WordPress web siteleri tasarlarken, en çok gözden kaçan ancak en önemli unsurlardan biri 404 hata sayfasıdır. Birçok site sahibi, iyi hazırlanmış bir 404 sayfasının kullanıcı bağlılığı ve etkileşimi için güçlü bir araç olabileceğinin farkında değil.
Deneyimlerimize göre, varsayılan bir 404 sayfası kaçırılmış bir fırsattır. Özelleştirilmiş bir 404 sayfasının, potansiyel bir çıkış noktasını ziyaretçileri değerli içeriğe geri yönlendirmek için nasıl bir şansa dönüştürebileceğini ilk elden gördük.
Bu makalede, WordPress 404 sayfa şablonunuzu iyileştirmek için size 2 etkili yöntem göstereceğiz.

WordPress’te 404 Sayfa Şablonunuzu Neden Geliştirmelisiniz?
Varsayılan WordPress tem aları da dahil olmak üzere çoğu WordPress teması temel bir 404 şablonuyla birlikte gelir.
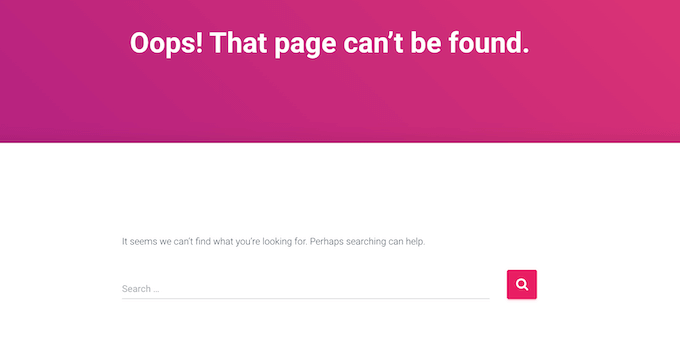
Örneğin, aşağıdaki resimde ThemeIsle Hestia’nın 404 sayfasını görebilirsiniz.

Bu varsayılan şablonların çoğu basittir ve sitenizden herhangi bir içerik göstermez. Bu, 404 sayfanıza gelen herkesin WordPress web sitenizden ayrılma olasılığının daha yüksek olduğu anlamına gelir ve bu da hemen çıkma oranınızı artıracaktır.
Bu, WordPress SEO ‘nuz için kötü bir haberdir ve sitenizin arama motoru sıralamalarında nerede göründüğünü etkileyebilir.
Bununla birlikte, kendi içeriğiniz ve markanızla bir 404 sayfası oluşturmak iyi bir fikirdir.

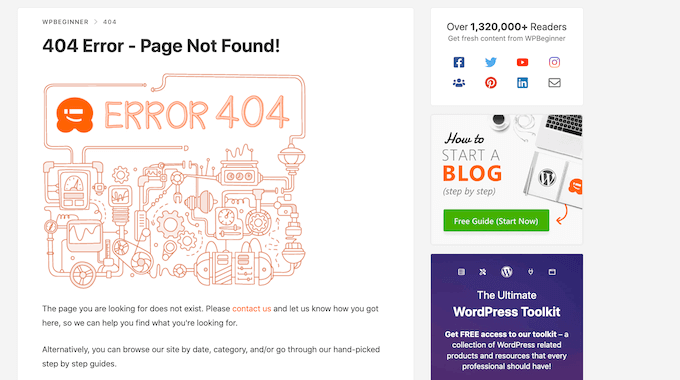
Özel bir 404 sayfası, en popüler gönderiler veya online mağazanızdaki ürünler gibi içerikleri tanıtmak için harika bir yoldur. Ayrıca sosyal medya profillerinize bağlantılar ekleyebilir, en son yorumlarınızı vurgulayabilir ve daha fazlasını yapabilirsiniz.
İlham arıyorsanız, bakmanız için en iyi 404 hata sayfası tasarım örneklerini bir araya getirdik.
Bununla birlikte, WordPress’te 404 sayfa şablonunuzu nasıl geliştirebileceğinize bir göz atalım. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Yöntem 1: WordPress’te Kod Kullanmadan Özel 404 Sayfası Oluşturun (Önerilen)
Sitenizin 404 sayfasını iyileştirmenin en iyi yolu SeedProd kullanmaktır.
SeedProd, WordPress için en iyi açılış sayfası oluşturucusudur. Herhangi bir kod yazmadan WordPress sayfalarınızı oluşturmanıza, düzenlemenize ve özelleştirmenize olanak tanır.
SeedProd, çok sayıda 404 tasarımı da dahil olmak üzere 300’den fazla hazır şablonla birlikte gelir. Bu, dakikalar içinde profesyonelce tasarlanmış bir 404 sayfası oluşturabileceğiniz anlamına gelir.
Yapmanız gereken ilk şey SeedProd eklentisini kurmak. Daha fazla ayrıntı için, WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
Not: SeedProd ‘un güzel bakım ve çok yakında sayfaları oluşturmanıza olanak tanıyan ücretsiz bir sürümü vardır. Ancak, temanızın yerleşik 404 şablonunu değiştirmenize izin verdiği için premium eklentiyi kullanacağız.
Eklentiyi etkinleştirdikten sonra SeedProd sizden lisans anahtarınızı isteyecektir.

Bu bilgiyi SeedProd web sitesindeki hesabınızda bulabilirsiniz. Lisansı girdikten sonra ‘Anahtarı Doğrula’ butonuna tıklayın.
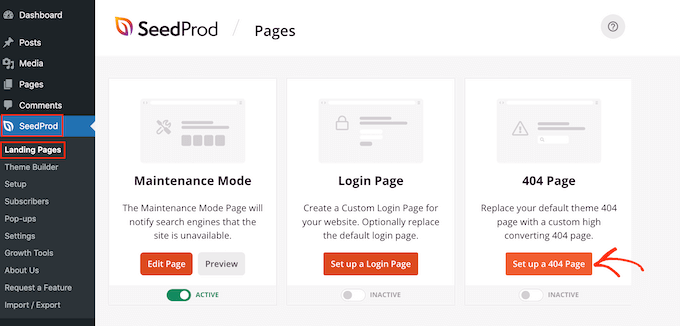
Bunu yaptıktan sonra, SeedProd ” Açılış Sayfaları bölümüne gidin. ‘404 Sayfası’ bölümünde, ‘Bir 404 Sayfası Kur’ seçeneğine tıklayın.

