Hiç WordPress kategorilerinizi öne çıkarmak istediniz mi? Belki de ‘Haberler’ bölümünüzün ‘Öğreticiler’ veya ‘Yorumlar’ kategorilerinizden farklı görünmesini istiyorsunuz 🎨
Dürüst olmak gerekirse, kategorileri farklı şekilde şekillendirmek çoğu blog için acil bir sorun değildir. WPBeginner’da bunu kendimiz bile yapmıyoruz.
Ancak her blogun kendine özgü ihtiyaçları olduğunu ve okuyucularınızın ilgisini çekmenin ne kadar önemli olduğunu biliyoruz. Ve bazı siteler için, her kategori sayfası için farklı stillere ve özelliklere sahip olmak, okuyucuların içeriği daha kolay bulmasına gerçekten yardımcı olabilir.
İyi haber şu ki, kategori sayfalarını ayrı ayrı şekillendirmek aslında oldukça kolay. Bunu yapmak için birkaç kodsuz yol bulduk: tam site editörü, sayfa oluşturucu ve görsel CSS editörü ile.

WordPress Kategori Sayfalarınızı Farklı Şekillendirmek Bu Kadar Önemli mi? 🧐
Her WordPress sitesi için gerekli olmasa da, özel kategorilerin okuyucularınızın deneyimini gerçekten iyileştirebileceği bazı durumlar vardır.
WordPress gönderi konularınız çok çeşitlilik gösteriyorsa, her bir kategoriyi benzersiz bir şekilde şekillendirmek isteyebilirsiniz.
Örneğin, WordPress blogunuz hem haberleri hem de eğitimleri kapsıyorsa, bu kategorileri farklı şekilde şekillendirebilirsiniz. Bu, okuyucuların ne tür bir içeriğe baktıklarını hemen anlamalarına yardımcı olur.
Ya da bir inceleme sitesini ele alalım. Ürün incelemeleri için tek bir kategoriyi karşılaştırma kategorinizden farklı bir şekilde şekillendirebilirsiniz. Bu, ziyaretçilerin WordPress sitenizde istediklerini bulmalarını kolaylaştırır.
Bazı siteler, önemlerini vurgulamak için belirli kategorileri daha fazla öne çıkaracak şekilde şekillendirmek de isteyebilir. Bir haber sitesinde, WordPress’teki normal haber kategorilerinize kıyasla ‘Son Dakika Haberleri’ kategorinize daha dikkat çekici bir stil vermek isteyebilirsiniz.
Unutmayın, WordPress’te kategorileri farklı şekilde biçimlendirmenin ana nedeni sitenizin kullanımını kolaylaştırmaktır. Okuyucularınızın istediklerini daha hızlı bulmalarına yardımcı olacağını düşünüyorsanız, bu WordPress tasarım ipucunu uygulamak iyi bir fikir olabilir.
Bunu akılda tutarak, WordPress’te ayrı kategorileri şekillendirmenin 3 yoluna bir göz atalım. Tercih ettiğiniz yönteme geçmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
🚨 WordPress kategorilerinizin çarpıcı görünmesini istiyorsunuz ama tasarım becerileriniz yok mu? WPBeginner Pro Services size yardımcı olsun! Uzman ekibimiz kategori sayfalarınızı özelleştirebilir veya mükemmel bir kullanıcı deneyimi oluşturmak için web sitenizin tamamını yeniden tasarlayabilir.
Yöntem 1: Kategori Sayfalarına Stil Vermek için Sayfa Oluşturucu Kullanın (Özel Temalar)
Tema değiştirmeye veya sıfırdan özel bir WordPress teması oluşturmaya istekliyseniz, sayfa oluşturucu kullanmak WordPress’te kategorileri şekillendirmek için mükemmel bir yol olabilir.
Bu yöntem, sitelerinin tasarımı üzerinde daha fazla kontrol sahibi olmak isteyen ve üçüncü taraf araçları kullanmakta rahat olanlar için idealdir.
Çeşitli seçenekleri test ettikten sonra, Thrive Architect’ in bireysel kategorileri şekillendirmek için en iyi sayfa oluşturuculardan biri olduğunu gördük.
Kullanıcı dostu bir sürükle ve bırak arayüzü sunar ve kodlama bilgisi olmadan özel kategoriler oluşturmanıza ve bunları benzersiz bir şekilde şekillendirmenize olanak tanır. Thrive Architect incelememizde eklenti hakkında daha fazla bilgi edinebilirsiniz.
Ancak, bu yaklaşımın herkes için uygun olmadığını belirtmek önemlidir.
Mevcut WordPress temanızdan memnunsanız ve değiştirmek istemiyorsanız, tam site düzenleyicili Yöntem 2 ‘yi veya görsel CSS düzenleyicili Yöntem 3 ‘ü (daha sonra ele alacağız) düşünebilirsiniz.
Ancak temanızı değiştirmek istiyorsanız, WordPress temalarının nasıl düzgün bir şekilde değiştirileceğine ilişkin kılavuzumuzu okumanızı öneririz.
Unutulmaması gereken bir diğer şey de Thrive Architect’in ücretsiz bir sürümü olmadığıdır. Ancak ilk satın alımınızda %50’ye varan indirim elde etmek için Thrive Themes kupon kodumuzu kullanabilirsiniz.
Adım 1: Thrive Architect’i yükleyin
Thrive Architect’i kurarak başlayalım. Bir plan satın aldıktan sonra Thrive Themes web sitesine gidip giriş yapabilirsiniz.
Orada Thrive Product Manager eklentisini bulacaksınız. Dosyayı indirin ve WordPress yöneticinize yükleyin. Bunu nasıl yapacağınızdan emin değilseniz, yeni başlayanlar için WordPress eklentilerini yükleme kılavuzumuza göz atın.

Eklentiyi etkinleştirdikten sonra, WordPress kontrol panelinizdeki Ürün Yöneticisi menü öğesini açın.
WordPress sitenizi Thrive Themes hesabınıza bağlamak için ‘Hesabıma giriş yap’ seçeneğine tıklayın.

Şimdi, kullanabileceğiniz Thrive Themes ürünlerinin bir listesini görmelisiniz.
‘Thrive Architect’i bulun ve ‘Ürünü Yükle’nin yanındaki kutuyu işaretleyin.

‘Thrive Theme Builder’ı görene kadar aşağı kaydırın ve ‘Tema Yükle’ seçeneğini seçin.
Ardından, ‘Seçili ürünleri yükle’ seçeneğine basın. Thrive Architect, Thrive Theme Builder ile birlikte çalıştığı için bunu yapmamız gerekiyor.

Sonraki sayfada Thrive Ürün Yöneticisi’nin Thrive Architect ve Thrive Theme Builder’ı ayarladığı gösterilecektir.
İşlem tamamlandığında, ‘Tema Oluşturucu Panosuna Git’ düğmesine tıklayın.

Şimdi Thrive’ın tema koleksiyonundan siteniz için bir başlangıç tasarımı seçme zamanı.
Hangisini seçeceğinizden emin değilseniz, her temanın nasıl göründüğünü görmek için ‘Önizleme’ düğmesini kullanın. Beğendiğiniz bir tema bulduğunuzda ‘Seç’e tıklayın.

Ardından, Tema Oluşturucu Sihirbazı’nı başlatacaksınız. Bu sihirbaz logonuzu eklemenize, marka renklerinizi seçmenize ve temanızın farklı bölümlerini ayarlamanıza yardımcı olacaktır.
Bir sonraki adıma geçmeden önce kurulum sihirbazını tamamladığınızdan emin olun.

Adım 2: Kategori Arşiv Şablonu Oluşturun
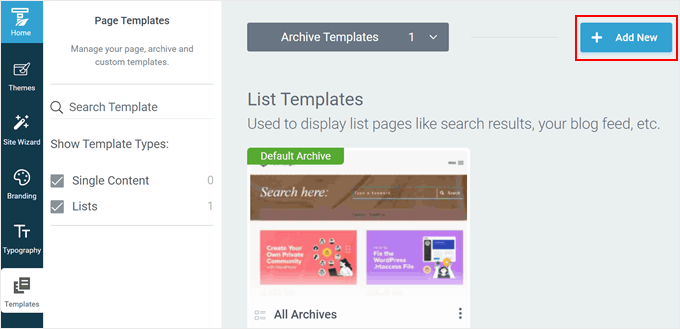
Temanız kurulduktan sonra ‘Şablonlar’ sekmesine geçelim. Burada, web sayfalarınızı tasarlamak için temanız tarafından kullanılan varsayılan şablonları göreceksiniz. Bu durumda, kategori arşivleri için kullanılan şablonun adı ‘Tüm Arşivler’dir.
WordPress kategorilerini tek tek şekillendirmek istediğimiz için önce yeni bir kategori arşivi şablonu oluşturmamız gerekiyor. Bunu yapmak için ‘+ Yeni Ekle’ye tıklayın.

