Kullanıcıların WordPress bloglarını kurmalarına yardımcı olduğumuzda, sık sık düzeni özelleştirme, özellikle de en son yazının gerçekten nasıl öne çıkarılacağı hakkında sorular alıyoruz.
Bazen, en yeni gönderinin blog akışının geri kalanıyla uyum içinde olmasını istemezsiniz. Aklınızda özel bir tasarım olabilir veya tamamen farklı bir konumda görünmesini isteyebilirsiniz.
WordPress gönderi döngüsünden en son gönderiyi hariç tutmak bu noktada devreye girer. Bu size son içeriği istediğiniz şekilde görüntüleme esnekliği sağlar. Bu kılavuzda, en son gönderiyi WordPress gönderi döngüsünden hariç tutmanın iki yolunu göstereceğiz.

Neden Son Gönderiyi WordPress Gönderi Döngüsünün Dışında Tutalım?
Varsayılan olarak, WordPress blog yazılarınızı ziyaretçilere ters kronolojik sırada gösterir, böylece yeni yazılar önce görünür. Ancak, en son gönderinin özel ana sayf anızda veya WordPress arşiv sayfanızda nasıl görüneceğini değiştirmek isteyebilirsiniz.
En son gönderiyi WordPress gönderi döngüsünden çıkararak, bu içeriği farklı bir konumda gösterebilir ve hatta kendi özel stilinizi ekleyebilirsiniz.
Bununla birlikte, en son blog gönderisini WordPress gönderi döngüsünden çıkararak nasıl gizleyebileceğinizi görelim. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
Yöntem 1: WPCode Eklentisini Kullanma (Önerilen)
En son gönderiyi gönderi döngüsünden çıkarmanın en kolay yolu WordPress web sitenize kod eklemektir.
Bazı kılavuzlar tema dosyalarını manuel olarak düzenlemenizi söyleyecektir, ancak bu yaygın WordPress hatalarına neden olabilir ve hatta web sitenizi tamamen bozabilir.
Bu nedenle WPCode kullanmanızı öneririz. Sitenizi riske atmadan WordPress’e özel kod eklemeyi kolaylaştıran en iyi kod parçacığı eklentisidir.
Öncelikle, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla bilgi için, WordPress eklentisinin nasıl yükleneceğine ilişkin adım adım kılavuzumuza bakın.
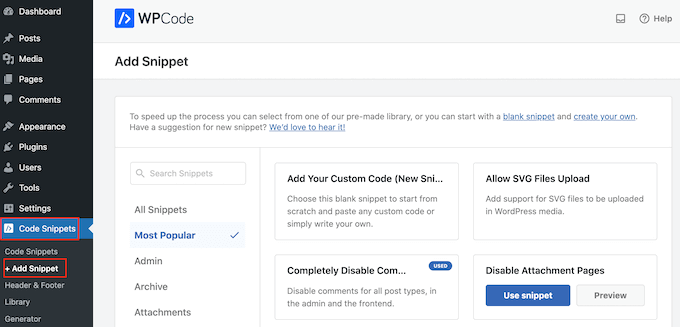
Eklenti etkinleştirildikten sonra Code Snippets ” + Add Snippet bölümüne gidin.

Burada, sitenize ekleyebileceğiniz önceden hazırlanmış tüm parçacıkları göreceksiniz. Bunlar arasında yorumları tamamen devre dışı bırakmanıza, WordPress’in genellikle desteklemediği dosya türlerini yüklemenize, ek sayfalarını devre dışı bırakmanıza ve çok daha fazlasına olanak tanıyan bir parçacık bulunmaktadır.
Artık farenizi ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin üzerine getirebilir ve göründüğünde ‘+ Özel Snippet Ekle’ düğmesine tıklayabilirsiniz.

Ardından, ekranda gösterilen seçenekler listesinden kod türü olarak ‘PHP Snippet’i seçin.

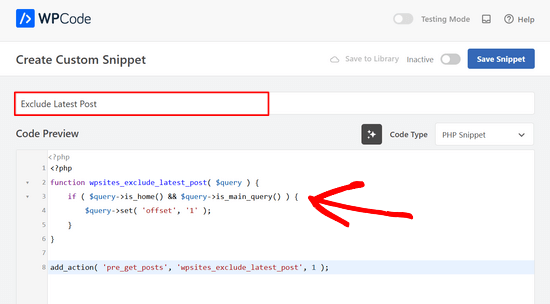
Sonraki sayfada, kod parçacığı için bir başlık yazın. Bu sadece referans içindir, bu yüzden istediğiniz herhangi bir şeyi kullanabilirsiniz.

