Bazen, bir WordPress blog gönderisinden yazarın adını kaldırmak isteyebilirsiniz. Bunun nedeni, gönderilerinizin ekip çalışmaları olması veya başkası için yazıyor olmanız ve anonim kalmanız gerekmesidir.
WPBeginner'da çok yazarlı bir blog yürütüyoruz, bu yüzden anlıyoruz. Gönderilerimizin çoğu ekip çalışmasıdır, farklı kişiler araştırma, yazma ve düzenleme yapar. Sadece bir isim göstermek hikayenin tamamını anlatmaz.
Zor kısım, WordPress'in her gönderi için bir yazar seçmenizi gerektirmesi ve adı gizlemenin kolay bir yolu olmamasıdır. Ama endişelenmeyin - bazı çözümler bulduk.
Bu makalede, WordPress blog yazılarınızdan yazar adını nasıl kaldıracağınızı göstereceğiz.

Yazar Adını Neden Kaldırmak İstersiniz?
WordPress, yayın tarihi, kategoriler ve etiketler, özel taksonomiler ve yazar adı gibi her gönderiye meta veriler ekler. Bu, okuyuculara bir gönderi hakkında faydalı bilgiler verebilir ve ilgili içeriği bulmalarına yardımcı olabilir.
Ancak, yazar adını gizlemek isteyebileceğiniz zamanlar olabilir.
Örneğin, birden fazla personel üyesi bir gönderi üzerinde işbirliği yapıyorsa, tek bir yazara kredi vermek haksızlık olabilir. Çok yazarlı bir WordPress blogu çalıştırıyorsanız, yazar adını kaldırmak web sitenizin daha tutarlı görünmesini de sağlayabilir.
Bununla birlikte, WordPress'te yazar adını nasıl kaldırabileceğinizi görelim. Kullanmak istediğiniz yönteme doğrudan atlamak için hızlı bağlantıları kullanmanız yeterlidir:
- Yöntem 1: Yazar Adını WPCode ile Gizle (Önerilen)
- Yöntem 2: WordPress Meta Verilerini Düzenleyerek Yazar Adını Gizleme (Blok Temalar)
- Method 3: Replace Author Name With a Generic Author Name (Workaround)
Yöntem 1: Yazar Adını WPCode ile Gizle (Önerilen)
Yazar adını gizlemenin en kolay yolu, WordPress'e özel kod eklemektir.
Genellikle, sitenizin functions.php dosyasına özel kod ekleme talimatlarını içeren kılavuzlar bulursunuz. Ancak bu önerilmez, çünkü kodda yapılacak herhangi bir hata yaygın WordPress hatalarına neden olabilir veya sitenizi tamamen bozabilir.
İşte tam da bu noktada WPCode devreye giriyor.
Bu ücretsiz eklenti, sitenizi riske atmadan WordPress'e özel CSS, PHP, HTML ve daha fazlasını eklemeyi kolaylaştırır.
Başlamak için WPCode'u yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla bilgi için, WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakabilirsiniz.
Başlamadan önce, yazar adının WordPress temanızda nasıl görüntülendiğini kontrol eden sınıfı bilmeniz gerekecektir. Bu bilgiyi almak için yazar adını içeren herhangi bir sayfayı veya gönderiyi açın.
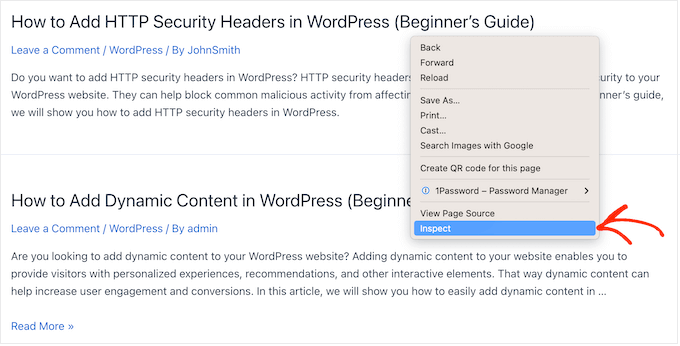
Ardından, ekrana sağ tıklayın veya Control tuşuna basılı tutarak tıklayın ve 'İncele'yi seçin.

