Kategoriler, etiketler ve özel taksonomiler kullanarak sezgisel gezinme yapıları oluşturabilir ve web sitenizdeki kullanıcı etkileşimini artırabilirsiniz. Bununla birlikte, kullanıcı deneyiminde çok önemli bir unsurun, her bir taksonomi arşiv sayfasında net bir bağlam sağlamak olduğuna inanıyoruz.
Geçerli taksonomi başlığı, URL ve daha fazlası gibi ilgili bilgileri doğrudan WordPress’teki arşiv sayfalarınızda göstererek bu bağlamı sağlayabilirsiniz.
Bu makalede, WordPress’te mevcut taksonomi başlığını, URL’yi ve daha fazlasını görüntüleyerek kullanıcıların web sitenizin hiyerarşisindeki konumlarını anlamalarına nasıl yardımcı olabileceğinizi göstereceğiz.

WordPress Temalarında Taksonomi Arşiv Şablonları Oluşturma
WordPress tema geliştirmeyi öğreniyorsanız veya kendi özel WordPress temanızı yapıyorsanız, taksonomi sayfalarınızın web sitenizde görünme şeklini özelleştirmek isteyebilirsiniz.
Buna kategoriler, etiketler ve tüm özel taksonomiler için sayfalar dahildir.
İyi haber şu ki, WordPress bu sayfalar için özel şablonlar oluşturmanıza olanak tanıyan güçlü bir sisteme sahiptir. Bu, kategori ve etiket sayfalarınızın WordPress web sitenizde nasıl görüneceği üzerinde çok fazla kontrole sahip olduğunuz anlamına gelir.
WordPress bunu oldukça basit hale getirir. Örneğin, yalnızca kategori arşiv sayfalarınız için özel bir şablon oluşturmak istiyorsanız, tek yapmanız gereken temanızın klasöründe category.php adlı bir dosya oluşturmaktır. WordPress, kategori arşiv sayfalarınızı görüntülemek için otomatik olarak bu dosyayı kullanacaktır, bu da ziyaretçilerinize sitenizi keşfederken benzersiz bir deneyim sunmanıza yardımcı olabilir.

Benzer şekilde, diğer taksonomiler için de şablonlar oluşturabilirsiniz. Özel bir taksonomi için belirli bir format kullanarak bir dosya oluşturursunuz: taxonomy-{taxonomy}-{term}.php. Bu konuda yeniyseniz, WordPress şablon hiyerarşisi hile sayfamızı faydalı bulabilirsiniz. WordPress ile kullanabileceğiniz tüm farklı şablon dosyası türleri hakkında eksiksiz bir genel bakış sağlar.
Özel taksonomi şablon dosyanızı oluşturduktan sonra, kodu temanızın archive.php dosyasından kopyalamak iyi bir başlangıç noktasıdır. Ancak, muhtemelen taksonomi sayfalarınız için daha spesifik değişiklikler yapmak isteyeceksiniz.
Örneğin, taksonomi adını özel bir konumda görüntülemek, taksonomi RSS beslemesine bir bağlantı eklemek veya taksonomi açıklamasını ya da gönderi sayısını görüntülemek isteyebilirsiniz. Tüm bunlar kendi kodunuzla özelleştirilebilir.
Bununla birlikte, WordPress’te taksonomi ile ilgili verilerin nasıl alınacağına ve WordPress temanızda nasıl görüntüleneceğine bir göz atalım.
WordPress’te Taksonomi Başlığı, URL ve Daha Fazlasını Gösterme
Taksonomiyle ilgili tüm verilerinizi görüntülemek için, hangi taksonomi sayfasının görüntülendiğini dinamik olarak bulmanız ve ardından söz konusu taksonomi terimi için gerekli tüm verileri almanız gerekir.
Öncelikle, aşağıdaki kodu kopyalayıp taksonomi şablonunuza yapıştırmanız gerekir:
1 | <?php $term = get_queried_object(); ?> |
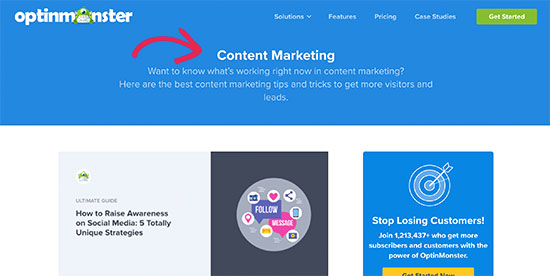
Bu, bulunduğunuz sayfaya bağlı olarak geçerli taksonominin bilgilerini alır.
Örneğin, ‘işletme’ adlı bir kategori sayfasındaysanız, bu taksonomi terimi için bilgi alacaktır.
Bu kod satırından sonra, taksonominin başlığını ve diğer bilgileri aşağıdaki gibi görüntüleyebilirsiniz:
1 2 3 | echo $term->name; // will show the nameecho $term->taxonomy; // will show the taxonomyecho $term->slug; // will show taxonomy slug |
Aynı işlemi aşağıdaki değerlerden herhangi birini kullanarak da yapabilirsiniz:
- term_id
- isim
- Sümüklüböcek
- term_group
- term_taxonomy_id
- TAKSONOMİ
- Açıklama
- ebeveyn
- saymak
- filtre
- meta
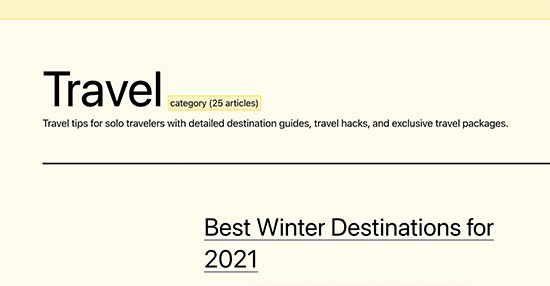
Gerçek bir örneğe göz atalım. Test alt temamızda terim başlığını, taksonomi adını, makale sayısını ve terim açıklamasını görüntülemek istedik.
Bu verileri görüntülemek için aşağıdaki kodu kullandık:
1 2 3 4 5 | <?php $term = get_queried_object(); ?> <h1 class="category-title"><?php echo $term->name; ?><span class="taxonomy-label"><?php echo $term->taxonomy; ?> (<?php echo $term->count; ?> articles)</span></h1> <p class="category-description"><?php echo $term->description; ?></p> |
Metni biçimlendirmek için özel CSS de ekleyebilmek amacıyla bazı CSS sınıfları eklediğimizi görebilirsiniz.
İşte test sitemizde nasıl göründüğü:

