WordPress, YouTube videoları ve Tweet'ler gibi üçüncü taraf içeriklerini otomatik olarak yerleştirerek ilgi çekici, multimedya sayfaları oluşturmayı kolaylaştırır.
Ancak, son 15 yılı aşkın süredir WordPress kullanıcılarıyla yakın çalıştıktan sonra öğrendiğimiz bir ders, oEmbed'lerin de sorunlara neden olabileceğidir. Bir YouTube videosunun kapsayıcısını taşıp tüm metninizi kenara ittiğini veya harekete geçirici mesaj düğmenizi ekranın daha aşağısına zorladığını hayal edin.
İşte oEmbed'ler için maksimum genişlik ayarlamak burada devreye giriyor. Kontrolü ele almanıza ve yerleştirilmiş içeriğinizin web sitenizin tasarımıyla sorunsuz bir şekilde uyum sağlamasını sağlamanıza olanak tanır.
Bu makalede, WordPress'te oEmbed maksimum genişliğini nasıl ayarlayacağınızı göstereceğiz, böylece site düzeniniz üzerinde tam kontrole sahip olursunuz.

WordPress'te OEmbed Maksimum Genişliğini Neden Düzeltmeli?
WordPress, üçüncü taraf web sitelerinden içerikleri otomatik olarak yerleştirmenize olanak tanıyan oEmbed'i destekler. Örneğin, YouTube videolarını, SlideShare sunumlarını, tweetleri ve daha birçok içerik türünü kolayca yerleştirebilirsiniz.
Bu içerik sunucunuzda barındırılmıyor, bu nedenle web sitenizi yavaşlatmayacaktır. Özellikle, oEmbed gibi teknolojileri her zaman kullanmalı ve asla bir videoyu WordPress'e yüklememelisiniz.
Not: Facebook ve Instagram geçmişte oEmbed'i desteklese de, Meta oEmbed desteğini kaldırmıştır. Bu özelliği nasıl onaracağınıza dair adım adım talimatlar için, WordPress'te Facebook ve Instagram oEmbed sorununu düzeltme kılavuzumuza bakın.
WordPress, yerleştirilen içeriğin mevcut alana mükemmel bir şekilde sığması için genişliğini her zaman ayarlamaya çalışacaktır. Ancak bazen yerleştirilen içerik çok geniş olabilir ve web sitenizin diğer içerik alanlarını taşırabilir.

Ne yazık ki, yerleşik WordPress araçlarını kullanarak üçüncü taraf yerleştirmeleri için maksimum genişlik ayarlayamazsınız.
Bununla birlikte, bu eksik özelliği nasıl ekleyebileceğinizi ve WordPress'te maksimum oEmbed genişliği ayarlayabileceğinizi görelim. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
- Yöntem 1: Gömme Kısa Kodu Kullanma (YouTube Videoları İçin En İyisi)
- Yöntem 2: Yerleşik WordPress Yerleştirme Bloklarını Kullanma (Kolay)
- Yöntem 3: Özel PHP Kullanma (Tüm Yerleştirmeler İçin Maksimum Genişlik Ayarlama)
- Yöntem 4: CSS Kullanımı (Belirli Yerleştirme Türleri İçin Maksimum Genişlik Ayarlama)
- Bonus İpucu: Sosyal Medya Akışlarınızı WordPress'e Kolayca Ekleme
Yöntem 1: Gömme Kısa Kodu Kullanma (YouTube Videoları İçin En İyisi)
Kısa kod kullanarak maksimum genişlik ayarlayabilirsiniz. Bu yöntem kolaydır, özellikle yalnızca az sayıda yazı için maksimum genişliği ayarlamak istiyorsanız. Ayrıca bu yöntemin WordPress blog yazılarına video yerleştirmek için iyi çalıştığını gördük.
