştir bölümüne gidin.

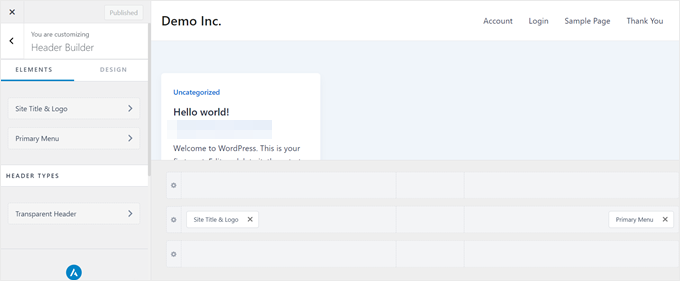
Burada, kullandığınız temaya bağlı olarak temanızın çeşitli yönlerini özelleştirmek için seçenekler göreceksiniz. Çoğu durumda, WordPress temalarında bir ‘Menüler’ seçeneği bulunur, ancak üçüncü taraf geliştiriciler başka ayarlar da ekleyebilir.
Örneğin, Astra teması menü özelleştirmesi için özel bir Başlık Oluşturucu’ya sahiptir. Özel menü ayarları ekleyip eklemediklerini görmek için temanızın belgelerine başvurduğunuzdan emin olun.

Temanızda bu tür özelleştirme seçenekleri yoksa endişelenmeyin. Özel CSS kullanarak menüyü kolayca şekillendirebiliriz.
İlk olarak, ‘Menüler’ bölümüne tıklayın.

Sonraki sayfada, ‘Ayarlar’ dişlisine tıklayın ve ardından ‘CSS Sınıfları’nı seçin.
Bu, her menü öğesine benzersiz bir CSS sınıfı atamanıza ve daha sonra bunları ayrı ayrı şekillendirmenize olanak tanır.

Ardından, paneli aşağı kaydırın.
Ardından, birincil menünüzü açın.

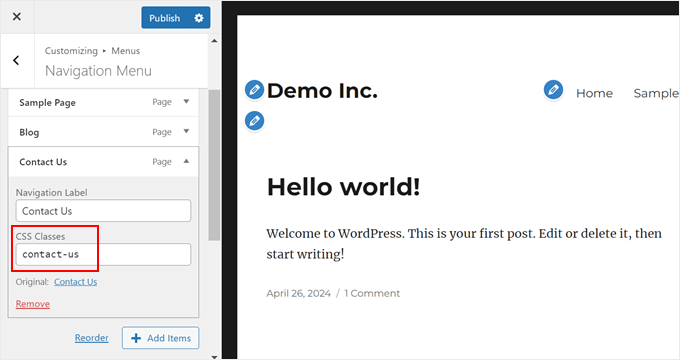
Şimdi yapmak istediğiniz şey, değiştirmek istediğiniz menü öğesini bulmak ve genişletmek için tıklamaktır.
Özel bir CSS sınıfı eklemek için yeni bir seçenek göreceksiniz. Aşağıdaki örnekte, Bize Ulaşın sayfamıza sadece contact-us CSS sınıfını ekliyoruz.

Menü öğelerinize CSS sınıfları atadıktan sonra, Tema Özelleştirici’deki ana menüye geri dönün.
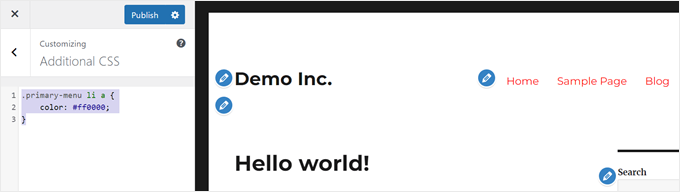
Ardından, ‘Ek CSS’ye tıklayın.

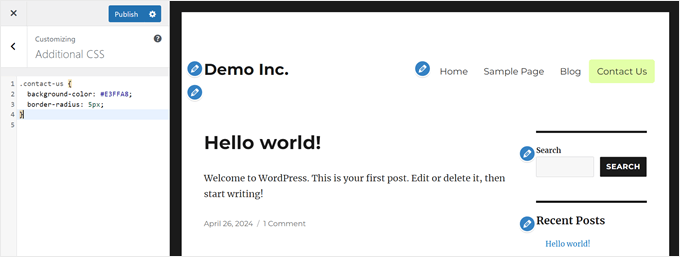
Burada, navigasyon menünüzü şekillendirmek için özel CSS kodu ekleyebilirsiniz.
Bazı örnekleri inceleyelim ve CSS sınıflarını ve hex renk kodunu değiştirmekten çekinmeyin:
Menü Öğesinin Arka Plan Rengini Değiştirme
Aşağıdaki kod parçacığı, CSS sınıfı contact-us olan menü öğesinin arka plan rengini yeşil (#E3FFA8) olarak değiştirir ve yuvarlatılmış köşeler (border-radius: 5px) ekler:
1 2 3 4 | .contact-us { background-color: #E3FFA8; border-radius: 5px;} |

Varsayılan Menü Bağlantı Rengini Değiştirme
Bu kod parçacığı, birincil menü listesi(#primary-menu-li a) içindeki tüm menü bağlantılarının rengini kırmızı (#ff0000) olarak değiştirir:
1 2 3 | .primary-menu li a { color: #ff0000; } |
Temanızın birincil menüsü için CSS sınıfının bizimkinden farklı görünebileceğini unutmayın.

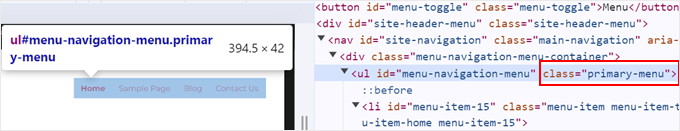
Temanızın CSS sınıfı birincil menüsünün ne olduğunu görmek için gezinti menüsü alanınızın etrafındaki denetleme aracını kullanabilirsiniz.
Ardından, ‘menu’ veya ‘navigation-menu’ yazan bir HTML kodu arayın. Yanında bunu tanımlayan bir CSS sınıfı olmalıdır.

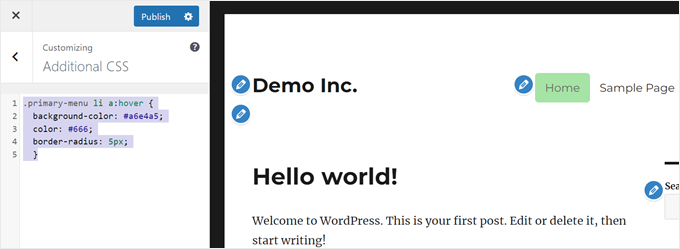
Menü Öğelerine Hover Efektleri Ekleme
Bu kod parçacığı, birincil menü listesindeki(#primary-menu li) tüm menü öğelerini hedefler ve üzerine gelme efekti ekler:
1 2 3 4 5 | .primary-menu li a:hover { background-color: #a6e4a5; color: #666; border-radius: 5px; } |
Kullanıcı menü öğesinin üzerine geldiğinde arka plan rengi açık yeşile (#a6e4a5), metin rengi koyu griye (#666) dönüşür ve yuvarlatılmış köşeler eklenir (border-radius: 5px).

