WordPress temanızın ana sayfasında yorumları göstermek aslında düşündüğünüzden daha kolaydır.
Yorum bölümünüzü geliştirmek istiyorsanız, ana sayfada yorumları görüntülemek en iyi yoldur. Yeni ziyaretçileri harekete katılmaya teşvik edebilir ve hatta bir blog yazarı olarak güvenilirliğinizi sergileyebilir.
WordPress'in harika yanı, yerleşik özelliklerini, bir eklentiyi veya özel kodu kullanarak web sitenizi özelleştirmenin birkaç yolunu sunmasıdır. Ana sayfanıza yorum eklemenize nasıl yardımcı olacağımızı anlamak için hepsini denedik.
Bu kılavuzda, temanız varsayılan olarak desteklemese bile herhangi bir WordPress temasının ana sayfasına yorum eklemeyi göstereceğiz.

Ana Sayfanızda Neden Yorum Gösterilmeli?
WPBeginner olarak okuyucularımızdan yorumlar almayı seviyoruz. Topluluğumuzla ilişkiler kurmanın, soruları yanıtlamanın ve içeriklerimiz hakkında değerli geri bildirimler almanın en iyi yollarından biridir.
Yorumlar güçlü sosyal kanıtlardır. Yeni ziyaretçiler gönderilerinizde aktif tartışmalar gördüğünde, içeriğinizin ilgi çekici ve değerli olduğunu gösterir. Canlı bir yorum bölümünün daha fazla okuyucuyu sohbete katılmaya nasıl teşvik edebildiğini gördük.
Bu nedenle, ana sayfanızda son yorumları görüntülemek bu kadar etkili olabilir. Ana sayfanız genellikle yeni ziyaretçilerin ilk gördüğü şey olduğundan, oradaki aktif tartışmaları sergilemek, etkileşimli bir topluluğa sahip olduğunuzu hemen gösterebilir.
Deneyimlerimize göre, ana sayfada yorumları vurgulamak, düzenli okuyucuların tek tek WordPress blog yazılarını aramak zorunda kalmadan en son konuşmalara katılmasını kolaylaştırır.
Bununla birlikte, yorum bölümünüzün kalitesini korumak önemlidir. Yorumları dikkatlice denetlediğinizden emin olun ve spam yorumlarını onaylamayın, çünkü bunlar sitenizin güvenilirliğine zarar verebilir.
Bu kılavuzda, hangi WordPress temasını kullanıyor olursanız olun, ana sayfaya yorum eklemeyi göstereceğiz. Tercih ettiğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
- Yöntem 1: En Son Yorumlar Bloğunu Kullanarak Ana Sayfanızda Yorumları Gösterme
- Method 2: Showing Comments on Your Homepage Using Code
Yöntem 1: En Son Yorumlar Bloğunu Kullanarak Ana Sayfanızda Yorumları Gösterme
WordPress, herhangi bir sayfaya veya gönderiye ekleyebileceğiniz yerleşik bir En Son Yorumlar bloğu ile birlikte gelir.
Bunları kullanmanın üç yolu vardır: bloğu kenar çubuğunda bir widget olarak eklemek, bloğu WordPress Tam Site Düzenleyicisinde eklemek veya bir sayfa oluşturucu eklentisi kullanarak bloğu eklemek.
En Son Yorumlar Bloğunu Ana Sayfa Kenar Çubuğu Widget'ı Olarak Kullanma
Temanız WordPress widget'ları eklemenize izin veriyorsa, En Son Yorumlar bölümünü kenar çubuğu widget'ı olarak ekleyebilirsiniz.
Bu konuda daha fazla bilgi için, WordPress kenar çubuğunda son yorumları nasıl göstereceğiniz hakkındaki rehberimizi takip edebilirsiniz.
Ancak, tüm temalar herhangi bir sayfaya widget eklemeyi desteklemez. Bu sorunla karşılaşıyorsanız, kendi ana sayfa tasarımınızı WordPress Tam Site Düzenleyici veya sayfa oluşturucu eklentisi kullanarak oluşturmanızı öneririz.
En Son Yorumlar Bloğunu Tam Site Düzenleyicisinde Kullanma
Eğer bir WordPress blok teması kullanıyorsanız, Tam Site Düzenleyici'yi kullanarak ana sayfada yorumları gösterebilirsiniz.
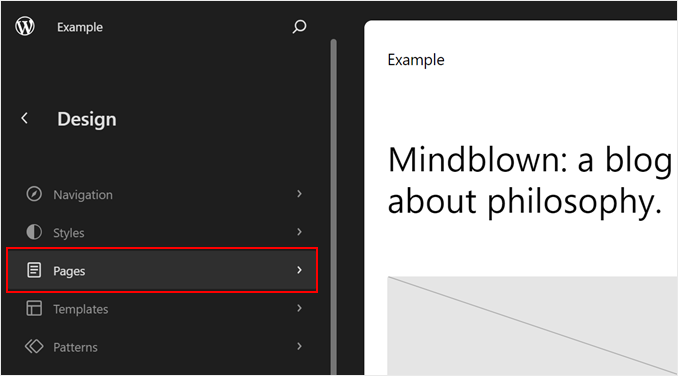
Editöre erişmek için Görünüm » Editör'e gidin.

