Sıfırdan özel bir WordPress teması mı oluşturmak istiyorsunuz?
Geçmişte, özel bir WordPress teması oluşturmak için karmaşık WordPress eğitimlerini takip etmeniz ve iyi bir kodlama bilgisine sahip olmanız gerekiyordu. Ancak yeni WordPress tema oluşturucuları sayesinde, artık herhangi bir programlama becerisi öğrenmeden kolayca bir tema oluşturabilirsiniz.
Bu makalede, herhangi bir kod yazmadan nasıl kolayca özel bir WordPress teması oluşturabileceğinizi göstereceğiz.

İşte bu makalede ele alacağımız konuların listesi.
Hazır mısınız? Hadi başlayalım.
Video Eğitimi
Yazılı talimatları tercih ediyorsanız, okumaya devam edin.
Yeni Başlayanlar İçin Özel WordPress Teması Oluşturma
Bir WordPress web sitesi, web sitesi düzeni ve tasarımı için bir tema kullanır. Bu temalar PHP, HTML, CSS ve JavaScript ile yazılmış şablon dosyalarından oluşur.
Tipik olarak, tüm bu web tasarım dillerini iyi bir şekilde anlamanız veya özel bir WordPress teması oluşturmak için bir web geliştiricisi tutmanız gerekir.
Eğer bir geliştirici veya ajansla anlaştıysanız, özel bir WordPress temasının maliyeti binlerce dolara ulaşabilir.
Birçok küçük işletme sahibi özel bir WordPress temasının yüksek maliyetlerini karşılayamadığından, birçoğu varsayılan temalarla yetindi. Bununla yetinmek istemeyenler ise özel bir tema oluşturmak için ya bir WordPress sayfa oluşturucu ya da bir tema çerçevesi kullandı.
WordPress tema çerçeveleri bir WordPress teması oluşturmayı kolaylaştırsa da, ortalama bir web sitesi sahibi için değil, geliştiriciler için bir çözümdür.
Öte yandan, WordPress sayfa oluşturucu eklentileri sürükle ve bırak arayüzünü kullanarak özel sayfa düzenleri oluşturmayı çok kolaylaştırıyordu, ancak yalnızca tek sayfa düzenleriyle sınırlıydılar. Onlarla özel temalar oluşturamazdınız.
İşte SeedProd burada devreye giriyor.
Herhangi bir kod yazmadan kolayca özel bir WordPress teması oluşturmanızı sağlayan en iyi WordPress tema oluşturucu eklentisidir.

SeedProd, işletmeler, blog yazarları ve web sitesi sahipleri için bir sürükle ve bırak WordPress sayfa oluşturucusudur. Ayrıca artık herhangi bir öğeyi düzenlemek için sadece işaretleyip tıklamanıza izin veren yeni bir özel tema tasarımcısı ile birlikte geliyor.
Ayrıca sık kullanılan tasarım öğelerini sürükle ve bırak yöntemiyle temanıza ekleyebilirsiniz.
SeedProd tema oluşturucunun en iyi yanı temadan bağımsız olmasıdır. Bu, stil veya işlevsellik için mevcut WordPress temanıza bağlı olmadığı ve size web sitenizin tasarımı üzerinde tam özgürlük ve kontrol sağladığı anlamına gelir.
Bir alternatif arıyorsanız, Thrive Theme Builder eklentisi ile kolayca özel bir WordPress teması da oluşturabilirsiniz.
Bununla birlikte, SeedProd kullanarak herhangi bir kod yazmadan özel WordPress temanızı nasıl oluşturacağınıza bir göz atalım.
SeedProd Tema Oluşturucu ile Özel Tema Oluşturma
SeedProd tema oluşturucunun kurulumu oldukça basittir, çünkü herhangi bir tema kullanan herhangi bir WordPress web sitesi ile çalışır.
Öncelikle SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: Tema oluşturucunun kilidini açmak için en az Pro veya Elite planına ihtiyacınız olacak.
Etkinleştirmenin ardından, eklenti lisans anahtarınızı girmek için SeedProd ” Ayarlar sayfasına gidin. Bu bilgiyi SeedProd web sitesindeki hesabınızın altında bulabilirsiniz.