WordPress’te Şeffaf Navigasyon Menüleri Oluşturun
Bu CSS kod parçacığı navigasyon menünüzü şeffaf hale getirebilir:
1 2 3 | #site-navigation { background-color:transparent; } |
Bu efekti kullanmak, web sitenize temiz ve modern bir his vermek için arka plan görüntüsüyle harmanlayacaktır.

Daha fazla ilham almak için aşağıdaki rehberlerimize göz atabilirsiniz:
- WordPress Menü Öğelerine İlk ve Son CSS Sınıfı Nasıl Eklenir?
- WordPress’te Bir Menü Öğesi Nasıl Vurgulanır?
Unutmayın, bunlar başlamanız için sadece birkaç örnektir. Aynı yöntemleri kullanmak istiyor ancak Ek CSS bölümünü bulamıyorsanız, eksik tema özelleştirici sorununu nasıl çözeceğinize ilişkin kılavuzumuza göz atın.
Yöntem 3: Navigasyon Menünüzü Sayfa Oluşturucu Eklentisi ile Özelleştirin (Önerilen)
Bu yöntem, navigasyon menüsünün görünümü üzerinde daha fazla kontrol sahibi olmak isteyen ancak yine de yeni başlayanlara uygun bir deneyimi tercih edenler için mükemmeldir. Ayrıca web sitenizi oluşturmanın ilk aşamalarındaysanız ve henüz kullanıma açmadıysanız da harika bir seçenektir.
Bir sayfa oluşturucu eklentisi, herhangi bir kod yazmanıza gerek kalmadan sürükle ve bırak işlevini kullanarak web sitenizin düzenini görsel olarak tasarlamanıza olanak tanır. Bu sayede yeni başlayanlar için idealdir.
Bu bölümde, sayfa oluşturucu eklentimiz olarak SeedProd ‘u kullanacağız. SeedProd kullanıcı dostu bir arayüz sunuyor ve navigasyon menünüzü öne çıkarmak için ekstra bloklar ve özellikler içeriyor.
Not: Tema oluşturucu özelliği yalnızca Pro sürümde mevcut olduğu için SeedProd Pro‘yu kullanacağız. Ancak, SeedProd’un nasıl bir şey olduğunu keşfetmek için ücretsiz sürümü kullanmaktan çekinmeyin.
Adım 1: SeedProd’u Kurun ve Etkinleştirin
İlk olarak, WordPress web sitenize SeedProd eklentisini kurun ve etkinleştirin. Daha fazla bilgi için WordPress eklentisi yükleme kılavuzumuzu okuyabilirsiniz.
Etkinleştirildikten sonra, WordPress panonuzdan SeedProd ” Ayarlar bölümüne gidin. Ardından, SeedProd lisans anahtarınızı girin ve ‘Anahtarı doğrula’ düğmesine tıklayın.

Adım 2: Bir SeedProd Tema Şablonu Kiti Seçin
Şimdi, SeedProd ” Tema Oluşturucu ‘ya gidin. Burada sıfırdan özel bir WordPress teması oluşturabilirsiniz.
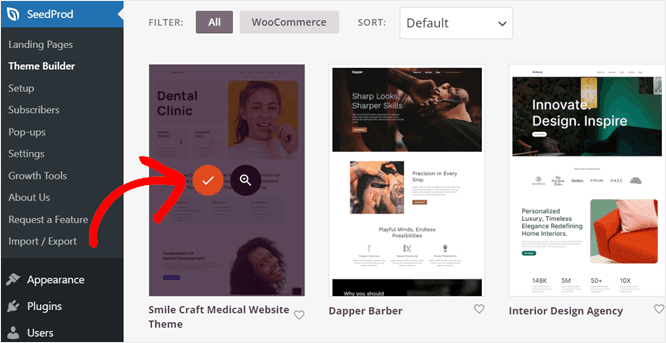
Önceden tasarlanmış şablonlardan oluşan bir galeriye göz atmak için ‘Tema Şablon Kitleri‘ düğmesine tıklayın.

Bu eğitim için Smile Craft Medikal Web Sitesi Temasını kullanacağız. Ancak, işinize uygun herhangi bir şablon seçmekten çekinmeyin.
Hangisinin web sitenizin tarzına uyduğunu görmek için büyüteç simgesine tıklayarak bu tema şablonu kitlerini önizleyebilirsiniz.
Beğendiğiniz bir tema şablonu bulduğunuzda, şablon parçalarını içe aktarmak için turuncu onay işareti simgesine tıklayın.

SeedProd şimdi üstbilgi, altbilgi, ana sayfa ve benzeri gibi temel web sitesi bölümlerini oluşturacaktır. Bunların hepsi sürükle-bırak oluşturucu kullanılarak görsel olarak düzenlenebilir.
Adım 3: Menü Tasarımını Özelleştirin
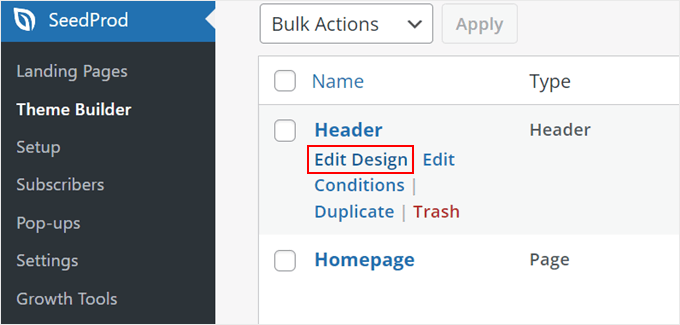
Tema şablonu yüklendikten sonra Tema Oluşturucu sayfasına geri döneceksiniz.
SeedProd tema şablonunda, gezinme menüsü başlık şablonu kısmında yer alır.
Başlık şablonunuzu düzenlemek için farenizi şablonun üzerine getirin ve ‘Tasarımı Düzenle’ bağlantısını tıklayın. Bu, şablonu sürükle ve bırak düzenleyicisinde açacaktır.