Ancak, yerleştirme kısa kodu ve genişlik ve yükseklik parametreleri tüm oEmbed sağlayıcıları için çalışmaz. Örneğin, WordPress'te bir Giphy yerleştirmesinin yüksekliğini ve genişliğini ayarlamak için kullanamazsınız. Bu durumda, aşağıda belirtilen diğer yöntemlerden birini deneyebilirsiniz.
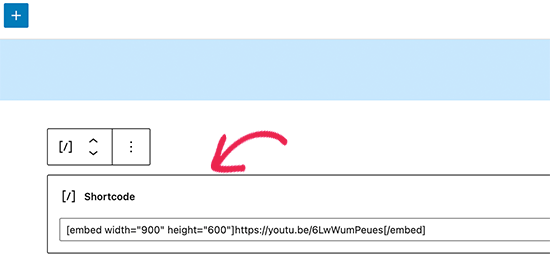
URL'yi gönderi düzenleyicisine yapıştırmak yerine, bir kısa kod bloğu oluşturmanız gerekecektir. Ardından yerleştirme koduna genişlik ve yükseklik parametreleri ekleyebilirsiniz.
Örneğin, aşağıdakileri embed etiketleriyle sarmalamanız yeterlidir:
width="900" height="600"]https://www.youtube.com/watch?v=6LwWumPeues
Genişlik ve yükseklik değerlerini kendi ihtiyaçlarınıza göre değiştirmek ve URL'yi yerleştirmek istediğiniz içerikle değiştirmek yeterlidir.

Sayfadan memnun kaldığınızda, ‘Güncelle’ veya ‘Yayınla’ düğmelerinden birine tıklamanız yeterlidir.
Gömülü içerik artık mevcut alana düzgün bir şekilde sığmalıdır.

Yöntem 2: Yerleşik WordPress Yerleştirme Bloklarını Kullanma (Kolay)
WordPress blok düzenleyicisi, Twitter, YouTube canlı yayınları ve videoları ve SoundCloud yerleştirmeleri gibi çeşitli oEmbed hizmetleri için birkaç yerleştirme bloğuyla birlikte gelir.

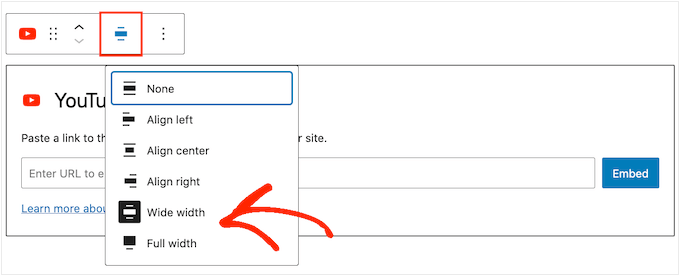
Bu bloklardan bazıları, yerleştirmenin hizalamasını değiştirmenize ve içeriği 'Geniş genişlik' veya 'Tam genişlik' olarak ayarlamanıza olanak tanır.
Tam genişliği seçerseniz, gömme bloğu ve gömülü içerik ekranın tam genişliğini kaplayacaktır. Geniş genişliği seçerseniz, gömme bloğu tüm genişliği kaplayacak, ancak içerik aynı boyutta kalacaktır.
Sonuç, WordPress temanıza bağlı olarak değişebilir. Ancak bu hızlı ve kolay bir yöntemdir, bu nedenle WordPress web siteniz için işe yarayıp yaramadığını görmek değer.
Blok üzerindeki küçük araç çubuğundaki ‘Hizalama’ düğmesine tıklamanız yeterlidir. Ardından, ‘Geniş genişlik’ veya ‘Tam genişlik’ seçeneklerinden birini seçin.

Bu, yerleştirme için maksimum genişlik sorununu çözüyorsa, sayfayı yayınlamaya devam edebilirsiniz. Görünüşünden memnun değilseniz, farklı bir yöntem denemeniz gerekecektir.
