Simgeleri için normal resim dosyalarını kullanan WordPress web sitelerine baktığımızda, daha iyisini kaçırdıklarını düşünmeden edemiyoruz.
Bunun nedeni, simge yazı tiplerinin daha akıllı bir seçim olmasıdır. Bunlar, piksel tabanlı resimler yerine vektör tabanlı metinlerdir.
Bu, çok daha hızlı yüklendikleri, herhangi bir ekran boyutunda daha keskin göründükleri ve markanıza uyacak şekilde boyutlarını veya renklerini kolayca değiştirmenize olanak tanıdıkları anlamına gelir.
Bu kılavuzda, WordPress temanıza simge yazı tipleri eklemenin en basit yollarını göstereceğiz. Bu yöntemleri kendimiz test ettik ve kullandığınız herhangi bir tema ile harika çalışıyorlar.

💡Hızlı Cevap: WordPress'e Simgeli Yazı Tipleri Nasıl Eklenir
Acele ediyorsanız, sitenize simge yazı tipleri eklemenin en iyi iki yöntemine genel bir bakış:
- Yöntem 1: Font Awesome Eklentisi (Ücretsiz ve Kolay) – WordPress blok düzenleyicisini kullanarak standart gönderilere ve sayfalara simge eklemek için en iyisi. Ücretsiz bir API belirteci kurulumu gerektirir.
- Yöntem 2: SeedProd Sayfa Oluşturucu (En Özelleştirilebilir) – Tam tasarım kontrolü ile özel açılış sayfaları oluşturmak için en iyisi. 1400'den fazla simge içeren yerleşik bir kitaplık içerir.
Simgeli Yazı Tipleri Nedir ve Neden Kullanmalısınız?
Simge yazı tipleri, harfler ve sayılar yerine semboller veya küçük resimler içerir.

Bu simge yazı tiplerini birçok farklı şekilde kullanabilirsiniz. Örneğin, alışveriş sepetiniz, indirme düğmeleriniz, özellik kutularınız, çekiliş yarışmalarınız ve hatta WordPress gezinme menülerinizle kullanabilirsiniz.
Aslında, WordPress yönetici alanında yazı tipi simgeleri kullanır.

Ziyaretçilerin çoğu yaygın olarak kullanılan bir simgenin ne anlama geldiğini hemen anlayacaktır, bu da sitenizi gezinmeyi kolaylaştırır. Ayrıca çok dilli bir web sitesi oluşturmanıza yardımcı olabilirler, çünkü çoğu insan hangi dili konuşurlarsa konuşsunlar yaygın simge yazı tiplerini anlayacaktır.
Görüntü tabanlı simgelere kıyasla, yazı tipi simgeleri çok daha hızlı yüklenir, bu nedenle WordPress hızını ve performansını artırabilir.
Ücretsiz olarak kullanabileceğiniz birkaç açık kaynaklı simge yazı tipi seti bulunmaktadır, ancak bu kılavuzda, en popüler açık kaynaklı simge seti olduğu için Font Awesome kullanacağız.
Bununla birlikte, WordPress temanıza simge yazı tiplerini nasıl kolayca ekleyebileceğinize bakalım. Kullanmak istediğiniz yönteme doğrudan atlamak için hızlı bağlantıları kullanmanız yeterlidir:
- Method 1. Adding Icon Fonts Using a WordPress Plugin (Free and Easy)
- Method 2. Using Icon Fonts with SeedProd (More Customizable)
- WordPress Simgeli Yazı Tipleri Hakkında Sıkça Sorulan Sorular
Yöntem 1. WordPress Eklentisi Kullanarak Simge Yazı Tipleri Ekleme (Ücretsiz ve Kolay)
Özel simge yazı tiplerini WordPress'e eklemenin en kolay yolu Font Awesome eklentisini kullanmaktır.
Bu eklenti, WordPress temanızın dosyalarını değiştirmeden sayfalarınızda ve gönderilerinizde ücretsiz simge yazı tipleri kullanmanıza olanak tanır. Ayrıca eklentiyi her güncellediğinizde otomatik olarak yeni Font Awesome simgeleri de alacaksınız.
Adım 1. Font Awesome Eklentisini Yükleyin ve Etkinleştirin
Yapmanız gereken ilk şey Font Awesome'ı WordPress'e eklemektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Etkinleştirdikten sonra, herhangi bir kısa kod bloğuna bir Font Awesome simgesi ekleyebilirsiniz.
Adım 2. Kısa Kod Bloğunu Ekleme
Simgeli yazı tipini göstermek istediğiniz sayfayı veya gönderiyi açın ve ardından '+' simgesine tıklayın.
Artık ‘Kısa Kod’ araması yapabilir ve göründüğünde doğru bloğu seçebilirsiniz.