Artık 404 sayfanız için bir şablon seçebilirsiniz.
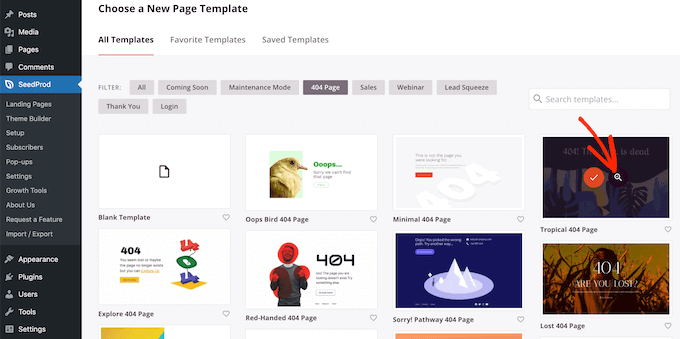
Bir tasarımı önizlemek için farenizi üzerine getirin ve ardından büyütece tıklayın.

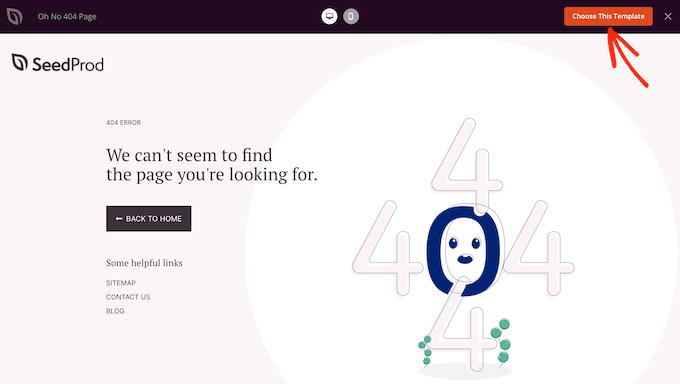
Beğendiğiniz bir tasarım bulduğunuzda, ‘Bu Şablonu Seç’e tıklamanız yeterlidir.
Biz tüm görsellerimizde ‘Oh No 404 Page’ kullanıyoruz, ancak siz istediğiniz tasarımı kullanabilirsiniz.

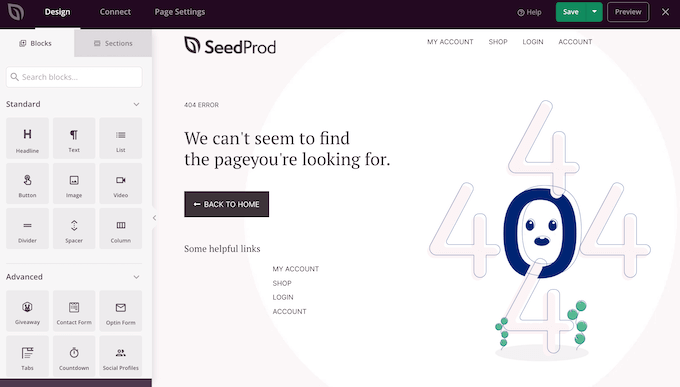
Bir şablon seçtikten sonra, 404 sayfasını özelleştirmeye başlayabileceğiniz sürükle ve bırak oluşturucuya yönlendirileceksiniz.
Ekranın sol tarafında, tasarımınıza ekleyebileceğiniz blokları ve bölümleri bulacaksınız. Sayfanın sağ tarafında canlı bir önizleme gösterilir.

Çoğu 404 şablonunda, tüm SeedProd tasarımlarının temel bir parçası olan bazı bloklar zaten vardır.
Bu bloklardan herhangi birini özelleştirmek için, düzeninizde o bloğu seçmek üzere tıklamanız yeterlidir. Daha sonra sol taraftaki menüde bulunan ayarları kullanarak değişiklik yapabilirsiniz.

Tasarımınıza yeni bir blok eklemek için sol taraftaki menüde bloğu bulmanız yeterlidir. Ardından bloğu düzeninize sürükleyin. Artık yukarıda açıklanan süreci izleyerek bloğu özelleştirebilirsiniz.
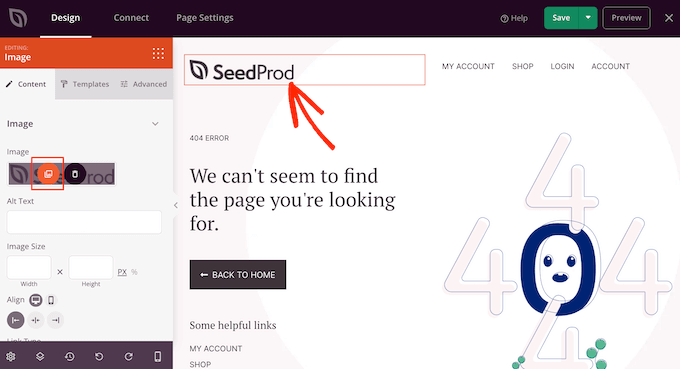
Başlangıç olarak, ziyaretçilerin hala sitenizde olduklarını bilmeleri için genellikle web sitenizin logosunu 404 sayfasına eklemek istersiniz.
SeedProd logosunu kendi markanızla değiştirmek için, düzeninizdeki yer tutucu logoyu seçmek için tıklamanız yeterlidir. Ardından, farenizi sol taraftaki menüde bulunan görselin üzerine getirin.
Göründüğünde, ‘Görüntü Seç’ düğmesine tıklayın.

Bu, herhangi bir resmi seçebileceğiniz veya bilgisayarınızdan yeni bir dosya yükleyebileceğiniz WordPress medya kitaplığını başlatır.
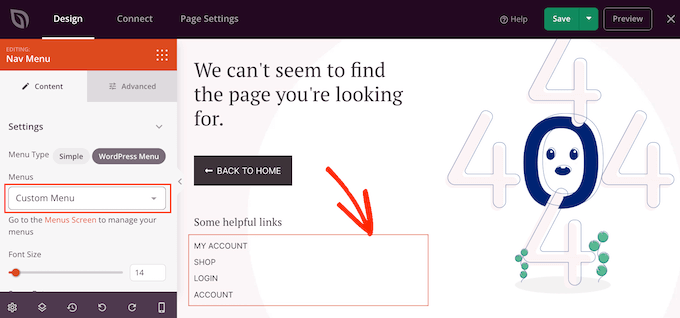
Birçok 404 şablonu sitenizin ana navigasyon menüsünü de gösterir. Birden fazla menünüz varsa bunun yerine farklı bir menü göstermeyi tercih edebilirsiniz.
Bu değişikliği yapmak için şablonunuzdaki ‘Nav Menu’ bloğuna tıklamanız yeterlidir. Ardından ‘Menü’ açılır menüsünü açabilir ve listeden herhangi bir menü seçebilirsiniz.