Lisans anahtarınızı girdikten sonra, artık SeedProd tema oluşturucusunu kullanarak özel WordPress temanızı oluşturmaya hazırsınız.
SeedProd ile kendi özel WordPress temanızı yapmak oldukça basittir.
İlk olarak, SeedProd ” Tema Oluşturucu sayfasına gitmeniz gerekir. Burada, mevcut SeedProd özel temanız için şablonların listesini göreceksiniz. Henüz başlamadığımız için sadece bir Global CSS şablonumuz var. Bunu nasıl kullanacağınızı eğitimin ilerleyen bölümlerinde göstereceğiz.

Başlamak için iki seçeneğiniz var.
- Başlangıç noktası olarak hazır SeedProd temalarından birini kullanın
- Tema şablonlarını sıfırdan manuel olarak oluşturma
Bu seçeneklerin nasıl çalıştığına bir göz atalım.
1. Hazır Bir Tema ile Başlamak (Önerilen)
Mevcut bir tema ile başlamanızı öneririz. Bu, SeedProd’un tüm şablon dosyalarını otomatik olarak oluşturmasını sağlar. Bunlar profesyonelce tasarlanmış eksiksiz temalardır, bu da size şablonları kendi gereksinimlerinize göre düzenleme konusunda bir başlangıç sağlar.
Temalar düğmesine tıklamanız ve mevcut temalardan birini seçmeniz yeterlidir. Farklı web sitesi türleri için farklı temalar vardır, böylece ihtiyaçlarınıza en uygun olanı seçebilirsiniz.

Bu noktada tasarım ve düzen hakkında çok fazla endişelenmeyin. Tüm bu temalar tamamen düzenlenebilir olduğundan tema oluşturucunun içinde her yönünü değiştirebilirsiniz.
Bir tema seçtikten sonra, SeedProd tüm tema şablonlarını oluşturacaktır.

Bu, özel WordPress temanızın taslak sürümüdür.
Bu eğitimin ilerleyen bölümlerinde, temanızı tasarlamak için bu tema dosyalarını nasıl düzenleyeceğinizi ve ardından web sitenize uygulamak için temanızı nasıl yayınlayacağınızı göstereceğiz.
2. Sıfırdan Elle Tema Şablonları Oluşturma
Alternatif olarak, ‘Yeni Tema Şablonu Ekle’ düğmesine tıklayarak temanızı sıfırdan başlatabilirsiniz. Başlamak için şablonunuza bir ad vermeniz ve ardından şablon türlerinden birini seçmeniz gerekecektir.

Şu anda, aşağıdaki şablon türleri arasından seçim yapma seçeneğiniz bulunmaktadır:
- Başlık
- Altbilgi
- Tekli Gönderi
- Tek Sayfa
- Arşiv
- Arama Sonuçları
- Küresel Parça
- Özel Sayfa
Bir şablonu kullanmak için koşullar da belirleyebilirsiniz. Örneğin, sitenin tamamına veya web sitenizin belirli bir bölümüne uygulayabilirsiniz.
Şablonu kaydettiğinizde, SeedProd şablonu düzenlemeye başlayabileceğiniz tema oluşturucuda açacaktır.
SeedProd Tema Oluşturucu ile Tema Düzenleme
Tema şablonlarınızı oluşturduktan sonra, SeedProd Tema Oluşturucu’yu kullanarak bunları düzenleyebilirsiniz.
Düzenlemek için bir şablon dosyasının altındaki Tasarımı Düzenle bağlantısına tıklamanız yeterlidir.

Bu, şablon dosyasını SeedProd tema oluşturucusunda başlatacaktır.
Sol sütunda bir düzenleme paneli ile sağ sütunda şablonun canlı bir önizlemesini göreceksiniz.

Şablon dosyanızdaki bir öğeyi değiştirmek için, düzenlemek üzere işaret edip tıklamanız yeterlidir.