Bu işlem bittikten sonra, aşağıdaki kısa kodunu kullanarak herhangi bir Font Awesome simgesi ekleyebilirsiniz:
[icon name="rocket"]
Adım 3. Kitaplıktaki Simgenin Adını Bulma
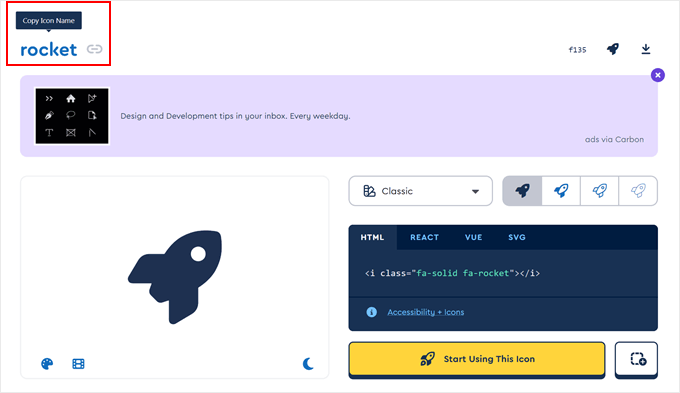
Göstermek istediğiniz simgenin adıyla “roket” kelimesini değiştirmeniz yeterlidir. Adı almak için Font Awesome kütüphanesine gidin ve kullanmak istediğiniz simgeye tıklayın.

Görünen açılır pencerede, simgeye tıklayın.
Font Awesome artık adı otomatik olarak panonuza kopyalayacaktır.

Adım 4. Değişikliklerinizi Yayınlayın
Bu işlem bittikten sonra, adı kısa koda yapıştırmanız yeterlidir. Simgenin canlı hale gelmesi için şimdi ‘Yayınla’ veya ‘Güncelle’ye tıklayabilirsiniz.
Bazen, bir metin bloğunun içine bir simge yazı tipi göstermek isteyebilirsiniz. Örneğin, bir marka adından sonra bir 'telif hakkı' sembolü görüntülemeniz gerekebilir.
Bunu yapmak için, kısa kodu herhangi bir Paragraf bloğunun içine yapıştırmanız yeterlidir.

Ardından, metin blokları için seçenekleri özelleştirmenize benzer şekilde, simgeyi özelleştirmek için sağdaki menüdeki ayarları kullanabilirsiniz. Örneğin, metin rengini, yazı tipi boyutunu ve arka plan rengini WordPress'te değiştirebilirsiniz.
WordPress, kısa kodu bir Font Awesome simgesine dönüştürecek ve metninizin yanında gösterecektir.

Adım 5. Menülere ve Widget'lara Simgeler Ekleme (İsteğe Bağlı)
Başka bir seçenek de kısa kodu herhangi bir widget'a hazır alana eklemektir.
Örneğin, sitenizin kenar çubuğuna veya benzer bir bölüme bir Kısa Kod bloğu ekleyebilirsiniz.

Daha fazla bilgi için, WordPress kenar çubuğu widget'larınızda kısa kodları nasıl kullanacağınıza dair rehberimize bakın.
Sütunlara simge kısa kodunu ekleyebilir ve güzel özellik kutuları oluşturabilirsiniz.