Bunu yaptıktan sonra, aşağıdakileri ‘Kod Önizleme’ kutusuna yapıştırmanız yeterlidir:
1 2 3 4 5 6 7 8 | <?phpfunction wpsites_exclude_latest_post( $query ) { if ( $query->is_home() && $query->is_main_query() ) { $query->set( 'offset', '1' ); }}add_action( 'pre_get_posts', 'wpsites_exclude_latest_post', 1 ); |
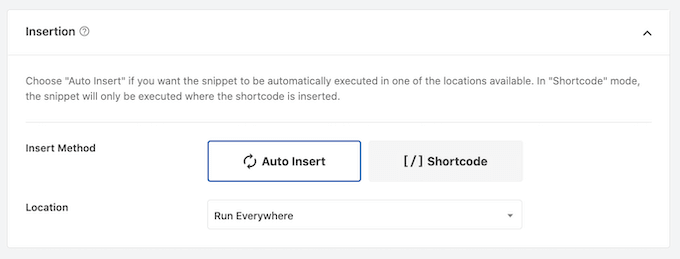
Bundan sonra, sayfayı aşağı kaydırarak ‘Ekleme’ bölümüne gelin.
Zaten seçili değilse, ‘Otomatik Ekle’ ve ‘Her Yerde Çalıştır’ı seçin.

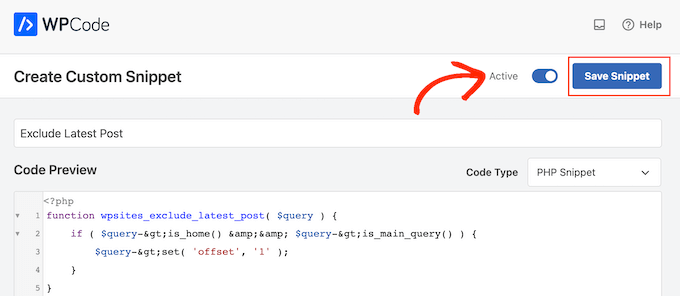
Son olarak, ekranın üst kısmına gidin ve ‘Etkin Değil’ kaydırıcısına tıklayarak ‘Etkin’i göstermesini sağlayın.
Ardından, kod parçacığını canlı hale getirmek için ‘Snippet’i Kaydet’ veya ‘Güncelle’ düğmesine tıklamanız yeterlidir.

Şimdi, WordPress web sitenizi ziyaret ederseniz, en son blog yazısı gizlenecektir.
Yöntem 2: WordPress Tema Dosyalarını Düzenleme (Eklenti Gerekmez)
Notlar: Bu eğitim yalnızca klasik WordPress temalarıyla çalışacaktır, çünkü blok temaların farklı bir tema dosyası seti vardır. Eğer bir blok tema kullanıyorsanız, ilk yöntemi kullanmanızı öneririz.
Ayrıca, bu yöntemi izlerken hataları önlemek için önce web sitenizi yedeklemenizi ve/veya bir hazırlık ortamı kullanmanızı öneririz.
En son gönderiyi WordPress gönderi döngüsünden çıkarmanın bir başka yolu da WordPress tema dosyalarınıza kod eklemektir.
Bu, yukarıdaki koda benzer bir sonuç sağlar, ancak bunu doğrudan görüntülenmesini istediğiniz WordPress döngüsüne eklemeniz gerekecektir.
Örneğin, web sitenizdeki gönderi döngüsünü değiştirmek istiyorsanız, kodu index.php dosyanıza eklemeniz gerekecektir.
WordPress dosyalarınıza doğrudan kod eklemenin WordPress blogunuzda sayfalama ile ilgili sorunlara neden olabileceğini unutmayın.
Öncelikle, WordPress barındırma sağlayıcınızın dosya yöneticisini açmanız veya web sitenizi bir FTP istemcisine bağlamanız gerekir.
Bu eğitimde, işlem FTP kullanmaktan çok daha kolay olduğu için Bluehost‘un dosya yöneticisini kullanacağız. Bununla birlikte, bir FTP veya farklı bir web barındırıcısı kullansanız da adımlar aşağı yukarı aynıdır.
Bluehost kullanıcısıysanız, hosting hesabı kontrol panelinize giriş yapın ve ‘Web Siteleri’ sekmesine gidin. Ardından, düzenlemek istediğiniz web sitesinde ‘Ayarlar’a tıklayın.

Şimdi, Hızlı Bağlantılar bölümüne gidin.
Ardından, ‘Dosya Yöneticisi’ düğmesine tıklayın. Bluehost, ihtiyacınız olursa web sitenizin kök dizinini de gösterir.

