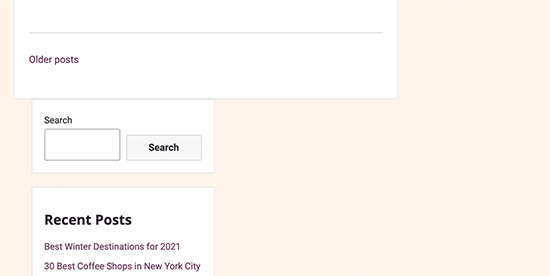
Web sitemizin düzeninde bir kenar çubuğu vardır, bu nedenle aniden içeriğin yanında değil de altında görünmesinin ne kadar sinir bozucu olabileceğini biliyoruz. Bu beklenmedik değişim tüm tasarımınızı bozabilir ve ziyaretçilerinizin kafasını karıştırabilir.
WordPress’te bu kenar çubuğu içeriğin altında hatasını yaşıyorsanız endişelenmeyin – yalnız değilsiniz. Bu sorun düşündüğünüzden daha yaygındır ve genellikle temanızdaki küçük bir HTML veya CSS hıçkırığından kaynaklanır.
Bu can sıkıcı düzen sorununu nasıl çözeceğinizi öğrenmek ister misiniz? Bu makalede, içeriğin altındaki kenar çubuğu hatasını teşhis etmek ve çözmek için kanıtlanmış birkaç yöntemde size yol göstereceğiz.

WordPress Kenar Çubuğu İçeriğin Altında Hatasına Ne Sebep Olur?
Kenar çubuğunun içeriğin altında görünmesinin en yaygın nedeni, düzeni bozan bir HTML veya CSS hatasıdır.
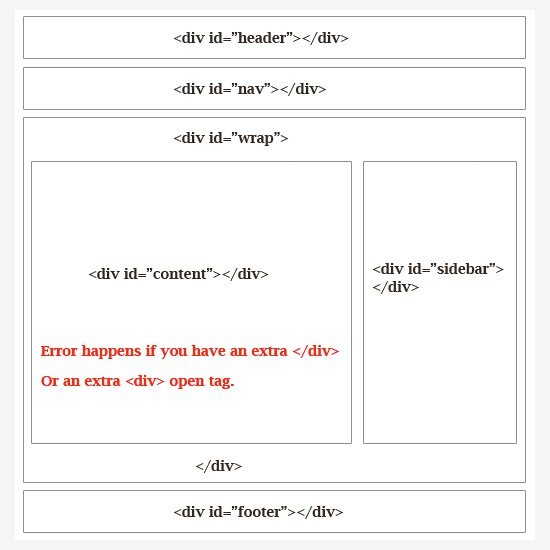
HTML’deki her <div> etiketinin düzgün bir şekilde kapatılması gerekir. Sayfayı görüntülemekten sorumlu şablon kapatılmamış bir <div> etiketine sahipse, bu durum düzeni bozacaktır.

Benzer şekilde, istenmeyen veya fazladan kapatılan bir </div> etiketi de düzeni etkileyebilir ve kenar çubuğunun aşağı kaymasına neden olabilir.
HTML’nin yanı sıra CSS de WordPress web sitenizdeki her öğenin genel tasarımını etkiler. Düzeninizdeki öğelerin genişliğini, hizalanmasını ve kaymasını tanımlamak için kullanılır.
Basitçe söylemek gerekirse, içerik alanınızın genişliği mevcut alandan fazlaysa, kenar çubuğunu aşağı hareket etmeye zorlayacaktır.

Öncelikle, bu WordPress kenar çubuğu hatasına hangi kodun neden olduğunu bulmanız gerekecektir.
Bununla birlikte, WordPress’te içeriğin altındaki kenar çubuğu hatasının nasıl kolayca giderilebileceğine ve düzeltilebileceğine bir göz atalım. Belirli bir sorun giderme çözümüne geçmek için bu hızlı bağlantıları kullanabilirsiniz:
1. WordPress Temanızdaki Son Değişiklikleri Geri Alın
Kenar çubuğu sorunu genellikle WordPress tema dosyalarınızdaki değişikliklerden kaynaklanır.
Yakın zamanda WordPress temanızda veya alt temanızda herhangi bir değişiklik yaptıysanız, bu değişiklikleri incelemek bu hatayı düzeltmenin hızlı bir yolu olacaktır.
Destek almak için doğrudan tema geliştiricinize de ulaşabilirsiniz. Daha fazla bilgi için WordPress desteğini nasıl düzgün bir şekilde isteyeceğiniz ve alacağınız hakkındaki eğitimimize göz atın.
Hangi değişiklikleri geri almanız gerektiğini bulamıyorsanız, okumaya devam edin; size sorun gidermenin diğer yollarını göstereceğiz.
2. WordPress Önbelleğini Temizleyin