Yöntem 3: Özel PHP Kullanma (Tüm Yerleştirmeler İçin Maksimum Genişlik Ayarlama)
Bazen tüm gömülü içerikler için bir maksimum genişlik ayarlamak isteyebilirsiniz. Bunu yapmanın en kolay yolu, WordPress web sitenize özel kod eklemektir.
Bu yöntemin sorunu, yerleştirilmiş içerik zaten bir 'genişlik' tanımlamamışsa maksimum genişlik özniteliğinin yalnızca çalışacak olmasıdır. Yerleştirme kodu zaten kendi 'genişlik' özniteliğini içeriyorsa, bu yöntem çalışmayabilir.
Sitenizin kodunu daha önce düzenlemediyseniz, WordPress'e web'den kod parçacıkları ekleme hakkında başlangıç kılavuzumuza göz atın.
Bazı kılavuzlar tema dosyalarını manuel olarak düzenlemenizi ister, ancak bu her türlü hataya neden olabilir ve hatta web sitenizi tamamen bozabilir.
Bu nedenle, WPCode kullanmanızı öneririz. Tema dosyalarınızı düzenlemek zorunda kalmadan WordPress'e kod parçacıkları eklemeyi kolaylaştırır. Bu sayede, temanızı güncelleyebilir veya değiştirebilir ve özel kod fonksiyonlarınızın tümünü kaybetmezsiniz.
WPCode ayrıca, ‘Set oEmbed Max Width’ kod parçacığı içeren, önceden yapılandırılmış kod parçacıkları kütüphanesiyle birlikte gelir. Bu, oEmbed'leriniz için maksimum genişlik ve yükseklik belirtmenize olanak tanır.
İlk olarak, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla bilgi için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
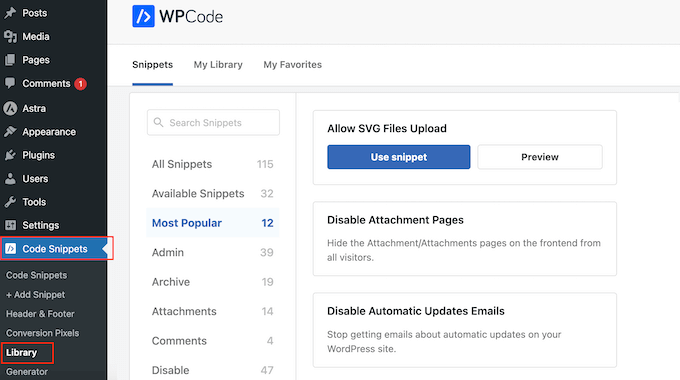
Etkinleştirdikten sonra WordPress yönetici panelinizde Kod Parçacıkları » Kitaplık bölümüne gidin.

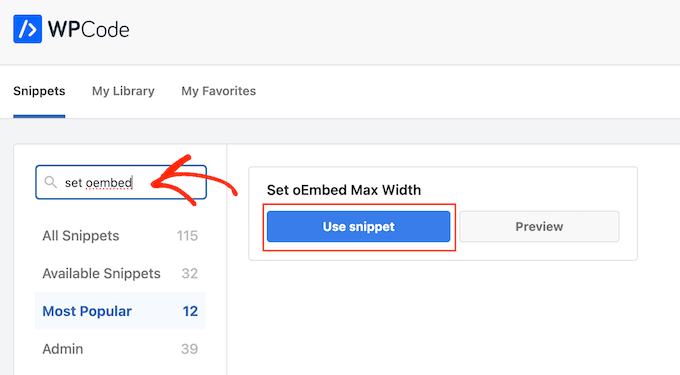
Burada, 'Set oEmbed Max Width' araması yapabilir ve aynı adlı sonuç üzerine fare imlecinizi getirebilirsiniz.
Ardından ‘Snippet Kullan’ seçeneğine tıklayabilirsiniz.

WPCode sizi daha sonra, eklentinin her şeyi sizin için zaten yapılandırdığı 'Kod Parçasını Düzenle' sayfasına götürecektir.
