Geri dönen ziyaretçileriniz en değerli kitlenizdir. İçeriğinize zaten ilgi göstermişler ve daha fazlası için geri geliyorlar.
Ama mesele şu ki: ana sayfanıza geldiklerinde, tek bir şeyi arıyorlar - son ziyaretlerinden bu yana neyin yeni olduğu.
İyi haber şu ki, geri dönen ziyaretçiler için yeni gönderileri vurgulamak düşündüğünüzden daha kolaydır ve gerçek bir fark yaratır.
Düzinelerce WordPress sitesinde çeşitli yöntemler denedik ve harika çalışan 2 yaklaşım bulduk. Bu kılavuzda, geri dönen ziyaretçiler için yeni gönderileri vurgulamanın en etkili yollarını adım adım anlatacağız.

WordPress Sitenizde Yeni Gönderileri Neden Vurgulamalısınız?
WordPress sitenizde yeni gönderileri vurgulamak, geri dönen ziyaretçilerin yeni içeriğinizi kolayca keşfetmesine yardımcı olur. Bu sayede, blogunuza eklediğiniz hiçbir yeni bilgiyi veya güncellemeyi kaçırmazlar.
Yeni gönderileri etiketlemek, WordPress web sitenizde kullanıcı deneyimini iyileştirir. Geri dönen bir ziyaretçi web sitenize ulaştığında, henüz okumadıkları gönderileri kolayca fark edebilir, bu da onlardan çok zaman tasarrufu sağlar ve sayfa görüntülemelerinizi artırır.
Sitenizde iyi bir kullanıcı deneyimi, yalnızca geri dönen ziyaretçileri çekmeye yardımcı olmakla kalmaz, aynı zamanda WordPress SEO'ya da yardımcı olur. Sitenizin kullanımı kolay olduğunda, arama motoru sıralamalarınız iyileşir ve ziyaretçilerin içeriğinizi bulma olasılığı artar.
Bunu akılda tutarak, WordPress'te geri dönen ziyaretçiler için yeni gönderileri nasıl vurgulayabileceğinize bakalım.
Size iki yöntem göstereceğiz: biri WordPress eklentisiyle, diğeri kodla. Hızlı bağlantıları kullanarak belirli bir yönteme atlayabilirsiniz:
- Yöntem 1: WordPress Eklentisi ile Yeni WordPress Gönderilerini Vurgulama
- Yöntem 2: Özel Kod Ekleyerek Yeni Gönderileri Vurgulama
- WordPress Blogunuzu Optimize Etmenin Daha Fazla Yolunu Öğrenin
- SSS: Geri Dönen Ziyaretçiler İçin Yeni Gönderileri Vurgulama
Yöntem 1: WordPress Eklentisi ile Yeni WordPress Gönderilerini Vurgulama
Bu ilk yöntem, Mark New Posts eklentisini kullanır. Yeni başlayan blog yazarları için öneririz çünkü çok basittir. Bu eklenti, WordPress'te site ziyaretçilerinizin henüz görmediği blog gönderilerini göstermek için bir etiket ekleyecektir.
Öncelikle, Mark New Posts eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Rehberliğe ihtiyacınız varsa, WordPress eklentilerinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Bundan sonra, WordPress yönetici alanından Ayarlar » Yeni Gönderileri İşaretle'ye gidin. Şimdi eklentinin ayarlar sayfasını göreceksiniz.
Şimdi yapmak istediğiniz, 'Yeni' etiketinin nerede görüntüleneceğini seçmektir. Gönderi başlığından sonra, Gönderi başlığından önce veya Gönderi başlığından önce ve sonra seçebilirsiniz.
Etiketi gönderi başlığından sonra eklemenin bir bildirim gibi görüneceğini ve kullanıcıların dikkatini en çok çekeceğini düşünüyoruz, bu yüzden biz de bunu seçtik.

Ardından, İşaretçi türü ayarında işaretçinin nasıl görüneceğini seçmeniz gerekir. Seçenekler arasında “Yeni” metin, “Yeni” metin eski, Turuncu daire, Bayrak, Resim veya Yok bulunur.
Web sitenizin tasarımıyla hangisinin en iyi göründüğünü görmek için her seçeneği keşfettiğinizden emin olun.

