Kenar çubuğu, WordPress temanızda ana sayfa içeriğinin bir parçası olmayan bilgileri gösterebileceğiniz widget’a hazır bir alandır. Ancak kenar çubukları dikkat dağıtıcı olabilir ve değerli alan kaplayabilir.
WPBeginner’da binlerce kullanıcıya WordPress sitelerini tasarlama konusunda yardımcı olduk. Deneyimlerimize göre, bir kenar çubuğunu kaldırmanın birkaç yolu vardır. Tema ayarlarından gizleyebilir, tek tek sayfalardan ve yazılardan kaldırabilir ve tam site düzenleyicisini kullanabilirsiniz.
Bu makalede, WordPress’te kenar çubuğunu nasıl kolayca kaldıracağınızı göstereceğiz.

WordPress’te Kenar Çubuğu Neden Kaldırılır?
Çoğu WordPress teması birden fazla kenar çubuğu veya widget’a hazır alanla birlikte gelir.
Kenar çubuklarını son gönderilerinizin listesini, reklamları, e-posta listesi kayıt formlarını veya ana sayfanın ya da gönderinin bir parçası olmayan diğer içerikleri göstermek için kullanabilirsiniz.
WPBeginner’da sosyal medya sayfalarımızı tanıtmak ve en popüler gönderilerimizi görüntülemek için bir kenar çubuğu kullanıyoruz.

WordPress widget‘larını kullanarak bir temanın kenar çubuğuna kolayca öğe ekleyebilirsiniz.
Çoğu WordPress temasında kenar çubuğu, ziyaretçinin masaüstü veya mobil cihaz kullanmasına bağlı olarak farklı görünür. Akıllı telefonlar ve tabletler daha küçük ekranlara sahip olduğundan, WordPress genellikle kenar çubuklarını ekranın altına taşır.
Sitenizin nasıl kurulduğuna bağlı olarak bu durum garip görünebilir. Mobil kullanıcıların ayrıca kenar çubuğu içeriğini görmek için ekranın en altına kaydırması gerekecektir, bu da kullanıcı deneyimini etkileyebilir. Daha fazla bilgi için lütfen WordPress sitelerinin mobil sürümünün masaüstünden nasıl görüntüleneceğine ilişkin kılavuzumuza bakın.
Masaüstünde bile kenar çubuğu, sayfanın harekete geçirici mesajı gibi en önemli içeriğin dikkatini dağıtabilir.
Bununla birlikte, WordPress’te kenar çubuğunu nasıl kaldırabileceğinizi görelim. Kenar çubuğunu tüm sitenizden nasıl sileceğinizi ve kenar çubuğunu yalnızca belirli bir sayfada veya gönderide nasıl gizleyeceğinizi göstereceğiz.
- Method 1. Removing Sidebars Using Your WordPress Theme Settings
- Method 2. Removing the Sidebar Using Full Site Editing (Block-Based Themes Only)
- Method 3. Remove the Sidebar From Your Entire WordPress Website (Advanced)
- Method 4. Removing Sidebars From Individual Pages in WordPress
- Method 5. Removing Sidebars from a Static Page in WordPress
- Method 6. Remove the Sidebar from a Single Post in WordPress
- Video Tutorial
Doğrudan belirli bir yönteme atlamayı tercih ediyorsanız, yukarıdaki bağlantıları kullanabilirsiniz.
Yöntem 1. WordPress Tema Ayarlarınızı Kullanarak Kenar Çubuklarını Kaldırma
En iyi WordPress temalarının çoğu, kenar çubuklarını kaldırmak için yerleşik ayarlarla birlikte gelir. Temanıza bağlı olarak, kenar çubuğunu tek tek gönderilerden ve sayfalardan, hatta tüm sitenizden kaldırabilirsiniz.
Temanızda bu seçeneğin olup olmadığını kontrol etmek için Görünüm ” Özelleştir‘e gidin.

Sol taraftaki menüde ‘Kenar Çubuğu’ veya benzeri bir ayar arayın.
Aşağıdaki görselde popüler Astra WordPress temasının seçeneklerini görebilirsiniz.

‘Kenar Çubuğu’ veya benzeri bir seçenek görürseniz, bunu seçin ve kenar çubuğunu kaldıracak herhangi bir ayar olup olmadığına bakın.
Bu bir açılır menü, farklı kenar çubuğu düzenlerini gösteren küçük resimler veya başka bir ayar olabilir.