Hemen görünmeyen değişiklikler yaptığınızda, bu genellikle önbelleğe alma sorunlarından kaynaklanır.
Önbellek eklentilerinin size aynı sayfanın eski bir sürümünü göstermesi yaygındır. WordPress ön belleğini ve tarayıcı ön belleğini temizlemek, web sitenize uygulanan değişiklikleri görmenize yardımcı olacaktır.
3. WordPress Eklentilerini Dışlayın
WordPress sitenizin görünümü ve stili, kullandığınız tema tarafından kontrol edilir. Ancak bazen WordPress eklentileri de web sitenize kendi HTML ve CSS’lerini ekleyebilir.
Örneğin, bir sayfaya iletişim formu veya ışık kutusu açılır pencer esi eklemek ek CSS ve HTML yükleyecektir.
Sorunun bir WordPress eklentisinden kaynaklanmadığından emin olmak için web sitenizdeki tüm WordPress eklentilerini geçici olarak devre dışı bırakabilirsiniz.
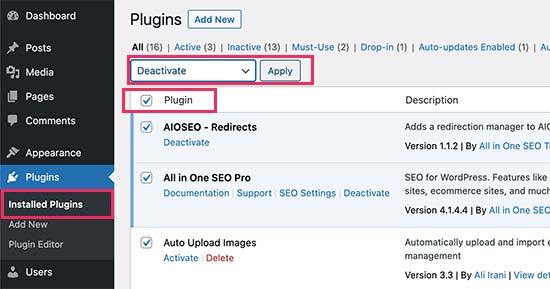
Bunu yapmak için, WordPress yönetici panonuzda Eklentiler ” Yüklü Eklentiler bölümüne gidin ve listenin en üstündeki ‘Eklenti’nin yanındaki kutuyu işaretleyin. Ardından, açılır menüyü açın, ‘Devre Dışı Bırak’ı seçin ve ‘Uygula’ya tıklayın.

Sorun ortadan kalkarsa, bu, soruna bir eklentinin neden olduğu anlamına gelir. Tüm WordPress eklentilerinizi teker teker etkinleştirin ve hangisinin soruna neden olduğunu bulmak için her eklentiden sonra web sitenizi kontrol edin.
Bundan sonra, bir çözüm bulmak ve sorunu bildirmek için eklentinin desteğine ulaşabilirsiniz.
Ayrıntılı rehberlik için WordPress eklentilerinin nasıl kolayca devre dışı bırakılacağı ve WordPress yönetici alanına erişemediğinizde eklentilerin nasıl devre dışı bırakılacağı hakkındaki eğitimlerimize göz atabilirsiniz.
4. Düzeni Bozan Bozuk <div> Etiketlerini Düzeltin
Daha önce de belirttiğimiz gibi, kırık <div> etiketleri kenar çubuğunun içeriğin altına kaymasının yaygın nedenlerinden biridir.
Sorun web sitenizin belirli bir alanından kaynaklanıyorsa, bu kodu görüntülemekten sorumlu şablonu kontrol edebilirsiniz.
Örneğin, bu sorun yalnızca tekli yazılarda ortaya çıkıyorsa single.php şablonunu kontrol etmek isteyebilirsiniz. Hangi şablona bakacağınızı öğrenmek için eksiksiz WordPress şablon hiyerarşisi hile sayfamıza bakın.
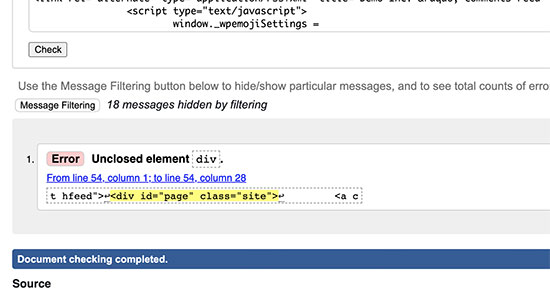
Kapatılmamış bir div öğesini hızlıca bulmanın ve düzeltmenin en kolay yolu W3C Validator aracını kullanmaktır.