Yapılandırabileceğiniz bir diğer ayar, yeni gönderinin başlığının arka plan rengidir. Bunu etkinleştirirseniz, bir okuyucu yeni bir gönderiyi ziyaret ettiğinde, gönderi başlığı bölümünün bir arka plan rengi olduğunu görecektir. Bu ayarı gerekli bulmadık, bu yüzden devre dışı bıraktık.
'Bir gönderiyi okundu olarak kabul et' ayarında, yeni gönderi etiketini ne zaman kapatacağınızı seçebilirsiniz: açıldıktan sonra, listede görüntülendikten sonra veya blogun herhangi bir web sayfası açıldıktan sonra.
‘Açıldıktan sonra’ seçeneğini tercih etmenizi öneririz. Bu, bir ziyaretçi birkaç gönderiyi okumamışsa ve birini açarsa, diğer makaleler için yeni gönderi etiketinin kaybolmayacağı anlamına gelir.
Ardından, gönderinin ne kadar süreyle yeni olarak vurgulanacağını, yeni ziyaretçiler için mevcut tüm gönderileri yeni olarak göstereceğini ve özel gönderi türleri için yeni etiketini devre dışı bırakacağını seçebilirsiniz.

Son iki ayar oldukça gelişmiştir.
Biri 'Gönderi listesi dışına izin ver' seçeneğidir, bu da döngü dışındaki gönderileri, widget'a hazır kenar çubuğu alanları gibi vurgulayabileceğiniz anlamına gelir. Bu ayarı etkinleştirmekten kaçının, çünkü istenmeyen WordPress hatalarına neden olabilir.
Diğeri ise ‘İşaretleri göstermek için JavaScript kullan’ seçeneğidir ve bu yalnızca eklenti, blogunuzda kullanılan tema veya diğer eklentilerle uyumlu değilse önerilir. Çoğu durumda bu ayarı devre dışı bırakmak isteyeceksiniz.
Eklenti ayarlarını yapılandırmayı bitirdikten sonra, ‘Kaydet’e tıklamanız yeterlidir.

Ve hepsi bu kadar! Yeni etiketlerin son gönderiler için yayında olup olmadığını görmek üzere web sitenizi gizli modda ziyaret edin.
Demo web sitemizde nasıl göründüğü aşağıdadır:

Yöntem 2: Özel Kod Ekleyerek Yeni Gönderileri Vurgulama
Önceki eklentinin sağladığı yeni gönderi etiket seçeneklerinden memnun değil misiniz? Öyleyse, yeni gönderileri bunun yerine özel kod kullanarak vurgulayabilirsiniz.
Yeni başlayanlar için bu yöntem göz korkutucu görünebilir. Ancak endişelenmeyin çünkü WPCode eklentisini kullanarak kod parçacıklarını web sitenizi bozmadan WordPress'e güvenli bir şekilde ekleyeceğiz.
WPCode, birden fazla özel kod parçasını yönetmeyi de kolaylaştırır; bu, birden fazla kullanacağımız için bizim durumumuzda kullanışlı olacaktır.

Bu aracı demo ortamımızda kapsamlı bir şekilde test ettik ve özel kod eklemenin en güvenilir yolu olduğunu gördük.
Deneyimimiz hakkında daha fazla bilgi için WPCode incelememize göz atabilirsiniz.
Yapmanız gereken ilk şey WPCode'u WordPress'e kurmaktır. Kurulum talimatları için, WordPress eklentisinin nasıl kurulacağına ilişkin makalemize göz atın.
Not: WPCode'un ücretsiz bir sürümü olsa da, bu eğitim için kod parçacıklarını doğru konumlara eklemenize izin verdiği için WPCode Pro kullanacağız.
Eklenti etkinleştirildikten sonra, WordPress kontrol panelinizden Kod Parçacıkları » + Parçacık Ekle 'ye gidin.
Oradan, ‘Özel Kodunuzu Ekleyin (Yeni Parçacık)’ seçeneğini bulun ve altındaki ‘+ Özel Parçacık Ekle’ düğmesine tıklayın.

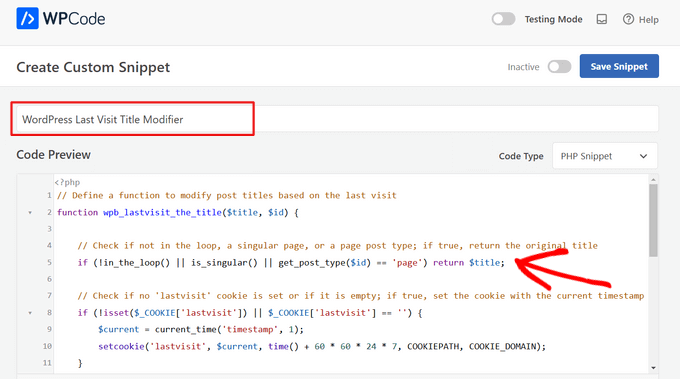
Ardından, ekranda beliren seçenekler listesinden kod türü olarak 'PHP Snippet'i seçin.