Öğe türüne bağlı olarak, sol sütunda farklı düzenleme seçenekleri göreceksiniz. Yazı tiplerini, renkleri, arka planı, boşlukları ve daha fazlasını değiştirebileceksiniz.
Yeni öğeler eklemek için sol sütundan SeedProd blokları ekleyebilirsiniz. Şablonunuza ekleyebileceğiniz bir dizi blok türü ile birlikte gelir.

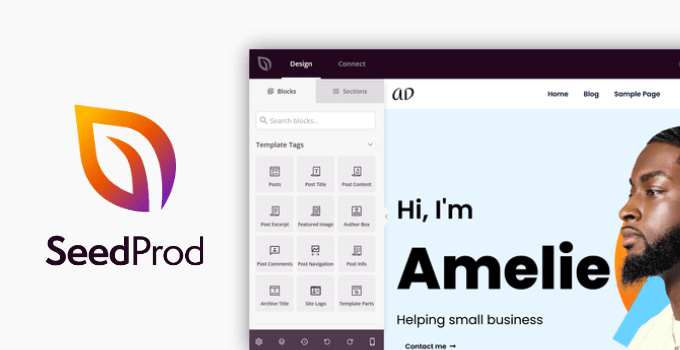
1. Şablon Etiket Blokları
Şablon etiketi blokları, WordPress veritabanınızdan anında tema öğeleri oluşturmanıza olanak tanıyan dinamik bloklardır.

Örneğin, son gönderilerinizi listelemek için Gönderiler bloğunu veya o anda görüntülenen gönderi veya sayfanın içeriğini görüntülemek için Gönderi İçeriği bloğunu kullanabilirsiniz.
2. Standart Bloklar
Ardından, temanızın şablonuna yaygın web tasarım öğeleri eklemek için standart bloklarınız vardır.

Bunları metin, medya, düğmeler, sütunlar, bölücüler ve daha fazlasını eklemek için kullanabilirsiniz.
3. Diğer Bloklar
Diğer gelişmiş bloklar iletişim formları, sosyal profiller, paylaşım düğmeleri, WordPress kısa kodları, Google Haritalar, fiyat listeleri, geri sayım zamanlayıcıları ve daha fazlasını eklemenize olanak tanır.

SeedProd ayrıca tam WooCommerce entegrasyonu ile birlikte gelir.
Çevrimiçi bir mağaza işletiyorsanız, temanızda WooCommerce bloklarını kullanabilirsiniz.

Özel bir sepet sayfası ve ödeme deneyimi ile tamamen özel WooCommerce şablonları oluşturabilirsiniz.
Hızlı Tema Düzenleri İçin Bölümleri Kullanma
Blokların yanı sıra, tema şablonunuza eksiksiz bölümler de ekleyebilirsiniz.
Tasarım panelinin altındaki Bölümler sekmesine geçmeniz yeterlidir.

Bölümler, web sitesi tasarımının farklı alanları için blok gruplarıdır. Örneğin, üstbilgi, altbilgi, eylem çağrıları, özellikler ve daha fazlası için kullanıma hazır bölümler bulacaksınız.
Tema şablonunuza eklemek için bir bölüme tıklamanız ve ardından kendi gereksinimlerinize göre düzenlemeniz yeterlidir.

Anında İçerik Oluşturmak için AI Web Sitesi Oluşturucuyu Kullanma
SeedProd ayrıca tema şablonunuz için otomatik olarak yazılı içerik oluşturacak güçlü bir AI Web Sitesi Oluşturucu sunar. Anında ilgi çekici başlıklar, açıklamalar, harekete geçirici mesajlar, gövde metni ve daha fazlasını oluşturabilirsiniz.
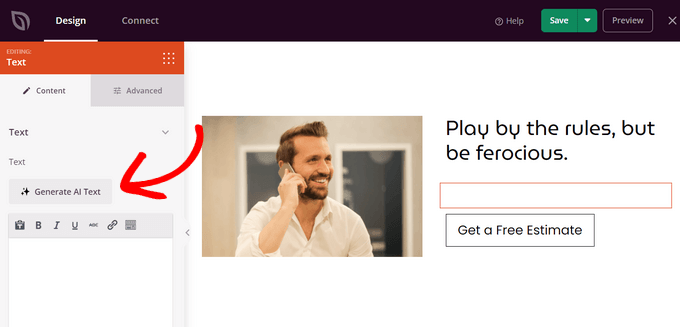
Sol taraftaki ayarlar panelini açmak için SeedProd oluşturucusundan herhangi bir Başlık veya Metin bloğuna tıklamanız yeterlidir. Ardından, ‘AI Metni Oluştur’ düğmesine tıklayın.