Bu, WordPress web sitenizi oluşturan tüm kodları gösteren yeni bir panel açar.
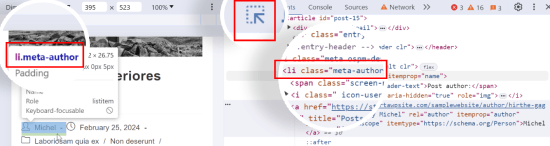
Panelin içinde, ok simgesine tıklayın.

Artık yazar adının üzerine fareyle gelebilirsiniz.
Bu, sağ paneldeki bir kod bölümünü vurgular; yazar kodunu aramanız gereken yer burasıdır. Bu, WordPress temanıza bağlı olarak değişebilir, ancak içinde ‘author’ kelimesi geçen herhangi bir div sınıfı veya li sınıfı arayın.
Doğru sınıfı bulduğunuzda, bir yere güvenli bir şekilde not alın, çünkü bir sonraki adımda ona ihtiyacınız olacak.
Bu işlem tamamlandıktan sonra, yazar adını özel CSS kullanarak gizlemeye hazırsınız, bu yüzden Kod Parçacıkları » + Yeni Ekle'ye gidin.
Ardından, kod parçacıkları kitaplığındaki 'Özel Kodunuzu Ekleyin (Yeni Parçacık)' seçeneğinin üzerine gelin ve 'Parçacığı kullan' düğmesine tıklayın.

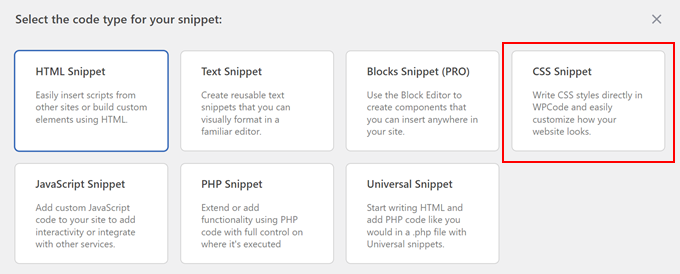
Şimdi bir kod türü seçin.
Bir CSS kod parçacığı ekleyeceğiz, bu yüzden ‘CSS Kodu’nu seçin.

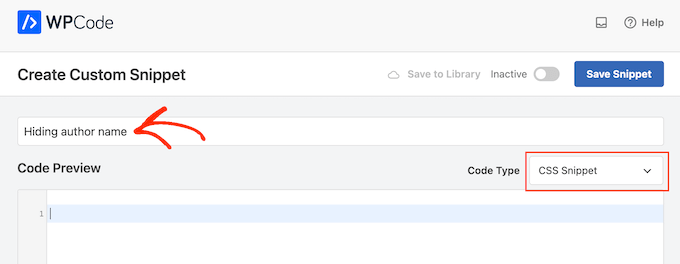
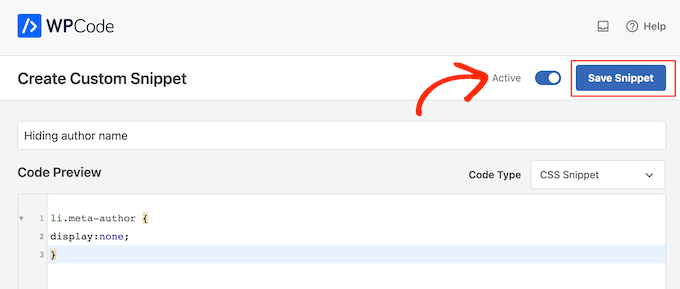
Bundan sonra, özel kod parçacığı için bir başlık yazın.
Bu sadece referans amaçlıdır, bu yüzden istediğiniz herhangi bir şeyi kullanabilirsiniz.

Artık aşağıdaki CSS kod parçasını kod düzenleyiciye ekleyebilirsiniz. Önceki adımda aldığınız sınıf ile li.meta-author yerine doğru sınıfı eklediğinizden emin olun:
li.meta-author {
display:none;
}
Yazar adını WordPress temasının nasıl gösterdiğine bağlı olarak, sınıf adına li. veya .div eklemeniz gerekebileceğini unutmayın.
Kodu canlı hale getirmeye hazır olduğunuzda, ekranın üst kısmına kaydırın ve 'Etkin Değil' geçişini tıklayarak 'Etkin' hale getirin.
Son olarak, kod parçasını canlı hale getirmek için ‘Kod Parçasını Kaydet’e tıklayın.

