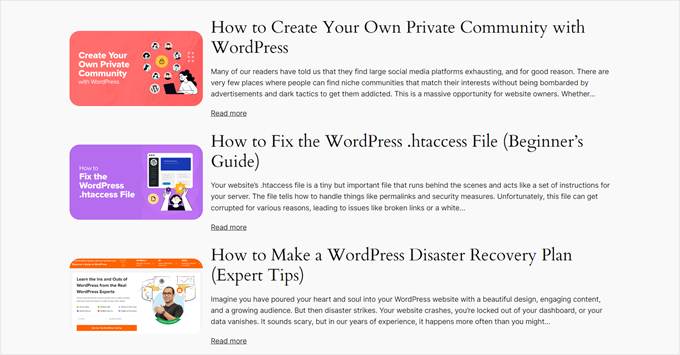
Burada WPBeginner’da odaklandığımız en önemli şeylerden biri, her gönderinin göz alıcı bir öne çıkan görsele sahip olmasını sağlamaktır. Sonuçta, öne çıkan görseli olmayan bir gönderi eksik ve profesyonelce görünmeyebilir.
Öne çıkan görseller WordPress gönderilerinizin dikkat çekmesine yardımcı olur. İçeriğinizi daha çekici hale getirir ve sosyal medyada paylaşıldığında daha fazla tıklama alır. Ancak dürüst olalım, her gönderi için benzersiz bir görsel oluşturmak zaman alır ve bazen sadece hızlı bir şekilde yayınlamanız gerekir.
Bu yüzden varsayılan bir yedek görsele sahip olmak çok faydalıdır. Aceleniz olduğunda bile sitenizin temiz ve profesyonel görünmesini sağlar.
Bu kılavuzda, WordPress yazılarınız için varsayılan bir yedek görsel ayarlamanın üç kolay yolunu göstereceğiz. Hem eklenti hem de kod yöntemlerini ele alacağız, böylece sizin için en uygun olanı seçebilirsiniz.

WordPress’te Neden Varsayılan Öne Çıkarılmış Görsel Ayarlanmalı?
WordPress’te öne çıkan görseller (veya yazı küçük resimleri) içeriğinizi temsil eden çok önemli görsel öğelerdir.
Blogunuzda, arşivlerde ve sosyal medyada dikkat çekerek okuyuculara ne bekleyeceklerine dair hızlı bir önizleme sunarlar.

Ancak her yazı için bu WordPress tasarım öğesine sahip olmadığınızda ne olur? İşte bu noktada varsayılan bir öne çıkan görsel ayarlamak işe yarar.
Bu çözüm, yoğun haber siteleri, görsel içermeyen eski içerikler veya WordPress web sitenizde tutarlı bir markalı görünüm sağlamak için mükemmeldir.
Varsayılan bir görsel olmadan siteniz tuhaf görünebilir. Görsel içermeyen gönderiler kötü bir şekilde öne çıkabilir ve sitenizin dağınık görünmesine neden olabilir. Bu durum okuyucuların kafasını karıştırabilir ve sitenizin daha az profesyonel görünmesine neden olabilir.

Bunu akılda tutarak, yazılarınız için bir WordPress varsayılan yazı küçük resmi ayarlamanın 3 kolay yoluna bakalım. Tercih ettiğiniz yönteme geçmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Yöntem 1: Bir Eklenti ile WordPress Varsayılan Öne Çıkarılmış Görsel Ekleme
Bu yöntem, herhangi bir kodlama gerektirmediğinden yeni başlayanlar için mükemmeldir. Varsayılan bir WordPress yazı küçük resmini göstermek için Varsayılan Öne Çıkan Resim eklentisini kullanacağız.
İlk olarak, WordPress sitenize Varsayılan Öne Çıkan Görsel eklentisini yükleyin ve etkinleştirin. Bunu nasıl yapacağınızdan emin değilseniz, WordPress eklentilerini yüklemeye yeni başlayanlar için hazırladığımız rehbere göz atın.