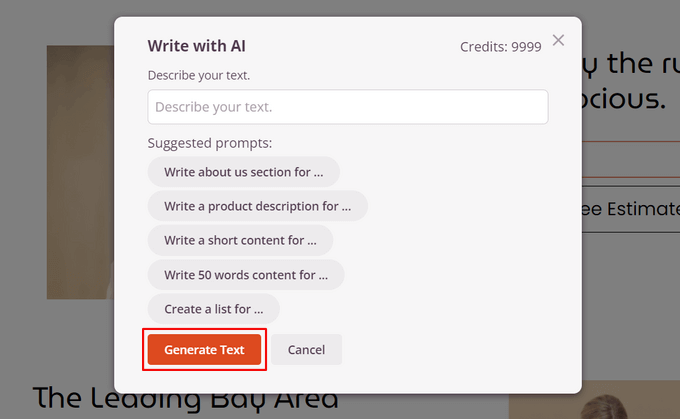
Ardından, metin alanına yapay zeka asistanının sizin için ne yazmasını istediğinize dair bir açıklama olan bir istem yazın. Veya listeden önerilen bir istem seçebilirsiniz.
Bundan sonra, ‘Metin Oluştur’ düğmesine tıklayın.

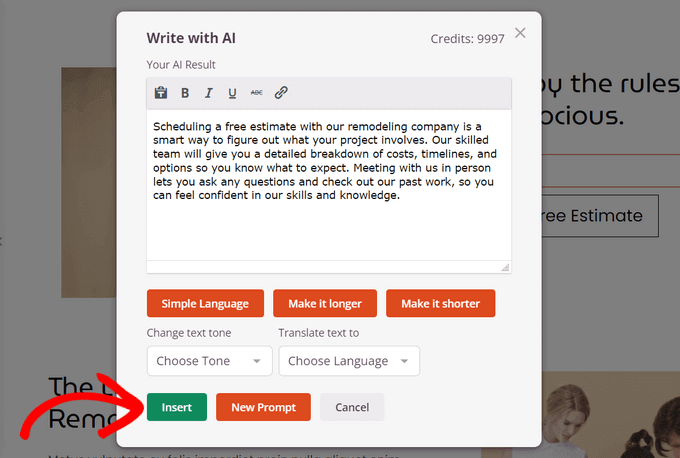
Sadece birkaç saniye içinde SeedProd sizin için içeriği otomatik olarak oluşturacaktır. Buradan metni optimize edebilir, tonunu değiştirebilir ve hatta metni 50’den fazla dile çevirebilirsiniz.
İçerikten memnun olduğunuzda, tema şablonunuza eklemek için ‘Ekle’ düğmesine tıklayın.

Temanız için otomatik olarak orijinal görseller oluşturmak için AI Website Builder’ın DALL-E entegrasyonunu da kullanabilirsiniz.
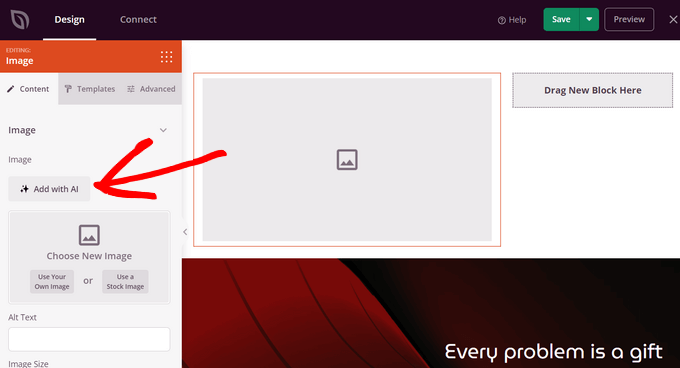
Bir Görüntü bloğunu sayfanıza sürükleyin ve ayarlar panelini açmak için üzerine tıklayın. Ardından, ‘AI ile Ekle’ düğmesine tıklayın.