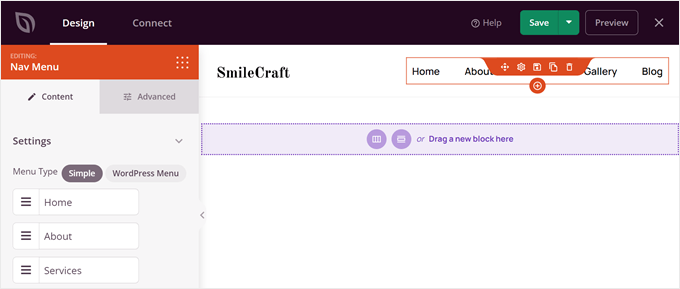
Şimdi Nav Menu bloğundan (navigasyon menünüzdür) ve temaya bağlı olarak diğer bloklardan oluşan bir başlık bölümü göreceksiniz.
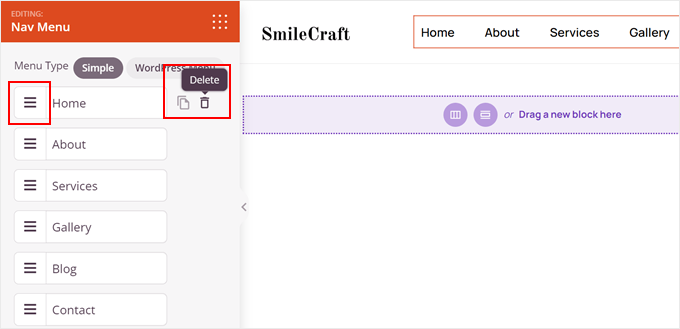
Menüyü düzenlemek için Nav Menu bloğuna tıklayın. Sol kenar çubuğu size blok ayarlarının bir listesini gösterecektir.

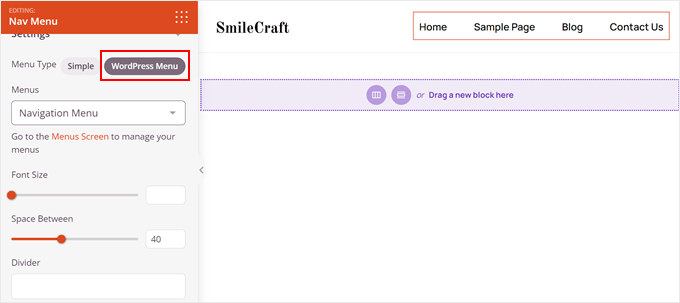
SeedProd varsayılan olarak, kullandığınız tema şablonuna dayalı bir menü oluşturmak için ‘Basit’ menüyü kullanır. Bununla birlikte, standart WordPress menü düzenleyicisini(Görünüm ” Menüler) kullanarak önceden oluşturduğunuz bir menüyü kullanmak için ‘WordPressMenüsü‘ seçeneğini de kullanabilirsiniz.
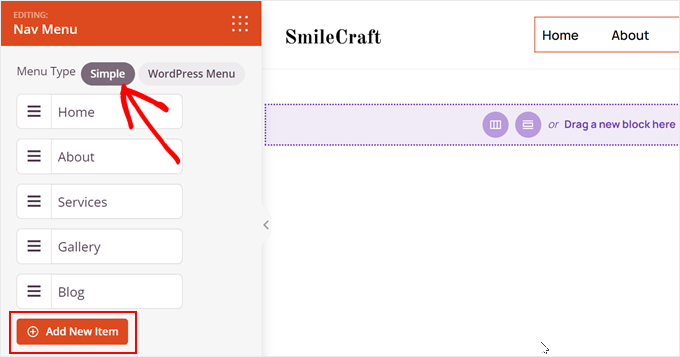
Şimdi ikisi arasındaki farkı inceleyelim. Basit yöntem, bağlantıları doğrudan sayfa oluşturucu arayüzünde eklemenize, düzenlemenize ve kaldırmanıza olanak tanır.
Yeni bir menü öğesi oluşturmak için ‘+ Yeni Öğe Ekle’ düğmesine tıklayın.

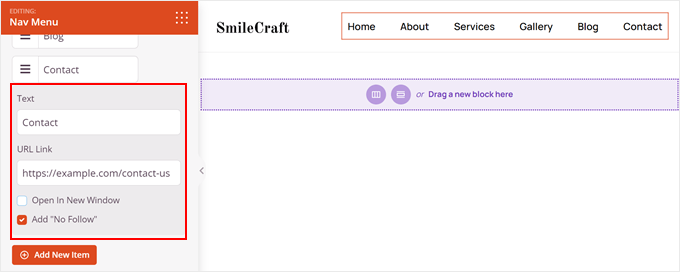
Burada, metin etiketini ve bağlantı URL’sini girebilirsiniz.
Ardından, bağlantıyı yeni bir pencerede açmayı seçin ve bir nofollow özelliği ekleyin (gerekirse). Bunun gibi:

Ayrıca bir öğenin yanındaki üç çizgi düğmesine tıklayıp yukarı veya aşağı sürükleyerek menü öğelerini yeniden düzenleyebilirsiniz.
Bir menü öğesini silmek için üzerine gelmeniz ve yanındaki çöp simgesine tıklamanız yeterlidir.

Bu seçeneğin dezavantajı, açılır menüler oluşturamamanızdır. Bu yüzden ‘Basit’ olarak adlandırılır.
Öte yandan, ‘WordPress Menüsü’ seçeneği menü öğelerini doğrudan SeedProd editöründen yönetmenize izin vermez. Bunu menü editöründe yapmanız gerekir.
İyi haber şu ki, önceden var olan menünüz bir açılır menüyse, bu yöntemi kullanarak görüntüleyebilirsiniz.
Hangi yöntemi seçerseniz seçin, yazı tipi boyutunu ve menü öğeleri arasındaki boşluğu özelleştirebilir, bir metin bölücü ekleyebilir veya hizalamayı ayarlayabilirsiniz.