Buradan devam edin ve 'Sayfalar'ı seçin.
WordPress web sitenizde bulunan tüm sayfaları burada göreceksiniz.

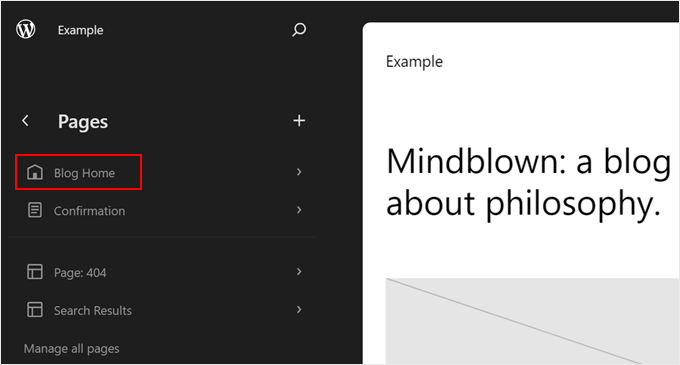
Sırada, temanızın ana sayfasını seçin.
Bu durumda, 'Blog Ana Sayfası' idi ve zaten evin simgesiyle işaretlendiği gibi web sitesinin ön sayfası olarak ayarlanmıştı.

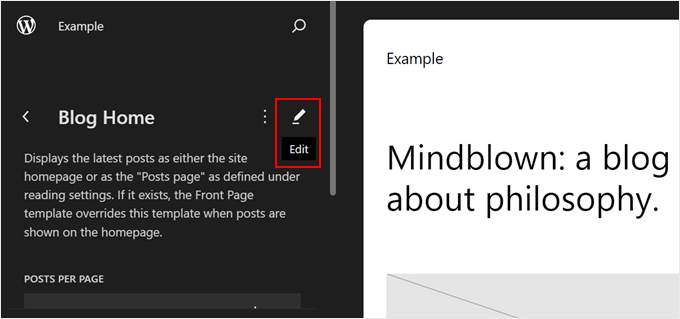
Şimdi, sayfanın adının yanındaki kurşun kalem ‘Düzenle’ simgesine tıklamanız yeterli.
Bu sizi düzenleme arayüzüne yönlendirecektir.