Daha fazla bilgi için lütfen WordPress temalarına özel gezinme menülerinin nasıl ekleneceğine ilişkin kılavuzumuza bakın.
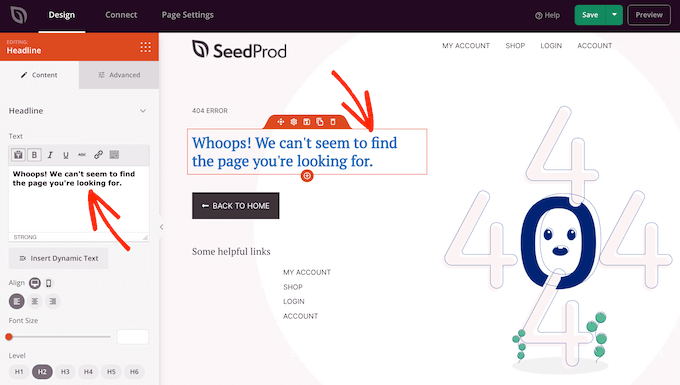
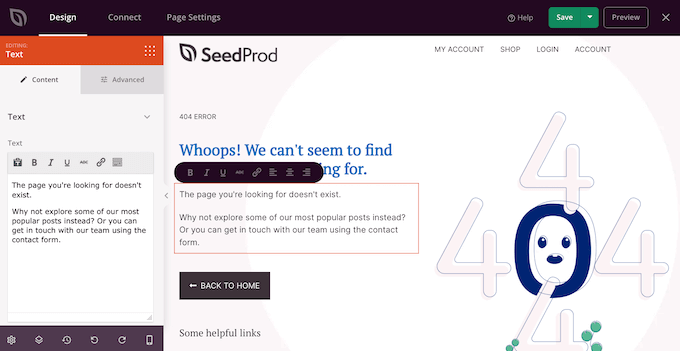
Bir ziyaretçi 404 sayfanıza geldiğinde, buraya nasıl geldiği ve bundan sonra ne yapması gerektiği konusunda kafası karışabilir. Bununla birlikte, içeriğin bulunamadığını açıklayan ve bundan sonra yapılması gereken bazı eylemleri öneren bir metin eklemek iyi bir fikirdir.
Bunu yapmak için tasarımınıza bir ‘Başlık’ ve bir ‘Metin’ bloğu ekleyin. Daha sonra mesajınızı sol taraftaki menüde bulunan metin editörüne yazabilirsiniz.

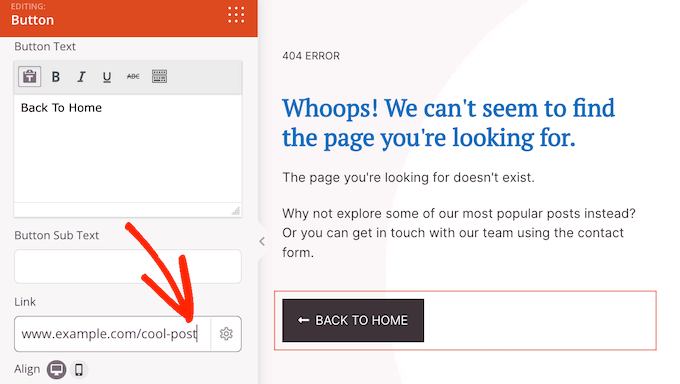
Daha sonra, ‘Ana Sayfaya Dön’ düğmesini değiştireceğiz, böylece insanları sadece ana sayfaya dönmek yerine belirli bir gönderiye göz atmaya teşvik edecek.
Örneğin, en son gönder ilerinizi tanıtabilir veya en çok yorum alan gönderilerinizi gösterebilirsiniz.
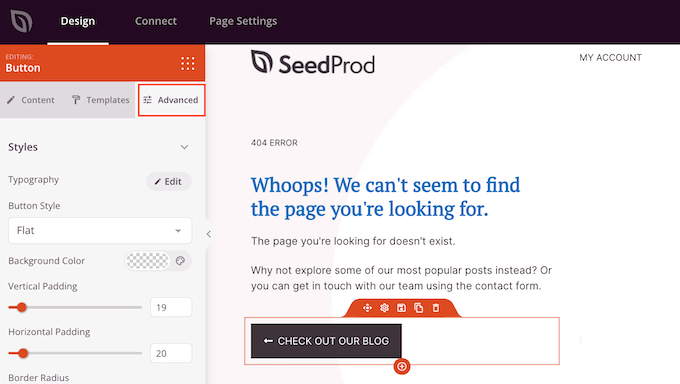
Düğmeyi özelleştirmek için, sayfa düzeninde seçmek üzere tıklamanız yeterlidir. ‘Bağlantı’ alanına, bunun yerine kullanmak istediğiniz URL’yi yazın.

Düğme artık ana sayfaya bağlanmadığından, ‘Ana Sayfaya Dön’ etiketini değiştirmek isteyeceksiniz. Basitçe devam edin ve ‘Düğme Metni’ kutusuna yeni bir mesaj yazın.
Bunu yaptıktan sonra, ‘Gelişmiş’ sekmesine tıklayın. Burada düğmenin rengini, boyutunu ve daha fazlasını değiştirebilirsiniz.