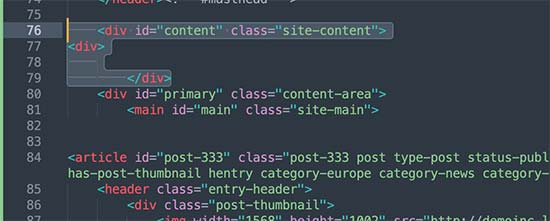
Ayrıca, öğelerin başlangıç ve bitiş etiketlerini vurgulayarak kodda hata ayıklamanıza yardımcı olan Inspect aracını veya kod düzenleyici uygulamalarını da kullanabilirsiniz.
İşte bir öğenin başlangıç ve bitiş etiketlerini vurgulamanın bir örneği:

Koda bakarken, açılan herhangi bir <div> etiketinin aynı zamanda bir kapanış </div> etiketine sahip olduğundan emin olmanız gerekir.
Benzer şekilde, karşılık gelen bir açık <div> etiketine sahip olmayan öksüz bir kapanış </div> etiketi de aramak istersiniz.
Bozuk HTML etiketlerini bulduysanız, bunu düzeltmek içeriğin altında görünen kenar çubuğu sorununu çözecektir.
5. Kenar Çubuğunu İçeriğin Altına Taşıyan CSS’yi Bulun
CSS, web sitenizin tasarımının en önemli yönlerini kontrol eder. WordPress temanız, bir ızgara düzeni içinde içeriğin genişliğini ve kenar çubuğu alanlarını tanımlamak için CSS kullanır.
Bu değer, kullanılabilir görüntüleme alanının yüzdesi cinsindendir. Mobil cihazlarda, temanız otomatik olarak kenar çubuğunu içeriğin altına itecektir.
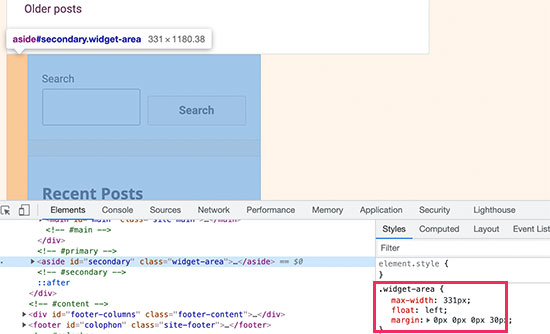
Soruna hangi CSS’nin neden olduğunu bulmak için Inspect aracını kullanabilirsiniz. İçeriğinizi sarmalayıcı alana, içerik bölümüne ve kenar çubuğu alanlarına taşımanız size bunların genişlik ve yüksekliklerini gösterecektir.

Örneğin, içerik alanınız %70 genişliğindeyse ve kenar çubuğu alanı %33 ise, otomatik olarak aşağı hareket edecektir. Bu değerleri hesaplarken, her bölümdeki dolgu ve kenar boşluğu değerleri tarafından kullanılan alanı da dikkate almak isteyebilirsiniz.
İçeriğin Altındaki Kenar Çubuğu Hatasını Düzeltemiyorsanız Ne Yapmalısınız?
Tüm sorun giderme yöntemlerini denediyseniz ve hala kenar çubuğu CSS sorununu çözemiyorsanız, daha fazla çözüm bulmak için WordPress hatalarını gidermeye yeni başlayanlar için kılavuzumuza göz atmak isteyebilirsiniz.
Bir seçenek hata ayıklama modunu etkinleştirmektir. Doğrudan bir çözüm olmasa da, kenar çubuğu sorunuyla ilgili daha spesifik hata mesajlarını ortaya çıkarabilir.
Örneğin, bir CSS stilinin kenar çubuğu düzeni sorunu yaratmasına neden olan belirli bir eklentiden bahseden bir PHP hata mesajını ortaya çıkarabilir. Bu bilgi, sorunlu eklentiyi belirlemenize ve potansiyel olarak bir çözüm veya değiştirme bulmanıza yardımcı olabilir.
Daha fazla sorun giderme konusunda rahat değilseniz, WPBeginner Pro Services ekibimizle iletişime geçebilirsiniz. WordPress uzmanlarımız kenar çubuğu sorununun nedenini teşhis etmenize ve bir çözüm sunmanıza yardımcı olabilir.