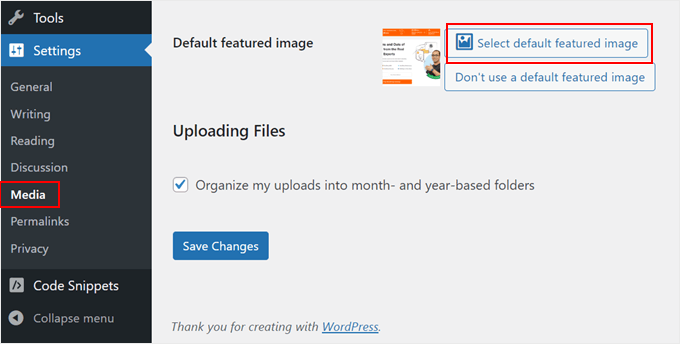
Etkinleştirildikten sonra, WordPress panonuzdaki Ayarlar “ Medya bölümüne gidin. ‘Varsayılan öne çıkan görseli seç’ için yeni bir seçenek göreceksiniz. Medya kitaplığınızı açmak için bu düğmeye tıklayın.
Burada, gönderiler için yedek olarak kullanmak üzere mevcut bir görseli seçebilir veya yeni bir görsel yükleyebilirsiniz.

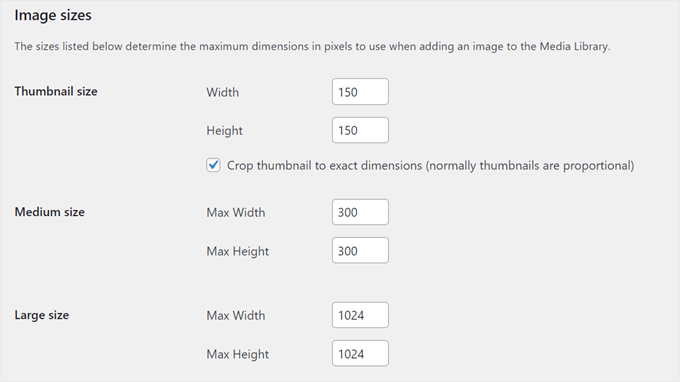
Görselinizi seçtikten sonra, varsayılan öne çıkan görsel boyutlarınız için maksimum boyutları ayarlama seçeneklerini göreceksiniz.
İsterseniz bunları ayarlayabilir veya varsayılan ayarlardan memnunsanız olduğu gibi bırakabilirsiniz.

İşiniz bittiğinde aşağı kaydırın ve ‘Değişiklikleri Kaydet’e tıklayın. Değişikliklerinizi çalışırken görmek için web sitenizi hem mobil hem de masaüstünde önizleyin.
Artık, öne çıkan bir görsel ayarlamadan bir gönderi oluşturduğunuzda, WordPress siteniz otomatik olarak bu yedek görseli gönderi küçük resmi olarak kullanacaktır.

Yöntem 2: Kod ile Varsayılan Bir Yedek Öne Çıkarılmış Görsel Ayarlayın
Kodlama konusunda rahatsanız veya diğer eklentiyi kullanmayı tercih etmiyorsanız, manuel olarak bir yedek yazı küçük resmi ayarlayabilirsiniz.
Bu işlevi güvenli ve kolay bir şekilde eklemek için WPCode eklentisini kullanacağız.
İlk olarak, WordPress sitenize WPCode eklentisini yükleyin ve etkinleştirin. Yardıma ihtiyacınız varsa, WordPress eklentilerini yükleme kılavuzumuza göz atın.
Etkinleştirildikten sonra, WordPress kontrol panelinizde Kod Parçacıkları “ + Parçacık Ekle bölümüne gidin. ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğini seçin ve ‘+ Özel Snippet Ekle’ seçeneğine tıklayın.