WordPress'te simgelerle özellik kutuları ekleme kılavuzumuza nasıl ekleneceği hakkında ayrıntılı talimatlar için bakın.
Birçok web sitesi, ziyaretçilerin gezinmesine yardımcı olmak için menülerinde simge yazı tiplerini kullanır. Bir simge eklemek için WordPress kontrol panelinde yeni bir menü oluşturun veya mevcut bir menüyü açın.
Adım adım talimatlar için, WordPress'e nasıl navigasyon menüsü ekleyeceğinizle ilgili başlangıç kılavuzumuza buradan göz atın.
Görünüm » Menüler sayfasında, ‘Ekran Seçenekleri’ne tıklayın ve ardından ‘CSS Sınıfları’ kutusunu işaretleyin.

Bu işlem bittikten sonra, simgenin görünmesini istediğiniz menü öğesini genişletmek için tıklamanız yeterlidir.
Artık yeni bir ‘CSS Sınıfları’ alanı görmelisiniz.

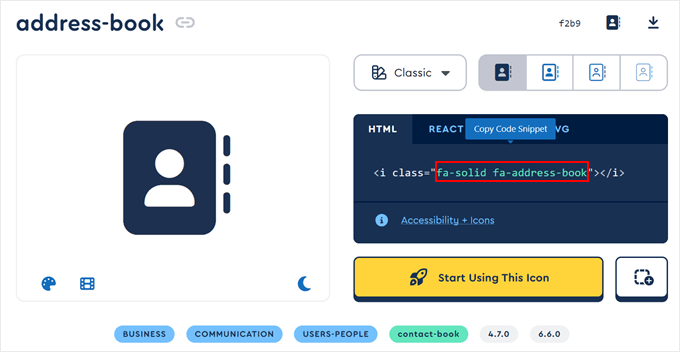
Bir simgenin CSS sınıfını almak için Font Awesome web sitesinde simge yazı tipini bulun ve üzerine tıklayın. İsterseniz, farklı ayarlara tıklayarak simgenin stilini değiştirebilirsiniz.
Açılır pencerede bir HTML kod parçacığı göreceksiniz. CSS sınıfı, tırnak işaretleri arasındaki metindir. Örneğin, aşağıdaki resimde CSS sınıfı fa-solid fa-address-book.

Tırnak içindeki metni kopyalayın, ardından WordPress panosuna geri dönün.
Metni şimdi 'CSS Sınıfları' alanına yapıştırabilirsiniz.

Daha fazla simge yazı tipi eklemek için yukarıda açıklanan süreci izlemeniz yeterlidir.
Menü kurulumundan memnun kaldığınızda, ‘Kaydet’e tıklayın. Şimdi, WordPress web sitenizi ziyaret ederseniz, güncellenmiş gezinme menüsünü göreceksiniz.

Yöntem 2. SeedProd ile Yazı Tipi Simgeleri Kullanma (Daha Özelleştirilebilir)
Sitenizin herhangi bir yerinde yazı tipi simgelerini kullanma özgürlüğüne sahip olmak istiyorsanız, sayfa oluşturucu eklentisi kullanmanızı öneririz.
SeedProd, piyasadaki en iyi sürükle ve bırak WordPress sayfa oluşturucusudur ve yerleşik olarak 1400'den fazla Font Awesome simgesi içerir. Ayrıca, sürükle ve bırak kullanarak herhangi bir sayfaya ekleyebileceğiniz hazır bir Simge bloğuna sahiptir.
İş ortağı markalarımızdan birkaçı tüm web sitelerini bununla oluşturdu ve harika deneyimler yaşadılar. Ayrıntılar için SeedProd incelememize bakın.
Adım 1. SeedProd'u Yükleyin ve Lisansı Girin
Yapmanız gereken ilk şey eklentiyi kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, WordPress eklentisini yeni başlayanlar için adım adım nasıl kuracağınıza dair başlangıç kılavuzumuza bakın.
Not: Ücretsiz bir SeedProd sürümü mevcuttur, ancak Simge bloğu ile geldiği için Pro sürümünü kullanacağız.
Etkinleştirdikten sonra SeedProd » Ayarlar bölümüne gidin ve lisans anahtarınızı girin.