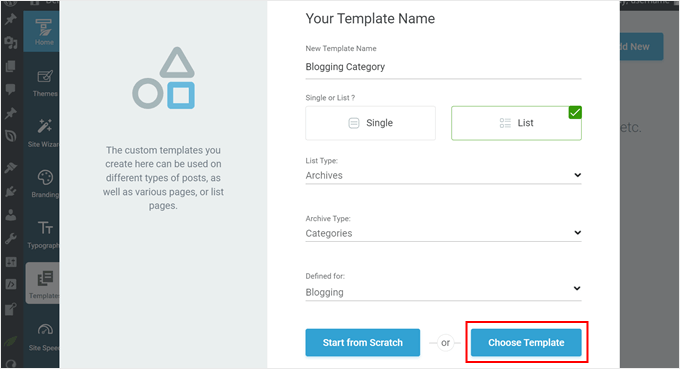
Yeni bir açılır pencere görünecektir. İlk olarak, yeni kategori şablon adınızı girin. Basit bir şey kullanabilir ve kategori adını buraya ekleyebilirsiniz.
Bunun altında, belirli bir kategorideki tüm gönderileri listeleyen bir sayfa oluşturmak istediğimiz için ‘Liste’yi seçin.
Liste Türü’nde ‘Arşivler’i seçin ve ‘Arşiv Türü’nde ‘Kategoriler’i seçin.
Şunun için tanımlandı alanında, şablonu oluşturacağınız kategorinin adını seçin. Örnek olması açısından biz ‘Bloglama’yı seçtik.
Sonunda, ‘Sıfırdan Başla’ ya da ‘Şablon Seç’ seçeneklerinden birini seçebilirsiniz.

İkinci seçeneği tercih edeceğiz çünkü kullanıma hazır Thrive Themes şablonlarının çoğu zaten iyi tasarlanmış görünüyor.
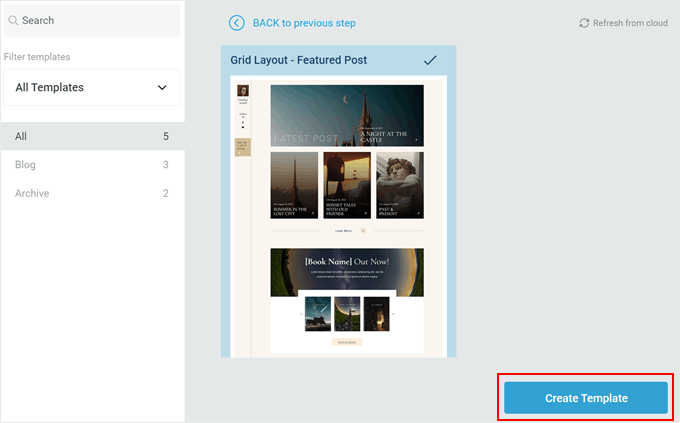
Bir sonraki açılır pencerede, mevcut şablonlardan birini seçebilirsiniz. Örnek olarak, ‘Izgara Düzeni – Öne Çıkan Yazı’yı seçeceğiz.
Seçiminizi yaptıktan sonra ‘Şablon Oluştur’ düğmesine tıklayın.

Şimdi yeni şablonunuzun şablonlar listesine eklendiğini görmelisiniz.
Üzerine gelin ve özelleştirmeye başlamak için ‘Düzenle’ye tıklayın.

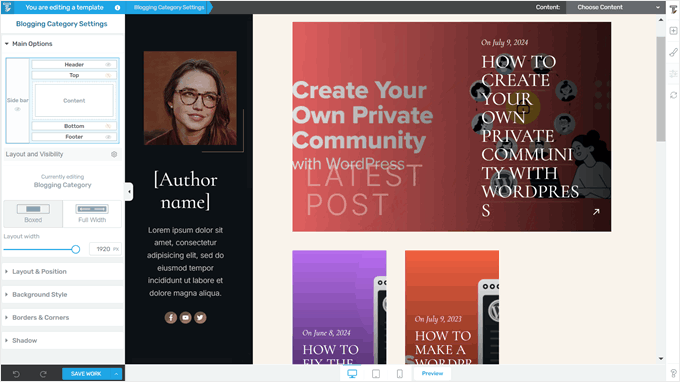
3. Adım: Kategori Şablonu Sayfanızı Özelleştirin
Thrive Architect, sayfanızı özelleştirmek için birçok yol sunar.
Blok düzenleyiciye benzer şekilde çalışır, sayfanızdaki öğeleri sürükleyip bırakabilir, özelleştirmek için birini seçebilir ve gitmeye hazırsınız. Aradaki fark, üzerinde oynayabileceğiniz çok daha fazla özelleştirme seçeneğinin olmasıdır.

Bir örneğe göz atalım. Kategori arşivi şablonumuzda, en üstte büyük bir öne çıkan gönderi var ve aynı kategorideki diğer gönderiler bunun altında yer alıyor. Varsayılan olarak, öne çıkan gönderi o kategoride yayınlanan en son gönderidir.
Bu öğenin düzenini değiştirmek istiyorsanız, ‘Öne Çıkan Liste 01’ öğesine tıklayın. Ardından, sol kenar çubuğunun üst kısmındaki harici simge düğmesine tıklayın.

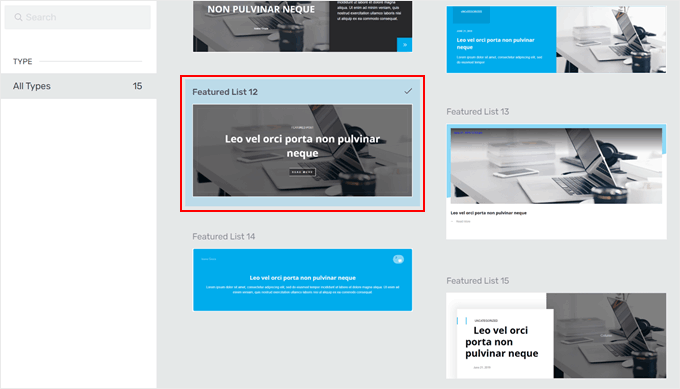
Farklı bir öne çıkan gönderi tasarımı seçmenizi isteyen bir açılır pencere görünecektir.
Aralarından seçim yapabileceğiniz birkaç seçenek vardır ve mevcut seçiminizden memnun kalmazsanız her zaman tekrar değiştirebilirsiniz. İstediğiniz düzene tıkladığınızda Thrive Architect bunu otomatik olarak sayfa şablonunuza uygular.

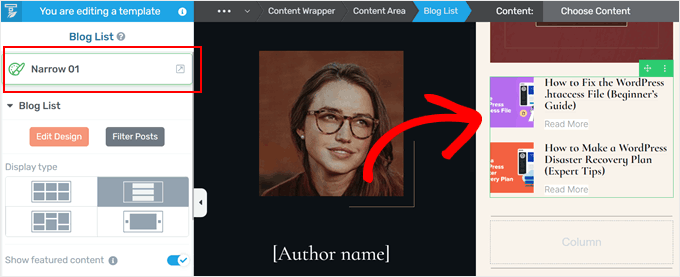
Aynı şeyi aşağıdaki gönderi listesi ile de yapabilirsiniz.
Sadece ‘Blog Listesi’ öğesini seçin. Bundan sonra, sol kenar çubuğunun üst kısmındaki harici simgeye tıklayın ve daha önce olduğu gibi gönderi listenizi görüntülemek için başka şablonlar bulacaksınız.

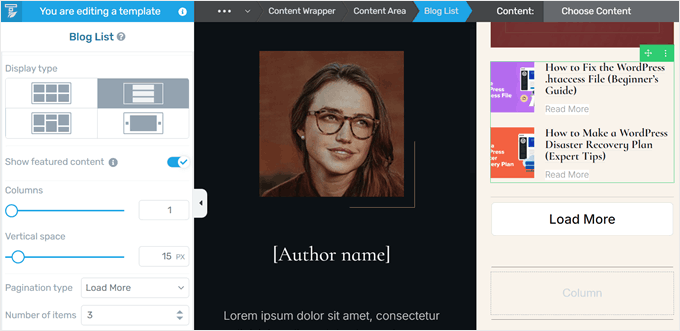
Kategori listesinin tasarımını daha fazla değiştirmek istiyorsanız, kenar çubuğunu aşağı kaydırın.
Burada, görüntüleme türünü değiştirmek (karusele dönüştürmek gibi), öne çıkan gönderiyi devre dışı bırakmak, sayfalama türünü değiştirmek (sayısaldan ‘Daha Fazla Yükle’ye gibi), görüntülenen gönderi sayısını artırmak/azaltmak ve çok daha fazlası için ayarlar bulacaksınız.