Yaygın WordPress Hatalarını Çözmenin Daha Fazla Yolunu Öğrenin
WordPress sitenizde başka sorunlar mı yaşıyorsunuz? Aşağıdaki eğitimlere göz atın:
- WordPress’te Geçersiz JSON Hatası Nasıl Giderilir (Yeni Başlayanlar İçin Rehber)
- Yaygın WordPress Blok Düzenleyici Sorunları ve Bunların Nasıl Giderileceği
- WordPress’te HTTP Resim Yükleme Hatası Nasıl Giderilir?
- WordPress’te Medya Ekle Düğmesinin Çalışmaması Nasıl Giderilir
- WordPress’te ‘Şu Anda Başka Bir Güncelleme Devam Ediyor’ Hatası Nasıl Giderilir?
- WordPress Yazılarında Öne Çıkan Görsellerin İki Kez Görünmesi Nasıl Düzeltilir?
- WordPress’te Boş Site Editörü Sorunu Nasıl Giderilir (Adım Adım)
Umarız bu makale, içeriğin altındaki WordPress kenar çubuğu sorununu nasıl çözeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca yaygın WordPress hataları el kitabımızı ve her WordPress yazısı ve sayfası için farklı kenar çubuklarının nasıl görüntüleneceğine ilişkin makalemizi de okumak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Alessio
Thank you for sharing that solved my issue. I’m glad to see I wasn’t the only one experiencing it.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Gina Detwiler
I’m not certain how to find that div element. Can you elaborate a bit? I’ve had this problem from the beginning with my site and don’t know how to fix it.
WPBeginner Support
You would want to take a look at your custom theme’s code in a code editor and that should help find the div that is incorrect, you could also take a look at your site using inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Shai
Thank you so much!
You just saved me a lot of time trying to resolve it.
As you said I had an extra div element closed
Dale Jennings
I am trying to put my current posts on the left and recent posts in a right sidebar and the sidebar is down at the bottom of the page, also it is too wide, and I do not understand what you were talking about since I am new to this. what is an easy fix?Or is there one?
Ayla
I’m having the issue where my sidebar is showing up on the bottom of every page. I am not very savy with this so have not done anything fancy other than transfer my domain from google recently. I have been building the site in wordpress and did not have any issues until I changed the theme. I tried the instructions above but couldn’t find any of those things.
WPBeginner Support
Hi Ayla,
Try switching temporarily to your previous theme or a default theme. If this resolves the issue, then the issue is with your theme. Try reaching out to theme developer to see if they can help you fix that.
Admin
Jared H
Fixed my issue, thanks for posting!
Dene
thanks guys – this post just solved my problem. Much appreciated
Donald Efiom
I have the same problem right now and I can’t seem to find where to edit the HTML of the shop page im diaplayin products using the wcommerce plugin. When I inspect element on my browse, I can debug the error and correct it but in my actual root directory, I can’t find the page that holds the HTML of the shop page of woocommerce that I can edit. Pls help!
Maria Appleby
For the life of me I cannot fix my sidebar issue. I searched for open blocks. I removed one blog post that was wonky with HTML due to me copying content. I tried a different theme. I took off my widgets (and then tried to add one to see what would happen – the “follow blog” button” – still on the bottom). I tried the validator but don’t really understand what it is telling me. When I entered different blog post urls, I got the same error messages. I’m sorry I sound so stupid….I’ve had the blog a long time, but only recently started adding a lot of content, and I don’t really know what I’m doing yet. THe sidebar ended up from the right side, to the bottom of the blog, very recently (past couple of days). Can you help me?
WPBeginner Support
Hey Maria,
Seems like you are using a WordPress.com blog. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Sparsh Goyal
I have same problem but unable to solve it. Only my home page have this problem. Post-type page and Page-type page are working well. My home page sidebar is going on top rather than going just next to my content. Can you please check what is going wrong in my website. My site is coasilat.com
Mustafa
Thank you. It is sorted the problem. it was and extra div element. when i get rid of it problem is fixed.
Jan Reilink
Lifesaver, thank you!
Asha Shendre
I had troubled whole day for this.
problem solution got only here.
Thank you..
Thank you very much sir…
Harish
Thank you for helping out
Sly
Hi, I’m a beginner. I don’t know ANYTHING about CSS or HTML code, I don’t edit my theme, I have no child theme. I only add plugins for whatever I need to do. I see to be having the issue with ALL MY BLOG POST PAGES. The sidebar is below the blog posts. I have no idea what is a div and how to fix it. Dear pros, what would be the best way for my to solve this sidebar issue?
Tamara