Bu bilgiyi SeedProd web sitesindeki hesabınızda bulabilirsiniz. Lisans anahtarını girdikten sonra 'Anahtarı Doğrula' düğmesine tıklayın.
Adım 2. Yeni Bir Açılış Sayfası Oluşturun
Ardından, SeedProd » Sayfalar'ı ziyaret etmeniz ve ‘Yeni Açılış Sayfası Ekle’ düğmesine tıklamanız gerekir.

Şimdi, sayfanızın temeli olarak kullanmak üzere bir şablon seçebilirsiniz. SeedProd, WordPress blogunuzun veya web sitenizin ihtiyaçlarına göre özelleştirebileceğiniz 350'den fazla profesyonelce tasarlanmış şablona sahiptir.
Örneğin, kullanıcıları etkileşimde tutmak için viral bir bekleme listesi açılış sayfası, bir sıkıştırma sayfası veya özel bir 404 hata sayfası oluşturabilirsiniz.
Bir şablon seçmek için beğendiğiniz tasarımın üzerine fareyle gelin ve seçmek için tıklayın.

Tüm görsellerimizde ‘E-kitap Satış Sayfası’ şablonunu kullanıyoruz, çünkü dijital ürün satmak için mükemmeldir. Ancak, istediğiniz herhangi bir tasarımı kullanabilirsiniz.
Ardından, özel sayfa için bir ad yazın. SeedProd, sayfanın başlığına göre otomatik olarak bir URL oluşturacaktır, ancak bu URL'yi istediğiniz herhangi bir şeyle değiştirebilirsiniz.
Girdiğiniz bilgilerden memnun kaldığınızda, ‘Kaydet ve Sayfayı Düzenlemeye Başla’ düğmesine tıklayın.

Adım 3. Tasarımınıza Simge Bloğunu Ekleyin
Ardından, şablonu özelleştirebileceğiniz SeedProd sürükle-bırak sayfa oluşturucusuna yönlendirileceksiniz.
SeedProd düzenleyicisi, sağ tarafta tasarımınızın canlı bir önizlemesini ve sol tarafta bazı blok ayarlarını gösterir.

Sol taraftaki menüde ayrıca tasarımınıza sürükleyebileceğiniz bloklar da bulunur.
Düğmeler ve resimler gibi standart blokları sürükleyip bırakabilir veya iletişim formu, geri sayım, sosyal medya paylaşım düğmeleri ve daha fazlası gibi gelişmiş blokları kullanabilirsiniz.

Herhangi bir bloğu özelleştirmek için düzeninizde seçmek üzere tıklamanız yeterlidir.
Sol taraftaki menü, o bloğu özelleştirmek için kullanabileceğiniz tüm ayarları gösterecektir. Örneğin, arka plan renklerini değiştirebilir, arka plan resimleri ekleyebilir veya markanıza daha iyi uyum sağlaması için renk şemasını ve yazı tiplerini değiştirebilirsiniz.

Sayfaya bir simgeli yazı tipi eklemek için, sol sütundaki ‘Simgeli’ bloğu bulun ve düzeninize sürükleyin.
SeedProd varsayılan olarak bir 'ok' simgesi gösterecektir.

Adım 4. Simgelerinizi Kitaplıktan Seçin
Farklı bir Font Awesome simgesi göstermek için simge bloğunu seçmek üzere tıklamanız yeterlidir.
Sol taraftaki menüde, fareyi simgenin üzerine getirin ve göründüğünde 'Simge Kitaplığı' düğmesine tıklayın.

Artık seçebileceğiniz tüm farklı Font Awesome simgelerini göreceksiniz.
Kullanmak istediğiniz yazı tipi simgesini bulun ve üzerine tıklayın.