Ayrıca, ziyaretçilere hangi kategori sayfasında olduklarını söyleyen büyük bir başlık ve bununla birlikte bir açıklama gibi başka unsurlar da ekleyebilirsiniz.
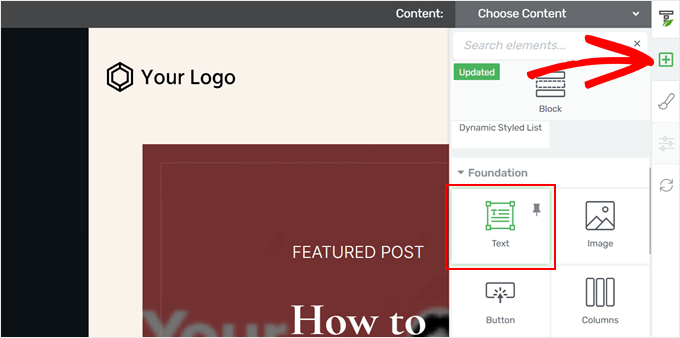
Bunu yapmak için, oluşturucunun sağ tarafındaki ‘+’ düğmesine tıklayabilirsiniz. Ardından, ‘Metin’ öğesini seçin ve sayfaya en uygun yere bırakın.

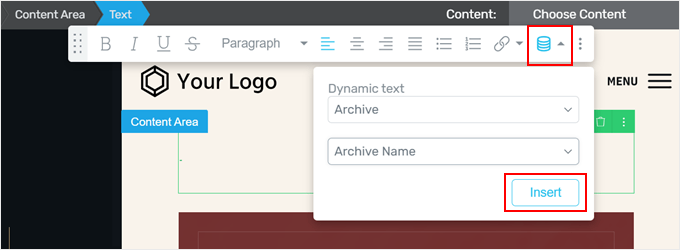
Metin öğesinde, metin araç çubuğunun en sağ tarafındaki dinamik metin simgesine tıklayın. Bunu yaptıktan sonra, Dinamik metin alanında ‘Arşiv’i seçin ve ardından altındaki alanda ‘Arşiv adı’nı seçin.
Şimdi ‘Ekle’ye tıklayın. Thrive Architect daha sonra kategori adınızı ekleyecektir. Bu özellik dinamik içerik eklediğinden, gelecekte değiştirirseniz kategori adı otomatik olarak ayarlanacaktır.
Buradan metnin stilini, biçimini, hizalamasını ve daha fazlasını değiştirebilirsiniz.

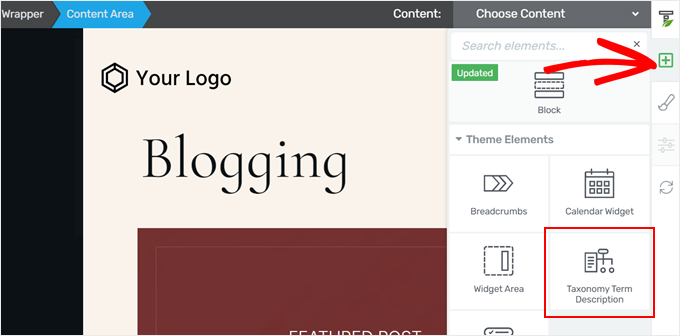
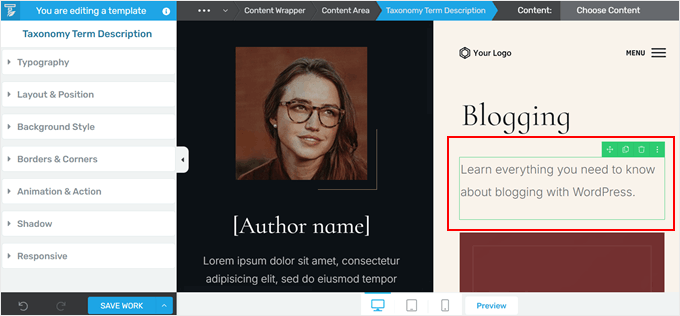
Kategori açıklamasını eklemek için ‘+’ düğmesine tekrar tıklamanız yeterlidir.
Bundan sonra, ‘Taksonomi Terimi Açıklaması’ öğesini seçin.

WordPress admin ” Yazılar ” Kategoriler bölümünde kategorinize bir açıklama eklediyseniz, açıklama otomatik olarak burada görünmelidir.
Aksi takdirde, o sayfaya geri dönebilir ve daha sonra güncelleyebilirsiniz. Daha fazla bilgi için WordPress’te kategori açıklamalarının nasıl görüntüleneceğine ilişkin eğitimimizi takip edebilirsiniz.

WordPress’te kategorilerinizi farklı şekilde şekillendirmenin güzel bir yanı, her kategoriye özel olarak çeşitli öğeler ekleyebilmenizdir.
Örneğin, yalnızca belirli bir konu için uygun olan bir potansiyel müşteri mıknatısınız veya bir katılım formunuz varsa, bunu bu kategori sayfasına eklemek, ilgilenen okuyucuları hedeflemenin harika bir yoludur.
Neyse ki Thrive Architect’te özellikle bu amaç için bloklar var.
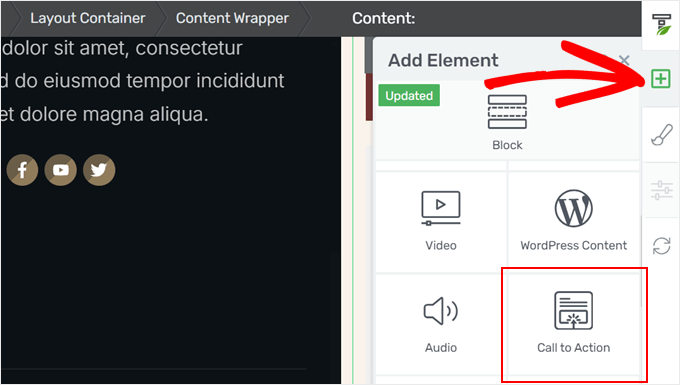
Örneğin, ‘+’ düğmesine tıklayabilir ve sayfanızın herhangi bir yerine ‘Harekete Geçirici Mesaj’ öğesini ekleyebilirsiniz. Bu, bir kategori sayfasındaki uzun bir gönderi listesini bölmek için mükemmel bir taktiktir.

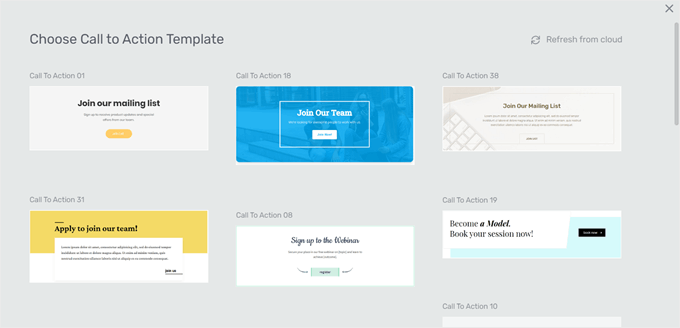
Buradan bir harekete geçirici mesaj şablonu seçebilirsiniz.
Mevcut tasarımlardan herhangi birini beğenmezseniz, en beğendiğinizi seçebilir ve stili daha sonra değiştirebilirsiniz.