Burada aşağıdaki hazır kod parçacığını fark edeceksiniz:
function wpcode_snippet_oembed_defaults( $sizes ) {
return array(
'width' => 400,
'height' => 280,
);
}
add_filter( 'embed_defaults', 'wpcode_snippet_oembed_defaults' );
Varsayılan olarak bu, maksimum genişliği '400' ve maksimum yüksekliği '280' olarak ayarlar. İhtiyaçlarınıza uygun yükseklik ve genişlik özniteliklerini ayarlamayı unutmayın.
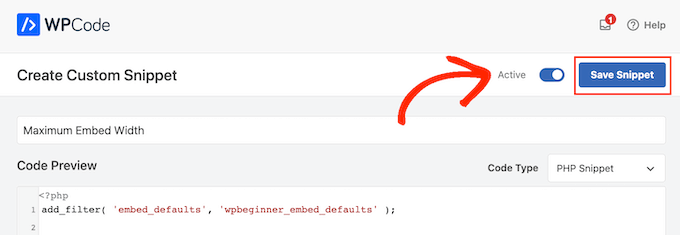
Son olarak, ‘Etkin’ olarak görünmesi için ‘Etkin Değil’ kaydırıcısına tıklayın. Ardından kod parçasını canlı hale getirmek için ‘Snippet Kaydet’ veya ‘Güncelle’ düğmesine tıklayın.

Yöntem 4: CSS Kullanımı (Belirli Yerleştirme Türleri İçin Maksimum Genişlik Ayarlama)
Varsayılan olarak WordPress, sitenizin farklı alanlarına otomatik olarak CSS sınıfları ekler.
Ayrıca yerleştirme bloklarına çeşitli CSS sınıfları ekler. Bu CSS sınıflarını WordPress blogunuzda yerleştirmeler için maksimum genişlik ayarlamak üzere kullanabilirsiniz.
Bu, özellikle gömülü Tweetler gibi belirli bir gömme türü için maksimum bir boyut ayarlamak istiyorsanız iyi bir seçenektir. Ayrıca, türe bakılmaksızın tüm gömülü içerikler için maksimum bir boyut oluşturmanıza olanak tanır.
Hangi CSS sınıflarını hedeflemeniz gerektiğini öğrenmek için, içeriği bir yazıya veya sayfaya yerleştirmeniz ve ardından tarayıcınızda önizlemeniz yeterlidir.
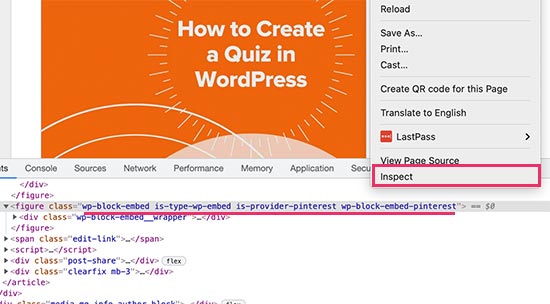
Ardından, fare imlecini gömülü içeriğin üzerine getirin ve sağ tıklayın. Görünen menüde 'İncele' aracını seçin.

Bu, WordPress'in yerleştirilen içeriğe eklediği tüm CSS sınıflarını gösteren yeni bir panel açar. Bu tür yerleştirmeler için maksimum genişlik ayarlamak üzere bu sınıfları kullanabilirsiniz.
Belirli bir oEmbed sağlayıcısını hedeflemek için genellikle .wp-block-providername kullanırsınız, bu nedenle panelde bu sınıfı arayın.
Örneğin, aşağıdaki resimde .wp-block-embed-providername sınıfını altını çizdik. Bu satırda ayrıca bir .wp-block-embed-pinterest sınıfı da görebiliriz.

Yalnızca Pinterest gömmeleri için .wp-block-embed-pinterest sınıfını kullanarak maksimum bir genişlik ayarlayabilirsiniz.