Temanızda ‘Kenar Çubuğu’ seçeneği yoksa, ‘Sayfa’ veya benzer bir bölümü seçerek kenar çubuğunu kaldırabilirsiniz.
Aşağıdaki resimde de görebileceğiniz gibi, Astra’nın bir de ‘Sayfa’ ayarı vardır.

Burada, ‘Kenar çubuğu yok’ ve ‘Tam Genişlik / Uzatılmış’ gibi kenar çubuğunu kaldıran birkaç düzen de dahil olmak üzere farklı düzenler göreceksiniz.
Bu düzeni sitenize uygulamak için bir küçük resme tıklamanız yeterlidir.

Kenar çubuğunu nasıl kaldırırsanız kaldırın, ‘Yayınla’ya tıklamayı unutmayın.
Bazı temalar, kenar çubuğunu tek tek gönderilerden ve sayfalardan kaldırmanıza da olanak tanır. Bu, açılış sayfası veya satış sayfası gibi özel sayfalar tasarlarken faydalı olabilir.
Temanızda bu ayarların olup olmadığını görmek için kenar çubuğunu gizlemek istediğiniz herhangi bir sayfayı veya gönderiyi açmanız yeterlidir. Sağ taraftaki menüden ‘Gönderi’ veya ‘Sayfa’yı seçin ve ardından ‘Gönderi Ayarları’ veya ‘Sayfa Ayarları’ seçeneğini arayın.

Temanızda bu bölüm varsa genişletmek için tıklayın. Artık kenar çubuğunu kaldırmanıza izin veren herhangi bir ayar arayabilirsiniz.
Aşağıdaki görselde, popüler ThemeIsle Hestia teması için gönderi ayarlarını görebilirsiniz.

Bazı WordPress temalarında, özelleştiriciyi veya sayfa düzenleyiciyi kullanarak kenar çubuğunu kaldırmak mümkün değildir. Eğer durum buysa, okumaya devam edin ve size WordPress’te kenar çubuğunu kaldırmanın diğer yollarını gösterelim.
Yöntem 2. Tam Site Düzenlemesini Kullanarak Kenar Çubuğunu Kaldırma (Yalnızca Blok Tabanlı Temalar)
Divi gibi bir blok tema kullanıyorsanız, Tam Site Düzenleme (FSE) ve blok düzenleyiciyi kullanarak kenar çubuğunu kaldırabilirsiniz.
Bu, tüm temalarda çalışmasa da, sitenizin tamamında kenar çubuğunu kaldırmanın hızlı ve kolay bir yoludur.
Düzenleyiciyi başlatmak için Görünüm “ Düzenleyici’ye gidin.

Varsayılan olarak, tam site düzenleyicisi temanızın ana şablonunu gösterir, ancak kenar çubuğunu herhangi bir sayfadan kaldırabilirsiniz.
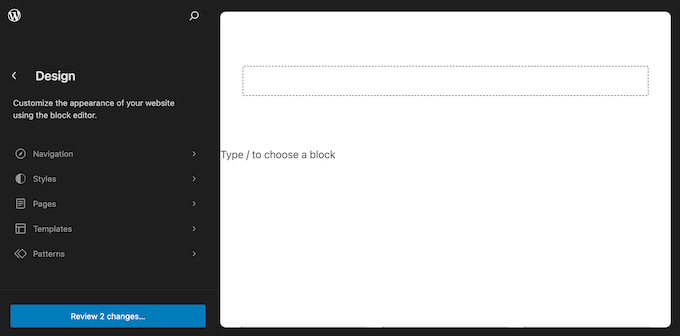
Mevcut tüm seçenekleri görmek için ‘Şablonlar’, ‘Desenler’ veya ‘Sayfalar’ seçeneklerinden birini seçmeniz yeterlidir.

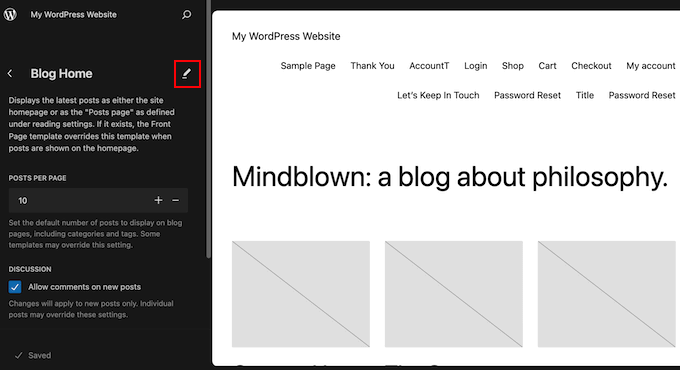
Şimdi kenar çubuğunu kaldırmak istediğiniz şablona veya sayfaya tıklayabilirsiniz.
WordPress şimdi tasarımın bir önizlemesini gösterecektir. Devam etmek ve bu şablonu düzenlemek için küçük kalem simgesine tıklayın.