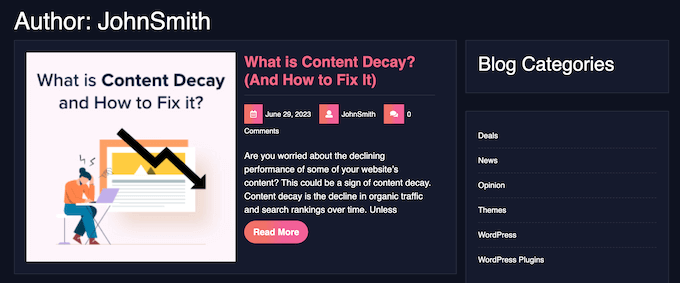
Artık yazar adı WordPress blog gönderilerinizde görünmeyecek.
Bu yöntem yazar adını ön uçta gizler, ancak yazar arşiv sayfalarını devre dışı bırakmaz.
Bu sayfalar, belirli bir yazar tarafından yazılan tüm gönderileri listeler ve genellikle www.example.com/author/authorname gibi bir URL'ye sahiptir.

Arama motorları bu sayfaları hala bulabilir ve arama sonuçlarına dahil edebilir. Bu nedenle, Hepsi Bir Arada SEO eklentisini kullanarak yazar arşivlerini devre dışı bırakmanızı öneririz.
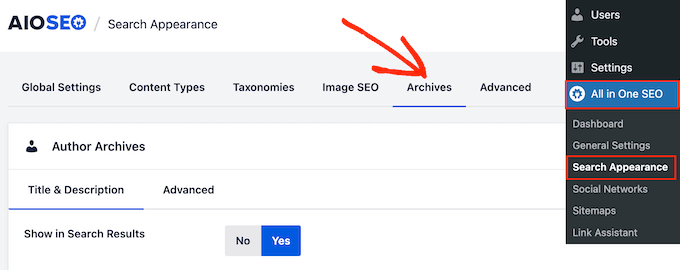
Eklentiyi etkinleştirdikten sonra, Hepsi Bir Arada SEO » Arama Görünümü'ne gidin ve ardından 'Arşivler' sekmesine tıklayın.

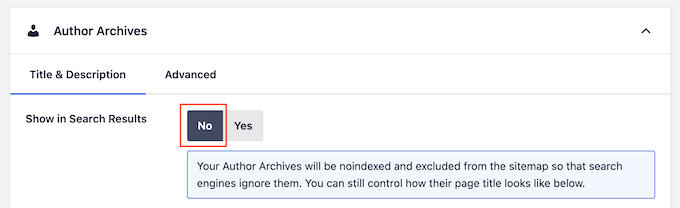
‘Yazar Arşivleri’ altında, ‘Arama Sonuçlarında Göster’ ayarını bulun.
Artık 'Hayır'ı tıklayabilirsiniz.

Bundan sonra, ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet'e tıklayın. Artık yazar arşiv sayfaları arama sonuçlarında görünmeyecek, bu nedenle bu sayfalara herhangi bir trafik gelmemelidir.
WordPress SEO'nuzu nasıl iyileştireceğiniz hakkında daha fazla bilgi için lütfen WordPress için All in One SEO'yu doğru şekilde nasıl kuracağınıza dair rehberimize bakın.
Yöntem 2: WordPress Meta Verilerini Düzenleyerek Yazar Adını Gizleme (Blok Temalar)
Daha yeni blok özellikli WordPress temalarından birini kullanıyorsanız, 'Gönderi Meta' şablonundan yazar adını kaldırabilirsiniz.
Başlamak için WordPress kontrol panelinde Görünüm » Düzenleyici bölümüne gidin.