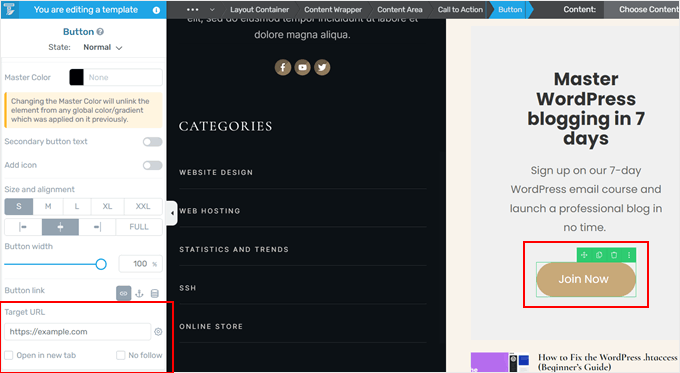
Şimdi, harekete geçirici mesaj öğelerinin metnini değiştirebilirsiniz.
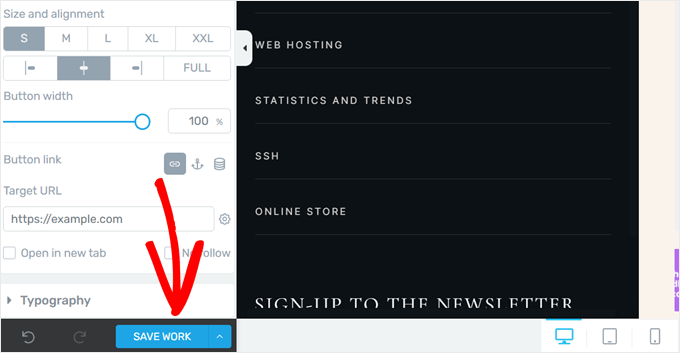
Harekete geçirici mesaj düğmesinin hedef URL’sini eklemek için düğmenin üzerine tıklamanız yeterlidir. Ardından, URL’yi ekleyin ve yeni sekmede açılıp açılmayacağını ve nofollow olup olmayacağını seçin.

Bundan sonra, harekete geçirici mesaj öğesini tipografisini değiştirerek, arka plan rengi ekleyerek, animasyonlar ekleyerek vb. daha fazla değiştirmekten çekinmeyin.
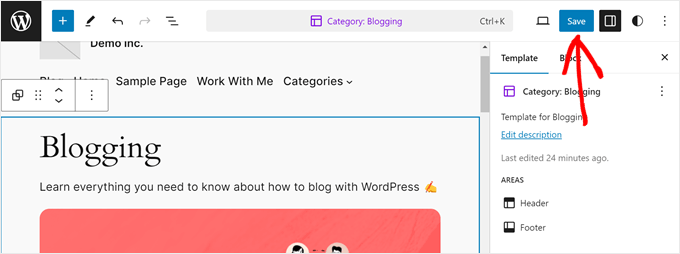
Kategori sayfasının nasıl göründüğünden memnun olduğunuzda ‘Çalışmayı Kaydet’e tıklayın.

Kategori sayfanız tamamlandığında, artık her şeyin iyi göründüğünden emin olmak için web sitenizi mobil, masaüstü veya tablette önizleyebilirsiniz.
Ardından, kendi stillerine sahip ayrı kategori sayfaları oluşturmak için önceki adımların aynısını tekrarlayabilirsiniz. Veya sadece ana kategorilerinizi şekillendirin ve diğerlerinin Thrive Themes’in varsayılan kategori arşivi şablonunu kullanmasına izin verin.
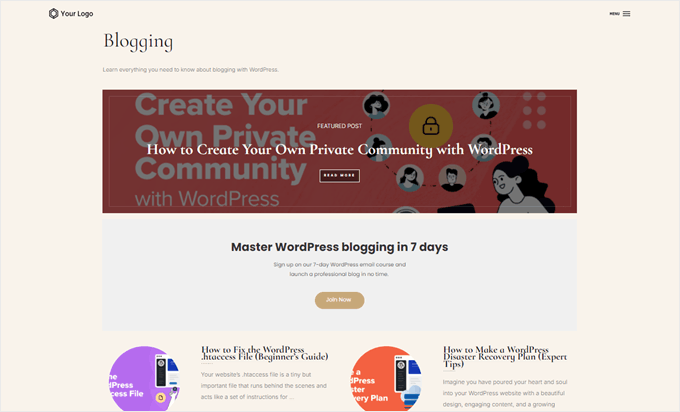
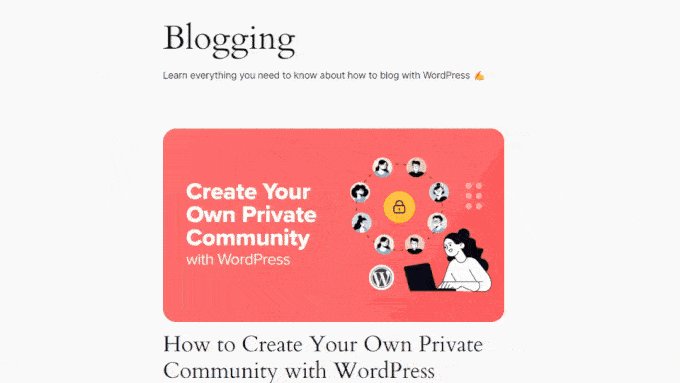
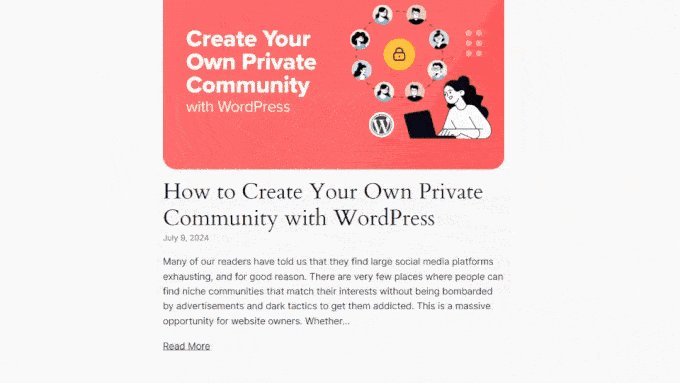
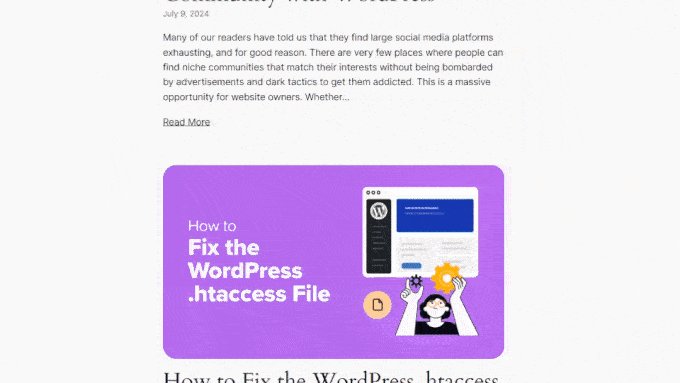
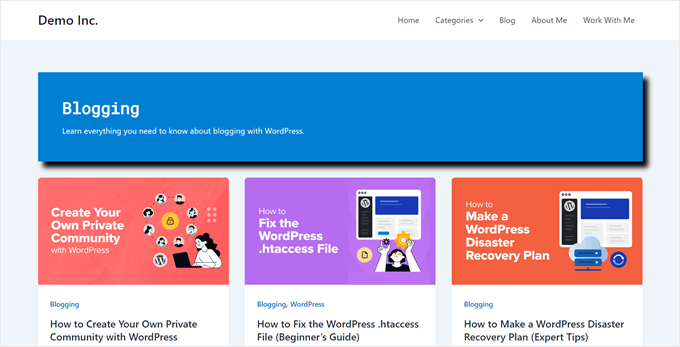
İşte demo sitemizde bizimki nasıl görünüyor:

Yöntem 2: Kategori Sayfalarına Stil Vermek için Tam Site Düzenleyicisini Kullanın (Blok Temalar)
Bu ikinci yöntem blok tema kullanıcıları içindir. Tam site editörü, kategori arşiv sayfaları için özel bir WordPress şablonu oluşturmanın ve her bir kategoriyi farklı şekilde şekillendirmenin kolay bir yolunu sunar.
Bu yöntemin iyi yanı bir eklentiye ihtiyaç duymamasıdır. Bununla birlikte, WordPress temanız ve tam site düzenleyiciniz tarafından sağlanan özelleştirme seçeneklerinden memnun olduğunuzdan emin olun, çünkü çalışacağınız tek şey bu olacaktır.
İlk olarak, WordPress yöneticinizde Görünüm “ Düzenleyici ‘y e giderek tam site düzenleyicisini açalım.

Şimdi blok temanızı özelleştirmek için ana ayarları göreceksiniz.
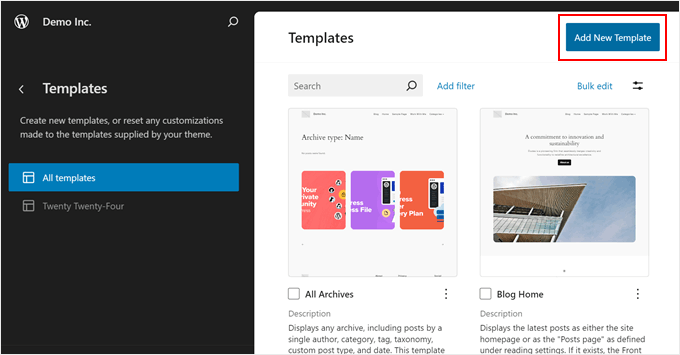
Özel bir kategori şablonu oluşturmak için ‘Şablonlar’a tıklayın.