Artık kenar çubuğunu seçmek için tıklayabilirsiniz.
Görüntülenen küçük araç çubuğunda noktalı simgeye tıklayın.

Artık ‘Sütunu Kaldır’ veya benzer bir ayara tıklayarak kenar çubuğunu silebilirsiniz.
Bunu yaptıktan sonra, devam edebilir ve ‘Kaydet’ düğmesine tıklayabilirsiniz.

Şimdi, WordPress web sitenizi ziyaret ederseniz, araç çubuğunun kaybolduğunu göreceksiniz.
WordPressd tam site düzenleme hakkındaki kılavuzumuzu da görmek isteyebilirsiniz.
Yöntem 3. Kenar Çubuğunu Tüm WordPress Web Sitenizden Kaldırın (Gelişmiş)
Bu yöntem, WordPress blogunuzdaki veya web sitenizdeki her sayfadan ve gönderiden kenar çubuklarını kaldırmanıza olanak tanır.
Tema dosyalarınızı düzenlemeniz gerekecektir, bu nedenle en acemi dostu seçenek değildir. Ancak bu yöntem, kenar çubuğunu gizlemek için yerleşik bir yolu olmayan temalar da dahil olmak üzere çoğu WordPress temasında işe yarayacaktır.
WordPress tema dosyalarınızı doğrudan düzenlerseniz, temayı güncellediğinizde bu değişikliklerin kaybolacağını unutmayın.
Bununla birlikte, WordPress temanızı özelleştirmeyi kaybetmeden güncellemenize olanak tanıdığı için bir alt tema oluşturmanızı öneririz.
Öncelikle, FileZilla gibi bir FTP istemcisi kullanarak WordPress sitenize bağlanmanız gerekir veya WordPress hosting cPanel’inizin dosya yöneticisini kullanabilirsiniz. SiteGround kullanıcısıysanız, bunun yerine Site Araçları panosunu kullanabilirsiniz.
FTP’yi ilk kez kullanıyorsanız, FTP kullanarak sitenize nasıl bağlanacağınıza ilişkin eksiksiz kılavuzumuza bakabilirsiniz.
Bağlandıktan sonra /wp-content/themes/ adresine gidin ve mevcut WordPress temanızın klasörünü açın.

WordPress temaları farklı şablonlardan oluşur, bu nedenle kenar çubuğu içeren tüm şablonları düzenlemeniz gerekecektir. Hangi dosyaları düzenlemeniz gerektiğini öğrenmek için WordPress şablon hiyerarşisi kılavuzumuza bakın.
Örneğin, index.php, page.php, single.php, archive.php, home.php ve benzerlerini düzenlemeniz gerekebilir.
Bir dosyayı düzenlemek için Not Defteri gibi bir metin düzenleyicide açın. Ardından, şuna benzeyen satırı bulun:
1 | <?php get_sidebar(); ?> |
Temanızda birden fazla kenar çubuğu varsa, kod biraz farklı görünecektir ve birden fazla kenar çubuğu kodu olabilir. Tipik olarak bu kod, örneğin fonksiyonun içinde ‘sidebar’ kelimesine sahip olacaktır:
1 | <?php get_sidebar('footer-widget-area'); ?> |
Kaldırmak istediğiniz kenar çubuğunun satırını silebilirsiniz.
Şimdi dosyayı kaydedin ve WordPress barındırma hesabınıza geri yükleyin. Şimdi bu işlemi kenar çubuğu olan tüm şablon dosyaları için tekrarlayabilirsiniz.
İşiniz bittiğinde, değişikliği yerinde görmek için çevrimiçi mağazanızı, blogunuzu veya web sitenizi ziyaret edin.
Kenar çubukları gitmiş olmasına rağmen içerik alanınızın hala aynı genişlikte olduğunu ve kenar çubuğu alanının boş kaldığını fark edebilirsiniz.

Bu, temanın içerik alanı için tanımlanmış bir genişliği olduğunda gerçekleşir. Kenar çubuğunu kaldırdıktan sonra, WordPress temanıza özel CSS ekleyerek içerik alanının genişliğini ayarlamanız gerekebilir.
Bunu yapmak için Tema “ Özelleştir‘e gidin. Sol taraftaki menüde Ek CSS’ye tıklayın.