Artık blok temanızı özelleştirmek için çeşitli menüler göreceksiniz.
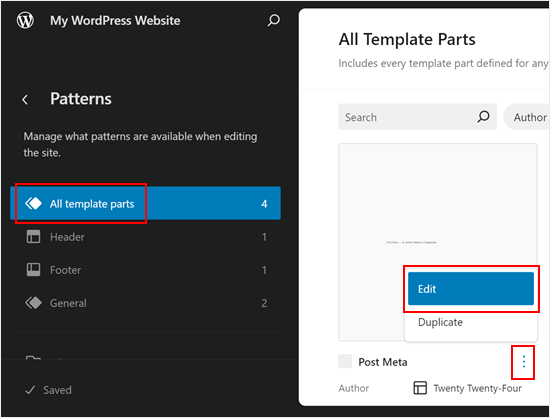
Burada, ‘Desenler’i seçin.

Şimdi, 'Tüm şablon parçaları' bölümüne gidin.
Burada, ‘Gönderi Meta’ bloğunu seçin, üç noktalı menüye tıklayın ve ‘Düzenle’yi seçin.

Artık tam site düzenleyicisinin içinde olmalısınız.
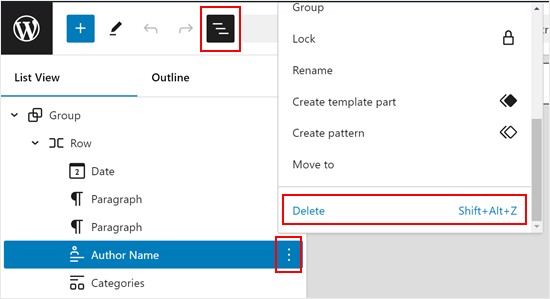
Burada, ‘Yazar’ bloğunu seçip silin. Arayüzünüz çok küçükse, sol üst köşedeki ‘Liste Görünümü’ düğmesine tıklayın, ‘Yazar’ bloğunu seçin, üç noktalı menüye tıklayın ve ‘Sil’i seçin.

Gönderi meta şablon bölümünde bazı gerekli ayarlamalar yapmayı unutmayın.
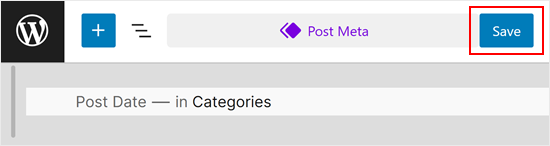
Örneğin, yazar adı ‘[Yayın tarihi] – [Yazar adı]’ şeklinde yazılmışsa, ‘tarafından’ gibi kelimeleri kaldırmak isteyebilirsiniz.

Değişikliklerinizi canlı hale getirmek için ‘Kaydet’ düğmesine tıklayın.
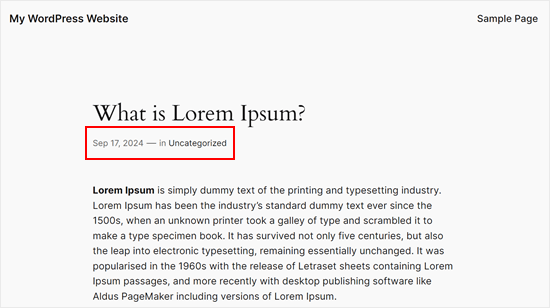
Şimdi, Post Meta desenine sahip herhangi bir sayfayı veya yazıyı ziyaret ederseniz, yazar adının kaybolduğunu göreceksiniz.

Yöntem 3: Yazar Adını Genel Bir Yazar Adıyla Değiştirme (Geçici Çözüm)
Başka bir yöntem, genel bir yazar adı oluşturmak ve tüm gönderileriniz için kullanmaktır. Bu yöntem yazar adını gizlemez, ancak hızlı bir çözüm gerektiren daha küçük bloglar için iyi bir seçenek olabilir.
Bunu söyledikten sonra, başlayalım.
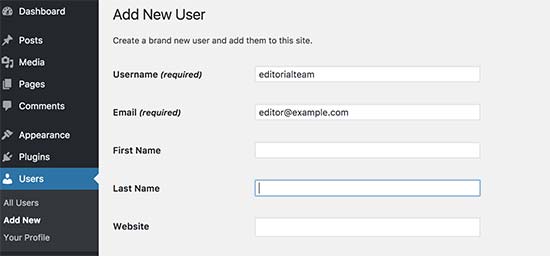
Öncelikle, WordPress web sitenize yeni bir yazar eklemeniz ve ona ‘editorialteam’ gibi genel bir kullanıcı adı vermeniz gerekir.