Örneğin:
.wp-block-embed-pinterest {
max-width: 900px!important;
}
Yalnızca hedeflemek istediğiniz içeriğe bağlı olarak .wp-block-embed-pinterest yerine farklı bir CSS sınıfı kullanmanız gerekebileceğini unutmayın.
Tüm gömmeler için maksimum bir genişlik ayarlamak istiyorsanız, aşağıdaki parçacığı kullanabilirsiniz:
.wp-block-embed {
max-width: 900px!important;
}
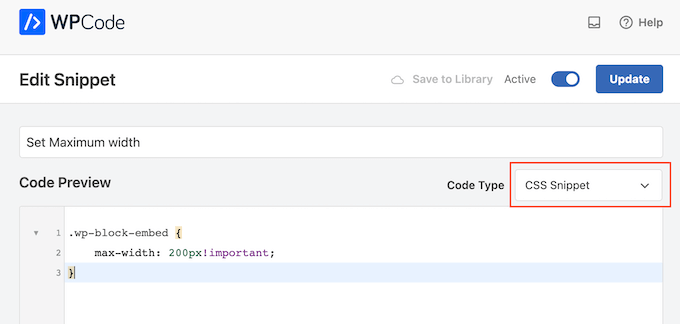
Web sitenize özel CSS eklemenin en kolay yolu WPCode kullanmaktır. Yukarıda açıklananla aynı işlemi izleyerek yeni bir özel kod parçacığı oluşturmanız yeterlidir.
Ancak bu sefer 'Kod Türü' açılır menüsünü açın ve 'CSS Parçacığı'nı seçin.

Bu parçacığı artık herhangi bir WPCode parçacığını canlı hale getirdiğinizle aynı şekilde kaydedip yayınlayabilirsiniz.
Bu işlem tamamlandığında, WordPress bu değeri yerleştirmeleriniz için maksimum boyut olarak kullanacaktır.
Ek İpucu: Sosyal Medya Akışlarınızı WordPress'e Kolayca Ekleme
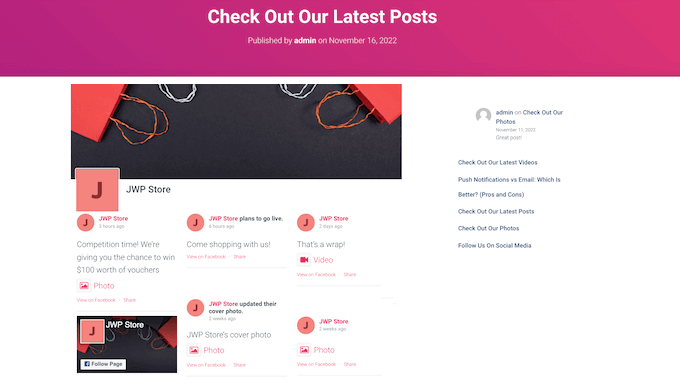
Sosyal medya platformlarından düzenli olarak içerik gömüyorsanız, Smash Balloon kullanarak zamandan ve emekten büyük ölçüde tasarruf edebilirsiniz.
Smash Balloon, WordPress için en iyi sosyal medya eklentisidir ve sosyal medya akışlarınızı kolayca bir WordPress web sitesine eklemenizi sağlar.

YouTube, Twitter, Instagram ve TikTok videoları dahil olmak üzere popüler sosyal medya gömmelerinin tümünü destekler.
Daha da önemlisi, Smash Balloon mobil uyumludur ve herhangi bir WordPress temasıyla çalışır, bu nedenle yerleştirdiğiniz içerik her zaman harika görünecektir.