Şimdi devam edebilir ve aşağıdaki kodu küçük kod düzenleyicisine yapıştırabilirsiniz:
1 2 3 4 5 6 7 8 9 10 | .content-area { width: 100%; margin: 0px; border: 0px; padding: 0px;}.content-area .site {margin:0px;} |
Bu işlem tamamlandıktan sonra ‘Yayınla’ düğmesine tıklayın. Şimdi sitenizi ziyaret edin ve içerik alanının mevcut alanın %100’ünü kapladığını göreceksiniz.
Yöntem 4. WordPress’te Tek Tek Sayfalardan Kenar Çubuklarını Kaldırma
Kenar çubuğunu sitenizin diğer alanlarında göstermeye devam ederken yalnızca belirli sayfalarda kaldırmak isteyebilirsiniz. Örneğin, birçok web sitesi, müşterilerin dikkatini dağıtabileceği ve satın alma işlemlerini tamamlamalarını engelleyebileceği için ödeme sayfasında kenar çubuğunu göstermez.
Kenar çubuğunu yalnızca belirli bir sayfadan kaldırmak istiyorsanız, SeedProd gibi bir sayfa oluşturucu eklentisi kullanmanızı öneririz.
SeedProd, basit bir sürükle ve bırak editörü kullanarak her türlü sayfayı tasarlamanızı sağlar. Bu, herhangi bir sayfaya kenar çubuğu eklemeyi ve kaldırmayı kolaylaştırır.
SeedProd editöründe, kaldırmak istediğiniz kenar çubuğunu seçmek için tıklamanız yeterlidir. Ardından, devam edin ve çöp kutusu simgesine tıklayın.

Kenar çubuğunu sitenizin tamamından kaldırmak istiyorsanız SeedProd’u kullanarak kenar çubuğu içermeyen özel bir temayı kolayca oluşturabilirsiniz.
Daha ayrıntılı talimatlar için lütfen SeedProd kullanarak WordPress’te özel bir sayfanın nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
Yöntem 5. WordPress’te Statik Bir Sayfadan Kenar Çubuklarını Kaldırma
Bazı WordPress temaları, içeriğin her iki tarafında kenar çubuğunu göstermeyen tam genişlikte sayfa şablonları da dahil olmak üzere birden fazla şablonla birlikte gelir. Kenar çubuğunu herhangi bir sayfadan kaldırmak için bu şablonları kullanabilirsiniz.
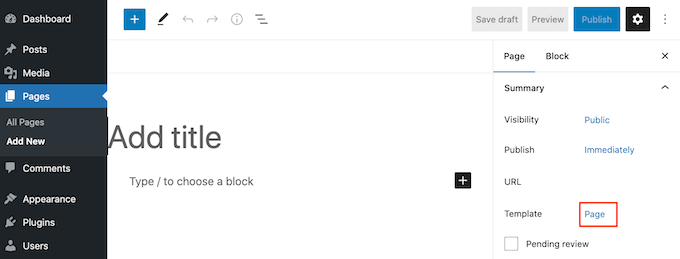
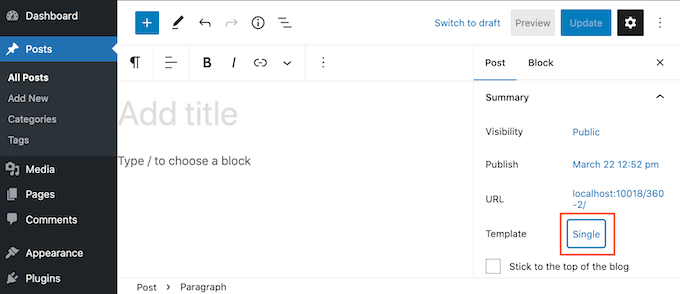
Temanızda tam genişlikte bir şablon olup olmadığını görmek için herhangi bir sayfayı açmanız yeterlidir. Sağ taraftaki menüde ‘Şablon’un yanındaki bağlantıya tıklayın.