Basit bir özel 404 sayfası oluşturmak için ihtiyacınız olan tek şey bu. Ancak, ziyaretçi deneyimini iyileştirebilecek, insanların ilgisini çekebilecek ve hatta daha fazla dönüşüm elde etmenize yardımcı olabilecek birçok başka özellik ve içerik vardır.
Bununla birlikte, 404 sayfanıza ekleyebileceğiniz bazı gelişmiş özelliklere bakalım.
En Popüler Yazılarınızı WordPress 404 Sayfanıza Ekleyin
Başlangıç olarak, en popüler yazılarınızın bir listesini göstermek isteyebilirsiniz. Bu makaleler popüler olduğu için ziyaretçilerin hoşlarına gidecek bir şeyler bulma ihtimali yüksektir.
MonsterInsights eklentisini kullanarak bu listeyi otomatik olarak oluşturabilirsiniz. WordPress için 3 milyondan fazla web sitesi tarafından kullanılan en iyi analiz çözümüdür.
MonsterInsights, hangi gönderilerin en çok ziyaretçi aldığını görebilir ve bunları 404 sayfanıza ekleyebilir. Daha fazla ayrıntı için WordPress’te popüler gönderileri görünümlere göre görüntüleme kılavuzumuza bakın.
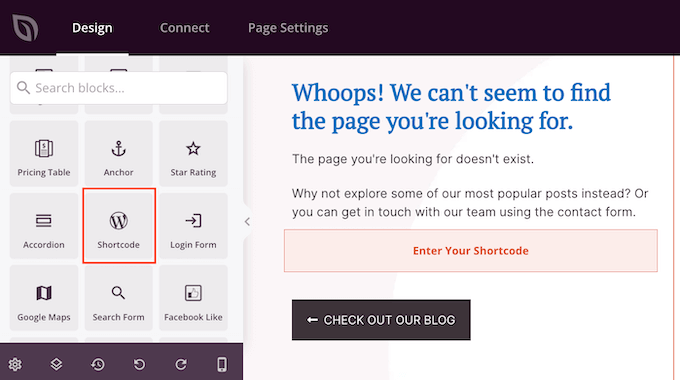
MonsterInsights’ı etkinleştirdikten sonra, WordPress’te bir kısa kod ekleyerek en popüler gönderilerinizi görüntüleyebilirsiniz. SeedProd’un sol menüsünde ‘Shortcode’ bloğunu bulun ve düzeninize bırakın.

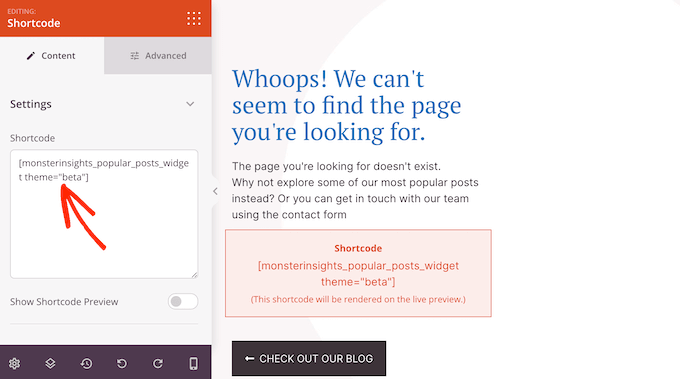
Şimdi, aşağıdaki kısa kodu kopyalayın:
1 | [monsterinsights_popular_posts_widget theme="beta"] |
Bundan sonra, SeedProd editöründe Kısa Kod bloğunu seçmek için tıklayın. Artık kodu sol taraftaki menüye yapıştırabilirsiniz.

SeedProd varsayılan olarak sayfa düzenleyicisi içinde en popüler gönderilerinizin önizlemesini göstermez, bu nedenle kısa kodu çalışırken görmek için sağ üst köşedeki ‘Önizleme’ düğmesine tıklamanız gerekir.
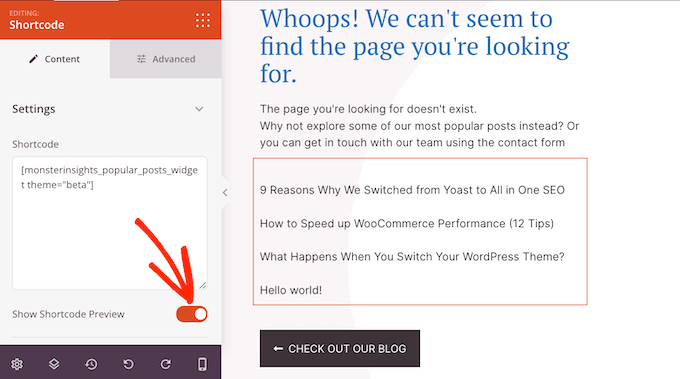
SeedProd editörünün içinde popüler gönderiler listesini görmek istiyorsanız, ‘Kısa Kod Önizlemesini Göster’ anahtarına tıklamanız yeterlidir.

Yukarıdaki kısa kodda, listemiz için theme="beta" kullanıyoruz, ancak MonsterInsights’ın kullanabileceğiniz birkaç farklı teması var.
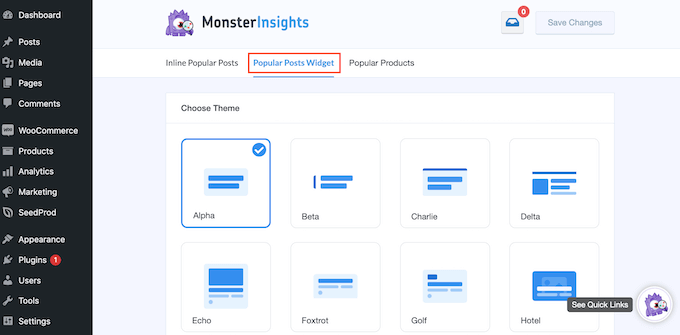
Farklı temaları görmek için WordPress panosundaki Insights ” Popular Posts bölümüne gidin ve ardından ‘Popular Posts Widget’a tıklayın.

Şimdi bir önizleme görmek için farklı temalara tıklayabilirsiniz.
Beğendiğiniz bir tasarım bulduğunuzda, SeedProd’daki kısa kodu güncellemeniz yeterlidir. Örneğin, ‘Alpha’ temasını kullanmak istiyorsanız, şunu yazmanız gerekir:
1 | [monsterinsights_popular_posts_widget theme="alpha"] |
En Popüler WooCommerce Ürünlerinizi Gösterin
Bir online mağazanız varsa, en çok satan WooCommerce ürünlerinizi 404 sayfasında göstermek isteyebilirsiniz. Bu şekilde, özel 404 sayfanız daha fazla satış elde etmenize yardımcı olabilir.
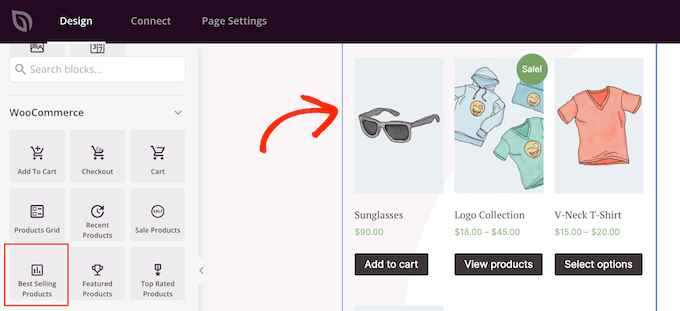
Sol taraftaki menüde En Çok Satan Ürünler bloğunu bulun ve düzeninize sürükleyin.