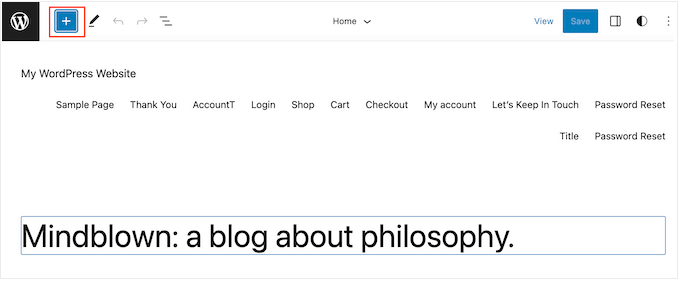
Bu noktada, sol üst köşedeki mavi '+' düğmesine tıklayın.
Bu düğme, sayfanızda kullanabileceğiniz tüm blokları gösterecektir.

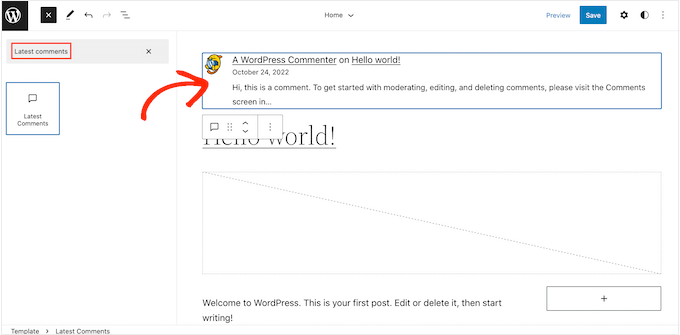
Arama çubuğuna 'En Son Yorumlar' yazmaya başlayın.
Doğru blok göründüğünde, onu düzeninize sürükleyip bırakmanız yeterlidir.

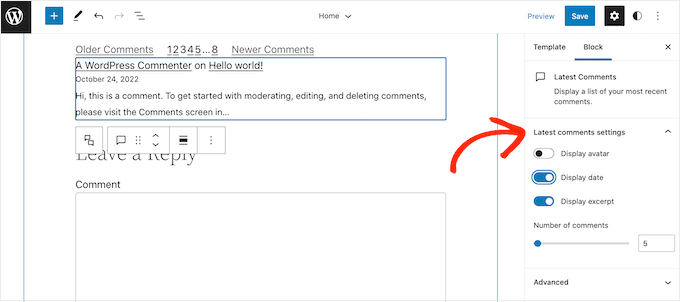
Bu bloğu ekledikten sonra, sol taraftaki menüdeki ayarları kullanarak En Son Yorumlar widget'ını yapılandırabilirsiniz.
Örneğin, widget'ın kaç tane WordPress yorumu göstereceğini değiştirebilir, ziyaretçi avatarlarını gizleyebilir ve daha fazlasını yapabilirsiniz.

Yorum bölümünün kurulumundan memnun kaldığınızda, 'Kaydet' düğmesine tıklamanız yeterlidir. WordPress web siteniz artık ana sayfada en son yorumları gösterecektir.
Bir Sayfa Oluşturucu'da En Son Yorumlar Bloğunu Kullanma
İkinci yöntem, WordPress Tam Site Düzenleyicisinin özelleştirme seçeneklerinden memnunsanız harikadır. Ancak, tasarımınızı geliştirmek istiyorsanız, bir sayfa oluşturucu eklentisi kullanmanızı öneririz.
SeedProd piyasadaki en iyi sayfa oluşturucudur ve özel bir ana sayfa dahil olmak üzere tamamen özel bir WordPress teması oluşturmayı kolaylaştırır.
SeedProd ile bir ana sayfa oluşturma hakkında daha fazla bilgi için, lütfen bir WordPress ana sayfasının nasıl düzenleneceği konusundaki rehberimize bakın.
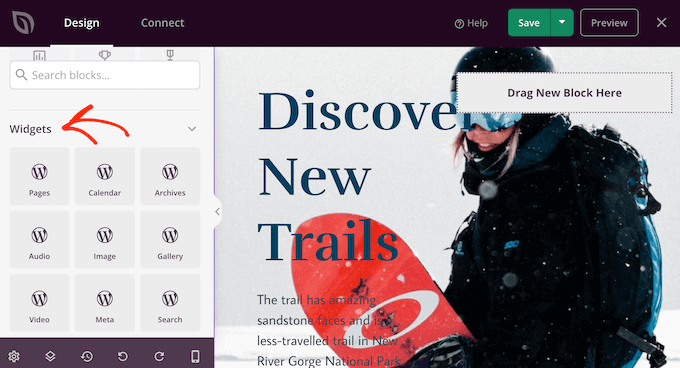
Ana sayfa tasarımınızı oluşturduktan sonra, SeedProd'un sol tarafındaki menüde 'Widget'lar' bölümüne gidin.

