Muhtemelen WordPress'teki Kategori widget'ına aşinasınızdır. Yakın zamanda okuyucularımızdan biri bize son gönderileri de bir açılır menüde göstermenin mümkün olup olmadığını sordu. Bu makalede, WordPress'te son gönderileri açılır menü olarak nasıl göstereceğinizi anlatacağız.

Neden ve Kim Son Gönderileri Açılır Listede İster?
WordPress, herhangi bir kenar çubuğuna veya widget'a hazır alana ekleyebileceğiniz yerleşik bir son gönderiler widget'ı ile birlikte gelir.
Bu widget, son gönderilerin bir listesini görüntüler ve göstermek istediğiniz gönderi sayısını seçebilirsiniz. Ancak 5-10'dan fazla gönderi göstermek isterseniz, liste kenar çubuğunuzda çok fazla yer kaplayacaktır.
Bazı WordPress kullanıcıları, son gönderileri göstermek için kompakt bir yola ihtiyaç duyabilir. Bu durumda, açılır menüler veya daraltılabilir listeler kullanarak yerden tasarruf edebilirsiniz.
WordPress'te son gönderileri açılır menü olarak göstermenin birkaç farklı yoluna bakalım.
WordPress Son Gönderileri Düz Bir Açılır Menüde Gösterme (Manuel Kod)
Bu yöntem, yerleşik `wp_get_recent_posts` fonksiyonunu kullanır. Tek yapmanız gereken, aşağıdaki kodu temanızın functions.php dosyasına veya bir siteye özel eklentiye kopyalayıp yapıştırmaktır.
function wpb_recentposts_dropdown() {
$string .= '<select id="rpdropdown">
<option value="" selected>Select a Post</option>';
$args = array( 'numberposts' => '5', 'post_status' => 'publish' );
$recent_posts = wp_get_recent_posts($args);
foreach( $recent_posts as $recent ){
$string .= '<option value="' . get_permalink($recent["ID"]) . '">' . $recent["post_title"].'</option> ';
}
$string .= '</select>
<script type="text/javascript"> var urlmenu = document.getElementById( "rpdropdown" ); urlmenu.onchange = function() {
window.open( this.options[ this.selectedIndex ].value, "_self" );
};
</script>';
return $string;
}
add_shortcode('rp_dropdown', 'wpb_recentposts_dropdown');
add_filter('widget_text','do_shortcode');
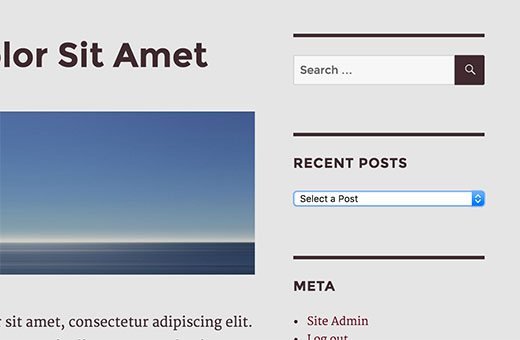
Artık WordPress gönderilerinizde, sayfalarınızda ve metin widget'larınızda kısa kodu [rp_dropdown] kullanabilirsiniz. Şöyle görünecektir:

Eklenti Kullanarak Açılır Kapanır Son Gönderiler Ekleme
Yukarıdaki yöntem, son gönderilerinizi basitçe bir açılır formda listeler. Yerden tasarruf etmenin bir başka yolu, kullanıcılar tıkladığında genişleyen açılır kapanır bir son gönderiler listesi eklemektir.
Yapmanız gereken ilk şey, Collapse-O-Matic eklentisini kurmak ve etkinleştirmektir. Kutudan çıktığı gibi çalışır ve yapılandırmanız gereken herhangi bir ayar yoktur.
Eklenti, kısa kod kullanarak herhangi bir şeyi katlanabilir bir menüde göstermenize olanak tanır.
Bu eklentiyi kullanmadan önce, son gönderileri istediğimiz yere kolayca göstermenin bir yoluna ihtiyacımız var. Bu kodu temanızın functions.php dosyasına veya bir siteye özel eklentiye ekleyin.
function wpb_recentposts() {
$string .= '<ul>';
$args = array( 'numberposts' => '5', 'post_status' => 'publish' );
$recent_posts = wp_get_recent_posts($args);
foreach( $recent_posts as $recent ){
$string .= '<li><a href="' . get_permalink($recent["ID"]) . '">' . $recent["post_title"].'</a></li> ';
}
$string .= '</ul>';
return $string;
}
add_shortcode('recentposts', 'wpb_recentposts');
add_filter('widget_text','do_shortcode');
Bu kod, `[recentposts]` kısa kodunu kullanarak en son gönderilerin bir listesini görüntülemenizi sağlar.
Şimdi, son gönderilerin katlanabilir bir listesini oluşturmak için Collapse-O-Matic kısa koduna kısa kodumuzu ekleyeceğiz.
Kısa kodu şu şekilde eklemeniz yeterlidir:
[expand title="Son Gönderiler"][recentposts][/expand]
Bu kısa kodu WordPress sitenizdeki bir metin widget'ına, gönderilere veya sayfalara ekleyebilirsiniz. Test sitemizde böyle görünüyordu.