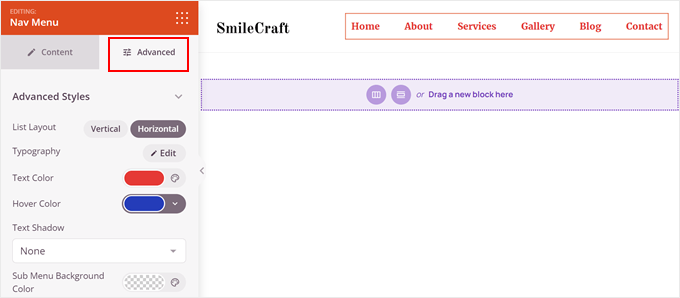
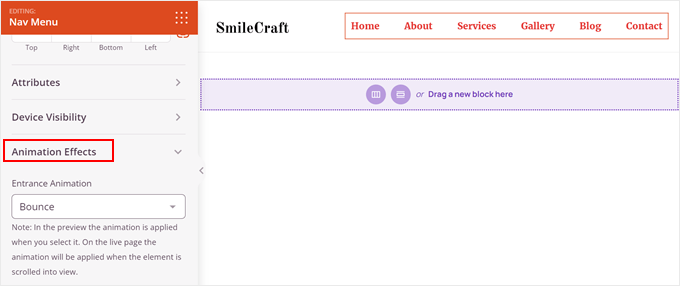
‘Gelişmiş’ sekmesi daha da fazla özelleştirme seçeneği sunar.
Liste düzenini yataydan dikeye değiştirebilir, tipografiyi ayarlayabilir, metin ve fareyle üzerine gelme renklerini değiştirebilir ve hatta metin gölgeleri ekleyebilirsiniz.

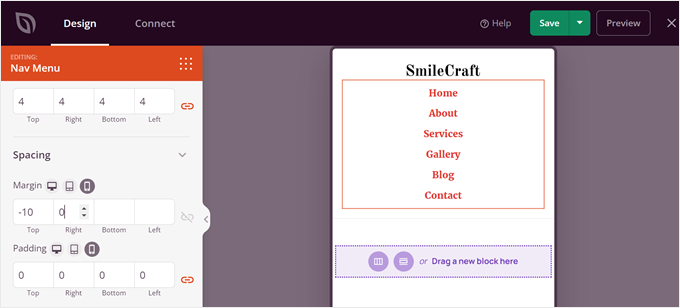
Aşağı kaydırırsanız masaüstü, tablet ve mobil cihazlar için dolgu ve kenar boşluklarını kontrol edebilirsiniz.
Bu şekilde, menünüz her ekran boyutunda kolayca gezilebilir.

Menünüzü öne çıkarmak mı istiyorsunuz?
SeedProd, daha ilgi çekici bir kullanıcı deneyimi için animasyonlar eklemenize olanak tanır. Daha fazla bilgi için WordPress’te CSS animasyonlarının nasıl ekleneceğine dair adım adım kılavuzumuzu okuyabilirsiniz.

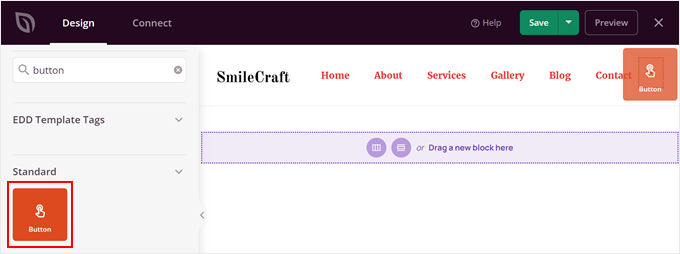
Gezinme çubuğunuza yeni bir harekete geçirici mesaj düğmesi eklemek istiyorsanız SeedProd’un Button bloğunu kullanabilirsiniz.
Sol taraftaki kenar çubuğunda blok bulucuyu açın ve sol taraftaki kenar çubuğunda Düğme bloğunu bulun.

Ardından, bloğu başlığınızın herhangi bir yerine sürükleyin.
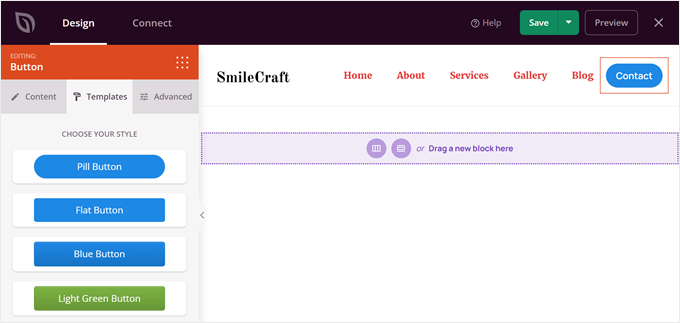
Bunu yaptıktan sonra, düğmenin eylem çağrısını, bağlantısını, stilini ve diğer ayarlarını özelleştirmeniz yeterlidir.

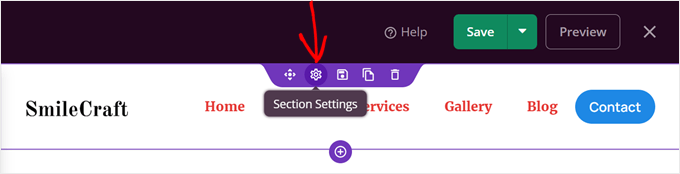
Ayrıca, kullanıcı aşağı kaydırdıkça sayfanın en üstünde kalan yapışkan bir menü de oluşturabilirsiniz. Bu şekilde, farklı bir sayfaya gitmek istediklerinde her seferinde yukarı çıkmak zorunda kalmayacaklar.
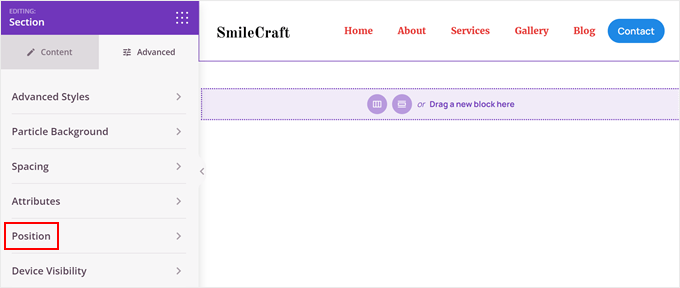
Bunu yapmak için, mor bir çizgi görünene kadar bölümün üzerine gelin ve ardından dişli ‘Ayarlar’ simgesine tıklayın.

Şimdi, ‘Gelişmiş’ sekmesine geçin.
Ardından, ‘Konum’ menüsüne ilerleyin.

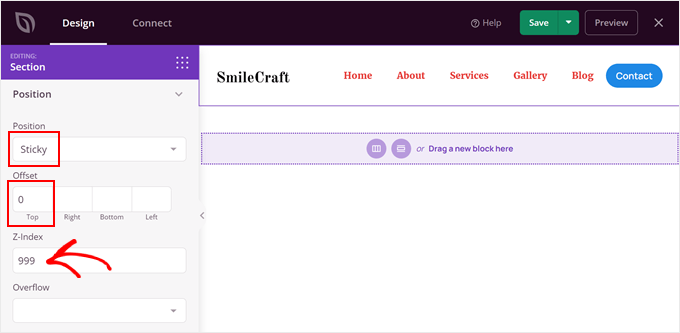
Burada, ‘Yapışkan’ı seçin.
Bundan sonra, üst ofsete bir sıfır ve yüksek bir z-indeks numarası (999 gibi) ekleyin. Bu, başlığın her zaman sayfanın hemen üstünde görünmesini sağlamak içindir.