Umarım bu makale, WordPress'te bir oEmbed maksimum genişliği nasıl ayarlayacağınızı öğrenmenize yardımcı olmuştur. Ayrıca, WordPress'te iframe kodunu kolayca nasıl yerleştireceğiniz hakkındaki rehberimize veya küçük işletmeler için en iyi canlı sohbet yazılımları hakkındaki uzman karşılaştırmamıza da göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Andreu
Sorun şu ki, bu aynı zamanda görsellerin maksimum genişliğini de tanımlanan boyuta getiriyor. Gömme genişliğini düzenleyicide sınırlamak ama görselinkini sınırlamamak istersem ne yapabilirim? Teşekkürler
Joe Daniel
Teşekkürler. Haftalardır bununla uğraşıyordum… WP 4.0 ve Genesis teması ile çalışıyor
digg
Merhaba, benim için mükemmel çalışıyor.
Ancak bu, farklı genişliklere sahip genel siteyi etkiliyor, çünkü tam genişlikli sayfalar, kenar çubukları veya forumlar vb. var.
Bunu yalnızca bbpress forum sayfalarını etkileyecek şekilde ayırt etmek mümkün mü?
Çok faydalı olacaktır, teşekkürler!
Ajit Kumar
Bunu çalıştıramayanlar veya YouTube videoları ve diğer iframe içerikleri yeniden boyutlandırılmıyorsa, aşağıdaki kodu style.css dosyanıza eklemeniz gerekecektir.
/* Gömülü öğelerin ve iframe'lerin kapsayıcılarına sığdığından emin olun */
embed,
iframe,
object {
max-width: 100%;
}
Umarım bu yardımcı olur. Ve Syed, harika gönderi için teşekkürler!
Waymond
Çözümü paylaştığınız için teşekkürler!
Abhishek Sachan
çalışmıyor
Dj
TEŞEKKÜRLER! Bu beni çıldırtıyordu.
Anto (@imanto)
iframe, object, embed { max-width: 100%; height:auto;} kullanamazsınız, evet genişliği doğru ayarlar ve videoyu duyarlı hale getirir, ancak tarayıcıda görüntülerken yüksekliği düzeltmez.
Bunu yapmanın gerçekten bir yolu var mı? Neredeyse her şeyi denedim, fitvids bile işe yaramıyor çünkü fonksiyonlarda piksel tabanlı bir genişlik ayarlıyorsunuz, ancak bu genişliği mobilde gösteriyor, sonra bunu max-width ile düzeltmeye çalıştığınızda, tarayıcıda bile yükseklik bozuluyor.
Medya sorgularını veya başka bir şeyi düşünüyorum? ugh yoruldum.
Amir
Mükemmel çalışıyor, çok teşekkürler!
Pierre Dickinson
Merhaba, ipucu için teşekkürler ama işe yaramıyor, function.php dosyanızda ihtiyacınız olan şey bu:
add_filter(’embed_defaults’,’yourthemename_embed_defaults’); function yourthemename_embed_defaults($defaults) { $defaults[‘width’]=600; // veya istediğiniz herhangi bir değer $defaults[‘height’]=360; // veya istediğiniz herhangi bir değer return $defaults; }
harika çalışıyor!
Saygılarımla,
Filip Kojic
Bu kod iyi çalışmıyor. Tema adım ve tema sadece bloklar.
Valerie
Diğer yorumcunun farkında olup olmadığını bilmiyorum, ancak kodda kıvrımlı tırnak işaretleri var ve bu bir siteyi bozabilir. Kodda yapılan değişikliği kısa kod sarmalayıcılarının engelleyip engellemediğini görmek için burada test edeceğim…
add_filter('embed_defaults','yourthemename_embed_defaults');John Cronin
YouTube'dan üst düzey bir animasyon filmini WordPress bloguma yayınlamaya çalışıyorum. Önizlemede çerçevenin alt kısmı kesiliyor. Oynat düğmesine tıklandığında bu sorun ortadan kalkıyor. Ancak yönetmen, gönderideki önizlemenin bir hata izlenimi verecek olmasından haklı olarak memnun değil. Gönderi kodunda yükseklik ve genişliği ayarlamak işe yarıyor ancak sorunu çözmüyor. Fikirleriniz var mı?