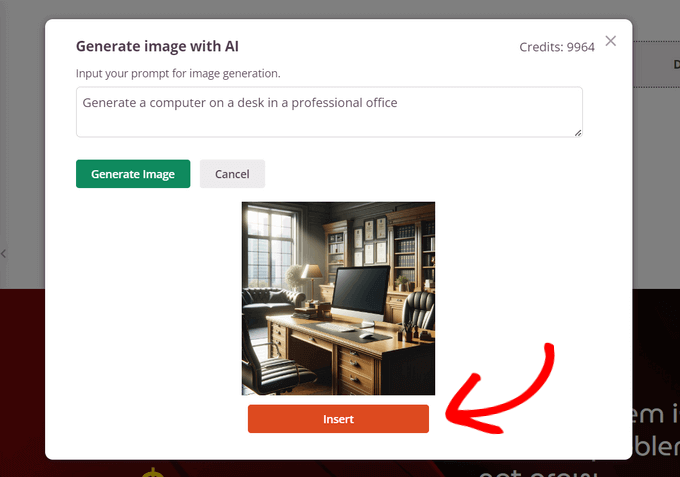
Ardından, oluşturmak istediğiniz görüntünün açıklamasını yazın ve ‘Görüntü Oluştur’ düğmesine tıklayın.
Görsel oluşturulduktan sonra SeedProd bunu görüntüleyecektir. Görseli tema şablonunuza eklemek için ‘Ekle’ düğmesine tıklayın.

Ayrıca görüntüyü AI ile düzenleyebilir ve görüntünün varyasyonlarını oluşturabilirsiniz, böylece aklınızdaki vizyonla tam olarak eşleşir.
Şablonunuzu Kaydetme ve Yayınlama
Tasarımdan memnun kaldığınızda, şablonunuzu kaydetmek için Kaydet düğmesine tıklayabilir ve Yayınla’yı seçebilirsiniz.

Diğer şablon dosyalarını kendi içerik ve tasarım ihtiyaçlarınızla düzenlemek için işlemi tekrarlayın.
Temanız için Site Genelindeki Tasarımı Değiştirme
Tema şablonlarınızı düzenlerken, tasarımınızın web siteniz genelinde tutarlı olduğundan emin olmak istersiniz.
Örneğin, muhtemelen her sayfada aynı tipografi stilini, yazı tipi boyutlarını, renkleri ve diğer görsel stilleri kullanmak istersiniz.
Geleneksel WordPress temalarında, karmaşık CSS dosyalarını düzenleyerek bunu manuel olarak yapmanız gerekiyordu. Bu işlem bir tarayıcının Inspect aracını kullanmayı, CSS sınıflarını bulmayı, kod öğrenmeyi ve daha fazlasını gerektiriyordu.
SeedProd bunu da çok kolay hale getiriyor.
CSS kodu yazmak yerine, Global CSS şablonunu düzenleyebilirsiniz.
Global CSS şablonu, yaygın web sitesi öğelerini önizlemenize olanak tanır ve ardından özelliklerini düzenlemek için üzerlerine tıklayabilirsiniz.

Özel WordPress Temanızı Uygulama ve Yayınlama
Özel WordPress temanızdan memnun kaldığınızda, son adım onu WordPress web sitenizde etkinleştirmektir.
SeedProd, özel WordPress temanızı basit bir anahtarla uygulamanıza olanak tanır.
Basitçe SeedProd ” Tema Oluşturucu sayfasına gidin ve ‘SeedProd Temasını Etkinleştir’ seçeneğinin yanındaki anahtarı ‘Evet’ olarak değiştirin.