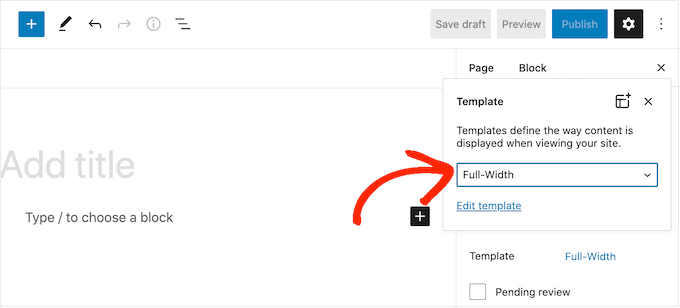
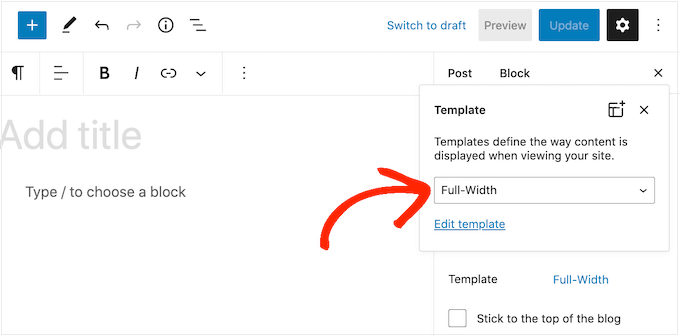
Görüntülenen açılır pencerede açılır menüyü açın ve tam genişlikte bir şablon arayın.
Bir tane bulursanız, şablonu bu sayfaya uygulamak için bir tıklama yapın.

Temanızda tam genişlikte bir şablon yoksa manuel olarak bir tane oluşturabilirsiniz.
Not Defteri gibi bir düz metin düzenleyici açın ve aşağıdaki kodu boş bir dosyaya yapıştırın:
1 2 3 4 5 6 | <?php/**Template Name: Full-Width*/get_header(); ?> |
Şimdi bu dosyayı full-width.php adıyla kaydedebilirsiniz.
Bundan sonra, bir FTP istemcisi veya WordPress barındırma sağlayıcınız tarafından sağlanan dosya yöneticisini kullanarak sitenize bağlanın.
Ardından, /wp-content/themes/ adresine gidin ve mevcut temanızın klasörünü açın. Bu klasörün içinde page.php dosyasını bulun ve herhangi bir metin düzenleyicide açın.

Şimdi, <?php get_header(); ?> satırından sonra görünen her şeyi kopyalayın ve full-width.php dosyanıza yapıştırın.
Bunu yaptıktan sonra, aşağıdaki gibi görünen satırı bulun ve silin:
1 | <?php get_sidebar(); ?> |
Artık değişikliklerinizi kaydedebilir ve full-width.php dosyasını tema klasörünüze yükleyebilirsiniz.
Bunu yaptıktan sonra, yukarıda açıklanan aynı işlemi izleyerek bu şablonu herhangi bir sayfada kullanabilirsiniz.
Not: Full-width.php dosyasını oluştururken içerik düzen leyicide açık bir sayfanız varsa, yeni şablon açılır menüde görünmeden önce düzenleyiciyi yenilemeniz gerekecektir.
Daha fazla ayrıntı için WordPress’te tam genişlikte bir sayfa şablonunun nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
Yöntem 6. WordPress’te Tek Bir Gönderiden Kenar Çubuğunu Kaldırma
WordPress ayrıca sayfa şablonlarına benzer şekilde çalışan yazı şablonlarına da sahiptir.
Kenar çubuğunu belirli tek gönderilerden kaldırmak istiyorsanız, özel bir tek gönderi şablonu oluşturabilirsiniz. Bu, tam genişlikte bir sayfa şablonu oluşturmaya benzer.
Öncelikle, Not Defteri gibi bir metin düzenleyici kullanarak yeni bir şablon dosyası oluşturmanız gerekir. Bunu yaptıktan sonra, aşağıdaki kodu kopyalayıp bu dosyaya yapıştırabilirsiniz:
1 2 3 4 5 6 7 | <?php/* * Template Name: Featured Article * Template Post Type: post, page, product */ get_header(); ?> |
Bu kod, ‘Öne Çıkan Makale’ adında yeni bir şablon oluşturur ve online mağazanızdaki herhangi bir sayfa veya gönderinin yanı sıra herhangi bir ürün gönderisi türü için kullanılabilir hale getirir.
Özel tekli yazı şablonunuzda, kodun kenar çubuğu kısmını kaldırmanız yeterlidir. Daha fazla bilgi için WordPress’te özel tekli yazı şablonlarının nasıl oluşturulacağına ilişkin kılavuzumuzda özetlenen adımları izleyin.
İşiniz bittiğinde, bu dosyayı full-width.php olarak kaydedin.
Ardından, bir FTP istemcisi veya dosya yöneticisi kullanarak dosyayı mevcut WordPress tema klasörünüze yüklemeniz gerekir.
Bunu yaptıktan sonra, bu şablonu herhangi bir gönderiye uygulayabilirsiniz. Sağ taraftaki menüde, ‘Şablon’un yanındaki bağlantıya tıklamanız yeterlidir.