Şimdi, kod parçacığınıza daha sonra kolayca bulabilmeniz için bir başlık ekleyelim.
Bunun için ona 'WordPress Son Ziyaret Başlığı Değiştirici' gibi bir isim verebilirsiniz.

Bundan sonra, aşağıdaki kod parçasını kopyalayıp yapıştırabilirsiniz:
// Define a function to modify post titles based on the last visit
function wpb_lastvisit_the_title($title, $id) {
// Check if not in the loop, a singular page, or a page post type; if true, return the original title
if (!in_the_loop() || is_singular() || get_post_type($id) == 'page') return $title;
// Check if no 'lastvisit' cookie is set or if it is empty; if true, set the cookie with the current timestamp
if (!isset($_COOKIE['lastvisit']) || $_COOKIE['lastvisit'] == '') {
$current = current_time('timestamp', 1);
setcookie('lastvisit', $current, time() + 60 * 60 * 24 * 7, COOKIEPATH, COOKIE_DOMAIN);
}
// Retrieve the 'lastvisit' cookie value
$lastvisit = $_COOKIE['lastvisit'];
// Get the publish date of the post (in Unix timestamp format)
$publish_date = get_post_time('U', true, $id);
// If the post was published after the last visit, append a new span to the title
if ($publish_date > $lastvisit) $title .= '<span class="new-article">New</span>';
// Return the modified or original title
return $title;
}
// Add a filter to apply the 'wpb_lastvisit_the_title' function to 'the_title' hook with priority 10 and 2 parameters
add_filter('the_title', 'wpb_lastvisit_the_title', 10, 2);
Bu kod parçacığı, bir kullanıcının son ziyaretine göre WordPress gönderi başlıklarını değiştirir.
Sayfanın bir blog gönderisi olup olmadığını kontrol eder ve değilse, orijinal başlığı olduğu gibi görüntüler. Ancak bir blog gönderisiyse, başlık değiştirilecektir.
Ardından, parçacık lastvisit çerezi'nin var olmasını sağlar. Yoksa, kod onu oluşturur ve mevcut zamana ayarlar. Ardından fonksiyon, bu lastvisit zamanını gönderinin yayın tarihiyle karşılaştırır ve gönderi son ziyaretten daha yeniyse başlığa bir ‘Yeni’ etiketi ekler.
Kod parçasını ekledikten sonra aşağı kaydırın ve Ekleme Yöntemi için 'Otomatik Ekle'yi seçin.
Bunun dışında, Konum için ‘Yalnızca Ön Uç’ seçeneğini seçtiğinizden emin olun. Bu, kodun yalnızca ziyaretçilerin etkileşimde bulunduğu WordPress blogunuzun ön uç kısmında çalışacağı ve yönetici panelinizde veya başka yerlerde çalışmayacağı anlamına gelir.

Bu yapıldıktan sonra, kodu 'Aktif' hale getirebilir ve 'Kod Parçasını Kaydet'e tıklayabilirsiniz.
Şimdi, yeni bir özel kod parçacığı eklemek için adımı tekrarlayın. Bu sefer kod, kullanıcının son ziyaretine göre en son gönderi başlıklarına eklenen 'Yeni' etiketini biçimlendirecektir.
Bu nedenle, ona ‘Post Başlığı Yeni Etiket Stili’ gibi bir isim verebilirsiniz ve Kod Türü ‘CSS Parçacığı’ olmalıdır.

Ardından aşağıdaki kod satırlarını Kod Önizleme kutusuna kopyalayıp yapıştırabilirsiniz:
/* CSS to style the "New" label in blog post titles */
.new-article {
background-color: #4CAF50; /* Green background color */
color: #ffffff; /* White text color */
padding: 2px 5px; /* Padding around the label */
margin-left: 5px; /* Adjust the margin to your preference */
border-radius: 3px; /* Rounded corners for the label */
font-size: 12px; /* Adjust the font size to your preference */
}
Bu kod parçacığı, özel bir arka plan rengi, metin rengi, dolgu, kenar boşluğu, kenarlık yarıçapı ve yazı tipi boyutu kullanarak 'Yeni' gönderi etiketini temel olarak özelleştirir.
Bu öğeleri ilerledikçe tercihlerinize göre ayarlamaktan çekinmeyin. Arka plan ve metin renkleri için onaltılık renk kodları veya RGB değerleri kullandığınızdan emin olun.
Ekleme bölümünde, Konum olarak 'Site Geneli Üstbilgi'yi seçin. Ardından, kodu 'Aktif' hale getirin ve 'Kod Parçasını Kaydet'e tıklayın.