WordPress Taksonomileri Hakkında Uzman Kılavuzları
Artık WordPress temalarında mevcut taksonomi başlığını, URL’yi ve daha fazlasını nasıl göstereceğinizi bildiğinize göre, WordPress taksonomileriyle ilgili diğer bazı kılavuzları görmek isteyebilirsiniz:
- Sözlük: Taksonomi
- Sözlük: Terimler
- WordPress’te Özel Yazı Türüne veya Taksonomiye Ne Zaman İhtiyaç Duyarsınız?
- WordPress’te Özel Taksonomiler Nasıl Oluşturulur?
- WordPress Kategorilerini Özel Taksonomilere Dönüştürme
- WordPress’te Özel Taksonomilere Özel Meta Alanlar Nasıl Eklenir?
- WordPress’te Taksonomi Görselleri (Kategori Simgeleri) Nasıl Eklenir?
- WordPress Kenar Çubuğu Widget’larında Özel Taksonomi Terimleri Nasıl Görüntülenir?
- Üst Taksonominin Arşiv Sayfasında Alt Taksonomi Nasıl Görüntülenir
- WordPress Arama’da Ajax Taksonomileri Filtresi Nasıl Eklenir
Bu makalenin WordPress temalarında mevcut taksonomi başlığını, URL’yi ve daha fazlasını nasıl göstereceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca WordPress tema geliştiricileri için hile sayf amızı veya kodsuz çözümler için WordPress sayfa oluşturucu eklentileri uzman seçimimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Pete
This works well too…
$queried_object = get_queried_object();
$this_tax = get_taxonomy( $queried_object->taxonomy );
echo $this_tax->labels->singular_name; //change this accordingly
WPBeginner Support
Thank you for sharing this code as another option
Admin
Keyur
Many thanks for this code – this helped me to resolve my problem for last one week. I was trying it myself but didn’t managed but using your code, I got it.
Thanks once again.
Aleksandar
Thanks very much, i needed this for custom taxonomy in breadcrumbs.
sami
What if we want to get Taxonomy -> Terms name/title outside the loop with wp Query on Page template? Plus how to get Taxonomy name/title with the same scenario.
Thanks
Kalle Pedersen
Noob question here: where is the “archive page” in which I need to paste the above code? Have tried it in different pages, but to no avail
Abel
archive.php file
sylee
Thank you so much!
Nechemya K
Hi.
I trying to build a website for movies.
I have a few post types like movies, tv, and more
And I have a few taxonomies like: directors. Stars. Year. And more.
How can I make taxonomy pages to show only the movies post type title in the page?
Because when I ask to show all post in this tax, all of the post from all types shown
Thanks for you help.
Editorial Staff
The answer is here:
http://codex.wordpress.org/Class_Reference/WP_Query#Type_Parameters
Admin
Aaron
The title and first paragraph promises directions on how to get the URL, yet I see no mention of how to do so in the article body.
Editorial Staff
The second snippet of code shows just how to do that.
Admin
Pete
I just use this inside the loop
Pete
<?php single_tag_title(); ?>
Pete
and this for the term/tag description
<?php $description = get_queried_object()->description; ?>
<?php echo $description; ?>
Pete
This forum post might be useful too…
http://wordpress.org/support/topic/how-to-display-custom-taxonomy-tags-outside-the-loop
P.s. can wpbeginner please not have “Subscribe to WPBeginner Updates (Weekly Email)” ticked as default every time I post a comment, it’s very annoying, and a little unethical… thanks.
Saad
You Made My Day I was looking for this for so long thank you guys very much :). it will really help me in building a new theme for my blog .
Frank Pereiro
This is really, really nice.
I wish there was more post on taxonomies like this one.
Thank you very much for sharing
Editorial Staff
We can definitely work on that
Admin