WordPress temaları ve alt temaları oluştururken, yazı küçük resmi görüntülenmediğinde geliştiriciler hayal kırıklığına uğrayabilir. Bu, geliştirme sırasında gerçek bir engel olabilir.
İhtiyaç duydukları şey, kodlarında kullanabilmeleri için resim URL’sini almanın basit bir yoludur.
Neyse ki, bu bizim sayısız kez yaptığımız bir şey ve bu yaygın sorunu çözmenin basit bir yöntemini biliyoruz.
Bu kılavuzda, WordPress’te yazı küçük resim URL’sini nasıl çıkaracağınızı göstereceğiz. İş akışınızı basitleştirebilecek ve size zaman kazandırabilecek kullanışlı bir hileyi paylaşacağız.

WordPress’te Yazı Küçük Resmi URL’sini Neden Alalım?
WordPress blogunuzdaki yazılara bir küçük resim veya öne çıkan görsel eklemek, biraz görsel ilgi ekleyerek daha çekici görünmesini sağlayacaktır. WordPress’te öne çıkan görsellerin veya yazı küçük resimlerinin nasıl ekleneceğine ilişkin kılavuzumuzda daha fazla bilgi edinebilirsiniz.
Bir gönderiyi sosyal medyada paylaşmak istiyorsanız, öne çıkan görselin veya başka bir görselin bağlantısını gönderiye kopyalamanız gerekebilir. Bunu nasıl yapacağınızı WordPress’te yüklediğiniz görsellerin URL’sini nasıl alacağınıza ilişkin kılavuzumuzda adım adım gösteriyoruz.
Ancak, kendi temanızı geliştiriyorsanız veya mevcut bir temayı değiştiriyorsanız, kendi özel işaretlemenizle kullanabilmek için gönderi küçük resim URL’sini almanız gerekebilir. Bu durumda, tema dosyalarınıza bir kod parçacığı eklemeniz gerekecektir.
WordPress’te yazı küçük resim URL’sinin nasıl alınacağına bir göz atalım.
WordPress’te Yazı Küçük Resmi URL’si Nasıl Alınır?
Bir gönderinin küçük resminin URL’sini almak için, özelleştirdiğiniz tema şablonuna kod eklemeniz gerekir. Daha fazla bilgi edinmek için WordPress’te özel kod ekleme hakkındaki kılavuzumuza bakın.
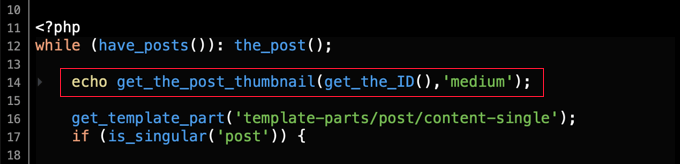
Eğer sadece yazının küçük resmini görüntülemek istiyorsanız, bu PHP kodunu WordPress döngüsü içinde üzerinde çalıştığınız şablona yapıştırabilirsiniz:
1 | echo get_the_post_thumbnail(get_the_ID(),'medium'); |

Ancak gönderi küçük resmini kendi özel biçimlendirmenizi kullanarak görüntülemek veya temanızdaki küçük resmi başka bir şekilde kullanmak istediğiniz için gönderi küçük resmi URL’sini almanız gerekecektir.
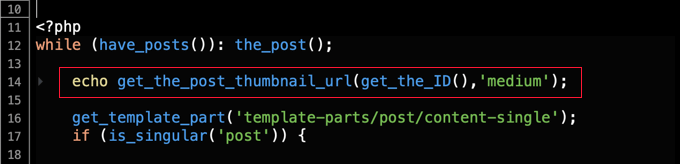
Bunun yerine bu kodu şablona yapıştırmanız gerekecektir:
1 | echo get_the_post_thumbnail_url(get_the_ID(),'medium'); |

Bu kod basitçe öne çıkan görselin URL’sini görüntüler. Daha sonra kodu, gönderi küçük resim URL’sini istediğiniz şekilde kullanacak şekilde özelleştirebilirsiniz.
Küçük resim boyutunu da özelleştirebilirsiniz. ‘Orta’ kelimesini ‘küçük resim’, ‘orta-büyük’, ‘büyük’ veya ‘tam’ gibi başka bir varsayılan resim boyutuyla değiştirmeniz gerekecektir.
Veya oluşturduğunuz herhangi bir ek görüntü boyutunu kullanabilirsiniz. Özel bir resim boyutu kullanırsanız, küçük resimleri yeniden oluşturduğunuzdan emin olun.
Umarız bu eğitim WordPress’te yazı küçük resmi URL’sini nasıl alacağınızı öğrenmenize yardımcı olmuştur. WordPress ‘ te alt sayfa oluşturma rehberimize veya WordPress için en iyi ilgili yazı eklentileri uzman seçimimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Kiran
I have designed a website using wordpress. Currently featured image is showing description section.
But i want to show featured image url in rss feed.
How to add featured image (media:thubnail) url in rss feed?
Please help…
WPBeginner Support
Hi Kiran,
Please see our guide on how to add featured images to RSS feed.
Admin
Salim
WP Beginner, your second wordpress codex!
Mohan Krishna
Your Site is giving awesome tips but i suggest you to provide demos of the respective codes how it looks like after making the changes as you said because users like me can have a look over that and find if it suits best or not also by the way your visitors can increase by double.
TracyDempsey
Hi there, I’m searching for how to manually get the URL, but keep finding posts with code for fetching the URL. I’m using Thesis, and I’ve used the WordPress image editor on some post images to create a cropped, square thumbnail image for my category pages’ excerpts/teasers. But, when I paste the image URL into Thesis’ thumbnail URL field, it doesn’t recognise the cropped thumbnail, but crops the original image (thereby skewing the aspect ratio). So I’m just trying to find the direct URL for the thumbnail of the source image – can you help?? Thanks in advance!
Wynand
I dont know if this is the correct page to post this, but what i would like to do is the following:
I have many websites, I would like to display a thumbnail of each in a wordpress page, by just adding the url to that page, or some code surrounding the url
Can anybody help
pipo gorosito
Dude, I love you
Kevin Donnigan
Awesome!! Thanks for this Needed it for a custom loop with a sticky post on top and set the background image.
Needed it for a custom loop with a sticky post on top and set the background image.
abhay
Thank that help me a lot
Philipp
thank you man!
Thiago Miro
Thanks, this solved a big problem.
salem
that’s work thanks .
Claire
Perfect, thank you
Luís Fernando Guedes
Thanks for sharing!
Nicola
Thanks for writing this tutorial, i don’t know why but the code you wrote never worked for me, and i know it is even available in the codex, i tried it with several loop configurations but no luck.
Recently i managed to make it work by using it in conjunction with another function: get_post_thumbnail_id()
ID ) );
?>
<img src="” alt=”” />
Josh
Really great article. Thanks.
Jotpreet Singh
Hey, Syed. Good that it’s a turn away from using plugins all the time. Well, Cheers to that