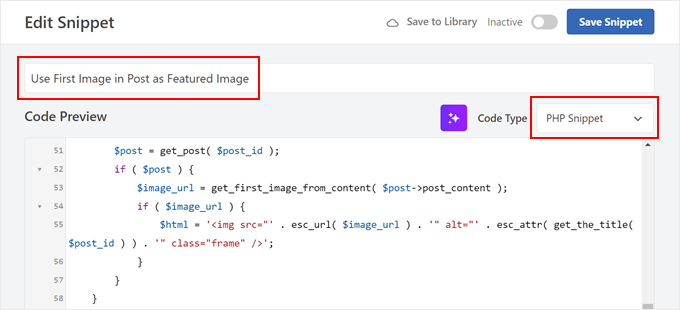
Şimdi, snippet’inize ‘Öne Çıkan Görselleri Olmayan Gönderiler için Yedek Görsel Ayarla’ gibi bir ad verin.
Ayrıca, Kod Türünü ‘PHP Snippet’ olarak değiştirin.

Ardından, verilen kodu Kod Önizleme kutusuna yapıştırın:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | function set_default_featured_image( $html, $post_id, $post_thumbnail_id, $size, $attr ) { if ( empty( $post_thumbnail_id ) ) { // Replace 'http://example.com/path/to/your/default-image.jpg' with the URL of your default image. $default_image_url = 'http://example.com/path/to/your/default-image.jpg'; $html = '<img src="' . esc_url( $default_image_url ) . '" class="wp-post-image" alt="Default Image"/>'; } return $html;}add_filter( 'post_thumbnail_html', 'set_default_featured_image', 10, 5 );function set_default_featured_image_url( $url, $post_id ) { if ( empty( get_post_thumbnail_id( $post_id ) ) ) { // Replace 'http://example.com/path/to/your/default-image.jpg' with the URL of your default image. $url = 'http://example.com/path/to/your/default-image.jpg'; } return $url;}add_filter( 'default_post_thumbnail_url', 'set_default_featured_image_url', 10, 2 ); |
Bu kod iki ana şey yapar. İlk olarak, bir gönderinin öne çıkan bir görseli olmadığında görüntülenecek varsayılan bir görsel ayarlar.
İkinci olarak, bu varsayılan öne çıkan görselin, yalnızca görsel URL’sinin gerekli olduğu yerler de dahil olmak üzere siteniz genelinde tutarlı bir şekilde kullanılmasını sağlar.
Koddaki örnek resim URL’sini seçtiğiniz varsayılan resmin URL’si ile değiştirmeniz gerekir (kod örneğinin vurgulanan kısımlarına bakın).
Görselinizin URL’sini nasıl alacağınızdan emin değilseniz, WordPress’te yüklediğiniz görsellerin URL’sini nasıl alacağınıza ilişkin makalemize göz atın.
Kodu yapıştırdıktan sonra, Ekleme bölümüne ilerleyin. Ekleme Yöntemini ‘Otomatik Ekleme’ olarak tutun ve Konumu ‘Yalnızca Ön Uç’ olarak değiştirin.
Son olarak, sağ üstteki düğmeyi ‘Etkin’ olarak değiştirin ve ‘Snippet’i Kaydet’e tıklayın.

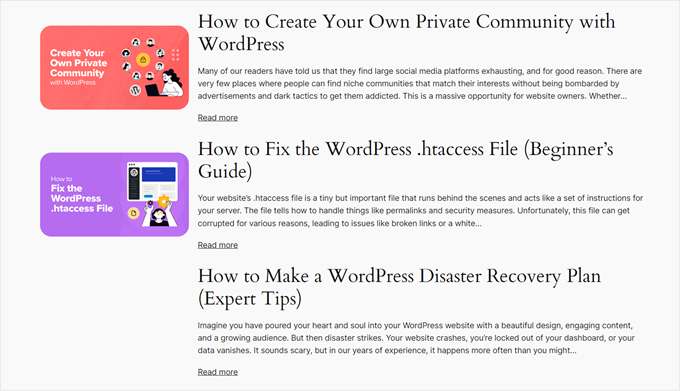
Blog ana sayfanızı şimdi görüntülediğinizde, öne çıkan bir görsel ayarlanmamış tüm gönderiler için varsayılan görselinizin göründüğünü görmelisiniz.