SeedProd şimdi mevcut WordPress temasını yaptığınız özel WordPress teması ile değiştirecektir.
Artık özel WordPress temanızı çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Özel WordPress Temanız için Diğer Düzenleri Oluşturma
Artık özel WordPress temanızı oluşturduğunuza göre, işlevselliğini genişletme ve temanıza dayalı daha fazla tasarım ve düzen oluşturma seçeneğiniz var.
SeedProd bunu son derece kolay hale getirir.
Yine de özel WordPress temanızı değiştirebilir ve web sitenizin farklı bölümleri için birden fazla şablon oluşturabilirsiniz.
Örneğin, temanıza yalnızca belirli kategorilerde görüntülenen yeni bir başlık şablonu eklemek isteyebilirsiniz.

Benzer şekilde, belirli sayfalar veya gönderiler için bir şablon oluşturmak isteyebilirsiniz.
Bunu da temanıza ekleyebilirsiniz.

Özel açılış sayfaları oluşturmaya ne dersiniz?
SeedProd bu konuda da size yardımcı olacaktır.
Bir açılış sayfası oluşturmak için SeedProd ” Açılış Sayfaları ‘na gidebilir ve Yeni Açılış Sayfası Ekle düğmesine tıklayabilirsiniz.

Daha fazla ayrıntı için WordPress ile açılış sayfası oluşturma hakkındaki eğitimimize bakın.
SeedProd’un acemi dostu sürükle ve bırak tema oluşturucusunu kullanarak, ihtiyacınız olan her türlü özel düzeni kolayca oluşturabilirsiniz.
Umarız bu makale kod yazmayı öğrenmeden nasıl özel bir WordPress teması oluşturabileceğinizi öğrenmenize yardımcı olmuştur. Daha iyi SEO ve kullanıcı deneyimi için WordPress web sitenizi nasıl hızlandıracağınıza dair rehberimize veya en iyi WordPress analiz çözümleri seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ayanda Temitayo
Wao, all this while I have believed it’s only very good php programmer that can build WordPress theme. Never taught you can build a theme with another WordPress plugin. This is a great development for WordPress and thanks to wordpress and it’s enthusiastic developers community for making it awesome with each passing day.
seedprod is so much powerful. I am learning it’s features and I will also try to implement it.
Awesome article
WPBeginner Support
Thank you and glad we could share how to make a theme without the requirement of coding knowledge
Admin
Moinuddin Waheed
Till now there was a buzz in the WordPress market of page building and here comes the more advancement in the form of custom theme development even without any code knowledge base.
Thanks wordpress and it’s enthusiastic developers community making it awesome with each passing day.
seedprod is so much powerful. I am learning it’s features and implementing on my websites.
Satish
How did wpbeginner designed their home page?
WPBeginner Support
We created a theme for ourselves
Admin
Fahad
Can we sell these themes?
WPBeginner Support
You would want to manually code a theme instead of using this method if you wanted to sell a theme.
Admin
Flox
Thank you for the post. It’s really helpful to me to create a site. Thanks…
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Hosli
Hi team,
Can i create landing page using this?
WPBeginner Support
While you don’t need the Beaver Themer at the moment, you can use Beaver Builder for creating a landing page
Admin
Irene
Thanks for the tutorial. Quick question : can I also re-add my side bars after building a new costum theme with beaver. If so how can I do that Pls.
WPBeginner Support
You would need to go back into the customizer to add the sidebar back
Admin
Louise Findlay
What’s the benefits of using Beaver Themer over just Beaver Builder?
WPBeginner Support
It differs based on what it edits, Beaver Builder is for editing the content area while Beaver Themer is for locations other than the content area
Admin
Kathy Smith
Once I create a theme, can I use it for other websites without needing Beaver Builder?
WPBeginner Support
At the moment, it would require Beaver Builder to work on other sites as well.
Admin
Athena
Bit of a newbie question ..what happens to all my existing content as in pages and widgets (currently using the Asta theme) etc whilst I’m doing this or am I first building a separate website first inside wordpress and if so how then do I transfer it over?
Thanks
WPBeginner Support
Your posts and pages would remain, you would normally need to readd the widgets for the new widget areas
Admin
Vince
Haven’t tried Beaver builder, but does it work like divi? Are they similar? If it is, then I’d say so far, no matter what kind of theme, I haven’t found a theme that will give a total 0% coding.
Yes it is possible to build a page or a theme with 0% coding. BUT, normally there are features that a theme does not posses but the client would require for his site and therefore would need to code.