Görüntülenen açılır pencerede açılır menüyü açın ve yeni oluşturduğunuz tam genişlikteki şablonu seçin.
Bundan sonra, değişikliklerinizi canlı hale getirmek için ‘Güncelle’ veya ‘Yayınla’ya tıklamanız yeterlidir.

Video Eğitimi
Daha çok görsel öğrenen biri misiniz? WordPress’te kenar çubuğunun nasıl kolayca kaldırılacağına dair YouTube eğitimimize göz atın:
Bu makalenin WordPress temanızdaki kenar çubuğunu nasıl kolayca kaldıracağınızı öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca WordPress’te özel yazı sonrası widget’larının nasıl ekleneceğine ve en iyi Gutenberg dostu WordPress temalarına ilişkin adım adım kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I usually try to remove the sidebar at the moment when the website is not like a classic blog but it is a business or personal portfolio. I usually try to do it using the template editor, but where this is not possible, or this option is missing, this guide is very useful. Thanks for the tips on how to do it multiple ways.
WPBeginner Support
Glad you found our tips helpful!
Admin
Conny Dijkstra
Thank you so much for your extensive explanation! I just wanted to remove a widget showing on one page. And you gave me the right solution. Set your template to full with for that page.
You made my day!
So great that you spend a lot of time to help other people.
WPBeginner Support
Glad our guide was able to help
Admin
frespaniol
I tried it with Twenty Sixteen theme, but it doesn’t work.. is it normal..?
WPBeginner Support
The theme may have a different location where it is adding the sidebar. If you reach out to the theme’s support they can normally let you know where the code for the sidebar is added.
Admin
Stacey Beckles
Your posts are always a lifesaver.
WPBeginner Support
Glad you find them helpful
Admin
Gary
Can the users just switch the toggle on the front-end to show or hide the sidebar themselves?
Sergio
Thank you!
Eray
Is there a way to disable sidebar on mobile? I have a responsive theme and on mobile it naturally shapes itself. But when I scroll down, I see the sidebar “latest articles” widget there.
On desktop view,it’s OK, but on mobile it displays other blocks, which are sufficient but then also sidebars. Can I disable it for mobiles? Thank you.
Hussain
Yet Another clear and useful post . thank very much.
I have two questions:
1-The theme I am using, namely oceanwp, has the option to remove the sidebar but simply does not work. What is the possible reason?
1- I managed to remove the sidebar using the index.php file. If there is update for the theme. Is the change reversible?
Regards
Max
Is there are way to remove sidebar/footer using hooks? E.g. using remove_action();?
Steff
You’re an absolute legend!
David Riewe
The custom template does remove the sidebar but is not using the full width.
Patricia
Kindly help me out? I’m trying to remove the sidebar from all pages but the index.php. Following these instructions works beautifully but changing the content-area width to 100% pushes the sidebar to the bottom of the index.php. How do I exclude the index.php from the change of the content-area width?
Girik
HI Team
I am looking for a solution to remove the sidebar from home page where the home page is set to latest post. Do you have?
Susan Taunton
I love your video tutorials – they are always crystal clear and informative. And your topics are so often precisely relevant to my needs. Thank you!!
VIva la WPBeginner!!!
Mateo
I have a problem, i want set full width, but when I do it, my home is too in fullwidth (surely because i dont use excerpt, else that i use the_content() for get the content in home page).. how can I do a fullwidth with this problem…
Linda
Thank you so much for helping me get rid of the right bar. But now I can’t show my blog in full frame. It is namned “home” in the meny, but does´nt exist when I´m scrolling in “sides” like you show here. Can you help me fix it in the code?
katma
That’s what i am looking for!!!
But the problem is finding the CSS class.
I tried with css hero. I could find the css class name but i couldn’t make it with the adding custom CSS function.
Even i can optimize the with for phone, tablet vertical and horizontal position and pc.
Terry
Instead of deleting the code, it is safer and recommended to comment it out.
Add the following // in front of every instance of the get sidebar call and the sidebars will stop displaying without disrupting the code.