Yöntem 3: Kod ile İlk Resmi Gönderi Küçük Resmi Olarak Ayarlayın
Bu yöntem, gönderinizdeki ilk görseli otomatik olarak küçük resim olarak kullanır. Gönderilerinize her zaman görsel ekliyorsanız ve öne çıkan görselleri manuel olarak ayarlamayarak zamandan tasarruf etmek istiyorsanız bu harika bir seçenektir.
Bunun için yine WPCode eklentisini kullanacağız. Henüz yüklemediyseniz, WordPress eklentilerini yüklemeye yeni başlayanlar için hazırladığımız kılavuzu izleyin.
WPCode’u etkinleştirdikten sonra, WordPress kontrol panelinizde Kod Parçacıkları “ + Parçacık Ekle’ye gidin. ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğini seçin ve ‘+ Özel Snippet Ekle’ seçeneğine tıklayın.
Bu aşamada, snippet’inize ‘Gönderideki İlk Görseli Öne Çıkarılan Görsel Olarak Kullan’ gibi bir ad verebilirsiniz.
Ardından, Kod Türünü ‘PHP Snippet’ olarak değiştirin.

Ardından, aşağıdaki kodu Kod Önizleme kutusuna yapıştırın:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | // Function to get the first image from the post contentfunction get_first_image_from_content( $post_content ) { $dom = new DOMDocument(); libxml_use_internal_errors(true); $dom->loadHTML($post_content); libxml_clear_errors(); $xpath = new DOMXPath($dom); $image_nodes = $xpath->query("//img"); if ( $image_nodes->length > 0 ) { $image_url = $image_nodes->item(0)->getAttribute('src'); return $image_url; } return false;}// Function to set the first image as the featured imagefunction set_first_image_as_featured( $post_id ) { if ( wp_is_post_autosave( $post_id ) || wp_is_post_revision( $post_id ) ) { return; } if ( has_post_thumbnail( $post_id ) ) { return; } $post = get_post( $post_id ); if ( ! $post ) { return; } $image_url = get_first_image_from_content( $post->post_content ); if ( $image_url ) { $upload_dir = wp_upload_dir(); if ( false !== strpos( $image_url, $upload_dir['baseurl'] ) ) { $attachment_id = attachment_url_to_postid( $image_url ); if ( $attachment_id ) { set_post_thumbnail( $post_id, $attachment_id ); } } }}add_action( 'save_post', 'set_first_image_as_featured' );// Function to filter the post thumbnail HTMLfunction filter_post_thumbnail_html( $html, $post_id, $post_thumbnail_id, $size, $attr ) { if ( ! $html ) { $post = get_post( $post_id ); if ( $post ) { $image_url = get_first_image_from_content( $post->post_content ); if ( $image_url ) { $html = '<img src="' . esc_url( $image_url ) . '" alt="' . esc_attr( get_the_title( $post_id ) ) . '" class="frame" />'; } } } return $html;}add_filter( 'post_thumbnail_html', 'filter_post_thumbnail_html', 10, 5 ); |
Basitçe söylemek gerekirse, bu kod gönderi içeriğinizdeki ilk görseli arar. Bir görsel bulursa ve öne çıkan görsel ayarlanmamışsa, bu ilk görseli öne çıkan görsel yapar.
Bu kod, bir gönderiyi kaydettiğinizde veya güncellediğinizde otomatik olarak çalışır. Yalnızca önceden ayarlanmamışsa yeni bir öne çıkan görsel ayarlar, bu nedenle manuel olarak ayarladığınız öne çıkan görselleri geçersiz kılmaz.