Özelleştirilmiş navigasyon menünüzden memnun olduğunuzda ‘Kaydet’ düğmesine tıklayın.
Adım 4: Özel WordPress Temanızı Yayınlayın
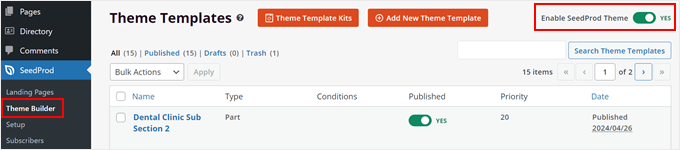
Bu aşamada, yeni özel WordPress temanızı kullanmaya hazırsınız. Etkinleştirmek için ‘Tema Oluşturucu’ sayfasına geri dönün ve ‘SeedProd Temasını Etkinleştir’ düğmesini açın.

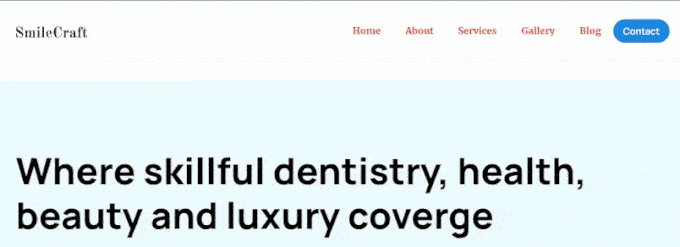
Şimdi tek yapmanız gereken web sitenizi görüntülemek ve yeni özel navigasyon menünüzü kontrol etmek.
Demo sitemizde gezinme menümüz şöyle görünüyor:

Yöntem 4: Navigasyon Menünüzü Görsel CSS Düzenleyicisi ile Özelleştirin (Daha Özelleştirilebilir)
Bu yöntem, yerleşik WordPress özelliklerinden daha fazla özelleştirme seçeneği sunar, ancak bir sayfa oluşturucu eklentisi kullanmak kadar esnek değildir. Bununla birlikte, temanızı tamamen değiştirmeden navigasyon menünüzde bazı tasarım değişiklikleri yapmak istiyorsanız harika bir çözümdür.
Bu yöntem, stil seçeneklerinden yoksun klasik temalar kullanan ancak Yöntem 2’deki CSS düzenlemeleri konusunda rahat olmayanlar için de iyi bir alternatiftir.
Burada, CSS Hero adlı premium WordPress görsel CSS düzenleyici eklentisini kullanırken size rehberlik edeceğiz. Herhangi bir kod yazmadan web sitenizi görsel olarak tasarlamanızı sağlar. HTML veya CSS bilgisi gerekmez.
Not: Özellikleri hakkında daha fazla bilgi edinmek için CSS Hero incelememize göz atın. WPBeginner kullanıcıları ayrıca özel kupon kodumuzla CSS Hero’da %34’e kadar tasarruf edebilirler.
İlk olarak, devam edin ve WordPress’e CSS Hero eklentisini yükleyin. Daha fazla bilgi için WordPress eklentisi yükleme kılavuzumuzu okuyabilirsiniz.
CSS Hero eklentisini etkinleştirdikten sonra, WordPress yönetici araç çubuğunuzda‘CSS Hero’ adlı yeni bir düğme göreceksiniz. Görsel düzenleyiciyi başlatmak için bu düğmeye tıklayın.

CSS Hero bir WYSIWYG arayüzü kullanır. Düğmeye tıkladığınızda web siteniz ekranınızın sol tarafındaki CSS Hero bölmesiyle birlikte açılır.
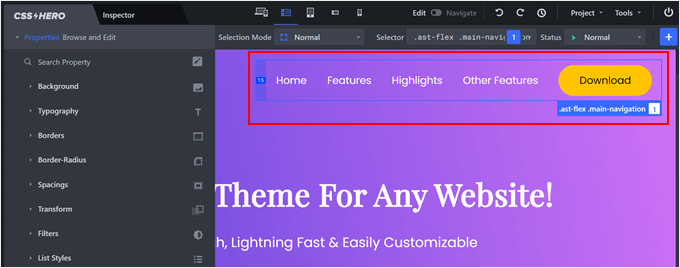
Gezinti menünüzü düzenlemek için farenizi üzerine getirebilirsiniz. CSS Hero daha sonra bunu bir kenarlıkla vurgulayacaktır. Menüyü özelleştirmeye başlamak için vurgulanan alana tıklayın.

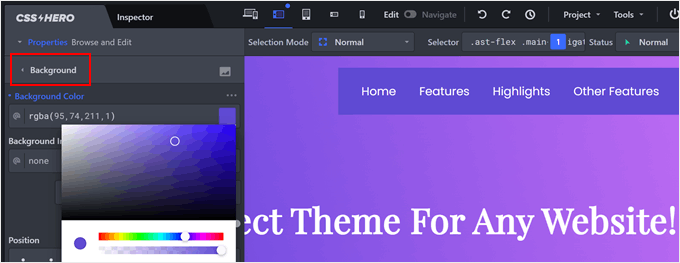
CSS Hero, arka plan, tipografi, kenarlıklar, aralıklar, listeler ve hatta ekstra efektler dahil olmak üzere navigasyon menüsü kapsayıcınızın çeşitli yönlerini düzenlemenizi sağlar.
Örneğin, menü arka plan rengini değiştirmek istediğinizi varsayalım. ‘Arka Plan’a tıkladığınızda yeni bir renk, gradyan veya resim seçebileceğiniz kullanıcı dostu bir arayüz açılacaktır.
Siz değişiklik yaptıkça, bunların sağdaki web sitesi önizlemesinde canlı olarak yansıtıldığını göreceksiniz.