Şimdi, temanızın sunduğu birkaç varsayılan şablon göreceksiniz. Bu WordPress temasına göre değişir, ancak genellikle bir tema tüm kategori arşiv sayfalarınız için kullanılan bir şablon içerir. Tema geliştiricisi bunun ne olduğunu açıklamada belirtecektir.
Bizim durumumuzda, kategori arşiv sayfaları için varsayılan şablon ‘Tüm Arşivler’ olarak adlandırılır. Bu şablon kategorilerin yanı sıra etiketler, özel taksonomiler, özel gönderi türleri gibi diğer arşiv türleri için de kullanılır.
Kategori arşiv sayfalarınız için yeni bir şablon oluşturmak için sağ üst köşedeki ‘Yeni Şablon Ekle’ seçeneğine tıklayın.

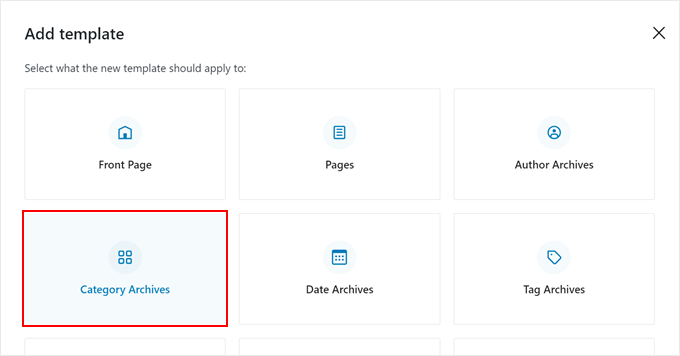
Şimdi sizden ne tür bir şablon oluşturacağınızı seçmenizi isteyen bir açılır pencere görüntülenecektir.
Burada, sadece ‘Kategori Arşivleri’ni seçin.

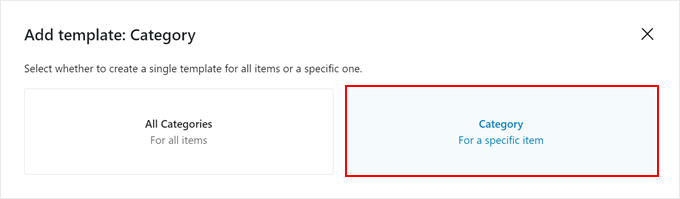
Bu aşamada, tüm kategoriler için mi yoksa yalnızca belirli bir kategori için mi yeni bir özel kategori arşivi şablonu oluşturacağınızı seçebilirsiniz.
Her bir kategoriyi farklı şekilde biçimlendirmeye çalıştığımız için ‘Belirli bir öğe için Kategori’yi seçeceğiz.

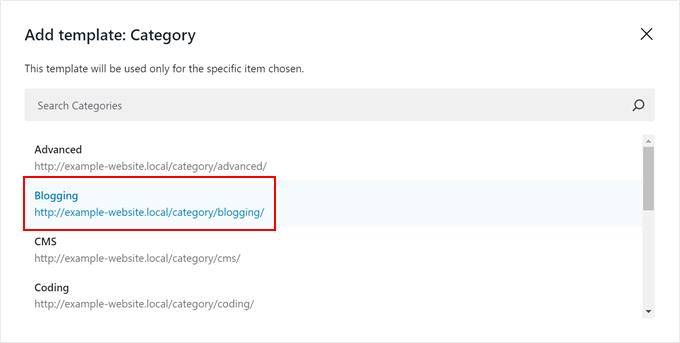
Şimdi tek yapmanız gereken şablon oluşturmak istediğiniz kategoriyi seçmek.
Bu durumda, ‘Bloglama’ kategorisini seçeceğiz.

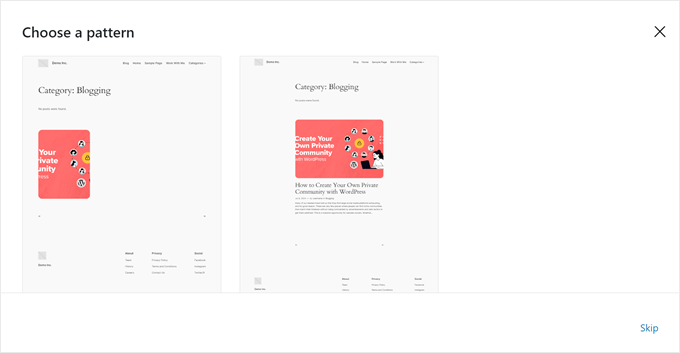
Şimdi tam site editörüne gireceksiniz. Kategori arşiv sayfası için kullanmak üzere bir blok deseni seçmenizi isteyen bir açılır pencere görünmelidir.
Bir desen seçebilir ya da sıfırdan başlamak istiyorsanız bu adımı atlayabilirsiniz.

Örnek olması açısından, sıfırdan başlayacağız ve WordPress’te kategori sayfanızı nasıl farklı şekillendirebileceğinize dair örnekler vereceğiz.
Şimdi, tamamen boş bir sayfadan başlamak ve kullanmak için başka desenler bulmak istemiyorsanız, işte yapabilecekleriniz.
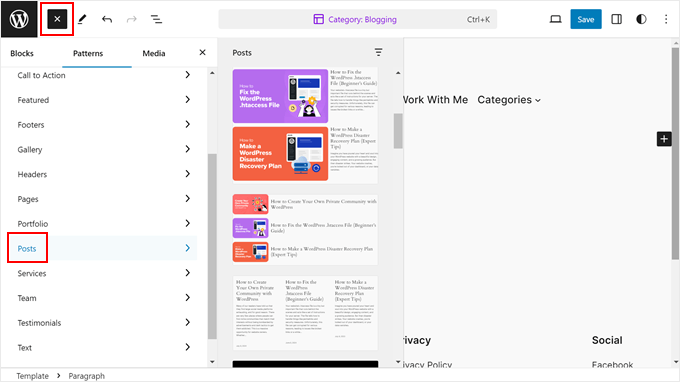
Blok eklemek için sol üst köşedeki siyah ‘+’ işaretine tıklayabilirsiniz. Ardından, ‘Kalıplar’ sekmesine geçin ve ‘Yazılar’ seçeneğine ilerleyin. Şimdi birden fazla WordPress gönderisini görüntülemek için bazı kalıplar görmelisiniz.

Varsayılan seçeneklerden memnun değilseniz, kendi tasarımınızı oluşturabilirsiniz. Blok düzenleyicide her zamanki gibi blokları sürükleyip bıraktığınız için tam site düzenleyici ile işlem basittir.
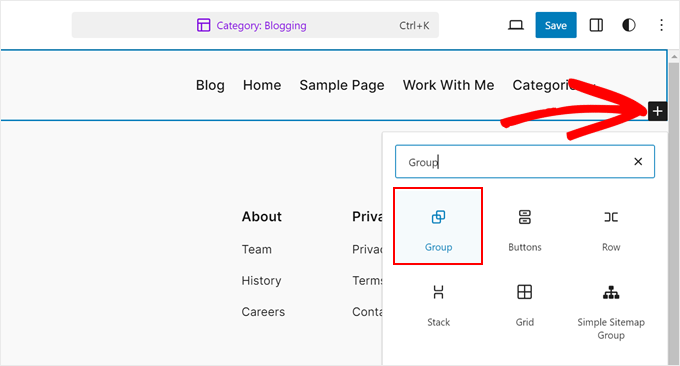
Bununla birlikte, şablonun bölümlerini tek bir blok olarak yönetebilmeniz için önce Grup bloğunu kullanmanızı öneririz. Devam edin ve sayfanın herhangi bir yerindeki ‘+’ düğmesine tıklayın ve ‘Grupla’yı seçin.

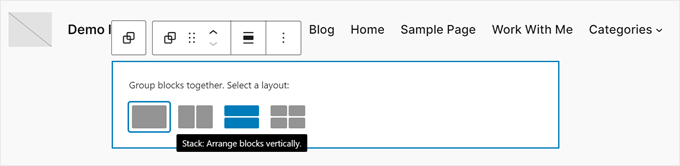
Şimdi, grup bloğu için bir düzen seçin.
Aralarından seçim yapabileceğiniz dört seçenek vardır ve WordPress siteniz için en uygun olanı seçebilirsiniz.