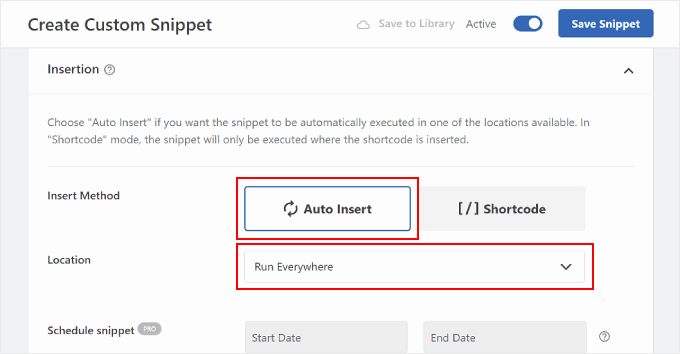
Tamamlandığında, Ekleme bölümüne ilerleyin. Ekleme Yöntemini ‘Otomatik Ekle’ ve Konumu ‘Her Yerde Çalıştır’ olarak tuttuğunuzdan emin olun.
Son olarak, sağ üstteki düğmeyi ‘Etkin’ olarak değiştirin ve ‘Snippet’i Kaydet’e tıklayın.

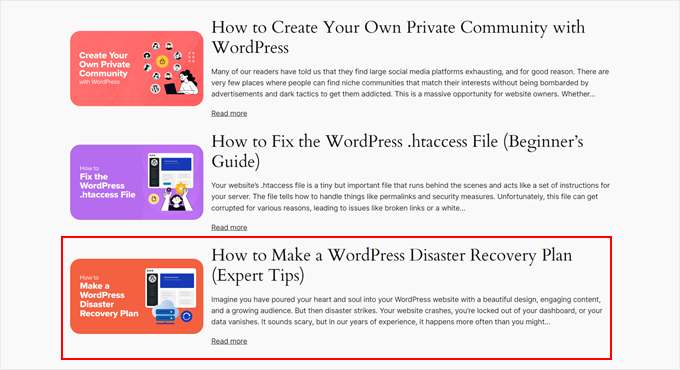
Blog ana sayfanızı şimdi görüntülediğinizde, her gönderinin ilk resminin küçük resim olarak kullanıldığını görmelisiniz.
Bu şekilde:

Bonus: Temel WordPress Görsel İpuçları
Artık yazı küçük resimleriniz için varsayılan yedek görüntüleri nasıl ayarlayacağınızı öğrendiğinize göre, WordPress için görüntü ile ilgili diğer bazı yararlı teknikleri burada bulabilirsiniz:
- WordPress’te Yazı Kategorisine Göre Yedek Öne Çıkan Görsel Ayarlama – Kategoriye özgü yedek görseller ayarlayarak varsayılan görsel stratejinizi bir adım öteye taşıyın ve yazı önizlemelerinize bağlam ekleyin.
- WordPress Kenar ÇubuğuWidget’ına Nasıl Görsel Eklenir – Kenar çubuğunuzu göz alıcı görsellerle zenginleştirerek widget alanınızı nasıl daha ilgi çekici ve bilgilendirici hale getireceğinizi öğrenin.
- WordPress’te Büyük Görseller Nasıl Yüklenir – Sitenizin performansına zarar vermeden veya yükleme sınırlarını aşmadan büyük görsel dosyalarını işleme tekniklerini keşfedin.
- WordPress’te Görüntüleri Gri Tonlama – Uyumlu bir görsel tema oluşturmak veya belirli bir içeriği vurgulamak için mükemmel olan, görüntülerinize şık bir gri tonlama efektini nasıl ekleyeceğinizi öğrenin.
- WordPress’te Varsayılan Resim Bağlantıları Otomatik Olarak Nasıl Kaldırılır – Eski bir WordPress sürümü kullanıyorsanız, resimlerinizin ek sayfalarına bağlanmasını önlemek isteyebilirsiniz.
