Yakın zamanda kullanıcılarımızdan biri, kenar çubuğundaki son widget'a bir solma efekti ekleme hakkında bize sordu. Bu popüler jQuery efekti birçok tanınmış web sitesinde ve blogda kullanılır. Kullanıcı sayfayı aşağı kaydırdıkça, kenar çubuğundaki son widget kaybolur ve görünür hale gelir. Animasyon, widget'ı dikkat çekici ve fark edilebilir hale getirerek tıklama oranını önemli ölçüde artırır. Bu makalede, jQuery kullanarak WordPress'te son kenar çubuğu widget'ını nasıl soluklaştıracağınızı göstereceğiz.
Aşağıda nasıl görüneceğine dair bir demo bulunmaktadır:

Bu eğitimde tema dosyalarınızı değiştireceksiniz. Devam etmeden önce temanızı yedeklemeniz önerilir.
Adım 1: Solma Efekti İçin JavaScript Ekleme
İlk olarak, jQuery kodunu ayrı bir JavaScript dosyası olarak WordPress temanıza eklemeniz gerekir. Not Defteri gibi bir metin düzenleyicide boş bir dosya açarak başlayın. Ardından, bu boş dosyayı masaüstünüze wpb_fadein_widget.js olarak kaydedin ve aşağıdaki kodu içine yapıştırın.
jQuery(document).ready(function($) {
/**
* Configuration
* The container for your sidebar e.g. aside, #sidebar etc.
*/
var sidebarElement = $('div#secondary');
// Check if the sidebar exists
if ($(sidebarElement).length > 0) {
// Get the last widget in the sidebar, and its position on screen
var widgetDisplayed = false;
var lastWidget = $('.widget:last-child', $(sidebarElement));
var lastWidgetOffset = $(lastWidget).offset().top -100;
// Hide the last widget
$(lastWidget).hide();
// Check if user scroll have reached the top of the last widget and display it
$(document).scroll(function() {
// If the widget has been displayed, we don't need to keep doing a check.
if (!widgetDisplayed) {
if($(this).scrollTop() > lastWidgetOffset) {
$(lastWidget).fadeIn('slow').addClass('wpbstickywidget');
widgetDisplayed = true;
}
}
});
}
});
Bu kodun en önemli satırı var sidebarElement = $('div#secondary');.
Bu, kenar çubuğunuzu içeren div'in kimliğidir. Her tema farklı kenar çubuğu kapsayıcı div'leri kullanabileceğinden, temanızın kenar çubuğu için kullandığı kapsayıcı kimliğini bulmanız gerekir.
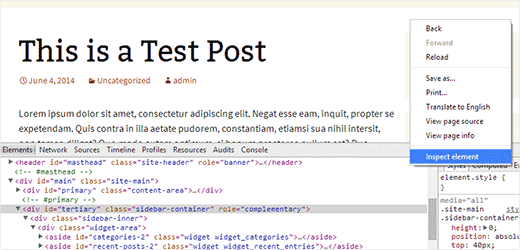
Bunu Google Chrome'daki öğeyi denetle aracını kullanarak öğrenebilirsiniz. Google Chrome'da kenar çubuğunuza sağ tıklayın ve ardından Öğeyi Denetle'yi seçin.

Kaynak kodda kenar çubuğu kapsayıcı div'inizi görebilirsiniz. Örneğin, varsayılan Twenty Twelve teması kenar çubuğu kapsayıcısı için kimlik olarak secondary, Twenty Thirteen ise teritary kullanır. secondary yerine kenar çubuğu kapsayıcı div'inizin kimliğini girmeniz gerekir.
Ardından, bu dosyayı WordPress tema dizininizdeki js klasörüne yüklemek için bir FTP İstemcisi kullanmanız gerekir. Temanızın dizininde bir js klasörü yoksa, FTP istemcinizde sağ tıklayıp 'Yeni Dizin Oluştur' seçeneğini belirleyerek oluşturmanız gerekir.
Adım 2: JavaScript'inizi WordPress Temasına Ekleme
jQuery betiğiniz hazır olduğuna göre, onu temanıza ekleme zamanı geldi. JavaScript'i temanıza eklemenin doğru yöntemini kullanacağız, bu yüzden aşağıdaki kodu temanızın functions.php dosyasına yapıştırmanız yeterlidir.
wp_enqueue_script( 'stickywidget', get_template_directory_uri() . '/js/wpb-fadein-widget.js', array('jquery'), '1.0.0', true );
Hepsi bu kadar, şimdi kenar çubuğunuza solma efektiyle görünmesini istediğiniz bir widget ekleyebilir ve ardından onu çalışırken görmek için web sitenizi ziyaret edebilirsiniz.
Adım 3: Son Widget'ı Solma Efektinden Sonra Yapışkan Hale Getirme
Kaydırma efektiyle sıkça istenen bir özellik, kullanıcının kaydırmasıyla son kenar çubuğu widget'ının da kaymasını sağlamaktır. Bu, kayan widget veya yapışkan widget olarak adlandırılır.
Yukarıdaki jQuery koduna bakarsanız, kaybolma efekti sonrasında widget'a wpbstickywidget CSS sınıfını eklediğimizi fark edeceksiniz. Bu CSS sınıfını, son widget'ınız kaybolduktan sonra yapışkan hale getirmek için kullanabilirsiniz. Tek yapmanız gereken bu CSS'i temanızın stil sayfasına yapıştırmak.
.wpbstickywidget {
position:fixed;
top:0px;
}
CSS'i ihtiyaçlarınıza göre değiştirmekten çekinmeyin. Widget'ı daha da belirgin hale getirmek için arka plan rengini veya yazı tiplerini değiştirebilirsiniz. İsterseniz, son widget'ınızın yanında kullanıcılara hızlıca geri kaydırma imkanı sunan bir yukarı kaydırma efekti bile ekleyebilirsiniz.
Bu makalenin WordPress kenar çubuğunuzdaki son widget'a bir solma efekti eklemenize yardımcı olduğunu umuyoruz. Daha fazla jQuery bilgisi için, WordPress için en iyi jQuery eğitimlerine göz atın.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Google+'da da bulabilirsiniz.