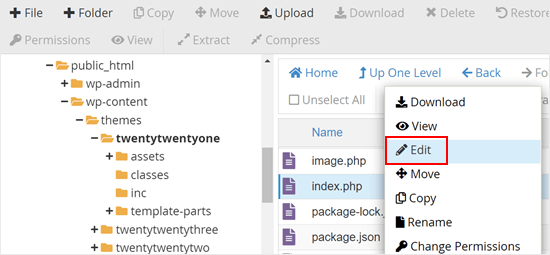
Dosya yöneticisine girdikten sonra, düzenlemek istediğiniz dosyayı bulmanız gerekir. Diyelim ki kodu index.php‘ye eklemek istiyorsunuz, o zaman mevcut temanızın public_html/wp-content içindeki klasöründe bulacaksınız.
Oraya vardığınızda, index.php dosyasına sağ tıklayın ve ‘Düzenle’ye tıklayın.

Şimdi, aşağıdaki kodu kopyalamanız ve WordPress döngüsüne eklemeniz gerekecektir:
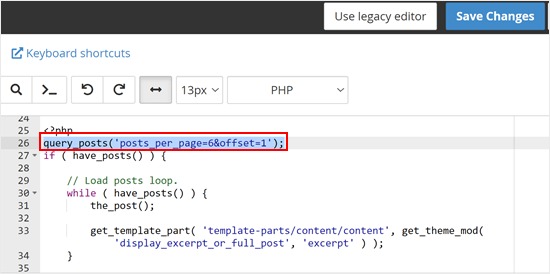
1 | query_posts('posts_per_page=6&offset=1'); |
Bu kod, döngüye yalnızca en son gönderiden sonraki 5 gönderiyi göstermesini söyler.
Kodu doğrudan WordPress döngünüzün üzerine eklemeniz gerekecek, böylece aşağıdaki kod parçacığına benzer görünecektir:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <?phpquery_posts('posts_per_page=6&offset=1');if ( have_posts() ) { // Load posts loop. while ( have_posts() ) { the_post(); get_template_part( 'template-parts/content/content', get_theme_mod( 'display_excerpt_or_full_post', 'excerpt' ) ); } // Previous/next page navigation. twenty_twenty_one_the_posts_navigation();} else { // If no content, include the "No posts found" template. get_template_part( 'template-parts/content/content-none' );} |
İşte kodumuzun Bluehost dosya yöneticisinde nasıl göründüğü:

Kodu ekledikten sonra ‘Değişiklikleri Kaydet’ düğmesine tıklamanız yeterlidir.
Ardından, devam edin ve WordPress web sitenizi önizleyin.
WordPress Yazılarınızı Yönetmek İçin Daha Fazla İpucu ve Püf Noktası Öğrenin
WordPress blogunuzu daha da optimize etmek mi istiyorsunuz? Bu kılavuzlara göz atın:
- WordPress’te Kullanıcıları Rastgele Bir Gönderiye Yönlendirme
- WordPress’te İlgili Yazılar Nasıl Görüntülenir (Adım Adım)
- WordPress’te Yazılar Nasıl Kolayca Yeniden Sıralanır (Adım Adım)
- WordPress Blog Sayfanızda Görüntülenen Yazı Sayısı Nasıl Değiştirilir?
- WordPress Döngüsünde İstenilen Sayıda Yazı Nasıl Görüntülenir?
- WordPress’te Yazıları Kategorilere ve Etiketlere Toplu Taşıma
Umarız bu makale son gönderiyi WordPress döngüsünden nasıl çıkaracağınızı öğrenmenize yardımcı olmuştur. WordPress’te yazıları ve sayfaları toplu olarak nasıl ekleyeceğinize ilişkin kılavuzumuza ve WordPress için en iyi ilgili yazı eklentileri uzman seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