Buradayken, Son Yorumlar widget'ını bulun ve sürükle bırak yöntemiyle düzeninize ekleyin.
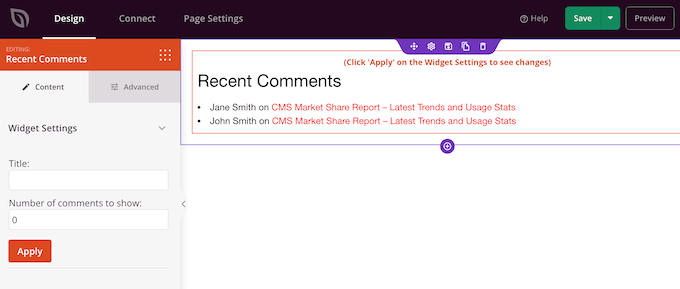
Bu işlem tamamlandıktan sonra, sayfa önizlemesindeki widget'ı seçmek için tıklayın.

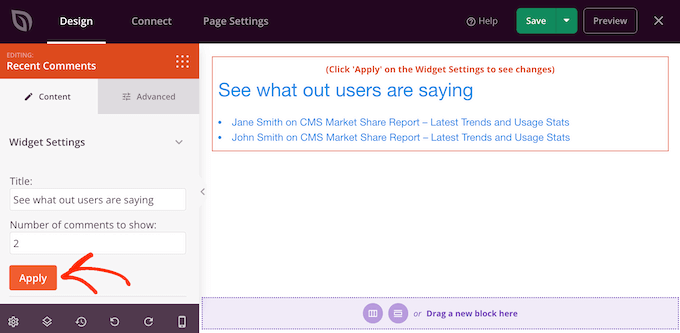
Artık ana sayfanızda kaç yorumun görüneceğini 'Gösterilecek yorum sayısı' alanını kullanarak değiştirebilirsiniz.
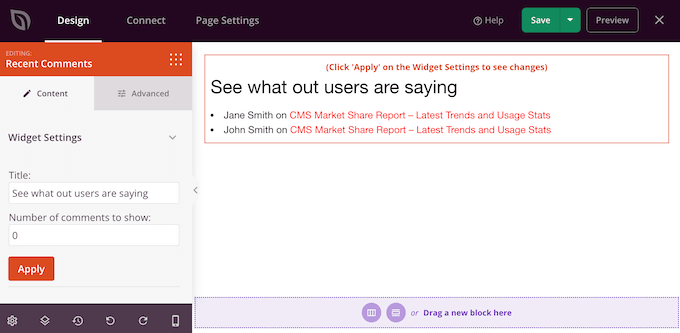
İsteğe bağlı bir başlık da ekleyebilirsiniz; bu, en son yorumların üzerinde görünecektir.

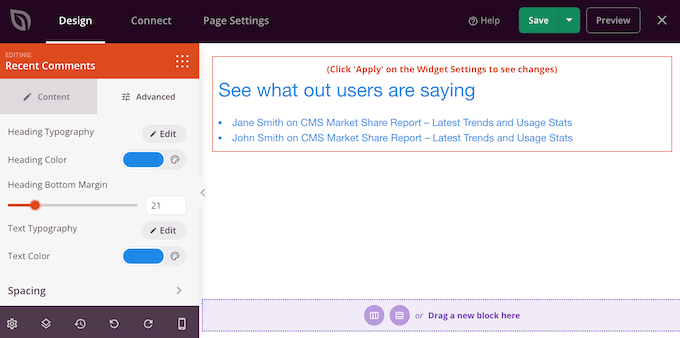
Widget'ın kurulumundan memnun kaldığınızda, 'Gelişmiş' sekmesine tıklayarak görünümünü değiştirebilirsiniz.
Burada metin rengini, yazı tipini, aralığı ve daha fazlasını değiştirebilirsiniz.