Ve hepsi bu kadar! Kodun çalışıp çalışmadığını görmek için yeni bir blog yazısı yayınlayabilir ve yazıyı mobil veya masaüstünde gizli modda görüntüleyebilirsiniz.
Kod başarılı olursa, son gönderi başlıklarınızın yanında bir ‘Yeni’ etiketi görmelisiniz.

WordPress Blogunuzu Optimize Etmenin Daha Fazla Yolunu Öğrenin
Geri dönen web sitesi ziyaretçileri için öne çıkan gönderileri vurgulamanın yanı sıra, blogunuzu iyileştirmenin ve insanların sitenizde daha uzun süre kalmasını sağlamanın başka yolları da vardır.
Örneğin, ziyaretçinin şu anda okuduğu gönderiyle ilgili gönderileri görüntüleyebilirsiniz. Bu şekilde, ilgi alanlarına uygun içerikler sunarak onları meşgul tutabilirsiniz.
Veya, e-posta adreslerini toplamak veya özel teklifleri tanıtmak için yapışkan kayan bir alt bilgi çubuğu oluşturabilirsiniz. Bu çubuk, ziyaretçiler sayfayı aşağı kaydırdıkça görünür kalır. Abonelik için sürekli bir hatırlatma sağlamak veya teklifinizden yararlanmak için bunu kullanabilir, dönüşüm oranlarını artırabilirsiniz.
Erişilebilirlik amacıyla ziyaretçiler için bir yazı boyutu ayarlayıcı da eklemek isteyebilirsiniz. Bu, ziyaretçilerin web sitenizdeki yazı boyutunu kendi tercihlerine göre ayarlamalarına olanak tanır ve içeriğinizi okumalarını kolaylaştırır.
Çok fazla blog içeriğiniz varsa, belirli bir özel alana sahipse blog gönderilerini görüntüleyen özel sayfalar oluşturmak isteyebilirsiniz.
Diyelim ki ‘Tarif Zorluğu’ için özel bir alanınız var. ‘Tarif’ olarak etiketlenmiş ve özel alan değeri ‘Kolay’ olan tüm blog gönderilerini görüntüleyen bir sayfa oluşturabilirsiniz.
Bu şekilde, kolay tarifler arayan ziyaretçiler hepsini tek bir yerde bulabilir.
WordPress blogunuzu daha da optimize etmek için inceleyebileceğiniz diğer ipuçları şunlardır:
- WordPress'te Göreli Tarihleri Görüntüleme
- WordPress'te Özel Kaydırma Çubuğu Nasıl Oluşturulur
- WordPress Temalarında Gönderi Alıntıları Nasıl Görüntülenir
- Mobil Uyumlu WordPress Sitesi Oluşturma Yolları (Uzman İpuçları)
- WordPress'te Metin Nasıl Vurgulanır (Yeni Başlayanlar İçin Kılavuz)
- WordPress Gönderilerine Okuma İlerleme Çubuğu Nasıl Eklenir
SSS: Geri Dönen Ziyaretçiler İçin Yeni Gönderileri Vurgulama
WordPress'te geri dönen ziyaretçiler için yeni gönderileri vurgulama hakkında okuyucularımızın sıkça sorduğu bazı sorular şunlardır:
Bir gönderi, geri dönen ziyaretçiler için ne kadar süreyle 'yeni' olarak işaretli kalmalıdır?
Bu, ne sıklıkla içerik yayınladığınıza ve kullanıcıların sitenize ne sıklıkla geri döndüğüne bağlıdır. Genel bir kural olarak, gönderileri şu şekilde 'yeni' olarak vurgulayın:
- Yayınlandıktan 7 gün sonra
- Veya ziyaretçi gönderiyi görüntüleyene kadar
Süreyi kod veya eklenti ayarları kullanarak özelleştirebilirsiniz. 'Yeni' etiketini sonsuza kadar tutmadığınızdan emin olun - bu amacına aykırı olur ve ziyaretçileri karıştırabilir.
Kullanıcı dostu olması için ince bir rozet veya animasyon göstermeyi düşünün.
Yeni gönderileri vurgulamak için çerez kullanmak site performansını etkiler mi?
Hayır, geri dönen ziyaretçiler için yeni gönderileri vurgulamak üzere çerez kullanmak, genellikle performans üzerinde minimal bir etkiye sahiptir. Çerezler kullanıcının tarayıcısında saklanır ve isteklerle birlikte gönderilir, bu nedenle sunucunuza ek yük getirmezler.
İşleri verimli tutmak için:
- Yalnızca gerekli verileri saklayın (örneğin, tek bir zaman damgası).
- Hafif JavaScript ve minimum CSS kullanın.
- Yalnızca blog veya arşiv sayfasında gerekliyse her sayfaya mantık uygulamaktan kaçının.