SeedProd şimdi simgeyi düzeninize ekleyecektir.
Adım 5. Özelleştirin ve Yayınlayın
Bir simge seçtikten sonra, sol taraftaki menüdeki ayarları kullanarak hizalamasını, rengini ve boyutunu değiştirebilirsiniz.

Sol taraftaki menüdeki 'Bağlantı' alanına yazarak yazı tipi simgesine bir bağlantı da ekleyebilirsiniz.
Başka bir seçenek de SeedProd'un hazır Simgeli Kutu'sunu kullanmaktır.
Bu, bir metin yazmanıza ve yanına bir yazı tipi simgesi göstermenize olanak tanır, bu da onu özellik kutuları için harika bir seçenek haline getirir.

Sadece sol menüdeki Simge Kutusu'nu bulun ve düzeninize sürükleyin.
Ardından bloğu seçmek için tıklayabilir ve yukarıda açıklanan aynı işlemi izleyerek simgeyi değiştirebilirsiniz.

Bundan sonra, başlık ve gövde metnini yazabilirsiniz.
Ayrıca, ‘Gelişmiş’ sekmesini seçerek bloğun dolgu ve kenar boşluğunu değiştirebilir, CSS animasyonları ekleyebilir ve daha fazlasını yapabilirsiniz.

Sol menüde daha fazla blok ekleyerek ve bu blokları özelleştirerek sayfada çalışmaya devam edebilirsiniz.
Sayfanın görünümünden memnun kaldığınızda 'Kaydet' düğmesine tıklayın. Ardından sayfayı canlı hale getirmek için 'Yayınla'yı seçebilirsiniz.