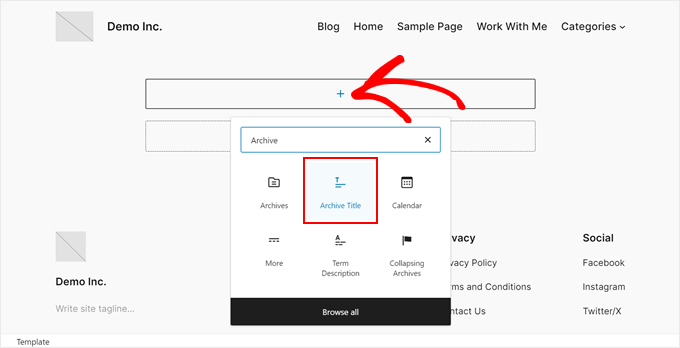
Önce grup bloğuna Arşiv Başlığı bloğunu eklemenizi öneririz. Bu, kategorinizin başlığını otomatik olarak görüntüleyecektir.
Yani gelecekte kategori adını değiştirirseniz, başlık da otomatik olarak ayarlanacaktır. Sayfanın herhangi bir yerindeki ‘+’ düğmesine tıklayarak ve ‘Arşiv Başlığı’nı seçerek bunu bulabilirsiniz.

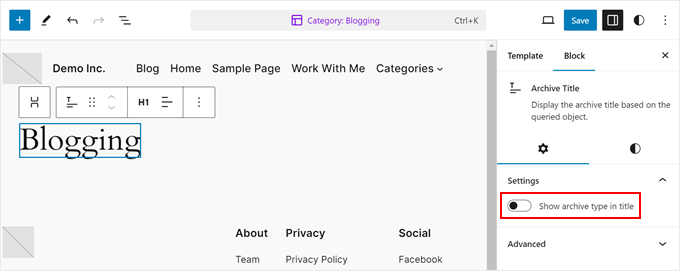
Varsayılan olarak, bu blok başlığı ‘Arşiv Türü: Arşiv Başlığı’ biçiminde gösterilir.
Ancak blok ayarları kenar çubuğuna gidip ‘Başlıkta arşiv türünü göster’ düğmesini devre dışı bırakarak başlıktaki arşiv türünü devre dışı bırakabilirsiniz.

Eklemeniz gereken bir diğer şey de kategorideki tüm gönderileri gösteren bir bloktur.
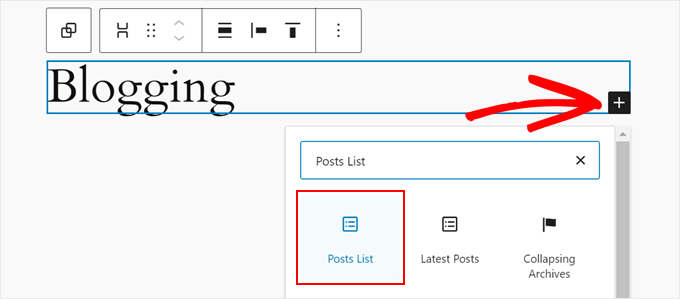
Bunu yapmak için ‘+’ düğmesine tıklayın ve ‘Gönderiler Listesi’ni seçin.

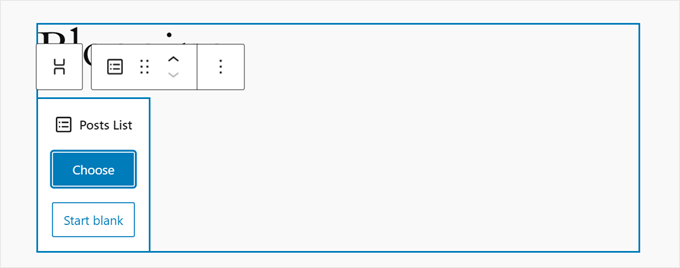
Şimdi, önceden hazırlanmış bir tasarım kullanmayı veya boş başlamayı seçebilirsiniz.
Örnek olarak, ‘Boş başlat’ seçeneğini kullanacağız.

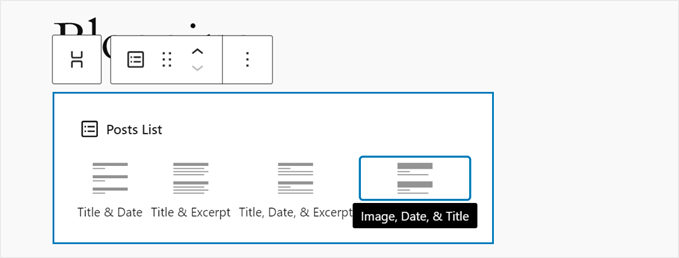
Bu aşamada, gönderileri görüntülemek için bir düzen seçebilirsiniz.
4 seçenek bulunmaktadır: Başlık ve Tarih; Başlık ve Alıntı; Başlık, Tarih ve Alıntı; ve Resim, Tarih ve Başlık.

Bir düzen seçtikten sonra, şimdi tüm gönderilerinizin listesini görmelisiniz.
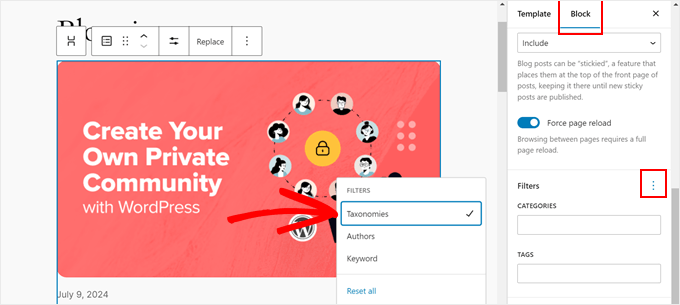
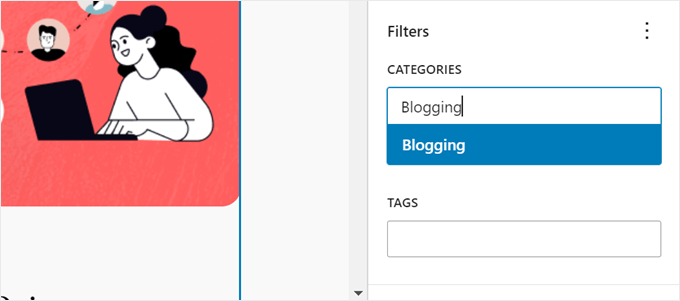
Şimdi gönderileri kategoriye göre filtrelemelisiniz. Bunu yapmak için, blok ayarları kenar çubuğundaki ‘Blok’ sekmesine geçin. Ardından, ‘Filtreler’ bölümüne ilerleyin ve üç noktalı menüye tıklayın.
Burada, ‘Taksonomiler’i seçin.

Gönderilerin listesini filtrelemek için kategori adını uygun alana girmeniz yeterlidir.
Bundan sonra ‘Enter’ tuşuna bastığınızdan emin olun.

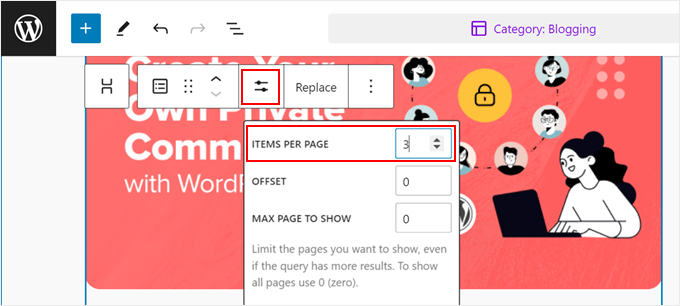
Kaç gönderinin görüntüleneceğini değiştirmek için ‘Gönderiler Listesi’ bloğuna tıklayabilir ve ‘Ayarlar’ simgesini seçebilirsiniz.
Şimdi, ‘Sayfa Başına Öğeler’ alanındaki sayıyı değiştirebilirsiniz.

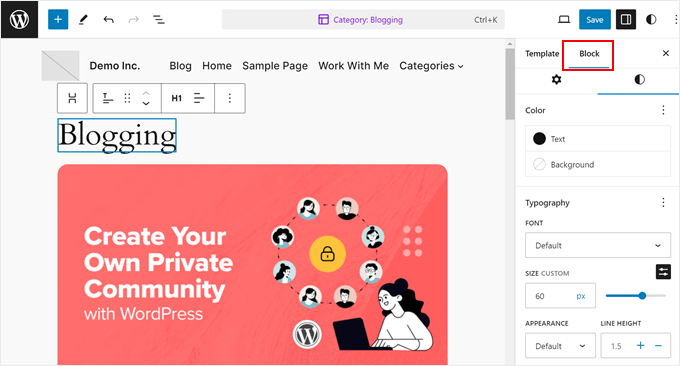
Sayfanın görünümünü değiştirmek için sayfadaki bloklardan birini seçebilirsiniz. Ardından, ayarlar kenar çubuğundaki ‘Blok’ sekmesine geçin ve ‘Stil’ sekmesine gidin.
Şimdi söz konusu blok için mevcut stil seçeneklerini göreceksiniz. Metin rengini veya bağlantı rengini değiştirmekten, yazı tiplerini değiştirmekten, dolgu ve kenar boşluğunu ayarlamaktan vb. çekinmeyin.