Optimizasyon konusunda endişeleriniz varsa, dinamik içeriği destekleyen bir önbellekleme eklentisiyle eşleştirin, örneğin WP Rocket.
Yeni gönderileri yalnızca oturum açmış kullanıcılar için vurgulayabilir miyim?
Evet, siteniz kullanıcıların giriş yapmasını gerektiriyorsa (bir üyelik veya topluluk sitesi gibi), son giriş zamanlarına göre yeni gönderileri vurgulayabilirsiniz.
WordPress, her kullanıcının son oturum açma bilgilerini meta veri olarak depolar ve bunu şunları kullanarak alabilirsiniz:
$last_login = get_user_meta(get_current_user_id(), 'last_login', true);
Ardından bu değeri gönderilerinizin yayınlanma tarihiyle karşılaştırabilirsiniz.
Bu yöntem çerezlerden daha güvenilirdir, çünkü kullanıcının tarayıcısına bağlı değildir. Özellikle içerik düzenli olarak güncellenen üye panoları veya öğrenme portalları için kullanışlıdır.
Bu makalenin, WordPress'te tekrar gelen ziyaretçiler için yeni gönderileri nasıl vurgulayacağınızı öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, en iyi WordPress sürükle-bırak sayfa oluşturucu eklentileri ve en etkili WordPress web sitesi tasarım unsurları hakkındaki uzman seçimlerimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Moinuddin Waheed
Bu makale için wpbeginner'a teşekkürler.
Bu kesinlikle iyi bir kullanıcı deneyimine yardımcı olacak ve kullanıcıların yeni ve güncellenmiş içerik almalarını sağlayacaktır.
Bu, onları tekrar gelen müşteri olmaya teşvik edecektir.
keramzit
Bu çerezi ve işlevselliği web sitesindeki farklı alt sayfalara ayarlamanın bir yolu var mı?
Peter
Merhaba
Statik bir web sitesi için WP kullanıyorum ve Kenar Çubuğu'nda Son Gönderiler widget'ını kullanarak gönderileri gösteriyorum.
Siteyi ziyaret edenlerin, örneğin gönderi başlığının yanında “Yeni” göstererek, kenar çubuğunda yeni gönderileri görebilmesini istiyorum.
Bunu destekleyecek bir eklenti var mı? Mark New Posts widget'ı, gönderiyi kenar çubuğundan açtıktan sonra yalnızca öğenin yeni olduğunu gösterir.
Çok teşekkürler
Peter
محمود
Sitemde çalışmadı...
Lütfen yardım edin.
S
Bahsetmeyi unuttum, yukarıda belirtildiği gibi, çoğu web sitesinde gönderi/sayfa başına birden fazla tema bulunur, bu nedenle bu durumda işe yaramayabilir. Harika bir gün dilerim.
S
Tüm yardımınız için teşekkürler. Ancak bu, kısa bir videoda ve yavaş ayrıntılı olarak açıklanmalıdır. Bu karmaşıktır ve kodlamaya alışkın geliştiriciler içindir, web sitesi oluşturan ortalama bir kişi için değildir. E-postalarınızı her zaman çok takdir ediyorum
WPBeginner Desteği
Lütfen eklenti kullanan ilk yöntemi kullanın.
Yönetici
simpson
Merhaba
bu eğitim benim için işe yaramıyor bana yardım edebilir misin?
sam
Merhaba
Bu harika ama wordpress multisite'da benim için çalışmıyor
Teşekkürler
Sam
Bu, çoklu site ağı için çalışmıyor. Lütfen tavsiye edebilir misiniz? Çoklu site için bir öğretici ekleyerek yardımınızı takdir ediyorum.
Teşekkürler
mthcsn
Harika şeyler! Teşekkürler!
Ancak, çerezin oldukça hızlı süresinin dolduğunu düşünüyorum. Sanırım bu 'time()+(60*60*24*7)' olarak ayarlanmış olmalı, böylece bir hafta sonra süresi doluyor. Aksi takdirde, süresi 3 saatten biraz az sonra doluyor.
Danny van Kooten
Harika fikir – entegrasyonu daha da kolaylaştırmak için bunu hızlı bir eklentiye dönüştürdüm. WP.org deposundan edinilebilir: http://wordpress.org/plugins/highlight-new-posts/
Suggestions are very welcome.
simpson
pls update plugin
Dennis Does Cricket
Lütfen istenen sonucun resimlerini gösterebilir misiniz?