Umuyoruz ki bu makale, WordPress'te son gönderileri açılır liste olarak göstermenize yardımcı olmuştur. Ayrıca WordPress'te harika bir yayın takvimi oluşturmak için 6 ipucu başlıklı makalemize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Mauro Vicariotto
Sayın yazar,
fonksiyonunuz wpb_recentposts_dropdown() satır 2'de bir yazım hatası var:
” $string .= … “ yerine ” $string = … “ olmalı
WPBeginner Desteği
.= ve ='nin biraz farklı kullanımları vardır. Bu kullanım durumunda bu bir yazım hatası değildir.
Yönetici
Yvonne Manders
Bir hata yaptım ve düzelttim.
WPBeginner Desteği
Glad you were able to solve the issue
Yönetici
Yvonne Manders
Merhaba,
collapse-o-mattic'i kurdum ve kodu functions.php dosyasına yapıştırdım.
Bundan sonra kısa kodu [expand title=”Son Yazılar”][recentposts][/expand] bir metin widget'ına yapıştırdım, ancak hiçbir şey olmadı.
Bir şeyi mi kaçırıyorum?
Saygılarımla, Yvonne
WPBeginner Desteği
Kısa kodun çalışmasını engelleyen bir stil olmadığından emin olmak için kısa kodu görsel düzenleyici yerine metin düzenleyiciye yerleştirmek istersiniz.
Yönetici
Erika
3. satırda bir hata var. Kapanış seçeneği etiketinin kapanış "/" işareti eksik. Bu, menüde boş bir seçenek oluşturuyor.
WPBeginner Desteği
Thank you for letting us know, the code should be fixed now
Yönetici
Amjad
Merhaba. Tüm gönderilerimi bir açılır menüde göstermek için yukarıdaki kodu kullandım ancak sıralanmamış. Burada iki sorum var:
1. Gönderileri başlığa göre nasıl sıralayabilirim?
2. Tüm gönderileri göstermek yerine belirli bir kategorideki gönderileri açılır menüde nasıl gösterebilirim?
WPBeginner Desteği
Görünüşe göre istediğiniz şey için buradaki diğer eğitimimize göz atmak isteyebilirsiniz: https://www.wpbeginner.com/plugins/how-to-let-users-filter-posts-and-pages-in-wordpress/
Yönetici
Rolando
Güzel makale! Bunu tüm kategorileriniz yerine belirli bir kategoriye göre nasıl yapabilirsiniz? Ayrıca, alfabetik olarak yapılabilir mi?
Farai Mugaviri
Harika yardım için çok teşekkürler. Kategorileri de açılır bir listede göstermek istiyorum, bu konuda yardımcı olabilir misiniz? Ama şimdi WordPress'imi güncellersem, bu mümkün mü? WordPress'i güncellerken zorluklar yaşandığından ve PHP fonksiyonlarını elle kodlamaktan dolayı veri kaybetme riski olduğundan bahsettiklerini bir yerde görmüştüm.
Robert
Harika bir araç, bunun için teşekkürler!
Listede gönderi çıktısını alfabetik sıraya göre sıralamak mümkün mü?
Yanıtınız için şimdiden teşekkürler!
Saygılarımla,
Robert
Andre
Gönderileri gönderme düğmesiyle birlikte açılır menü olarak göstermek mümkün mü?
‘function wpb_recentposts_dropdown() {
$string .= ‘
Okulunuzu Seçin’;
$args = array( ‘numberposts’ => ‘5’, ‘post_status’ => ‘publish’ );
$recent_posts = wp_get_recent_posts($args);
foreach( $recent_posts as $recent ){
$string .= ” . $recent[“post_title”].’ ‘;
}
$string .= ‘
ŞİMDİ OKUL BULUN
var urlmenu = document.getElementById( “submitschool” ); urlmenu.onclick = function() {
window.open( this.options[ this.selectedIndex ].value, “_self” );
};
‘;
return $string;
}
add_shortcode(‘rp_dropdown’, ‘wpb_recentposts_dropdown’);
add_filter(‘widget_text’,’do_shortcode’);’
Emily Johns
Çok düzenli şeyler!! Harika bir okuma ve anlaşılması kolay.
NG SHAIKH
Mükemmel bir makale. Benim gibi yeni başlayanlar, bu tür makalelerle WordPress'in ve eklentilerinin gücünü anlayabilir.
Belirli bir sayfada ve tüm gönderilerde/sayfalarda değil, bir mesaj göstermek için bazı makaleler yazılırsa aydınlanmış olurum.
Kullanıcı girişi için bir form görüntüleyen ve veritabanına kaydedilebilen birkaç makale yazılırsa, yeni başlayanlara da yardımcı olacaktır.
Julie S
Son gönderilerin açılır menüsünü gerçekten beğendim. Bu açılır menünün genişliğini nasıl kontrol edebilirim? Kenar çubuğum için varsayılan olarak çok uzun.
WPBeginner Desteği
CSS kullanarak genişliği ayarlamayı deneyin:
select#rp_dropdown { width:200px; }1-click Use in WordPress
Yönetici