Hatta CSS animasyonları ekleyerek son yorumlara dikkat çekebilirsiniz.
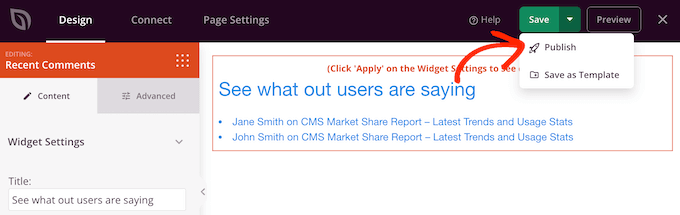
Değişiklikler yaparken, değişiklikleri canlı önizlemede görmek için 'Uygula' düğmesine tıklayabilirsiniz. Bu, en iyi neyin göründüğünü görmek için farklı ayarları denemenize olanak tanır.

Özel ana sayfanın nasıl göründüğünden memnun kaldığınızda, 'Kaydet' düğmesine tıklayarak yayınlama zamanı gelmiş demektir.
Ardından, ‘Yayınla’yı seçin.

Tasarımınızı yayınladıktan sonra, WordPress'e onu yeni ana sayfanız olarak kullanmasını söylemeniz gerekecek.
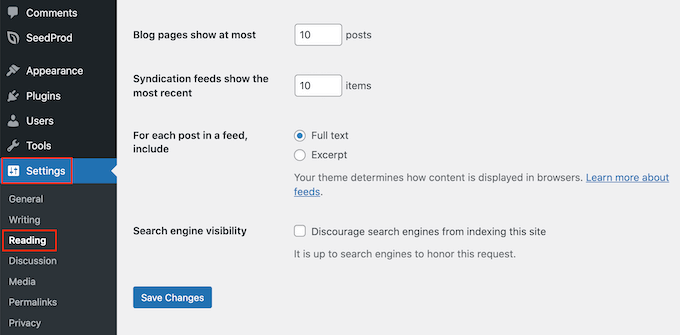
Bunu yapmak için WordPress kontrol panelinde Ayarlar » Okuma bölümüne gidin.

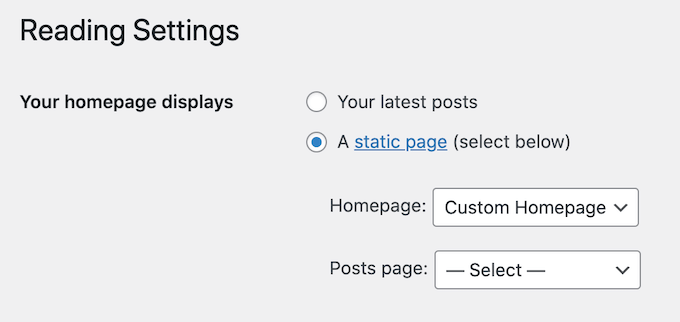
Burada, 'Ana sayfa ayarlarınız' bölümüne gidin ve 'Statik bir sayfa' seçeneğini belirleyin.
Artık ‘Ana Sayfa’ açılır menüsünü açabilir ve yeni ana sayfanız olarak kullanmak istediğiniz sayfayı seçebilirsiniz.