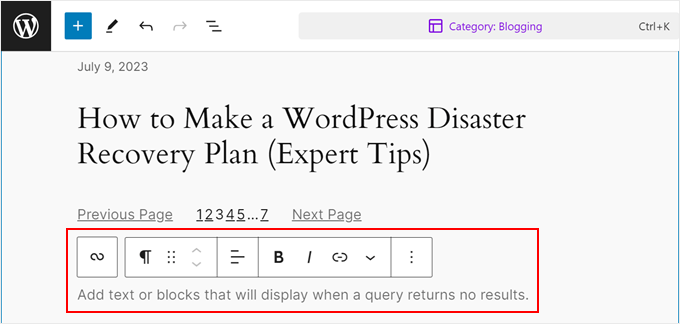
Bu noktada, sayfayı aşağı kaydırabilir ve ‘Sorgu sonuç vermediğinde görüntülenecek metin veya bloklar ekleyin’ yazan bloğu bulabilirsiniz.
Burada, bazı metinler yazabilir veya kategoride henüz herhangi bir gönderi bulunmaması durumunda görünecek bloklar ekleyebilirsiniz.

Tam site düzenleyicisinde bir kategori sayfasını düzenlemenin temelleri için hepsi bu kadar. Artık diğer kategori arşivi sayfalarından daha farklı hale getirmek için daha fazla blok ekleyebilirsiniz.
Ardından, sadece ‘Kaydet’e tıklayın.
Bundan sonra, tüm kategorileriniz için özel WordPress sayfaları oluşturmak için önceki adımların aynısını tekrarlayabilirsiniz. Ayrıca sadece ana kategorilerinizi düzenleyebilirsiniz ve geri kalanlar temanızdaki varsayılan arşiv şablonunu kullanacaktır.

Tam site düzenleyicisini kullanma hakkında daha fazla ipucu ve püf noktası istiyorsanız, WordPress tam site düzenlemeye yeni başlayanlar için eksiksiz kılavuzumuza göz atın .
Kategori sayfanıza çok daha fazla öğe ekleyebilmeniz için en iyi Gutenberg blok eklentileri listemize de göz atmanızı öneririz.
İşte basit kategori sayfamızın görünümü:

Yöntem 3: Kategori Sayfalarına Stil Vermek için CSS Hero Kullanın (Tüm Temalar)
Bu üçüncü yöntem WordPress klasik tema kullanıcıları için önerilir, ancak blok tema kullanıcıları da bunu yapabilir.
Bunun nedeni, pek çok klasik temanın kategori arşiv sayfalarınızı ayrı ayrı stilize etme seçeneği sunmamasıdır. Ve eğer Yöntem 1’i kullanmak istemiyorsanız, alternatif olarak özel CSS kullanabilirsiniz.
CSS ile ilgili püf noktası, nasıl kodlanacağını bilmeniz gerektiğidir. Teknik geçmişi olmayan yeni başlayan biriyseniz, kodlama sizin için en kullanıcı dostu seçenek olmayabilir.
Neyse ki, CSS Hero‘yu kullanarak temanızı hiç kodlama yapmadan CSS kullanarak özelleştirmenin kolay bir yolunu bulduk.
CSS Hero, mevcut temanızı görsel bir CSS editörü ile özelleştirmenizi sağlayan bir eklentidir. Tek yapmanız gereken sitenizdeki bir öğeyi seçmek, stilini değiştirmek ve CSS Hero’nun bu öğenin CSS kodunu değiştirmesi.
Bununla birlikte, önceki yöntemlerle karşılaştırıldığında, CSS’yi yalnızca kategori arşiv sayfalarınızda küçük değişiklikler yapmak istiyorsanız kullanmanızı öneririz. Bir revizyon mümkün olsa da daha uzun sürebilir.
Ayrıca, eklentinin ücretsiz bir sürümü bulunmuyor, ancak %40 indirim almak için CSS Hero kupon kodumuzu kullanabilirsiniz.
Daha fazla bilgi için CSS Hero incelememizin tamamına göz atabilirsiniz.
CSS Hero’yu satın alıp indirdikten sonra WordPress yöneticinize kurabilir ve etkinleştirebilirsiniz. Adım adım talimatlar için WordPress eklentilerini yüklemeye yeni başlayanlar için kılavuzumuza göz atın.
Ardından, yönetici çubuğunuzun üst kısmında bir CSS Hero düğmesi görmelisiniz. Sitenizi düzenlemeye başlamak için üzerine tıklayın.

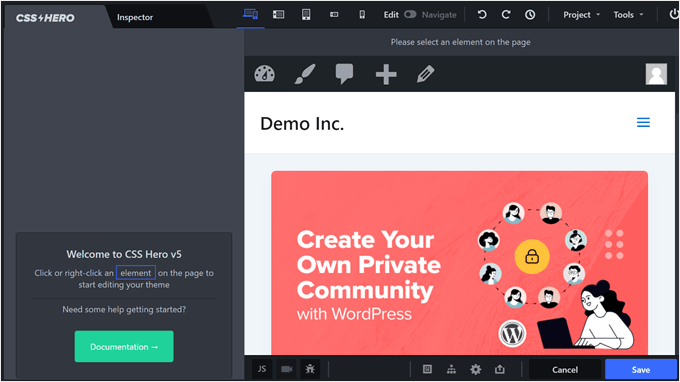
Aşağıdaki ekran görüntüsü sayfanızın şimdi nasıl görünmesi gerektiğini göstermektedir.
Sol tarafta, sayfanızdaki öğeleri tek tek değiştirebileceğiniz bir kenar çubuğu bulunur. En üstte, sayfanızı farklı cihazlarda görüntülemek, Gezinme moduna geçmek ve değişiklikleri geri almak için düğmeler bulacaksınız.
En altta, çalışmanızı kaydedebilirsiniz.

Varsayılan olarak, ana sayfanızı göreceksiniz.
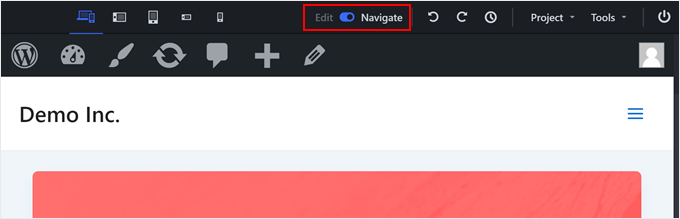
Bir kategori arşiv sayfasını özelleştirmek için, sayfanın sağ üst köşesindeki ‘Düzenle’ modundan ‘Gezin’ moduna geçin. Ardından, özelleştirmek istediğiniz kategoriye gidin.

Doğru sayfaya geldiğinizde, ‘Düzenle’ moduna geri dönebilirsiniz.
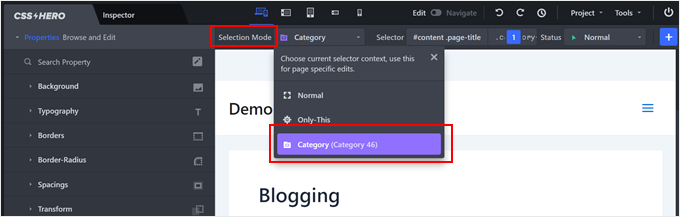
Düzenlemelerinizin yalnızca bu belirli kategori sayfasını etkilediğinden ve diğerlerini etkilemediğinden emin olmak için ‘Seçim Modu’ ayarını ‘Kategori’ olarak değiştirin.

Şimdi, devam edebilir ve düzenlemek için bir öğe seçebilirsiniz.
Bu örnekte, kategori başlığını ve açıklamasını görüntüleyen blok grubuna tıkladık. Sol kenar çubuğu artık bu öğeyi değiştirmek için ayarlara sahip.