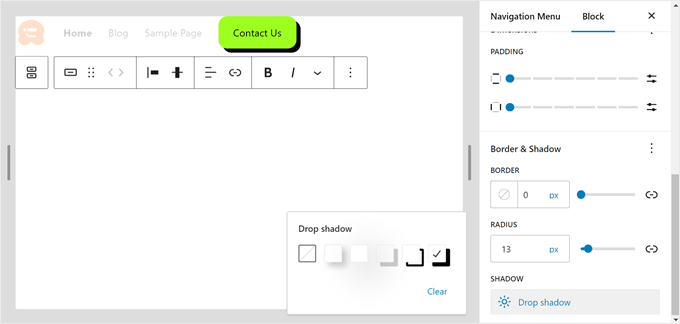
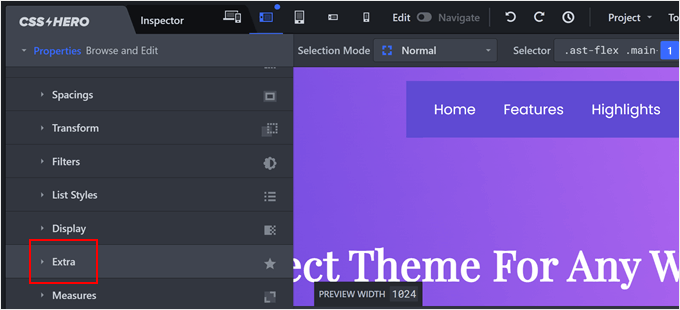
Ya da menü öğelerinizi daha dikkat çekici hale getirmek için onlara bir kutu gölgesi ekleyebilirsiniz.
Bunu yapmak için ‘Ekstra’ sekmesine gidin.

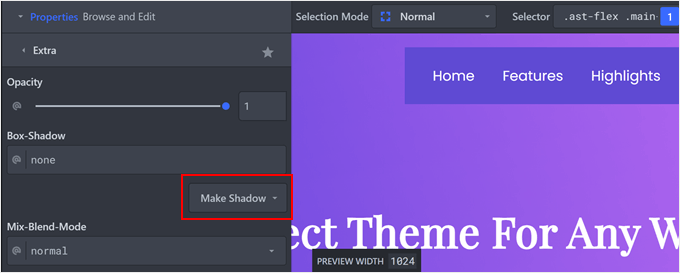
Ardından, ‘Gölge Yap’a tıklayın.
Burada, gölge ayarlarını düzenleyebileceksiniz.

Artık gölgenin nasıl görüneceğiyle oynayabilirsiniz.
Gölgenin yönünü, bulanıklık ve yayılma kalitesini ve konumunu sürüklemekten çekinmeyin.

CSS Hero’nun arayüzü ile istediğiniz her şeyi değiştirebilirsiniz, böylece siteniz için en uygun olanı bulmak için denemeler yapabilirsiniz.
Profesyonel İpucu: Tek tek menü öğelerinize CSS sınıfları eklemek için Yöntem 2’deki adımları izlediyseniz, navigasyon menünüzün görünümü üzerinde daha da ayrıntılı kontrol için bu belirli menü öğelerini hedeflemek ve özelleştirmek için CSS Hero’yu da kullanabilirsiniz.
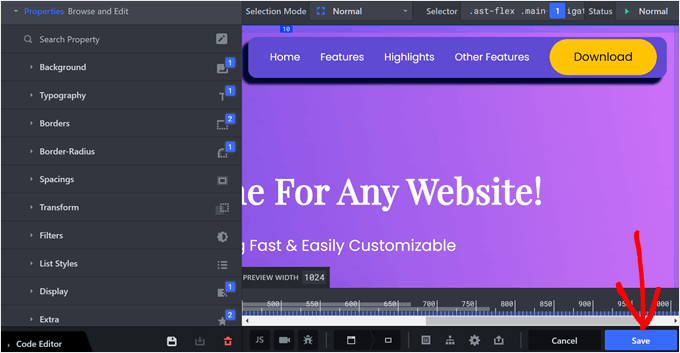
Özelleştirilmiş menünüzden memnun olduğunuzda, değişikliklerinizi kaydetmek için ‘Kaydet’ düğmesine tıklayın.

CSS Hero ile yapabilecekleriniz hakkında daha fazla bilgi edinmek için bu kılavuzları okuyabilirsiniz:
- WordPress Logo Boyutunuzu Değiştirme (Tüm Temalarla Çalışır)
- WordPress’te Görüntü Üzerine Gelme Efektleri Nasıl Eklenir (Adım Adım)
Yöntem 5: Navigasyon Menünüzü Kodla Özelleştirin (Gelişmiş)
Bu yöntem kod konusunda rahat olan kullanıcılar için daha uygundur. Ayrıca temanız varsayılan olarak bir menü içermiyorsa özel bir menü oluşturmanıza da olanak tanır.
Özel kod parçacıkları eklemek, functions.php ve header.php gibi tema dosyalarını düzenlemeyi içerdiğinden ilk başta göz korkutucu görünebilir. Ancak, bunu kolaylaştırmanın yolları vardır.
WPCode adlı bir eklenti kullanmanızı öneririz. Çekirdek dosyaları değiştirmeden WordPress sitenize özel kod eklemek için güvenli ve kullanıcı dostu bir yol sağlar.
WordPress temalarına özel navigasyon menüsü ekleme hakkındaki rehberimiz, WPCode ile menü oluşturma adımlarında size yol gösterebilir.