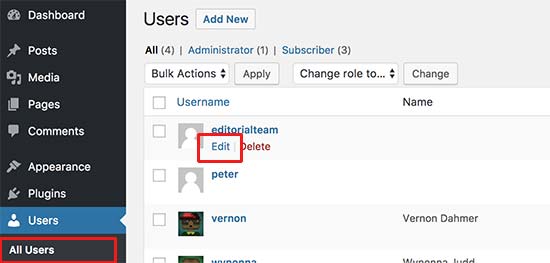
Ardından, Kullanıcılar » Tüm Kullanıcılar sayfasına gidin.
Burada, az önce oluşturduğunuz kullanıcı adının üzerine gelin ve göründüğünde 'Düzenle' bağlantısına tıklayın.

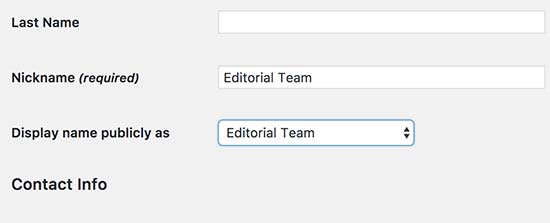
Kullanıcı profili ekranında, ‘Takma Ad’ seçeneğine gidin ve ziyaretçilere göstermek istediğiniz adı, örneğin ‘Editör Ekibi’ gibi yazın.
Bundan sonra, 'Herkese açık olarak gösterilecek ad' seçeneğinin yanındaki açılır menüye tıklayın ve az önce girdiğiniz takma adı seçin.

Ayrıca genel bir biyografi ekleyebilir ve hatta kullanıcı hesabı için bir gravatar oluşturabilirsiniz.
Hesap kurulumundan memnun kaldığınızda, değişikliklerinizi kaydetmek için 'Güncelle'ye tıklayın.
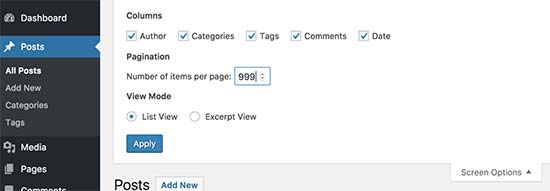
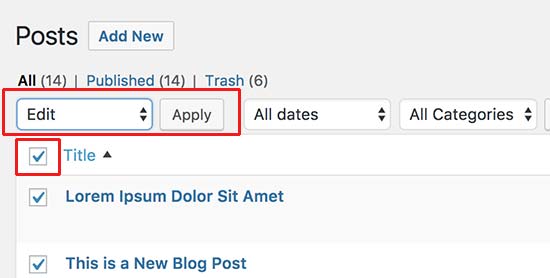
Şimdi, bu yeni yazarı zaten yayınladığınız tüm gönderilere eklemeniz gerekiyor. En kolay yöntem Gönderiler » Tüm Gönderiler'e gidip üstteki ekran seçenekleri menüsüne tıklamaktır.
Burada, 'Sayfa başına öğe sayısı...' seçeneğini bulun ve tüm gönderilerinizi tek bir ekranda görebilmeniz için yüksek bir sayı girin. Örneğin, aşağıdaki resimde '999' kullanıyoruz.

Bu işlem bittikten sonra 'Uygula'ya tıklayın ve WordPress tüm yazılarınızı tek bir ekranda gösterecektir.
Tüm bu gönderileri aynı anda düzenlemek için, varsayılan olarak 'Toplu İşlemler'i gösteren açılır menüyü açın ve ardından 'Düzenle'yi seçin.
Şimdi 'Uygula'ya tıklayın.

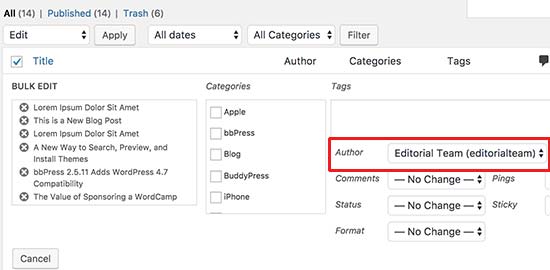
WordPress şimdi bu gönderilerin tümü için toplu düzenleme seçeneklerini gösterecektir.
'Yazar' açılır menüsünü açın ve az önce oluşturduğunuz genel hesabı seçin.