Yöntem 2: Kod Kullanarak Ana Sayfanızda Yorum Gösterme
Ana sayfanızda en son yorumları göstermenin bir başka yolu da kod kullanmaktır.
Kodlamaya aşina iseniz ve özel temanız En Son Yorumlar bloğunu veya widget'ını desteklemiyorsa bu yöntem önerilir.
Bunun en başlangıç dostu yöntem olmadığını unutmayın. Sitenize kod eklemek ayrıca yaygın WordPress hataları dahil olmak üzere sorunlara neden olabilir.
Bu bağlamda, herhangi bir hata almanız durumunda geri yükleyebileceğiniz bir şey olması için bir yedek oluşturmanız iyi bir fikirdir.
Sitenizde henüz bir yedekleme eklentisi yüklü değilse, en iyi WordPress yedekleme eklentileri hakkındaki uzman seçimimize bakın.
İpucu: Bir temanın içindeki dosyaları değiştirmek yerine, bir alt tema oluşturmanızı ve ardından kod parçasını oraya eklemenizi öneririz. Bu daha güvenlidir çünkü ana temayı bozma riski yoktur ve ana temayı bir sonraki güncellemede değişikliklerinizi kaybetmezsiniz.
WordPress dosyalarınıza ilk kez kod ekliyorsanız, WordPress'e kod parçacıkları kopyalayıp yapıştırma kılavuzumuza göz atabilirsiniz.
Yorumları ana sayfanıza eklemek için index.php dosyasını düzenlemeniz gerekecek. Bu dosyaya erişmek için FTP istemcisi gibi FileZilla kullanacaksınız veya WordPress barındırma cPanel'inizin dosya yöneticisini kullanabilirsiniz.
FTP'yi ilk kez kullanıyorsanız, FTP kullanarak sitenize nasıl bağlanacağınıza dair tam kılavuzumuzu görebilirsiniz.
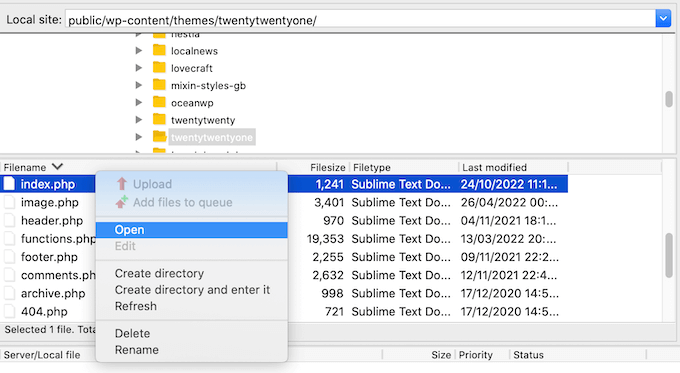
FTP istemcisinin içinde wp-content/themes'e gidin.

Ardından mevcut temanızın klasörünü açabilir ve index.php dosyasını bulabilirsiniz.
Şimdi, index.php dosyasını Not Defteri gibi bir metin düzenleyicide açın.

Bundan sonra, aşağıdaki kod parçasını WordPress Döngüsü'nün içine ekleyin. Bu genellikle endwhile ifadesinden veya else ifadesinden hemen önce olur:
<?php
$withcomments = "1";
comments_template(); // Get wp-comments.php template ?>
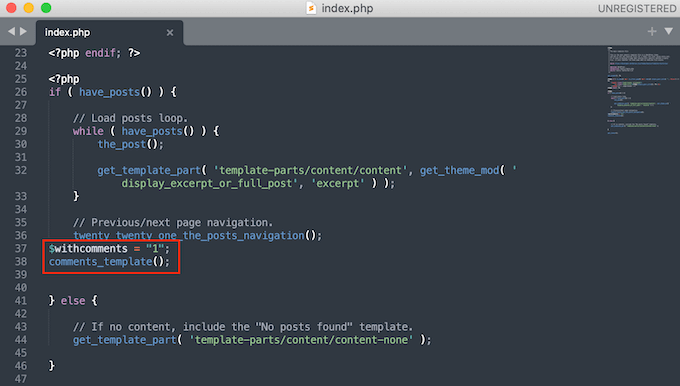
Örneğin, TwentyTwenty-One temasında, kodu twenty_twenty_one_the_posts_navigation();'den sonra ve } else { ifadesinden önce eklemeniz gerekecek, aşağıdaki resimde görebileceğiniz gibi:

Bundan sonra, index.php dosyasını kaydedin. Şimdi, WordPress sitenizi ziyaret ettiğinizde, yorumların ana sayfada görüntülendiğini göreceksiniz.
Bir alt tema oluşturduysanız ve kod parçasını ekledikten sonra ana sayfada yorumları görmüyorsanız, ek bir kod satırı eklemeniz gerekebilir.
Durum buysa, aşağıdaki kodu temanızın index.php dosyasına kopyalayıp yapıştırın:
global $withcomments;
$withcomments = 1;
comments_template(); // Get wp-comments.php template
Bonus İpucu: Etkileşiminizi Artırmak İçin Yorum Eklentisi Kullanın
Web sitenizde daha fazla kişinin yorum yapmasını istiyorsanız, bir yorum eklentisi yüklemeyi deneyin. Yorum denetimine ek olarak, bu eklentiler Web Sitenizde daha fazla konuşmayı teşvik edecek özelliklerle birlikte gelir.
En iyi yorum eklentisi olan Thrive Comments'ı ele alalım.

Bu eklenti, beğenme ve beğenmeme özelliklerinin yanı sıra oylama ve rozetler ekleyerek kullanıcı etkileşimini artırabilir. Bu şekilde, diğer kullanıcılar en faydalı buldukları yorumlara takdir gösterebilirler.
Ayrıca, yorumlarınızın performansını, hangi sayfaların en çok etkileşim aldığını ve hangi yorumcuların en aktif olduğunu görebilirsiniz. Bu bilgiler, içeriğinizi etkileşim için nasıl daha da optimize edeceğinizi anlamanıza yardımcı olabilir.
Umuyoruz ki bu eğitim, bir WordPress ana sayfasında yorumların nasıl görüntüleneceğini öğrenmenize yardımcı olmuştur. Ayrıca WordPress'te yorumların nasıl yönetileceği ve WordPress blogunuza daha fazla yorum almanın yolları hakkındaki kılavuzlarımıza da göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