Umarız bu makale WordPress yazı küçük resimleri için varsayılan bir yedek görüntünün nasıl ayarlanacağını öğrenmenize yardımcı olmuştur. Ayrıca WordPress için en iyi sürükle ve bırak sayfa oluşturuculara ilişkin uzman seçimlerimize ve bir WordPress web sitesinin nasıl düzenleneceğine ilişkin nihai kılavuzumuza göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Muhammed
How do you set up dafault thumbnail for posts that have thumbnails already but the images no longer exist on your server? And these posts are up to 1,000, which were created years ago. And these broken images make your site look messy.
WPBeginner Support
Instead of setting a default featured image in that situation, we would recommend taking a look at our guide below to find the broken images:
https://www.wpbeginner.com/plugins/how-to-fix-broken-links-in-wordpress-with-broken-link-checker/
Admin
Jacques
Hi!
I would like to add a default feature image only to my RSS feeds. Is it possible and how?
Thanks!
Andre Kish
Brilliant stuff – as always – you’ve saved me a ton of time again – THANK YOU!!
Andre
Matus
Great. Just what I needed.
Hum
Hi,
I tried to implement above code in my site with Sahifa theme (it doesn’t have default fallback thumbnail, I guess). However I am not success yet. I just want to display default image if post has no image. Here is the code in template:
<a href="” title=”” rel=”bookmark”>
Where and what code should I add to above to meet my requirement?
Many thanks in advance.
Andrei Filonov
Unfortunately adding condition “has_post_image” may be tricky when plugins are used for “latest” or “related” posts, as we don’t want to mess up plugin code
In this case we can add a custom filter to load custom default image when the_post_thumbnail is called:
You can use it as a starting point and expand if you want custom default images for different post types or categories.
JAVAD
hi i use auto-post-thumbnail to create auto thumbnail
now i want if i enable show excerpt in my theme , first image or featured image shown on above the post in index.php
Siddharth
Great! It is easy to understand now. I have seen different preference of feature images in many different themes but your blog post made sense.
Laura P.
How can I tweak this function for adding a specific image (example.jpg) as the default image for post type: topic? Basically, I’m trying to set a default image for bbpress topic pages.
Thanks!
L
Jose Salazar
Hi!
Im adding the First Post Image as the Default Fallback, but would like to display attachment image ONLY if size in pixels is between 460×350 and 700×525. Is that possible? Any suggestions?
Thanks in advance!
Dee
Hi Jose, How did you get the first image to show up? I removed the echo thumbnail and else statements and only have echo main image but it’s still showing the manual featured image. Thanks
Paal Joachim Romdahl
Hey
Could someone update the above code but this time to be added into the functions.php file?
Perhaps even add on to how to define various category post images.
Thank you!
Nestor Cheese
Works great, thanks! The thing, though. is that the default thumbnail links automatically to the post but if you add a featured image, it doesn’t link. Has anyone resolved this?
Chandra
Is this possible to display as slider from the single post uploaded images…
wfriley
I pasted the code into the functions.php file and checked my site to make sure nothing went haywire. For some reason my posts are now ending up on my static home page. I removed the code but it did not correct the problem. Any chance you might know a fix for that? I tried recreating the home page but the same thing happens.
Alexandre Michel
Hi, looks like it’s working but in my single post page the default image does not show up. It returns blank code. Would you happen to know why?
Mitch Larouche
How can I do an if statement where if there is no FEATURE or no MEDIA image then show google ad? This works but I want to add and IF for when I add a media image also. So if there is NO media image or feature image INCLUDE the adsense…php ad.
?php if( has_post_thumbnail() ) { ?>
?php } else { ?>
?php include(‘adsense_singlepost_top_square.php’) ?>
?php }
Can’t see to figure out how to include the media file from the post?
Dennis
How can i add a default image for woocommerce products?
Chetan Patel
Hello I have Wallpapers site on wordpress. I have little problem with images. Google Indexing my thumbnail instead of full size images. I want to index only full size image. Any way to do this. ?? please help ,me.
Doop
This is great except if you upload an image to a post and then decide to delete it, it will still be attached to the post.
darkpollo
Will this work with external images too? Or only with the ones hosted on the same domain?