Bu değişikliği yayına almaya hazır olduğunuzda, Güncelle düğmesine tıklayın. WordPress şimdi yeni yazar adını göstermek için tüm gönderileri güncelleyecektir.
Çok Yazarlı Bir WordPress Blogu Çalıştırmanın Daha Fazla Yolunu Öğrenin
Blog yazılarınızı ve yazarlarınızı daha etkili yönetmek için bu kılavuzlara göz atın:
- WordPress'te Yinelenen Gönderi Başlıklarını Önleme
- WordPress'te Gönderi Serilerini Etkin Bir Şekilde Yönetme
- WordPress'te Görüntülenme Sayısına Göre Popüler Gönderileri Görüntüleme
- WordPress'te En Çok Yorumlanan Gönderiler Nasıl Görüntülenir
Umarım bu makale, WordPress gönderilerinden yazar adını nasıl kaldıracağınızı öğrenmenize yardımcı olmuştur. Ayrıca, WordPress'te toplu gönderi ve sayfa ekleme rehberimize ve WordPress için en iyi ilgili gönderi eklentileri hakkındaki uzman seçimlerimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Jiří Vaněk
Tek yazar olarak kendi alan adımda bir blogum var. Bu yüzden yazar adını göstermenin gereksiz olduğunu düşündüm. CSS kodunu kullanarak prosedürünüzü kullandım ve mükemmel çalışıyor. Teşekkürler, bana başka bir eklenti alanı kazandırdınız. Bu çözüm, web sitesinin performansına minimum talep ile mükemmel bir şekilde çalışır.
WPBeginner Desteği
Glad you found our code helpful
Yönetici
Jay
2. yöntemi kullandık… harika. Ancak, bir gönderiyi düzenlerken veya eklerken yazar seçme açılır listesinden diğer adları kaldırmanın bir yolu olup olmadığını biliyor musunuz? Yalnızca genel yazarımızın bir seçenek olarak listelenmesini istiyoruz. Teşekkürler!
WPBeginner Desteği
Şu anda yazarı atamaya zorlamak için önerilen bir yöntemimiz yok.
Yönetici
Steve Foerster
Teşekkür ederim, bu yardımcı oldu.
WPBeginner Desteği
Glad our guide was helpful
Yönetici
Chris
Klasör ve dosyayı alt temanıza kopyalayıp yapıştırmak ve ardından bu kod parçasını silmek veya yorum satırı yapmak en iyi çözüm olmaz mıydı?
Ebeveyn tema dosyalarını doğrudan düzenlemeyi önermeye karşı.
WPBeginner Desteği
Mümkünse bu iyi bir seçenek olurdu ancak tüm temalar bu şekilde sorunsuz bir şekilde bir alt temaya kolayca eklenemez.
Yönetici
Debbie
Bu çok yardımcı oldu ve ikinci yöntemi başarıyla kullandım. Teşekkürler!
WPBeginner Desteği
Glad our guide was helpful
Yönetici
Mark Toney
Belirtilen tüm adımları izledim – ancak TOPLU düzenlemeye geldiğimde – açılır menüde Editorial Team'in yeni adını göstermedi. Oturumdan çıkıp tekrar giriş yaptım ve hala bu adı izin vermiyor. Bunun nedenine dair bir fikriniz var mı veya bir çözümü var mı?
WPBeginner Desteği
Oluşturduğunuz kullanıcının rol izinlerini kontrol etmek isteyebilirsiniz, böylece sitenizde gönderi yayınlayabilirler, bu muhtemel bir nedendir.
Yönetici
daveF
İkinci yöntemle ilgili dikkat etmeniz gereken bir şey var – gönderileri yeni ‘yazar’ ile toplu olarak güncellediğinizde, “son güncellenme” tarihi mevcut tarihe değişir. Temanız “son güncellenme” meta verilerini görüntülüyorsa, tüm gönderilerinizin aynı gün gerçekleştiği gibi görünecektir. Bunu yalnızca bir haftalık ve yalnızca birkaç gönderisi olan bir kilise blogunda yaptım, bu yüzden büyük bir sorun değildi. Yüzlerce mevcut gönderiniz uzun bir süreye yayılmışsa, sizin için büyük bir sorun olabilir. Keşke makalede bu belirtilseydi. Geriye dönüp bakıldığında mükemmel bir mantık yürütüyor, ancak iş bittikten sonra düşünmedim. Belki bu yorum, bu değişikliği yapmayı düşünen başka birine yardımcı olur.