Roger Perkin
Bunu sitemde uygulamaya çalışıyorum ama çalışmıyor
2 Sorular
sitemi kontrol edip kenar çubuğu div kimliğini doğrulayabilir misiniz?
Ayrıca betik kuyruğa alma get_stylesheet_directory_uri() . olmalı ve get_template_directory değil mi?
Teşekkürler – bunun çalışmasını çok isterim
Roger
Jonathan
Yapışkan bir widget'ı soluklaştırmak yerine soluklaştırmak yerine yapılabilir mi diye merak ediyordum?
WPBeginner Desteği
JavaScript'te fadeIn yerine fadeOut'u denemek ister misiniz?
Yönetici
Johnny
Merhaba, bunu sayfamda uygulamaya çalışıyorum ve çalıştıramıyorum gibi görünüyor. .js dosyasını tema dizinimdeki js klasörüne ekledim ve functions.php'ye ekledim ancak hiçbir kaybolma efekti görünmüyor. functions.php'de tam olarak nereye eklemeliyim, çünkü dosya büyük.
Yirmi Ondört'ü kullanıyorum ve kenar çubuğu kimliğim "content-sidebar", bunu .js dosyasında değiştirdim. Kenar çubuğunda birkaç widget'ım daha var, belki bir şeyler çakışıyor?
Herhangi bir yardım takdir edilecektir! Teşekkürler.
Johnny
JS Kodum Burada
jQuery(document).ready(function($) { /** * Yapılandırma * Kenar çubuğunuz için kapsayıcı, örn. aside, #sidebar vb. */
var sidebarElement = $(‘div#content-sidebar’);
// Kenar çubuğunun var olup olmadığını kontrol et
if ($(sidebarElement).length > 0) {
// Kenar çubuğundaki son widget'ı ve ekrandaki konumunu al
var widgetDisplayed = false;
var lastWidget = $(‘.widget:last-child’, $(sidebarElement));
var lastWidgetOffset = $(lastWidget).offset().top -100;
// Son widget'ı gizle
$(lastWidget).hide();
// Son widget'ın tepesine kullanıcı kaydırmasının ulaşıp ulaşmadığını kontrol et ve onu göster
$(document).scroll(function() {
// Widget görüntülendiyse, kontrolü yapmaya devam etmemize gerek yok.
if (!widgetDisplayed) {
if($(this).scrollTop() > lastWidgetOffset) {
$(lastWidget).fadeIn(‘slow’).addClass(‘wpbstickywidget’);
widgetDisplayed = true;
}
}
});
}
});
WPBeginner Desteği
Tüm eklentilerinizi devre dışı bırakmayı deneyin ve çalışıp çalışmadığını görün. Hata olup olmadığını görmek için öğeyi incele'yi de kullanabilirsiniz.
Yönetici
bb
Merhaba wpbeginner, bu küçük değişikliği ve topluluğa verdiğiniz çözümleri çok seviyorum, çok teşekkürler! Bir sorum var, lütfen, başvuru formlarını sorgulamak ve sonuçların yönetici panosunda görünmesini sağlamak için hangi eklentiyi/çözümü entegre edebilirim veya kullanabilirim? Örneğin; 25 yaşın altında kaç başvuru sahibi var? ve eklenti veritabanından sonucu çekmeli ve ilgili ayrıntıları dışa aktarılabilen güzel bir tablo formatında göstermelidir. Mümkün mü? Lütfen tavsiye edin. Teşekkürler
Jean Gérard Bousiquot
Bunun için Gravity formlarını kontrol edebilirsiniz, ancak biraz PHP bilmeniz gerekecektir. Aksi takdirde ihtiyacınız olanı elde etmek için bir geliştiriciye ödeme yapmanız gerekecektir.
Derek Price
Bu biraz konudan sapmıyor mu? Bunu bilerek mi yaptınız? WP personeline bir sorunuz varsa, blog yazısını konudan saptırmamak için neden iletişim özelliğini kullanmıyorsunuz?