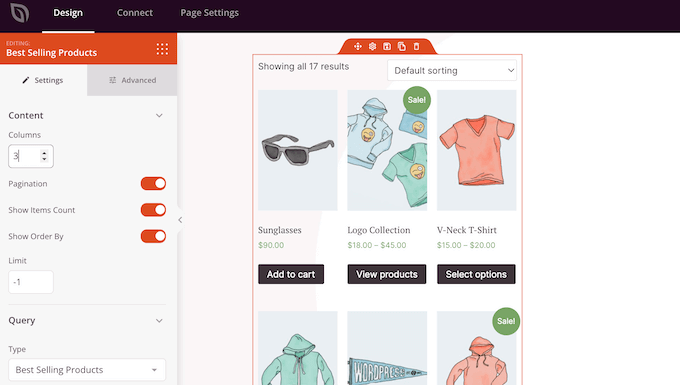
SeedProd bazı ürünleri otomatik olarak gösterecektir. Ancak, bu bloğu editörde seçerek ve ardından sol taraftaki menüdeki ayarları kullanarak ince ayar yapabilirsiniz.
Örneğin, bloktaki sütun sayısını değiştirebilir, sayfalandırma ekleyebilir, alışveriş yapanların en çok satan ürünleri filtrelemesine olanak tanıyabilir ve daha fazlasını yapabilirsiniz.

Daha fazla bilgi için popüler WooCommerce ürünlerinin nasıl görüntüleneceğine ilişkin kılavuzumuza bakın.
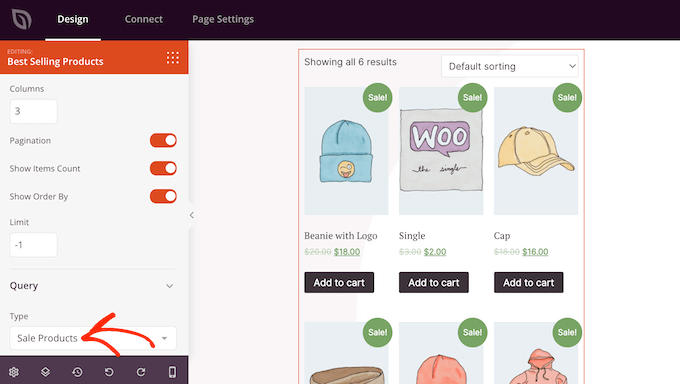
Adına rağmen, bu bloğu diğer ürün türlerini göstermek için kullanabilirsiniz. Örneğin, indirimde olan ürünleri veya en çok beğenilen ürünlerinizi gösterebilirsiniz.
Farklı seçeneklere göz atmak için ‘Tip’ açılır menüsünü açın ve ardından listeden bir seçenek belirleyin.

WordPress 404 Sayfanıza İletişim Formu Ekleme
Ayrıca, ziyaretçilerin aradıklarını bulamadıklarında ulaşabilmeleri için bir iletişim formu da eklemek isteyebilirsiniz. Bu form aynı zamanda insanlara 404 hatalarını bildirmeleri için kolay bir yol sunar, böylece bu kırık bağlantıları düzeltebilir ve gelecekteki ziyaretçiler için deneyimi iyileştirebilirsiniz.
Daha fazla bilgi için lütfen WordPress’te kırık bağlantıların nasıl düzeltileceğine ilişkin eksiksiz kılavuzumuza bakın.
Sitenize bir iletişim formu eklemenin en iyi yolu WPForms eklentisini kullanmaktır. WordPress için en iyi iletişim formu ek lentisidir ve sürükle-bırak form oluşturucu ile birlikte gelir.
Daha fazla ayrıntı için WordPress’te iletişim formunun nasıl oluşturulacağına ilişkin adım adım kılavuzumuza bakın.
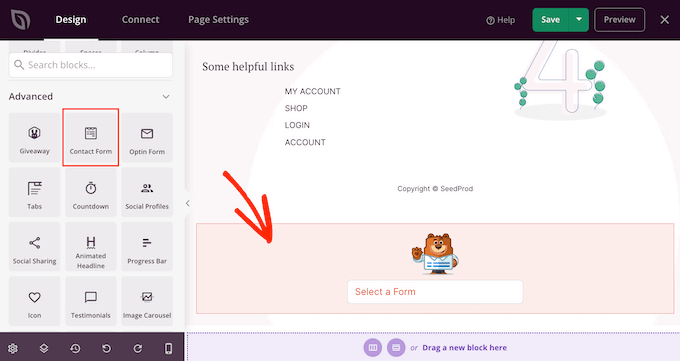
Bir iletişim formu oluşturduktan sonra, ‘İletişim Formu’ bloğunu kullanarak bunu 404 sayfanıza ekleyebilirsiniz. Bloğu sol taraftaki menüde bulmanız ve tasarımınıza sürüklemeniz yeterlidir.

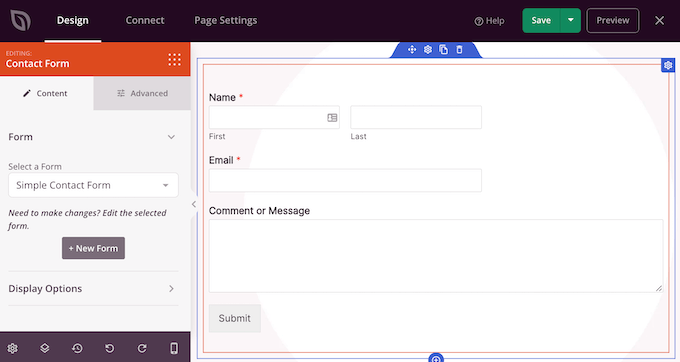
Ardından, ‘Form Seç’ açılır menüsünü açın ve listeden iletişim formunuzu seçin.
Sayfa düzenleyicisi artık iletişim formunun bir önizlemesini gösterecektir.