Thank you
Byron
Hi,
I’m tying to set a default image for one of my custom post types. I’ve not been able to do this and have tried many of the plugin on the WP repository… Default featured image sets a featured image to All post types even Ubermenu.
I need to limit this to one post type. Do you have any suggestions for me please?
WPBeginner Support
Byron, does the custom post type you want to set the default thumbnail for has featured image support? If yes then using this code in your theme template should display the default post thumbnail.
<?phpif( has_post_thumbnail() ) {the_post_thumbnail();}else{ ?><img src="<?php bloginfo('template_directory'); ?>/images/default-image.jpg"alt="<?php the_title(); ?>"/><?php } ?>1-click Use in WordPress
Admin
Paul
Okay, that didn’t work…! The a href tag messed it up. How do I show you code?
<a href="" title="" >
Try that!
Paul
Oh dear, Let me know how I can show code and I’ll show you what I mean! Thanks, Paul
WPBeginner Support
try wrapping it in
[php] [/php] or [html][/html]Admin
Alejandro
Excellent solution. Now, how I can use this to assign to a specific category and taking ramdom images from a folder?
<img src="/images/default-image.jpg” alt=”” />
Thank you a lot!
WPBeginner Support
This requires a more complicated solution. First you would want to set an image for each category and upload them to a specific folder probably using category slug as the image file names. Then you need to get the category slug for each post and use it as the fallback image URL.
Admin
Konstantin
I am having a small problem, when calling the image, it only shows the full image, not the ones I try to specify (small, medium, thumbnail, etc).
Did anything change in wp3.7+? The images are there, and are being created, but they wont display
Thiago
Thank you!!
Arthur Okonkwo
please is there a plugin that can do this, cos i don’t want to mess with with my code.
WPBeginner Support
We have not tried it yet but you can give Default Featured Image a try. Let us know how it works out for you.
Admin
Mahmod A. Issa
You can keep a backup of your file in case you may mess up with your code, but this way is a good way to keep a default image to a client!
Susan Clifton
Will this work with a custom post type? I’m building a Portfolio theme. Your tutorials are always so helpful. I don’t really know PHP but I’m comfortable with messing with it.
Editorial Staff
Yes this should work just fine.
Admin
Tania
Is there a way to show a default “image not available” image when the source image src is empty ?
I’m promoting amazon products in my blog (using API) but most of the products do not have image. By providing a default “image not available” image, I can help my visitors to understand that the sellers do not provide any image.
I prefer html, css or javascript solution.
thanks and sorry about my english
Editorial Staff
The second option should work for you then. Just upload the image that says image not available.
Admin
Waheed Akhtar
Hi Balkhi,
I have some old posts where post thumbnail is not defined. Also may be for some posts there’s no image uploaded (did it manually through FTP and linked in the post). The result is I don’t see any featured thumbnail for the post.
Is there a way we can grab the first image, resize it (e.g. 200 x 200) and show as featured image?
Thanks.
Editorial Staff
Waheed, what you are looking for is a bit tricky. You would have to parse the src element in each image tag, and make local copies of those. I do remember someone mentioning this plugin a while ago:
http://wordpress.org/extend/plugins/add-linked-images-to-gallery-v01/ << Note: it hasn't been updated in a while. However, it is worth a try. -Syed
Admin
Amin
Thanks for this post. I’ve been searching for days to find a way to have an automatic default featured image. This saved me so much time! Thanks a lot.
Amin
You can also try the Default Thumbnail Plus plugin. Works very well, and no coding necessary!
James
I’ve tried to merge both options but failed.
How would you Check for Thumbnail, but if none then check for First Post Image, but then if none then post Default Branded Image?
Rory
Hi, have you found a way to do this? I’m still on the hunt for an answer, thanks.