Menüyü oluşturduktan sonra bu eğitimleri inceleyebilirsiniz.
- WordPress’te Gezinti Menülerine Resim Simgeleri Ekleme
- WordPress Başlık Menünüze Düğme Ekleme
- WordPress’te Yapışkan Kayan Gezinme Menüsü Nasıl Oluşturulur
Her biri, WPCode kullanarak menüyü özelleştirmek için bir yöntem içerir.
WordPress Navigasyon Menüsünü Özelleştirmek için Nihai Kılavuzlar
Artık WordPress navigasyon menünüzü şekillendirmenin temellerini keşfettiğinize göre, menünüzü bir sonraki seviyeye taşımak için okuyabileceğiniz birkaç kılavuz daha var:
- WordPress Sitenize Mega Menü Nasıl Eklenir. Mega menüler, alt kategoriler eklemenize olanak tanıyarak kapsamlı web sitesi içeriğini düzenlemek için kullanıcı dostu bir yol sağlar.
- Mobil Cihazlara Uygun Duyarlı WordPress Menüsü Nasıl Oluşturulur. Bu kılavuz, farklı ekran boyutlarına uyum sağlayan duyarlı bir menünün nasıl oluşturulacağı konusunda size yol gösterir.
- WordPress’te Tam Ekran Duyarlı Menü Nasıl Eklenir. Bu eğitim size, etkinleştirildiğinde tüm ekran boyunca genişleyen ve cesur bir gezinme deneyimi sunan tam ekran bir menüyü nasıl uygulayacağınızı öğretecek.
- WordPress Temalarında Slayt Panel Menüsü Nasıl Eklenir. Kayar panel menüleri, kullanıcı bir düğmeyi kaydırana veya tıklayana kadar ana navigasyonu gizleyen, yerden tasarruf sağlayan bir çözümdür.
- WordPress’te Dikey Navigasyon Menüsü Nasıl Oluşturulur. Dikey navigasyon menüleri, web sitenizdeki bir kenar çubuğunda veya başka bir dikey alanda çok sayıda menü öğesini sergilemek için harika bir yol olabilir.
- WordPress Menülerine Sosyal Medya Simgeleri Nasıl Eklenir. Ziyaretçilerin sizinle bağlantı kurmasını kolaylaştırmak için sosyal medya simgelerini doğrudan navigasyon menünüze entegre edin.
- WordPress’te Katlanabilir Kenar Çubuğu Menüsü Nasıl Oluşturulur. Çok fazla sayfanız mı var? Kenar çubuğunuza katlanabilir bir menü ekleyerek kullanıcıların web sitenizde gezinmesini kolaylaştırın.
Umarız bu makale WordPress navigasyon menülerini nasıl şekillendireceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress tasarım öğeleri için nihai kılavuz umuza ve WordPress‘ te özel sayfa oluşturmaya yeni başlayanlar için kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Sydney Peason
The “Menu” option has disappeared under my “Appearance” menu option > is there another way to see the container CSS of my menu and options?
Thanks!
WPBeginner Support
IF you’re using a block theme that does not have the appearance menu then you can use Inspect element to see the CSS container information. You can see our guide below on using Inspect Element:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Kristyna
Hello, I need advice, please:
I have successfully added CSS to make one of my menu items different in color. However, when I scroll down, my fixed navigation primary menu comes down with me, and the changed color of that one item changes back to its original – How do I keep the new color of that one item even when scrolling down?
Thanks!
WPBeginner Support
Your theme may modify the menu when you are scrolling down. If you use inspect element you should be able to select the menu item while scrolled down to add your CSS. We have a guide on using inspect element you can take a look at below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Venkat Vavilala
Hi,
I want to increase menu font size. How can I do this?
If it is default, then how can I customize?
Please show me easy method to increase the menu font size
WPBeginner Support
It would depend on which method from this article you plan on using. As an example, if you use the CSS method then you would use inspect element the same as under method 2’s examples and modify the font-size
Admin
Budi Santoso
Hello Admin.
How the Orange ribbon navigation menu in this site was made?
Thanks
WPBeginner Support
To understand that you would want to take a look at our guide on using inspect element here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
maria
how did you make the menu for this site
did you have to edit the theme files ?
thanks
WPBeginner Support
Our theme was one we custom created
Admin
Trish
I am wanting to create a menu on the shop page of my woo commerce site, horizontally, that has all the categories of product that is sold. How can I do that, please? Thank you all for your help in advance.
WPBeginner Support
If your theme has a menu in that location you could set up a normal menu using:
https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/
Then, you can use conditional logic to only have it appear on your shop page using our article here: https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Admin
Kushal Sonwane
Though it was a great task to do, but after reading this article, it is very simple to customise navigation menus.
Thanks.
WPBeginner Support
You’re welcome
Admin
Lisa
I am very new to doing this and I am creating a site in WP using the theme Oceanwp. I have done as you have suggested by clicking on CCS from the menu. I am trying to remove the arrow on my drop down menu and nothing I try works at removing it.
Thanking you in advance for any help.
WPBeginner Support
Hi Lisa,
You may want to reach out to theme authors, they would be able to help you with that.
Admin
Anirudhya
sir which theme you are using. iam starting a wordpress blog,i want a simple layout blog for my educational purpose.
WPBeginner Support
Hi Anirudhya,
We are using a custom theme made specifically for WPBeginner.
Admin
Bobby
Hi, how about with HTML code?
I want to add a header to the neseted menus. But I don’t kow where or how to put it.
Daniela
Hi,
I Would like to change the appearance of only the menu I have added for my salespage. I would like to change the height and add a logo.
I am not a pro and I have tried some things to see if anything changes in the menu, but it doesn’t. This is what I have tried:
#Salespage-menu {
background:#2194af;
height:40px;
}
Can you please help me on my way?
Thank you so much for your effort!
Eugene
Hi Guys,
I have an issue with my nav menu that I really would be glad of some help with pleas… The primary menu itself is perfect looking, the problem is with the submenu which drops down with a large gap approx 100px or so in size between it and the parent above.
When I try to navigate onto the submenu it simply disappears from view.
I have tried everything I can think of so far to move it directly up under the parent menu so that it will remain open and clickable but I have failed so far.
This is the Custom CSS being used for the Point Theme:
#logo {
margin: 0;
}
.site-branding {
padding: 0;
}
.post-info {
display: none;
}
#navigation ul li a {
min-height: 22px;
padding: 5px 10px 5px 10px;
}
.post-date {
display: none;
}
Thanks and Regards.
WPBeginner Support
Hi Eugene,
We are not sure what may be causing this issue. It depends on your theme’s CSS and layout and which classes they have used. You can try this custom CSS:
.primary-navigation li ul {margin:0px;padding:0px;}1-click Use in WordPress
Admin
Eugene
I’m sorry to say, that didn’t work either…
Thanks for trying, it seems there’s a new theme called for.
Regards.
Amirul Farhan
Hello.
Is the plugin works even though with the theme purchased have its own menu design?
Thanks
Rida
if you want to use bootstrap you simply add the css classes of your own with simple one line code on your header.php
‘primary’, ‘container’ => ‘div’, ‘container_class’ => ‘collapse navbar-collapse’, ‘menu_class’ => ‘nav navbar-nav pull-right’, ‘menu_id’ => ‘primary-menu’ ) ); ?>
Dhany
Yeay..another PLUGIN you guys share how to use PLUGIN sooo much, not exactly use wordpress…great job
WPBeginner Support
Hi Dhany,
Thanks for the feedback. At WPBeginner, our target audience is mostly beginner level users. Most of them are not familiar with CSS, HTML, PHP, etc. Plugins make it easier for them to get things done without breaking their websites.
Admin
Andrew
Dude…it says ‘beginner’ in the URL.
Plus…they laid out a manual option halfway through.
Malin
Hi! I desperately need help with my menu on the site using Baskerville theme. With the latest update the menu has gone completely bananas! Please HELP!
Malin
Raymond
This helped me a lot when I was trying to figure out how to get my styles from a bootstrap theme to work in WordPress. Thank you
Samseen
Nice Post here,