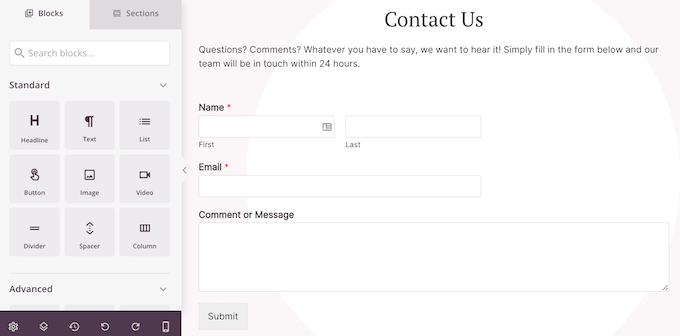
İletişim formunuzu tanıtan veya ziyaretçileri iletişime geçmeye teşvik eden bir metin eklemek isteyebilirsiniz.
Bunu yapmak için, iletişim formunuzun üzerine bir ‘Başlık’ veya ‘Metin’ bloğu eklemeniz ve ardından kullanmak istediğiniz metni yazmanız yeterlidir.

404 Sayfası Nasıl Yayınlanır
404’ün nasıl göründüğünden memnun olduğunuzda, sayfayı yayınlama zamanı gelmiştir.
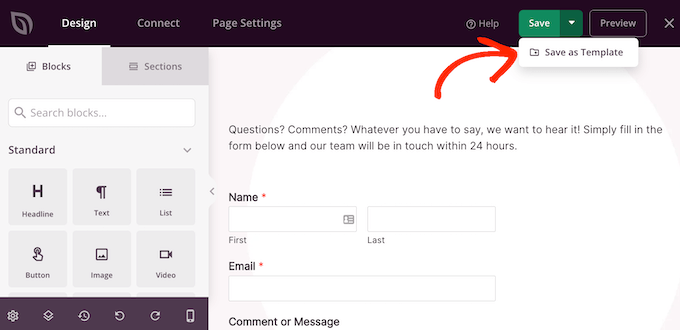
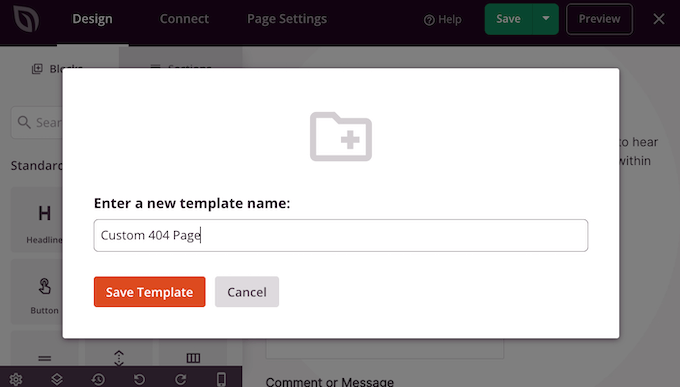
‘Kaydet’in yanındaki açılır oka tıklamanız ve ardından ‘Şablon Olarak Kaydet’i seçmeniz yeterlidir.

Sorulduğunda, devam edin ve şablon için bir ad yazın. Bu sadece referans içindir, bu nedenle istediğiniz herhangi bir şeyi kullanabilirsiniz.
Bundan sonra, ‘Şablonu Kaydet’e tıklayın.

Bir sonraki açılır pencerede ‘Sayfa Düzenleyiciye Dön’ seçeneğine tıklayın. Daha sonra SeedProd sayfa düzenleyicisini kapatmak için sağ üst köşedeki ‘X’ düğmesine tıklayabilirsiniz.
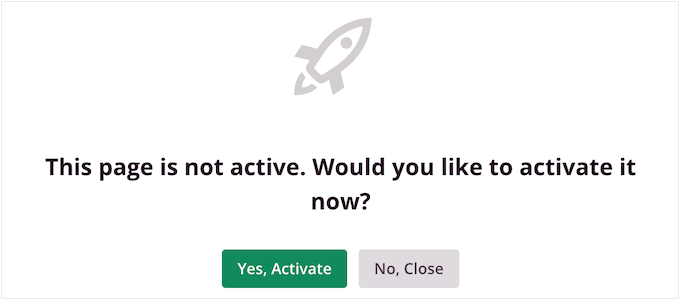
Bu noktada, 404 tasarımınızı yayınlamak isteyip istemediğinizi soran bir açılır pencere görebilirsiniz. Devam etmekten memnunsanız, ‘Evet, Etkinleştir’e tıklayın.

Şablonu şu anda yayınlamak istemiyorsanız, bunun yerine ‘Hayır, Kapat’ seçeneğine tıklayın.
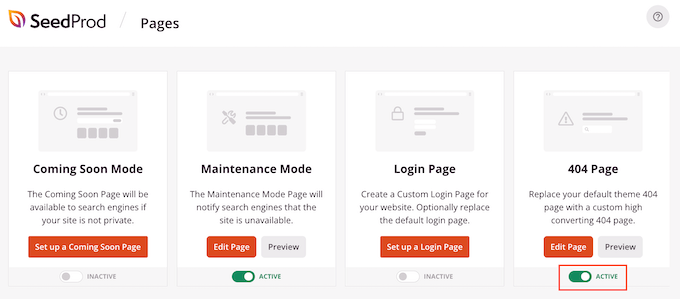
Bundan sonra, SeedProd ” Sayfalar bölümüne giderek tasarımı istediğiniz zaman yayınlayabilirsiniz. Burada, ‘404 Sayfası’ bölümündeki anahtara tıklayın, böylece ‘Aktif’ görünür.