WPBeginner Support
If you visit the Beaver Builder site there is the option for you to try the live demo to see how it works
Admin
Sayed Ezhar
Good Stuff! we will try this out. Thank you.
WPBeginner Support
You’re welcome
Admin
Zulqar
Hello,
I am a newbie and a fan of WP Beginner site. I don’t know any code, so this post is an eye opener for me!
A quick question- I have been trying to get a handle on Generate Press. It seems to me that I need to learn some coding to play with the layout or create buttons. Do you have any advice for me?
Thank you for helping WP Beginner community!
Best.
WPBeginner Support
If you go to the Generate Press site, they have a documentation page to help you for a starting point for their plugin.
Admin
kat
currently i am using Adobe Muse to build multiple client websites, because it is fast and easy, and wysiwyg.
but, Adobe has killed it. I need to convert ALL of my client sites over to another software. my hosting has C-panel, so I can get wordpress app and publish on the domains.
will this process let me recreate the designs I have already built that the customers want, and how complex can a site get using this?
i play in WordPress, i don’t WORK in WP.
WPBeginner Support
You would want to reach out to Beaver Builder’s support for specifics on the design depending you your needs
Admin
Mohamed Hassan
Thank for the great information!
WPBeginner Support
You’re welcome
Admin
Sy
Another great post! Thank you.
Just wondering why WPBeginner always seems to avoid Elementor?
Building a theme with Elementor is very similar to building it with Beaver Builder, but Elementor is quicker and you have way more options with styling and elements/modules.
Love your content!
WPBeginner Support
Elementor pro not being GPL compliant is one of the larger concerns with recommending it depending on the use case for the user.
Admin
Monique
Fantastic tutorial. Just what I needed. Thanks!
WPBeginner Support
You’re welcome
Admin
Captaiing
Thanks, I will try it out
WPBeginner Support
We hope our article makes it easier for you
Admin
Muhammad Waqar
Thanks for teach me about this plugin which is very helpful for me. This web is very helpful for me. Thanks again
WPBeginner Support
Glad our article could help
Admin
sajid
thanks for sharing very informative.
WPBeginner Support
You’re welcome
Admin
Louise Findlay
I’m considering taking on a project migrating a site from WordPress.com to the self-hosted version and to use Divi to overhaul it.
Following on from reading your article on best WordPress page builders, what would you recommend Beaver Builder or Divi?
With Divi, you get a range of themes and plugins from ElegantThemes but I’ve read negative reviews about theme lock-in and being too restrictive. Have you any personal experience with it?
With Beaver Builder, it seems the page builder functionality is spot on though it seems more complex with all the options spread throughout multiple pages and you don’t get any themes or plugins with the subscription.
Editorial Staff
Both are excellent options, and they’re in our top 5.
The Divi Page Builder plugin works with other themes as well, so you’re not locked in with ElegantThemes. However as with any theme, if you do switch from one theme to another, you may lose certain features. But that’s why you have to make sure the new theme has comparable feature set.
As long as you’re using the Divi Page Builder plugin, you’ll retain the drag & drop features.
The benefit of Divi is the added themes / layouts that ElegantThemes offer. However the benefit of Beaver Builder is the advanced customization options.
Admin
Richard Ross
Not to mention the fact Beaver Builder doesn’t use shortcodes to populate the content areas.
Chris Nieass
Is not using short codes to populate content is a good thing? Be gentle, I’m a newbie
Rob Dewing
@Chris Nieass, yes not using shortcodes is a great bonus of Beaver. Just occasionally even in the best of installations, a page builder like Divi or Beaver breaks. When Divi breaks you end up with page content which looks dead ugly with shortcodes rendered literally all over the page. If the same was to happen to Beaver, you just get your content stacked and readable in series of blocks down the page instead of pretty columns.
Divi is for designers who love its easy to use colourful interface and the fact that all their mates use it. Beaver is for people who care about how well the site runs, ease of deeper customisations etc etc