Colin
Harika çalıştı – teşekkürler!
Ryan Silver
Merhaba,
Genişlik için çözümünüzü kullandım ve harika çalıştı. Peki şimdi yüksekliği nasıl ayarlayacağım? Sadece aynı mı? if ( ! isset( $content_width ) ) $content_width = 560; 'width' kelimesi 'height' kelimesiyle değiştirilmiş haliyle mi? Bunu denedim ve işe yaramadı....
Yayın Kadrosu
Yükseklik, 16:9 oranına uyacak şekilde otomatik olarak belirlenir.
Yönetici
FIlip Kojic
Görünüşe göre 16:10. İşte örnek:
How can I change height. Please someone answer.
Jasmine Ham
Harika, çalışıyor! ama ya duyarlı olmasını istersem?
Bunu yapmak için bir fikrin var mı?
josef
merhaba,
sitedeki tüm ifreams'leri %100 genişliğe zorlamanın bir yolu var mı? sadece youtube değil
yaklaşık 300 ifreams'im var ve hepsi sabit boyutlu, bu yüzden... şimdiden teşekkürler
Josef
josef
merhaba,
sitedeki tüm iframelerin %100 genişliğe sahip olmasını zorlamanın bir yolu var mı. sadece youtube değil
yaklaşık 300 iframem var ve hepsi sabit boyutlu, bu yüzden...
Ryan
Bu kodu functions.php dosyama ekledim ancak hiçbir fark yaratmadı ve sanırım bunun nedeni temamın $content_width'ı tanımlamaması.
Tanımlama ile ilgili kod kitabına bağlantıyı görüyorum, ancak ben bir geliştirici değilim ve yanımda kimse yok; bir temaya nasıl $content_width tanımı eklenir? Nereye konulur? Teşekkürler!
Justin Germino
Bu mükemmel çalıştı, videoyu varsayılan olarak SD yerine HD kalitesine zorlamanın ve varsayılan olarak ayarlamanın bir yolu var mı, YouTube ayarlarımda varsayılan olarak HD olarak ayarlanmış olmasına rağmen?
Yayın Kadrosu
Maksimum genişliğiniz nedir? Geçmişte Youtube'un iframe'in genişliğine göre kaliteyi ayarladığını okumuştum.
Yönetici
Grant Norwood
Bu düzeltmenin çalışması için $content_width değişkeninin global olarak bildirilmesi gerektiğini lütfen unutmayın.
Nigel Parry
WP, İnternet'teki multimedyanın merkeziliği konusunda net olmayan kişiler tarafından güncelleniyor gibi görünüyor. Bu temel tercihin kod müdahalesi gerektirmesi gerektiğini neden bilmiyorum. WP, sütunlarımın ne kadar geniş olduğunu açıkça söyleyemedi. Her neyse, hepsi şimdi düzeltildi. Sizler harikasınız.
Yayın Kadrosu
Evet Nigel, işin aslı biraz daha farklı. Kullanıcılar için WordPress'i daha kolay hale getirmeye çalışıyorlar. Zamanla WordPress, seçenek üstüne seçenek ekledi. Bu, yeni kullanıcılar için gerçekten korkutucu bir durum. Bu yüzden seçenekler yerine kararlar alma yoluna gidiyorlar. Bu oEmbed maksimum genişlik ile umut edilen, her tema tasarımcısının bunu kendi temalarında tanımlaması/tanımlayacak olması, böylece son kullanıcının bununla uğraşmak zorunda kalmamasıdır.
Yönetici
Alex Leonard
Teşekkürler! Medya gömme ayarının nereye gittiği konusunda biraz şaşkındım!
Azad
Merhaba
Yazınız için teşekkürler.