404 sayfanızı çalışırken görmek için alan adınızın sonuna /404 eklemeniz yeterlidir.
Özel 404 sayfanızı yayınladıktan sonra, insanların bu sayfayla nasıl etkileşim kurduğunu izlemek iyi bir fikirdir. Bu sayede neyin işe yarayıp neyin yaramadığını görebilir, böylece daha fazla dönüşüm ve etkileşim elde etmek için 404 tasarımınıza ince ayar yapabilirsiniz.
Daha fazla bilgi edinmek için WordPress’te Google Analytics’in nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
Yöntem 2: Tam Site Düzenleyicisini Kullanarak 404 Sayfası Oluşturma (Yalnızca Blok Temalar)
Blok özellikli bir WordPress teması kullanıyorsanız, sitenizin 404 sayfasını tam site düzenleyicisinde düzenleyebilirsiniz.
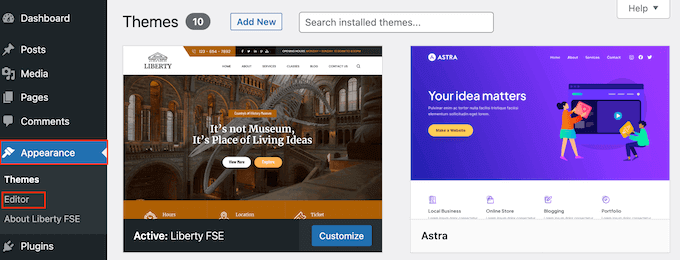
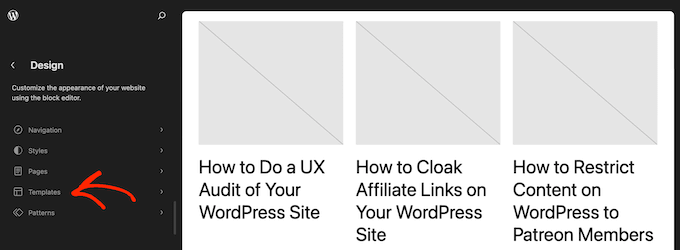
Başlamak için WordPress panosundaki Görünüm ” Düzenleyici bölümüne gidin.

Varsayılan olarak, tam site düzenleyicisi temanızın ana şablonunu gösterir.
404 sayfasını düzenlemek için devam edin ve ‘Şablonlar’a tıklayın.

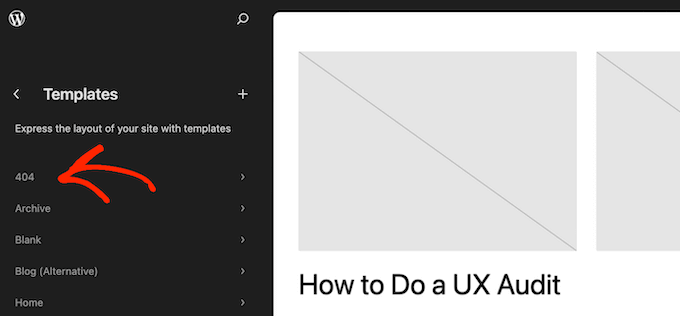
Şimdi blog sayfanız ve arşivler sayfanız gibi blok tabanlı temanızı oluşturan tüm şablonların bir listesini göreceksiniz.
Devam edin ve ‘404’e tıklayın.

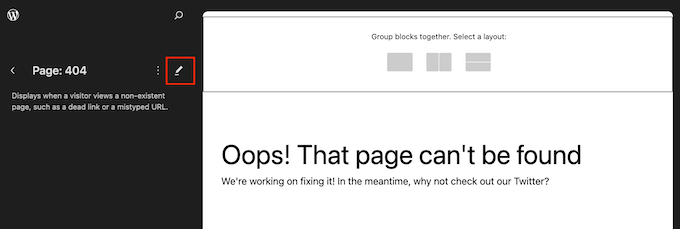
WordPress artık mevcut 404 tasarımının bir önizlemesini gösterecektir.
Devam etmek ve bu şablonu düzenlemek için küçük kalem simgesine tıklayın.

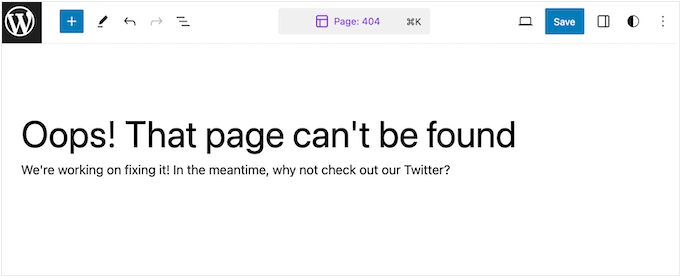
Tam site editörü, standart WordPress içerik editörüne benzer şekilde çalışır.
Tasarıma blok eklemek için ‘+’ düğmesine tıklayın.

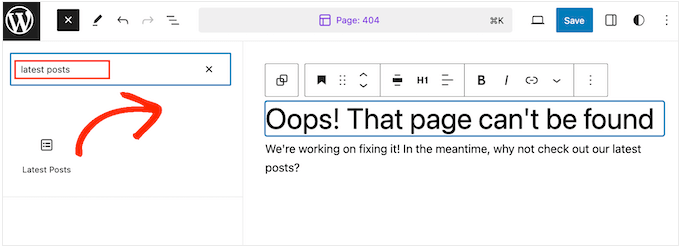
Şimdi 404 sayfasına eklemek istediğiniz bloğu yazabilirsiniz.
Örneğin, son gönderilerinizi görüntülemek isteyebilirsiniz. Bunu yapmak için ‘Son Gönderiler’ yazın ve ardından bloğu tasarımınıza sürükleyin.

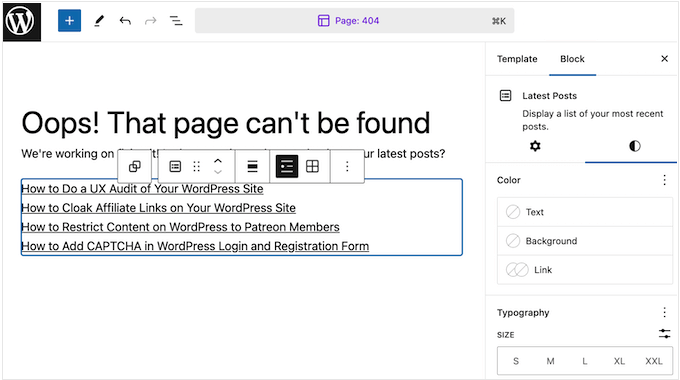
Bir blok ekledikten sonra onu özelleştirmek isteyebilirsiniz.
Devam edebilir ve önizlemedeki bloğu seçmek için tıklayabilirsiniz. Ardından sağ taraftaki menüde bloğun içeriğini ve görünümünü değiştirmek için kullanabileceğiniz tüm ayarlar gösterilecektir.