Alternatif: SVG Simgeleri Kullanın
WordPress'e simge resimleri eklemenin bir başka yolu da SVG simgeleri kullanmaktır. Ölçeklenebilir vektör formatının kısaltması olan bu format, vektör grafikleri için yaygın olarak kullanılan bir resim formatıdır.
Birçok kişi, simgelerine birden fazla renk eklemek istediklerinde simge yazı tipleri yerine SVG vektör simgelerini kullanır. Bu dosyaların ayrıca daha SEO dostu olduğu ve diğer resim simgelerine göre yüklenmesi daha az sunucu isteği gerektirdiği bilinmektedir.
SVG hakkında daha fazla bilgi edinmek isterseniz, WordPress'e SVG görüntü dosyaları ekleme hakkındaki adım adım kılavuzumuza göz atabilirsiniz.
WordPress Simgeli Yazı Tipleri Hakkında Sıkça Sorulan Sorular
İşte okuyucularımızın temalarına WordPress simge yazı tipleri ekleme hakkında sıkça sorduğu bazı sorular:
WordPress'e Font Awesome simgeleri nasıl eklenir?
En kolay yöntem, resmi Font Awesome eklentisini yüklemektir. Kurulumdan sonra, simgeleri anında eklemek için WordPress içerik düzenleyicisindeki kısa kod bloğunu kullanabilirsiniz.
WordPress menüsüne özel simgeler nasıl eklenir?
Görünüm » Menüler'e gidin ve simgeyi görüntülemek için üstteki ‘Ekran Seçenekleri’ne tıklayarak ‘CSS Sınıfları’ kutusunu işaretleyin. Ardından, herhangi bir menü öğesini genişletin ve simge sınıfı adını (örneğin fa-solid fa-home) CSS Sınıfları alanına yapıştırın.
WordPress'e nasıl sembol eklerim?
Özel Karakterleri Ekle eklentisini doğrudan blok düzenleyicide kullanabilirsiniz. Etkinleştirildikten sonra, araç istediğiniz herhangi bir sembolü ekleyebileceğiniz bir ‘Özel Karakterler’ (omega sembolü) simgesi ekler.
Ayrıntılar için, WordPress'e özel karakter ekleme hakkındaki eğitimimize bakın.
WordPress'e eklentisiz menü simgesi nasıl eklenir?
Öncelikle, simge kitaplığının stil sayfasını temanızın başlığına veya functions.php dosyasına manuel olarak eklemelisiniz. Kitaplık sitenizde yüklendikten sonra, menü öğelerinizin ‘CSS Sınıfları’ alanına simgenin belirli sınıf adını ekleyebilirsiniz.
WordPress'e emoji nasıl eklenir?
Emoji seçiciyi açmak için bilgisayarınızın yerel klavye kısayolunu kullanabilirsiniz. Windows'ta Win + . (nokta) tuşlarına, Mac'te ise bir emoji seçip içeriğinize eklemek için Cmd + Ctrl + Space tuşlarına basın.
Umarım bu eğitim, WordPress temanıza simge yazı tipleri eklemeyi öğrenmenize yardımcı olmuştur. Ayrıca en iyi WordPress tema oluşturucuları ve WordPress temanızda yazı tiplerini nasıl değiştireceğiniz hakkındaki rehberimize de göz atabilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Shraddha Patil
Çok Yardımcı! Böyle çözümler arıyordum. Burada bulduğuma sevindim. Teşekkürler!!
WPBeginner Desteği
Glad our guide was helpful
Yönetici
Juan
Merhaba, bu harika açıklama için çok teşekkürler.
Ama bir şeyi anlamadım.
wp_enqueue_style() fonksiyonunda ilk parametre 'wpb-fa' adlı bir dizedir. Dokümantasyona baktım ve bu stil sayfasının adı olmalı. Ama anlamıyorum. Bu isim ne işe yarıyor? Bu durumda bu şekilde adlandırılması zorunlu mu? Stil sayfası "style.css" olarak adlandırılmamış mı?
Acemice sorular için üzgünüm.
Teşekkürler
WPBeginner Desteği
wpb-fa, betiğin benzersiz adıdır, bu bölüm stil sayfasının adı için değildir
Yönetici
M. Hridoy
Merhaba,
Bu harika! Harika ve kaynak dolu, okunmaya değer gönderiniz için teşekkürler. Gerçekten zamanında ve kullanışlı bir gönderi oldu, bu konuda bazı değerli bilgiler edindim. Yeni önerilerle bizi güncel tutmaya devam edin…
WPBeginner Desteği
Thank you and you’re welcome
Yönetici
drkumar kumar
güzel makale, paylaştığınız için teşekkürler
WPBeginner Desteği
Thank you, glad you liked our article
Yönetici
Niranjan G Vala
Merhaba wp beginners destek ekibi, ben görme engelli bir web tasarımcısıyım.
Bu makalenin tamamını okudum ancak yine de web siteme yazı tipi simgelerini entegre etme konusunda biraz yardıma ihtiyacım var.
Temamla Font Awesome kullanmak istiyorum. ve makalede verilen adımları zaten izledim.