WPBeginner Desteği
Thank you for sharing this, we’ll look into clarifying that in the future with this article
Yönetici
praveen
Bir wordpress temasında etiket adını nasıl değiştiririm? Örneğin, bir eğitim teması üzerinde çalışıyorum ve kursun başında yazar etiketi "Öğretmen" olarak gösteriliyor. Etiketi "Eğitmen" olarak değiştirmek istiyorum. Lütfen yardım edin.
WPBeginner Desteği
Bu etiketi neyin eklediğine bağlı olurdu. Temanız tarafından eklendiyse, örneğin temanın desteğiyle iletişime geçmeniz gerekirdi.
Yönetici
Otte
CSS'yi temaya eklemek daha iyidir
WPBeginner Desteği
Her zaman değil, metni CSS ile gizlemek çoğu kullanıcı için görünür olmadığı anlamına gelir ancak site tarayıcıları yazar adını hala bulabilir
Yönetici
Kees
Çok teşekkürler. Çok yardımcı, çok net
WPBeginner Desteği
You’re welcome
Yönetici
Angelo
Yoast SEO altında “arama görünümü”ne giderek ana sayfadan yazar URL'sini yazar sayfasına düzenleyebildim. Tanrı sizi korusun!
WPBeginner Desteği
Rica ederim, URL'yi nerede düzenleyebildiğinizi paylaştığınız için teşekkürler.
Yönetici
suraj
teşekkürler 3.sü benim için çalışıyor (:
WPBeginner Desteği
Glad our article could help
Yönetici
Milan
Show Hide Author eklentisi artık indirilemiyor.
WPBeginner Desteği
Thank you for letting us know, we will certainly look into alternatives
Yönetici
Melissa
Özel CSS için display: none; seçeneğini neden dahil etmediniz?
WPBeginner Desteği
That would only hide the name until someone inspected the page at which point the name would be simple to find
Yönetici
Michelle
Teşekkürler! Bu çözüm uygulaması çok kolaydı ve mükemmel çalıştı.
Glen Appleton
Ve sonra, ilk (eklenti) yöntemde kısmen ele aldığınız CSS yöntemi var. CSS sınıfını (Twenty Seventeen temasında byline) bulmak için aynı öğe denetleyicisini kullanın ve display'i "none" olarak ayarlamak için CSS seçicisini kullanın. Örneğin:
article.type-post .byline { display: none; }
NOT: Bu yalnızca oluşturulan sayfadan kaldırır, sayfa kaynağından değil. Sitenizde makale yayınlamak için ayrı bir düzenleyici hesabı oluşturmalı ve bu hesabın yönetici ayrıcalıklarına sahip olmadığından emin olmalısınız.
Umarım yardımcı olur.
Ngoc Anh
Merhaba, Gönderinin altındaki yazar açıklamasını nasıl gizleyebilirim? Lütfen bana yardım edin! Çok teşekkürler
joe
eski wordpress'te başka bir güvenlik açığı. her gönderi giriş admin adımın adını gösteriyor. neden biri hacklemek için kullanılan bilinen sorunları düzeltmek için wordpress'i güncellemiyor aklımı başımdan alıyor.
WPBeginner Desteği
Merhaba Joe,
WordPress'te tam adınızı nasıl ekleyeceğinizi veya değiştireceğinizi öğrenmek için rehberimize bakın. Tam ad ekleyip bunu herkese açık olarak göstermeyi seçerek, WordPress'in oturum açmak için kullandığınız kullanıcı adını göstermesini engelleyebilirsiniz.
Yönetici
Ireneusz
Merhaba,
Show Hide Author eklentisini kullandım, ancak çalışmıyor. Yazarı kaldırdım, ancak "by" kaldı. FitWP temasında yazılardaki "by" kelimesini kaldıramıyorum. Kodda "byline" sınıfı yok.
Düzenli ifadeler alanına koymayı denedim, ancak çalışmıyor.
Lütfen yardım edin.
Kevin
You can try method 1 and use this code instead, that worked for me
Kod:
.single-post .author.vcard {
display: none;
}