Gördüğünüz seçenekler seçtiğiniz bloğa bağlı olarak değişebilir. Ancak genellikle arka plan rengini, metin rengini ve yazı tipi boyutunu değiştirebilirsiniz.
Gerekirse son gönderileri bir açılır menü olarak görüntülemek bile isteyebilirsiniz.
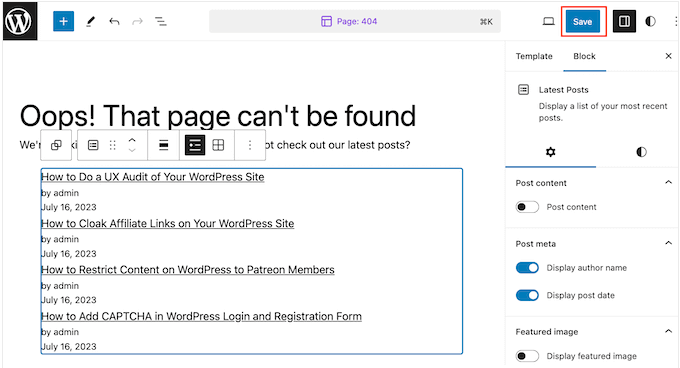
Artık tasarımınıza bloklar eklemeye ve yukarıda açıklanan aynı süreci izleyerek ince ayar yapmaya devam edebilirsiniz. WordPress widget’larınızı sütunlar halinde düzenlemek veya özel bir 404 sayfasını daha hızlı oluşturmak için WordPress blok kalıplarını kullanmak da isteyebilirsiniz.
404 sayfasının nasıl göründüğünden memnun olduğunuzda, sayfayı canlı hale getirmek için ‘Kaydet’e tıklayın.

Şimdi, web sitenizin alan adının sonuna /404 eklerseniz, özel 404 sayfasını çalışırken görürsünüz.
404 Sayfalarını Ne Zaman Yeniden Yönlendirmelisiniz?
404 hatalarının en yaygın nedenlerinden biri, ziyaretçinin URL’yi girerken gerçekten bir hata yapmasıdır.
Bu durumda, genellikle kullanıcıyı başka bir sayfaya yönlendirmeniz gerekmez. Ancak onları tekrar yola sokmak için size gösterdiğimiz en iyi uygulamaları izlemenizi öneririz.
Bununla birlikte, özel bir 404 sayfası şablonu oluşturmak için zamanınız yoksa, bu arada kullanıcıları ana sayfaya yönlendirmek isteyebilirsiniz. Bu şekilde, kullanıcıları web sitenizde tutmaya devam edebilirsiniz.
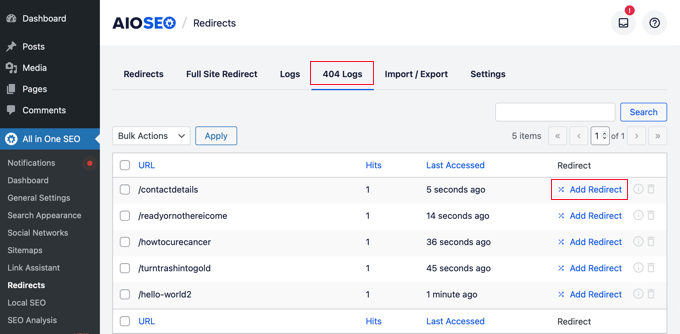
Bunun dışında, 404 hatalarını izlemenizi ve yönlendirmenizi de şiddetle tavsiye ediyoruz. Bunu yapmak, kullanıcıların hangi bağlantılara erişemediğini bulmanızı sağlar ve onları en alakalı sayfalara yönlendirebilirsiniz.
Sonuç olarak, sayfa görüntülemelerini artırma ve hemen çıkma oranlarını azaltma fırsatını en üst düzeye çıkarabilirsiniz. Ayrıca, alan adı otoritenizi korumak için bu sayfalara bağlanan geri bağlantıları koruyabilirsiniz.
All in One SEO eklentisi, kullanabileceğiniz kullanışlı bir 404 hata günlüğü ve yeniden yönlendirme özelliğine sahiptir. Kutudan çıktığı haliyle oldukça kullanıcı dostu olduğu için düzgün bir şekilde kullanmak için herhangi bir teknik bilgiye ihtiyacınız yok.

Daha fazla eklenti önerisi istiyorsanız, WordPress için en iyi ücretsiz 404 yönlendirme eklentileri listemize göz atın.
Video Eğitimi
Umarız bu makale WordPress’teki 404 sayfa şablonunuzu geliştirmenize yardımcı olmuştur. WordPress için en iyi popüler yazı eklentileri uzman seçimlerimizi ve yüksek dönüşüm sağlayan bir açılış sayfasının anatomisi hakkındaki makalemizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
Thanks for giving the design options for making intuitive and innovative 404 page error.
I have been seeing good 404 error pages and was not sure that making it is so easy.
Seedprod gives so much options to tweak on 404 error page and make it as intuitive and innovative as possible so that users bad experience turns into good experience.
Pramendra Singh
Thank you sir. This is what I was searching for long time. Great Post.
Joe Wocoski
Hi,
I just read about the 404 page, but I am not code literate. Your article seems complicated and the popular posts does not float my boat.
What would is a simple widget that I can use to display a single list of my main tabs on the 404 page under the search.
Do you have a widget to send readers back to my main blog page or my other main 9 tabs?
Thank you very much
Joe Wocoski
arman
This code is showing headings of post but i want to show content of posts also .Thanks in advance
WPBeginner Staff
Try updating your permalink structure by visiting Settings -> Permalinks. Simply click on save changes button without making any changes to your permalink structure.
On Boit Quoi Ce Soir
Hello there, very nice article, thanks ! However something simply does not work. When calling on 404.php page (once plug-in activated), it just does not show. Anyway idea why this is happening?
Ali Sajjad
Thanks for this usefull post, i want to know how i can bend my first post from header just like a curve with shadow?
CANALWP
Thank you for this awesome article. I was wondering how can i add my category to this page and as well images. Thanks.
Cheri- CreationScience4kids
Thanks! I’d used wp.com for 2 years before moving to selfhosting. It was exciting to take out all the dates on my articles, but then I started realizing my most popular page by far was the 404! I did the work to use the redirect plugin (also great for posts with rotten original headlines), but haven’t done it for all 400+.
The email alert will be a relief and the most recent/popular/etc posts idea is great.