Editorial Staff
Try this:
functionget_fbimage() {if((function_exists('has_post_thumbnail')) && (has_post_thumbnail())) {$src= wp_get_attachment_image_src( get_post_thumbnail_id($post->ID),'','');$fbimage=$src[0];}else{global$post,$posts;$fbimage='';$output= preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i',$post->post_content,$matches);$fbimage=$matches[1] [0];}if(empty($fbimage)) {$fbimage=//Define Default URL HEre;}return$fbimage;}1-click Use in WordPress
Admin
Vanessa K
Hi :), great tutorial. I’m a somewhat beginner for a lot of wordpress code. I tried to follow this tutorial for setting up the fall back image a few months ago and failed :p but was able to successfully implement it just now. Yay me! haha. However I would really like to set it up in the way James mentioned…
“How would you Check for Thumbnail, but if none then check for First Post Image, but then if none then post Default Branded Image?”
Posting the code you offered in response to his request is only showing up with syntax errors for me in my functions file :/. I’m sure it’s me and not the code :p but any suggestions? Thanks! And Happy Thanksgiving!
jfwebdesignstud
wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), ‘full’ );
can this be used somehow with this for including pinterest featured image
wpbeginner
@jfwebdesignstud You can most certainly specify your thumbnail as the image for Pinterest.
CharlesUibel
Yes But I don’t want to just display the fallback image, I want to assign the image to permanently be the featured image.
wpbeginner
@CharlesUibel http://wordpress.org/extend/plugins/default-post-thumbnails/ << This plugin can do it for you
masoudgolchin
great tutorial , thanks !
DirTek
Great tutorial, mate. Been useful for my “related posts” section. Cheers!
leitseitenmacher
how do you create a real fall back thumbnail?
with the solution a post rhumbnail is shown but therefore not registerate in the backend.
any solution
wpbeginner
@leitseitenmacher The whole idea of a fallback is to show when nothing is selected at the thumbnails area in the backend… so NO you will not be able to see it in the backend….
leitseitenmacher
@wpbeginner
well i allready noticed that.
but the question was: is it possible in wordpress to register a standard post thumbnail via php code so you can see it in the backend?
leitseitenmacher
@wpbeginner
don’t believe the hype.
it#s possible as always check out this remarkable plugin.
http://wordpress.org/extend/plugins/default-post-thumbnails/
wpbeginner
@leitseitenmacher Great find. Again, there is no HYPE that we are trying to create. It is impossible to keep track of what exists in the plugin sphere of WordPress because there are thousands.Just tested out that plugin… It doesn’t register those thumbnails in the database of each post. It is just hooking and giving you a visual display of what you selected in the plugins setting.
If that is what you want, then sure.
The article above accomplishes exactly the same thing without going the extra lengths of visually displaying. In most sites the fallback is usually the site logo. So you don’t really need to see it. But we will do a writeup on the plugin you found. Thanks for the suggestion
gal1982
Excellent solutions, i was looking for that for a while
Is there a way to change the resize the image?
I have tried for example:
$image=wp_get_attachment_image($num, ‘medium’);
But it doesn’t effects the image size. any idea?
Shakir
I have same question. Size attribute does not affect.
Editorial Staff
You have to use Regenerate Thumbnails and add new image sizes.
Admin
milohuang
Nice tutorial. Have test the first method but it did not seem to work. Check the HTML and the default thumb does not exist (no img tag was found). However, if I use the Default Post Thumbnail plugin, it works. Any help? Running 3.2 locally. Thank you!
sebastianjthomas
Great! But how do you set the main_image size without CSS (which stretches the image)
wp_smith
Hello,
I have written a plugin, <a href=”http://wpsmith.net/go/genesis-featured-images”>Genesis Featured Images</a>, that will do this for the <a href=”http://wpsmith.net/go/genesis”>Genesis Framework</a>. I’d love to hear your thoughts!?
sleepingsun
Hello !
Thanks a lot for this useful tip. How would I make the same function to work in RSS feeds please ? If a post thumbnail has been set : use it, otherwise : use the first image attached to the post.
Any help would be much appreciated !
Ayman Aboulnasr
Thank you very much for the tutorial. I was actually thinking about this trick for a few days now.