Simgeler gönderilerde ve sayfalarda gayet iyi çalışıyor ancak menülerde kullanmak istiyorum.
CSS ile yaptıklarım şunlar:
.shoppingcart::before { font-family: FontAwesome; content: “\f07a”; color: #ffffff; }
Ama hala işe yaramadı. O zaman neyi yanlış yaptım?
Lütfen bu sorundan kurtulmama yardım edin.
Her zaman minnettar kalacağım.
wp beginners'daki hepinize çok teşekkür ederim.
WPBeginner Desteği
Merhaba Niranjan,
Font Awesome eklemenin daha kolay bir yolu, CSS sınıflarını bireysel menü öğelerine eklemektir. Yazı tipi stil sayfasını kuyruğa aldıktan sonra.
Görünüm » Menüler sayfasına gidin ve Ekran Seçenekleri düğmesine tıklayın. Oradan CSS Sınıfları onay kutusunun işaretli olduğundan emin olun.
Ardından tek tek menü öğelerini genişletmek için tıklayın ve CSS sınıfları ekleme seçeneğini fark edeceksiniz. Her font-awesome simgesinin kendi CSS sınıfı vardır, örneğin, fa fa-lg fa-home CSS sınıfları ev simgesi için kullanılacaktır. Hepsini Font Awesome web sitesinde bulabilirsiniz.
CSS sınıfını ekledikten sonra, simgeleri stilize etmek için bu sınıfları özel CSS'nizde kullanabilirsiniz.
Yönetici
Niranjan G Vala
WP Beginners'daki herkese değerli yanıtları için teşekkür ederim. Ve geç bildirim için özür dilerim. Ne yazık ki, e-posta spam klasöründe olduğu için hızlı yanıt veremedim. Şimdi sorunsuz çalışıyor ve yazı tipi harika simgeleri gezinme menülerinde kullanabiliyorum.
Bir öneri, bir makale yayınladığınızda lütfen eklentilerin/temaların erişilebilirlik düzeyini belirtmenizdir. Wordpress çekirdeği tamamen erişilebilirdir ancak eklentilerin ve temaların %60'ı, dünya web konsorsiyumu (w3.org) tarafından önerilen web erişilebilirlik yönergelerini (WCAG 2.0) takip etmiyor. Veya daha iyi erişilebilirlik için lütfen web sitenize atlama bağlantıları ekleyin. Web sitelerini erişilebilir hale getirmek, benim gibi engelli kişilerin web sitesinde gezinmesini çok daha kolay hale getirmeye yardımcı olacaktır. Teşekkürler.
ripon
bir web sitesinde font awesome simgesi olmalı. Bunu dinamik yapmak istiyorum. Bu simgeyi wordpress kontrol panelinden değiştirmek istiyorum. neden bizi seçmelisiniz bölümü gibi duyarlı tasarım font simgesi olmalı. Bunu wordpress tema seçeneğinden değiştirmek istiyorum.
Tobias
Merhaba, harika bir eğitim, teşekkürler!
Bana yardım edebilir misin?
Opera'da simgelerimi düzgün bir şekilde ölçeklendirmek için bu kod satırını kullandım: “-o-transform: scale(1);”, ancak bana yardımcı olmadı. Belki de bunun nedeni kullandığım bu simgelerdir –
Onlarda bir sorun olması mümkün mü? Ne düşünüyorsun? Ve eğitimin için teşekkürler!
valldahi
Çok teşekkür ederim Isy. yöntem 1
Nrusingh Pr Acharya
Bu yöntem için teşekkürler. FA'yı manuel olarak ekledim çünkü WP v4.7 ile artık desteklenmiyor.
İlk günden beri eğitimlerinizi takip ediyorum ve artık WordPress konusunda oldukça kendime güveniyorum. Teşekkürler.
zeniwo
Çok bilgilendirici bir makale, wordpress temalarına simgeli yazı tipleri ekleme konusundaki şüphelerimi gidermeme gerçekten yardımcı oldu. Sizin gibi blog yazarları, benim gibi yüzlerce yeni ve gelişmekte olan blog yazarına işleri anlamaları ve ilerlemeleri için yardımcı oluyor. Bu faydalı makale için çok teşekkür ederim.
WPBeginner Desteği
Glad you found it helpful
Yönetici
Rhonda
Teşekkürler! Yazı tipi simgelerini nasıl kullanacağımı anlamaya çalışıyordum ve bu çok net ve yardımcı oldu.
WPBeginner Desteği
Glad you found it helpful
Yönetici
Kobe
Bu gönderi için teşekkürler. Gerçekten çok faydalı oldu. Better Fonts Awesome eklentisini kullanıyordum ve bana çok yardımcı oldu. Ancak daha sonra içeriğimi duyarlı sütunlara dönüştürmem gerekti ve bunu yapmama izin verecek bir eklenti aramaya başladım. Tesadüfen MotoPress Editor ile karşılaştım. Aslında görsel düzenleyicileri onlara bağımlı oldukları için sevmiyorum ama sütunları görsel olarak oluşturabildiğim ve Font Awesome Simgeleri kullanabildiğim, boyutları ve renkleri kolayca seçebildiğim için beni kurtardı. İyi iş için tekrar teşekkürler.