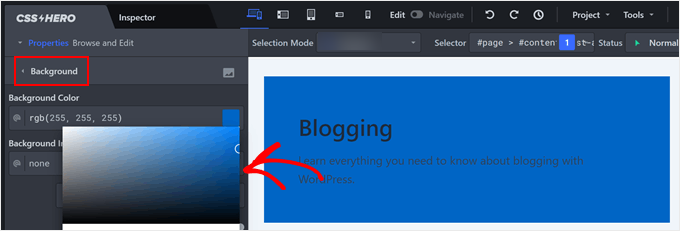
Bir örnek deneyelim. Arka plan rengini değiştirmek istiyorsanız, ‘Arka Plan‘ seçeneğine tıklayın.
Ardından, renk seçici simgesine tıklayabilir ve zevkinize uygun rengi seçebilirsiniz. Arka plan olarak bir gradyan veya bir resim eklemek de mümkündür.

Oldukça koyu bir renk seçtiğimiz için metin şu anda okunamıyor. Neyse ki CSS, bu blok grubunun içindeki metin öğelerine tek tek tıklamanıza izin veriyor.
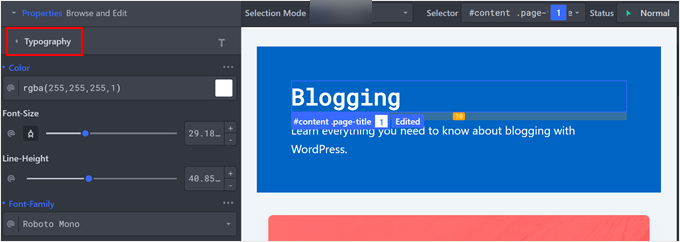
Metin rengini değiştirmek için ‘Tipografi’ ayarına geçebilir ve istediğiniz rengi seçebilirsiniz. Yazı tipi boyutunu, satır yüksekliğini ve hatta yazı tipi ailesini de özelleştirebilirsiniz.

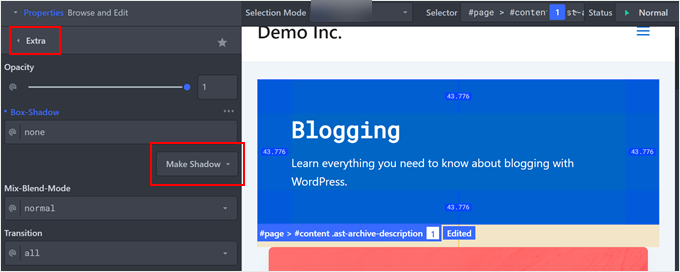
Yapabileceğiniz bir başka harika şey de öğelerinize kutu gölgesi ekleyerek daha da öne çıkmalarını sağlamaktır.
Bunu yapmak için, gölge eklemek istediğiniz herhangi bir öğeye tıklayın. Ardından, ‘Ekstra’ sekmesine gidin ve ‘Gölge Yap’a tıklayın.

Şimdi, noktayı gölgenin görünmesini istediğiniz yere sürüklemeye başlayın. Otomatik olarak öğenin altında bir gölge göreceksiniz.
Bunu yaptıktan sonra gölgenin bulanıklığını, yayılmasını, konumunu ve rengini ayarlayabilirsiniz.

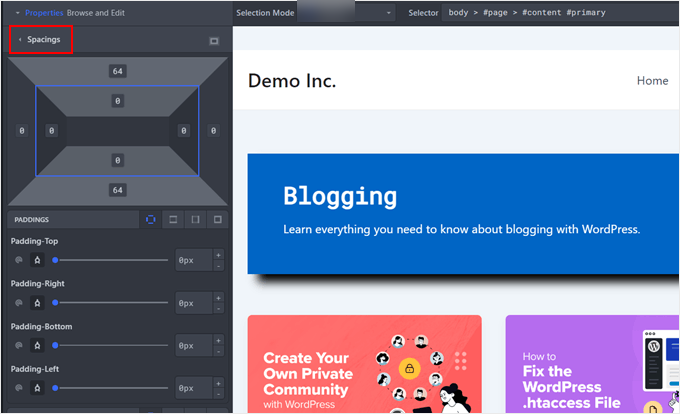
Öğelerin birbirine çok yakın olduğunu (satır sonları eklemeniz gerektiği gibi) veya birbirinden çok uzak olduğunu fark ederseniz, bunları ‘Aralıklar’ ayarlarından ayarlayabilirsiniz.
Burada, daha orantılı görünmeleri için her bir öğenin dolgu ve kenar boşluğunu değiştirebilirsiniz.

Aslında CSS Hero ile yapabileceğiniz çok daha fazla şey var. Daha fazlasını öğrenmek istiyorsanız bu kılavuzlara göz atın:
- WordPress Widget’larına Özel Stiller Ekleme
- WordPress Navigasyon Menüleri Nasıl Şekillendirilir (Güncellendi)
- WordPress’te Görüntü Üzerine Gelme Efektleri Nasıl Eklenir (Adım Adım)
- WordPress’te Kenar Çubuğu Tarafı Nasıl Değiştirilir
Kategori sayfasının nasıl göründüğünden memnun olduğunuzda, ‘Kaydet’e tıklayın.

İşte bu kadar. Şimdi, daha benzersiz görünmeleri için aynı adımları diğer kategori sayfaları için de tekrarlayabilirsiniz.
İşte CSS Hero ile yapılan kategori sayfamızın nihai sonucu:

Bonus İpucu: Belirli Kategori Sayfaları için Farklı Bir Tema Kullanın
Bazı kategorilerinizin görünümünde büyük bir değişiklik mi yapmak istiyorsunuz? Belirli kategoriler için tamamen farklı bir tema kullanmayı düşünebilirsiniz.
Bir grup kategori sayfasının aynı ancak diğer her şeyden farklı görünmesini istiyorsanız bu harika olabilir.
Ancak her kategoriye stil veremeyeceğinizi unutmayın. Bunun yerine, siteniz için iki farklı görünüm oluşturursunuz.
Bu size değişiklik yapma özgürlüğü tanısa da sitenizin bir şekilde tutarlı görünmesini sağlamanın hala önemli olduğunu unutmayın. Bazı kategoriler farklı görünse bile bazı ortak unsurları korumaya çalışın.
Bu, ziyaretçilerin sitenizde dolaşırken kendilerini rahat hissetmelerine yardımcı olur. Benzersiz tasarımlar ve tutarlılık arasında bir denge kurarak WordPress sitenizin ilgi çekici ve kullanımı kolay olmasını sağlayabilirsiniz.
Bunun nasıl yapılacağı hakkında daha fazla bilgi için WordPress web sitenizde birden fazla temanın nasıl kullanılacağına ilişkin kılavuzumuza bakın.
Umarız bu makale WordPress’te kategorileri nasıl farklı şekillendirebileceğinizi öğrenmenize yardımcı olmuştur. Ayrıca, en iyi WordPress tema oluşturucularına ilişkin uzman seçimlerimize ve bir WordPress web sitesinin nasıl düzenleneceğine ilişkin nihai kılavuzumuza göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





ofir
is it possible to change style of all the post under the category and not just the category archive page, with the css option ?
i want to display:none of an element only on specific category pages
WPBeginner Support
It is possible but you would need to add some code for adding the category target to posts as that is not a default addition from WordPress.
Admin
Caroline
Thanks for your article!
Let say I want to style all posts in category “Reviews” but only the child-categories in reviews are selected for the post.
How can I style all the child categories in the category Review?
WPBeginner Support
For what it sounds like you’re wanting, you would want to target the individual subcategories.
Admin
Caroline
Yes that’s correct! Is it possible?
WPBeginner Support
Apologies for the confusion by what we meant, we would mean following this guide for each of the subcategories and if you wanted to have the subcategories grouped you can add a comma for the CSS to affect an additional target.
Caroline
Hello,
thank you for the article.
What is going on if an article belongs to two or more categories ?
Carosch
AB
The question is how to assign a custom category template layout from the admin dashboard to multiple other categories.
for example I’ve created a template called Category-grid.php . how do assign it to multiple categories in my wordpress ?
Kat S.
Fantastic Article!
I am a WordPress newbie and have been trying to figure out a way to do exactly this. I did run into some problems when following your steps though. Our Wp site is set up on a Windows server running iis 7, so I do not know if that is causing my issue, but I’m sure the issue is on my end, not with your instructions.
I tried both methods; copying category.php to a new php file named after one of my categories, and CSS. CSS worked like a charm, but with the first method, I received an error telling me that a call to a certain function in the original php category file was duplicated in my custom category file. I created the new php file in my child theme directory (I am using Avada). The original category.php was also not found in the location you mention, but in the wp-includes folder. My blog page has been working fine though; and so have my categories. Not sure how to deal with this as there was SO much coding in the original category php file; I have no idea what, if anything, I should have deleted from my custom category php file.
A lot of information I know. Many thanks for responding if you have further suggestions.
Love this site!