Ama bunu doğru yapamıyorum, bahsettiğiniz diğer yazıyı yorumlarda yazdım. Ama hala çalıştıramıyorum, şunu yazdım:
functions.php dosyamın başına, ama sonra tüm sitem çalışmayı durdurdu. her şey beyaza döndü, tekrar çalışması için dosyayı ftp aracılığıyla düzenlemem gerekti.
Neyi yanlış yapıyorum?
Teşekkürler!
Azad
Hey
I got it working, thanks!
Monica
Merhaba, bu kod functions.php dosyasının neresine yerleştirilmelidir?
Yayın Kadrosu
Diğer fonksiyonlardan bağımsız olduğu sürece, bunu başlangıçta veya sonda yapıştırabilirsiniz. İşte bununla ilgili bir makale:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Yönetici
Jesse Garnier
Değişken genişlikli veya duyarlı bir tasarım için $content_width için uygun değer ne olur?
Yayın Kadrosu
Duyarlı tasarım için, videolarınızı yeniden boyutlandırmak üzere muhtemelen fitvid.js veya benzeri bir şey kullanmak isteyeceksiniz.
Yönetici
Paul Lumsdaine
CSS'de iframe'lerime max-width: %100 ayarlayarak duyarlılığı bir şekilde çalıştırmayı başardım. Elbette yükseklik, içeriğinizin genişliğine bağlı olarak otomatik olarak ayarlanır, ancak bu, herhangi bir ek js kullanmadan en azından doğru şekilde çalışmasını sağlamalıdır. Fitvid gitmeniz gereken yol, ancak bu benim için işe yaradı.
Jeremy Myers
Paul,
iframe genişliğinizi %100 olarak ayarlamak için kullandığınız CSS'yi ekleyebilir misiniz?
Roma
Duyarlı tasarım için bu CSS kodunu kullanıyorum:
iframe, object, embed { max-width: 100%; } (isterseniz -> height: auto ekleyebilirsiniz)
Tevya
Ne yazık ki Roman'ın CSS'i bazı temalarda çalışmıyor veya çekirdeğe yerleşik yeni WP 3.6 medya oynatıcıyla çalışmıyor. Az önce denedim ve hiçbir şey olmadı. Yeni WP 3.6 oynatıcısını da duyarlı tutmak için duyarlı bir tema elde etmeye çalışıyorum, ancak şu ana kadar şansım yaver gitmedi. 2012 teması bunu çok güzel bir şekilde hallediyor gibi görünüyor, ancak bu tema üzerinde çalıştığım temadan neyi farklı yaptıklarını anlayamıyorum.
Melanie
WP ve kodlamada acemiyim, bu nedenle "if ( ! isset( $content_width ) ) $content_width = 600;" kodunu nereye koyacağımı bilmiyorum. Suffusion temamdaki function.php dosyasına gittim ve bu kodu tam olarak nereye ekleyeceğimi bilmiyorum. Video eklentisinden bahseden birkaç yere denedim ve çalışmıyor. Benim durumumda, WP 3.5'e yükselttikten sonra gömülü videolar temam için çok büyük.
Yayın Kadrosu
Tema boyutunuza uyacak şekilde 600 sayısını değiştirin. Temanız için çok büyükse, daha küçük yapın.
Yönetici
Jessi Linh
Tam doğru zamanda yayınlandı!!! "Elvin" ismi de çok özel.
Paylaşımınız için teşekkürler.
Edward Caissie
Bu, uygun bir $content_width değeri ayarlamanın WordPress Tema İnceleme yönergeleri (http://codex.wordpress.org/Theme_Review#Required_Hooks_and_Navigation) kapsamında bir gereklilik olmasının nedenlerinden biridir.
Yayın Kadrosu
Evet, kesinlikle sana katılıyorum. Sadece kötü kodlanmış temalar bunu içermez. Ama piyasada bunlardan çok var. Müşterilerimizden birinin kullandığı bir tema bu parçayı eksikti. Genel olarak iyi bir tema.
Yönetici
Devin
Tam zamanında. Teşekkürler!