However, how can one target a particular item in the list. I actually did a work-around at this time, but I will want to target that particular menu item.
Say for example, I want to have a different background color for the menu of that particular item. How can this be done?
Marko
Inspect element tool in Chrome, Firefox.
benjamin
Hello guys am new in coding, please I need real help here I have a WordPress site and my site theme is Baskerville , this theme support only one menu am trying to create navigational menus to my curious pages, please if there is code for doing that please where can I place it ,please I’ll so much appreciate a reply thank you.
Arsh Dznr
i m ussing my css menu in wordpress but menus dropdown not showing pls help me
thanxxxxxxxx
umanga
did you add your scripts into function.php properly ?
Andika Amri
Hello wpbeginner, nice tuts!
I am using vantage theme, already put custom class in one of my menu = “.menu-about”, but when i’m styling it stylesheet.css, its not applicable at all, do you have any suggestion at all?
thanks!
shaon
I am using twenty Twelve theme. Already made changes to my menu with different colors. But i cant move the navigation menu position on the header, it got too much space at bottom from the baseline of the header . I want it touching the bottom of the header.
Niveditha
Hi,
I have created a main menu in header and a footer menu using the wordpress codex. Now my two menus sit vertically on my page. How to code them for horizontal menus?
Please help out, this is real urgent!
TIA
WPBeginner Support
For that you need to use CSS. Study the code in the default themes, the best example would be twenty thirteen or twenty twelve themes.
Admin
Judy
I would kill for an infographic for what all those classes actually modify. Like:
.current-page-ancestor
.current-menu-parent
.current_menu_parent
.current-page-parent
.current_page_parent
.current-menu-ancestor
and what the difference is between the dashes/underscores like in .current-menu-parent vs .current_menu_parent
i will make one for you if you explain it to me!
thank you…
Tarmizi Achmad
thx about information…
Yogesh Kumar
hey i want to ask a very important thing
Like the bar shown on your website’s nav bar above for the link Blog shows 8 links as we move our cursor on that …now my site’s are also showing in the same style but i want them to be displayed in such a manner that when i will move my cursor over it will show the 8 links side by side means 4-4……Please sir i am in a great need of this …please reply to this asap…
Editorial Staff
Usually menus are organized in unordered lists ul. When you have sub navigation or dropdowns, then are its own unordered list inside a list element. So an example CSS class that you would be modifying would be like:
ul.menu li ul{width: 220px;}
ul.menu li li{float: left; width: 100px;}
Now this would set each second level list item to have an exact width and float left.
Admin
Jim
Great article, thanks.
I never new about that CSS class feature, at least I know now.
Its really going to benefit me.
Thanks.
Nilamkumar Patel
This is very helpful. Prior to this, I had understanding that we can’t add custom classes in wordpress from admin and I always used to do it in functions.php, but this is awsome. These people are rockers. And many thanks to Sayed for this helpful post
wiseroner
great tutorial!! but how do i do something as simple as change the font size? what do i enter in to change the font size? thank you!
wpbeginner
@wiseroner You cant just add the font-size in the main menu class in your css file.
wpbeginner
@mriulian Look in the tutorial above… the classes for current pages are already defined…
In the header code, you need to define the menu container ID and container class… follow the article as it says, and it will work.
mriulian
Just trying to be more clear, this is my code:
// in the function page
if (function_exists(‘register_nav_menus’)) { register_nav_menus( array( ‘mainNav’ ) ); }
// in the header page
‘main_nav_menu’)); ?>
// in the css file
.current{ background-color: #0188AA; color: #fff; text-decoration: none; }
How do I apply this class to my navigation? ( very easy in a static html page but apparently pretty complicated in wordpress).
Thanks in advance
mriulian
This is what I did but it doesn t work. I registered my menu in the
functions page and then I called it from the header page as my main
navigation. Now, I have a . current class in my stylesheet to be applied
to the current page but it is not obvious how to do that.
Can you help with a suggestion?
wpbeginner
The way WordPress navigation menus work, it will automatically know which page is the current one..
iirimina
Thank you for mentioning about the css classes in the screen options panel. The problem that I have with my navigation is how to style the nav menu so that each menu item gets a specific background color when you arrive at a certain page. You mention creating a class such as .current_page_item{} in your style sheet. But how to apply this class in the header.php?
Rick
Where can I get further more detailed info on how to add the icons to the menu names. Whats a real good css guide for doing alot of these things you outlined here?
Thanks
Editorial Staff
CSS-Tricks is a good forum, but you should probably look at CSS for Beginner books to learn CSS. Because all you are doing is adding a background image.
Admin
Francisco
Hello. I absolutely loved this post and found it very useful, particularly the option to set individual CSS classes, so many thanks for this information.
What I was wondering is if it would be possible to dynamically assign CSS classes from the php wp_nav_menu function call to certain types of elements, for instance, to parent menu items only. That way, you wouldn’t have to manually add that class in the Menu Screen every time a new type element (in the example, a new parent item) is created.
Any thoughts on that would be greatly appreciated,
Editorial Staff
Yes, you would utilize Menu Class parameter for that.
Admin
Francisco
That’s what I was thinking. Thanks for confirming, and for getting back to me.
Cheers!
Jayesh
nice article.
I want to change out put of wp_nav_menu().
I do not like HTML generated by wp_nav_menu().
I have my own nice HTML for Menu I want.
so I wanted to modify HTML structure generated by wp_nav_menu().
is this possible ?
Kindly advise asap.
Editorial Staff
You can add your own divs etc, but it will always be the list output. You can style it to be however you want.
Admin
chunky
Thank you! Now I can stop pulling my hair out! Bookmarked this and will tell others!
Kalid
hi, thank for the tutorial. it would be nice if you guide me to have the nav menu used in your theme. Id like to have a drop-down menu like yours. tnks!
Editorial Staff
The WordPress default navigation menu lets you have drop down menus. Just drag them a little to the right of the main item, and it is possible. If you use a framework like Genesis, it already has Fancy Drop down option available, so you can simply select that. Or you can utilize jQuery techniques like SuperFish to do this. We may add a tutorial in the future.
Admin
tuba
very nice article, helped me for my wordpress project, thanks!
GrimCris
Great article. I didn’t know about the CSS classes in WordPress Menus. Thank you so much!
Keith Davis
You guys know your WordPress.
This is not an easy tutorial but well explained and certainly adds to my understanding.
Appreciate you educating the rest of us.
Rick
Dude! Awesome! I had no idea about CSS option for menus! Rad-a-tad
Adam W. Warner
Great write up, super informative! I didn’t realize the screen options for menus either.
Eli
I’m not sure in what you should place the first php wp_nav_menu code. Would it be in the functions file or header or…?
Tony
Didn’t know about the CSS Classes menu item! Thanks for pointing that out.
Editorial Staff
You are welcome
Admin
Steve Meisner
Me neither! That was exactly what I needed. God bless you all and the WordPress dev team!
Pieter
Respect for pointing out the css styles! I always used the css attribute to style a list item, but these styles are definitely more handy. You just earned yourself another feed subscriber!
Regards from Belgium.
Editorial Staff
Glad we were able to help Pieter.
Admin