George
This piece of code has helped solved 90% of an issue on my blog.
WPBeginner Support
Glad to hear our code was able to help
Admin
ghazali
Is there anyway for me to remove only top 3 featured post from the homepage?
ivan logan
How to remove all posts without featured images(thumbnails), I have 9000 to remover them!
Praveen
Thanks, Good job, Good Solution
Matt
Beauty post! Simple, clear, and VERY handy. Cheers to you!
Dimarj
BGH_
Hey guys, thanks for this article! I want to implement this, but whenever I try I’ve got an strange problem: entries would look like exactly like the frontpage, showing a list of recent post rather than the post itself. My code is slightly different, since is a SMTheme. Any help will be much appreciated. PS: Sorry for posting twice, but the code has printed wrong. Here you go:
space
Solution is work fine, Thanks. but pagination broke after applying this code, I have tried but not able to work with correct pagination. Any solution to pagination ? .
Rickie Anand
apply class to the li as per the number of page and a counter & give style to p1c1 as display:none;
Sabi Maharjan
I have used two plugins. One is “Recent facebook post” to show recent posts in wprdpress and “Facebook publish page” to publish my wordpress posts in facebook . Now I want exclude the recent post of the facebook that was already posted from my wordpress posts .
How can I do it ?
WPBeginner Support
For that your plugin posting content from your Facebook page should have a check to see if a post was already published from WordPress to Facebook. We do not recommend users to directly edit plugin files. However, if you are comfortable editing php files then you can fork the plugin as a new plugin and then add the code to accomplish this.
Admin
Pastor Wynn
Thanks for the great tip. I had spent hours trying to figure this out, and you made it so simple!
Gu-ens
Thanks a lot.
the ‘post__not_in’ option does not work in wordpress 3.5
Jim
Hmm, when i tried this code on a category page loop, it couldn’t keep the posts for only that category, instead it acted as if it was the front page loop and displayed all posts.
Amin
Thank you so much man! This helped a lot!
Regards!
Fernando
Thanks a lot!! very usefull tip!
GangeshMatta
Thanks!
PabloCovarrubias
hello, i just have one question, when i do this, pagination doesen0t work anymore, how can i fix this?
thanks, other than that, it works perfectly!!
cheers!
space
Yes, pagination not working. you have found any working solution for pagination, I am still searching ..
Kev Bowman
Did you ever find a solution for this?
de hams
pagination do not work on index page most so we can make out own ajax pagination call and mostly query_posts() works for pagination rather then WP_Query()
Jon
Thanks so much for this! I couldn’t figure it out at all but this worked perfectly.
Wordpwess
Is there a way to offset a post from one cat?
E.g I want to show all posts apart from the LATEST post of category x
Editorial Staff
Yes, you can just select category_in parameter, and add your category ID.
Admin
Luka
Thanks mate, you save my day
Khurram
“query_posts(‘posts_per_page=6&offset=1’);” this is not worked for me , while i am using the WP-PageNavi plugin for page navigation.
Editorial Staff
what error are you getting?
Admin
Ken
Thanks for the info. Worked well Though, I’m encountering another issue for another site I’m currently doing. Is there a way to exclude from the loop only the latest post of a particular category?
Though, I’m encountering another issue for another site I’m currently doing. Is there a way to exclude from the loop only the latest post of a particular category?
Thing is, I’ve a blog that publishes podcasts. The front page highlights the most recent podcast – posts are published under category: Podcast – via its own styling. At the same time, the front page also shows the last 5 most recent posts, of which may include posts under the category “podcast”. I just don’t want to show in the loop the most recent post published under “Podcast” simply because it’s already featured with it’s own styling. Hope you can help me out. thanks!
Editorial Staff
You can exclude all posts from the category “postcast” from your loop if you want. But there is no simple way of excluding just the latest post.
Admin
Joffrey
Thanks for the tip!
But I was wondering if there is also a way to exclude the post that is currently showed on screen.
If yes, can you tell me how to do this?
Thanks in advance!
Editorial Staff
Don’t really understand your question? Which screen?
Admin
Joffrey
One of my pages displays first of all the latest or current post the user is viewing.
The current post is called by the loop.
Below this post I want to display the excerpts of other previous posts without the current post displayed in this list.
The previous post-excerpts are called by query_posts:
query(‘showposts=3&cat=5’);
while($previousPosts->have_posts()) : $previousPosts->the_post();
?>
As you can see I call 3 posts(excerpts) from category 5 which displays three posts from category News. This seems ok but within these 3 post-excerpts, the current post which is called by the loop is also in this list.
Do you know a way to exclude the current post within this list?
Thanks again!
Editorial Staff
You can add offset=1 in the query to skip the first post.
Joffrey
Thanks again for the quick response!
However, I did try the offset=1 in the query, only thing is that when you press an older post, you get to see the older post in the main loop, within the list excerpts the latest post is excluded, but the older post which is now the current post is still in the excerpts list.
Any idea how to exclude not the latest but the current post?
Thanks so far already
Editorial Staff
Email us the live link to the site, so we can see exactly whats going on. Use the contact form for email.
Bilal Ahmed
Thank you so much for this piece as i was looking for a way to exclude 4 latest posts form my home page and i got answer by this articles and i have replaced (query_posts(‘posts_per_page=6&offset=1’);) by query_posts(‘posts_per_page=6&offset=3’); and its done
Jeremy
Where exactly do you put this code to remove al posts but the sticky on the main page.
Thanks,
Editorial Staff
That is a multi-step process. First you would need to have a custom page template. Second you would need to create that custom page, your front page. Then you would run a query on that custom template showing only sticky posts.
Admin
dominik
Thanks, it was exactly what I was looking for! Thanks for any other hints.
Morning Copy
Thanks for this. Nice solution for magazine-style layouts.