I’m a beginner and not a coder either, but was able to solve this problem by using the W3 Validator link on this page. At the top of the validator, under Options, I checked all available then entered the web address of my blog and ran the validator. Below a numbered list of errors was a very detailed (and intimidating, but hang in there) display of the errors as they’re located within the text of my blog. I focused on the mentioned in this article. Scrolling through the detailed report, I found one error that was highlighted in red. Since my text was displayed, I could see that it was in one of my blog posts just after an internet link I’d inserted. I went to that blog post on the WordPress dashboard, clicked “edit” and deleted the link. (Holding down “delete” to be sure I got any invisible anything that might be there and backspacing a couple of letters for the same reason. I then saved the blog post. My webpage was fixed! I then re-edited the blog post to add back in the link and all remained fine. Problem solved.
Lisa W Boyle
Thank you I was able to immediately find and fix the problem based on your instructions. I found I placed and extra in my single.php file. Your a live saver, thank you so much!
Roney Oenophile
I dont know what wrong I did, pls help me. I was editing text and I accidentally pressed a combination of keys which changed the way it looked. few buttons like full screen is missing now. And the publishing button is moved to left side. And the pic that I uploaded with the post moved upside my content and it is very big now. I don’t know how it happened, I don’t know what is the problem. I am not computer friendly. I usually write posts. Pls help me. The address of my page is wordpress.com
WPBeginner Support
Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog. You need to contact WordPress.com support.
Admin
Danielle
First time taking over updating of our site…tried to update the static home page and somehow my sidebar went to the bottom. I can’t see any or tags….help! I don’t want to tell the person i took over from i already screwed up if i can figure out what i did!
giovanni
Can somebody please help me i have the same problem…
this is my header.php
Susan
Perfect! Thanks! I knew the minute you said div exactly whose post in my community blog had to be edited!
Leah
This is happening to me right now every time I try out a new theme. Only one widget stays on the sidebar and the rest goes to the bottom of the content. But when I go back to my current theme, everything looks okay. I still can’t figure it out.
Sam
Ah! You just saved me a ton of time and frustration! Thank you
srik
Thanks a lot for this! Was really helpful
Amy
Thank you for this post. I am trying to fix this problem on my website right now. I tried everything mentioned in this post, but I still am having issues. I know a little about websites, but I am at a total loss as to why my top navigation bar is going onto 2 lines and why my sidebar is being pushed to the bottom. My website is not live yet, but here is the website
Thank you for any help!!
sean
Similar problem with my bespoke blog inside my website; side bar slips under the footer if there isn’t enough content to push it down.
I found that removing (or safer, commenting out) the following sorted the problem:
I don’t know what this empty div is for & so far it hasn’t adversely affected the blog. Another more obvious reason is due to divs without closing tags – it’s a bit harder to keep track of all your open/closed div tags in WP as the footer & header are removed unlike a standard HTML site.
Sean
Er, that is commenting out the empty “delimiter” div at the bottom of various WP pages – it disappeared from my original comment!
David Pomazzo
can you look at my website and help me? http://www.americasfreedomfighters.com/ i inserted google adsense and now my sidebar is pushed to the bottom and i have a story going up on the sidebar! thank you so much
Jen
THANK YOU! It was the content width that did it for me
Cecilia
I have this problem and I can’t solve it (I’ve been trying for several days)
Here is my site:
Please, I really need help. Thanks!!!! =)
WPBeginner Support
You probably need to add clear before ending your .hfeed div like this:
<divstyle="clear:both"></div></div><!-- .hfeed -->1-click Use in WordPress
Admin
Katie Clark
I have this problem, and I don’t even know where to start, as I haven’t done any editing today. Any suggestions? Here is my site
http://clarkscondensed.com/
Editorial Staff
Your site looks fine in Chrome.
Admin
Doomish
Awesome tip! Its gonna be really helpful, and Kathy’s comment is typically what happens to me.
kathy
Since most themes have the proper CSS, I find this is almost always a problem of improperly closed HTML. Usually it occurs on a specific page, because the user has tried to add her own HTML in the post editor and things went wonky from there. Simple error, but can take a long time to debug.