kzain
Bu, aktif kullanıcı etkileşimini teşvik eden web siteleri için ilginç bir konsept.
'En Son Yorumlar' bloğu yaklaşımı, yorumları ana sayfada görüntülemek için basit bir yol gibi görünüyor.
Mrteesurez
Ana sayfada yorumları göstermek için bu rehber için teşekkürler. Koduyla ekleyen biri olursa ve bunu güzel yapmak isterse, yani CSS kodu eklemek isterse veya yorum tema stilini devralacak mı?
WPBeginner Desteği
Şablon, yorumlarınızın normal stilini devralmalı ve daha fazla özelleştirmek için CSS kullanabilirsiniz.
Yönetici
Mrteesurez
Bu yanıta teşekkürler, şablonun temanın yorumlarının normal stilini devralabileceğini bilmiyordum ancak yine de stilini kendi tercihlerime göre ayarlamak için CSS kodunu kullanmayı tercih ederim.
Ruchi Jain
teşekkürler canım…çok faydalı….
WPBeginner Desteği
Glad you found our site useful
Yönetici
venkatesh
çalışıyor, ancak burada yüzlerce yorum gösteriliyor, yorumları nasıl devre dışı bırakabilirim veya koddan yorumları kaldırabilirim
WPBeginner Desteği
Yorumları ana sayfanızda göstermek istemediğinizde kodu kaldırırsınız
Yönetici
Stanislaus Okeke
Merhaba,
Lütfen kodu tam olarak nereye ekliyorum? index.php'ye mi? yoksa front-page.php'ye mi yoksa başka bir yere mi?
Kodlama konusunda iyi değilim ama dosyaları bulabilirim lütfen
WPBeginner Desteği
Temanızda bir front-page.php varsa, statik ana sayfanız için o dosyaya eklerdiniz
Yönetici
Zia Ahmad
Teşekkürler, sihirli bir şekilde işe yaradı.
WPBeginner Desteği
Glad our article could help
Yönetici
sujan
wordpress web sitesine yorum nasıl yüklenir
WPBeginner Desteği
Eğer yorumların bir listesi demek istiyorsanız, o zaman buradaki makalemizdeki eklentiyi kullanabilirsiniz: https://www.wpbeginner.com/plugins/how-to-import-post-ideas-from-csv-spreadsheet-in-wordpress/
Yönetici
nupur
Aferin
Michelle
Aptalca gelirse üzgünüm ama PHP kodlayıcısı değilim. Bu metni yerleştirmek için hangi dosyayı düzenlemem gerektiğini lütfen bana söyler misiniz?
Çok teşekkür ederim.
Andre Daniel
functions.php dosyası
Piet
Çok kullanışlı! Teşekkürler
DebJ
Bu kodu nereye ekleyeceğimden tam olarak emin değilim. Yorum kutusu kodum gönderimin sonunda, ancak bunu nereye koymalıyım? Önce mi sonra mı?
Chris
Harika çalışıyor! Yorum gönder'e tıklandığında gönderi sayfasına yönlendirmemesi için bir yolu var mı?
Big Tom
Bunu Disqus ile çalıştırmakta sorun yaşayan oldu mu?
Faiz Ahmed (KUET)
Bu mükemmeldi .. tam olarak istediğim gibiydi. Teşekkürler teşekkürler.
Trisha
Harika ipucu için teşekkürler (ve genel olarak harika bir kaynak), bir alt tema için bir değişiklik oluşturmam gerektiğinde beni doğru yöne yönlendirdi (üst tema olarak Genesis kullanarak) yorumların görüntülenmesini sağlamak için aşağıdakileri kullanmam gerekti:
global $withcomments;
$withcomments = 1;
comments_template( ' ', true );
I hope this helps someone else spend less time on this problem than I did
crystal
bana yardım etti! Teşekkürler
Syed ImranAli
Teşekkürler. Bana yardımcı oldu
Jenny
teşekkürler!
Jeff
Yorumlarınız için çok teşekkür ederim, bu sorun hakkında bana harika ipuçları verdiniz. Bu gönderi 3 yıl önce yayınlanmış olsa da hala işe yarıyor. Teşekkürler wpbeginner.
Bu arada, temanızı güncellediğinizde değişikliklerinizin kaybolmaması için bunu çocuk temasının functions.php dosyasına bir kanca aracılığıyla eklemek iyi bir fikir.
Trisha
Son zamanlarda, bu problemi bir alt tema içinde çözmeye çalışırken, çalışması için yukarıda gösterilen ikisinin üzerine bu satırı eklemem gerekti:
global $withcomments;
Jerad
Teşekkürler! $withcomments = “1”; kısmı tam olarak ihtiyacım olan şeydi.
John
Kullanım:
comments_template("/comments.php", true);
aksi takdirde her gönderi için ilk gönderinin yorumlarını tekrarlar.
Josh
Yes!! Thanks for this additional tip, this was driving me crazy.
Japh
Great tip, thanks for posting about it too. I’ve noticed questions about this in the WordPress Support forums a few times with no answer given, so this will no doubt help quite a few people
Faizan Elahi ( BestBloggingTools)
Güzel ipucu!
jauhari
Teşekkürler… deneyeyim
Da'Scott Says Ifihadarockidbussyoheadbich
wp'ye yeni başlıyorum, evet ihtiyacım var teşekkürler
Mitchell Allen
Harika ipucu. Sonunda, WordPress kodunu biraz daha derinlemesine incelemeye başladım. Haftalık güncellemelerinize abone oldum! dragonblogger bugün blogunuzdan bahsetti ve sonra Gmail'imde bu tweet'i gördüm (ben @Rapportive kullanıyorum)
Teşekkürler,
Mitch